それでおしまい! WordPress のナビゲーション バーにページを追加しました
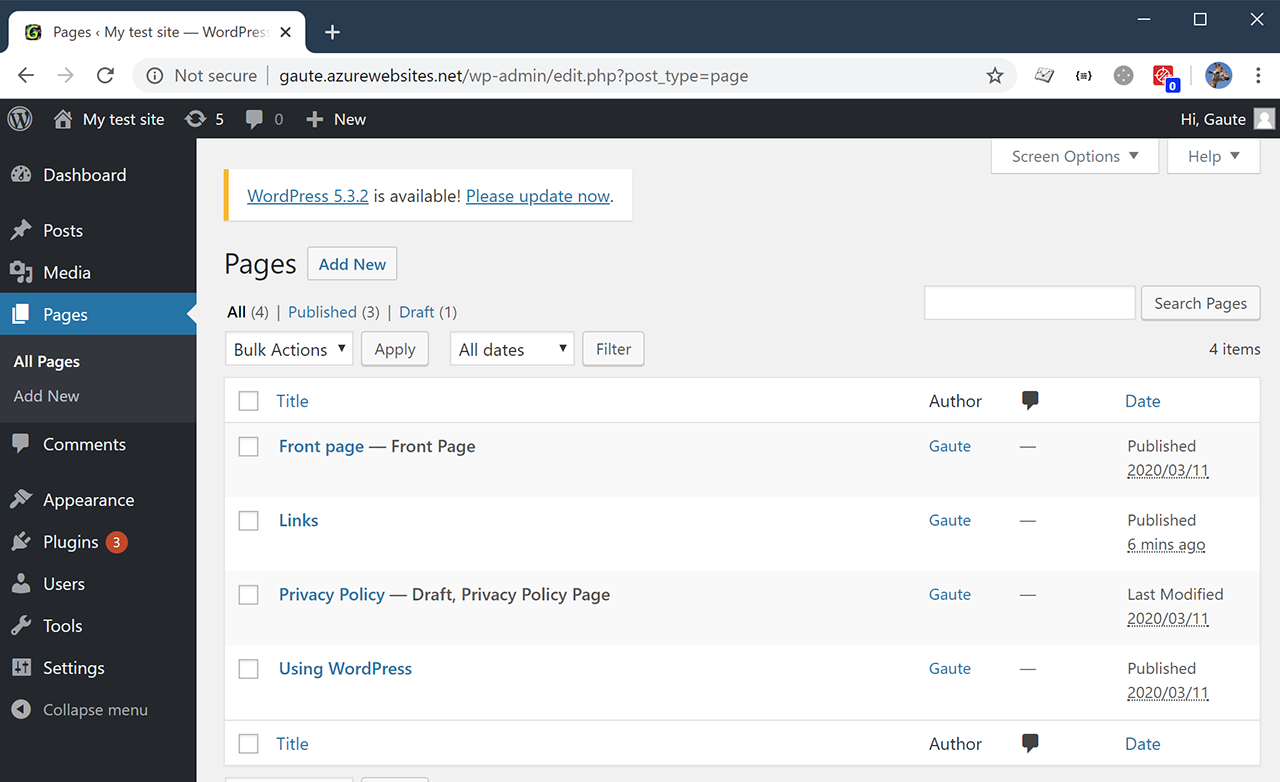
公開: 2022-09-08WordPress のナビゲーション バーにページを追加する方法についての記事が必要だとします。 まず、WordPress アカウントにログインして、ダッシュボードに移動します。 次に、左側のサイドバーにある [ページ] リンクをクリックします。 3番目に、「新規追加」ボタンをクリックします。 4番目に、追加したいページのタイトルを「新しいページを追加」フィールドに入力します。 5 番目に、エディタにページ コンテンツを入力します。 6番目に、「公開」ボタンをクリックします。 7番目に、左側のサイドバーの「外観」リンクに移動し、「メニュー」リンクをクリックします。 8番目に、「ページ」ドロップダウンメニューからナビゲーションバーに追加するページを選択します. 9番目に、「メニューに追加」ボタンをクリックします。 10番目に、「メニューを保存」ボタンをクリックします。
ナビゲーション メニューを使用して、Web サイトの重要なセクションに移動できます。 通常、WordPress Web サイトでは、これらのリンクが各ページの上部にリンクの水平バーとして表示されます。 このチュートリアルでは、WordPress にナビゲーション メニューを追加するプロセスについて説明します。 WordPress を使用してブログを作成する場合、ドロップダウン メニュー オプションとしてブログ カテゴリを追加することができます。 WPBeginner には、ニュース、テーマ、チュートリアルなど、さまざまなカテゴリがあります。 メニューを表示するページの場所を選択したら、[メニューを保存] ボタンをクリックします。 メニューに追加したいカテゴリを選択し、「メニューに追加」ボタンをクリックします。
それらを所定の位置にドラッグ アンド ドロップすることで、それらをさらに離すことができます。 下向き矢印をクリックすると、どのメニュー項目も編集できます。 メニューにソーシャル メディアのアイコンを追加することも実行可能なオプションです。 ナビゲーション メニューを追加する最良の方法は、外観に移動することです。 WordPress ダッシュボードから、コンテンツを編集できます。 完全なサイト エディターには、Twenty Twenty-Two テーマの [カスタマイズ] ボタンをクリックしてアクセスすることもできます。 メニューを変更したり、新しいメニューを作成したい場合は、[メニューを選択] オプションを選択することもできます。
