WordPress Webサイトのパフォーマンスをテストする方法(3つのツールを使用)
公開: 2018-05-15あなたがウェブサイトを運営しているなら、あなたはおそらくすでに読み込み速度がいかに重要であるかについて多くの話を聞いたことがあるでしょう。 結局のところ、遅いWebサイトは訪問者を追い払い、コンバージョンを減らすことができます。 ただし、サイトの現在のパフォーマンスを正確に測定する方法を理解するのは難しい場合があります。
幸い、サイトの読み込みにかかる時間を測定するために使用できるツールはたくさんあります。 改善の仕方についてアドバイスを提供する人もいます。 これらの結果を解釈する方法を知っていれば、パフォーマンスの問題が手に負えなくなる前に診断(および修正)することができます。
この記事では、WordPressWebサイトのパフォーマンスを監視することがなぜそれほど重要なのかについて説明します。 次に、正確に測定する3つの方法を説明し、結果を改善する方法について説明します。 仕事に取り掛かりましょう!
WordPressWebサイトのパフォーマンスを測定する必要がある理由

ウェブサイトのパフォーマンスについて話すときは、主にページの読み込みにかかる時間を指します。 ほとんどの人が低迷しているウェブサイトにアクセスすることを楽しんでいないことは驚くべきことではありません。 サイトが遅すぎる場合は、次のような問題に対処することが期待できます。
- より高いバウンス率。 読み込み時間とバウンス率の間には直接的な相関関係があるため、Webサイトの最適化に失敗すると、訪問者にコストがかかる可能性があります。
