グラフィックデザイナーのための20の最高のAdobeIllustratorチュートリアル
公開: 2022-05-06Adobe Illustratorは、30年近くの間、グラフィックデザインの方法論を形作ってきました。最近、FastCoDesignは、ソフトウェアの20分のタイムラプスと、その30年間で何ができたかを共有しました。 イラストレーターは、グラフィックデザイナーが素晴らしいデジタルアートや印刷アートを作成するために使用できる主要なベクターデザインソフトウェアです。 Illustratorは、ワイヤーフレーム、一般的なベクトル、描画、Webデザイン、アイコンデザイン、およびレイアウトデザインに適しています。 それは毎日新しい用途を見つけ続けています。 また、アドビは、デザイナーがより小型でコンパクトなタイプのデバイスを使用してIllustratorでデザインするのに役立つ新しいクラウドおよびモバイルツールを推進しているため、デザイナーはデスクトップコンピューターにそれほど依存する必要がなくなります。
Illustratorのペンツールは、デザイナーがピクセルパーフェクトな芸術作品を作成する方法を変更しました。 正確なピクセル位置にズームインして、その色や形を調整できます。 タッチ対応デバイスは、デザイナーが指先で美しいアニメーションを作成するため、Illustratorのサポートの恩恵を受けることができます。 Illustratorの正確なオンタイムバックアップソリューションは、Illustratorのバックアップを開くだけでコンピュータがクラッシュしたりシステムエラーが発生したりした場合でも、最後の作業はすべてそこにあることを意味します。 Illustratorの主要なツールは、ラインツール、シェイプビルダー、ペンツール、カスタムエフェクト、タイポグラフィエフェクト、不透明度ツール、3D構造化、グラデーションとメッシュ、および詳細デザインのスマートオブジェクトサポートです。
ただし、Adobe Illustratorのリリースから何年も経ち、風景はモダンデザインを中心に据えられているため、開始するのは難しい場合があります。Adobe独自のチュートリアルは、Illustratorの基本を理解するための素晴らしい出発点ですが、実際の学習は行われます。ツール自体を使用し、もちろん、人気のあるグラフィックデザインリソースに関するチュートリアルを共有している業界をリードするデザイナーをフォローします。 Webでのデザインの幅広いジャンルをカバーする、最高のAdobe Illustratorチュートリアルのベスト30ピックを共有することが役立つと思いました。間違いなく、開始すると、専門知識が数段階向上します。これらのチュートリアルを掘り下げます。
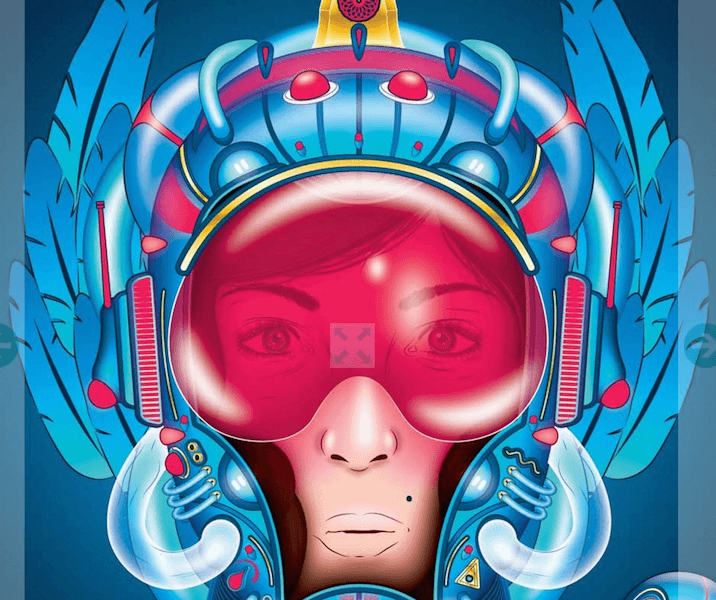
AdobeIllustratorでベクターヘッドフォンを作成する方法を学ぶ

