Adobe InDesign と Inkscape の長所と短所
公開: 2023-01-16Adobe InDesign は、Adobe Inc. によって開発および販売されているベクター描画およびイラストレーション ソフトウェア アプリケーションです。Inkscape は、無料でオープンソースのベクター グラフィックエディターです。 イラスト、図、線画、ロゴ、複雑なイラスト、アニメーションなどのベクター グラフィックスの作成または編集に使用できます。 Inkscape と Adobe InDesign はどちらも、グラフィック デザイナー、イラストレーター、出版社によって広く使用されています。 ただし、2 つのソフトウェア アプリケーションには重要な違いがいくつかあります。 Inkscape は無料のオープン ソース アプリケーションですが、Adobe InDesign は商用ソフトウェア アプリケーションです。 Inkscape はさまざまなオペレーティング システムでも使用できますが、Adobe InDesign は Windows と macOS でのみ使用できます。 機能に関しては、Adobe InDesign は Inkscape よりも包括的なツールと機能のセットを提供します。 ただし、Inkscape は一般に、Adobe InDesign よりもユーザーフレンドリーで習得しやすいと考えられています。 では、Adobe InDesign で Inkscape SVG ファイルを開くことはできますか? はい、Adobe InDesign は Inkscape SVG ファイルを開いて編集できます。 ただし、Inkscape SVG ファイルを Adobe InDesign で開くと、完全な忠実度が保持されない場合があります。
Inkscape は他のソフトウェアと互換性がありますか? これは議論すべきトピックです。 Inskape ベクターは、emf ファイルとして使用されることがあり、エクスポートされる前に Indesign に配置されます。 別の良いオプションは、開発バージョンとして PDF として保存する 0.46 を使用することです。
SVG ファイルは、[ファイル] メニューから [ファイル] > [インポート] > [SVG] を選択して Illustrator にインポートできます。 必要に応じて、MacOS のキーボード ショートカット Ctrl I または Windows の Cmd I を使用できます。 SVG ファイルのベクター グラフィック コンポーネントは、Illustrator にインポートした後に変換する必要があります。
ベクトル グラフィックは InDesign ではサポートされていません。 グラフィックをベクター オブジェクトとして使用する場合は、SVG として保存するのではなく、Adobe Illustrator (AI) ファイルとして保存します。
Photoshop はラスター グラフィック エディターであるため、多くの人は、ベクター グラフィック エディターである Adobe Illustrator で SVG ファイルを作成および編集することを好みます。
Illustrator は Inkscape SVG をインポートしてエクスポートできますが、通常は問題なく動作します (注意すべき問題が 1 つあります)。
Indesign で Svg ファイルを開くことはできますか?
Adobe InDesign は、アニメーション化された SVG ファイルのインポートとエクスポートをサポートしています。 EPUB インタラクティブ プレビュー パネルを使用すると、 SVG アニメーションを表示できます。 Windows では、[インタラクティブ] セクションに移動し、[EPUB インタラクティブ プレビュー] をクリックします。
スケーラブル ベクター グラフィックス (SVG) は、グラフィックスの作成に使用できる Webフレンドリーなベクター ファイル形式です。 数式を使用すると、グリッド上の点と線を使用して作成された画像を表示できます。 その結果、品質を損なうことなく大幅に拡大できます。 XML コードは、SVG を形状ではなくリテラル テキストとして定義します。 Chrome、Edge、Safari、Firefox など、主要なブラウザはすべて SVG ファイルを開くことができます。 コンピューターで画像を開くには、組み込みのプログラムを使用できます。 動く要素を Web グラフィックに組み込むのに役立つオンライン ツールについて学びます。
ラスター ファイルとは対照的に、ベクター ファイルはベクター ファイルであり、PNG ファイルはラスター ファイルです。 ピクセルがないため、解像度が失われることはありません。 PNG ファイルを引き伸ばしたり縮めたりすると、ぼやけてピクセル化されます。 多くのパスとアンカー ポイントを含むグラフィックスは複雑であるため、多くのストレージ スペースが必要になります。
さまざまなプログラムで使用できるグラフィック ファイルを作成する場合は、sva ファイルが適しています。 InDesign に配置する前に、ファイルを Illustrator で開いて編集し、保存できます。 その後、InDesign を使用して編集し、ライブ ベクター オブジェクトとして保存できます。 Photoshop でしか使用できないグラフィック ファイルが必要な場合は、sva の使用を避ける必要があります。 ただし、SVG ファイルの内容を Photoshop で開いて表示したり、ファイルを JPEG または PNG 画像としてエクスポートしたりできます。

Indesign で Illustrator の画像がピクセル化して見えるのはなぜですか?

