SVG 対 AI: Illustrator ファイルを SVG として保存する方法
公開: 2022-12-31SVG (Scalable Vector Graphics) は、品質を損なうことなく任意のサイズにスケーリングできるベクターベースのグラフィックを作成できるファイル形式です。 Illustrator は、Adobe が提供するベクターベースのグラフィック デザイン プログラムで、イラスト、ロゴ、およびその他のグラフィックの作成に使用できます。 Illustrator はSVG ファイルをネイティブにエクスポートできますが、その前に知っておくべきことがいくつかあります。 この記事では、Illustrator ファイルを SVG として保存する方法、使用する設定、潜在的な問題のトラブルシューティング方法について説明します。
Illustrator から SVG を描画するにはいくつかの方法があり、それぞれ少しずつ異なります。 たとえば、ファイルをエクスポートとしてエクスポートできます。 Web を最適化するには、SVG ファイルが最適です。 保存されたIllustrator ファイルのファイル サイズは、Illustrator の Web 対応バージョンに含まれるファイル サイズよりも数桁大きくなります。 これは確かにウェブにとって有益です。 SVG をエクスポートする場合、Web ブラウザーの開発は比較的簡単です。 Illustrator 固有のドキュメント、追加のメタデータ、奇妙な doctype はありません。
バージョン CC 2017 では、Illustrator に新しいファイル > エクスポート… メソッドが導入されました。これは、デジタル デバイスにエクスポートするために特別に設計されたものです。 さまざまな方法でアートワークを選択し、[オプション] メニューから [編集] - [エクスポート] を選択して必要な部分をエクスポートできます。 表面的には、Export と同じシステムを使用しているように見えます。これは、Web に適した結果が得られることを意味します。 また、他の作品とは別に使用することを目的としたアートワークの断片をドラッグ アンド ドロップできるアセット エクスポート パネルもあります。
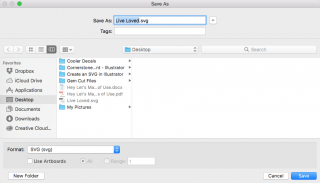
その結果、Office Visio 図面を保存できるようになります。 [ファイル] メニューの [名前を付けて保存] をクリックすると、[名前を付けて保存] ボックスを [スケーラブル ベクター グラフィックス (svg)] に変更できます。
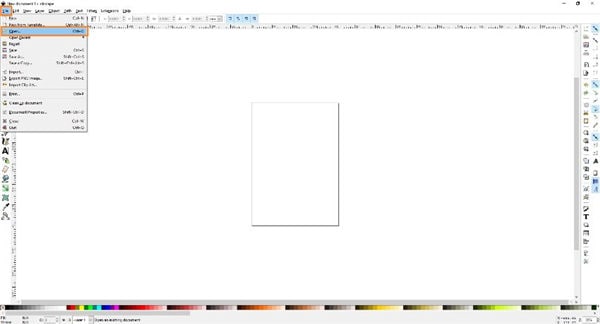
ファイルをエクスポートするには、[ファイル] メニューからファイルを選択し、次のようにエクスポートします... エクスポートするオプションがない状態で画像を保存しようとしているように見える場合があります。 このボタンにより、ファイルが保存される前に新しいウィンドウが作成されます。
JPG からSVG へのコンバーターはオンラインで無料でダウンロードできます。 Adobe Express の無料の JPG から SVG へのコンバーターを使用して、JPG 画像をベクターにすばやく簡単に変換できます。
それらを組み合わせることで、イメージをより魅力的にします。 ワンクリックで Scalable Vector Graphics (SVG) ファイルを PDF ファイルに簡単に変換できます。 変換されたファイルを変換して、クラフト カット、レーザー彫刻、および印刷に使用します。 後で SVG ファイルを参照する必要がある場合は、ドロップボックスまたは Google ドライブに保存できます。
Illustrator ファイルを Svg として保存するにはどうすればよいですか?

