5つの最高のWordPress画像最適化プラグインの比較[2022]
公開: 2019-02-21特に読み込みの遅い Web サイトの Web サイト訪問者は、待つのが好きではありません。 今は 2022 年であり、人々が情報を探したり購入したりする際に苦しむことを強いられるべきではありません。 彼らが望むときに欲しいものを手に入れられない場合、彼らはコンバージョンよりも直帰する可能性が高くなります (つまり、購入したり、読んだり、したいことをしたりせずに Web サイトを離れます)。 WordPress 画像最適化プラグインを使用して修正するときが来ました。
この記事では、最高の WordPress 画像圧縮プラグインとその最も注目すべき機能の比較を紹介します. 始めましょう!
目次
- なぜ画像圧縮ツールが必要なのですか?
- はじめに – WordPress 画像最適化プラグイン
- WordPress 画像圧縮 – プラグインの結果の比較
- 1.ショートピクセル
- ShortPixel: 全体的なエクスペリエンス
- ShortPixel: 結果
- ShortPixel: Cloudflare 統合
- ShortPixel: 評決
- 2.最適
- OptiMole: 全体的なエクスペリエンス
- OptiMole: 結果
- OptiMole: 評決
- 素晴らしく美的な遅延読み込み効果
- 使いやすいインターフェースと設定
- ビジターのビューポートに基づいて画像サイズを調整し、可能な限り高速なモバイル速度を実現します。
- 100% クラウドベース
- 3.想像する
- Imagify: 全体的なエクスペリエンス
- 想像する: 結果
- 想像する:評決
- 4.WPスマッシュ
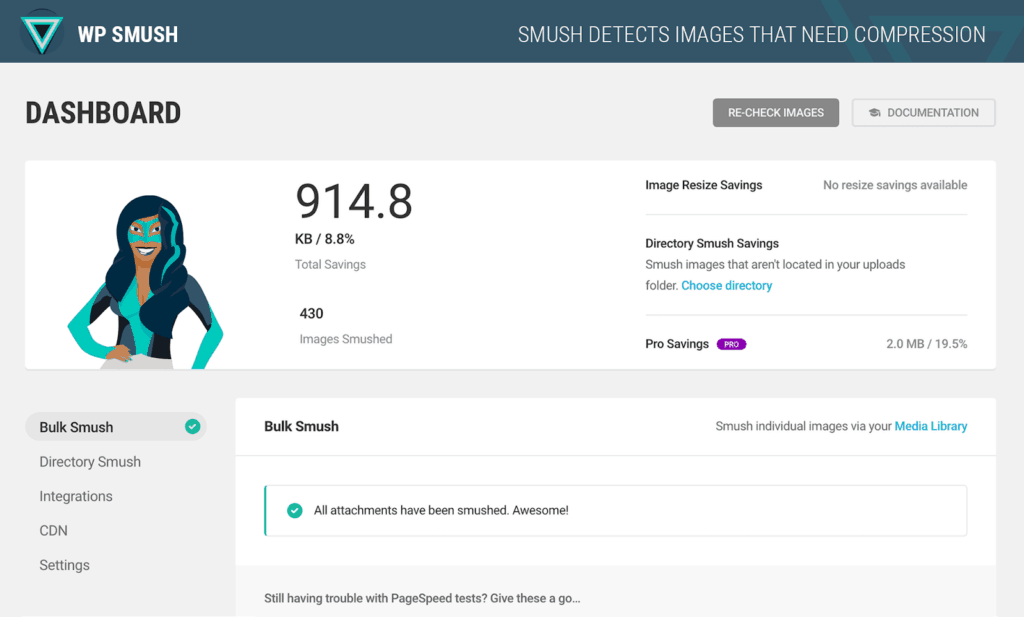
- WP Smush: 全体的なエクスペリエンス
- WP Smush: 結果
- WP Smush: 評決
- 5.WP圧縮
- WP Compress: 全体的なエクスペリエンス
- WP Compress: 結果
- WP圧縮:評決
- 特別賞: TinyPNG
- 結論: WordPress の画像圧縮と最適化。
なぜ画像圧縮ツールが必要なのですか?
ウェブサイトが画像に大きく依存している場合、ウェブサイトを高速化し、同時にストレージ容量を節約する簡単な修正方法は、この記事で取り上げるプラグインの 1 つを使用して画像の最適化を開始することです…
まだ納得できませんか? WordPress 画像圧縮プラグインが必要な理由の TL;DR は次のとおりです。
- 小さいファイル サイズの画像を提供すると、Web サイトの帯域幅の使用量を減らすことができ、(場合によっては、ホスティング会社によっては) 月末のホスティング料金が安くなる可能性があります。
- ページの読み込み時間が速いということは、コンテンツを操作したり、製品やサービスを購入したりする前に直帰する訪問者が少なくなることを意味します。
- 検索エンジンにあなたの Web サイトを嫌う正当な理由を与えたり、他の同様の Web サイトよりもランクを下げたりしないでください。
よし – それでも十分に納得できなかった場合はどうなるかわかりませんが、見逃しているのは私たちではなく、あなたです
この投稿では、5 つの最高の WordPress 画像最適化プラグインを比較して、Web サイトで使用する必要があるものを決定するのに役立てます.
はじめに – WordPress 画像最適化プラグイン
詳細な分析に入る直前に、投稿全体に固執する時間がない人のために、要約を以下に示します.
| ショートピクセル | オプティモール | 想像する | WPスマッシュ | WP圧縮 | |
| 価格 | 無料または月額 $4.99 から | 無料または月額 $19.08 から | 無料または月額 $9.99 から | 無料または月額 $6 から | 無料または月額 $9 から |
| 割引 | ~96% | ~80% | 〜81% | ~94% | ~95% |
5 つの最高の画像最適化プラグインの詳細な比較
最初の比較は、結果ベースのアプローチです。
ほとんどの WordPress 画像最適化プラグインは同じ (または非常に類似した) ファイルサイズの削減になると思うかもしれませんが、実際にそうであるかどうか見てみましょう.
画像圧縮は非可逆または可逆のいずれかです。 可逆圧縮は、統計的冗長性と呼ばれるものを特定して排除することでファイル サイズを縮小します。その結果、品質がほとんど低下しません。
一方、非可逆画像圧縮は、不要な情報とそれほど重要でない情報の両方を削除することでファイル サイズを縮小します。これにより、場合によっては、知覚される画質が低下します。
これらの画像圧縮プラグインの中には、実際の圧縮に加えて画像ファイルのサイズを縮小するために使用できる別の方法である自動画像サイズ変更を実際に提供するものがあります。
圧縮は不要な画像データを削除することでファイル サイズを縮小しますが、サイズ変更は Web サイトの訪問者に表示される画像のサイズを縮小するため、本質的にファイル サイズがさらに縮小されます。
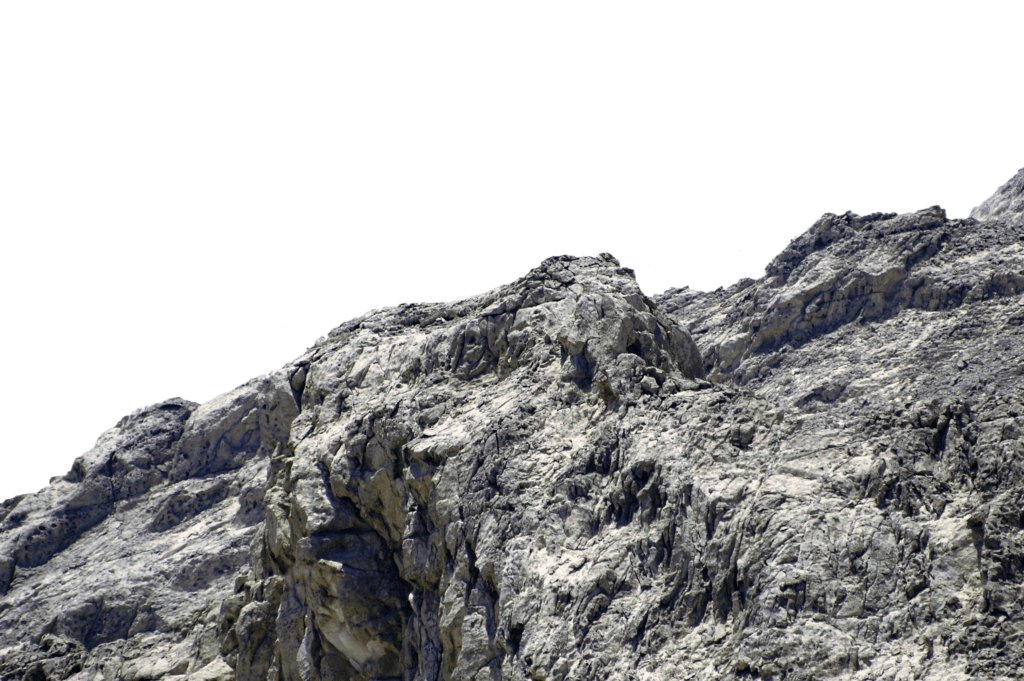
したがって、これを公正かつ効果的に比較するために、以下の 2 つの画像を各プラグインで実際に最適化し、それらがどのように機能するかを確認します。 私は同じ元のファイルを使用して各プラグインをテストしています。これは、WordPress Web サイトに通常アップロードされるサイズのファイルを使用しながら、画像最適化のためにこれらの WordPress プラグインの強度をテストするストレス テストの妥当なバランスであると考えています。
JPEG ファイル: 最適化結果の比較