- 低いコンバージョン率。 最適化が不十分だと、ウェブサイトが専門的でなく使いづらくなり、コンバージョン率に悪影響を与える可能性があります。
WordPressを使用している場合、サイトのパフォーマンスを最適化する方法はたくさんあります。 ただし、私たちの経験では、あなたが下す2つの最も重要な決定は、使用するWebホストとテーマです。 一部のウェブホストは全体的に優れたパフォーマンスを提供しますが、他のウェブホストはあなたの最善の努力にもかかわらずあなたのサイトを遅くする可能性があります。 テーマに関しては、いくつかは他よりも単純に高速です(これについては後で詳しく説明します)。
あなたが両方の分野で賢明に選ぶならば、あなたのウェブサイトはうまくいくはずです。 ただし、そのパフォーマンスを監視することは常に優れたアイデアであるため、改善が必要かどうかがわかります。 徹底的に調べたい場合は、月に1〜2回サイトのパフォーマンスを確認する必要があります。 これは、トラフィックが予想外に多い場合に特に重要です。
WordPress Webサイトのパフォーマンスをテストする方法(3つのツールを使用)
あなたはあなたのウェブサイトがどれくらい速いかをチェックするためにただ単一の速度テストを実行したくなるかもしれません。 ただし、通常、1つの試行またはツールでは、正確な絵を描くのに十分ではありません。 サイトのパフォーマンスを監査するために使用できる3つのツールを調べてみましょう。 一緒に、彼らはあなたにもっと完全な絵を与えて、あなたがどこで改善をするべきかを理解するのを助けることができます。
1.Pingdomツールを使用してサイトの速度を確認します