[ファイル] > [エクスポート] > [SVG (svg)] に移動して、アートワークを svg としてエクスポートできます。 アートボードのコンテンツを個別の SVG ファイルとしてエクスポートする場合は、必ずアートボードを使用してください。 [エクスポート] をクリックすると、[SVG オプション] ダイアログ ボックスにアクセスできます。
Adobe Illustrator は、スケーラブル ベクター グラフィックス ファイルを作成できるプログラムです。 コーディング能力に自信があり、基本に精通している場合は、自分でプログラミングできます。 SVG を作成するときは、いくつかのことに注意する必要があります。 使用したフォントを返すには、[詳細オプション] メニューから [プレゼンテーション属性] または [すべてのグリフ] オプションを選択します。 SVG ファイルをスクリーン リーダーでよりアクセスしやすくすることに関心がある場合は、SVG ファイルをよりスケーラブルにする方法に関するガイドを作成しました。 サイズ対応の SVG ファイルを作成する場合は、右下隅に移動して [OK] をクリックします。
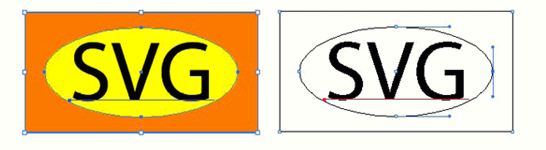
この記事では、ベクター イラストやグラフィックスの作成に使用される SVG 形式について紹介します。 Scalable Vector Graphics (SVG) 標準は、このファイルが作成されるファイル形式です。 sva ファイルを使用すると、圧縮の結果として解像度を失うことなく、画像をスケーリングできます。 Adobe Illustrator と Inkscape は、SVG ファイルを開くために最も広く使用されている 2 つのファイル形式です。 Illustrator で SVG ファイルを開くと、さまざまなオブジェクトが表示されます。 これがドキュメント オブジェクトで、最初に表示されます。 ページのサイズや現在表示されているレイヤーなど、すべてのページ情報がこのオブジェクトに格納されます。 ドキュメント オブジェクトは、ページ上のオブジェクトを移動およびサイズ変更できます。 次に表示されるオブジェクトは描画オブジェクトです。 ページ上のすべての描画には、そのすべての情報を含む個別のオブジェクトがあります。 描画オブジェクトを使用して、線、円、およびその他の図形をページに追加できます。 塗りつぶしオブジェクトは、最後に表示されるオブジェクトです。 このオブジェクトの塗りつぶしと色に関する情報だけで、その透明度を判断できます。 ページでは、塗りつぶしオブジェクトを使用して、線、円、およびその他の図形に色を適用できます。
グラフィックデザインにSvgファイルを使用する利点
SVG ファイルは幅広いアプリケーションに適しており、任意のテキスト エディターを使用して編集できます。 それらを使用して、Web サイト、アプリ、さらには印刷物用のグラフィックを作成できます。 SVG ファイルは、スケーラブルな方法で明瞭さや品質を失うことなく拡大または縮小できます。 グラフィック デザイナーであれば、おそらく SVG 形式の使用を検討したいと思うでしょう。 ファイルは簡単に編集できるため、 SVG ファイル形式はさまざまなアプリケーションで使用できます。 さらに、スケーラビリティにより、品質を損なうことなく拡大できます。
Adobe Illustrator で Svg ファイルを作成できますか?
Adobe Illustrator を使用して、SVG ファイルを .VNG ファイルに変換できます。 Photoshop や Adobe Inskscape よりも詳細で正確なグラフィックスを作成するために使用できるベクター グラフィックス形式。 ベクターファイルはIllustratorなどで編集できるため、画像やPDFファイルとして書き出すことができます。
Scalable Vector Graphic (SVG) ファイル形式は、線と点に基づくファイル形式です。 このため、このファイル形式は、市場に出回っているほとんどの切断機に最適です。 デザインを再設計する必要がある場合は、Adobe Illustrator でベクター ファイルを再度開くことができます。 このチュートリアルでは、Illustrator で SVGS を作成する方法を説明します。 はぐれたノードや開いたパスは、デザイン レイヤー内に隠れていたり、小さく見えたり見えなかったりするため、見にくい場合があります。 これは、見逃さないようにするために必要な多くの手順の 1 つです。 設計が完了し、欠陥があれば、複合パスを作成する必要があります。
この方法を使用して、切断機設計ソフトウェアが設計を単一のレイヤーとして認識できるようにすることができます。 プレビュー モードでは、パスが滑らかな場合にギザギザのエッジが表示されないように、アウトラインを拡大することを好みます。 これが完了したら、ドロップダウン メニューから [表示] を選択して、プレビュー モードに戻ることができます。
インタラクティブなグラフィックに関しては、SVG ファイルで作成できます。 ダイアグラム、チャート、ロゴ、イラストは、それらを使用して作成できるダイアグラムとチャートのほんの一部です。 svg ファイルを使用して Web レイアウトを作成することもできます。 メニューやフッターの作成にも使用できます。
SVG ファイルを使用してお金を節約することは、お金を節約する優れた方法です。 Inkscape と GIMP は、svg ファイルの作成に使用できる 2 つのフリー ソフトウェア ツールです。 Adobe Illustrator や CorelDRAW などの商用ソフトウェア製品を使用して svg ファイルを作成することもできます。
SVG ファイルを使用すると、インタラクティブなグラフィックを作成できます。
Adobe Illustrator は、Svg ファイルを作成するための最適なツールです
SVG ファイルの作成は、Adobe Illustrator を使用して行うことができます。 アプリが提供するシンプルなツールを使用して、ベクター イラストをお気に入りのソーシャル メディア プラットフォームに簡単にアップロードできます。
Ai ファイルは Svg と同じですか?