| 画像最適化プラグイン | 元のファイル サイズ | 最適化後のファイルサイズ | パーセント削減 |
| ショートピクセル | 4.3MB | 119キロバイト | ~97% |
| オプティモール | 4.3MB | 805キロバイト | ~80% |
| 想像する | 4.3MB | 802キロバイト | 〜81% |
| WPスマッシュ | 4.3MB | 262キロバイト | ~94% |
| WP圧縮 | 4.3MB | 217キロバイト | ~95% |
これらのプラグインを詳しく見ていくときは、最も一般的なファイル形式であるため、主な比較ポイントとしてJPEG画像圧縮テストを使用します。
ただし、 PNG画像に関心のある方向けの比較を次に示します。
PNG ファイル: 最適化結果の比較

WordPress 画像圧縮 – プラグインの結果の比較
| 画像最適化プラグイン | 元のファイル サイズ | 最適化後のファイルサイズ | パーセント削減 |
| ショートピクセル | 8.2MB | 417.21キロバイト | ~95% |
| オプティモール | 8.2MB | 2.5MB | ~70% |
| 想像する | 8.2MB | 1.5MB | 〜82% |
| WPスマッシュ | 8.2MB | 1.2MB | 〜85% |
| WP圧縮 | 8.2MB | 704キロバイト | ~91% |
1.ショートピクセル

