SVG で「x」を作成するさまざまな方法
公開: 2023-01-28SVG で「x」を作成するには、さまざまな方法があります。 最も一般的な方法は、中央で交差する 2 つの対角線を作成することです。 これは、'line' 要素を使用して実現できます。
もう 1 つの方法は、'path' 要素を使用することです。 これにより、「x」の設計がより柔軟になります。 「パス」要素は、「x」だけでなく、任意の形状を作成するために使用できます。
「rect」要素を使用して「x」を作成することもできます。 この方法はあまり一般的ではありませんが、他の方法で目的の結果が得られない場合に使用できます。
Svgで水平線を引くにはどうすればよいですか?

SVG で水平線を描画するには、'line' 要素を使用する必要があります。 この要素は、x1、y1、x2、および y2 の 4 つの属性を取ります。 これらの属性は、線の始点と終点を決定します。 「x」値は線の水平方向の位置を表し、「y」値は垂直方向の位置を表します。 したがって、水平線を作成するには、「x1」属性と「x2」属性を同じ値に設定し、「y1」属性と「y2」属性を異なる値に設定します。
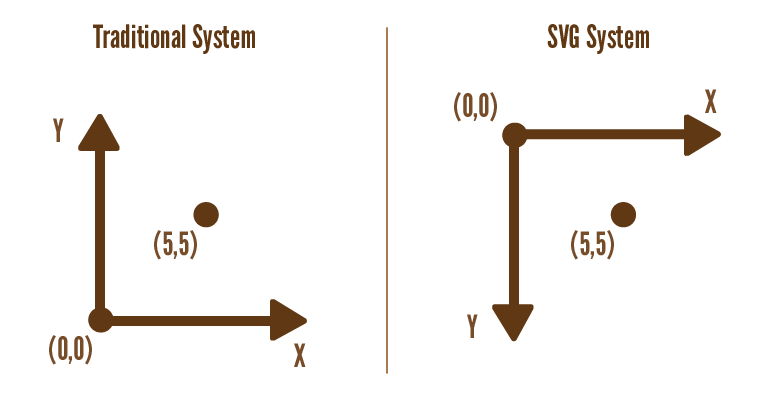
Svg 座標はどのように機能しますか?

SVG のすべての要素は、キャンバス (および他の多くのコンピューター描画ルーチン) が使用するものと同様の座標系またはグリッド システムを使用します。 その結果、ドキュメントの点 (0,0) または原点は、ドキュメントの左端の角になります。
Svg ビューボックスとは
ビューは、viewBox 属性で定義されているように、ユーザー空間でのSVG ビューポートの位置とサイズを定義します。 viewBox 属性の値を決定するために、次に示す 4 つの数値が使用されます: min-x、min-y、min-height など。
Svg のパス タグとは

パスは、形状を定義する SVG の基本要素です。 'path' 要素を使用してパスを作成できます。 パスは、 SVG パスミニ言語の一連のコマンドとパラメーターを含む 'd' 属性によって定義されます。 これらのコマンドとパラメーターを使用すると、作成した形状を細かく制御できます。
パスタグ: ジオキャッシング シグネチャー アイテム
path> を使用して、直線、曲線、円弧など、さまざまな形状を作成できます。 複数の直線や曲線を組み合わせて、シンプルな形を作ることができます。 直線のみで構成された複雑な形状は、ポリライン S として作成できます。ジオキャッシャーが署名アイテムとして残した小さな (直径 1 インチ) コインであるパスタグは、コインの一種です。 コインの表面のデザインはカスタマイズされていますが、シリアル番号と一般的なデザインの側面のデザインはカスタマイズされています。 パスタグとジオコインには 3 つの異なる特徴がありますが、混同されることがよくあります。 パスタグは、地下の秘密の場所を隠すためではなく、セキュリティ上の理由から最初に使用されます。 パスタグの反対側にも一般的なデザインがあり、各パスタグにはシリアル番号が付いています。 3 番目のオプションは、パスタグの表面に独自のデザインを配置することです。もう 1 つのオプションは、反対側にデザインを配置しないことです。
SvgコードからSvgアイコンへ
SVG アイコンは、ファイル、フォルダー、プログラム、または Web サイトを表すために使用できる小さなグラフィックです。 通常は として保存されます。 svg ファイルであり、任意のベクター編集プログラムで開くことができます。 svg アイコンを作成するには、幅と高さが 64 ピクセルのファイルを作成する必要があります。 アイコンは .svg ファイルとして保存し、Web サイトのルート ディレクトリに配置する必要があります。
