SVG IPhone サイズと従来の IPhone サイズ: 主な違い
公開: 2022-12-09SVG iPhone のサイズは、従来の iPhone のサイズとは異なります。 主な違いは、SVG iPhone サイズにはベゼルがないため、画面サイズが大きいことです。 さらに、SVG の iPhone サイズはピクセル密度が高いため、画面上の画像やテキストがより鮮明でくっきりと表示されます。
Svg ファイルのサイズを変更するにはどうすればよいですか?
SVG ファイルのサイズを変更するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムでファイルを開き、[編集] メニューを選択することです。 そこから、「色の編集」を選択し、次に「サイズの編集」を選択します。 無料でオープンソースの Inkscape などのプログラムを使用することもできます。 もう 1 つの方法は、SVG ファイルの幅と高さの属性を直接変更することです。 HTML を使用している場合は、これをインラインで実行できます。 最後に、CSS を使用して SVG ファイルのスタイルを設定できます。
画像は簡単に操作できます。 しかし、それは簡単なプロセスではありませんでした。 画像のサイズを変更するための 2 つのオプションは、CSS 要素として使用するか、 SVG 要素として使用することです。 XML 形式を変更して、幅と高さを変更できます。 SVG ファイルを表示するには、テキスト エディタで適切なボタンを押します。 次のコード行が表示されます。 CSS は別のオプションです。 ただし、ブラウザの設定を「幅」と「高さ」に変更することはできます。 ただし、これらの変更による状況への影響はありません。
ブランディングなど、さまざまな用途で使用できるアイコンは、お客様の仕様に合わせてカスタマイズできます。 Tailwind を使用すると、 SVG アイコンの品質を維持しながら、品質を損なうことなく任意のサイズにスタイルを変更できます。 SVG アイコンはベクター ファイルであるため、拡大しても詳細や品質が失われることはありません。
Cricut Design Space で Svg ファイルのサイズを変更する方法
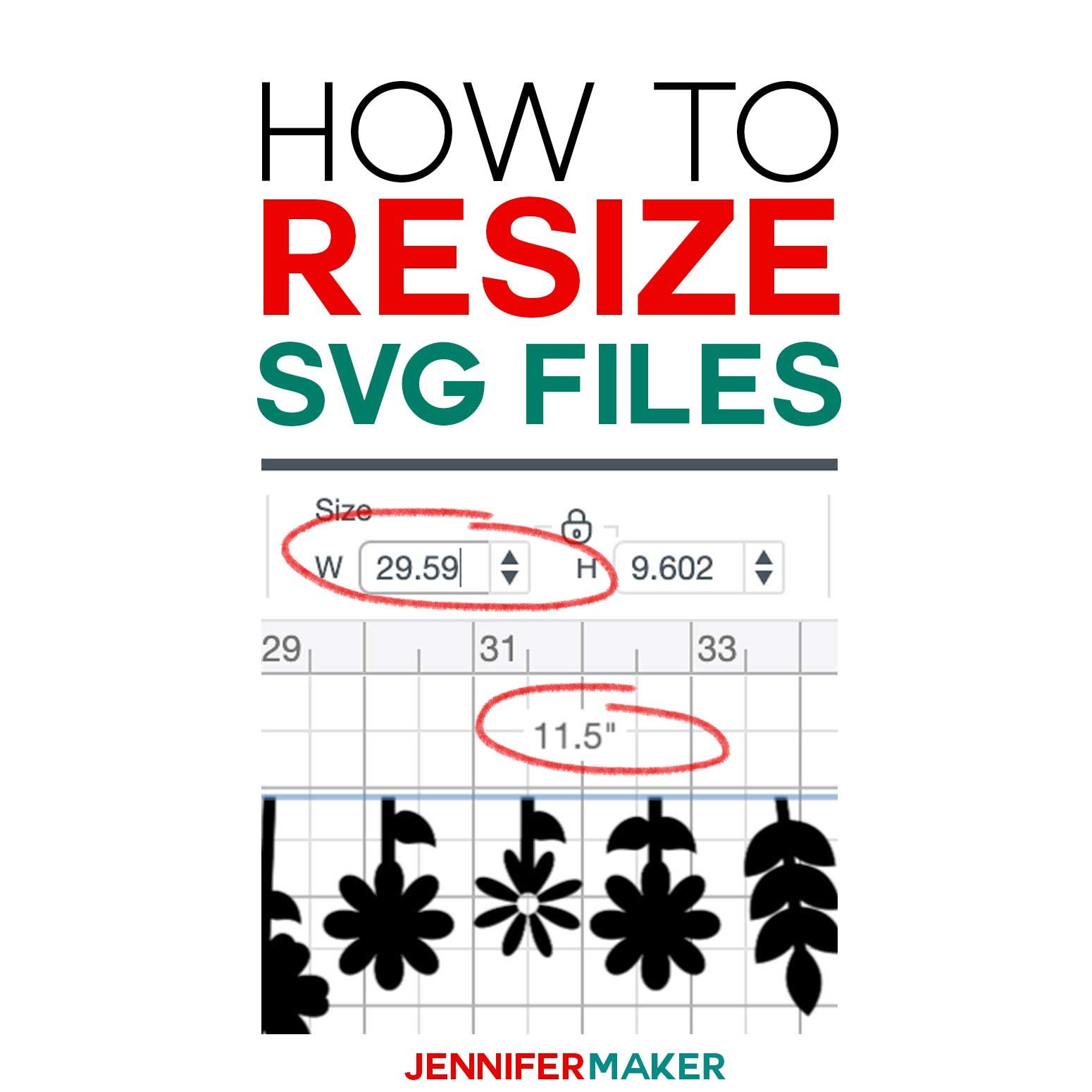
SVG ファイルのサイズを変更する場合は、ワークスペースの左上隅にある [ファイル] ドロップダウン メニューをクリックし、[SVG ファイル] を選択して、Cricut Design Space で行うことができます。 ファイルを選択すると、右下隅をクリックしてアクセスできる [サイズ変更] ボタンが表示されます。 このボタンをクリックすると、SVG ファイルのサイズを設定できます。
IphoneでSvgファイルを使用できますか?