ShortPixel は、現在利用可能な最も人気があり効果的な WordPress 画像最適化および圧縮プラグインであると簡単に考えることができます。
ShortPixel の最も注目すべき機能の一部を次に示します。
- 非可逆圧縮と可逆圧縮の両方をサポートします。
- JPG、PNG、GIF、PDF ファイルをサポートします。
- ShortPixel は、Shopify (WordPress だけでなく) でも動作します。
- いつでも元のイメージを復元します。
- ワンクリックで WordPress メディア ライブラリ全体を圧縮します。
- 新しくアップロードされた画像を自動的に圧縮します。
- ファイルサイズ制限なし。
- 元の画像のバックアップを別のフォルダーに保存して保管します。
- すべての画像 (サムネイル画像) または元の画像のみを最適化するオプション。
- 画像の EXIF タグを保持するか削除するかを選択します。
すでに聞いたことがあるかもしれませんが、Modula は ShortPixel と直接統合されています。つまり、すべての Basic、Duo、および Pro ライセンス所有者は、超高速のコンテンツ配信ネットワークとオンザフライの画像圧縮に無料でアクセスできます。詳細については、こちらをご覧ください。ここ。
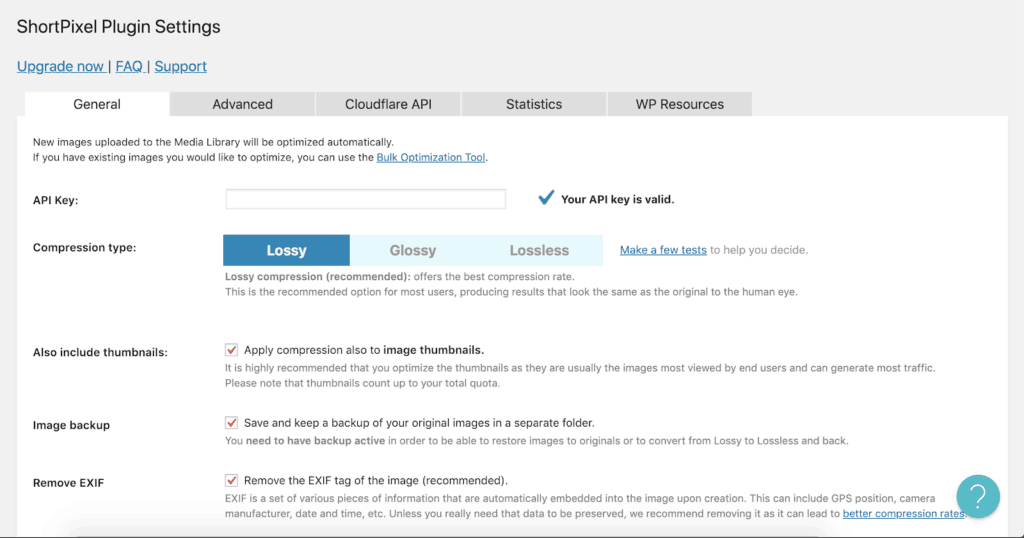
ShortPixel: 全体的なエクスペリエンス

WordPress メディア ライブラリの残りの画像を最適化したい場合、または Modula を使用していないためにオンザフライの画像最適化にアクセスできない場合は、ShortPixel プラグインを使用して実行できます。 この画像圧縮ツールは非常に使いやすく、画像のファイル サイズに制限なく、1 か月あたり最大 100 個の画像を無料で最適化できます。
ShortPixel での私の全体的な経験は非常に素晴らしく、これ以上求めることはできませんでした. そして、チームとして、私たちは明らかに ShortPixel を愛し、支持しています。そのため、ShortPixel 画像の最適化と StackPath のコンテンツ配信ネットワークを Modula Pro の拡張機能 (素晴らしい WordPress ギャラリー プラグイン) に統合しました。 ShortPixel のオンザフライ画像最適化を便利に組み込む Autoptimize プラグインなど、実際には他のプラグインもあることに注意してください。
ShortPixel: 結果
| 画像最適化プラグイン | 元のファイル サイズ | 最適化後のファイル サイズ | パーセント削減 |
| ショートピクセル | 4.3MB | 119.5キロバイト | ~97% |
私たちの JPEG 画像圧縮テストでは、ShortPixel は、この投稿で調べた他のすべての画像圧縮プラグインよりも優れており、ファイル サイズが 97% という驚異的な削減を達成しました。 すぐに、信じられないほどの95%で画像を圧縮することができたWP Compressがありました.
さらに良いことに、PNG 画像圧縮テストでは、ShortPixel はこの比較で他のすべてのプラグインよりも優れていました. WPCompress は 2 位に迫り、わずか 4% の差でした。 ShortPixel には、Web サイトの画像を圧縮するさらにスマートな方法があります。これは、PNG 画像から JPEG 画像に変換することで、ファイル サイズを大幅に縮小できる理由です。
そのことを念頭に置いて、ShortPixel を最高の PNG コンプレッサーおよび JPEG オプティマイザーと見なすことができます。
ShortPixel: Cloudflare 統合
Cloudflare を使用していない、または Cloudflare が何であるかを知りませんか? 知っておくべきことは次のとおりです。
Cloudflare はウェブサイトを高速化します。
Cloudflare には世界中に数百のデータセンターがあり、サイトにアクセスしている訪問者に最も近いサーバーから Web サイトにサービスを提供するために使用されます。 コンテンツはオリジン サーバーと呼ばれるものから、世界中にある Cloudflare のデータ センター ネットワークにプッシュされるため、訪問者が Web サイトにアクセスしようとすると、リクエストはオリジン サーバーに直接ルーティングされるのではなく、Cloudflare の多くのサーバーの 1 つにルーティングされます。
これには 2 つの利点があります。1 つは、Cloudflare のサーバーが統計的にターゲット層の近くに配置されている可能性が高いため、Web サイトの読み込みが明らかに速くなることです。 また、これによりオリジンサーバーの負荷が軽減されるためです。 世界で最高のホスティングではない Web ホストを使用して Web サイトをホストしている可能性が非常に高く、そのため Web サイトに割り当てられた専用の vCPU とメモリが実際にはありません。
サイトにアクセスしようとするすべての訪問者が 1 つのサーバー (オリジン サーバー) からアクセスする場合、世界中にある Cloudflare の大規模なサーバー ネットワークに負荷を分散する場合と比較して、膨大な負荷が蓄積されます。
Cloudflare はウェブサイトのアップタイムを改善します
Cloudflare の Always Online テクノロジーを使用すると、実際の (オリジン) サーバーで何らかのエラーが発生した場合でも、サイトは常にオンラインのままになります。 前述したように、Cloudflare は、世界中のサーバーの大規模なネットワーク全体にトラフィックを分散させることで、オリジン サーバーに実際に到達する負荷/トラフィックの量を減らすことで、サイトをダウンタイムから保護します。
Cloudflareをアクティベートするにはどうすればよいですか?
Cloudflare は、ドメイン レジストラーに移動し、Web サイトに登録するときに Cloudflare が割り当てたネームサーバーに変更することで、簡単にアクティブ化できます。 これにより、Cloudflare は自動的にドメインを認識し、既存のドメイン レコードをコピーし、エッジ サーバーに到達する前にすべてのトラフィックをネットワーク経由で再ルーティングします。 しかし、Cloudflare が独自のレジストラを発表していると聞いたことがあるかもしれませんが、このプロセスはすぐに簡単になるかもしれません。
ShortPixel: 評決
- Shopify (およびその他の PHP フレームワーク) と WordPress のサポート
- Cloudflareとの緊密な統合
- すべてのファイルタイプをサポート
- 1 か月あたり最大 100 枚の画像 (サイズ制限なし) 完全無料
ShortPixel は間違いなく私の個人的なお気に入りの画像最適化プラグインであり、このレビューでそれを表現できたことを願っています. 彼らの無料プランには、月に合計 100 枚の画像が含まれており、ファイル サイズに制限はありません。これは、多くのパートタイムのブロガーが決して成長しないプランです…
2.最適

