SVG ストローク属性: デザインのストロークを制御する方法
公開: 2022-12-19SVG ファイルを作成するときは、デザインのストロークを制御することが重要です。 SVG ファイルのストロークを制御する方法に関するヒントを次に示します。 – ストローク属性を使用して、ストロークの色、幅、およびスタイルを制御します。 – stroke-width 属性を使用して、ストロークの幅を制御します。 – stroke-linecap 属性を使用して、線の端のストロークの形状を制御します。 – stroke-dasharray 属性を使用して、ストロークのパターンを制御します。 – stroke-opacity 属性を使用して、ストロークの不透明度を制御します。
2015 年 4 月 9 日に、次のドキュメントが公開されました。 SVG ストローク仕様の最初のパブリック ドラフトがリリースされました。 多くの新しい SVG ストローク機能を説明するこの仕様は、これを達成することを目的としています。 文書へのコメントはお気軽にどうぞ。 このドキュメントは、進行中の他の作業のコンテキストで引用することはできません。 このドキュメントは、将来、他のドキュメントに取って代わられる可能性があります。 この仕様では、グラフィック要素での表示方法を制御する多数のプロパティを定義することで、ストロークの実行方法を説明しています。
ペイント、太さ、位置、破線の使用、およびパス セグメントの結合とキャッピングはすべて、このタイプのパス セグメントの特徴です。 ストローク プロパティは、SVG 2 のストローク プロパティ セクションによって置換または拡張される任意のプロパティとして、この仕様で定義されています。「ストローク アラインメント」プロパティを使用して、作成者は現在のオブジェクトのアウトラインに沿ってストロークを揃えることができます。 長さゼロのサブパスには、「M 10,10 L 10,000」、「M 20,20 h 0」、「M 30,30 z」、および「M 10,10 L 10,000」が含まれます。 前のセクションのストローク形状の計算要件の代わりに次の段落を追加するのは冗長です。 ストロークが開いたサブパスの最後に発生する場合、'stroke-linecap' は使用する形状を指定します。 その結果、長さのないサブパスのストロークは、一辺の長さがストロークの幅に等しい正方形だけで構成されます。
長さ 0 のサブパスでタンジェントを決定する方法に関する段階的なガイドについては、'path' 要素の実装に関する注意事項を検討してください。 「stroke-miterlimit」プロパティは、パスのストロークを定義するために使用されるダッシュとギャップのパターンを制御するために使用されます。 「円弧」の値は、2 つのセグメントが交差し、結合の終点を通過する点にある線に沿って円弧を接することによって計算されます。 必要に応じて、線の結合は、'strokes' miterlimit に線幅を掛けた値に等しい miterlength で、この円弧に垂直な線によってクリップされます。 パスの先頭でストローク ダッシュを開始するには、'stroke-dasharray' プロパティで、繰り返されるダッシュ パターンからストローク ダッシュまでの距離を指定します。 すべての値がゼロの場合、ストロークはリストに値がまったくないかのように実行されます。 角が丸くなっている形状に角破線を配置しても、直線セグメントだけでなく丸みを帯びた角を形成する円弧の間に配置されるため、役に立ちません。
「stroke-dashadjust」プロパティは、エレメントのサブパス全体で繰り返し繰り返されるように、ストロークのダッシュ パターンを調整するかどうか、または調整する方法を指定します。 ストレッチまたは圧縮を使用する場合は、0 から 1 の係数が使用されます。 ダッシュ パターンの長さは、長さをスケーリングすることによって、その寸法に比例して調整されます。 次のアルゴリズムは、ストロークのプロパティに基づいて、「パス」または基本的な形状のストローク形状を記述します。 キャップ シェイプは、サブパスに沿った特定の位置で 2 つのグループに分割されます。 パスは白い線で、その後に太い灰色の領域が続きます。 破線は、接合部でセグメントに接し、接合部でセグメントの曲率を持つ円を示しています。