一部のツールでは、ページの読み込みにかかる時間を確認することで、ウェブサイトの読み込み時間を測定できます。 Pingdom Toolsは、使いやすく、複数のテストサーバーの場所を提供するため、私たちのお気に入りの1つです。

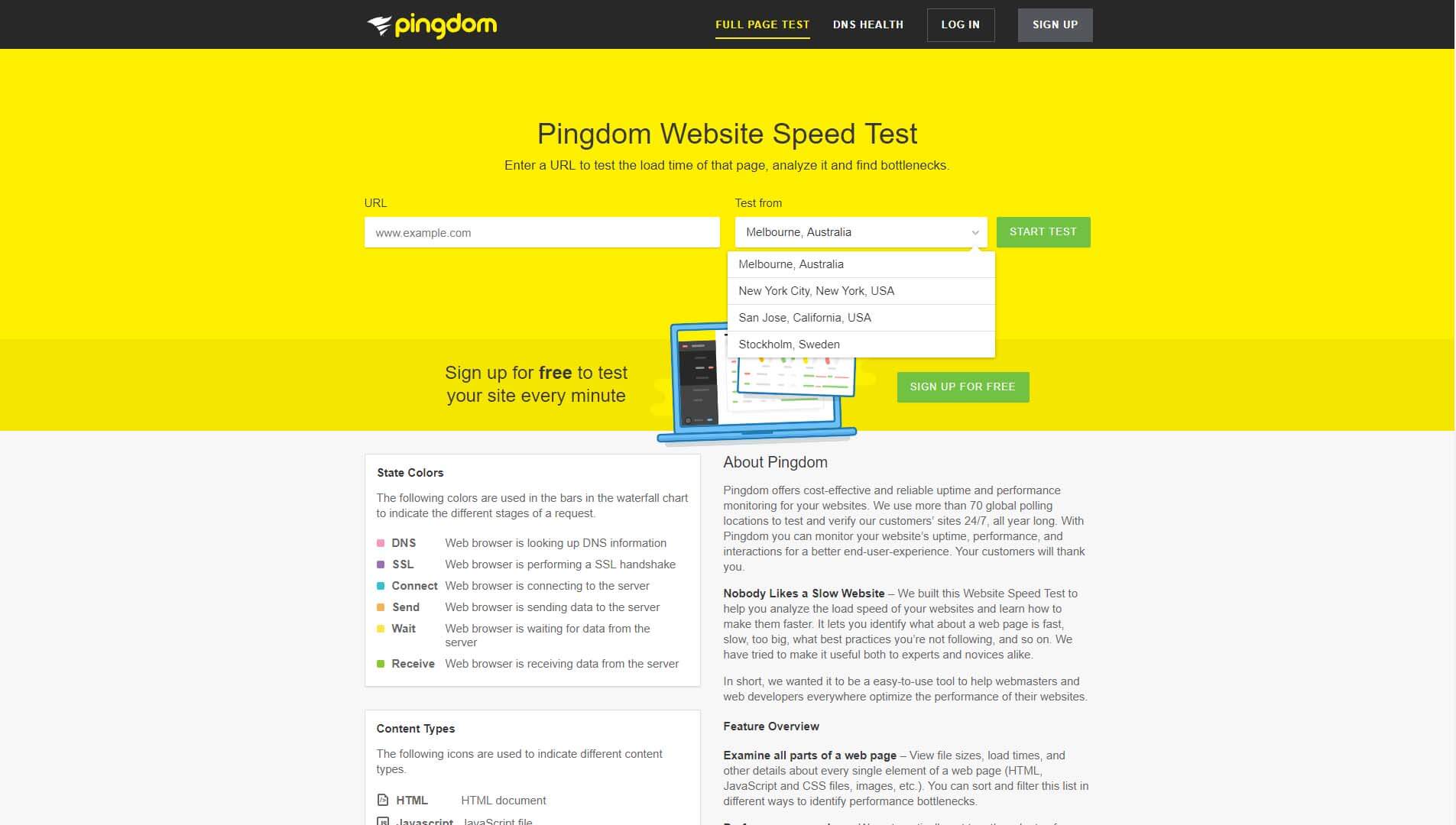
Pingdom Toolsを使用するには、テストするページのURLを入力し、サーバーを選択します。 米国にある2台を含む、4台のサーバーから選択できます。 最も人気のあるホスティングプロバイダーはアメリカにデータセンターを持っています。つまり、これらのサーバーを使用するとより良い結果が得られる可能性があります。 ただし、オーストラリアとスウェーデンのテストサーバーを使用してテストを実行し、これらの地域のユーザーのサイトの読み込み速度をより正確に把握する必要があります。
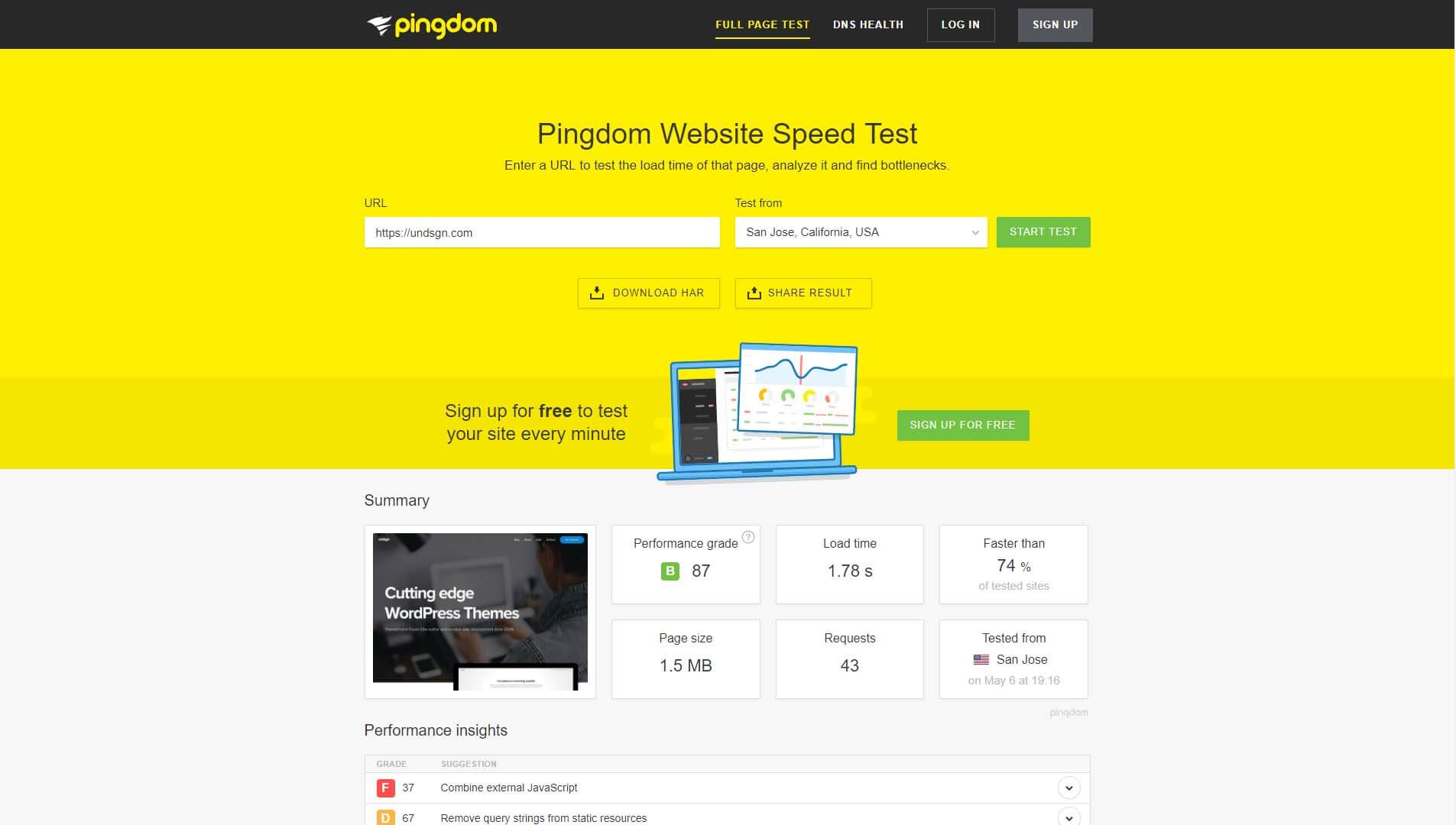
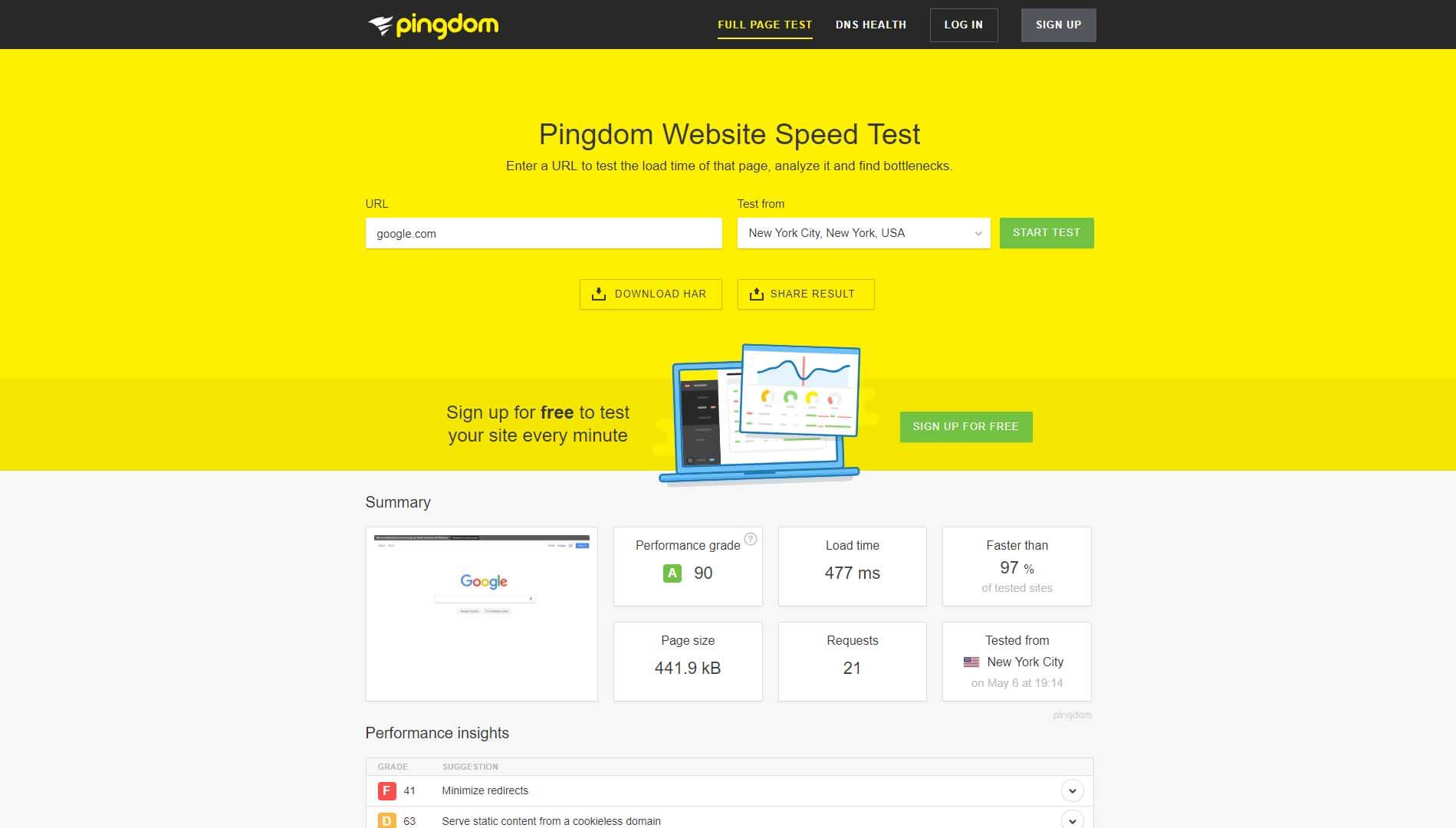
各テストには数秒しかかかりません。 次に、結果画面が表示されます。

ここにはたくさんの数字がありますが、最も気にする必要があるのは全体的なロード時間です。 一般的に、2秒未満であれば何でも構いません。 読み込み時間がその2秒の線を超えてクリープし始めると、バウンス率は急激に上昇する傾向があります。 ただし、ウェブサイトの読み込みに2秒もかからないからといって、改善の余地がないわけではありません。 理想的には、1秒のマークに近い時間を目指す必要があります。
