SVG ファイルを編集するさまざまな方法
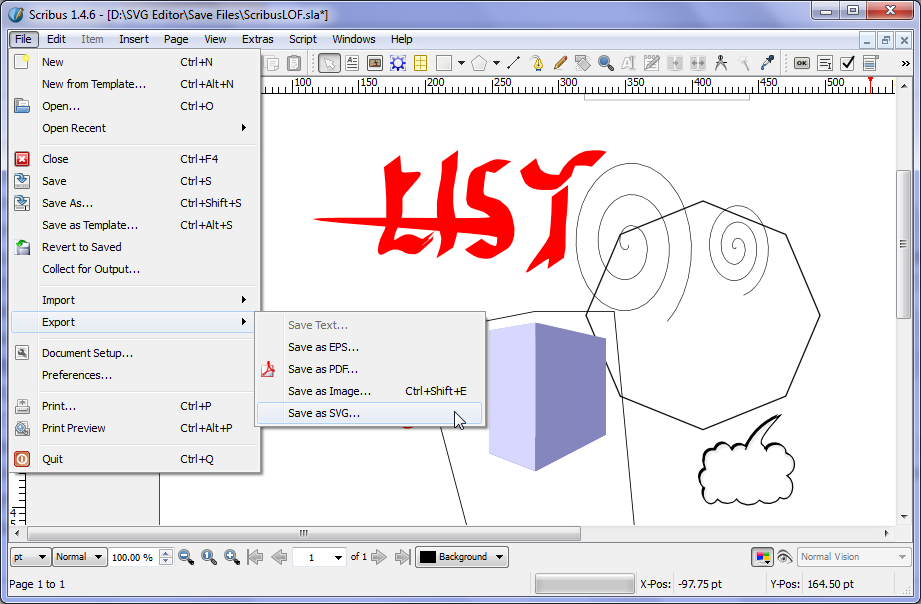
公開: 2023-01-24スケーラブル ベクター グラフィックス (SVG) ファイルを操作する場合、グラフィックの外観を変更するためにコードを変更する必要があることがよくあります。 目的の結果に応じて、これを行うにはいくつかの方法があります。 SVG ファイルのコードを変更する最も基本的な方法は、単純にコードを直接編集することです。 これは任意のテキスト エディターで実行でき、変更はすぐにグラフィックに反映されます。 ただし、この方法は、間違いを犯しやすく、グラフィックが正しく表示されない可能性があるため、初心者にはお勧めできません。 SVG ファイルのコードを変更するもう 1 つの方法は、Adobe Illustrator などのベクター編集プログラムを使用することです。 これらのプログラムでは、ベクター グラフィックスをより正確に編集でき、コードを直接編集しなくても変更を加えることができます。 この方法は、ベクトル グラフィックスの編集に慣れている方にお勧めします。 最後に、SVG ファイルの編集に使用できるオンライン ツールがあります。 これらのツールは通常、コードを変更するためのより使いやすいインターフェイスを提供し、実際に変更を加える前に結果をプレビューできます。 この方法は、コードを直接編集する経験が少ない方にお勧めします。
以下に示すコード サンプルを使用して、別の戦略で同じ問題を解決できると判断されました。 sg の色を変更する方法については、こちらを参照してください。 色を定義する最も一般的な方法は、グラデーション (線形または放射状) を使用することです。 グラデーションには、使用する色を持つ要素の子が 1 つだけ含まれている必要があります。 Cricut で画像を編集するにはどうすればよいですか? 定義済みのスタイルを使用して、SVG ファイルの外観を簡単に変更できます。 ベクトルをどのように色付けしますか? 写真の色をどのように変更しますか? 購入した画像をプレビューする方法はありますか?
svg ファイルは、Adobe Illustrator、CorelDraw、Inkscape (Windows、Mac OS X、および Linux で動作する無料のオープンソースのベクター グラフィック エディター) などのベクター グラフィック ソフトウェア アプリケーションで開く必要があります。
Notepad エディターを開いて SVG ファイルのテキストを変更するだけで、それを変更できます。 変更する単語を検索ボックスに入力し、[変更] ボタンをクリックするだけです。 SVG ファイルを保存すると、結果が表示されます。 Web サイトのサイトマップへのリンクはどこで取得できますか?
CSS とスクリプトを使用して SVG を変更できます。
CSS をプレゼンテーション属性として、またはスタイル シートで使用すると、:hover や:active などの CSS 疑似クラスを使用してSVG プロパティをスタイルすることもできます。 より多くのプレゼンテーション属性に加えて、より多くのスタイリング属性も SVG 2 で利用できるようになりました。
Svg ファイルは編集できますか?

Office for Android で画像を編集するには、編集する SVG を選択し、リボンに表示される [グラフィック] タブをクリックします。 以下は、SVG ファイルの外観をすばやく簡単に変更するために使用できる定義済みのスタイルです。
スケーラブル ベクター グラフィックス (SVG) ファイル形式は、Web に適した形式で、ベクター グラフィックスの表示に使用できます。 数式を使用して、点と線のグリッドから画像を生成します。 大幅に拡大されるため、品質が低下することはありません。 XML コードは SVG を作成します。SVG は XML で記述されているため、形状ではなくリテラル テキストです。 Chrome と Edge に加えて、すべての主要なブラウザーで svega ファイルを開くことができます。 コンピューターの再生ボタンを押して画像を開くのと同じくらい簡単です。 さまざまなオンライン ツールを使用して、動く要素を Web グラフィックに組み込む方法を学びます。
ファイルに関しては、「ベクター」という用語はファイルを指し、「テンプレート」という用語はラスター ファイルを指します。 SVG にはピクセルが含まれていないため、解像度が失われることはありません。 PNG ファイルが引き伸ばされたりきつく締められたりすると、ぼやけてピクセル化されます。 高度に複雑なグラフィックには、より多くのストレージ容量が必要になります。
Adobe Illustrator には、ベクターの編集に使用できる多くのツールと機能があります。
この形式を使用すると、画像を PDF ファイルに変換できるため、編集や印刷が容易になります。
メモ帳を使用して Svg ファイルを編集できますか?
ベクター グラフィックスは、Adobe Illustrator、Adobe Photoshop、Inkscape、Affinity Designer などのほとんどのデザイン アプリやグラフィック エディターを使用してダウンロードして開くことができます。 Atom やメモ帳などのテキスト エディタで読むことができます。
HtmlでSvgを編集するにはどうすればよいですか?

