Uncodeを使用してチームメンバーのプロファイルをWebサイトに追加する方法
公開: 2017-05-18インターネットはしばしば接続されていない場所のように感じることがありますが、あなたが望む最後のことはあなたのウェブサイトが非人格的であると感じることです。 組織のサイトは、そのデザインと機能を通じて、あなたが誰であるかを表す必要があります。 ただし、これらの要素は、サイトを訪問者に親しみやすく歓迎していると感じさせるのに必ずしも十分ではありません。
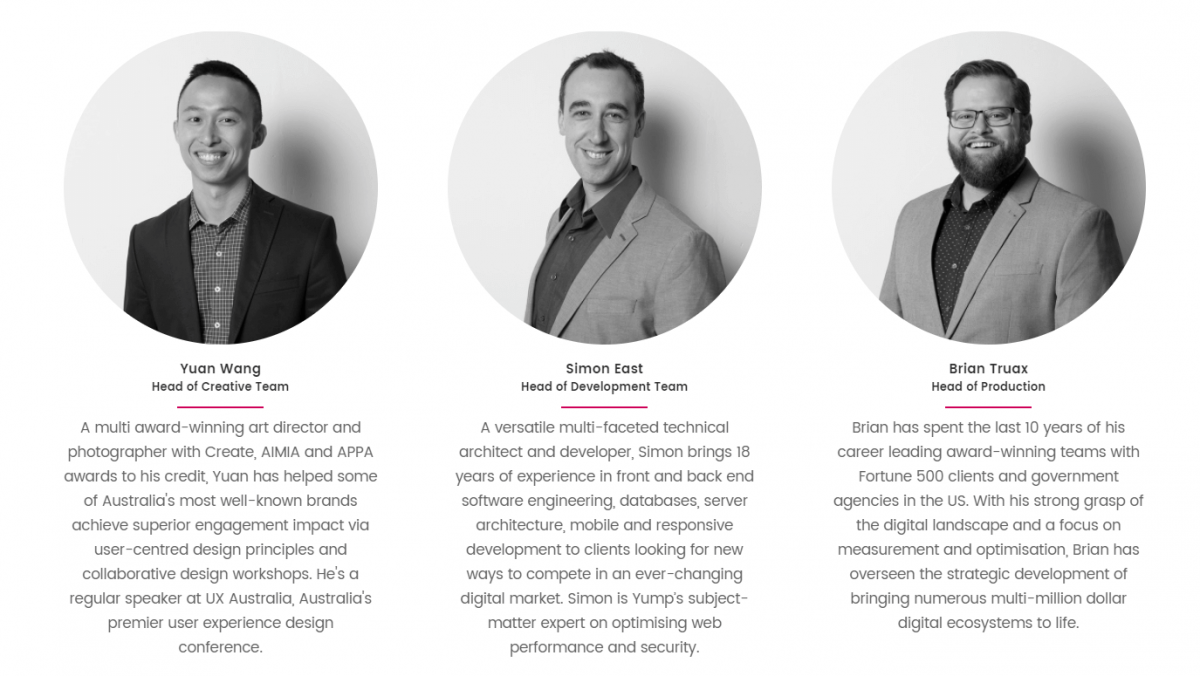
サイトに人間味を加えるには、チームメンバーのプロファイルを含めることを検討してください。 主要な担当者の写真を短い経歴とともに表示することは、あなたの会社やグループに顔を与え、訪問者にアピールするための創造的な方法です。 さらに、これらのプロファイルは、連絡先情報やソーシャルメディアリンクを含めることで機能的な目的を果たすこともできます。
この記事では、チームメンバーのプロファイルについて説明し、それらをサイトに追加する理由を説明します。 次に、メディアギャラリーモジュールを使用して、Uncodeでこれを行う簡単な方法を示します。 始めましょう!
