SVG チュートリアル: 画像をフルスクリーンにする方法
公開: 2022-12-18SVG は、2 次元のベクター グラフィックスの作成に使用される画像形式です。 他の画像形式よりも SVG を使用する利点は、品質を損なうことなく任意のサイズにスケーリングできることです。 これにより、ロゴやアイコンなど、サイズ変更が必要な画像の作成に最適です。 SVG から画像を全画面表示にするには、viewBox 属性を使用する必要があります。 viewBox 属性は、SVG ビューポートの座標を定義します。 viewBox 属性を 0 0 100 100 に設定すると、SVG イメージが幅 100 ピクセル、高さ 100 ピクセルになります。 これにより、画像が画面全体に表示されます。 SVG について詳しく知りたい場合は、このチュートリアルをご覧ください。
HTML エディターで何かを記述すると、それは HTML5 テンプレートの head 内に含まれます。 CSS は、インターネットで見つけたスタイルシートを使用して Pen に適用できます。 一般的な方法は、機能するために必要なプロパティと値にベンダー プレフィックスを使用することです。 ペンのスクリプトは、インターネット上の任意の場所から作成できます。 ここに URL を入力すると、ペンの JavaScript の前に含めた順序で追加されます。 リンクしているスクリプトにプリプロセッサに属するファイル拡張子がある場合、適用する前に処理を試みます。
Svg を画面に合わせるにはどうすればよいですか?

SVGグラフィックを画面に合わせる最適な方法は、特定のグラフィックや Web サイトやアプリの全体的なデザインによって異なるため、この質問に対する万能の答えはありません。 ただし、SVG グラフィックを画面に合わせるためのヒントには次のようなものがあります。 -レスポンシブ デザイン技術を使用して、グラフィックが表示されている画面のサイズに基づいてサイズと形状を調整できるようにします。 - SVG 要素の viewBox 属性を使用して、ブラウザ ウィンドウ内でのグラフィックの拡大縮小とサイズ変更を制御します。
Svg サイズを修正するにはどうすればよいですか?
*svg. ブラウザがviewBoxの縦横比と一致するように、全体の縦横比が調整されます。
Svg を使用する利点と欠点
SVG で作成されたベクター グラフィックスは、品質を損なうことなく拡大または縮小できますが、選択したサイズがレンダリングの品質に影響することを確認してください。 SVG が、拡大する必要なくページに表示するのに十分な大きさである場合、帯域幅と処理時間を節約するために使用できます。 SVG が大きすぎてサイズを変更しないとページに収まらない場合、読み込みに時間がかかり、一部のブラウザーで拒否されることがあります。
Svg を拡張できますか?
SVG 形式の固定次元の画像は、サイズがラスター画像と同様に扱われます。 ページの背景の上に引き伸ばすなど、CSS を使用して別の縦横比に引き伸ばす場合は、SVG に preserveRatio%C2%B0 が含まれていることを確認してください。
Svg を使用する利点とコツ
SVG ファイル形式を使用すると、ロゴ、アイコン、イラスト、またはその他の種類のグラフィック プロジェクトを作成できます。 ある程度の知識と忍耐力があれば、sva を使用して美しくレスポンシブなグラフィックを作成できます。 ほとんどのアプリケーションには、SVG を使用する場合に特に重要な幅と高さの属性が自動的に含まれます。 その結果、最新のブラウザーはこの方法で SVG に応答できます。 大量の SVG を処理している場合や急いでいる場合は、この手順を手動で行う必要はありません。
Svg を拡大できますか?
SVG ファイルで作業しているときは、ファイルをアップロードするか、エディタにドラッグ アンド ドロップできます。 SVG をクリックすると、エッジの丸いポインターを変更することもできます。 ベクター ファイルを拡大または縮小するには、有効にしたコーナーをドラッグします。