AI ファイルは完全にベクター画像専用であるため、EPS ファイルに比べて少し短くなります。 SVG ファイルは XML ベースであるため、テキスト エディタと画像編集ツールを使用して編集できます。
Svg と Eps の違いは何ですか?
SVG と呼ばれるベクター グラフィック形式をインポートすることにより、Adobe Illustrator を使用してベクター グラフィックを簡単に編集できます。 EPS は、ラスター グラフィックスに加えて、PDF、PNG、AI などのさまざまなファイル形式でエクスポートできます。 EPS ファイルは Adobe Illustrator で開くことができますが、他のさまざまなソフトウェア プログラムで開くこともできます。
Svg に最適な Adobe プログラムはどれですか?

Photoshop はラスター グラフィック エディターであるため、多くのユーザーは、ベクター グラフィック エディターである Adobe Illustrator で SVG ファイルを作成および編集することを好みます。
オープン ソースであり、最先端のベクター描画を提供するこのソフトウェアは、デザイナーにとって理想的です。 Adobe が Macromedia を買収する前は、SVG の最も著名な支持者の 1 つでした。 Batik の Java コードには、HTML 1.1 に見られるほぼすべての機能と、元々 HTML 1.2 用に意図されたいくつかの機能が含まれています。 ImageMagick は、人気のあるコマンドライン画像処理ツールです。 最新のブラウザにより、svg はマスキング、クリッピング、パターン、フル グラフィックス、グループなどの最新の機能をサポートします。 xfig や gnuplot など、SVG としてエクスポートできる有名なプロット ツールがいくつかあります。 Web では、JSXGraph は VML、SVG、およびキャンバスをサポートしています。
PDF を印刷する必要がない場合はどうすればよいですか。 変更を加えた PDF を出力する必要がある場合はどうすればよいでしょうか。 それがまさに Adobe Illustrator でできることです。 PDF ファイルを書き出す前に、Illustrator で必要な変更を加えることができます。 その結果、このテクノロジーを使用する他の人よりも大きな利点が得られます。
その結果、高品質の PDF ファイルを生成する高速で使いやすい SVG コンバーターを探している場合、Adobe Express は理想的なツールです。 ファイルをエクスポートする前に、Adobe Illustrator が必要な変更を行えるように設定されていることを確認してください。
Illustrator の SVG オプションとして保存
SVG ファイルとして保存すると、JPG または PNG ファイルとして保存するよりもいくつかの利点があります。 通常、SVG ファイルはファイル サイズが小さいため、読み込みが速くなります。 また、品質を損なうことなく任意のサイズに拡大縮小できるため、頻繁にサイズ変更する必要があるイラストに最適です。 欠点は、すべてのソフトウェアが SVG ファイルを開いたり編集したりできるわけではないため、変更が必要な場合は別の形式に変換する必要がある場合があることです。
Svgとして保存するときにフォントが同じままであることを確認する方法
SVG を使用して、デザインを複数のデバイスに保存し、外観を同じに保つことができます。 ただし、使用されているフォントに満足できない場合は、アートボードを選択するときに右上隅から目的のフォントを選択して、Illustrator アートボードの寸法を変更できます。 ロゴを選択/強調表示し、アートボードを正確に収まるようにトリミングする必要があります。 これにより、SVG で使用されているフォントが元のアートワークで使用されているフォントと同じになります。
Adobe Illustrator から Svg
Adobe Illustrator は、Adobe Inc. によって開発および販売されているベクター グラフィック エディターです。グラフィック デザイナーやアーティストが使用する業界標準のベクター グラフィック ソフトウェアです。 イラスト、ロゴ、図、その他のグラフィックスの作成に使用されます。
SVG (スケーラブル ベクター グラフィックス) は、ほとんどの Web ブラウザーとデバイスでサポートされているベクター グラフィックス形式です。 これは、2 次元のベクター グラフィックスの作成に使用される XML ベースの形式です。
Adobe Illustrator は、グラフィックを SVG 形式にエクスポートできます。 これを行うには、メイン メニューで [ファイル] > [エクスポート] > [SVG (スケーラブル ベクター グラフィックス)] を選択します。 SVG にエクスポートする場合、エクスポートされたグラフィックのサイズ、色、およびその他のオプションを指定できます。