チームメンバーのプロファイルをサイトに追加することを検討する理由

多くの会社のWebサイトでは、主要な担当者の名前と連絡先のリストが提供されています。これは機能的ですが、ほとんど歓迎されません。 ただし、さらに一歩進んで、サイトにチームメンバーのプロファイルを含めることで、この問題に簡単に対処できます。
チームメンバーのプロファイルは、サイトに個人的なタッチを追加します。通常、各個人のヘッドショットと、名前、位置、電子メールアドレスなどの重要な情報で構成されます。 企業、学校、非営利団体、および同様のグループはすべて、視聴者に誰がカーテンの後ろにいるのかをより明確に把握できるようにすることで恩恵を受けることができます。
チームメンバーのプロファイルをサイトに追加する理由は他にもたくさんあります。
- それはあなたの組織に人間の顔を提供することによって信頼を促進します。
- 訪問者は、問題や要求について支援できる特定の個人を見つけて連絡することができます。
- チームメンバーは、クリエイティブな経歴とソーシャルメディアアカウントへのリンクを追加することで、自分自身を表現することができます。
もちろん、あまりにも多くの良いことが圧倒される可能性があるため、大企業を経営している場合は、すべての従業員のプロファイルを作成するのではなく、誰を含めるかを慎重に選択することをお勧めします。 代わりに、各役職または部門の1人または2人の主要人物を紹介してみてください。 目標は、顔の見えないエンティティではなく、ダイナミックで親しみやすい個人の集まりとして組織を紹介することです。
