SVG 画像: 幅と高さを設定する方法
公開: 2023-02-14SVG (スケーラブル ベクター グラフィックス) は、従来のラスター イメージよりも優れた利点を提供するベクター イメージ形式です。 ベクトル画像は、解像度を失うことなく任意のサイズにスケーリングできる一連の点、線、および曲線で構成されています。 これにより、さまざまな画面サイズに合わせて画像のサイズを変更する必要があるレスポンシブ Web デザインでの使用に最適です。 また、SVG 画像はラスター画像よりもファイル サイズが小さいため、読み込みが速くなります。 また、ベクター画像であるため、Adobe Illustrator などのベクター グラフィック エディターで簡単に編集およびカスタマイズできます。 では、SVG とはどのような次元でしょうか。 幅と高さが固定されているラスター イメージとは異なり、SVG イメージはスケーラブルです。つまり、解像度を失うことなく、任意の幅または高さにサイズ変更できます。 SVG 画像の幅と高さを設定するには、幅と高さの属性を使用できます。 幅と高さは、ピクセル、パーセンテージ、ems など、任意の単位で設定できます。 幅と高さを指定しない場合、SVG 画像はデフォルトでビューポートのサイズになります。 ビューポートは、ユーザーに表示される画面の領域です。 以下は、幅と高さが 50% に設定された SVG 画像の例です: … この例では、画像はビューポートの幅の 50% と高さの 50% にサイズ変更されます。 CSS を使用して SVG 画像の幅と高さを設定することもできます。 幅と高さの CSS プロパティは、幅と高さの HTML 属性とは異なります。 HTML 属性は SVG 画像要素の幅と高さを設定するために使用され、CSS プロパティは SVG 画像自体の幅と高さを設定するために使用されます。 CSS を使用して幅と高さが設定された SVG 画像の例を次に示します。この例では、画像はビューポートの幅の 100% と高さの 100% にサイズ変更されます。
Web では、XML ベースのベクター グラフィック ファイル タイプ SVGを使用して、XML で 2 次元画像を生成できます。 ベクター画像の寸法をどのように見つけますか? SVG の寸法は常に固定されているわけではなく、さまざまな単位で使用できる高さと幅の比率を示すものもあります。 SVG 画像は任意のサイズで描画できるため、寸法や縦横比を定義する必要はありません。 画像を拡大縮小する場合は、提供する情報を明示的に指定する必要があります。 これらのような他の画像ファイルは、ブラウザーに固有の高さと幅とは異なるサイズで描画させることにより、コンテナーに合わせてスケーリングできます。 SVG ファイルはデフォルトでレスポンシブであるため、高さと幅の固有の階層はありません。
viewbox 属性と preserveAspectRatio 属性を SVG に追加すると、大きな違いが生じることに多くの人が気づきます。 この手法を使用すると、アートワークをロゴやグラフィックに縮小し、不要なスペースを削除できます。 テキストエディタで編集してファイルのサイズを変更することもできます。
ユーザー座標の幅/px 単位は、 SVG コードで定義された要素であり、SVG を描画する予定の領域 (コード用語のビューポート) の幅を満たすようにスケーリングする必要があります。 高さは、目的の高さを取得するためにスケーリングする必要があるピクセル/座標の数によっても決定されます。
SVG はベクター形式であるため、サイズは任意です。レイアウトはユーザーではなく計算によって行われるためです。 サイズは、指定した文字数によって決まります。 いずれにせよ、SVG がページにレンダリングされてから、より大きなサイズに拡大されると、ページのサイズに影響を与える可能性があります。
データに関して言えば、 SVG ファイルはPNG ファイルよりもサイズが大きくなります。これは、(パスとノードの形式で) より多くのデータが含まれているためです。 SVG と PNG のパフォーマンスに大きな違いがあるとは思いません。
Svg ファイルには次元がありますか?