Inkscape では、テキスト SVGを生成するために、テキストのパスを作成する必要があります。 テキストを選択し、上部のメニュー バーで [パス] をクリックし、ドロップダウン メニューから [オブジェクトからパスへ] を選択します。 そうすることで、テキストのパスを定義できるようになります。 ドロップダウン メニューから各テキスト文字の文字を変更できます。 フォント、色、サイズに加えて、テキストの種類を変更できます。 これらのフレーム内のテキストを変更するだけでなく、テキスト フレームをテキストに追加できます。 別のプログラムを使用してテキスト ファイルを生成する場合は、「svg テキスト」ファイルとして保存できます。 これを行う最も簡単な方法は、トップ メニュー バーの [名前を付けて保存] ボタンを押し、ファイル タイプのリストから [svg テキスト] を選択することです。 SVG ファイルは、通常のテキスト ファイルと同様に特定の形式で保存され、通常のテキスト ファイルとは異なります。 この形式を使用する他のプログラムには、表示および編集可能な .VG ファイルが含まれます。 別のプログラムで使用するには、テキスト ファイルを「svg」ファイルとして保存する必要があります。
アイコンの SVG コードを取得するにはどうすればよいですか?
イラストをクリックすると、SVG アイコンにコピーできるインライン HTML コードが表示されます。 コードをコピーして新しいファイルに貼り付けることができます。 Illustrator や Codemagic などのソフトウェアを使用して独自の SVG を作成することもできます。
Svg ファイルの多くの利点
ほとんどの SVG ファイルは、画像として保存されるだけでなく、Web ページやその他のアプリケーションのレイアウトにも使用されます。 それらは比較的軽量であるため、使用しているブラウザーやプラットフォームに関係なく、Web 上のグラフィックに頻繁に使用されます。
傾斜とタイリングに加えて、他の形式には見られない多くのベクトル グラフィック機能があります。 これは、さまざまな解像度や方向で異なるように表示する必要があるグラフィックに最適です。
SVG ファイルを作成および編集するためのさまざまなツールがあるため、デザイナーが高品質のグラフィックスを作成するためのシンプルで費用対効果の高い方法です。

Html で Svg アイコンを使用する方法
SVG 画像を記述する場合、次の要素が使用されます: *svg/*/svg タグ。 これを行うには、VS コードまたは IDE で SVG 画像を開き、コードを HTML ドキュメントの body 要素にコピーします。 すべてが計画どおりに進んだ場合、Web サイトのページは左側のページとまったく同じように表示されるはずです。
Svg ファイルをアイコンとして使用できますか?
Scalable Vector Graphics (SVG) はベクター グラフィックであるため、通常、Web サイトのアイコンとして使用するのに最適です。 ベクター グラフィックスを使用すると、グラフィックスの品質を損なうことなく、任意のサイズにスケーリングできます。 ファイルは小さく圧縮率が高いため、ウェブサイトの速度が低下することはありません。
Web グラフィックに Svg と Png のどちらを使用する必要がありますか?
SVG グラフィックスの最適な用途は、単純な色と形状を使用するロゴ、アイコン、およびその他のフラットなグラフィックスです。 SVG はベクター データに基づいているため、写真のような複雑なディテールやテクスチャを含む画像を処理することはできません。 ただし、古いブラウザーは SVG と互換性がない可能性があり、最新のブラウザーのほとんどは SVG をサポートしています。 Internet Explorer 8 以降を使用していて、SVG をサポートする必要がない場合は、PNG で十分です。 それ以外の場合は、sva を使用する必要があります。
Svg またはアイコンを使用する必要がありますか?