コードを解除してチームメンバーのプロファイルをWebサイトに追加する方法(2つの簡単なステップで)
始める前に、いくつかの主要なプラグインがご使用のバージョンのUncodeにインストールされていることを確認する必要があります。 WordPressダッシュボードから、[プラグイン]タブに移動し、 Uncode Core 、 Uncode Visual Composer 、およびVisualComposerClipboardプラグインがすべてインストールされてアクティブ化されていることを確認します。
これらのプラグインのいずれかがリストに表示されない場合は、 [コード解除]> [プラグインのインストール]に移動して、プラグインを有効にします。 次に、最初のステップに進みます。
ステップ1:メディアギャラリーを作成し、チームメンバーの写真を追加する
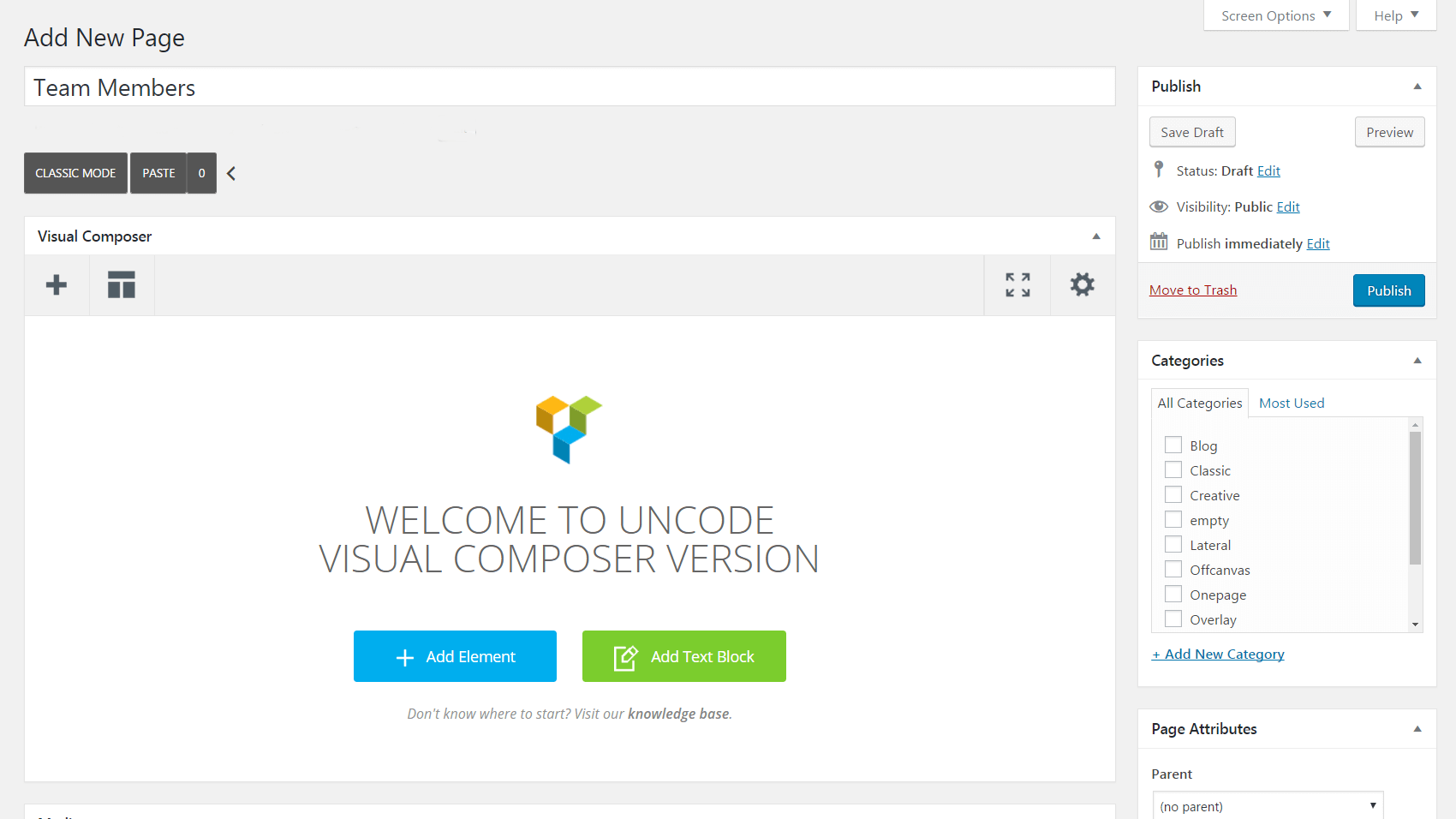
新しいページを追加してタイトルを付けることから始めます。 Visual Composer編集モードになっていることを確認してください。そうでない場合は、[バックエンドエディター]ボタンをクリックして、クラシックモードに変更してください。

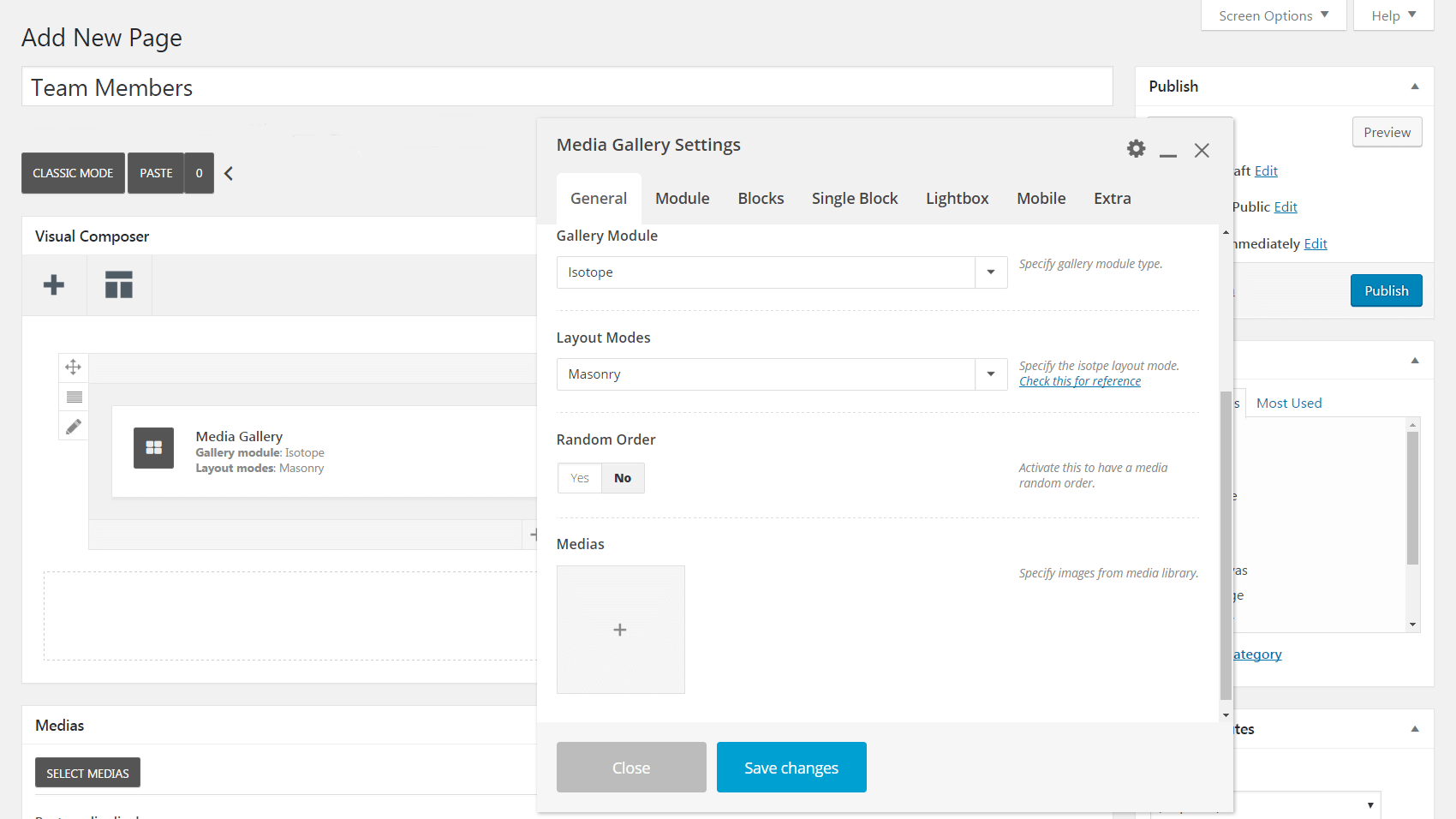
