レスポンシブWebデザイナーのための20の最高のWebツール
公開: 2022-03-17レスポンシブウェブデザイン(RWD)は、今日のほとんどのウェブマスターや開発者にとって概念を理解しやすいものですが、ブラウザがレスポンシブデザインを表示用にレンダリングするために使用するコア機能を簡潔に理解する必要があり、これらの機能を無視すると、ユーザーエクスペリエンスを妨げ、Webサイトのパフォーマンスに問題を引き起こす、不適切にコーディングされたレスポンシブWebサイト。 レスポンシブWebデザインの方向性を定義するのに役立ったHTML5に加えて、開発者はCSS3を十分に理解する必要があります。これがなければ、レスポンシブデザインを実現することはできません。 たとえば、メディアクエリは、特定のデバイスの画面サイズとタイプに対して特定のコンテンツを定義するためのスタンドアロンソリューションです。 しかし、それでも、そのような機能は、レスポンシブデザインが可能なすべての氷山の一角にしか触れません。
モバイルフレンドリーは、レスポンシブデザインがどのように認識されるかを間違いなく再構築し、再編成するもう1つのデリケートなトピックです。 モバイル自体が、モバイルアプリケーションとフレームワークの形で提供されるコンテンツを表示するというより具体的なアプローチに向かっていることは明らかです。 これらすべての成長の概念には、設計の将来と、将来の成長のために現在の戦術をどのように変更できるかを徹底的に調査する必要があります。
ウェブデザインがどこに向かっているのかを理解した上で、既存のツールキットにぴったり合う、本当に実用的で便利なレスポンシブウェブデザインツールのリストをまとめました。確かに、これらのいくつかはすでにあなたの心に届いています。しかし、まったく新しいものもあります。 直接的なフロントエンドフレームワークからモバイルテストツールまで、そしてこれからより良く、より応答性が高く、より魅力的なWebサイトを構築するのに役立つ、インスピレーションを与えるデザインパターンリソースがたくさんあります。お茶を飲んで、この素晴らしいまとめを始めましょう。
ブートストラップ

フロントエンドのウェブサイト構築から始めることは、かつてないほど便利になりました。 Bootstrapのようなフレームワークは、機能的なビジネスWebサイトをブートストラップするプロセスを本当に簡単なタスクにします。 また、Bootstrapは最新のWeb標準に準拠しているため、すべての機能はレスポンシブデザインとも互換性があります。 Bootstrapを成功に導いたのは、その膨大なコンポーネントのコレクションに大きく起因しています。標準のBootstrapグリッド設計を採用し、無料のコンポーネントを適用して、最新のWebサイトをすばやくブートストラップします。
形状、色、サイズをカスタマイズできるボタンや、カスタムJavaScript機能と統合するために自分で変更できるナビゲーションバーなどのコンポーネント。 ブラウザは、レスポンシブデザインをサポートするために、非常に遠い将来に飛躍しました。たとえば、埋め込みビデオや画像は、訪問者がアクセスしているデバイスのサイズに応じて自動的にサイズ変更するように構成できます。 これにより、ユーザーエクスペリエンスはモダンでスムーズ、そして信頼性の高いものになります。 全体像では、BootstrapはWebサイトの作成を支援するフレームワークであり、その後、エクスペリエンスをさらに拡張するために言及する他の多くのレスポンシブデザインツールを使用して進めることができます。
Webflow

Flexboxは、おそらく最新のWebデザインと開発で最も話題になっている機能であり、昨年だけでもベテランの開発者によって書かれた無数のトピックに拍車をかけています。 Flexboxの基本的な定義—レスポンシブウェブデザインに見られる一般的な問題を解決する堅牢なレイアウトツール。 Webflowとは何ですか? これは、Flexboxデザインをビジュアルビルダーに統合し、開発時間を節約し、レスポンシブレイアウトを構築できる簡単なUIを選択するプラットフォームです。
とにかく..なぜFlexboxなのか? Flexboxが非常に人気がある理由の一部は、Flexboxが、そうでなければ非生産的なデザインパターンを必要とする複雑なデザインの問題を解決することです。 Flexboxの基本的な概要を説明するために、わずか数行のコードで複雑なデザインパターンを効果的に作成できます。 たとえば、見出しまたはサブ見出しに使用するフォントサイズに関係なく、引き続き配置された、均等に配置されたモーダル要素を作成します。 Flexboxを使用すると、機能の概要やカスタマーレビューなどのレイアウトを作成し、それらを調整して、優れたユーザーエクスペリエンスを提供できます。 アウトラインを作成するためにネイティブCSS3に依存していた価格表などのありふれたものでさえ、WebflowのFlexbox機能を使用してデザインに統合できるようになりました。 完全なウェブサイトグリッドを構築して、ウェブサイトが実を結ぶ速度を加速することができます。
UIPatterns

