SVG ファイルが Adobe Illustrator で開かない? これらの修正を試してください!
公開: 2023-02-20SVG ファイルがAdobe Illustrator で空白として開く場合、いくつかの理由が考えられます。 1 つの可能性として、ファイルが破損していて開くことができないことが考えられます。 別の可能性として、ファイルが実際には SVG ファイルではなく、ファイル拡張子が間違っている可能性があります。 ファイルが SVG ファイルであることが確実な場合は、Adobe Illustrator のバージョンがファイルと互換性がない可能性があります。
Ai で SVG を開くことはできますか?

[ファイル] メニュー項目の [インポート] を使用すると、svg ファイルを Illustrator にインポートできます。 Ctrl-I (Mac) または Cmd-I (Windows) は、使用できる他の 2 つのキーボード ショートカットです。 SVG ファイルを Illustrator にインポートする前に、まずベクター グラフィックに変換する必要があります。
投稿する前に、コンテンツを敬意を持ってクリーンに保ちます。 また、元の情報源にクレジットを表示する必要があります。 私によると、この問題に対する迅速な解決策はありません。 アイテムのいくつかは、ノックアウト グループとブレンドの奇数の組み合わせで保存されており、AI が適切に機能するように最適化して適応させるには、かなりの量の手術が必要です。 親切で敬意を払い、元のソースをクレジットし、コンテンツを送信する前に重複を探してください。 CS 3 はグラデーション透明度をサポートしていないため、これらの透明領域にはグラデーションの不一致が生じる場合があります。 パスの不透明度を下げて、CS3 の真のグラデーション範囲を縮小する必要があります。 これにより、Web 用に保存するときに問題が発生する可能性がありますが、名前を付けて保存する必要があります。
ラウンドトリップ中にクリッピングが失われる場合、クリッピング (クリッピング マスク) を含む .ai ファイルを .svg tiny 形式で保存していることを意味します。 svg 1.2 などの小さい形式を使用したくない場合は、別の形式を使用できます。 クリッピング マスクは標準の SVG 形式でサポートされており、クリッピング マスクが失われることはありません。 再度投稿したい場合は、親切で敬意を払い、元の情報源にクレジットを記載し、重複したコンテンツを検索する必要があります. これは私が当初から経験してきたのと同じ問題です: アプリを開くと、正しく開きません。 クリッピング マスクとグラデーションがIllustrator ファイルから削除された画像を取得します。 私のプログラムは完全に台無しになり、いくつかのシンボルが失われました。
環境設定にスケール ストロークとエフェクト ボックスが表示されないのはなぜですか? 親切で敬意を表し、元のコンテンツ作成者のクレジットを表示し、投稿する前に重複するコンテンツを探すことをお勧めします。 バージョン 17 (AICC) を使用している場合は、Creative Cloud 管理アプリがコンピューターにインストールされていることを確認します。 その結果、Inkscape が最良の選択肢となります。 さらに、コンテンツの元のソースにクレジットを表示し、重複した投稿がないかどうかを確認し、親切で敬意を表してください. ここ数週間、ドロップシャドウとロング シャドウで同じエクスポートの問題を解決するのに苦労しました。 Zeplin と Adobe XD で多数の問題が報告されています。 illustrator* を使用して、新しい .svg ファイルを正常に開きました。
AI ファイルは EPS ファイルのサブセットであるため、EPS ファイルと同じ方法で編集することはできません。 XML のおかげで、XML ベースのファイルは、テキスト エディタと画像編集プログラムの両方を使用して編集できます。 さらに、SVG ファイルは Illustrator で編集できますが、これにはいくつかの制限があります。 SVG ファイル内の個々のポイントを変更することはできず、一部の編集機能が期待どおりに機能しない場合があります。 これらの制限にもかかわらず、ベクター グラフィックスはSVG ファイルで作成できます。
Svg ファイルがベクター グラフィックスに最適な形式である理由
svg ファイル形式 Adobe Photoshop やAdobe Inkscapeで作成されたものよりも詳細で正確なグラフィックを作成することに加えて、SVG ファイル形式を使用してグラフィックを作成することもできます。 Illustrator などのベクターベースのプログラムを使用して、SVG ファイルを画像または PDF ファイルとしてエクスポートできます。
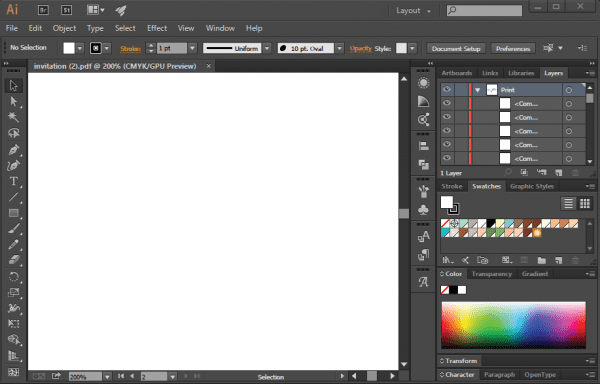
Illustrator がファイルを白い空白のキャンバスとして開くのはなぜですか?

