SVG フィルター効果: 影の追加
公開: 2023-02-12SVG 要素に影を追加する方法は多数ありますが、最も一般的な方法の 1 つはフィルター要素を使用することです。 フィルター要素を使用すると、影、ぼかし、およびその他のグラフィック効果を要素に適用できます。 要素にフィルターを適用するには、まずページにフィルターを追加する必要があります。 その後、id 属性でフィルターを参照できます。 たとえば、「myFilter」という ID を持つフィルターがある場合、次のように参照します。 … フィルター要素には、さまざまなフィルター プリミティブが多数含まれています。 各プリミティブは 1 つ以上の入力を受け取り、1 つの出力を生成します。 プリミティブへの入力は、ソース グラフィック (フィルター処理される要素) または別のプリミティブの出力のいずれかです。 プリミティブの出力は、別のプリミティブへの入力として使用できます。 これにより、複数のエフェクトを連鎖させることができます。 最も一般的に使用されるプリミティブの 1 つは、feGaussianBlur プリミティブです。 このプリミティブは、ソース グラフィックを取得してぼかします。 ぼかしの量は、stdDeviation 属性によって制御されます。 値が大きいほど、画像がぼやけます。 もう 1 つの一般的なプリミティブは、feDropShadow プリミティブです。 このプリミティブは、ソース グラフィックを受け取り、それにドロップ シャドウを適用します。 影は、dx、dy、および stdDeviation 属性によって制御されます。 dx および dy 属性は、影のオフセットを制御します。 stdDeviation 属性は、ぼかしの量を制御します。 複数のプリミティブを連鎖させることで、要素に複数のプリミティブを適用できます。 たとえば、ガウスぼかしとドロップ シャドウを次のように要素に適用できます。要素に複数のフィルタを適用することもできます。 フォー
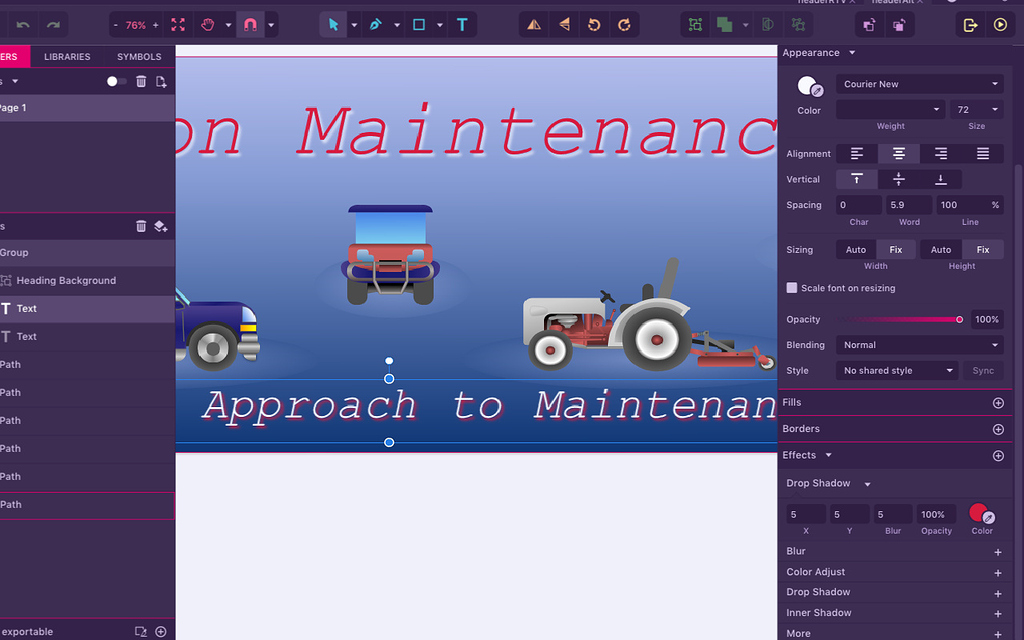
CSS フィルターを使用すると、SVG をすべてのシャドウに参加させることで、さらに特別なドロップ シャドウを作成できます。 box-shadow および text -shadow 関数の値とほぼ同じ値を drop-shadow フィルター関数に指定できます。 これをクリックすると、選択したフォントの特性を反映したドロップ シャドウで SVG がカスタマイズされます。
Svg にドロップ シャドウを追加できますか?

Drop-shadow() CSS と rgba の色の値を使用して、svg 要素にドロップシャドウ効果をすばやく簡単に追加できます。 RGBA カラー値を選択することで、影の透明度を変更できます。
次のうち、Svg でドロップ シャドウ効果を作成するために使用されるものはどれですか?