SVG ライブラリの一部として、XML と JavaScript を使用して、強調表示、ツール ヒント、オーディオ、アニメーションなどのユーザー アクションに応答する Web グラフィックを作成できます。 サイズがコンパクトなため、生成されたファイルを使用して、Web 用、印刷用、さらにはハンドヘルド デバイス用の高品質のグラフィックスを作成できます。 使用するアートワークのタイプによって、SVG ファイルの結果が決まります。 スライス、イメージ マップ、およびスクリプトを使用して、Web リンクをイメージに sva ファイルの一部として追加できます。 ポインターとキーボードの動きを使用して、ロールオーバー効果などのスクリプト機能を実行できます。 効果という用語は、さまざまな数学的演算を記述する一連の XML プロパティで構成されていない限り、意味がありません。 効果が適用されると、ソース グラフィックよりもターゲット オブジェクトが選択されます。
マウスオーバーは、要素のポインターの動きをシミュレートするために使用され、オンまたはオフにすることができます。 要素の上でマウス ボタンを下にドラッグすると、選択が行われます。 ドキュメントがウィンドウまたはフレームから削除されると、オンロック イベントとアンロード イベントが発生します。 このイベントを呼び出すことで、Web および画面デザイン用の 1 回限りの初期化関数を実装できます。
Svg Photoshop として保存
Photoshop の [ファイル] > [エクスポート] で、SVG ファイルを選択します。 [ファイル設定] メニューに移動し、[フォーマット] オプションを選択してから、[エクスポート] を選択してファイルを保存します。 SVG オプションが利用できない場合は、Photoshop > 環境設定 > 書き出しに移動して、「従来の書き出し形式を使用」オプションを使用して SVG 形式を利用できるようにすることができます。
ロゴやその他の種類の柔軟な画像を作成するために使用できる、SVG と呼ばれるスケーラブルなベクター グラフィックがあります。 [ファイル] > [名前を付けてエクスポート] に移動して、SVG ファイルを Photoshop に保存します。 [ファイル設定] ダイアログ ボックスでは、ファイルを .sVG 形式でエクスポートできます。 この機能は、単層エクスポートと複数層エクスポートの両方で使用できます。 レイヤーを SVG ファイルとして保存する場合は、オブジェクトまたはレイヤーの名前をダブルクリックして名前を変更します。 Enter (Windows) または Return (Mac) ボタンを使用するには、レイヤーの末尾に .svg を挿入します。 [ファイル] をクリックすると、生成する画像アセットを選択できます。
.svg ファイルは .svg 拡張子で作成されているため、フォルダーに配置されます。 古いバージョンを使用している Photoshop ユーザーは、SVG としてエクスポートできなくなりました。 ane としてエクスポートする場合は、export メソッドを使用する必要があります。 ファイルをエクスポートする前に、画像から形状に変換する必要があります。 これを行うと、Adobe Illustrator などの他のプログラムを使用できます。 レイヤーパネルからテキストレイヤーを選択し、「シェイプに変換」ボタンをクリックします。
Photoshop で Svg ファイルを保存する方法
SVG ファイルは、さまざまな方法で Photoshop に保存できます。 次に、[ファイル] セクションで、ファイルを作成する必要があります。 ファイルを保存すると、ファイルも保存されます。 からフォーマットを変更します。 [保存] ウィンドウでJPG を .svgに変換して保存します。 Photoshop で PNG 画像を SVG に変換する場合は、画像エディターの [画像] メニュー項目を使用できます。 PNG ファイルの解像度は同じですが、結果の画像は sVG 形式になります。 ただし、Photoshop で SVG を使用する場合は、Adobe がサポートしなくなった機能を使用する必要があります。 Photoshop から直接 SVG 画像をエクスポートする場合、Illustrator を使用する必要はありません。 このチュートリアルでは、Photoshop を使用して PNG または JPG ファイルを .VNG に変換する方法を紹介します。 詳しく見てみましょう。
Illustrator レイヤーを Svg としてエクスポート
Illustrator でレイヤーを SVG として書き出すには、最初にレイヤーパネルで書き出すレイヤーを選択します。 次に、[ファイル] > [エクスポート] > [エクスポート] に移動し、SVG 形式を選択します。 [SVG オプション] ダイアログ ボックスで、目的の設定を選択し、[OK] をクリックします。