ヘッドフォンのグラフィックが最も使用されているのはどこですか? 確かに、ヘッドフォンの売り手は、製品サンプルを紹介する方法にベクターグラフィックを追加することで恩恵を受けることができます。 ベクターグラフィックスは、プロダクトプレースメントやデモの場合でも、非常にリアルな結果を得ることができます。 このIllustratorチュートリアルでは、ペン、グラデーション、および楕円ツールを使用して、最終結果を達成します。
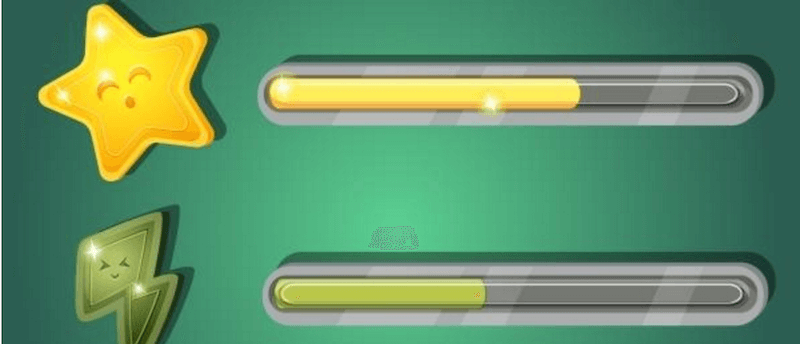
AdobeIllustratorでゲームプログレスバーをデザインする方法

イラストレーター、特にベクターグラフィックスは、ゲームを含むすべての業界で大きな使用が見られています。 Steamで最新のゲームリリースを閲覧するには、数分かかります。多くの新しいゲーム(パズル、アクションシューターなど)が、ベクターグラフィックス標準に基づいてグラフィックスを作成していることがわかります。 ゲームのプログレスバー—これは、ゲームレベルをロードするプロセス中にゲームに表示できる要素、または少し余分なメモリリソースを必要とするその他の部分です。 最も難しい部分は、小さなスタートを形作ることです。 プログレスバー自体はほんの数オフセットですが。
マンダラの描き方

マンダラとは何ですか? マナダはより高い力の象徴です。 いくつかの伝統では、曼荼羅は精神性と非常に関連しています。 仏教には、精神的および精神的な発達のさまざまな側面に似た無数のタンカと曼荼羅があります。まだそれについて学んでいない場合、仏教徒は数日間にわたって作成する特別な祈りの曼荼羅を保持する傾向があります。短い儀式の後、彼らはすべての生き物と非生き物の間で無常の理解を示す方法として曼荼羅を完全に破壊します。
マンダラは、集中力と集中力を高めるために瞑想に使用されます。 もちろん、このチュートリアルでは、曼荼羅の目的や、複雑な曼荼羅の描き方については学びません。 初心者として、最初に曼荼羅の基本的なフレームを構築するプロセスと、その上に何かを追加する方法について学ぶ必要があります。 著者のブレノは、あなた自身の曼荼羅を完成させる方法について、たくさんのヒント、洞察、テクニックを提供してきました。 私たちはあなたが作る最後の曼荼羅に非常に驚いています! チュートリアル全体は19の個別のステップに分かれており、すべてのステップはコンテンツスライダーを介して表示されるため、自分のペースでマンダラを操作できます。 とにかく最良の方法!
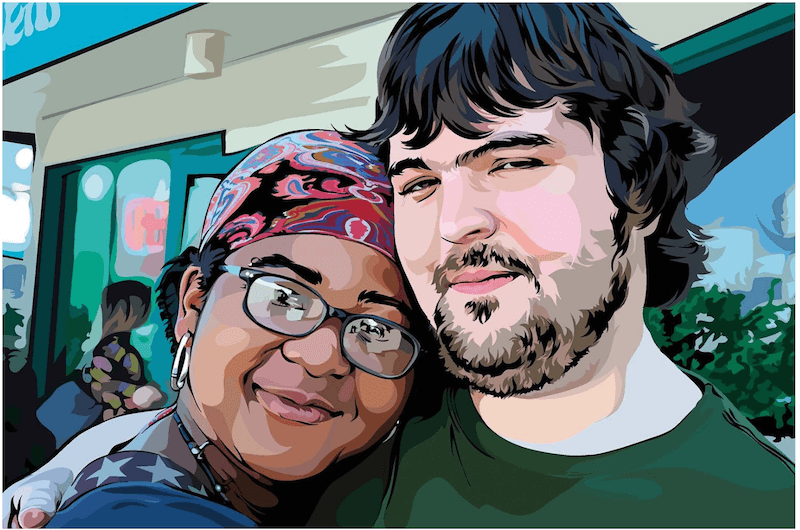
写真からスタイリッシュなベクターポートレートを作成します