無料の写真オプティマイザーをお探しですか? お次はオプティモール。
OptiMole は、ThemeIsle の開発者によって作成された、WordPress Web サイト用のオールインワンの画像最適化ソリューションです。 これは完全にクラウドベースであるため、サーバーの貴重な CPU を占有して、訪問者の Web サイトの速度を低下させることはありません。
OptiMole の優れた点は、訪問者のブラウザーとビューポートに基づいてオンザフライで画像を最適化し、実際に必要以上に大きく表示されないようにすることです。
注目すべき OptiMole の機能:
- 完全自動の画像最適化。
- 訪問者のブラウザとビューポートに基づいて正しいサイズの画像を提供します。
- 非常に高速なコンテンツ配信ネットワークを介して画像を提供します。
- 遅延読み込みを使用して、Web サイトのページの読み込み時間を高速化します。
- 100% クラウドベースの処理 (CPU 使用率/負荷なし)
- 新しい人気のあるページビルダーとの互換性
- ウェブサイト訪問者のインターネット接続速度に基づいて、画像の品質を自動的に圧縮します。
OptiMole: 全体的なエクスペリエンス
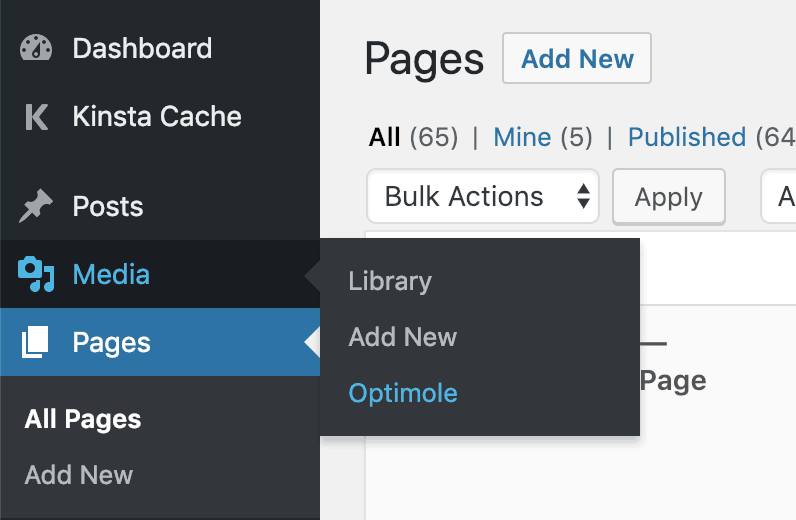
OptiMole のインストールは非常に簡単です。 プラグインをインストールして有効化し、WordPress 管理ダッシュボードの [メディア] > [OptiMole] に移動して API キーを入力します。

