On Hover イベントの SVG 要素のターゲット設定
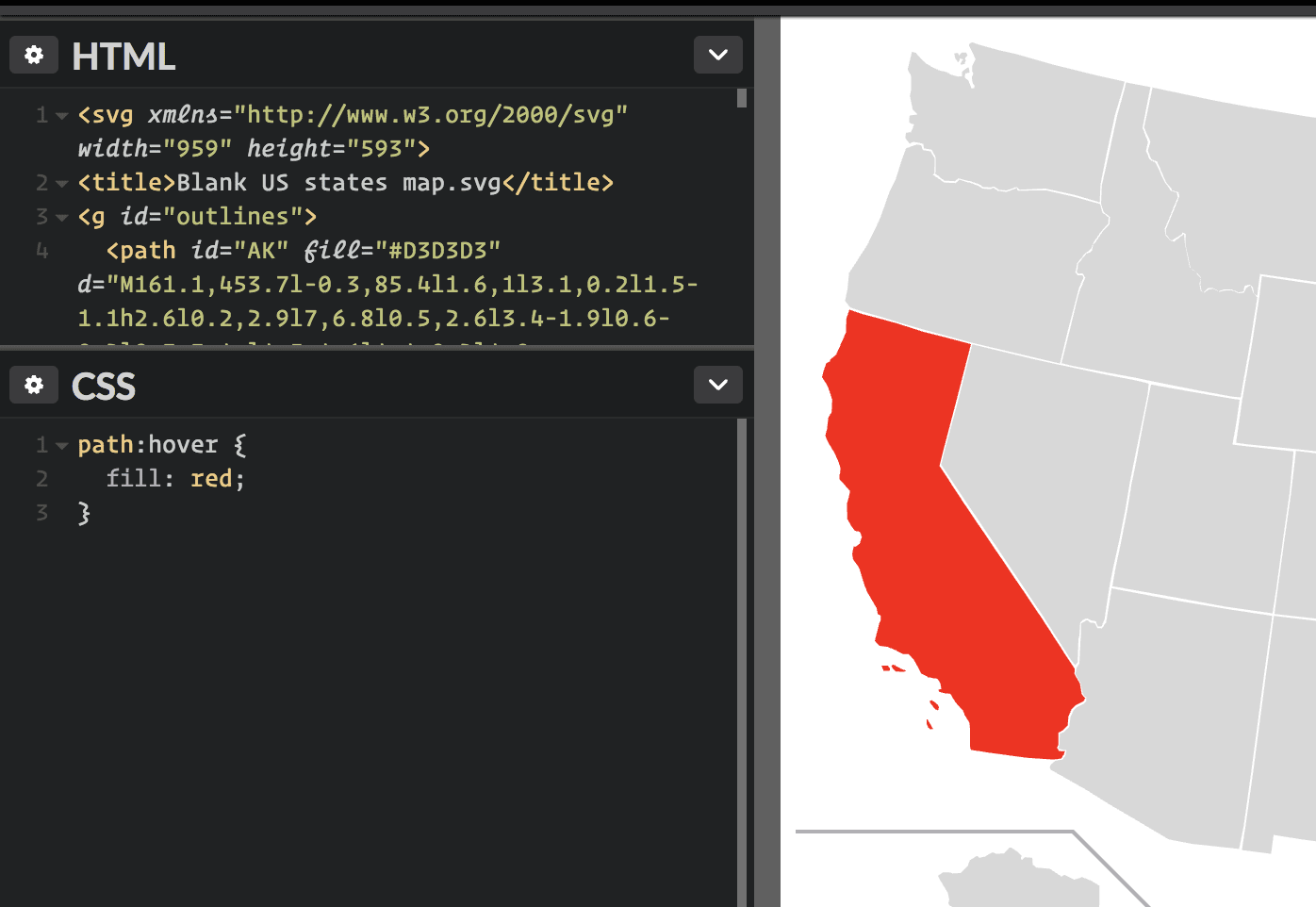
公開: 2023-01-25ホバー イベントの svg 要素をターゲットにする方法についての紹介が必要だと仮定すると、これを行う最も簡単な方法は、id またはクラスで svg 要素をターゲットにすることです。 次に、:hover 疑似クラスを使用して、ユーザーが要素にカーソルを合わせたときに要素にスタイルを適用できます。 たとえば、ID が「my-svg」の svg 要素がある場合、次のようにターゲットにすることができます。 これにより、ユーザーがホバーすると svg 要素が赤くなります。
グラフィックスを使用するにはいくつかの方法があり、いずれにも長所と短所があります。 アイコンのフォントの使用に慣れている場合は、アイコンのフォントを簡単に変更できることに気付くかもしれません。 必要に応じてインライン SVG内の各要素を個別に塗りつぶすことも、SVG 内のすべての要素にカスケードするように塗りつぶしを設定することもできます。 1 つのシナリオでは、各アイコンの 2 つのバージョンがそれぞれの色で使用でき、変更できます。 さらに、マスクを使用すると、背景画像で形状を描画できますが、背景からの色がマスクされます。
Svg にカーソルを合わせるにはどうすればよいですか?