個々のイラストレーター レイヤーをレイヤーごとに sva ファイルにエクスポートします。 SVG 内でレイヤーを非表示にすることはできません。 Videoscribe を使用すると、他のレイヤーから「ゴースト ドローイング」をアニメーション化できます。 ただし、画像には多くのレイヤーがあり、レイヤーごとに新しい AI ファイルを作成することしかできません。 削除して元に戻すことは実行可能な解決策ですが、ユーザーを危険にさらすことにもなります。 アートボードでは SVG を保存できますが、選択またはエクスポートすることはできません。 アートボードは、SVG として保存するよりも、エクスポートして保存することをお勧めします。
Adobe Illustrator Svg エクスポート プラグイン
Adobe Illustrator SVG エクスポート プラグインは、Adobe Illustrator が SVG (Scalable Vector Graphics) 形式でファイルを書き込めるようにする無料のエクスポート プラグインです。 プラグインには、 SVG 互換性のレベルを制御するオプションが用意されており、サポートする SVG 機能を選択できます。 プラグインは Windows または Mac OS にインストールでき、Adobe Illustrator CC 2015 以降と互換性があります。
Illustrator を使用すると、sva 画像を Web にエクスポートできます。 SVG を保存する最も一般的な 3 つの方法は、ドラッグ、ドラッグ、およびドラッグです。 エクスポート これが黄金の道です。 最適化したいインライン スタイルまたは内部 CSS は、大規模な場合に役立ちます。 VSCA ファイル。 SVG でラスター グラフィック (JPG など) を使用する場合は、2 つのオプションがあります。 フォントは、特に大きな画像で使用する場合に、はるかに効率的です。
アウトラインを使用して文字をアウトラインに変換することで、文字の外観を変更できます。 表示の問題に対処している可能性はありますが、パフォーマンスが低下し、アクセシビリティ ガイドラインに違反している可能性があります。 最小限のクラス名を持つ複数の SVGがある場合、非常に多くの SVG があるため、予期しないスタイリングを行うことになります。 ほとんどの場合、最適なオプションは 2 桁の数字を使用することです。 レスポンシブをオフにすることで、ベース SVG に幅と高さが追加されます。 CSS で awidth と height も定義すると、SVG で定義したものをオーバーライドすることもできます。
Illustrator から SVG を Cricut にエクスポート
Adobe Illustrator から SVG ファイルをエクスポートする場合、ファイルをエクスポートする前にカスタマイズできるいくつかのオプションがあります。 プロジェクト全体をエクスポートするか、特定のアートボードのみをエクスポートするかを選択できます。 ファイルの縮尺と測定単位を選択することもできます。 ファイルをエクスポートしたら、それを Cricut Design Space で開き、プロジェクトの作成を開始できます。
このクイック ヒント チュートリアルでは、Adobe Illustrator を使用して Cricut 用の SVG ファイルを作成します。 ベクター グラフィック ファイル (SVG) は、ベクター データを格納するグラフィック ファイルの一種です。 SVG は任意のサイズにスケーリングでき、インポートする単一のファイルであるため、画像での使用に最適です。 Adobe Illustrator でベクター プロジェクトを作成し、Cricut 用の SVG ファイルを準備する方法を学習したら、最初のベクター プロジェクトを作成したことになります。 このセクションでは、Adobe Photoshop で .sva ファイルを 1 つの画像にフォーマットする方法について説明します。 .svg ファイル タイプを使用して最初にファイルを開くと、なぜそれほど価値があるのかが明らかになります。 ご覧のとおり、背景は完全に透明で、既にトリミングされています。
挿入する画像を選択したら、それをプロジェクトに挿入する必要があります。 アートワークをアップロードしたので、画像のコレクションの編集を開始できます。 ステップ 7 を完了すると、プロジェクト ファイルに SVG ファイルが表示されます。 何を使用する必要があるかに関係なく、適切と思われる方法で画像を使用するオプションがあります。 蝶、鳥、花のこれらのベクターをベクター形式の一部としてダウンロードすることもできます。
Illustrator から Svg をエクスポートするにはどうすればよいですか?