ただし、前述したように、Webサイトのパフォーマンスを正確に測定するには1つのテストだけでは不十分です。 読み込み時間は、トラフィック、サーバーの負荷の大きさ、およびその他の多くの要因に応じて、1分ごとに異なります。 そのことを念頭に置いて、同じサーバーを使用して少なくとも3つのテストを実行し、それらの結果から平均を計算することをお勧めします。
さらに一歩進んだ場合は、PingdomToolsのすべてのテストサーバーでこの同じプロセスを繰り返すことができます。 覚えておいてください–特にUSAサーバーの場合、読み込み時間を2秒未満にすることを目指しています。 オーストラリアのサーバーに関する限り、より長い時間が表示されるのは通常のことです。 したがって、これらの結果が少し高すぎるように見えても、慌てないでください。
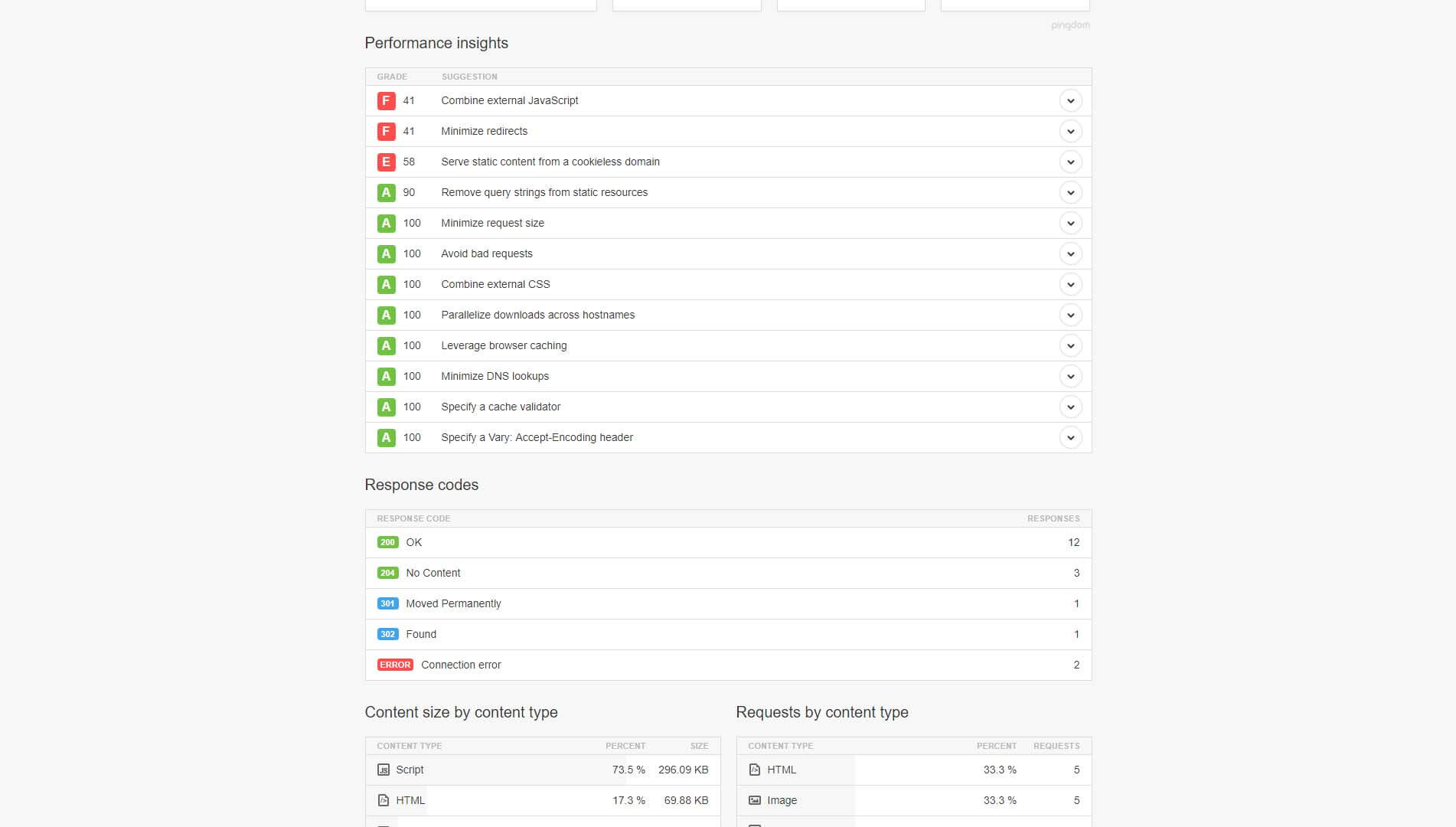
最後に、結果画面のいずれかをさらに下にスクロールすると、PingdomToolsがWebサイトの速度を低下させている可能性のあるものについての洞察も提供していることがわかります。 緑のスコアは、特定の問題にすでに対処していることを示します。 一方、赤いスコアは、改善の余地があることを意味します。

これらの問題に1つずつ取り組むと、それに応じてWebサイトのパフォーマンスが向上するはずです。 ただし、これはWebサイトを最適化する方法を理解するのに役立つ唯一のツールではありません。
2.PageSpeedInsightsを使用してサイトの現在の最適化を分析します
GoogleのPageSpeedInsightsは、PingdomToolsといくつかの類似点を共有しています。 テストするURLを入力し、ボタンを押して、結果が出るまでしばらく待ちます。 ただし、この特定のツールは、読み込み時間を測定するだけではありません(ただし、それはうまくいきます)。