ベクターイラストは新しいものではありませんが、これまで、シンプルで伝統的な写真からAdobe Illustratorで作成された完全にカラフルなイラストに移行する方法を説明する、それほど多くの広範なチュートリアルはありませんでした。 Photoshopを使用して作業を開始し、説明したい写真にいくつかの重要な調整を加えてから次に進みます。影、光の向きを管理し、ブラシを使用して最終製品の形状を均一にする練習をします。 ペンとパスファインダーは、この詳細なガイド全体で最も頻繁に使用される2つのツールです。 そして最後に、チュートリアルは、新しいイラストのカラフルな背景を作成する方法に関するチュートリアルで終了します。これにより、イラストレーターが提供するものを実際に最大限に活用できます。
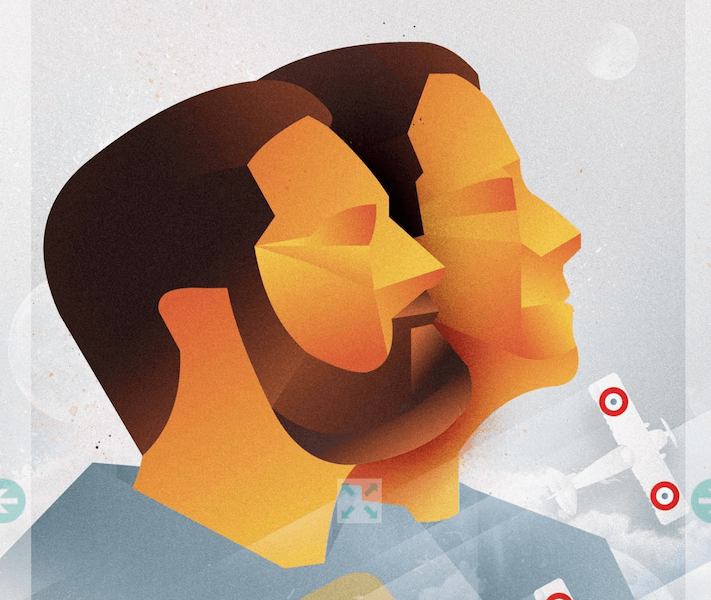
Photoshopで低ポリアートを作成する

ポリゴンアートは、少なくともWebデザイナーの観点からは、主にWebサイトのバックグラウンドプロジェクトで使用されていますが、バンド、ミュージシャン、クリエイティブがアイデアを宣伝するために使用できるチラシやポスターの間でも人気があります。 デモと同じ画像を再現する方法を学びます。イラストレーターの専門知識にもよりますが、完了時間は3〜4時間以内です。 これらの面を揃えるのは魔法ではありませんが、Illustratorのラインセグメンテーションツールは、チュートリアルの残りの部分で使用する幾何学的に完璧な形状をすべて非常に重要に追加します。
Illustratorで3D効果を作成する

その3D感でイラストにスパイスを効かせましょう。 たった1時間の時間を尋ねるこの迅速で痛みのないチュートリアルは、いくつかの仕上げの3Dタッチでイラストをポン引きする知的方法を示します。 Photoshopは、グラフィックデザイナーにとって市場ナンバーワンの3Dツールであるという評判がありますが、イラストレーターは必要に応じて追いつくことができます。 シンプルな3D画像を既存のプロジェクトに追加して、その3D感を実際に刻みます。 まず、使用する形状を見つける必要があります。それはあなたとあなたのプロジェクトのテーマ次第です。
自己宣伝はがきをデザインする