Illustrator で SVG ファイルを保存する場合、ナビゲートする必要はありません。 ファイルを an.Vw としてエクスポートするには、[ファイル] の下の [名前を付けて保存] を選択し、タイプを入力します (下の画像を参照)。 ここでは、最も信頼できるエクスポート設定をいくつか紹介します。
Adobe の Express Svg Converter: 使いやすく、優れた品質
高品質で使いやすいツールが必要な場合は、Adobe の Express SVG コンバーターを使用して SVG ファイルをエクスポートできます。 Adobe Illustrator を搭載したコンバーターを使用して、プロ品質の SVG ファイルをすばやく簡単に作成できます。 SVG エクスポートをさらに制御する必要がある場合は、SVG エクスポート ウィザードを使用してください。 プロジェクトに適したタイプの SVG を選択し、最高の品質でエクスポートできるように支援します。
Svg ファイルが Cricut Design Space でサポートされていないのはなぜですか?
Cricut Design Space から画像をエクスポートする場合、Dxf ファイルにリンクされた画像を含めることはできません。 リンクされた画像は、ファイルに含まれていない画像です。 他の場所に保存されている画像へのリンクがファイルに含まれているため、ファイル サイズが小さく抑えられます。
デザイン スペース: Cricut スマート切断機用のフリー ソフトウェア
Design Space は、Cricut スマート カッティング マシンにインストールされる無料のアプリケーションです。 このアプリは、Windows、Mac、iOS、および Android デバイスで利用できます。 現在のアプリケーションの最小システム要件は次のとおりです。
Design Space は、Chromebook または Unix/Linux コンピュータでは使用できません。
Mac に OS X 10.9 Mavericks (Mavericks) 以降をインストールすることをお勧めします。 Windows コンピューターを使用する場合は、Windows 7 または Windows 8.1 が必要です。
iOS デバイスを使用している場合、iPhone または iPad には最新バージョンのオペレーティング システムが必要です。 Android デバイスを使用するには、Android デバイスに最新バージョンの Android オペレーティング システムがインストールされている必要があります。
Chromebook を使用している場合は、それで動作するようにデザインを変更する必要があります。
Illustrator から Svg をエクスポートすると、黒になります
Adobe Illustrator からファイルを SVG としてエクスポートし、ファイルが黒くなる場合は、ドキュメントが CMYK カラー モードに設定されている可能性があります。 ドキュメントのカラー モードを RGB に変更してから、ファイルを SVG として再度エクスポートしてみてください。
イラストレーター SVG
illustrator svg は、Adobe Illustrator ソフトウェアを使用して作成されるベクター グラフィックの一種です。 このファイル形式は、ロゴ、イラスト、およびアイコンによく使用されます。
Illustrator で SVG を使用する場合は、必ず使用できます。 プロセスをより便利にするために、いくつかのトリックとヒントを使用できます。 ベクター グラフィックスを使用するには、Illustrator Pen と Inkscape がインストールされている必要があります。 sva ファイル内の個々のポイントは編集できないことに注意してください。 次のステップでは、ファイルにテキストを含めます。 この場合、テキスト ツールを選択してから、含めるテキストを選択します。 次に、境界線の高さと幅をフォームに入力し、[OK] をクリックします。 Illustrator ファイルでの作業を開始します。
Illustrator で Svg ファイルを使用するにはどうすればよいですか?
[ファイル] に移動して、sva ファイルをインポートできます。 SVG ファイルをドラッグ アンド ドロップすると、ステージが直接影響を受けます。 SVG アセットを CC ライブラリからステージまたはドキュメントのライブラリに直接ドラッグ アンド ドロップするには、それらを CC ライブラリに直接ドラッグ アンド ドロップします。
Illustrator の Svg とはどういう意味ですか?
この場合、スケーラブル ベクター グラフィックス、または sva グラフィックスが使用されます。 このファイル形式は、インターネット上の 2 次元画像を Web に適したベクター形式でレンダリングするために使用できます。
Svg は Illustrator で編集できますか?
Illustrator での SVG ファイルの編集にはいくつかの制限がありますが、可能です。 たとえば、.sva ファイルを個別に編集することはできず、一部の編集機能が正常に機能しない場合があります。 [OK] をクリックする前に、[パスを結合] ダイアログ ボックスで [両方のパス] チェック ボックスがオンになっていることを確認してください。