代わりに、PageSpeed Insightsは、Webサイトを高速化する方法に関する詳細な情報を提供することに重点を置いています。 改善できる領域を見つけ、次に何をすべきかについての提案を提供します。


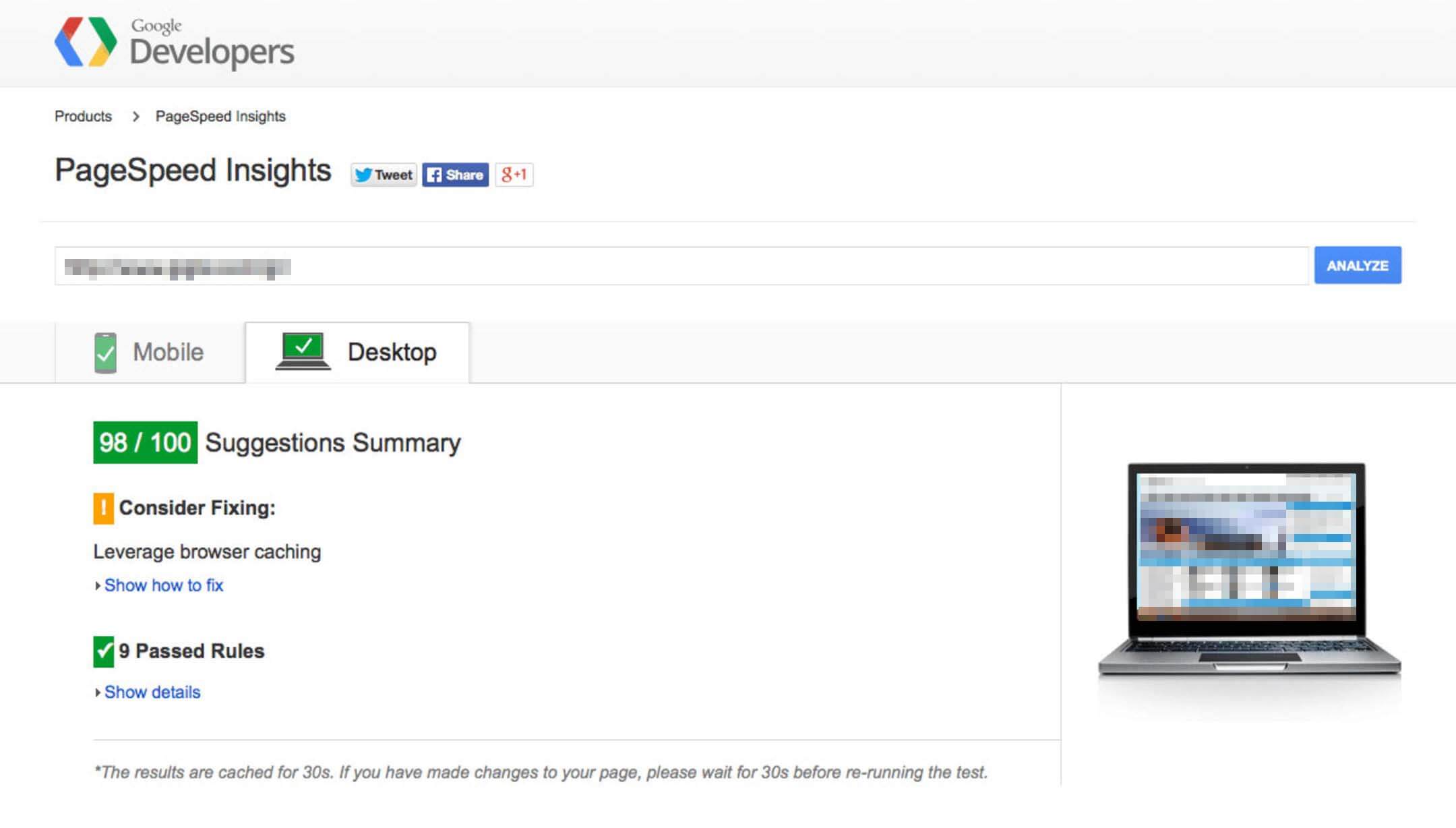
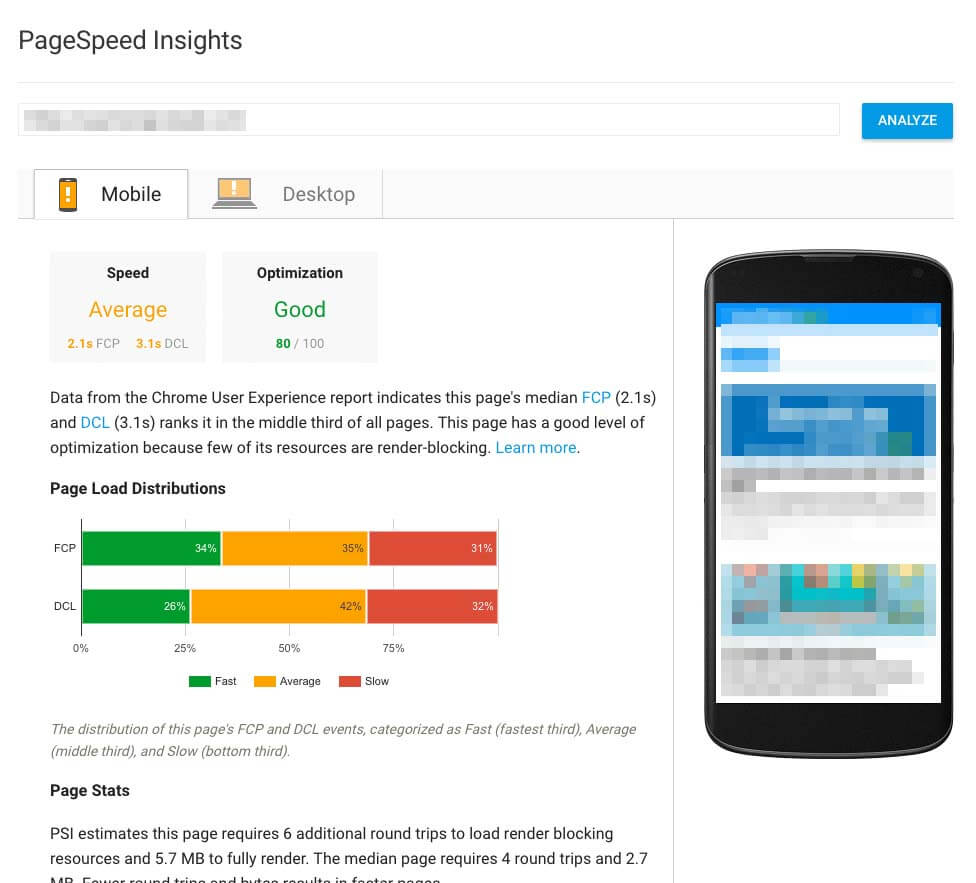
各提案の下にあるリンクをクリックすると、最適化する必要のあるファイルと、それらを「修正」する必要がある理由に関する詳細情報が表示されます。 ただし、このツールの最も優れた機能は、サイトのデスクトップバージョンとモバイルバージョンで独自の結果が得られることです。 画面上部のそれぞれのタブをクリックすると、両方のレポート間を移動できます。

近年、モバイルの最適化に注意を払うことが特に重要になっています。 人々は、デスクトップコンピュータよりも、モバイルを使用してWebを閲覧することに多くの時間を費やしています。 これは、サイトがモバイルデバイスですぐに読み込まれない場合、潜在的なオーディエンスの大部分を怖がらせる可能性があることを意味します。
3.負荷の影響によるサイトのストレステスト
ご存知かもしれませんが、すべてのホスティングプランが同じになるわけではありません。 適度なトラフィックの下では問題なく持ちこたえるものもありますが、ビューが多すぎると崩れます。 これは、速度テストツールに従ってWebサイトがすばやく読み込まれたとしても、複数の人が一度にWebサイトを閲覧すると、あまりうまく持ちこたえられない可能性があることを意味します。