オンライン ストアやニュース サイトなどの大規模なサイトの場合は、ナビゲーション メニューが最適です。 このタイプのメニューは、Reuters、Buzzfeed、Starbucks などのサイトで見つけることができます。 WordPress では、必要な数のメニューを配置できます。 Web サイトに複数のメニューを追加するには、まずチュートリアルで示したメニューを作成します。
WordPressのメニューに下書きページを追加できますか?
 クレジット: gauteheggen.com
クレジット: gauteheggen.com公開済みページを下書きページにすると、WordPress はそのページを非表示にしませんが、下書きページをメニューに追加することはできません。 はい、そうです。 ページがメニューに残されると、ユーザーとボットは行き止まりの 404 ページに送られます。
WordPress のユーザーは、下書きページをメニューに追加できません。 公開済みページを選択してから下書きページに切り替えると、強調表示された領域に表示されません。 これにより、ユーザーはページをメニューに残すことでページの最後にたどり着きます。 404 ページがある場合、訪問者は Web サイトに移動できなくなります。 このコードを使用して、ステータスが Draft のページを Web サイトのメニューから削除する必要があります。 訪問者が探している 404 ページと、顧客の関心事に関心のある 404 ページは明確に区別できます。 この例では、WP_nav_menu_objects でフィルター コールバックを使用して、メニュー項目の対象となるオブジェクトの post_status を探し、そのオブジェクトが下書きに設定されている場合はメニューから削除します。
WordPress サイトの下書きを変更する方法
下書きに変更を加えたい場合は、まずクイック下書きボックスの [公開] ボタンをクリックします。 変更を保存し、保存後に下書きを公開することができます。
下書きを公開しないようにするには、[クイック下書き] ボックスの [非公開] ボタンをクリックします。 ドラフトが作成されるまで、すべての変更は公開されません。
メニューElementor WordPressにページを追加するにはどうすればよいですか?