グラフィックデザイナーは、口コミがそれほど急速に広まらない場合、作品を宣伝するためのいくつかの選択肢があります。Behanceで素晴らしい作品を共有すると、すぐに好きなものが積み重なって、新しい仕事の機会が生まれる可能性がありますが、自分の作品をデザインするのはどうでしょうか。デザインの理解、スタイル、そして特に、Illustratorである特定のグラフィックツールに関する専門知識を促進する手段として。 自分を宣伝するためにポストカードのデザインを試してみませんか? それらは簡単に作成でき、あなたのスキルを披露します。
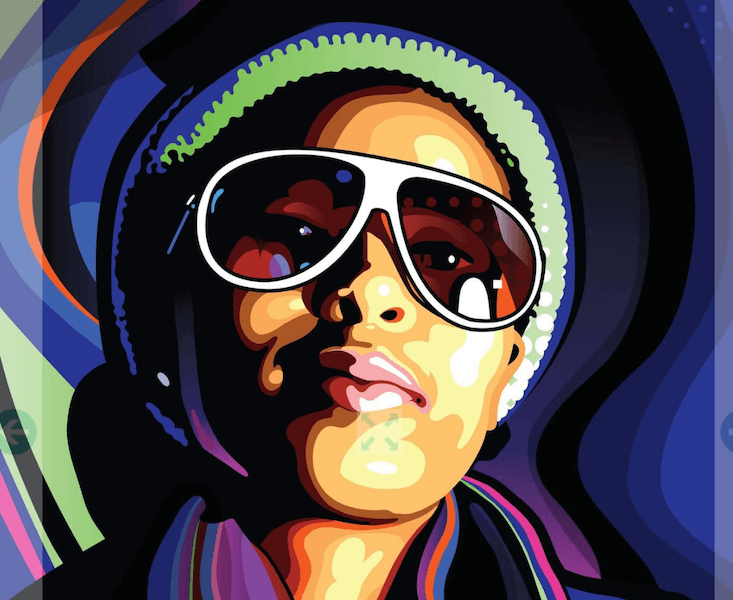
コミックポートレートを作成する

70年代、80年代、そしてある程度90年代の数字を見ると、コミックの人気が低下している可能性があります。 最近、コミックスタジオは、バットマン、スパイダーマン、デッドプールなどの映画フランチャイズに関心を持っています。 あなたはこれらの名前を聞いたことがありますが、漫画にはまだまだたくさんあります。 ウェブコミックは風刺や皮肉なメッセージを伝えるのに特に成功しており、群衆はそれを気に入っているようです。 アニメーションではなく、単一のコミックフレームの作成に焦点を当てます。
同じフレームを再現するためのスキルを習得できますが、独自のひねりが加えられています。もちろん、作成しているコミックの独自のプロットストーリーもあります。 画像をコミックで受け入れられるように転用することの難しさは、あなたの時間の5時間から6時間のどこかにかかるでしょう。 1日分の作業ですが、学んだ教訓は、作業の将来を新しい方向に導くのに役立つ可能性があります。 コミックフレームとして機能する適切な高品質の画像を見つける必要があります。
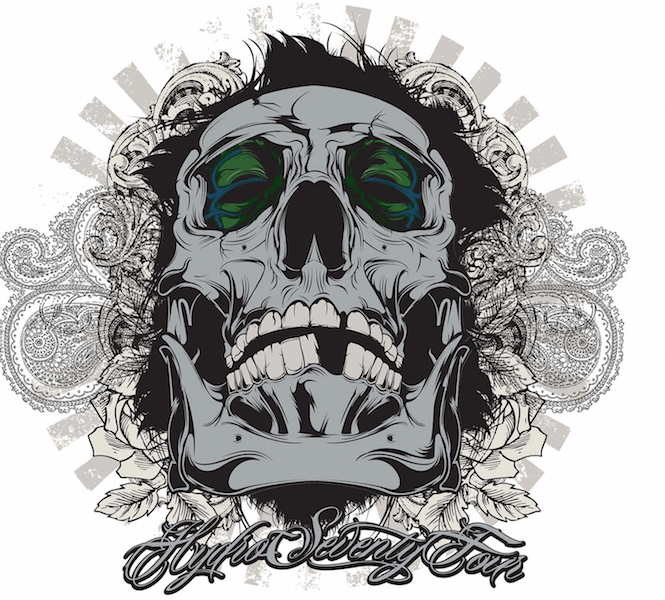
素晴らしいベクタースカルアートを作成する