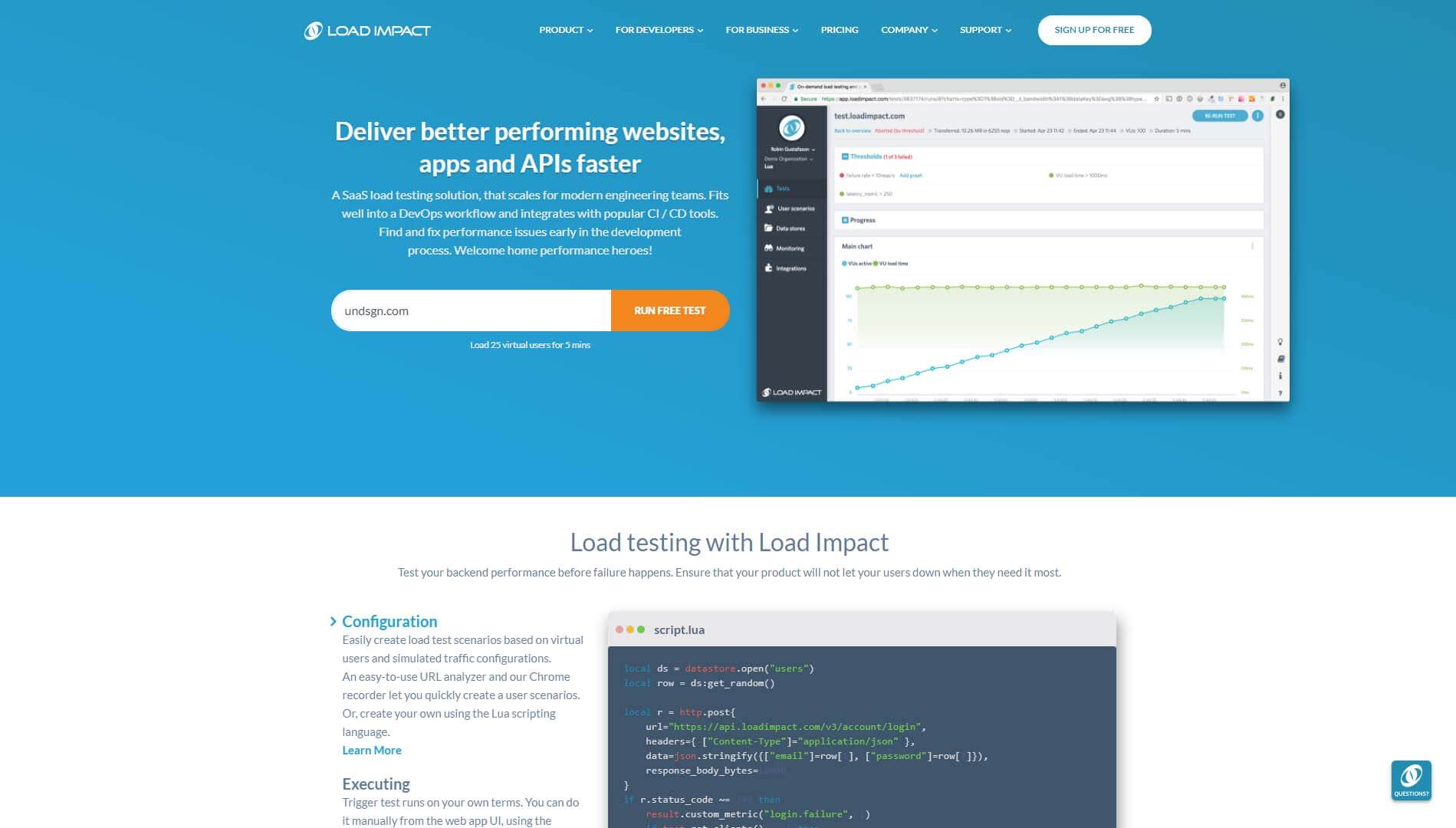
サーバーがより高いレベルのトラフィックを処理できるかどうかを判断する最良の方法は、ストレステストツールを使用することです。 特定の数の訪問者と特定の地域からのシナリオをシミュレートできるため、LoadImpactに部分的に取り組んでいます。 さらに、テストするURLを入力するだけで、アカウントにサインアップせずにこのツールを使用できます。

無料のアカウントにサインアップすると、テストの変数をもう少し制御できるようになります。 ただし、サービスの基本シナリオでは、最大25人の同時ユーザーをシミュレートします。これは、ホスティングプランが少量のトラフィックを処理できるかどうかを確認するのに十分です。
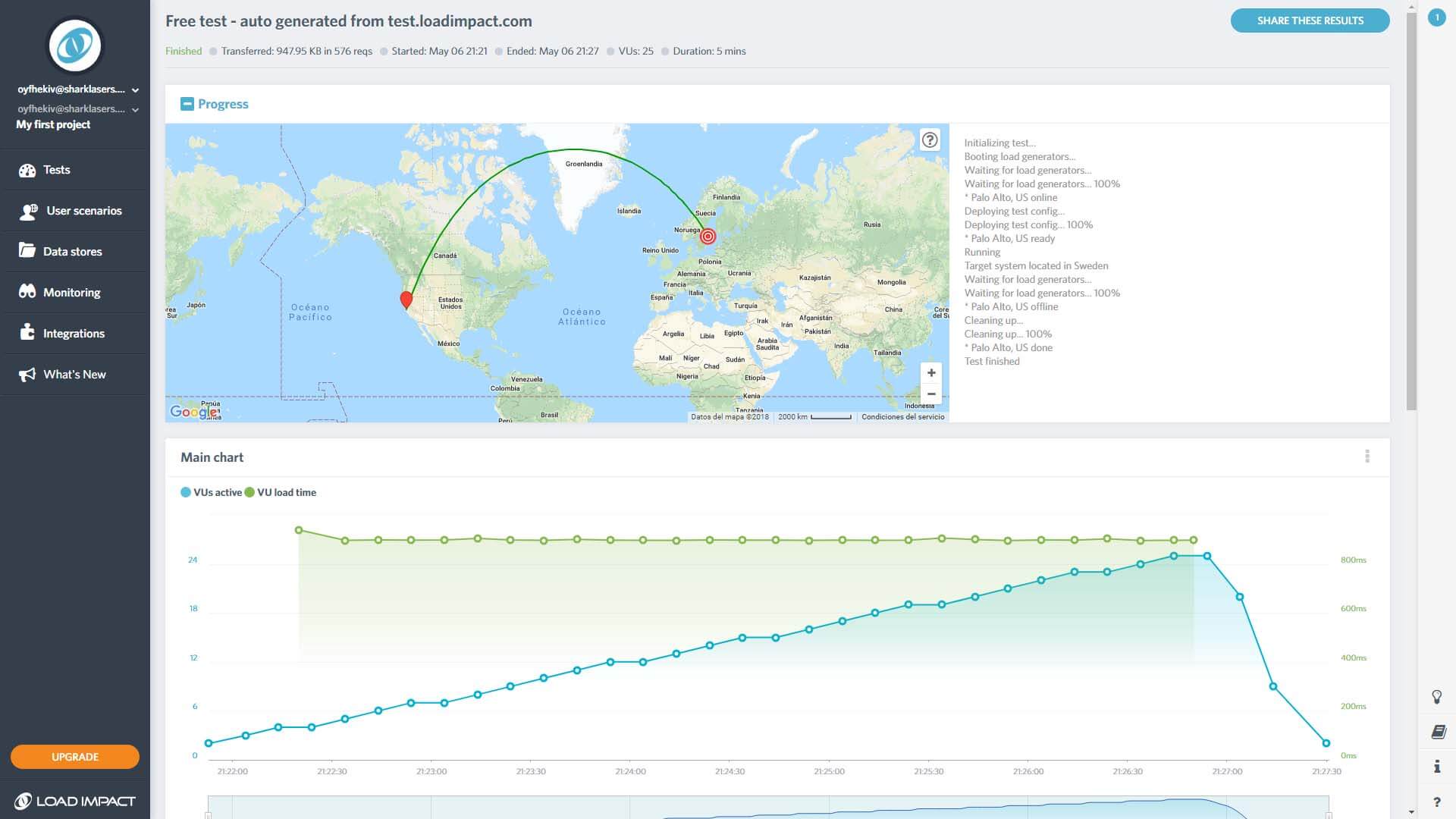
テストの実行には数分かかります。 完了すると、ページ下部のグラフに結果が表示されます。 読み込み時間は一定に保たれるはずですが、時間の経過とともに長くなる可能性があります。 ただし、グラフに急激なスパイクが見られる場合は、サーバーがトラフィックの増加を適切に処理していないことを意味します。

ウェブサイトの読み込み時間がストレス下で安定していて、2秒を超えない場合は、正しい方向に進んでいます。 パフォーマンスが低下しないようにするために、このチェックを時々繰り返すだけです。 ただし、改善の余地があると思われる場合は、サイトを高速化するためにできることがいくつかあります。
WordPressウェブサイトのパフォーマンスを改善する方法
あなたのウェブサイトのパフォーマンスを最適化するためにアプローチする方法はたくさんあります。 たとえば、次のことができます。