つまり、Illustrator CC から SVG ファイルをエクスポートする場合、高さや幅の属性はなく、「反応する」文字数のみが表示されます。 可能ですが、場合によっては寸法を確認したい場合があります。 Web サイトで使用するロゴを svg ファイルで設定することを検討してください。
sva ファイルを作成する方法はいくつかありますが、最も一般的なのは、ベクター グラフィック エディタである Adobe Illustrator を使用する方法です。 ファイルを受け取ったら、それを Cloudinary などの Web サービスにアップロードして、Web イメージに変換できます。
SVG ファイルを適切なサイズにスケーリングすることから、正しい代替テキストと透かしを追加すること、アップロード後にファイルが正しいデバイスに確実に配信されるようにすることまで、すべてを処理します。
従来の画像の代わりに svg ファイルを使用する理由は多数あります。 1つのことでそれらの数は少なくなっています。 標準画像のサイズは 50 ~ 200 KB ですが、SVG ファイルのサイズは 5 ~ 6 KB 程度です。 サイズが小さいため、SVG ファイルはネットワーク経由で高速に転送でき、メモリが限られているアプリケーションで使用できます。
時間の節約とプロフェッショナルな外観に加えて、SVG ファイルはベクター グラフィック エディターで編集することもできます。これは追加のボーナスです。 最後に、シンプルなツールを使用して、SVG ファイルを従来の画像に簡単に変換できるため、データを失う必要がなくなります。
SVG の多くの利点
これは、SVG ファイルが品質を損なうことなくスケーリングでき、解像度に依存しないことを意味します。 Web のサイズと帯域幅の制約により、それらを使用する必要があるため、幅広いアプリケーションにとって理想的なソリューションです。 編集と保守が容易なため、SVG ファイルは高品質のグラフィックスの作成に最適です。
Svg ファイルのサイズは?

SVG ファイルのサイズに関しては、決定的な答えはありません。 ファイル サイズは、最終的には画像の複雑さと使用する色の数によって異なります。 ただし、一般に、SVG ファイルは、JPEG や PNG などの他の従来の画像形式よりも小さくなる傾向があります。 これは、SVG ファイルがベクターベースであるため、保存に必要なデータが少ないためです。
SvG ファイルは、PNG ファイルの 2 倍の大きさです。 元の SVG 画像を投稿して、ここにリンクできますか? SVG にビットマップがなく、複雑なパスのサイズが縮小されている必要があります。 元のファイルをリンクでき、エクスポート オプションに問題がある場合は、この回答を編集できるようにお知らせください。
プロジェクトを設計するときは、これらのサイジング ガイドラインを念頭に置いてください。 プロジェクトのサイズが自動的に変更されるとイライラすることがありますが、問題が発生する前に対処する方がはるかに簡単です。 個々の SVG ファイルのサイズが不明な場合は、Cricut Design Space のブラウザーで SVG を表示する機能を使用できます。
Svg ファイルのさまざまな用途
設計に関して言えば、sva ファイルは非常に用途が広い場合があります。 これらは、単純なアイコンだけでなく、PNG ファイルに収まらない可能性のある大きくて複雑なデザインにも適しています。 SVG ファイルにはサイズ制限がないため、思いのままに作成できます。 SVG ファイルのサイズを扱いやすいものに保つには、2,500 メガピクセル未満にしないでください。 SVG ファイルに関しては、品質を損なうことなく、必要なだけ大きいサイズを選択できます。

Svg ファイルの単位は?