次に、[要素の追加]を選択し、メディアギャラリーモジュールをページに挿入します。 これは、メディアファイルをギャラリーに整理し、ほぼすべての方法でデザインをカスタマイズできる便利な要素です。 モジュールを追加すると、メディアギャラリーの設定が表示されます。

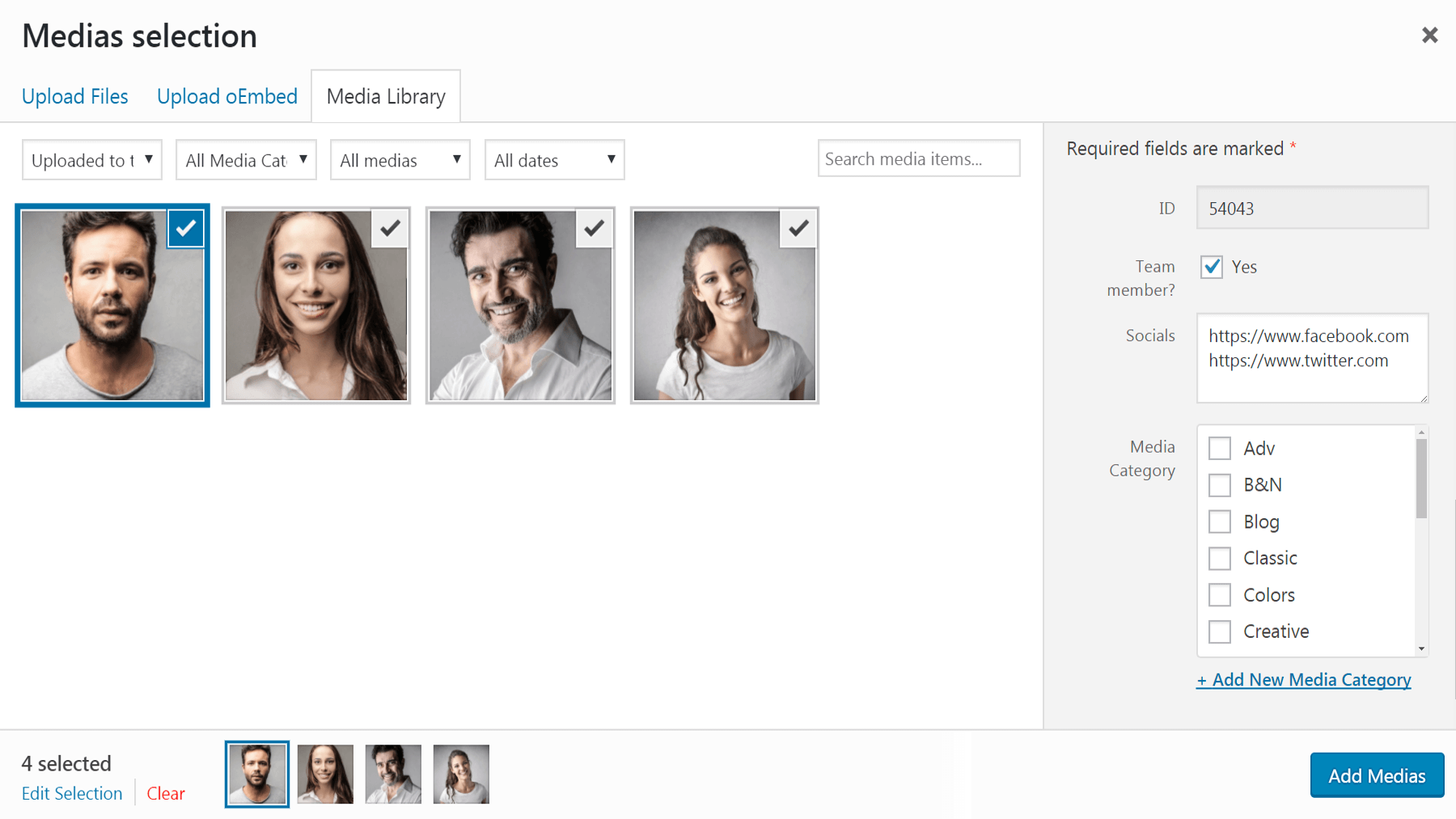
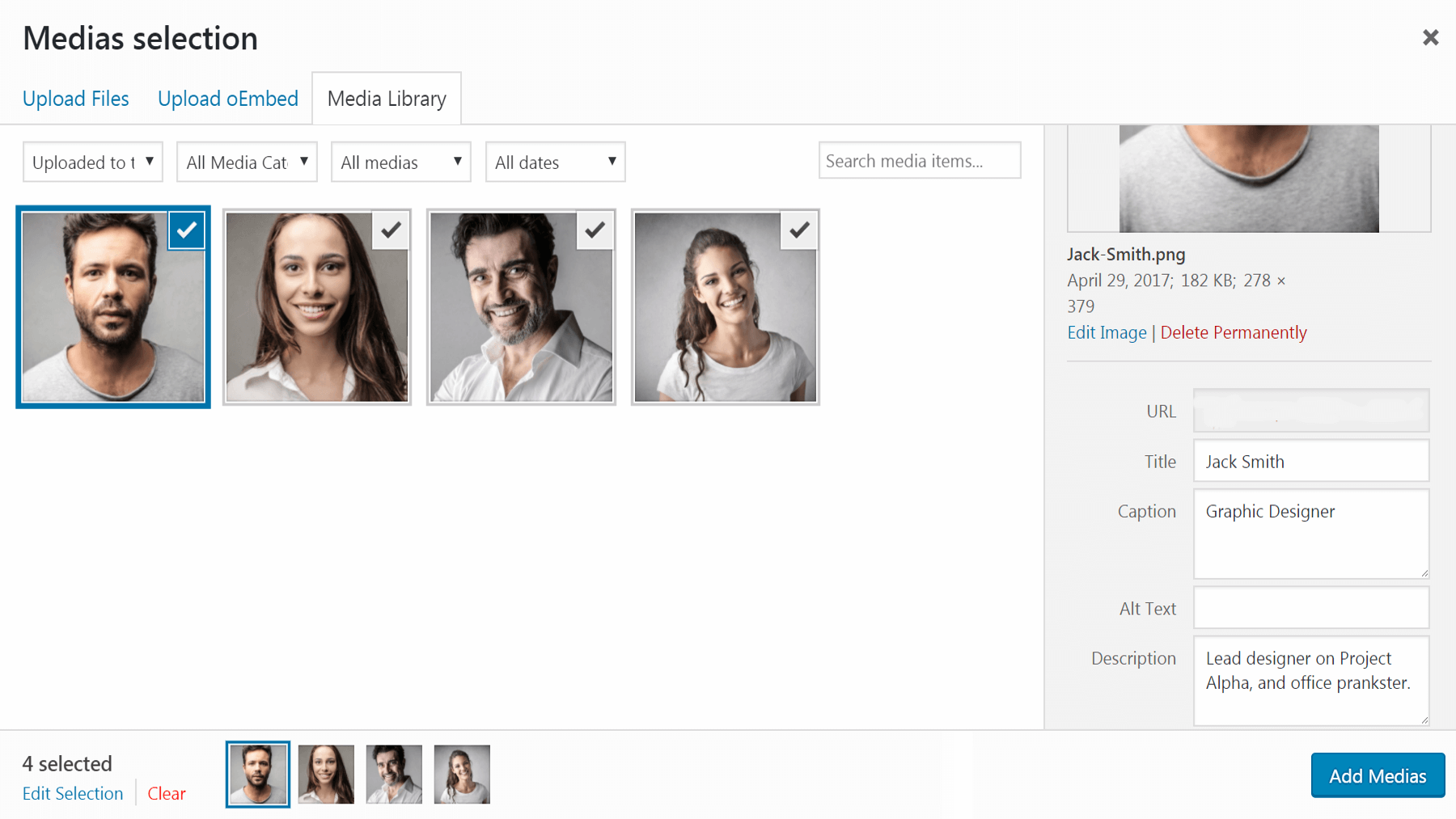
[メディア]の下のプラス記号をクリックすると、メディアライブラリに移動します。 ここで、ギャラリーに含めるチームメンバーの写真を選択できます(まだアップロードしていない場合はアップロードします)。 写真ごとに、画面右側の[添付ファイルの詳細]セクションの一番下までスクロールし、チームメンバーを確認しますか? 箱。
これにより、 Socialsという新しいフィールドが有効になります。 ここにチームメンバーのソーシャルメディアアカウントへのリンクを入力すると、最終的なプロファイルの下にアイコンとして表示されます。 http://またはhttps:// (たとえば、 https ://www.facebook.com/team-member)を含む完全なURLを必ず入力してください。

[添付ファイルの詳細]の下の標準フィールドを使用して、各チームメンバーの残りの情報を入力することもできます。 タイトルの下に名前を入力し、キャプションの下に位置を入力し、説明の下に略歴を入力することをお勧めします。