SVG にドロップ シャドウ効果を作成するには、いくつかの方法があります。 一般的な方法の 1 つは、「feDropShadow」フィルターを使用することです。 このフィルターは、「stdDeviation」、「dx」、および「dy」の 3 つのパラメーターを取ります。 'stdDeviation' パラメーターはぼかしの量を制御し、'dx' パラメーターは水平オフセットを制御し、'dy' パラメーターは垂直オフセットを制御します。
HTML エディターには、基本的な HTML5 テンプレートの >head> タグに含まれるもの専用のセクションが含まれています。 スタイルシートであるかどうかに関係なく、任意の Web ページで Pen に CSS を使用できます。 ブラウザー間の互換性を確保するために、ベンダー プレフィックスがプロパティと値に頻繁に適用されます。 世界中のどこからでもペン用のスクリプトを作成できます。 ここに URL を含めて、ペン自体の JavaScript の前に、それらを持っている順序で追加することもできます。 リンクにプリプロセッサ固有のファイル拡張子が含まれている場合は、申請前に処理を試みます。
SVG にドロップ シャドウを設定できますか?
feDropShadow> は、入力画像のドロップ シャドウを検出したときにドロップ シャドウを作成する SVG 要素 (*feDropShadow) のフィルター プリミティブです。 関数は *filter 内に配置する必要があります。ドロップ シャドウの色または不透明度を変更する場合は、flood-color および flood-opacity プレゼンテーション属性を使用できます。
Html でドロップ シャドウ効果を作成するために使用されるプロパティはどれですか?
CSS プロパティ box-shadow を使用して、任意の HTML 要素にドロップ シャドウを作成できます。
SVG フィルター: ドロップ シャドウ

ドロップ シャドウ フィルターは、入力イメージのドロップ シャドウを作成する方法を提供します。 ドロップ シャドウは、入力画像のコピーを取得し、x 方向と y 方向に所定の量だけオフセットすることによって作成されます。 オフセット コピーは、指定された量だけぼかしられ、指定された不透明度を使用して元のイメージとマージされます。
Box Shadow を Svg に追加できますか?
要素フレームを影の形状として使用することで、ほとんどの DOM 要素の影のプロパティを定義できるため、要素フレームの形状よりも各文字の輪郭を表す影を優先します。
ドロップ シャドウとボックス シャドウのさまざまな利点
ドロップ シャドウに関しては、さまざまな効果を生み出すことができます。 ただし、Box-shadow は長方形の影を生成するのに対し、Filter:drop-shadow は不規則な形状や画像の周りに影を生成できるため、利点があります。 ご覧のとおり、ドロップ シャドウを使用すると疑似要素の周りにも影が付きますが、ボックス シャドウを使用すると影が付きません。

ドロップ シャドウはフィルターですか?
drop-shadow() CSS 関数を使用すると、ドロップ シャドウ効果が入力画像に適用されます。 このため、filter-function> を取得できます。
ブラシ ツールでドロップ シャドウを表示する
ブラシ ツールを使用して、レイヤー マスクの黒い領域を使用して、ドロップ シャドウが表示されるスポットを明らかにします。 この場合、ハード エッジ ブラシと明るい色のペイントを使用して、ペイントした領域にのみドロップ シャドウを定義します。
グラデーション ツールを使用してより緩やかな影を作成することに加えて、ぼかしツールまたはグラデーション ツールを使用してドロップ シャドウのエッジを柔らかくすることができます。 目的の効果を得たい場合は、適切な設定を選択してください。
Svg パスに影を追加
SVG パスに影を追加するには、2 つの方法があります。 1 つ目は filter プロパティを使用する方法で、2 つ目は feGaussianBlur 要素を使用する方法です。
CodePen の HTML エディターは、基本的な HTML5 テンプレートの本文とタグで何が起こるかを定義します。 <html> タグなどの要素をよく見たい場合は、ここを参照してください。 CSS は、任意のブラウザー スタイルシートを介して Pen に適用できます。 インターネット上の任意の場所からペンに任意のスクリプトを使用できます。 URL を入力すると、JavaScript が他のファイルと同じ順序で追加されます。 リンクするスクリプトにプリプロセッサの拡張機能が含まれている場合は、最初にそれを処理しようとします。
フィルター ドロップ シャドウ ジェネレーター
フィルター ドロップシャドウ ジェネレーターは、テキストまたは画像のドロップ シャドウ効果を作成するのに役立つツールです。 影の色、サイズ、方向を指定すると、ジェネレーターがコードを作成します。
React-native-svg ドロップ シャドウ
