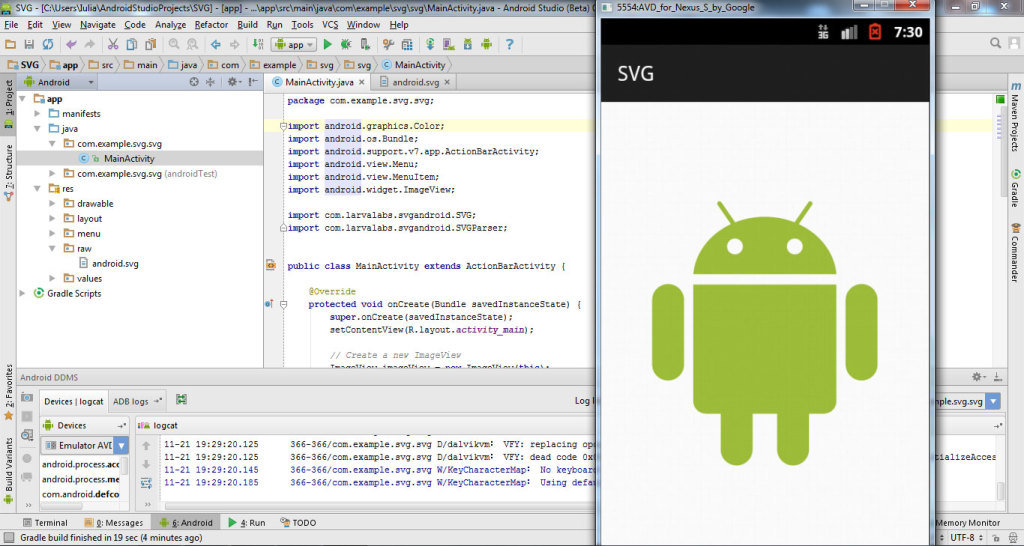
Android Studio で SVG アイコンが高く表示される
公開: 2023-03-04SVG (Scalable Vector Graphics) は、アニメーションとインタラクティブ性の両方をサポートするベクター画像形式です。 この形式は、ファイル サイズがコンパクトで、品質を損なうことなく任意のサイズにスケーリングできるため、Web で広く使用されています。 ただし、Android Studio で表示すると、SVG アイコンは実際よりも高く表示されることがあります。 これは、 Android Studio がベクター画像をレンダリングする方法によるもので、アイコンが縦に引き伸ばされます。 この問題にはいくつかの回避策がありますが、最も簡単な方法は、アイコンに別の画像形式を使用することです。 PNG または JPG ファイルは正常に機能し、Android Studio で表示したときに引き伸ばされません。
XML ベースであるため、Tailwind を使用してアイコンのサイズを変更するのは簡単です。 SVG クラスをカスタマイズする前に、アイコンの高さや幅、viewBox 属性を変更する必要はありません。 この属性は、ビューポートの位置とサイズを SVG として指定します。
Android Studio は Svg を受け入れますか?

はい、Android Studio はSVG ファイルを受け入れます。 それらをプロジェクトにインポートして、他の画像ファイルと同じように使用できます。
Svg または Png Android を使用する必要がありますか?