SVG には、em、ex、px、pt、pc、cm、mm、in、パーセンテージなどの長さの単位識別子があります。 ビューポート座標系とユーザー座標系が確立されると、ブラウザーは初期ビューポート座標系と各SVG 要素のユーザー座標系を作成します。
Svg 座標系
SVG 座標系の点はユーザー空間で指定されます。つまり、長方形領域の x、y、幅、および高さとして表示できます。 SVG 座標系で (5,10) の点を示すには、(5,10)、(10,5)、(15,10)、または (5,15) の式を使用できます。 要素の *svg%27 要素の viewBox 属性は、座標系を定義します。 その結果、点、線、および円はすべて座標系で操作できます。 たとえば、円は中心 (0,0)、半径 (10,10)、色相 (255,255, 255) を選択することで描画できます。
Svg 寸法オンライン
SVG Dimensions Online は、ユーザーが独自の SVG 画像を作成および管理できる Web サイトです。 この Web サイトには、ユーザーが SVG 画像を作成およびカスタマイズできるさまざまなツールと機能が用意されています。 この Web サイトでは、ユーザーが Web サイトとその機能の使用方法を学習するのに役立つさまざまなチュートリアルとリソースも提供しています。
HTML SVG サイズ
html svg size 属性は、svg 要素のサイズを定義するために使用されます。 サイズは、 svg viewBoxの幅と高さで定義されます。 viewBox が指定されていない場合、サイズは既定で含まれている要素のサイズになります。
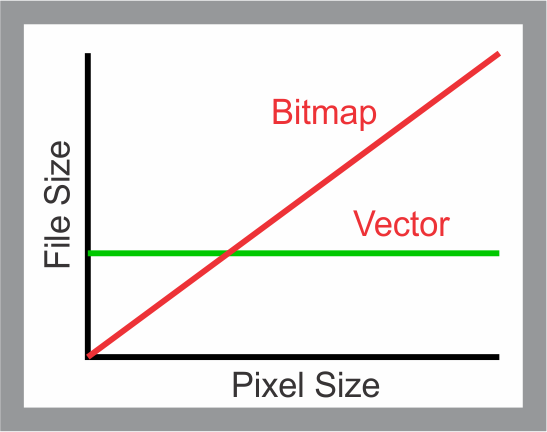
社説では、ラスター イメージに対するベクター イメージの利点が詳しく説明されています。
ベクター イメージは、さまざまな理由から、ラスター イメージよりもはるかに効果的です。 解像度を失うことなくベクター画像を任意のサイズに拡大縮小することが可能で、大きなサイズでもきれいに見えます。 SVG ファイルは、常に同じサイズに圧縮されるように常に圧縮されるため、ファイル サイズを縮小するために圧縮される JPEG ファイルとは異なり、任意のテキスト エディターで編集できます。
エラーに対する耐性という点では、一般的にベクター画像の方がエラーに対して耐性があります。 ベクトル画像は、トースター画像とは対照的に、不適切に編集すると破損する可能性があります。 一方、ベクター画像は完全に編集可能です。 さまざまなソフトウェア プラットフォームを使用してベクター画像を作成することも可能で、より用途が広く使いやすくなっています。
ラスター グラフィックスまたはベクター グラフィックスを使用するためにイメージをフォーマットする方法を決定するのは、ユーザー次第です。 破損しない高品質の画像を探している場合は、ベクター画像がおそらく最適なオプションです。
プロジェクトの Svg ファイルのサイズを変更する
開始する前に、.sva ファイルをプロジェクトに追加する必要があります。 ファイルは、白い領域にドラッグ アンド ドロップするか、領域内をクリックして選択できます。 次に、サイズ変更設定を調整する必要があります。 プロセスを開始するには、[サイズ変更] ボタンをクリックする必要があります。 プロセスが完了すると、結果ファイルがダウンロードされます。
SVG ピクセル サイズ
SVG 画像のピクセル サイズを変更するには、`width` および `height` 属性を使用できます。 `width` 属性は画像の幅を設定し、`height` 属性は高さを設定します。 `viewBox` 属性を使用して画像のサイズを設定することもできます。
Scalable Vector Graphics (SVG) は、さまざまな仕様にスケーリングできるグラフィカル エンジンです。 Amelia Bellamy-Royds が、信じられないほどのガイドで SVG をスケーリングする方法を示します。 これは、ラスター グラフィックスのスケーリングほど単純ではありませんが、新しい展望が開かれます。 SVG を思い通りに動作させることは、新しいユーザーにとっては少し難しいことに気付くかもしれません。 Inaster 画像では、明らかに高さと幅の比率があります。高さと幅です。 ブラウザーはラスター イメージを固有の高さと幅とは異なるサイズで描画できますが、強制的に異なる縦横比にすると、画像がゆがみます。 インライン SVG が描画される場合、キャンバスのサイズに関係なく、コードで指定されたサイズで描画されます。