- 画像を圧縮して、占有するスペースを減らします。
- キャッシュソリューションを実装するか、コンテンツ配信ネットワーク(CDN)を使用します。
- 独自のUncodeテーマなど、パフォーマンス最適化機能を提供するテーマに切り替えます。
前述したように、テーマはサイトの全体的な速度と安定性に大きな影響を与える可能性があります。 そのため、Uncodeには、読み込み時間を改善するのに役立ついくつかの機能が含まれています。 たとえば、Visual Composerプラグインのカスタムバージョンを使用して、物事を無駄のない状態に保ちます。 また、Webサイトに含まれる各画像に最適な解像度をロードするようにします。 これにより、品質を損なうことなくパフォーマンスが向上します。
当然、遅い読み込み時間に取り組む方法は他にもたくさんありますが、それらはあなたが行うことができる最も影響力のある変更です。 あなたがあなたのウェブサイトを最適化することにいくらかの仕事をしましたが、それでもそれが遅いと感じるなら、問題はおそらくあなたのホスティングプロバイダーにあります。 選択できるウェブホストは何百もあるので、標準に達していないものを使用すると簡単に行き詰まります。
プロバイダーを切り替えることでメリットが得られると思われる場合は、推奨オプションのリストを確認してください。 新しいウェブホストへの移行には、WordPressウェブサイトの移行が含まれますが、それは想像以上に簡単です。 実際、一部のWebホストが移行を自動的に処理します。
Uncodeインストールを速度のために最適化する方法