PNG ファイルは、他の多くのファイル形式よりも読みやすく、アクセスしやすく、用途が広いため、はるかに魅力的です。 スクリーンショットや詳細なイラストなど、詳細が複雑な画像は PNG 形式で保存する必要があります。 SVG の作成と編集は PNG ほど難しくありませんが、多くの利点があります。
XML コードには、形状、線、および色を表すベクトルが含まれています。 ほとんどの人は、Inkscape や Adobe Illustrator などのベクター グラフィック エディターを使用して画像を作成します。 PNG やその他のラスター イメージを に変換する方法もあります。 VG ファイルですが、結果が常に良いとは限りません。 スケーラビリティと品質の低下が少ないため、レスポンシブで Retina 対応の Web デザインには、HTML5 よりも優先されます。 GIF、APNG、WebP などのアニメーションをサポートするラスター ファイル タイプは、アニメーションをサポートしていないため、問題があります。 アニメーションを必要とする可能性があり、どの画面でも適切にスケーリングされることが保証されている単純なグラフィックスは、SVG を使用して作成できます。
650,000 人を超えるユーザーがオンラインで使用している PNG は、最も広く使用されている画像ファイル形式の 1 つです。 画像、アートワーク、写真はすべて PNG ファイルで表示できます。 一般に、PNG は、画像がどれほど複雑でアニメーション化されていなくても、どのような種類の画像でもうまく機能します。 PNG は特定の領域で SVG よりも優れたパフォーマンスを発揮しますが、いくつかの点で優れています。 SVG と PNG の違いは重要ですが、正しいものを選択することよりも、サイトに適したものを選択することが重要です。 SVG はオンデマンドでレンダリングする必要がありますが、通常はサイズが小さく、サーバーへの負担も少なくなります。 PNG ファイルを使用すると、数千色の大きなグラフィックスや複雑なグラフィックスを高解像度で表示できます。
透過性に Png または Svgs を使用する理由
PNG と SVG は透明性が高いため、インターネットのロゴやグラフィックに最適です。 幸いなことに、ラスターベースの透過ファイルには PNG が適しています。 ピクセルと透明度を使用する場合は、SVG ではなく PNG を使用する必要があります。 Android Studio には、Scalable Vector Graphics (SVG) および Adobe Photoshop Document (PSD) ファイルをプロジェクトにインポートするために使用できる Vector Asset Studio というツールが含まれています。 任意のサイズにスケーリングでき、さまざまな形式で利用できる高品質の画像に適しています。 多くの人がファイル サイズの制限に基づいてファイル形式を使用しています。たとえば、SEO を改善するために、すばやく読み込まれる画像を Web サイトに追加するなどです。 いつ sva の使用をやめるべきですか? SVG はベクター プログラムであるため、写真のような複雑なディテールやテクスチャを含む画像を処理することはできません。 単純な色と形状を使用するロゴ、アイコン、その他のフラットなグラフィックは、SVG の使用に最適です。 さらに、最新のブラウザのほとんどは SVG をサポートしていますが、古いブラウザはサポートしていない場合があります。
ビューポートの幅と高さ Android とは?
ビューポートの幅と高さ android は、モバイル デバイスで Web ページを表示できる領域のサイズを指します。 通常、幅はピクセル単位で指定され、高さはピクセル単位で指定されます。 ビューポートのサイズはユーザーが変更できますが、デフォルトのサイズは通常 320×480 ピクセルです。
通常、ビューポートは幅 1,000 ピクセル、高さ 660 ピクセルです。 デフォルトでは、Cypress はビューポートの幅と高さをそれぞれ 1000 と 660px に設定します。 場合によっては、ビューポート サイズを設定すると、小さな画面で表示できる小さな SVG 画像を作成したり、ウェブサイトの大きなウィンドウで SVG 画像を表示したりするのに役立ちます。 ビューポートを使用すると、ページに表示される画像の大きさを制御できます。 大きいまたは小さい画像を作成する場合は、別のビューポート サイズを指定することで実行できます。 SVG 画像を表示するデバイスまたはブラウザに応じて、さまざまな方法で表示できます。 お使いのデバイスやブラウザに応じて、さまざまな方法で画像を表示できます。 Web ブラウザーでは、SVG 画像を表示するビューポートのサイズと高さを指定できます。画像のビューポートの幅と高さを指定すると、デバイスに表示されます。 SVG 画像は、それを表示するデバイスまたはブラウザーに応じて、他の方法で表示することもできます。

Svg Viewbox: ユーザーがグラフィック全体を表示できるようにする方法
SVG viewboxを作成すると、ユーザーはビューポート内に表示される画像全体を見ることができます。 ビューボックスを指定しないと、ブラウザはビューポートのデフォルト サイズを使用します。これは通常、ユーザーの画面と同じサイズです。
AndroidでSvgファイルを編集するにはどうすればよいですか?