ViewBox は、Scalable Vector Graphics (SVG) の作成に使用される最後のソフトウェアです。 ViewBox は要素で定義されるコンポーネントです。 数値は、空白またはコンマで区切られた 4 つの数値のリストです。 ビューポートの左上隅の y と x は座標系を指定します。 高さは、スペースを埋めるためにスケーリングする必要があるピクセル/座標の数として表されます。 縦横比内の寸法を指定しないと、画像が引き伸ばされたり歪んだりします。 新しい object-fit CSS プロパティを使用して、他の画像タイプを整列できるようになりました。
また、preserveRatioAspect=”none” オプションを使用することもできます。これにより、グラフィックをラスター イメージとまったく同じようにスケーリングできます。 ラスター イメージでは、1 つのスケールを使用してイメージの幅と高さを設定できます。 SVGはどのようにそれを行うことができますか? 結局、それはより困難になります。 >img> 形式で色分けされた画像を使用することは、開始するには優れた方法ですが、少しハックする必要がある場合があります。 要素の縦横比は、高さや余白など、さまざまな CSS プロパティを使用して設定できます。 画像に viewBox が含まれている場合、他のブラウザはデフォルトの 300*150 サイズを自動的に使用します。 ただし、この動作を定義する仕様はありません。
最新の Blink/Firefox ブラウザーを使用している場合、viewBox 内の画像はサイズに合わせて調整されます。 高さと幅の両方を指定しない場合、これらのブラウザーの既定のサイズは変わりません。 コンテナー要素は、インライン SVG や HTML で HTML 要素やその他の置き換えられた要素を置き換える最も簡単な方法です。 グラフィックのインライン形式では、公式の高さは (本質的に) ゼロになります。 preserveRatioAspect 値が設定されている場合、グラフィックは何もスケーリングされません。 代わりに、幅全体をカバーするようにグラフィックを伸ばしてから、慎重に選択したパディング領域にあふれさせる必要があります。 より用途の広い viewBox または PreserveRatioAspect 属性を想像するのは困難です。 ネストされた要素は、グラフィック スケールの複数の部分を分離しておくのに役立ちます。 この方法の目標は、高さに関して無理をせずにワイドスクリーン ディスプレイを埋めることです。
ファイル形式 SVG は、品質を犠牲にすることなく任意の解像度にスケーリングできます。 さらに、アニメーションと透明度をサポートしているため、デザイナーにとって優れたファイル形式です。
Svg の多くの用途
解像度に依存しないアニメーション機能を備えた SVG は、印刷媒体と Web 媒体の両方で使用できるファイル形式です。 エフェクトやトランジションを作成するための汎用ツールであり、解像度に依存しない品質により、小規模および大規模なデザインの両方に最適です。
SVG のサイズ変更
SVG 画像のサイズを変更する必要はありません。
画像の名前を変更する簡単な方法は、優れたソリューションのようです。 タイトルが示唆するものにもかかわらず、それは簡単な偉業ではありませんでした。 SVG 画像のサイズを変更するには、2 つの方法があります。 XML を変更して、幅と高さの属性を含めることができます。 まず、テキスト エディタで SVG ファイルを開く必要があります。 コードをダブルクリックすると、次のように表示されます。 もう 1 つのオプションは、CSS を使用することです。 ただし、「幅」と「高さ」を選択しても何も変わりません。