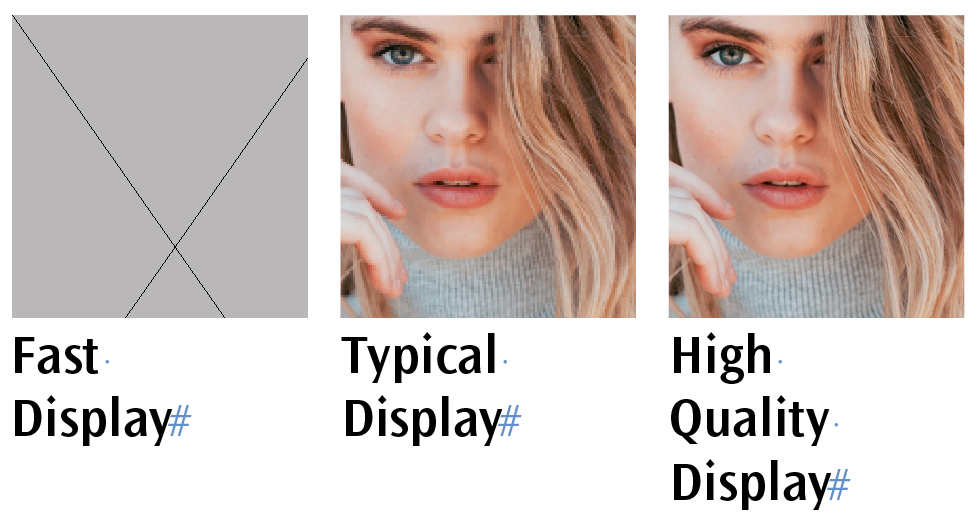
リンクが切れている可能性はありますが、アートを単純に配置してこのように表示される場合は、表示パフォーマンスの設定が高品質表示ではなく標準表示に設定されている可能性があります。 リストに追加するには、[表示] メニューに移動し、[表示パフォーマンス] を選択します。
Indesign インポート Svg
SVG ファイルを InDesign にインポートする場合、知っておくべきことがいくつかあります。 まず、InDesign は SVG ファイルのインポートとエクスポートの両方をサポートしています。 ただし、注意すべきいくつかの制限があります。 たとえば、InDesign はアニメーションやインタラクティブ機能などの特定の機能をサポートできません。 さらに、InDesign は SVG ファイルから一度に 1 ページしかインポートできません。 SVG ファイルを InDesign にインポートするには、インポートするファイルを開き、[ファイル] メニューを選択します。 次に、「配置」を選択し、SVG ファイルを選択します。 ファイルを選択したら、[開く] をクリックすると、 InDesign ドキュメントに配置されます。
Svg、jpg、png、または透過ファイル: どれが最適ですか?
Adobe Expressを使用すると、svg、JPG、PNG、透過ファイルなど、必要なファイル タイプを数分で簡単に見つけることができます。 SVG アートワークのサイズを変更する Adobe InDesign の機能についても同じことが言えます。 フレームを使用している場合は、コーナー ハンドルをドラッグして、アートワークを均等に並べ替えることができます。 アートワークの位置を変更するには、コンテンツ グラバーをフレーム内の任意の場所にドラッグします。
SVG インポート機能
svg インポート機能は、svg 形式のファイルを特定のソフトウェアで使用できる形式に変換する機能です。 これはさまざまなソフトウェアで実行できますが、最も一般的なのは Adobe Illustrator です。
Inkscape Emf
Inkscape は、基本的な形状、テキスト、マーカー、複雑な曲線、ビットマップ画像、クローンなど、ベクター グラフィックスを作成または編集するための多くの機能をサポートしています。 また、 svg フォントもサポートしているため、テキストを完全に検索およびスケーラブルにすることができます。 Inkscape のユニークな機能の 1 つは、ビットマップ イメージをトレースして、ユーザーがそれらをベクター グラフィックスに変換できるようにする機能です。
Adobe Illustrator対。 インクスケープ
EMF は、市場で最も先進的で効果的なプログラムである Adobe Illustrator で作成および編集できます。 HTML と JavaScript に加えて、PDF、JPG、GIF、および PNG ファイルを Inkscape で表示できます。 Inkscape は、PostScript、Sketch、CorelDRAW、およびその他の独自の画像形式と、無料でダウンロード可能な拡張機能をサポートするようになりました。 または、サードパーティの Inkscape 拡張機能をインストールして、リストに新しいファイル形式を追加することもできます。 別の形式でエクスポートする場合は、[コピーを保存] を使用して元のファイルを Inkscape SVG として保存します。 Inkscape –shell を使用して、インタラクティブなコマンド ラインを起動できます。 file-open:filename などの通常モードのコマンドは、ファイルを開くタイミングを常に指定するとは限らず、いつ開くかを明示的に示す必要があります。 svg; 選択:RootflowID; クエリの高さ; 最後に、クエリの高さと RootflowID を入力します。