アイコンは、次のヒントで選択できます。 多くのアイコンのスタイルを変更してもかまわない場合は、アイコン フォントを簡単に使用できます。 SVG は、カスタマイズやアニメーション化の際にエラーが発生しにくいため、より適しています。 さまざまなアイコン部分の色、スムーズな遷移、およびアニメーションを完全に制御する必要があるため、これに注意する必要があります。
Web デザインで SVG アイコンを使用する 3 つの理由
SVG アイコンの需要が高いのは、ユーザーにとって非常に魅力的だからです。 それらは非常にスケーラブルです。 その結果、アイコンが小さくても、大きな画面では見栄えがよくなります。 また、更新も比較的簡単です。 テキストを変更すると、アイコンが自動的に更新されます。 最後に、それらは優れたレイヤードピースになります。 クレジットなしで、個人および商用プロジェクトの両方で使用することができます。 SVG アイコンを初めて使用する場合は、今すぐ始めましょう。 ウェブサイトに個性を加えるのに最適な方法であり、常に見栄えがします。
SVG ライン
SVG ラインは、Web 上でベクターベースのライン グラフィックスを作成するために使用されます。 それらは開始点と終了点によって定義され、CSS でスタイルを設定できます。
パス対。 ライン
パス と ライン はどう違いますか?
その結果、パスは直線のみで構成される大きな形状を作成するために使用できるため、より強力になります。 線接続は、2 点を接続する最も簡単な方法です。
SVG テキスト
SVG テキストは、SVG 画像に追加できるテキスト要素です。 テキストは CSS を使用してスタイルを設定でき、svg 画像内の任意の場所に配置できます。
HTML の text> 要素は非常に強力で適応性が高いため、あらゆる種類のテキストベースのグラフィックでの使用に最適です。 他の SVG グラフィック要素と同じように、グラデーション、パターン、クリッピング パス、マスク、フィルターを使用できます。 テキスト要素は、その中の SVG に含まれていない場合、レンダリングされません。 さらに、SVG で *text] 要素を使用するのは簡単です。 rect> 要素を追加するだけで、目的の結果が実現します。 要素 rect> と text> の詳細については、トピックの Draw Rectangle と Draw Text を参照してください。
「tspan」要素はテキスト文字列としてレンダリングされません。 Text 要素と Textpath 要素
「テキスト」要素を変更することが可能です。 'textPath' は、テキスト文字列の生成に使用されるパスを定義するため、編集できません。 テキストは、'tspan' 要素でスパンとして定義されている限り、単一のユニットとしてレンダリングできます。
数字の 2 には取り消し線を引く必要があります。 textContent プロパティは、'text' 要素と 'textPath' 要素で指定されたテキストをレンダリングする要素を指定します。 textContent プロパティの値は文字列です。
'text' および 'textPath' 要素は、要素のテキスト コンテンツを文字列にします。 要素の textContent プロパティは、何が書き込まれるかを指定します。
クロス SVG コード
「クロスsvg コード」とは、Scalable Vector Graphics (SVG) を使用してクロス シンボルを作成するために使用できるコードを指します。 このコードを使用して、Web ページまたはドキュメントに配置できる十字記号を作成できます。 十字記号は、コードを使用してカスタマイズでき、さまざまな色とサイズで表示できます。
Stroke 属性を使用して四角形の境界線の色を設定する
fill 属性は、四角形の内側の色を指定する fill 属性に使用されます。 ストローク属性を使用すると、長方形の境界線の色も変更できます。
SVG パス ジェネレーター
SVG パスは、複雑な形状や描画を作成するための強力なツールです。 SVG パス ジェネレーターは、これらのパスを作成するためのツールです。 これは、 SVG パスを作成およびダウンロードできる無料のオンライン ツールです。
Svg での成功への道
ベクトル グラフィック形式を使用して、ほぼすべての種類のイラストやグラフィックを作成するために使用できます。 静的なイラストやインタラクティブなグラフィックに加えて、ユーザー生成コンテンツの生成に使用できます。 その XML ベースの性質により、現在は XML ベースのテキスト エディターとして利用でき、任意の Web ブラウザーからもアクセスできます。
path> 要素は、SVG の最も強力な機能の 1 つです。 簡単に言えば、この関数を使用すると、任意のタイプの SVG を使用して直線、曲線、および円弧を作成できます。 パスは、複雑な一連の直線または曲線です。 1 行のコードで複雑な形状を簡単に作成できます。
通常、path> は特定のパスに沿ってテキストを表示するために使用されます。 これは、*textPath 要素を使用して実現できます。 テキストが表示されるパスまたは基本形状に textPath を設定すると、テキストが表示されるパスまたは基本形状を指定するために使用できる URL が生成されます。 画像やその他のファイルも textPath でレンダリングできます。
*textPath* オプションを使用して、任意の Web ブラウザーで簡単に編集および表示できる複雑なグラフィックを簡単にデザインできます。 SVG の使用は、必要な結果を達成するための簡単で効果的な方法です。