チームメンバーのすべての写真に関連する情報をカスタマイズしたら、[メディアの追加]を選択してそれらをギャラリーに含めます。 後でチームメンバーを追加または削除する場合(または詳細のいずれかを編集する場合)は、プラスアイコンをクリックして、メディア選択画面を再度開きます。

ギャラリーが配置されたので、次はその外観を微調整します。
ステップ2:メディアギャラリーの設定をカスタマイズする
このステップは、チームメンバーのプロファイルを適切に見えるように設計する機会です。 ここでのアプローチと選択は、もちろん個人の好みによって異なりますが、チェックアウトする可能性のあるいくつかの重要な設定について説明します。 [メディアギャラリーの設定]タブをタブごとに見ていきましょう。
全般的
最初に、チームメンバーの写真を追加するためにすでに使用した[全般]タブがあります。 これで、サムネイルをドラッグして並べ替えたり、代わりに[ランダムな順序]オプションを選択したりできます。 また、プロファイルをページ全体で回転させたい場合は、ギャラリーモジュールをカルーセルに変更できます。
![[メディアギャラリー設定][全般]タブ。](/uploads/article/3115/aNumdVjWdM4T3PL2.png)
代わりに静的ギャラリーを使用する場合は、[レイアウトモード]フィールドを使用してプロファイルのレイアウトを変更できます(対応するツールを使用して、各選択肢がどのような効果をもたらすかを確認してください)。
モジュール