使用しているWordPressテーマに関係なく、上記のアドバイスは常に役に立ちます。 ただし、Uncodeを使用してサイトを強化している場合は、いくつかの追加手順を実行できます。
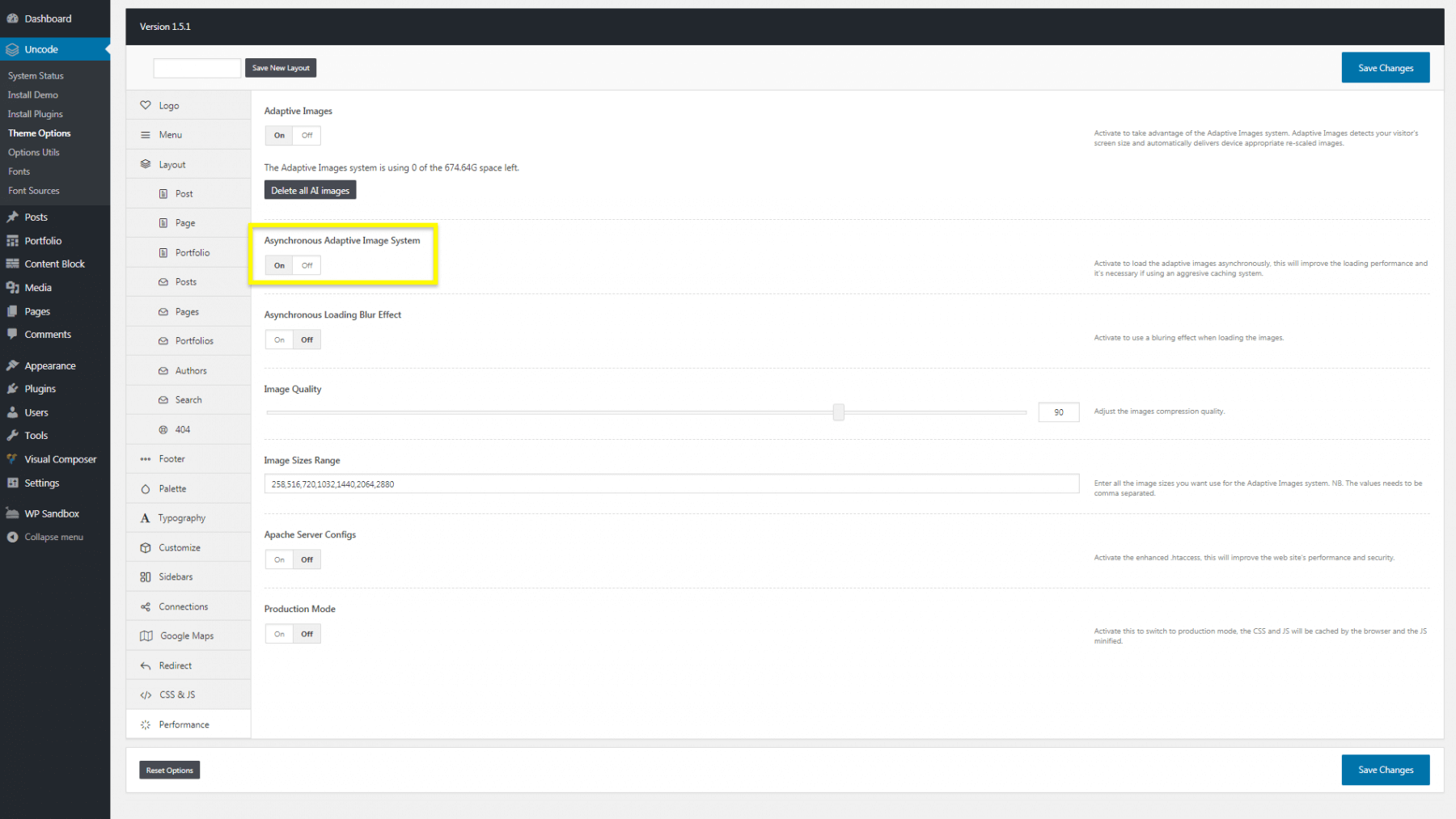
たとえば、 [コード解除]>[テーマオプション]>[パフォーマンス]で、非同期アダプティブイメージシステムと呼ばれる機能をオンにできます。

これにより、最初にすべての画像の低解像度バージョンが読み込まれるため、ページをよりすばやく表示できます。 ページが完全に読み込まれると、それらの開始画像は通常の高品質バージョンに置き換えられます。
Uncodeサイトを最適化して速度を上げる方法について詳しくは、ドキュメントをご覧ください。 ご不明な点がございましたら、直接お問い合わせいただくこともできます!
結論
最もゴージャスで興味深いWebサイトでさえ、遅すぎると沈む可能性があります。 最近、訪問者はWebサイトやアプリケーションの読み込みが速いことを期待しており、ストラグラーにはほとんど我慢できません。 つまり、サイトのパフォーマンスを常に監視し、どのツールが役立つかを知る必要があります。
これらの3つのソリューションを一緒に使用すると、Webサイトのパフォーマンスの全体像を把握するのに役立ちます。
- PingdomToolsを使用してサイトの読み込み時間を測定します。
- Google PageSpeed Insightsを使用して、サイトの現在の最適化を分析します。
- LoadImpactを介してWebサイトのストレステストを行います。
Webサイトのパフォーマンスを向上させる方法、またはUncodeがどのように役立つかについて質問がありますか? 下のコメントセクションで質問してください!