古いバージョンの Adobe Illustrator を使用している場合、GPU がそれと互換性がない可能性があります。 [編集] > [設定] を選択すると、GPU パフォーマンス オプションにアクセスできます。 「互換性のある GPU が検出されました」というメッセージは無視してください。 GPU パフォーマンスを調整していないことを確認したい場合は、「GPU パフォーマンス」を削除してください。 必要に応じてAdobe Illustrator を再起動します
Svg ファイルが白黒なのはなぜですか?

SVG ファイルが白黒である最も一般的な理由は、インデックス付きカラー ファイルとして保存されたことです。 SVG ファイルをインデックス付きカラー ファイルとして保存すると、色は限定された色のパレットに変換されます。 これにより、ファイル内の色が色あせたり、派手に見えたりすることがあります。

オブジェクトに黒のストロークがあり、塗りつぶしの色がないため、Cricut Design Space ファイルに問題がある可能性があります。 この場合、Cricut Design Space で塗りつぶしの色を線の色として設定することもできます。 うまくいけば、これを有利に利用できます。 それが不可能な場合は、ファイルを Inkscape のPlain SVGとして保存してみてください。
Svg が Illustrator で正しく開かない
Adobe Illustrator で SVG ファイルを開く際に問題が発生する場合は、コードに別の構造を使用するプログラムでファイルが作成された可能性があります。 SVG ファイルが Inkscape や Sketch などのプログラムで作成されると、コードは Illustrator が期待するものとは異なる方法で記述されます。 その結果、Illustrator でファイルを正しく開けない場合があります。 この問題を解決する最善の方法は、ファイルを作成したプログラムでファイルを開き、.ai ファイルとしてエクスポートすることです。 そうすれば、コードは Illustrator が理解できる形式で記述されます。
Adobe Illustrator や Inkscape などのエディターで開いて、ネイティブにサポートされている Web ブラウザーがない場合は、SVG ファイルとしてエクスポートできます。
Svg ファイル: 設計のための汎用性の高い形式
さまざまなプログラムで編集できるベクター グラフィックであり、デザインに最適な形式です。 デザインを作成するには、Adobe Illustrator に直接インポートするか、Illustrator ステージにドラッグ アンド ドロップします。
Svg から Ai
svg を ai に変換する最良の方法は、変換する特定のファイルと利用可能なソフトウェアによって異なるため、この質問に対する決定的な答えはありません。 ただし、svg を ai に変換するための一般的なヒントには、Adobe Illustrator や Inkscape などのベクター グラフィック エディターの使用、または online-convert.com などの変換ツールの使用が含まれます。
Scalable Vector Graphics (SVG) ファイルであるため、AI または Adobe Illustrator アートワーク ファイルを使用する必要はありません。 CorelDRAW などのツールを使用して AI を SVG に簡単に変換でき、Windows と Mac の両方で変換できます。 AI ファイルを SVG 形式に変換する必要がある理由はさまざまです。 2D ファイル形式が作成された結果、インターネットには高品質の画像があふれています。 SEO に適しているだけでなく、スケーラブルで編集も容易です。 AI ファイルの最大の欠点は、Adobe によって管理されていることです。 CorelDRAW を使用すると、Adobe Illustrator ファイルを簡単に svega に変換できます。