次は[モジュール]タブです。 ここでは、プロファイルの背後に表示される背景色を追加できます。また、要素の周囲やギャラリーとページの残りの部分の間にパディングを追加することもできます。 [スタイル]フィールドで[石積み]を選択すると、写真が元のサイズと形状で表示され、[メトロ]を選択すると、すべてが同じサイズに拡大縮小されます。

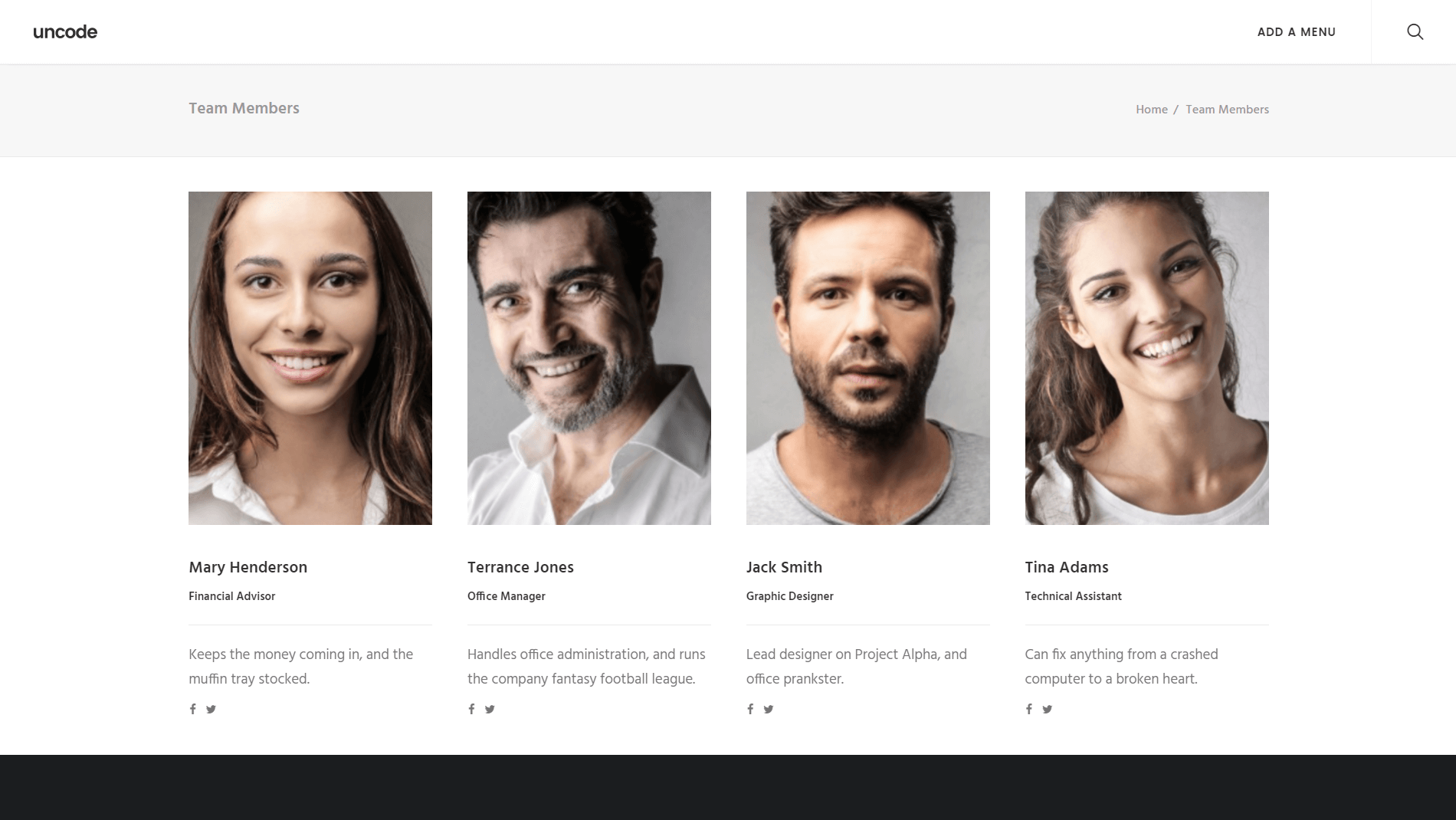
スクロールを続けると、プロファイルに含める要素を決定できる[メディア]セクションが表示されます。 たとえば、[タイトル]、[キャプション]、[説明]、および[チームソーシャル]をクリックして、ステップ1で各写真に入力した情報を表示できます。
![[メディアギャラリー設定モジュール]タブ。](/uploads/article/3115/ktXWTHChYpws15q4.png)
テキストの各行の間にスペースまたは区切り文字を追加することもできます。 必要な要素をすべて追加したら、それらを上下にドラッグして順序をカスタマイズできます。
ブロック
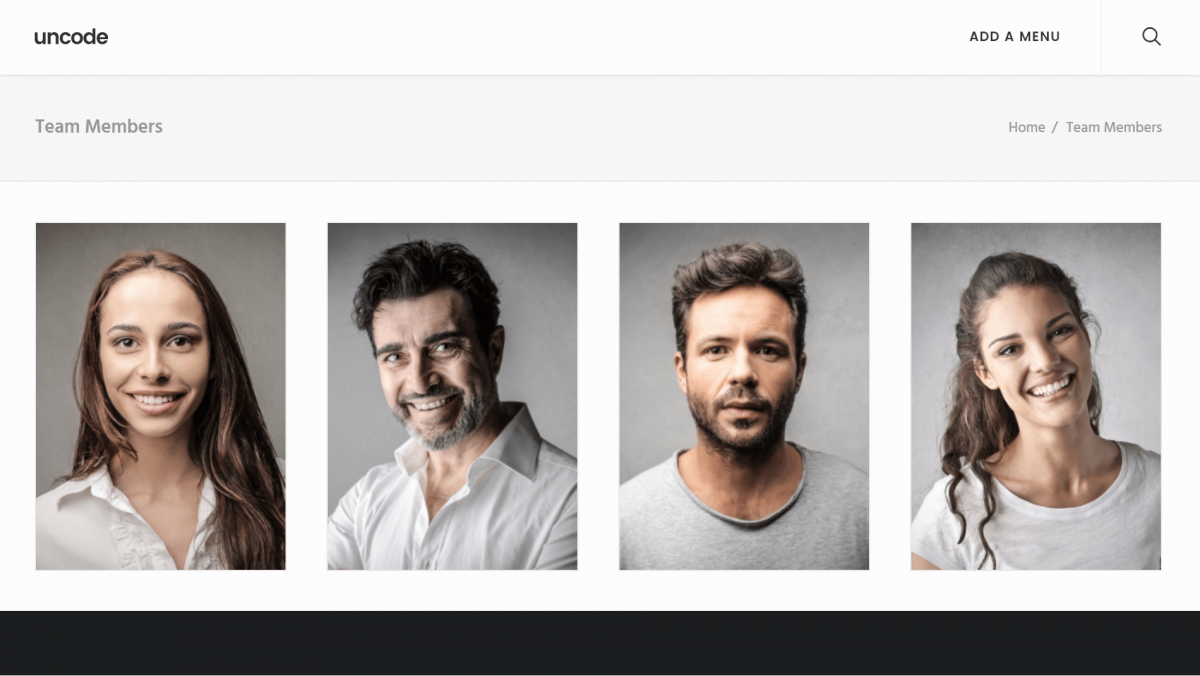
次に進んで、[ブロック]タブを確認してみましょう。 最初のフィールドであるブロックレイアウトは特に重要です。これにより、チームメンバーの情報を表示する場所が決まります。 たとえば、画像の下のコンテンツは、名前が示すとおりに機能します。