頭蓋骨は何世紀にもわたってデザイナーのお気に入りでした。 とてもシンプルなコンセプトですが、ガーデニングについて話している状況でも目立つことができます。それはクレイジーですね。 だから、コーヒーを飲み、チュートリアルを起動して、スタンドアロンの頭蓋骨の写真を優れたイラストに変える方法を学びましょう。 透明度、ラインワーク、さまざまなレベルのシェードを適用してバランスをとるなどの管理を行います。
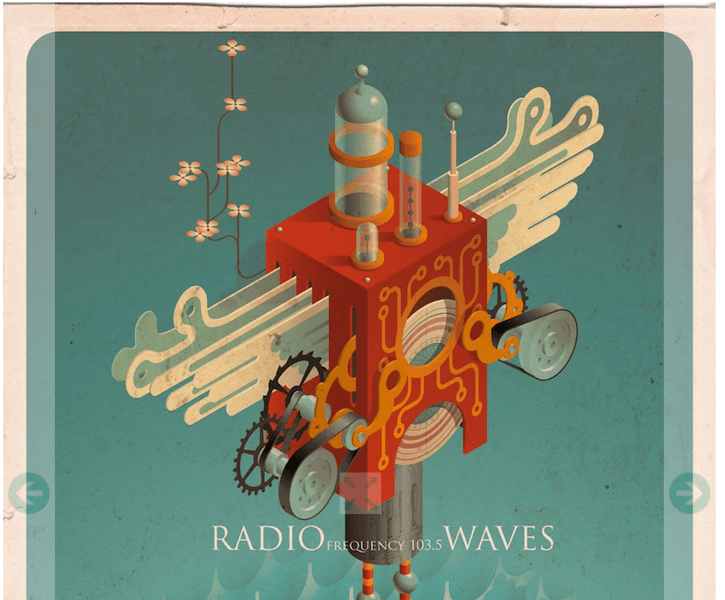
レトロな等角投影アートワークをデザインする

ベクターグラフィックスとイラストは素晴らしい結果をもたらすことができますが、特定の作品がその期待に応えているとは限りません。 より洗練されたアプローチは、アイソメトリックデザインです。これは、このチュートリアルでは、フリーランス市場でかなりの費用がかかるレトロスタイルのベクターアートに変換されます。 等角投影図を作成するこの手法を習得するには、数時間の時間を取ってください。 後で感謝します。

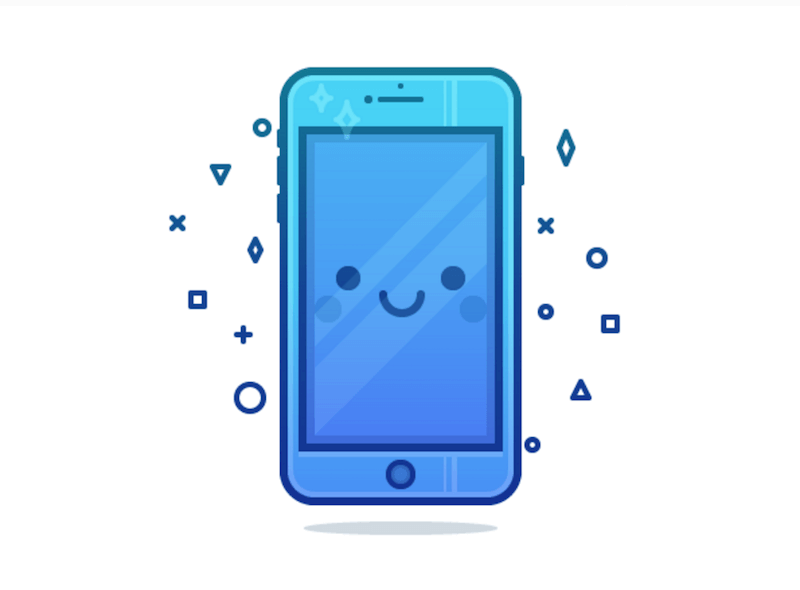
AdobeIllustratorでかわいい電話のキャラクターをすばやく作成する方法

イラストレーターを選ぶことがあなたの望みなら、確かに簡単なチュートリアルで作業するのが道です。 「ごみ」を作成していると思っていても(そうではありません)、最終結果に至る途中で、イラストレーターの仕組みや、さまざまなイラストレーターツールの相互作用について貴重な教訓を得ることができます。 。 ここでは、図形の使用法とブレンドモードを調べて、ウェブサイトやモバイルアプリで使用するアイコンに変えることができるかわいい小さな携帯電話のレプリカを作成します。 すべてがゼロからゼロから構築されます。これは、イラストレーターアートの構造を学ぶための追加の学習です。
「建設中のウェブサイト」のイラストを作成する方法