簡単なように見えますが、画像のレタッチは可能です。 それほど単純ではありませんでしたが、やりがいがありました。 SVG ファイルのサイズ変更は、2 つの方法のいずれかで実行できます。 適切な幅と高さで XML を作成します。 テキスト エディタを使用して SVG ファイルを抽出できます。 下の画像にコード行が表示されているはずです。 CSS は別のオプションです。 ただし、「'width」と「'height」をそれぞれ「0」と「1」に設定しても、状況は変わりません。
次のようにピクセル単位で寸法を指定できます: ロゴの幅 = ピクセル寸法。 60 x 60 は高さ 60 ペンスです。 30px 以下のようにパーセンテージを使用して寸法を設定することもできます。 60インチの高さは60インチの高さに等しい. この文のランクは 30% です。 複数のデバイスで同じ SVG ファイルを使用する場合、再スケーリングなしで自動的にスケーリングできます。 高さと幅はどちらも SVG 要素の属性ですが、ピクセルではなく任意の単位で指定されるため、これらは特に有用ではありません。 Illustrator CC を使用して SVG ファイルを書き出す場合、それらは「レスポンシブ」です。つまり、高さや幅の属性が含まれていません。 可能ですが、寸法を強制することも可能です。 たとえば、Web サイトのロゴとして SVG を使用したい場合、特定のサイズを指定する必要があります。
Svg ファイルを拡大できますか?
PNG の機能は非常に高い解像度に適していますが、拡張能力は限られています。 一方、ベクター ファイルは、線、点、形状、およびアルゴリズムの数学的ネットワークから構築された、線、点、形状、およびアルゴリズムのネットワークで構成されています。 それらの解像度の解像度は、その完全性を失うことなく、任意のサイズに拡張できます。
Svg のサイズは重要ですか?
SVG はベクター形式であるため、サイズは指定したサイズに依存せず、数学を使用してレイアウトが行われます。 ただし、SVG がページにレンダリングされてからサイズ変更された場合、レンダリング段階で表示すると大きく見えることがあります。
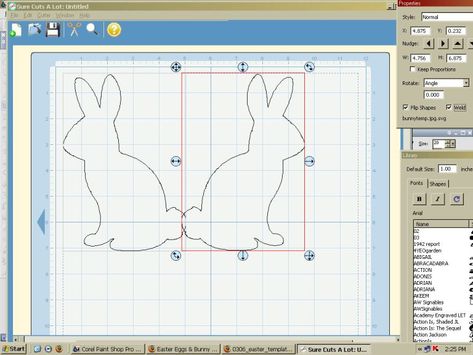
Cricut の Svg ファイルのサイズを変更できますか?
プロジェクトで 23.5 インチに達する可能性のある過剰な数のファイルをアップロードすると、Cricut Design Space は自動的にすべてのファイルのサイズを最大 23.5 インチに変更し、プロジェクトが大きくなります。 このレッスンでは、Cricut Design Space で SVG ファイルのサイズを適切なサイズに変更する方法を紹介します。
Svg アイコンのサイズを変更するにはどうすればよいですか?

SVG アイコンのサイズを変更したい場合は、アイコンの幅と高さの属性を設定することで変更できます。 また、viewBox 属性を設定して、アイコンのスケーリング方法を制御することもできます。
アイコンの高さと幅はデフォルト設定で 1em に設定されており、アイコンの幅と高さの比率に基づいて動的に変更されます。 これにより、アイコンのフォント サイズを変更する方法と同様に、スタイルシートまたはスタイルでフォント サイズを調整することにより、アイコンのサイズを変更できます。 また、data-width や data-height などの属性を使用して寸法を指定することもできます。 値の幅を 56 に設定し、高さを 128 に設定すると、それに応じて調整されます (以下の配置セクションを参照してください)。 他の画像の幅と高さの比率が正しく設定されていないと、画像が引き伸ばされます。 たとえば、1 つのアイコンは 24×24 ですが、1 つのサイズを 40 に設定し、他のサイズを 24 に設定していますか? box-shadow を使用して、アイコンをそのサイズで表示できます。