Webデザイナーとして、私たちが日常的に使用しているWebサイト、アプリ、ツールの多くを管理するUIパターンから逃れることはできません。 一般的なUIパターンに依存しなかった場合、デジタルの世界がどのようになるか想像してみてください。 それは1つのクレイジーで歪んだ世界になるでしょう。 しかし、デザインの進化と、共通の機能でパターンがどのように繰り返されるかを理解したおかげで、フォーム、データ管理、コンテンツ管理、レイアウト、ナビゲーション、ユーザー画面ページなどのカテゴリを支配するさまざまなUIパターンについて学ぶことができます。
独自のデザインスタイルを使用して再現できる膨大な数のデザイン画面ですが、一般的なUIパターンのガイダンスに従ってバランス感覚を実現します。 そして、それらはUIパターンがカバーするカテゴリでもあります。 各カテゴリには、標準のUIパターンを反映するように各デザインカテゴリを変更する方法を示す多数のサンプルパターンがあり、そのすべてが平均的なデジタルユーザーに最も適していることがわかっています。 このページにあるデザインパターンは、ネイティブアプリケーションとモバイルアプリケーションに適用できます。 レスポンシブデザインは最初から使いやすさを重視しており、複数のデバイスの単一のレイアウトを管理すること自体が大変な作業ですが、パターンを使用すると、単一のパターンを複数のデザインに適用できるため、問題のあるタスクを均等化できます。
想像する

画像は、レスポンシブデザインのもう1つの非常に好ましいトピックです。 結局のところ、タブレットデバイスやスマートフォンからの訪問者にまったく同じ画像を提供したくないのです。 デバイスの解像度は常に異なります。CSS3の機能は、さまざまなデバイスがダウンロードする画像のサイズとタイプのバランスを維持するために存在しますが、画質とそのサイズの改善は依然として非常に強力なトピックです。 確かに、HTTP / 2は世界中の開発者にいくつかの大きな変化をもたらすでしょうが、今後5年間はまだWebにとってかなり厳しいものになるでしょう。
HTTP Archiveの報告によると、2010年には平均して1つのWebページのサイズは約700kbでしたが、2016年にはその数は2.2mbに増加しました。 そして、それらのメガバイトの大部分はビジュアルコンテンツによって占められています。 画像。 だから..あなたは自分自身に尋ねなければなりません、私は画像の最適化に関する無責任な決定のために私のページのパフォーマンスを妥協していますか? ここで、Imagifyについて学ぶことができます。これは、その質問に答えたいと考えているサービス/プラットフォームであり、完全に自動化されたプロセスとして、画像の最適化を行うための適切なツールを提供します。
WordPressプラグインが利用可能になり、既存および将来のすべてのアップロードをその場で最適化できます。 問題を直接調べない限り、まったく問題がないように見えることがよくありますが、Googleのような企業がユーザーに、ランキングの向上と引き換えにWebサイトのパフォーマンスを向上させるように勧めている場合は、そこから戻ることはできません。
JsTips

JavaScriptはフロントエンド開発で頻繁に使用されています。 React、Angular、Meteor、Node.jsなどのフレームワークや、Webの他の部分をほぼプラグインするネイティブJavaScriptライブラリについて考えてみてください。 jQueryは、レスポンシブデザイン機能を使いこなす場合にかなり頻繁に使用するライブラリの1つであり、JSを向上させる唯一の方法は、コードを追加することです。 この場合、ヒントは、新しいことを学び、パターンをよりよく理解し、JavaScriptの最新の出来事で脳を新鮮に保ち、浮かび上がらせるのに非常に役立ちます。 だから..スマートフォンにJsTipsをインストールします。
毎日新しいJavaScriptのヒントを提供するシンプルでエレガントなアプリケーション。 時々、ヒントはあなたがすでに心の奥底で知っていることについて話しますが、多くの場合、あなたは創造的で未来的で、そして試してみるのがとてもエキサイティングなものに出くわします。 App Storeでのあるレビューによると、アプリには基本的なデザイン機能が欠けていますが、コーダーとしては、コードエディターにジャンプできるように、コード例とコード定義の重要な部分を取得できます。プラグを抜いてください。
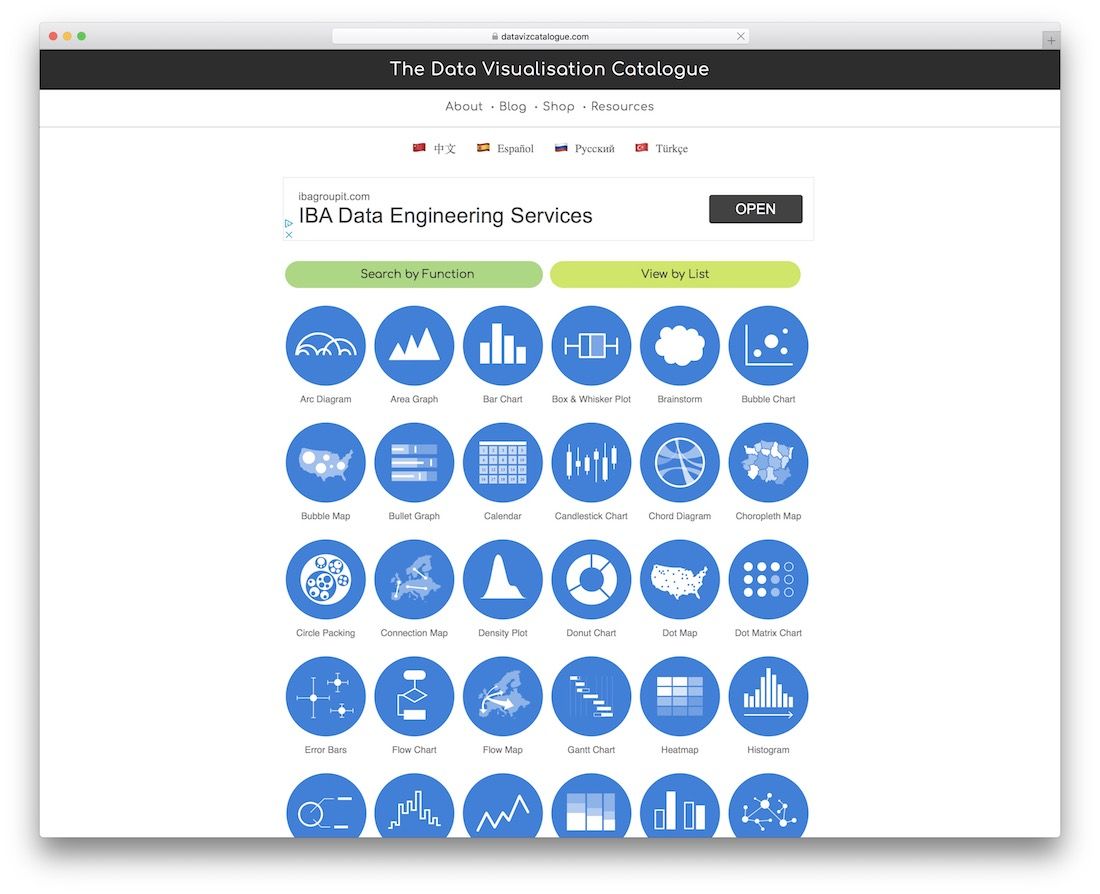
データ視覚化カタログ