建設中の古き良きウェブサイト。 2000年代初頭、ウェブサイトが建設中であるのを見るのは珍しいことではありませんでした。 最近、このようなコンテンツシステムの成長に伴い、通常はまだ作業中のWebサイトで、作成中ではなくコンテンツのないインデックスページが表示されるか、別の一般的な代替手段として電子メール購読フォームを表示します。 しかし、建設中のアプローチがもはや実行可能ではないことは言うまでもありません。 グラフィックだけでなく、オフラインプロジェクトも使用できます。 間もなく開店するお店のドアに1つ貼り付けてください。 それはあなたが開いている日に人々があなたに会いに来ることをより熱心にするでしょう。
Webサイトの幅(一般的な寸法)に一致するイラストを作成することが重要になるため、チュートリアルのイントロを完全に紹介することを忘れないでください。 中に入って、間違いに気付くのは壊滅的な経験になる可能性があります。 今日の市場では、いくつかの単純な視覚的トリガーを使用して簡単に認識できる画像を作成することにより、会社を際立たせることが非常に重要です。 このチュートリアルのプロジェクトの背後にある全体的なアイデアは、最終製品の作成が完了したらすぐに実際に使用できる魅力的なものを構築することです。
AdobeIllustratorを使用してApple製品アイコンのセットを作成する方法

Appleはこれまでのところクレイジーな年を過ごしました。 FBIに対処し、クラウドサービスを変更し、以前ほど多くの売上を上げていません。 このテクノロジーの巨人を忙しくしているあらゆる種類のもの。 あなたがアップルについて何か知っているなら、それはユーザーフレンドリーなデザインへの彼らの献身です。 見た目が楽しいだけでなく、ナビゲートするのも同じくらい楽しいユーザーインターフェイスを作成する方法。 Appleの最も有名な製品のアイコンをいくつか再現してみませんか? Illustratorはアイコンの作成によく使用されますが、それは秘密ではありません。
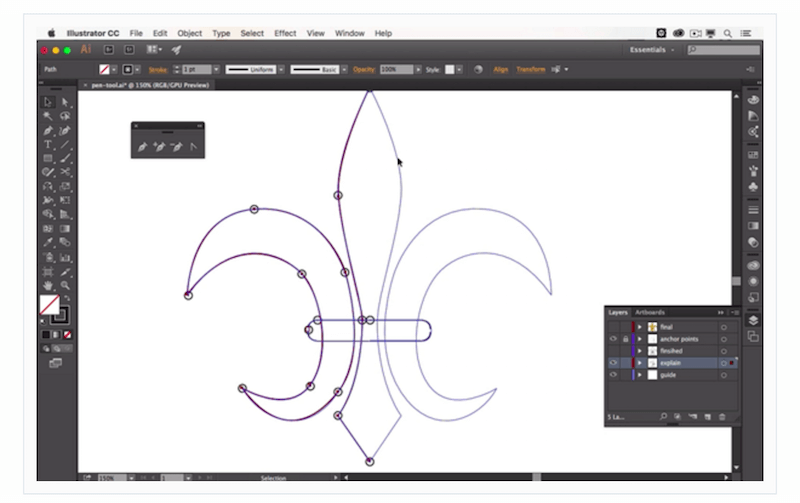
コーヒーブレイクでペンツールをマスターする

何も教えていない膨大な本やチュートリアルに悩まされないでください。ペンツールをマスターすることがやることリストに含まれている場合、この簡単なコーヒーブレイクチュートリアルはあなたを速くスピードアップさせ、どの方向にいくつかの新しいアイデアを与えるでしょう次に取る。
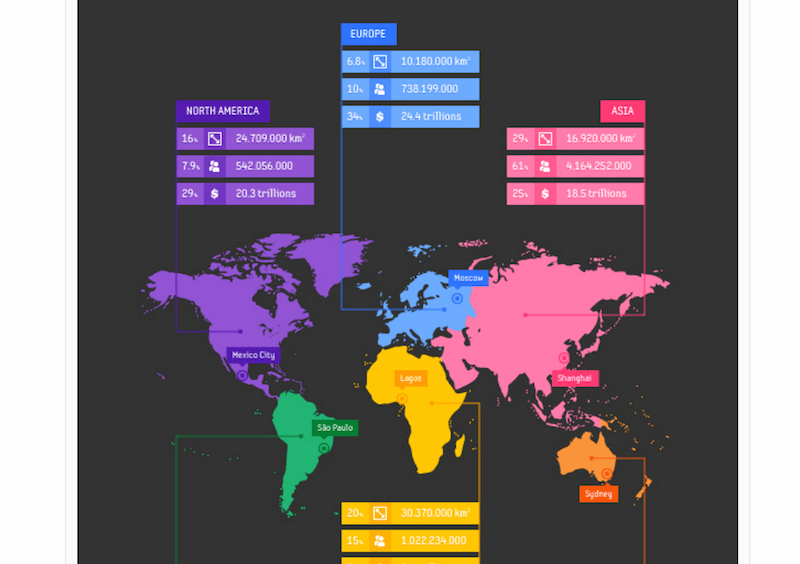
AdobeIllustratorでベクターマップのインフォグラフィックを作成する方法