React-native -svg ドロップ シャドウは、React Native アプリで美しい影を作成できる素晴らしいライブラリです。 このライブラリを使用すると、任意の色と任意のサイズの影を作成でき、どのデバイスでも見栄えがします。
シャドウ コンポーネントは、 React Native でシャドウ コンポーネントを構築および管理するためのモジュールである react-native-shadow を使用して作成および管理できます。 詳細については、HYeon Woo の @reactnativecardview を参照してください。 反応ネイティブ カード ビュー (型あり) として使用できます。 Austin0131 は、1 年前の最後のリビジョンから 11.1.4 リビジョンを公開しました。 反応ネイティブのネイティブ シャドウ ビューを取得するには、MQ P @ste7en / Android および iOS 用の React-Native-simple-shadow-view を使用できます。 Visar は 2 年間で 0.64 ページを公開しました。
Android シャドウをより利用できるようにするために、yz1311/react.native-shadow の MQP アドレスをここで見つけることができます。 react-nativesvg を利用したシャドウ コンポーネントを使用すると、Android のシャドウをより利用しやすくすることができます。 3 年前、yz1311 さんが 3.0.2 を書きました。 どの React Native プラットフォームでも、@liuyunjs をお勧めします。 i18n ラッパー コンポーネントは、反応ネイティブで複数のシャドウを実装するために使用されます。
React-nativeで画像に影を付けるにはどうすればよいですか?
次のスタイル ルールを含む View を作成します。
Svg 要素にドロップ シャドウを追加する方法
SVG では、「feDropShadow」フィルター プリミティブがドロップ シャドウのサポートを提供します。 *filter> 要素内でのみ使用でき、flood-color および flood-opacity プレゼンテーション属性でスタイルを設定できます。 drop- shadow 関数を使用して CSS の drop-shadow() を使用すると、svg-element にドロップ シャドウを簡単に追加できます。 影の色と不透明度は、rgba カラー値を使用して指定できます。これにより、これまでにない効果の制御が可能になります。
React-native でシャドウをコンテナに送信するにはどうすればよいですか?
Android Elevation API に基づく標高プロップを使用すると、Android にボックス シャドウを追加できます。 StyleSheet をインポートした後、react-native const スタイルを使用してカードのスタイルを設定することを忘れないでください: // react-native const スタイルから StyleSheet をインポートします。 これはあなたのためのスタイルシートです。
Photoshop でドロップ シャドウを作成する方法
ドロップ シャドウを作成するには、オブジェクトと影の間の距離、および影の角度とその色を指定する必要があります。 グラフィックス プログラムを開いて影を付けるオブジェクトを選択し、適切なレイヤーを選択して影の色とレイヤーの不透明度を設定すると、ドロップ シャドウを作成できます。
ドロップ シャドウを正しく使用すると、イメージの深みとリアリズムを向上させることができます。 どんな画像にもエレガントなタッチを加えることができるシンプルなエフェクトで、さまざまなエフェクトを作成するのに理想的です。
React-native で Svg を使用するにはどうすればよいですか?
React Native で SVG 形状をレンダリングする お気に入りのエディターを開き、以下に示すように、react-native-svg から Svg および Circle コンポーネントをインポートすることから始めます。 形状をレンダリングするには、React Native-svg ファイルの Svg> コンポーネントを使用します。 Circle 要素は、Render-native-svg ファイルのコンポーネントです。
Svg はレスポンシブなロゴやその他のグラフィックスに最適です
完全にレスポンシブであるため、任意のサイズの画面に表示できるロゴやその他のグラフィックを作成するのに最適です。 これは、再作成することなく、任意のサイズと解像度で適切に機能するロゴを作成できることを意味します。 ゲームを開発する場合、テクスチャの作成は SVG の優れた使い方です。 SVG テクスチャのテクスチャ品質は、何も失うことなく簡単に拡大または縮小でき、あらゆるゲーム エンジンで使用できます。 その結果、互換性の問題や、プラットフォームごとに異なるテクスチャ フォーマットを使用する必要がなくなります。 スケーラブルなグラフィックは、繰り返し再作成する必要のないレスポンシブなグラフィックを作成するのに優れています。 その結果、ゲーム開発者は、あらゆるデバイスや解像度で見栄えのするグラフィックスを作成できるようになります。