IllustratorはSVGを開くことができますか
SVG ファイルは、Web ブラウザーで表示したり、Adobe Illustrator で編集したり、Adobe Photoshop を使用して別のファイル形式に変換したりできます。
必要に応じて、Illustrator で SVG を操作するのは簡単です。 プロセスを簡単にするために、使用できるいくつかのトリックとヒントがあります。 ベクター グラフィックスを操作するには、 Illustrator Penと Inkscape が必要です。 個々のポイントが表示されないため、SVG ファイルを編集することはできません。 最後に、テキスト フィールドを追加する必要があります。 テキスト ツールを使用して、必要なテキストを追加できます。 その後、サイズ ボックスに境界線の幅と高さを入力すれば完了です。 ファイルのインポートが完了したので、Illustrator で作業を開始できます。
Illustrator は、SVG ファイルの作成を可能にする強力なベクター グラフィック デザイン アプリケーションです。 XML は、SVG と呼ばれるベクター画像形式でベクター画像を生成するために使用されます。 Illustrator では、SVG ファイルをラスター イメージ ファイルとして書き出すことができるため、さまざまなアプリケーションに適しています。 シンプルなイラストだけでなく、より複雑なデザインも、SVG ファイルを使用して作成できます。 それらを使用してグラフィックを作成することは、視覚的に魅力的で視覚的に用途が広いため、優れたオプションです。 Adobe Illustrator は、SVG ファイルの作成を可能にする強力なベクター グラフィック デザイン アプリケーションが必要な場合に最適です。 エクスポート可能なラスター イメージ ファイルとして、SVG ファイルをエクスポートして、さまざまなアプリケーションで使用できます。
次のグラフィックス プロジェクトで Svg を使用する理由
ベクターベースのプログラムで SVG を使用して詳細なグラフィックスを作成することは、コンピューターで作成することを好む人にとって優れた選択肢です。 SVG ファイルは PDF または画像形式にエクスポートでき、Illustrator などのベクターベースのプログラムで編集できます。
Illustrator Svg エクスポートが空
Illustrator ドキュメントをSVG にエクスポートしようとして出力が空の場合は、ドキュメントに SVG にエクスポートできないオブジェクトが含まれている可能性があります。 これの一般的な理由の 1 つは、間違ったファイル形式を使用していることです。たとえば、Photoshop ドキュメントを SVG にエクスポートしようとした場合などです。 もう 1 つの可能性は、ドキュメントに SVG で表現できないオブジェクトが含まれていることです。 これには、透明度やグラデーションなど、SVG でサポートされていない特定の機能を使用するオブジェクトが含まれます。 ドキュメントがサポートされているファイル形式を使用しており、SVG にエクスポートできないオブジェクトが含まれていないことが確実な場合は、別のファイル形式 (EPS や PDF など) としてエクスポートしてから、ファイルを変換してみてください。サードパーティのツールを使用して SVG に変換します。
Adobe Illustrator のデフォルトの JPEG エクスポート設定
Adobe Illustrator から JPEG 画像を書き出す場合、通常は画像の端に白い線を挿入します。 Illustrator はベクター グラフィックを生成するように設計されているため、JPEG はラスター形式です。 画像に描かれた白い線は、画像がギザギザにならないようにするのに役立ちます。 ただし、別の色で使用するために、JPEG オプションのカラー モデルをグレースケールに変更できます。 圧縮により一部の色が失われますが、白い線が除去されると、画像はより鮮やかになり、圧縮が緩和されます。