レスポンシブデザインの特徴は、必要なレイアウトを完成させるために昼夜を問わず作業できることですが、レイアウトが完了した後でも、さらに多くの作業を行う必要があります。これは通常、統合できる方法に帰着します。インタラクティブでダイナミックなコンテンツをデザインに取り入れます。 確かに、WordPressを使用すると、レスポンシブデバイスにいくらか対応するエキサイティングなプラグインを使用してコンテンツを簡単にプラグインできますが、真にネイティブなレスポンシブWebサイトは、クラックするのがはるかに難しいCookieであり、コンテンツで最もよく見られるものの1つはグラフです。グラフ、および数字でストーリーを表すその他のデータの視覚化。 New York Timesは、レスポンシブWebサイトが、最新の選挙結果の動的な視覚化を作成するためのレスポンシブツールセットを必要とする方法の優れた例です。
そのため、データ視覚化カタログについて詳しく説明します。データ視覚化パターンと機能のすばらしいコレクションで、それぞれに固有のページ、固有の説明、グラフ/グラフ/視覚化がどのように表示されるかをプレビューします。最も重要なこと—そのような図または視覚化を再作成するために使用できる最も安定した最新のツールの推奨。 このプロジェクトには多くの作業が費やされており、応答性の高いデータの視覚化をよりよく理解するためにこれを使用しないようにすることは、かなり無知な考えです。 アーク図、エリアグラフ、棒グラフ、ブレインストーミングクラウド、バブルチャートとマップ、掲示板グラフ、カレンダー、接続マップ、フローマップ、ヒストグラム、ライングラフ、スパイラルプロット、その他数え切れないほどの例があります。応答性の高いWebサイトでデータを表示するための創造的な方法。
InVisionLABSによるクラフト

Craftは、InVision Labsの新しいツールです。これは、長年にわたってWebデザインの展望を形作るのに役立ってきた、著名で評判の高いデザインソフトウェアプラットフォームです。 Craftのリリースにより、InVisionはその記録をそのまま維持したいと考えているようであり、おそらくそうなるでしょう。 Craftは、他に類を見ない画面デザインツールです。 直感的で、インテリジェントで、難しいタスクを実行でき、ユーザーのニーズに非常に敏感です。
実際のデータ(ユーザーが提供するか、カスタム生成されたもの)を使用して動的なアプリケーションプロトタイプを作成し、独自のアプリプロトタイプエクスペリエンスを作成します。 ライブラリ機能は、クラウド機能を介して画面に新しくエキサイティングなデザイン要素を追加できるため、ライブWebサイトからデータを取得する場合でも、独自にアップロードする場合でも、CraftLibraryが使用する機能です。 このようなシステムの競合他社がすぐに見つかる可能性は低いため、Craftを今すぐ学習することで、将来リリースする予定の新機能にさらに適応できるようになる可能性があります。
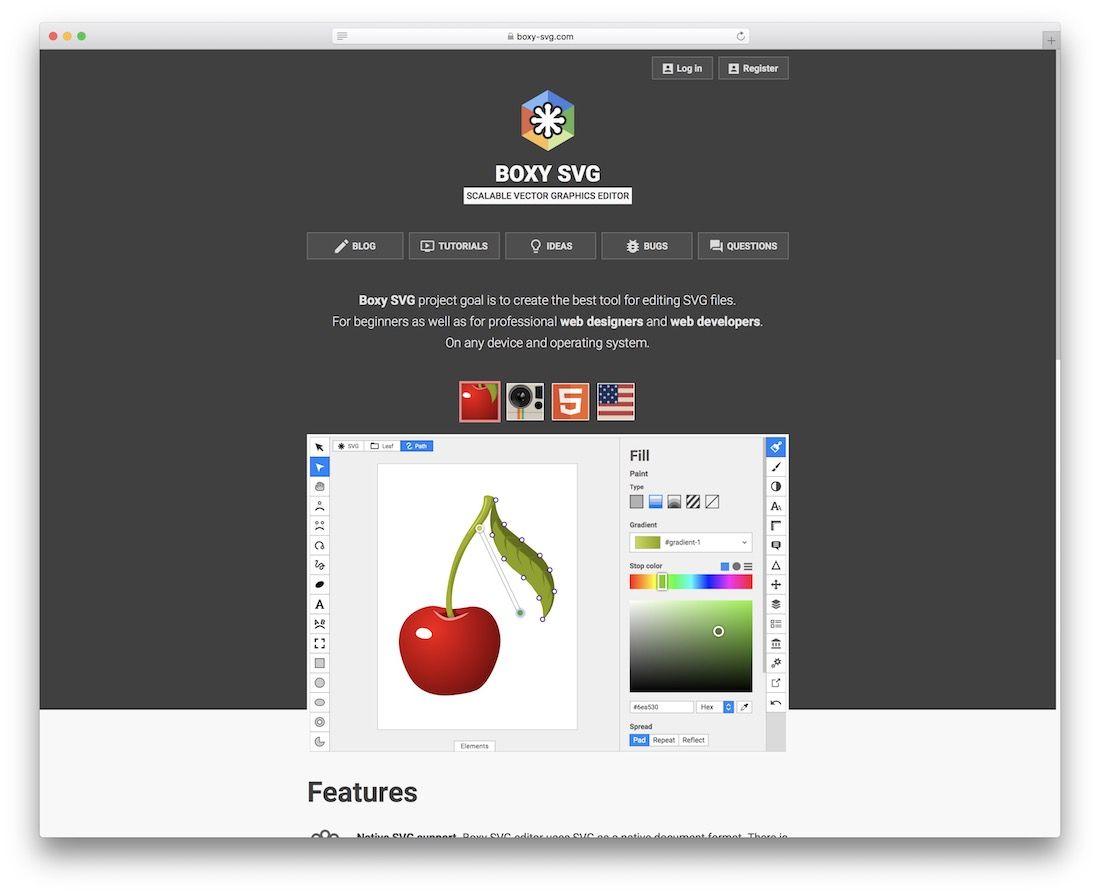
ボクシーSVGエディター