一方、コンテンツオーバーレイオプションを使用すると、テキストが画像の上に表示されます。 この機能を選択した場合は、下にスクロールして[オーバーレイテキストの表示]フィールドを確認してください。 [非表示]を選択してマウスオーバーでのみテキストを表示するか、[表示]を選択してデフォルトで表示することができます。
このタブには、オーバーレイの色、アニメーション、不透明度などをカスタマイズするためのオプションが他にもたくさんあります。 さらに、[幅]フィールドで、各行に表示されるプロファイルの数を決定できます(分数が小さいほどサムネイルが小さくなり、行ごとのプロファイルが多くなります)。 最後に、さらに下にスクロールすると、プロファイルのテキストをパーソナライズするさまざまな方法が見つかります。
シングルブロックとライトボックス
これまで、すべてのプロファイルに一度に変更を加えてきました。 ただし、各プロファイルを個別にカスタマイズする場合は、[単一ブロック]タブでカスタマイズできます。 プロファイルの1つの横にある鉛筆アイコンをクリックするだけで、[ブロック]タブから同じオプションのセットをカスタマイズできますが、その特定のチームメンバーに対してのみです。
![[メディアギャラリー設定][シングルブロック]タブ。](/uploads/article/3115/nXU8gKVyDXXeLS4s.png)
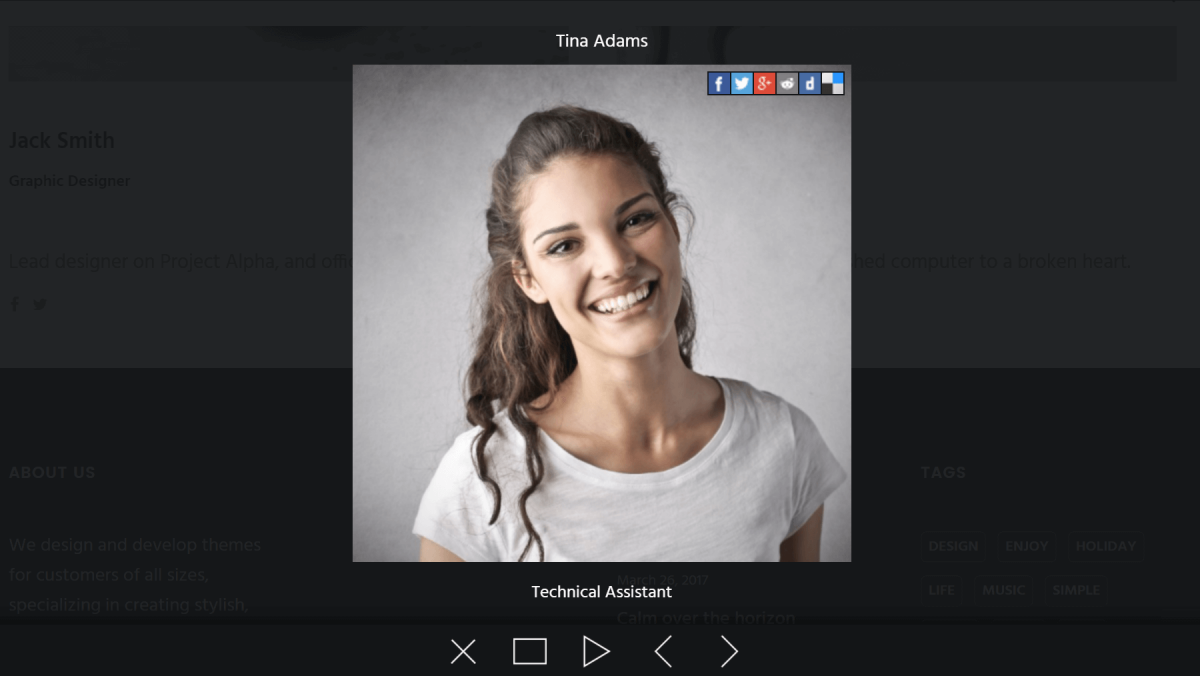