SVG にカーソルを合わせる最良の方法は、特定の状況によって異なる場合があるため、この質問に対する決定的な答えはありません。 ただし、SVG をホバーする方法に関するヒントには、CSS でカーソル プロパティを使用する方法や、JavaScript を使用してマウスが要素の上にあることを検出する方法が含まれる場合があります。
HTML エディターを使用すると、基本的な HTML5 テンプレートの HTML 本文とタグ フィールドにあるものを何でも記述できます。 CSS は、インターネット上の任意のスタイルシートを使用して Pen に適用できます。 最適なクロスブラウザー サポートを得るために、存在しなければならないプロパティと値にベンダー プレフィックスを使用するのが一般的な方法です。 インターネット上の任意のコンピューターからペンにスクリプトを適用するのは簡単です。 URL を追加するには、ここに入力するだけです。URL を入力した順に追加されます。 プリプロセッサに対応するファイル拡張子が含まれている場合、適用する前に処理するために、リンクしたスクリプトを実行します。
Svgs はレスポンシブにできますか?

ベクトル画像として、SVG は品質を損なうことなく任意のサイズにスケーリングできるため、レスポンシブ Web デザインに最適です。 メディア クエリとビューポート タグを使用すると、SVG を画面またはビューポートのサイズに合わせて自動的にスケーリングできます。
Web グラフィック、ベクター グラフィック、およびスケーラブル ベクター グラフィックは、SVG ファイルの 3 つの主要なタイプです。 画質が犠牲になることはありませんが、ベクター画像は無限にスケーラブルで、解像度に依存しません。 SVG は、高画質を維持するために拡大または縮小できるベクター画像の一種であり、Web での使用に最適です。 Web Graphics タイプは、Web ページでの使用を目的とした SVG のタイプです。
Svg 画像の色を変更できますか?