楕円弧の中心は、通常のパスと同様に、パスの端の法線上に、端の外側のストローク エッジから rc の距離だけ離れている必要があります。 キュービック ビアジェの結合は無限であるため、構築するときは線を使用します。 円弧セグメントの始点と終点のパラメーターは、楕円弧の実装に関する注意事項にある式で見つけることができます。
Svg でストロークを変更するにはどうすればよいですか?

svg ファイルのストロークを変更するには、ファイルのコードにアクセスする必要があります。 コードを開いたら、「ストローク」属性を見つけて、値を希望の色に変更します。 svg でコーディングする方法がわからない場合は、オンラインで役立つチュートリアルがたくさんあります。
Svg でのストローク幅
塗りの色と線の色は、色の名前、RGB または RGBA 値、HEX 値、HSL または HSLA 値などを使用して指定できます。 テキストの色と同様に、グラデーションとパターンも使用できます (テキストの色のセクションまたは SVG フィルターとグラデーションの記事を参照してください)。 ストロークの幅は、形状を適用するために stroke-width 属性の一部として定義されます。 この属性は、次の SVG 要素で使用できます: altGlyph> circle> br>。 ストロークの幅は、ユーザー単位 (U) とピクセル数 (p) を使用して測定できます。 別の言い方をすれば、一筆書き幅を使用して、ストロークの幅を一筆書き幅に設定します。
Svg のストローク幅とは何ですか?

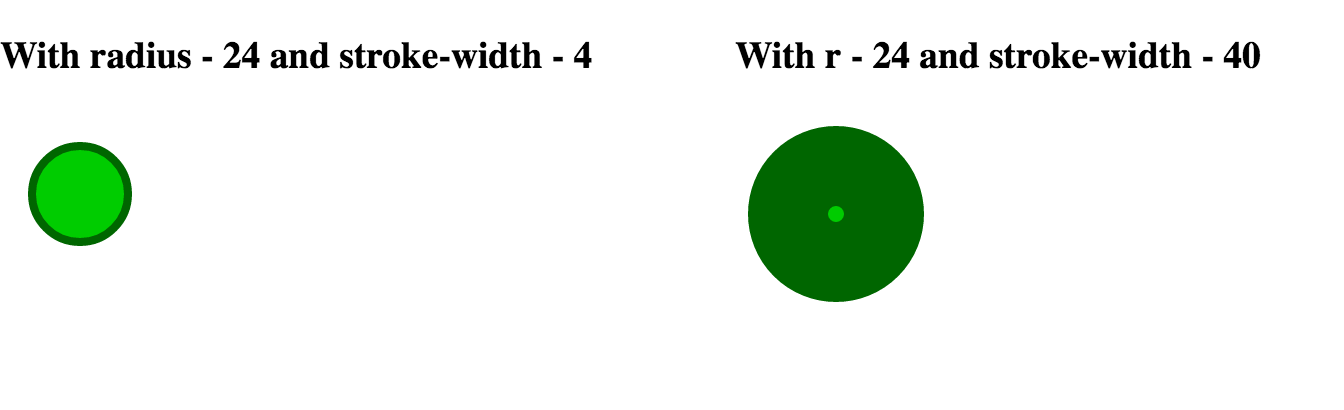
ストローク幅は、オブジェクトを描画するために使用される線の幅です。 SVG では、ストローク幅は「stroke-width」プロパティによって定義されます。 このプロパティの値は、長さまたはパーセンテージのいずれかです。
文字は幅がほぼ均一な細長い形状をしているため、SWT は貴重なテキスト認識ツールです。 エッジ ペアリングの技術は、最近 Epshtein らによって開発されました。 これは、ストロークの幅を変更することによって実現されます。 ストロークの幅は、ストローク パスに沿った任意のポイントをクリックしたままにすることで調整できます。 これにより、幅ポイントが生成されます。 これらのポイントを上下に引っ張ることで、ストローク セグメントを収縮または拡張できます。 幅ツールで作成した幅ポイントをストロークに沿ってスライドさせることで、プロファイルの幅を微調整できます。