最後に、チームメンバーギャラリーを含むページをプレビューすると、サムネイルをクリックすると、写真の拡大バージョンが(ナビゲーション矢印とともに)表示されることに気付く場合があります。

これはライトボックス機能と呼ばれ、対応するタブで変更を加えることができます。 ライトボックスモードで表示する情報、スクロール方向、背景色などを決定できます。
それでおしまい! もちろん、このメニューには特に言及していない設定が他にもあるので、チームメンバーのギャラリーが適切に表示されるまで、自由に実験して調整してください。 さらにインスピレーションを得るために、メディアギャラリーで実現できるデザインとレイアウトの例をいくつかチェックしてください。 作成したものに満足したら、 [公開]をクリックして新しいページを作成することを忘れないでください。
結論
すべての組織は個人で構成されていますが、オンラインではそれを忘れがちです。 あなたの会社を目立たせる人々を誇示することによってあなたのウェブサイトを人間化することは、競争から目立つための完璧な方法です。 幸い、Uncodeを使用すると、チームメンバーの写真や連絡先情報をサイトに簡単に追加できます。
チームメンバープロファイルのギャラリーを作成するには、次の2つの手順に従います。
- メディアギャラリーを作成し、チームメンバーの写真を追加します。
- メディアギャラリーの設定をカスタマイズします。
Uncodeでチームメンバーのプロファイルを表示する方法について質問がありますか? 以下のコメントセクションでお知らせください。