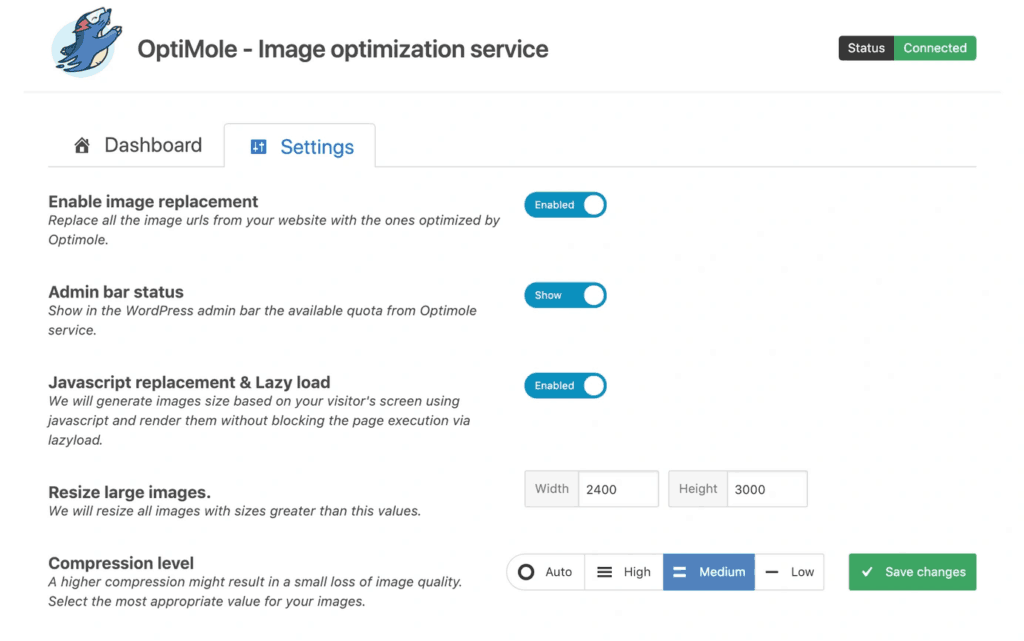
次に、プラグインが画像の最適化と圧縮を処理する方法をカスタマイズできる OptiMole の設定に直接移動します。

個人的には、このリストにある他のどのプラグインよりも OptiMole のユーザー エクスペリエンスを好みます。 非常にクリーンで無駄がなく、使いやすいです。 管理エリアは非常に美的で、プラグインの構成を本当に素晴らしく簡単にします。
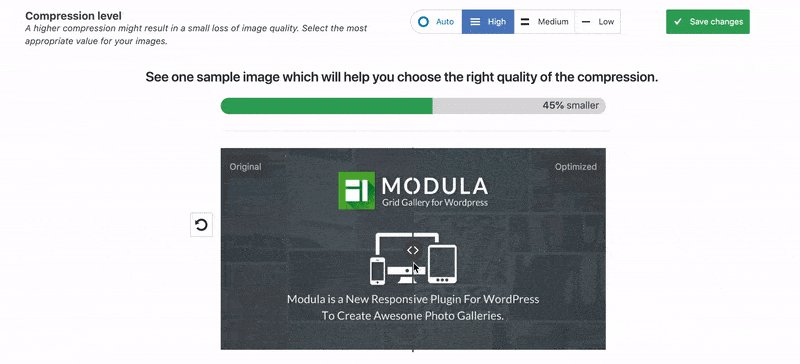
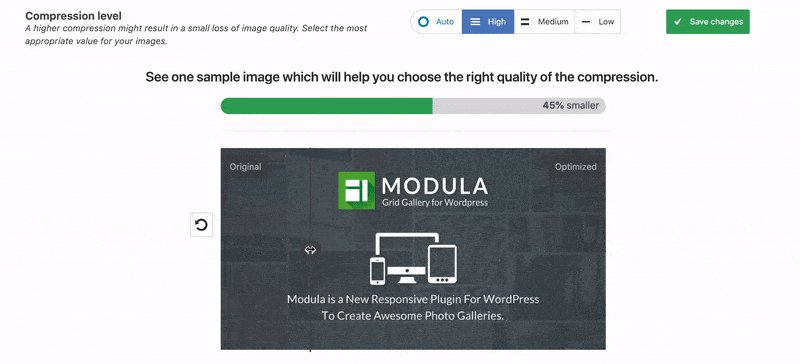
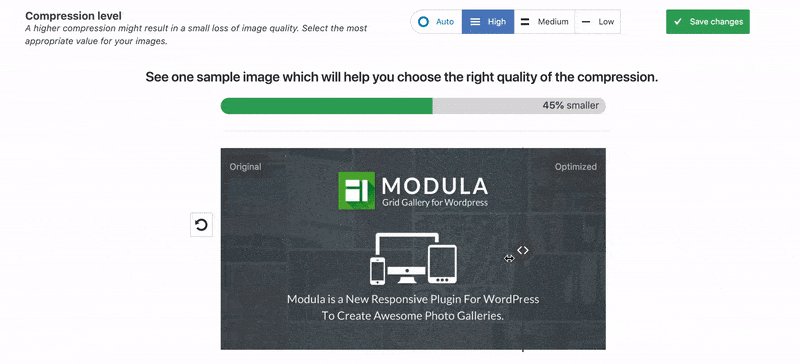
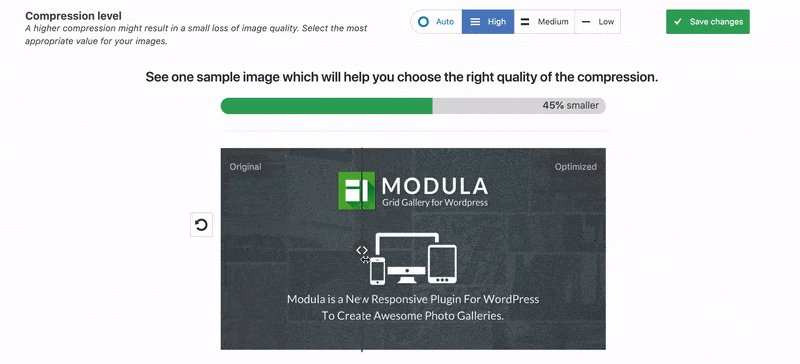
どのレベルの圧縮を選択すればよいかわからない場合のために、OptiMole には実際に、各レベルでの圧縮前後のサンプル/デモがどのように見えるかを示す非常に優れたデモが含まれているため、十分な情報に基づいて決定を下すことができます。 間違いなく、WordPress に最適な画像圧縮ツールの 1 つです。
これは次のようになります。