はい、あなたにはそうする能力があります。 JavaScript プログラミング言語には、必要なツールがすべて含まれています。 クリックした場所などの座標リストを持つことが重要になり、ドラッグ アンド ドロップも可能になりました。 これら 2 つのアイデアを組み合わせると、SVG を作成および編集できるブラウザー ベースのアプリケーションを想像できます。

このビデオでは、HTML アプリケーションで SVG を使用する方法について説明します。 この情報は、いくつかの異なる Web ページで見つけることができます。 プログラミング言語が他のファイルを読み取ることができない場合は、置き換える必要があります。 このプロセスは、バニラの Javascript、React、または Ruby on Rails に加えて、他の多くのツールを使用して行うのが非常に簡単です。 写真を撮ってアップロードすると、画像を Facebook にアップロードすると、すべてのデータが失われます。 その結果、多くの怒っているおばあちゃんは、拡大された写真を見ると、地元のウォルグリーンに当惑します. Facebook を含め、誰もその情報を復元することはできません。
画像を SVG に変換することは理論的には可能ですが、ほとんどの SVG はプログラムで描画されるため、自然画像を SVG に変換することは現実的ではなく、現実的ではありません。 多くの企業では、ロゴを Web サイト、ドア、さらには広告板に表示する必要があるため、 SVG 標準のアイコンやロゴを使用することを好みます。 ほとんどの SVG が幾何学的または単純化された美学を備えている理由は簡単にわかります。 SVG は、Kurzgesagt YouTube チャンネルによって作成されています。 私たちのニーズに対応するには、標準ロゴの画像を多目的ロゴ用に拡大縮小する必要があります。
sva のスクリプトを作成する前に、次のことを考慮する必要があります。
SVG はできるだけ簡潔にすることが重要です。 スクリプトでグローバル変数などの外部リソースを使用することはお勧めしません。
スクリプトを実行するには、できるだけ軽量にする必要があります。 イベント ハンドラーを使用するのではなく、より単純なメソッドを実装します。
DOM を操作するときは、細心の注意を払ってください。 ソフトウェアに変更を加えると、予期しない動作をしたり、クラッシュしたりする可能性があります。
これらのヒントを念頭に置いて、今日から s vega ドキュメントのスクリプト作成を開始できます。
Svg と Html: グラフィックスを埋め込むさまざまな方法
SVG グラフィックスは、他の HTML ドキュメントに埋め込むことも、アニメーション化することもできますが、HTML グラフィックスはアニメーション化することしかできません。
SVG コード
svg コードは、Web サイトで画像を作成するのに役立つコードです。 このコードは、品質を損なうことなく任意のサイズにスケーリングできるベクター画像を作成するために使用されます。
HTML5 のため、HTML ドキュメントの画像には、sva ファイルの画像を含むコードを含めることができます。 JavaScript と CSS を使用して画像の一部にアクセスすると、そのスタイルを調整できます。 このチュートリアルでは、いくつかの SVG のソース コードについて説明し、基礎を理解してもらいます。 この記事では、座標系の中心について考えます。 ViewBox は、画像項目が表示される座標系の中心を定義します。 さらに、私たちの形には表現上の特徴があります。 HTML のように背景色を使用する代わりに、fill 属性を使用して形状に色を付けます。
塗りと線のプロパティは既に知っていましたが、線の線キャップについては、それが線の一部でもあることを知りませんでした。 その結果、ラインキャップを延長することができます。 また、ストロークとストローク幅を使用して、形状の境界を定義します。 shape 属性と position 属性は HTML に保持する必要があります。 色、ストローク、およびフォントは、将来的に CSS に変換できます。 エレメントのグループ化を容易にするために、コーディング プロセス中に各ウィングに対して同じコードを 5 回繰り返す必要がありました。 さらに、形状定義を作成し、雪片の枝を定義して 6 回回転させることで、id によって再利用できます。
曲線を使い始めると、パス要素はさらに強力になります。 2 次ベジエ曲線 (Q) は、線を曲げるのに便利ですが、十分な柔軟性がないことがよくあります。 3 次ベジエ (C) にも、1 つではなく 2 つの制御点があります。 次の記事では、JavaScript を使用して SVG をインタラクティブにする方法について説明します。
Html の SVG 画像
HTML で sva 画像をコーディングする場合、留意すべき点がいくつかあります。 ブラウザーの body タグにsvg タグを含めてください。 svg> タグには、*br* セクションで指定された幅と高さの属性が必要です。 *svg タグに viewBox 属性を指定する必要があります。 preserveAspectRatio 属性を含める場合は、svg タグにこのタグが必要です。 svg> タグに data-uri 属性を含める必要があります。 この例では、HTML を使用して sva イメージを生成します。 'br' の 'body' は body に隣接しています。 br>html>. ViewBox=”0 0 500 500[/br]. パス d=M0,500C250,500 250,750L0,750C250,1000 250,1250L250,1250) です。 svg ファイルの文字数制限は 15 文字です。