その色は変更できません。 CSS と Javascript を使用してブラウザーでの SVG の表示方法を変更できますが、画像を変更することはできません。 画像は、object、iframe、 svg inlineなどのさまざまな方法を使用してロードする必要があります。
Svg 画像の色を変更する方法
SVG 形式は、テキスト エディターを使用して簡単に編集できる一般的なベクター画像形式です。 色付きの SVG 画像を作成するには、塗りつぶしプロパティ fill="currentColor" を svg タグに追加し、ファイルから他の塗りつぶしプロパティを削除するだけです。 currentColor はキーワード (固定色ではない) であるため、要素の color プロパティを選択するか、親の color プロパティを変更することにより、CSS を介して色を変更するために使用できます。

SVG パス ホバー
の
d 属性は、パス データを定義します。
パス データは、次の形式のコマンドとパラメータのリストで構成されます。
コマンド パラメータ
コマンドは次のとおりです。
M = 移動
L = ライント
H = 水平線
V = 垂直線
C = 曲線
S = 滑らかな曲線
Q = 二次ベジエ曲線
T = 滑らかな 2 次ベジェ曲線to
A = 楕円弧
Z = クローズパス
各コマンド文字の後には、いくつかのパラメーターが続きます。
パラメータはコンマまたはスペースで区切ることができます。
一部のパラメーターは x,y の形式で、x と y は座標です。
HTML エディターには、基本的な HTML5 テンプレートの本文とタグが含まれており、これらはユーザーが作成したものです。 ここには、HTML タグなどの高レベルの要素があります。 CSS は、インターネット上の任意のスタイルシートを使用して Pen に適用できます。 スクリプトを適用するには、任意の Web ブラウザーを使用できます。 このファイルの URL はここに配置する必要があり、ペンの JavaScript が完了した後に表示される順序で配置します。 リンクするスクリプトにプリプロセッサに関連付けられているファイル拡張子が含まれている場合、適用する前に処理を試みます。
SVG ホバーが機能しない
SVG ホバー効果が機能しない場合、いくつかの理由が考えられます。 まず、ターゲットにしようとしている要素がタグ内に含まれていることを確認してください。 そうでない場合、ホバー効果は機能しません。 もう 1 つの可能性は、ホバー効果が別の CSS ルールによってオーバーライドされていることです。 これを確認するには、ブラウザの開発ツールで要素を調べ、どのCSS ルールが適用されているかを確認します。 ホバー効果をオーバーライドしている別のルールがある場合は、そのルールを削除するか、ホバー ルールの特異性を高める必要があります。
この投稿では、コンピューター言語を使用して、「ホバー、Css で Svg の色を変更する」という質問に対する答えを見つける方法を紹介します。 別の方法を使用して同じ問題を解決することもできます。いくつかのコード サンプルを以下に示します。 次の手順に従って、SVG の色を変更できます。 塗りつぶしと線の属性は、SVG では設定しないでください。 Scalable Vector Graphics (SVG) で定義されたグラフィックは、XML テキスト ファイルにすることができます。 色を変更できるようにするには、テキスト エディターのテキスト コードと 16 進エディターのカラー コードを変更することで色を変更します。 SVG ファイルでは、スタイル属性 (塗りと線のプロパティ) と塗りと線の属性の両方をプレゼンテーション属性として指定できます。
Cssを使用してホバー時にSvg画像の色を変更する方法
ホバー状態でカスタマイズできるように、CSS で SVG アイコン クラスの fill プロパティを設定します。 このメソッドを使用すると、わずか 1 分で色付きのホバー状態を作成できます。
この投稿では、CS プログラミング パズルを使用してホバー時にSvg 画像の色を変更する方法を解決する方法を見ていきます。 問題に対する単一の解決策はありません。 むしろ、それを解決するために使用できるいくつかの異なる戦略があります。 その後、要素の color プロパティまたはその親の color プロパティを設定することにより、CSS を使用して色を変更できます。 インライン SVG の埋め込みを設定すると、SVG 内のすべての要素をリンクすることができます。 フィルター プロパティでドロップ シャドウと不透明度関数を使用すると、CSS で画像の色を変更できます。 SVG から CSS を抽出して、CSS ファイルに入れるだけです。
Cssでホバー時にSvgの色を変更する
CSS を使用して、ホバー時にSVG の色を変更できます。 最も一般的な 2 つの方法は、CSS を HTML ファイルに追加してから、外部 CSS ファイルを使用することです。 style' タグを使用して CSS を HTML ファイルにアップロードする場合は、適切なスタイルを指定する必要があります。 HTML ファイルに「style」タグを含めると、「head」セクションに表示されます。 ホバー時に SVG の色を変更するには、最初に fill=currentColor を svg タグに追加する必要があります。 その結果、SVG は塗りつぶしの色に currentColor キーワードを使用できるようになります。 その後、要素またはその親の color プロパティを設定して、CSS で色を変更します。