Boxyは、ブラウザで直接ベクターグラフィックを操作する新しい種類の方法です。 これまで、グラフィックデザイナーは、SketchやAdobe Illustratorなどのツールを使用して、ベクターグラフィックに焦点を当てた一般的なタスクを完了することに大きく依存していましたが、Boxy SVGを使用すると、イラスト、アイコン、バナー、モックアップ、チャート、ボタン、その他のカスタムを作成できます。お気に入りのブラウザから直接SVG要素。 それは驚くほど機能的で、確かに便利です。 SVGはすでにレスポンシブデザインの未来であり、Boxyのようなツールはそれがそのようにとどまることを保証します。 SVGグラフィックをデザインに統合することの利点は計り知れません。 これらは、パフォーマンス、スケーラビリティ、および美しいユーザーエクスペリエンスに最適です。
UXPin

あなたがウェブデザインのアイデアを持っているなら、あなたは驚くべきそして柔軟なUXPinでそれを実現することができます。 これは、実際には制限を知らないソリューションです。 実際のところ、あなたの想像力はあなたが持っている唯一の境界です、それであなたが求めている正確な傑作を緩めて作成してください。 UXPinを使用すると、単純なものと複雑なものを後でではなく早く実現できます。
プロトタイプを設定する場合でも、本格的なプロジェクトを設定する場合でも、UXPinは何にでも利用できるため、境界はありません。

機能は言うまでもなく、非常にたくさんあります。 マテリアルデザインやブートストラップなどの組み込みライブラリから、HTMLインポート、大量のコンポーネント、インタラクティブなフォーム要素、ベクター描画ツールまで、これらすべてがUXPinで得られるものです。 今すぐ印象的なUXPinとの即時の違いの準備をしてください。
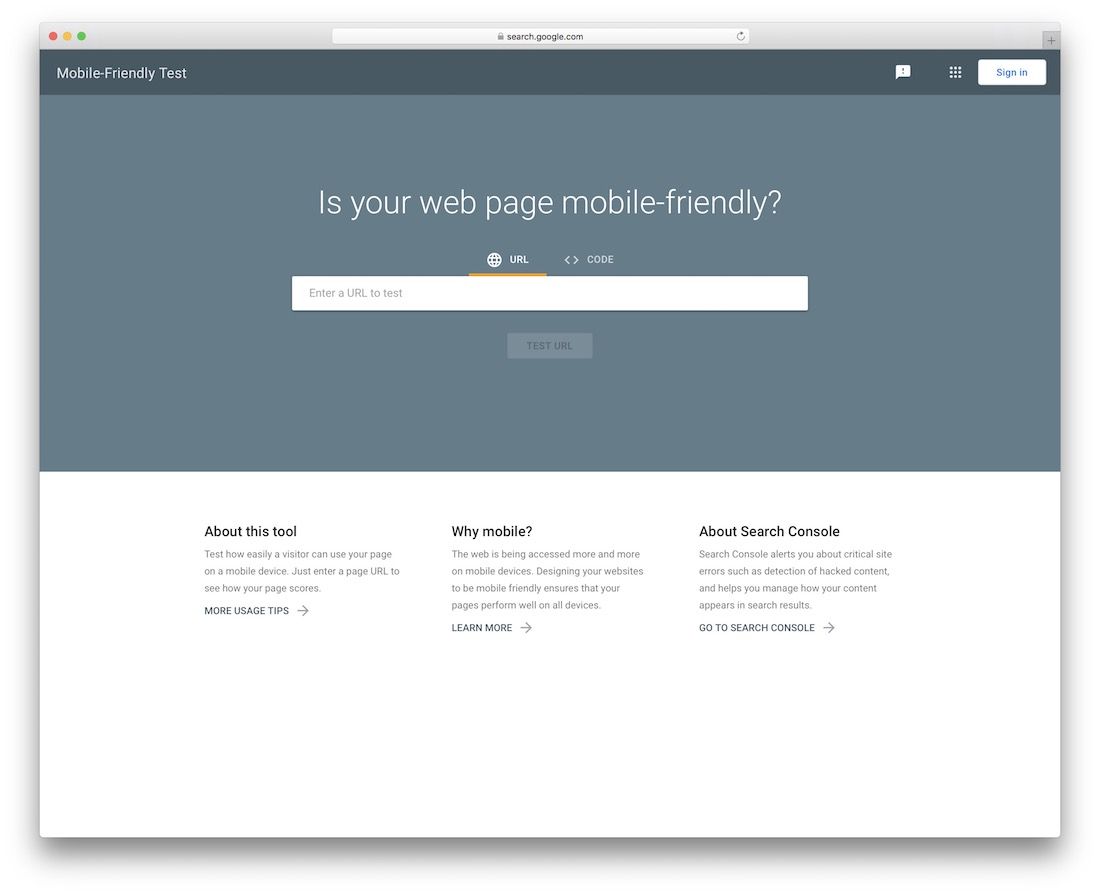
モバイルフレンドリーテスト(Googleによる)