OptiMole を使用するときに気付くことの 1 つは、WordPress メディア ライブラリから画像をすぐに最適化する方法が提供されないことです。 特にプラグインの目的は、指一本動かさずに舞台裏ですべてを処理することであるため、これは大したことではありません. ただし、このリストの他の画像最適化プラグインがその機能を提供しているため、この比較で言及する価値があると思いました.
OptiMole: 結果
| 画像最適化プラグイン | 元のファイル サイズ | 最適化後のファイルサイズ | パーセント削減 |
| オプティモール | 4.3MB | 805キロバイト | ~80% |
私たちのテストでは、控えめに言っても、OptiMole は Imagify (次に来る) からわずか 1% 遅れて最下位になりました。 4.3 MB の画像が 805 KB まで圧縮されました。これは、最適化された画像と最適化されていない画像の間に目立った違いがなかったことを考えると、非常に印象的です。 これは、多くのウェブサイトの訪問者や所有者にとって、自分の画像を正当に評価したいという非常に重要なことです。

多くの点で、単純に画像ファイル サイズの縮小を使用するだけでは、公平な比較にはなりません。 OptiMole は、Web サイトの訪問者に見栄えの良い高品質の画像を提供しながら、画像の重量を最大 80% 削減し、さまざまな方法で高速化します。
OptiMole: 評決
素晴らしく美的な遅延読み込み効果
OptiMole の遅延読み込みメカニズムは、jQuery やその他の肥大化した JavaScript ライブラリを必要としないため、ウェブサイトの速度がさらに速くなります。
使いやすいインターフェースと設定
OptiMole のプラグインは非常に使いやすく、画像の最適化と圧縮を (本来あるべきように) 後から考えられるようにするため、コンテンツの作成に集中できます。
ビジターのビューポートに基づいて画像サイズを調整し、可能な限り高速なモバイル速度を実現します。
すべての訪問者には、特定の画面に合わせて最適化された画像が表示され、パフォーマンスとエクスペリエンスが向上します。
ウェブサイトの訪問者の 1 人がモバイル デバイスを使用しているときに 3G データ接続などの低品質のインターネット接続を使用している場合、OptiMole はそれに応じて画質を自動的に低下させます。
100% クラウドベース
OptiMole は、CPU 使用率の増加により Web サイトが実際に遅くなるような方法で写真を最適化するのは無意味であるため、CPU パワーを浪費しません。
高速読み込みのウェブサイトを誇示し、ウェブサイトの訪問者を満足させ、Google を喜ばせることが重要である場合、OptiMole で間違いはありません。
プラグインの使いやすさ、圧縮結果、および OptiMole には Cloudfront の非常に高速なコンテンツ配信ネットワークと、その価格で史上最高の遅延読み込みも含まれているという事実を考慮すると、間違いなく価値があります.
3.想像する

Imagify プラグインの背後にあるチームは、人気のある (そして間違いなく最高の) WordPress キャッシングおよび速度最適化プラグインである WP Rocket の背後にあるチームでもあります。
ご想像のとおり、Imagify は一括画像圧縮および無料の画像サイズ縮小ツールです。
Imagify は、それに応じて 3 つの異なるタイプの圧縮を提供し、実行する Web サイトのタイプに最も適したものを選択できます。
- ノーマル:画質が低下しない可逆圧縮アルゴリズム。
- アグレッシブ:非可逆圧縮アルゴリズムで、画質がわずかに低下しますが、ほとんどの場合、まったく目立たないか、Web サイトの読み込みを高速化するために犠牲にする価値があります。
- Ultra:画像を可能な限り小さくする最強の圧縮アルゴリズム (もちろん非可逆性もあります)。
上記のいずれかを選択することの優れた点は、Imagify のバックアップ機能を使用すると、いつでも元の画像を復元してから、より適していると思われる別の圧縮レベルに切り替えることができることです。
Imagify の最も注目すべき機能の一部を次に示します。
- JPG、WebP、アニメーション GIF、JPEG、PNG 画像ファイルをサポートします。
- オンザフライの画像最適化。
- PrestaShop、Magento、Shopify、Joomla のサポートも間もなく開始されます。
Imagify の 5 MB の制限を超える画像は、有料アカウントでのみ最適化およびサイズ変更されます。 無料アカウントでは、毎月 25 MB まで最適化できます。
有料プランは、1 GB のデータのみで月額 $9.99 からです。
Imagify: 全体的なエクスペリエンス
Imagify プラグインのセットアップは非常に簡単で、他のプラグインと同様に、API キーを取得するために無料のアカウントを作成するよう求められます。 プラグインのオプションは素晴らしくシンプルに保たれています。つまり、好みの設定を選択したら、すぐにウェブサイトの最適化と高速化を開始できます.
OptiMole と同じように、この画像最適化プラグインを使用すると、決定を下す前に、Web サイトの視覚比較ツールでさまざまなレベルの圧縮で画像をテストできます。
想像する: 結果
| 画像最適化プラグイン | 元のファイル サイズ | 最適化後のファイルサイズ | パーセント削減 |
| 想像する | 4.3MB | 802キロバイト | 〜81% |
私たちのテストでは、Imagify は OptiMole と比較してほぼ同じサイズの画像を生成しました。 上の表をよく見ると、Imagify がわずか 1% の差でトップに立っているように見えます。
OptiMole について述べたように、Imagify が画像を 81% 圧縮できたという事実は、ほとんど、またはまったく違いがありませんでした。