はい、iPhone で svg ファイルを使用できます。 Web デザインやその他の目的で使用できます。
iPhone を使用すると、デザインを簡単にダウンロード、解凍、保存できます。 iPhone にも組み込まれているファイル アプリにフォルダーを作成することをお勧めします。 その後、[表示] アイコンをタップしてフォルダーにアクセスし、プラス記号のアイコンをタップしてフォルダーにアクセスします。 Files アプリをダウンロードして、スマートフォンにファイルを保存できるようになりました。 Cricut Design Space アプリなどのアプリを介して後でアクセスできるように、ファイルを保存 (つまり、解凍) できます。 単語全体を含む Extras フォルダーにファイルを保存することで、時間を作ることができます。 これらのファイルにはプロジェクト全体が含まれているため、一部のカッティング マシン ソフトウェアにアップロード/挿入する方がはるかに簡単です。
SVG をサポートしていない Android バージョンは、Android バージョン 3 以下のみです。 Android デバイスで使用するために特別に設計されたコンテンツがある場合は、Android バリアントも作成する必要があります。
モバイル デバイスをターゲットにするには、できるだけ多くのユーザーがコンテンツにアクセスできるようにすることが重要です。 SVG は大部分のモバイル ブラウザーで完全にサポートされているため、この目的に最適です。 ただし、Android バージョン 3 未満は SVG をサポートしていないため、ストック ブラウザはサポートしていません。 その結果、Safari 12 からあなたのサイトにアクセスした人は誰でもサイト全体を見ることができます。
Android バージョン 3 以下では SVG はサポートされていません。 簡単な作業ではないかもしれませんが、コンテンツを多数のユーザーに届けたい場合は、それだけの価値があります。
Android 向けの最高の Svg ビューアー
SVG Viewer – SVG Reader は、 svega ファイルを表示および保存できる無料の Android アプリです。 SVG ファイルは表示用ではないため、このアプリは簡単で SVG ファイルに焦点を当てています。 SVG ファイルを使用する場合、ユーザーは背景色を選択できます。
Cricut の Svg ファイルのサイズを変更できますか?

プロジェクトがこれよりも大きい場合、デザイン スペースは 23.5 インチより大きいすべての SVG ファイルを最大 23.6 インチに自動的にサイズ変更します。これは、プロジェクトが大きい場合に問題を引き起こす可能性があります。 このビデオを見ることで、Cricut Design Space の SVG ファイルを適切なサイズにリサイズできるようになります。
プロジェクトが大きい場合、デザイン スペースの最長辺のフォントは自動的に 23.25 インチにサイズ変更され、画像が小さくなります。 正しいサイズでカットできるように、Cricut で SVG ファイルのサイズを変更する方法に関する段階的なガイド。 画像のいずれかのサイズが 23.5 インチ x 22 インチの場合、クリカット シルエットを使用して適切な画像をトリミングできる可能性があります。 適切な寸法は、クリスマス ツリー アドベント カレンダーのチュートリアルのスクリーン ショットに示されています。 プロジェクトの寸法が不明な場合は、[email protected] までご連絡ください。 別の設計者のファイルの適切なサイズを判断できない場合は、適切なサイズを判断する別の方法があります。 サイズ フィールドにアクセスするには、Cricut Design Space ウィンドウの上部にある W フィールドに適切な幅を入力し、ロックがオンになっていることを確認し (ロック アイコンが閉じているように見えます)、ウィンドウの上部にあるボックスにチェックを入れます。ロックを設定したい。 ロック アイコンが有効になっている場合、SVG は圧縮されていない限り、サイズが変更され、その比率が維持されます。 この画像は現在、幅 46.23 インチ、幅 5.0284 です (元のデザインからは 50.67 インチではありませんが、それでも十分に近いです)。

Svg ファイルのサイズを変更する 4 つの方法
SVG ファイルのサイズを変更するには、いくつかの方法があります。 まず、SVG ファイルをツールにドラッグ アンド ドロップし、サイズ変更設定を調整します。 2 番目のケースで、ファイルのサイズを変更したい場合は、白い領域内をクリックしてから調整します。 3 番目のオプションは、プロセスの終了後に画面のサイズ変更設定を調整することです。 4 番目のオプションで結果ファイルを取得できます。
SVG が Iphone に表示されない
svg ファイルが iPhone で正しく表示されない場合、いくつかの理由が考えられます。 1 つの可能性は、ファイルが iPhone の画面解像度に対して正しくフォーマットされていないことです。 もう 1 つの可能性は、ファイルが iPhone のオペレーティング システムと互換性がないことです。 最後に、iPhone のセキュリティ設定がファイルの表示を妨げている可能性もあります。