この時代では、あなたのウェブサイトまたはブログがすべてのデバイスと完全に互換性があることが最も重要です。 つまり、ページはモバイル対応である必要があります。 サイトの柔軟性を確認することに興味がある場合は、Google独自のモバイルフレンドリーテストをお見逃しなく。 これは検索コンソールの一部ですが、アカウントを持っていない場合でもテストすることができます。
ウェブサイトやブログのレイアウトがどれほど流動的であるかを調べるには、URLまたはコードを追加します。 テストボタンを押すと、モバイルフレンドリーテストが残りのすべてを処理します。 ページを分析した後、Mobile-Friendly Testが結果を提供し、エラーなどがあるかどうかを確認します。
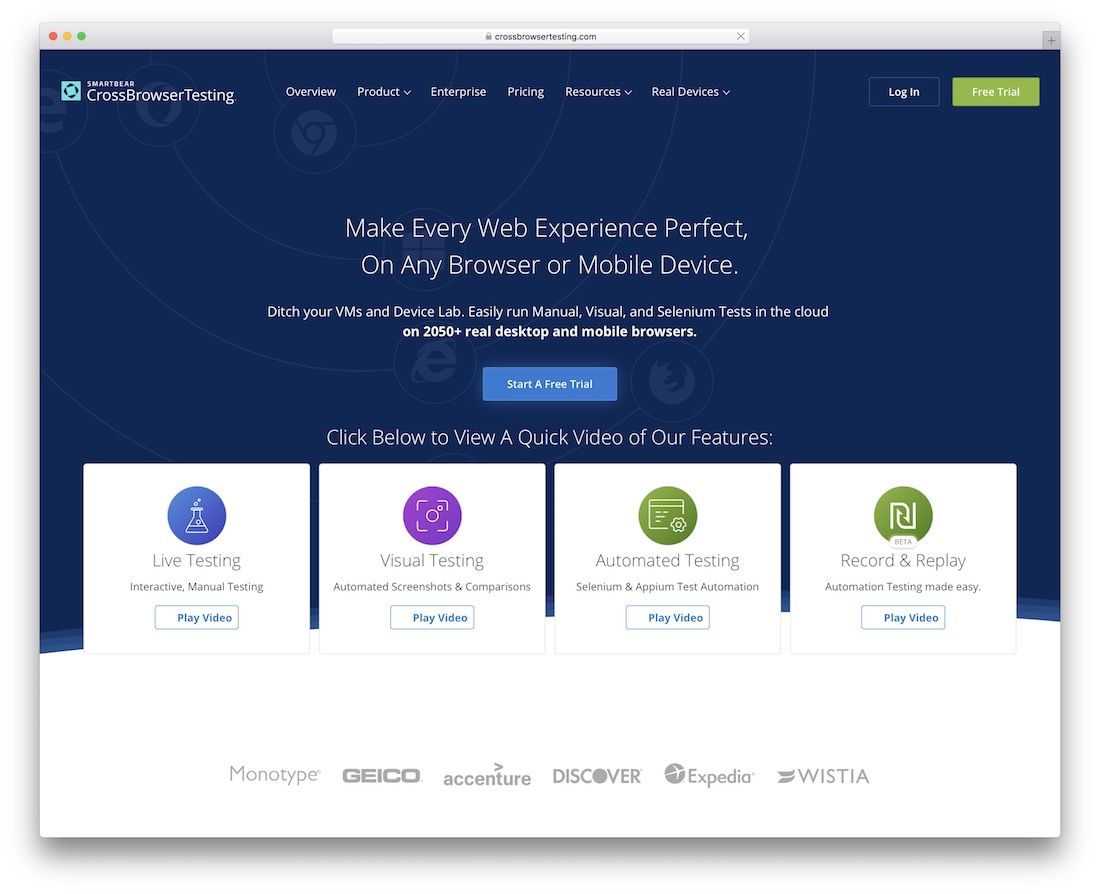
CrossBrowserTesting