Modula ギャラリー プラグイン
素晴らしいギャラリーで最適化された写真を紹介しましょう!
想像する:評決
- 想像できるほぼすべてのプラットフォームのサポート (PrestaShop、Magento、Shopify、Joomla)
- ファイルサイズを大幅に削減する強力な圧縮。
- 使いやすい設定と構成。
全体として、Imagifyは間違いなくこのリストで個人的にお気に入りのWordPress画像オプティマイザーであり、WP Rocketの背後にある同じチームによって運営されているという事実に基づいて、私たちは安全な手にあると言っても過言ではありません.
残念ながら、Imagify は、同じ数の月間画像に対して OptiMole よりもかなり高価です。価格が主な考慮事項の 1 つである場合、Imagify と OptiMole を比較する際の明確な勝者は OptiMole です。
4.WPスマッシュ

おそらく最も人気のある WordPress の画像圧縮プラグインである WP Smush を見てみましょう。 このツールは WPMU DEV のチームによって開発されており、WordPress Web サイトで JPG および PNG 形式の画像をすばやく簡単に最適化できます。
WP Smush: 全体的なエクスペリエンス
無料の画像圧縮ツールは優れていますが、画像の最適化プロセスを簡素化する幅広い機能を提供する Pro バージョンに簡単にアップグレードできます。 ただし、これにはWPMU DEV メンバーシップが必要になることに注意してください。月額 15.83 ドルかかることをご存じない方のために説明します (ただし、WordPress Web サイト用の他の多くの便利なプラグインもバンドルされています)。

このリストで次に優れた WordPress 画像オプティマイザである WP Compress と同様に、WP Smush を使用して、WordPress メディア ライブラリから直接画像を最適化することもできます。これは非常に便利です。

WP Smush: 結果
| 画像最適化プラグイン | 元のファイル サイズ | 最適化後のファイルサイズ | パーセント削減 |
| WPスマッシュ | 4.3MB | 262キロバイト | ~94% |
私たちのテストでは、WP Smush の画像圧縮により、ファイル サイズも大幅に縮小されました。 また、PNG 最適化テストで、WP Smush Pro が実際に使用した PNG 画像を、現在 Google が推奨している新しい次世代形式である WebP ファイルに変換したことも注目に値するかもしれません。
Google から次世代の画像形式で画像を提供する利点の詳細をご覧ください。
この投稿で最初に取り上げたプラグインである ShortPixel は、WebP などの新しいファイル形式への変換も提供します。
WP Smush: 評決
- 高価なWPMU DEVメンバーシップが必要です
- WPMU DEV メンバーシップには、ウェブサイトの改善と最適化に役立つ他のプラグインがすべて含まれているため、あなたにとってメリットがあります (ただし、財布にとってはそうではありません)。
- 使いやすい設定と構成。
- WP Smush Pro は画像を WebP 形式に変換できます
WP Smush は非常に優れた WordPress 画像最適化プラグインであり、(このリストの他のプラグインと同様に) 画像を圧縮することで Web サイトを非常に簡単に高速化できます.
値札に興味をそそられるかもしれませんが、気が変わってしまう可能性があるため、WPMU DEV メンバーシップで得られるすべてのものをもう一度確認することをお勧めします。実際、多くの便利で強力なプラグインとアクセスを得ることができます。大きなサポート。
5.WP圧縮

WP Compress は、この詳細な比較に含める価値のあるもう 1 つの WordPress 画像最適化プラグインです。 これは、API キーと Web サイトの管理に使用できる中央最適化管理ポータルが付属している、言及されている唯一のプラグインです。
WP Compress プラグインは、クライアントに画像最適化をサービスとしてさらに提供したい (そしてそれに応じて料金を請求したい) WordPress の設計/開発機関を対象としています。
https://app.wpcompress.com/ で利用できるポータルを使用すると、各 Web サイトで最適化されている画像の数 (クライアント クォータ) と、WP Compress の画像圧縮による平均ファイル サイズの削減を非常に簡単に確認できます。
クライアントのウェブサイトの読み込みが常に速くなり、ランクが上がり、コンバージョン率が向上するのを、指一本動かさずに見ることができます。
WP Compress: 全体的なエクスペリエンス
全体として、WP Compressは、使いやすいインターフェースを備えた最高のWordPress画像最適化プラグインです. 代理店の所有者がクライアントに提供するように設計されているため、プラグインは基本的に構成でき、その後は自動操縦で画像の最適化を処理するため、完全に無視できます.
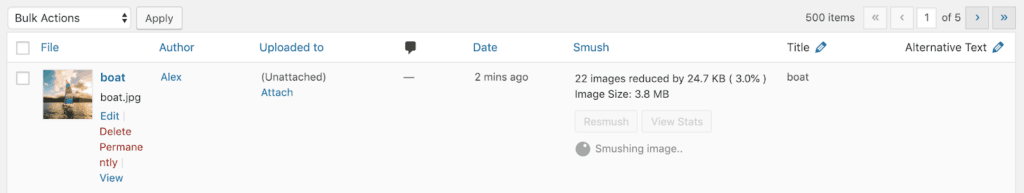
ただし、クライアントが自分の Web サイトにアップロードした画像を表示するために WordPress メディア ライブラリにアクセスした場合、以下に示すように、WP Compress の最適化による節約率とファイル サイズを確認できます。
何らかの理由で画像がまだ最適化されていない場合は、最適化することができます。元の画像をフル解像度で提供したいために元の画像を復元したい場合は、いつでも画像を最適化から除外できます。つまり、その WP Compress は、手動で再度最適化することを選択するまで、基本的にその画像を無視します。
ウェブサイトの速度がわずかに低下したとしても、最高の視聴体験を得るためにフル解像度で提供することを本当に好むいくつかの画像が常に選択されるため、これは間違いなく便利な機能です.
WP Compress: 結果
| 画像最適化プラグイン | 元のファイル サイズ | 最適化後のファイル サイズ | パーセント削減 |
| WP圧縮 | 4.3MB | 217キロバイト | ~95% |
私たちのテストでは、WP Compress は Imagify と OptiMole をわずかに上回り、なんと 94% もの画像圧縮に成功しました。 プラグインはインテリジェントに設定されていましたが、このリストの他の WordPress 画像最適化プラグインはそれぞれ最高レベルの圧縮に設定されていました.
ただし、PNG 最適化テストでのこの比較では、他のすべてのプラグインよりも優れていました。
OptiMole は、Imagify (次に来る) と並んで 1 位になりました。 4.3 MB の画像が 102 KB まで圧縮されました。これは、最適化された画像と最適化されていない画像の間に目に見える違いがないことを考えると、非常に印象的です。
WP圧縮:評決
WP Compress は、WordPress のデザイン、開発機関向けの優れた WordPress 画像最適化プラグインです。最初はかなり高価に見えますが、実際にはそうではありません。
サムネイルはすべて無料です。月額わずか 9 ドルで、信じられないほどの 1,000 枚の画像を実際に入手できます。
この無料の写真圧縮ツールは、画像の最適化を後から考えられるのでとても気に入っています。一度インストールして設定を選択すれば、各画像を個別に最適化することを心配したり、時間を無駄にしたりする必要はありません。
特別賞: TinyPNG