確かに、インフォグラフィックは、視覚的なグラフィックスを通じて重要な情報の概要を示すためにマップが使用されているそのようなカテゴリの1つです。 過去にカスタムインフォグラフィックを作成するためのツールについて作成しました。特に、旅行のインフォグラフィックを作成するためのベクトルテンプレートのコレクションを作成しました。旅行を知っている場合は、地図と道順の使用にどれだけの時間がかかるかを知っています。 その投稿には、カスタムマップ要素を提供する素晴らしい美しいインフォグラフィックテンプレートが満載されています。これらを使用してこのチュートリアルを開始することも、最初から学習を開始することもできます。 どちらを選択しても、最終的な結果は満足のいくものではありません。
作成する最終的なインフォグラフィックテンプレートは、パスが接続された大陸に分割された世界地図を特徴とし、各大陸の基本情報を説明します。 これらの特異な要素はすべて、プロジェクトに必要なもので作成できます。細部にこだわるのではなく、全体像に焦点を合わせてください。
AdobeIllustratorでぬるぬるしたエイリアンのテキスト効果を作成する方法

Photoshopは、テキストを独自の効果に変換するのに間違いなく素晴らしいですが、ベクトルも除外されていません。 テキストをぬるぬるした効果に変換するという概念をすぐに理解できます。
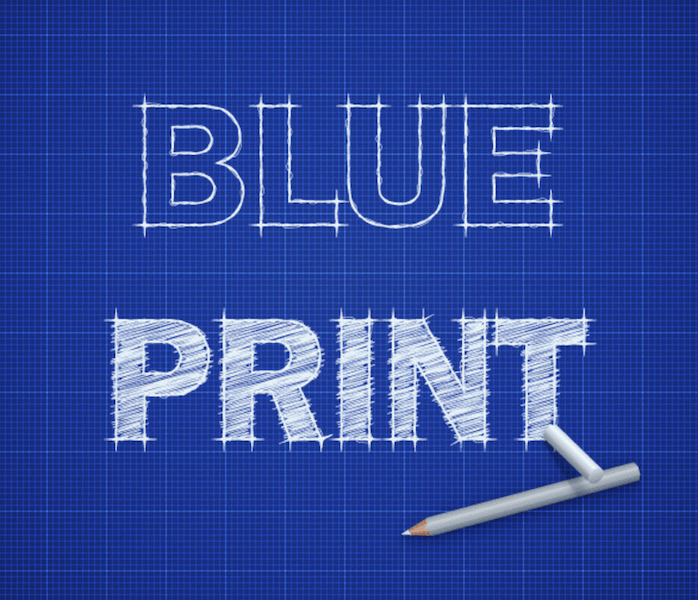
AdobeIllustratorでブループリントテキスト効果を作成する方法

ブループリントは、建築、または物理的な作業を伴うその他の設計作業で最も一般的に使用されます。 もちろん、Webデザイナーやグラフィックデザイナーも、設計図を利用してワイヤーフレーム、プロトタイプ、アプリのデモを作成します。 しかし、イラストレーターが自分の設計図テンプレートを作成する場合はどうすればよいでしょうか。 私たちが支援できる最善の方法は、Andreiのこのチュートリアルを参照することです。このチュートリアルでは、青写真テキストのIllustrator効果を2時間以内に実現する方法について説明しています。
AdobeIllustratorでカラフルなハンガリーの民芸パターンをデザインする方法