モバイルデバイス用にWebサイトをテストするのと同様に、さまざまなWebブラウザーとの互換性を確認する必要があります。 運が良ければ、すべてを手動で行う代わりに、CrossBrowserTestingの恩恵を受けることができます。 多数のデスクトップおよびモバイルブラウザを備えたこのソフトウェアは、人気のあるすべてのブラウザ用にページを最適化するのに役立ちます。 その要点を理解するために、利用可能なプレゼンテーションを見て、注目に値するCrossBrowserTestingで可能なすべてを確認することもできます。
このツールは3つの異なるパッケージで提供され、Web開発者とチームがニーズに合った適切なソリューションを見つけられるようにします。 リスクのないトライアルを開始して、この強力なソリューションを直接体験できることを忘れないでください。 一部の機能には、手動および自動テスト、デバッグ、スクリーンショット、実際のデバイス、並列テスト、CI統合などが含まれます。
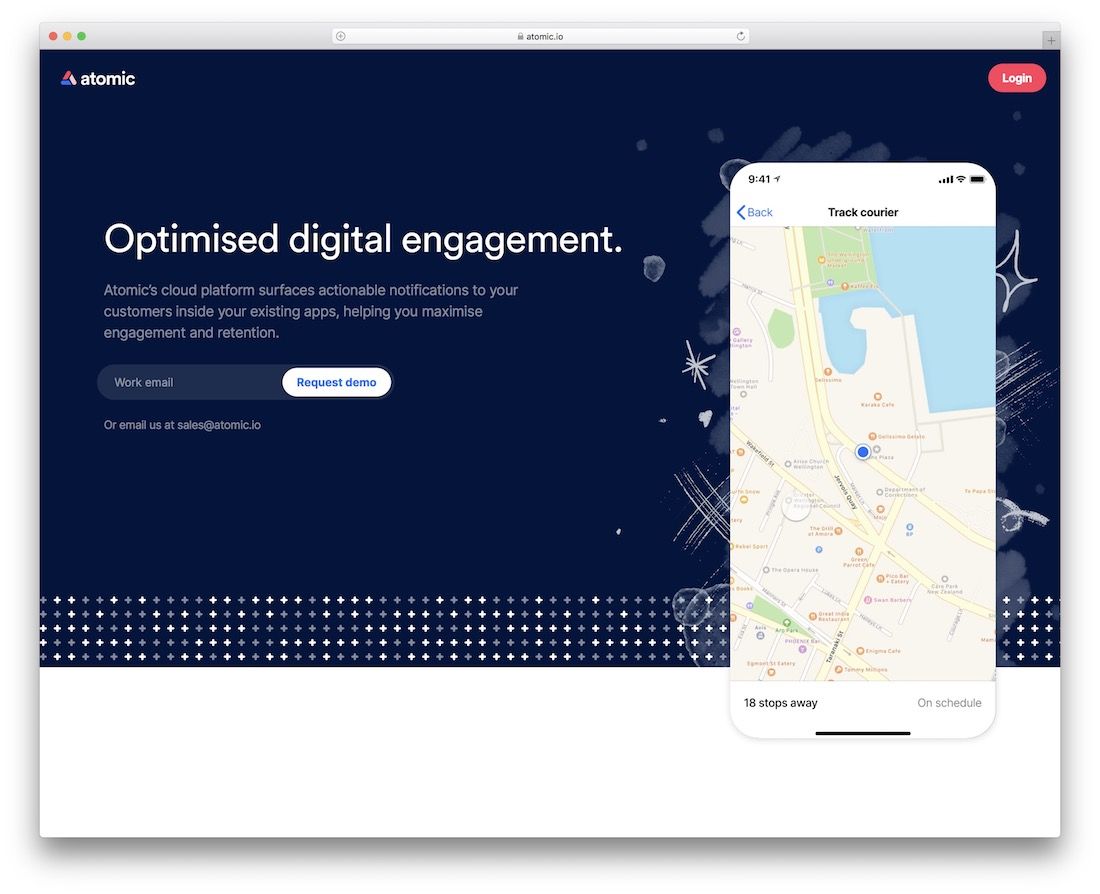
アトミック