このような記事を書くときは、可能な限りあらゆる角度をカバーし、できるだけ多くの視点を含めるようにすることが重要です。
TinyPNG WordPress 画像最適化プラグインも含めることを推奨する人もいました。これは、5 年以上使用しており、問題が発生したことがないためです。 そして何よりも、TinyPNG のCompress JPEG and PNG imagesプラグインは完全に無料です。
これは、予算が限られている人にとって完璧であるだけでなく、他のプラグインが提供するすべての派手な機能を探しているわけではなく、飾り気のない画像最適化プラグインが必要な場合にも最適であることを意味します.心配しなくていい。
結局のところ、画像の最適化はウェブサイトの読み込みを大幅に高速化するのに役立つだけであり、低速で低品質のホスティングから解放されるわけではありません。 しかし、心配しないでください。私たちのブログには、フォトグラファー向けのホスティングに関するすべての投稿もあります。
結論: WordPress の画像圧縮と最適化。
できるだけ透明性を保ち、私たちが推奨する製品を真に宣伝するために、ウェブサイトができるだけ速く読み込まれるようにするために私が使用している画像の最適化と圧縮のワークフローを見てみましょう.
当社のウェブサイトの投稿またはページに追加する画像を選択する場合、まず使用する画像を使用する権利があることを確認します。 次に、スクリーンショットを撮らずに、可能な限り最高の解像度でダウンロードします。
画像を WordPress Web サイトにアップロードする準備ができたら、まずImageOptim を使用してローカルで最適化します。 これにより、通常、ファイル サイズだけで最大 80% の削減が実現します。これは驚くべきことです。 次に、それらをウェブサイトにアップロードすると、 Modula Speed Upアドオンが Modula デモ (このライトボックス ギャラリーデモのように) でその魔法を働かせます。
それに加えて、 Kinstaを使用して、ウェブサイトの読み込みを高速化するためにできる限りのことを行っていることを確認しています. これには、 KeyCDNを利用した組み込みのコンテンツ配信ネットワークが付属しており、強力なエッジ サーバーから Web ページとメディアを提供します。
私が個人的に ShortPixel の大ファンである理由の 1 つは、WebP などの次世代画像フォーマットのサポートが組み込まれていることです。
Web サイトに別の WordPress プラグインを追加したくない場合は、ImageOptim が最適です。 また、ウェブサイトにアップロードする前に画像をローカルで最適化するための最良の方法でもあります.
ただし、私自身の個人的な経験から判断すると、特にほとんどの Web サイト所有者にとって無料プランで十分であることを考えると、ShortPixel はすべてのワードプレス画像オプティマイザー プラグインの中で最高です。
また、WordPress のデザイン/開発会社を運営している場合は、 WP Compressも強くお勧めします。 一方、次世代の画像形式で画像を提供することで Google を満足させたい場合は、 WP Smush (WPMU DEV による)は間違いなく一見の価値がある写真用の WordPress 画像圧縮プラグインです。高額な値札。
さらに小さいファイルの非可逆圧縮
非可逆圧縮を有効にすると、ファイル サイズを可能な限り小さくし、Web サイトの読み込み時間を可能な限り短縮できます。 デフォルトでは、ImageOptim は画像の品質を維持して、画像の品質を低下させないようにします。 しかし、小さな犠牲を払う気があるなら、選択肢は常にあります。 ImageOptim の非可逆圧縮は、(JPEG だけでなく) GIF および PNG 画像にも機能します。
私たちは、ウェブサイトの訪問者を待たせないようにするために、画質を少し犠牲にすることを選択しました (どういたしまして)…
頼りになる WordPress 画像最適化プラグインを簡単に選択して、Web サイトの訪問者を読み込みの遅い Web サイトから救うことができるようになったことを願っています!