SVG は iOS をネイティブにサポートしていないため、タスクを実行するには外部ライブラリに依存する必要がありました。 この経験の結果に非常に失望しており、ひどいタイムラグが発生しました。 ソリューションとして SVG をシミュレートする UIImages レイヤーを作成しました。 タグが次々とレイヤー化された UI イメージ システムを構築するとどうなるでしょうか。 原則として、シンプルな SVG ピースを重ねて配置し、何かを変更する必要がある場合は、必要な平和を表す UIImage 値を交換するだけです。 各画像は適切な方法でレイヤー化され、単一の役割 (色分けなど) を果たすために使用されました。 彼ら全員が隠れる場所はありません。
SVG ビューボックス Iphone
iPhone のsvg ビューボックスは、限られたスペース内でベクター グラフィックのビューを作成するために使用されます。 小さな領域の詳細な画像を作成したり、単純なアイコンを作成したりするために使用できます。
Thesvg には、Safari のビューボックスの上部と下部の間に奇妙なスペースがあります。 幅を指定する場合、SVG レイアウト ボックスの高さを指定していません。 ViewBox は、このレイアウト ボックス内にアイコンとして表示されます。このレイアウト ボックスは、より制約されたディメンションの制約に収まるようにスケーリングされ、反対方向の中央に配置されます。 デフォルトの xMidYMid の満たす設定は、このレイアウト ボックス内に ViewBox を収めるために使用されます。 幅をレスポンシブに保ちながら、ブラウザーがアスペクト比を無視しにくくする方法については、下のパディング アスペクト比ハックの詳細を調べてください。 padding-bottom 要素の高さは、実際の高さではなく、パーセント値によって決まります。 これは私にとってはうまくいきました。 max-height 設定は、vw ユニットに対して設定する必要があります (svg がその境界内にあるために)。
Preserveaspectratio 属性の説明
PreserveAspectRatio を使用すると、ブラウザーは同じ縦横比のビューポートに特定の縦横比を表示することを選択できますが、viewBox の縦横比は維持されます。
IphoneでSvgがぼやけている
iPhone で SVG がぼやけて表示される問題がある場合は、いくつかの原因が考えられます。 まず、ラスタライズされた画像を使用しているかどうかを確認します。 その場合は、ベクター画像の使用に切り替える必要があります。 もう 1 つの潜在的な問題は、SVG ファイルが大きすぎる可能性があることです。 ファイルのサイズを小さくしてみて、それが役立つかどうかを確認してください。 最後に、正しいファイル形式を使用していることを確認してください。 iPhone デバイスは、SVG 1.1 形式の SVG のみを表示できます。
SVG ファイルの画像がピクセル化されたりぼやけたりすることがあります。 この問題を解決するには、画像を選択してわずかに拡大縮小する必要があります。 この問題が発生している場合は、ここに画像ファイル (.zip 形式) をアップロードし、シミュレートに使用する Justinmind のバージョンとブラウザーをリストしてください。 この Web インターフェイスでインポート/使用/統合しようとしている SVG ファイルがアップロードされていません。 ただし、リンクを送っていただければ、ファイルを提供できます。CDN にアップロードできます。 Adobe Photoshop と Illustrator を使用してファイルを生成すると、Sketch 3 で作成したときと同じ結果が得られます。
モバイル Safari Svg の問題
モバイル Safari およびSVG 画像が正しく表示されないという問題があります。 問題は、Safari が画像を正しくレンダリングできないことです。 これにより、画像がゆがんだりぼやけたりすることがあります。 この問題に対する既知の回避策はありません。
xmlns=” http://www.w3.org/2000/svg version=”1.1” を svg タグに追加する必要があります。 HTML インライン svg ファイルは、MIME タイプ Content-Type: text/html にリンクされています。 これは、ここで行ったように、ドキュメントを XML で終了することで実現できます。 Ipadsvg の例は、このタイプのファイルでも使用できます。 それがここに示されているものです。 整形式のドキュメントと名前空間を使用せずに XHTML タグと HTML タグを混在させる方法はなく (Wayne がこれを行いました)、Safari バージョン 4.2.1 以前ではこれをサポートしていません。 HTML5 解析のこの新機能には、HTML5 sva タグが含まれます。
ファイルアプリを使用してiPhoneでファイルを解凍する方法
iOS 13 を使用している場合は、ファイル アプリでファイルを直接簡単に解凍できます。サードパーティのアプリは必要ありません。 この方法を使用して svg ファイルを携帯電話にアップロードすると、コンピュータに転送しなくても作業できるので便利です。