 クレジット: powerpackelements.com
クレジット: powerpackelements.com次のステップは、[ページ] セクションに移動することです。 [新規] タブは、ダッシュボードの左隅にあります。 [Elementor で編集] をクリックすると、Elementor に変更を加えることができます。 メニューを作成するには、[セクションの追加] セクション メニューに移動し、新しいセクションの構造を指定します。 必要なセクション構造を選択します。

Elementor でページ全体のメニューを作成するのは、数回のタップと同じくらい簡単です。 プラグインをインストールするだけです。 メニュー ウィジェットの見栄えを良くするためにメニュー ウィジェットの使用方法に不満を感じている場合は、この方法を使用すると時間を大幅に節約できます。 最初のステップは、ロゴやその他の要素をヘッダー メニューに追加することです。 ポップアップを発行したら、手順 3 に進む必要があります。3 番目の手順は、前に作成したポップアップ メニュー ページを完成させるために必要なアクションを追加することです。 手順 4 の上部にパンケーキのスタックが表示されます (ダイナミック タグ アイコンをクリックします)。 残っているのはこれだけです。
WordPress でカスタム メニューを作成する
メニュー項目を保存するには、作成したばかりのタイトルと説明を入力します。 メニュー項目は次のように表示されます。 404 エラー 404 エラー 404 エラー メニュー項目のタイトルと説明が項目の内容を正確に反映していることを確認することが重要です。 タイトルまたは説明をクリックするだけで、それに関連付けられた編集フィールドが表示されます。 いくつかの簡単な手順で、WordPress Web サイトにメニューを簡単に追加できます。 次の簡単な手順に従って、どのデバイスでも使用できる応答性の高いモバイルフレンドリーなメニューを作成できます。 確実に見つけられるように、メニュー項目の明確な説明を提供することが重要です。
WordPress ナビゲーションメニュー
WordPress ナビゲーション メニューは、WordPress メニュー システムから作成されたメニューです。 ナビゲーション メニューは通常、テーマによって作成されますが、プラグインによって作成することもできます。 WordPress ナビゲーション メニューは、1 つまたは複数の WordPress メニュー項目で構成され、それぞれにタイトル、URL、およびターゲットを含めることができます。
サイトの所有者と開発者は、WordPress のナビゲーション メニュー機能を使用してカスタム メニュー リンクを作成できます。 要件に応じて、functions.php ファイルに追加し、特定の操作要素と視覚要素を表示するようにカスタマイズできます。 以前は、WP_nav_menu オプションを使用して WordPress テーマのメニューを作成するのが最良のオプションでした。 WordPress サイトにナビゲーション メニューを追加する場合は、最初に WP_nav_menu コードを入力する必要があります。 このコードは、WordPress 管理ページまたは functions.php ファイルにあります。 メニュー作成のその他のオプションには、管理ページの使用またはプラグインの使用が含まれます。 UberMenu は、複雑なメニューをオンデマンドで作成できるレスポンシブ メニュー デザイン プラグインです。
ドラッグ アンド ドロップによる構築、直感的なユーザー インターフェイス、および透明度、境界線、角の半径などの主要なメニュー要素を制御する機能により、Hero Mega Menu は、サイト メニューを保存するための強力な WordPress プラグインになります。 最も洗練された WordPress 垂直メニュー プラグインは、SlickMenu 社によって作成されました。 Touchy は、小さな画面を表示するモバイル デバイスでの使用を想定しています。 軽くて使いやすく、多くの機能があり、どのテーマにも追加できます。 Touchy を使用すると、Web サイトに最適なモバイル メニューを作成できます。
WordPressでドロップダウンメニューにページを追加する方法
WP Admin で、[外観] に移動し、ドロップダウン メニューを切り替えます。 メニュー内の項目は、ドラッグ アンド ドロップで並べ替えることができます。 アイテムをネストする場所の右にドラッグし、左にドラッグして元に戻します。
適切に設計されたナビゲーション バーまたはメニューがあれば、訪問者はサイト内を簡単に移動できます。 お気づきかもしれませんが、インターネット上にはさまざまな種類のナビゲーション メニューが用意されています。 次のウォークスルーの手順に従って、ネイティブの WordPress 機能を使用してメニューを作成する方法を示します。 少なくとも 1 つのメニューを作成したら、項目を追加できます。 ページ、投稿、カスタム URL はすべて利用可能です。 CSS クラスを使用して、ドロップダウン メニューにカスタム スタイルを追加することもできます。 このカテゴリに含まれるすべてのコンテンツは、そのカテゴリに基づいて作成されたメニュー項目に表示されます。
ステップ 2 では、WordPress カスタマイザーで選択したメニューが表示されます。 [公開] ボタンをクリックすると、メニューを公開できます。 4 番目のステップでは、メニュー項目を追加、削除、または再配置できます。 5 番目のリンクをクリックすると、ライブ ドロップダウン メニューを作成できます。