Atomicは2つのことを行います。既存のデザインファイル(PSまたはSketch)を使用してインターフェイスを構築するのに役立ち、カスタムアニメーションを使用してそれらのデザインのプロトタイプを作成するのに役立ちます。 デバイスタイプの制限なしにカスタムアプリを作成し、それらのデザインが複数のプラットフォーム間でどのように相互作用するかを確認します。 モーション最適化エンジンを使用すると、アニメーションモーションを作成して、アプリケーションのUIに最新の工夫を加えることができます。 デザインごとに、デザインチームやさまざまなデバイスを実行しているユーザーと共有できるカスタムURLを取得して、アプリのプロトタイプがそれらとどのように相互作用するかを確認できます。
Atomicがここでやろうとしていることは、開発者、そしてもちろん設計者に、すべての主要なデバイスで機能するプロトタイプを作成するという点で、より簡単にする機会を与えることです。 このようなデザインを個別にコーディングすると、無意識に時間がかかりますが、Atomicを使用します。このプロセスは、試行されているすべてのプラットフォームで同等に機能する単一のデザインにダウングレードされます。 Atomicは、設計履歴を記録し、実行したアクションをログに記録して、いつでも特定のリビジョンに戻すことができるようにします。 チームメンバーを招待して設計を共同で行うことができます。また、必要に応じてフィードバックを直接収集するためのフィードバック機能があります。
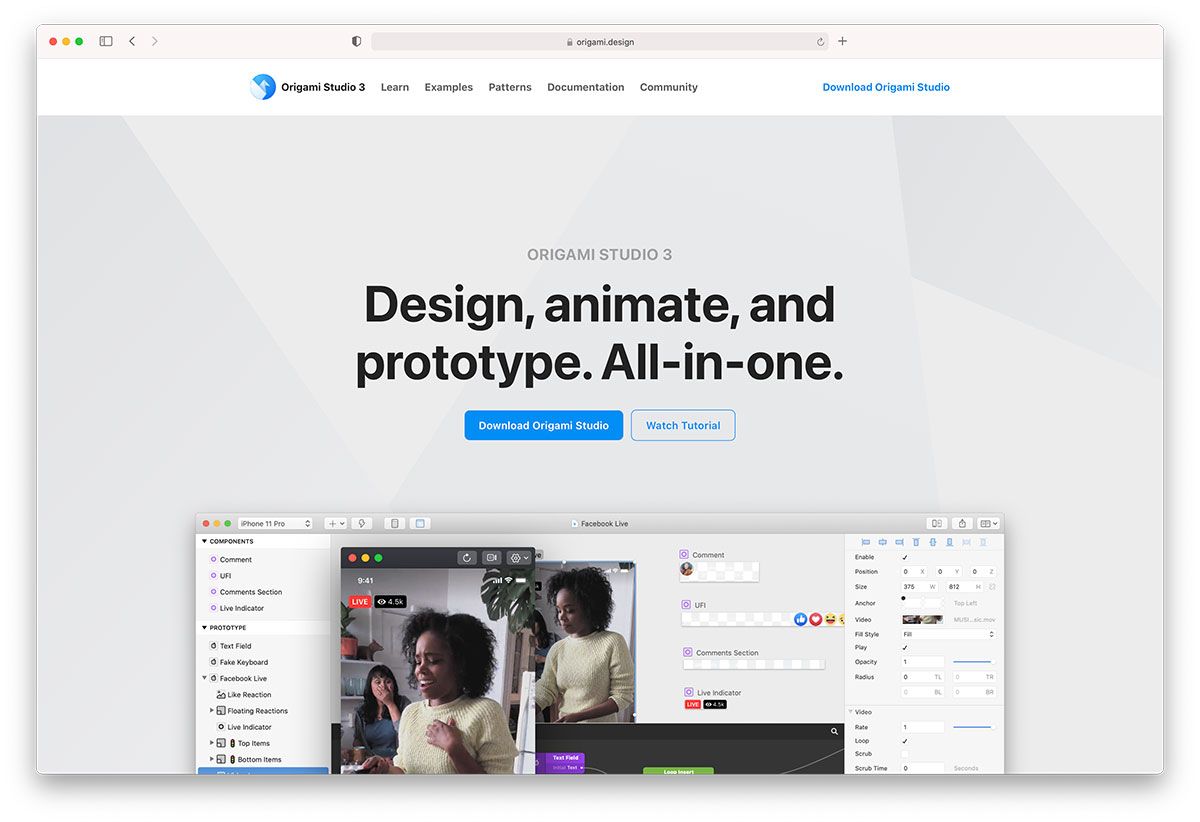
折り紙

これらのツールのかなりの数が、実際にはデザインインターフェイス、特にユーザーインターフェイスのプロトタイピング用であるという事実を隠しません。 ここ数年で市場への扉が開かれたようで、今ではグーグルやフェイスブックのような企業がプロのグラフィックデザイナーのニーズに応えるために追随しています。 Origamiは、Facebookによって構築されたデザインプロトタイピングライブラリです。
Origamiは、InstagramやFacebook Messengerなどの人気のあるプラットフォームですでに使用されており、開発ツールキットにアクセスできる人なら誰でも、Origamiを使用してこれらの有名なインターフェイスパターンの一部を再現することができます。 最新のコンポーネントが、Origamiのバックエンドを非常に有利なものにしているのです。 スクロール、スワイプ、タッピングの要素はすべて、最先端のテクノロジーの可能性を反映するように慎重に設計および作成されています。 Origamiは、ネイティブアプリケーションとして、SketchデザインをOrigamiに直接インポートできるため、ブラウザでデザインがどのように表示されるかをプレビューできます。 はい、Origamiはデスクトッププロトタイピングにも使用できます。 多くの点で—それは普遍的なツールです。
Microsoft Flow

Microsoft Flowを使用して、よりエンタープライズレベルの設計開発に踏み込んでいます。 フローは、独自の開発プロセスに代わっていくつかのタスクを自動的に実行できるワークフローを構築するためのものです。 なぜこれが設計に役立つのでしょうか? たとえば、多くのデバイス間でデータを同期するのに役立ちます。 第二に、アラートなどを設定するために使用できるきちんとした通知システムがあります。 このように、全体的な設計構造全体で何が起こっているかを把握することになると、チームと収益は損なわれません。
Flowを非常に魅力的なものにしているのは、接続できるサービスの量です。たとえば、Twitter、Dropbox、Slack、GitHub、GoogleDriveなどです。 これを書いている時点から、30を超えるすぐに利用できるサービス統合があります。 そして、それもそうではありません。 カスタムテンプレートは、フローが既存の設計ワークフローまたは開発への有用な追加になる方法を説明するのに役立ちます。私たちは判断しません。 各テンプレートは、上司からメールが届いたときにテキストメッセージを送信したり、TwitterのリードをCRMに追加したり、ファイルをバックアップしたりするなど、特定の目的のために設計されています。 これらのテンプレートは氷山の一角に過ぎず、必要なプロセスに合わせてカスタマイズされたフローを作成するように促すことを目的としています。
1140グリッド