アートはインスピレーションの質を持っています。 それは、創造者の心と観察者の間の架け橋です。 そして、それは私たちに他の人々の創造的な心と彼らの創造的な意欲を利用する力を与えてくれます。 ハンガリー人は芸術について1つか2つのことを知っています、そしてこの例はそれの明確な証拠です。 イラスト付きのパターンを作成することは、常に楽しいプロセスです。 シェイプとブレンドを使用して、実際の状況に作業を適用します。 それ以上に満足できるものは何でしょう!
AdobeIllustratorで簡単な幾何学模様を作成する方法

テクスチャとパターンは、デザインに別の次元を追加します。 自分のコンテンツWebサイトでパターンを試していることに気付いたことが何度かあります。 驚いたことに、場合によっては、結果が非常に衝撃的です。 本当に良い方法で。 幾何学模様に関するこのイラストレーターのチュートリアルを簡単に実行して、独自の背景パターンを作成できます。 ほんの数分しかかからないので、どうしてですか。
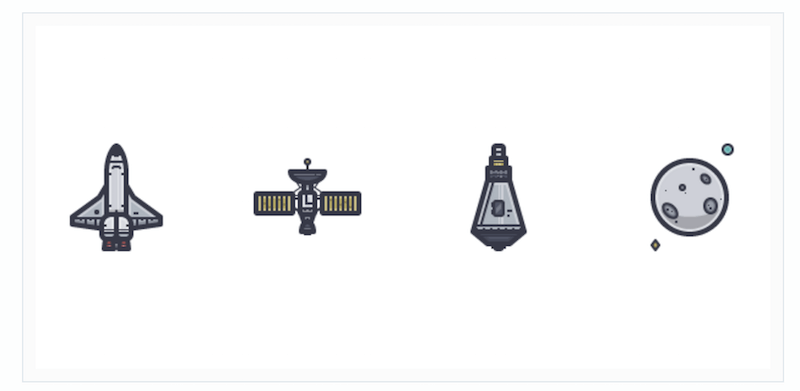
AdobeIllustratorを使用してスペースアイコンのセットを作成する方法

少し前にイラストレーターのアイコンセットについて詳しく説明しました。 そのようなセットの需要が供給よりもはるかに高いことに気付いたとき、どうしてできなかったでしょう。 それらを宣伝しないことは犯罪であるように美しく設計されています。 そして今日、あなたは自由に使えるユニークなチュートリアルを持っています。 イラストはプログラミングに少し似ています。形や形を作りますが、いつも同じとは限りません。
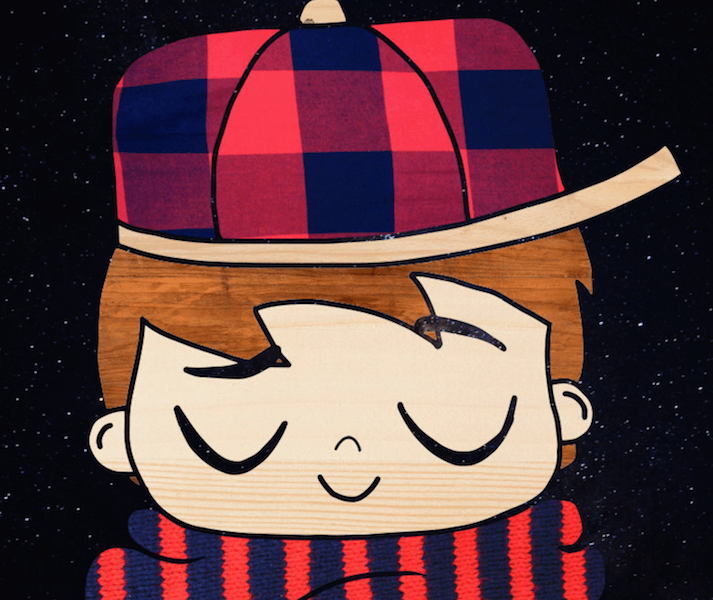
AdobeIllustratorでコラージュイラストを作成する方法

デジタルコラージュイラストは、コラージュの結果を実現するために組み合わされたさまざまな写真テクスチャで構成されています。
AdobeIllustratorでハニカム上にミツバチを作成する方法

ミツバチは私たちの助けが必要です! そして、ミツバチについてのアートワーク(イラスト)を作成することよりも役立つものは何ですか? 確かに、選択肢はそれほど多くありません。 ハニカムのイラストにミツバチを作成する方法を示す、ナタリヤの初心者レベルのチュートリアル。 特に、2つの個別の要素を組み合わせてそれらをマージする方法。