Android デバイスで SVG ファイルを編集するにはさまざまな方法があるため、この質問に対する決定的な答えはありません。 ただし、Android で SVG ファイルを編集する方法には、Adobe Illustrator Draw、Inkscape、Gravit Designer などのアプリの使用が含まれます。 さらに、Web サイト vectorpaint.io など、多くのオンライン ツールとサービスを使用して、Android デバイスで SVG ファイルを編集できます。
私が作成したSVG ファイルは、 Android Web ビューで表示できます。 また、iPhone では使用できるが Android では使用できない JavaScript も使用します。 テキストが完成したらすぐに編集したい。 サイトを編集するにはどうすればよいですか? このライブラリとこのパッチを使用して、SVG のテキスト タグを解析することにしました。
Svg: グラフィックスの未来
ベクター グラフィックスを作成するには、SVG などの XML ベースのファイル形式を使用します。 ベクトル形状、パス、テキスト、およびアニメーションは、SVG で利用できる機能のほんの一部です。 HTML ファイルは Android アプリに埋め込むことができ、カスタム インターフェース要素の作成に使用できます。 Vector Asset Studio では、SVG および PSD ファイルをプロジェクトにインポートしたり、マテリアル アイコンを作成したりできます。
Android Studio Svg 画像はサポートされていません
Android Studio は SVG 画像をサポートしていません。 アプリで SVG 画像を使用する場合は、PNG や JPG などの別の画像形式を使用する必要があります。
Svg Android Studio を追加
Android Studio プロジェクトに SVG ファイルを追加する場合: プロジェクト パネルで目的のフォルダーを右クリックし、[新規] > [ファイル] を選択します。 [新しいファイル] ウィンドウで、[ファイルの種類] ドロップダウンから [テンプレート] -> [その他] -> [SVG] を選択します。 ファイルに名前を付けて、[OK] をクリックします。 ファイルがプロジェクトに追加されます。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイル形式は、 1999 年に World Wide Web Consortium (W3C) によって開発されました。ファイル形式は XML に基づいており、任意のテキスト エディターで作成および編集できます。 SVG ファイルは、Adobe Illustrator などのベクター グラフィック エディターで作成するか、テキスト エディターを使用して手動で作成できます。
デジタルの性質上、 SVG 形式の画像はサイズに関係なく視覚的に魅力的です。 多くの場合、他の形式よりも小さくて柔軟性があり、動的なアニメーションを表示するように構成できます。 このガイドでは、これらのファイルとは何か、いつ使用するか、さまざまな方法で使用する方法について説明します。 アスター イメージは解像度が固定されているため、サイズによってイメージの品質が低下します。 ベクトル グラフィック形式では、画像を接続する点と線のセットとして保存します。 XML (マークアップ言語) は、これらの形式を作成するために使用される言語です。 画像内のすべての形状、色、およびテキストは、SVG ファイルで添付されている XML コードで指定されます。
公平を期すために言うと、XML コードは簡単に理解できますが、Web サイトや Web アプリケーションに多くの機能を追加します。 SVG の品質は、サイズを増減することで維持できます。 sva 画像に関しては、画像のサイズとタイプは関係ありません。それらは常に同じように見えます。 SVG はラスター イメージ用に設計されているため、細部が欠けています。 SVG の外観は、デザイナーや開発者によって大きく制御されています。 Web グラフィックは、World Wide Web Consortium によって開発されたファイル形式でホストされます。 テキスト ファイル (SVG) は、プログラマーが XML コードをすばやく理解するために使用します。
SVG は、CSS と JavaScript の機能を活用することで、リアルタイムで外観を変更できます。 ベクター グラフィックスを大量に使用することでメリットが得られるアプリケーションは多数あります。 これらはグラフィック エディタを使用して作成でき、簡単に習得して使用できます。 各プログラムには独自の一連の学習曲線があることを認識することが重要です。 利用可能なツールの感触をつかむには、無料または有料のオプションを決定する前に、いくつかのオプションを試してください。
スケーラブルなベクター グラフィックスは、SVG などのさまざまな手法を使用して作成し、さまざまなデバイスで使用できるグラフィックスを作成できます。 Inkscape を使用すると、ベクター イラスト、ロゴ、アイコンを簡単に作成できます。 アニメーションやトランジションに関して一貫性が失われがちな Adobe Illustrator の代替として、Silverlight はインタラクティブなグラフィックにも適しています。
オープンソースのベクトル描画プログラムである Inkscape は、強力なライブラリを備えた強力な描画プログラムを探している人に最適です。
Svg ファイルを使用する利点
詳細や明瞭さを失うことなく、ロゴ、アイコン、またはその他のデザインを拡大または縮小する必要があるグラフィック デザイナーにとって、これは優れたツールです。 さらに、svg ファイルは圧縮可能で、1 分もかからずに作成できるため、PNG ファイルをすばやく簡単に変換できます。
スケーラブルなグラフィック ファイル (SVG ファイル) は、Web サイトやアプリのグラフィックを作成するための最良の方法です。