モバイルのみの開発者はそれを認めたくありませんが、デスクトップファーストのアプローチは、さまざまなデバイスタイプに適したデザインにスケールダウンするための最良の方法です。 開発者は、幅が1280pxの画面用に1140のレスポンシブグリッドを構築し、より小さな画面用に適切にダウングレードする機能を備えています。 残念ながら、元のWebサイトは現在機能していませんが、利用可能なすべてのオープンソースファイルはまだGitHubにあり、最初のCSSグリッドWebサイトの構築に役立つドキュメントがいくつかあります。
アダプティブイメージ

レスポンシブ画像については、すでにかなりのことを学びました。 その中で最も重要なのは、画像をすべてのデバイスタイプに合わせて最適化し、Webサイトのパフォーマンスを犠牲にすることなく、可能な限り最高のユーザーエクスペリエンスを提供するために縮小する必要があるという事実でした。 すべてのWebサイトが、パフォーマンスが最適化されたビジュアルコンテンツを訪問者に配信し始めた場合、Webがどれだけ高速になるかを考えてみてください。
全体的なWebトラフィックは驚異的な量で減少しますが、これがネイティブに適用されない限り、このような変化が長い間発生することはありません。 ただし、代替手段が存在します。 その1つがAdaptiveImagesです。 アダプティブイメージアルゴリズムは、ユーザーがページにアクセスしているデバイスのタイプを検出し、画面サイズがはるかに小さいデバイスの要件に対応する、より具体的に作成された画像をそのユーザーに配信することができます。 アダプティブイメージは、ページを壊すことなく、人気のあるコンテンツ管理システムとシームレスに統合できるため、際立っています。 したがって、本質的に、アダプティブイメージを使用しない理由は多くありません。
FitVids

メディア(ファイル、写真、音楽、ビデオなど)は、Webの速度を最も低下させるものです。 残念ながら、膨大な量のデータを管理して、最小限の機能を反映したブラウジングエクスペリエンスをユーザーに提供する方法を学習していません。 帯域幅はまだ無料ではありません。 そしてそれは確かに発展途上国では高くつく可能性があります。 CSS-Tricksを実行しているChrisCoyierは、レスポンシブWebサイトにシームレスなビデオ埋め込みを行うための流動的なjQueryライブラリであるFitVidsを使用して、開発者コミュニティに還元することを決めたとき、二度と考えませんでした。 これらのポイントツーポイントのエクスペリエンスをユーザーに提供することは非常に重要です。 そうすれば、閲覧しているプラットフォームの品質に疑問を呈することはありません。
Wirefy

Wirefyは、設計スケッチから完全なプロトタイプの実装に移行する役割を果たします。 望ましい結果を得るには、UI要素をすばやくまとめる方法が必要です。 それがWirefyが最適な場所です。 Wirefyは、その上に構築できるレイヤーです。 レイアウトを取り、独自の要件に従って管理します。 コンポーネントを削除する場合でも、スタイル機能を管理する場合でも。 言うまでもなく、クライアントが実際に対話できるプロトタイプを作成することで、その努力に対して妥当な量の「追加ポイント」が得られます。
FitText

レスポンシブデザインでは、テキストやタイポグラフィが大きな役割を果たします。 まず、レイアウトを正しくする必要がありますが、タイポグラフィの配置を忘れることはできません。 これは、コンテンツにアクセスするすべてのデバイスとメディアで同じ品質を反映します。 FitVidsと同様に、これがFitTextの出番です。これは、親要素のサイズに一致する見出しをスケーリングするための単純なjQueryライブラリです。 このように、あなたの重要な見出しは常に脚光を浴び続け、ウェブデザインの最新の標準を通して完全に調整されます。
レスポンシネーター

あなたが複数の物理的なデバイスを通してウェブサイトのデザインの互換性をチェックしなければならなかった時代は長い間過ぎ去りました。 確かに、そのような時代が存在しました。 しかし、ソフトウェアの進化により、多くのデバイスでWebサイトの応答性を確認できるようになりました。 これを行うには、ResponsinatorなどのツールにWebサイトのURLを入力するだけです。 これは本当に驚くべき設計技術の偉業であり、設計プロセスの時間を大幅に節約できます。 これで、Webサイトをロードして、最も人気のある最新のスマートデバイスに対してテストすることができます。 これで、いつでもサイトを改善できるかどうかを確認できます。
記憶と理解をリフレッシュするためにどうでしたか? 本当に驚異的なツールをいくつか取り上げましたが、レスポンシブデザインツールの市場は時間とともに成長しています。 場合によっては、コードの直接的なヒントを提供するツールや、使用するフレームワークだけではありません。 デザインが本当に関係している場合に、アプリやWebサイトの応答性を高めるためのインスピレーションを与えるツール。 ユーザーエクスペリエンスは常に最優先事項であり、ユーザーインターフェイスを改善する以外にユーザーエクスペリエンスを改善するためのより良い方法はありません。 これこそが、あなたが構築しているものの体験となるものです。 このリストからいくつかの新しいアイデアを見つけましたか? 私たちはあなたがそれらを私たちと共有してもらいたいです、常に他の人が思いついているものを読むことを刺激します!
