HTML メール作成の簡単ガイド [+ 無料のテンプレート]
公開: 2023-08-02ドラッグ アンド ドロップまたはモジュールベースのツールを使用して電子メールを作成すると、実際には HTML 電子メールが生成されます。

送受信できるメールには主に 2 種類があります。プレーン テキスト メール (書式設定されていない古いテキストだけを含むメール) と、HTML メールとインラインを使用して書式設定およびスタイル設定された HTML メールです。 CSS。
HTML メールは簡単に見分けられます。受信トレイにあるスタイル付きのマルチメディア マーケティング メールのほとんどは HTML メールです。

マーケティング担当者であれば、HTML メールとプレーンテキスト メールを比較し、それぞれのタイプに異なる利点があることに気づいたことがあるでしょう。 HTML メールは本質的にプレーン テキスト メールより優れているわけではありません。状況に応じて、両方のタイプが成功するメール マーケティング プログラムの一部になる可能性があります。
フロントエンドでの HTML は次のようになります。 HTML ボタンをクリックすると、その背後にあるコードが表示されます。
CodePen の Christina Perricone (@hubspot) による HubSpot の Pen HTML Email Template を参照してください。
この記事では、経験レベルやコーディングの慣れに関係なく、HTML メールの作成を始める方法を説明し、使用できる無料のテンプレートをいくつか紹介します。 飛び込んでみましょう。
HTMLメールの作成方法
良いニュース: 実際には、HTML 電子メールを作成するためのコーディング方法を知る必要はありません。
電子メールを作成および送信するほとんどのツール (HubSpot など) は、バックエンドの実際のコードにアクセスすることなく電子メールをデザインできる、フォーマット済みのすぐに使用できる HTML テンプレートを提供します。
電子メール エディターで変更を加えると、それらの変更は最終製品に自動的にコード化されます。 このようなメール作成ツールは、チームにメール デザイナーがいないものの、プロフェッショナルな印象のマーケティング メールを送信したい場合に理想的なオプションです。
プロのヒント: メールの内容についてサポートが必要ですか? HubSpot のキャンペーン アシスタントを使用すると、数回クリックするだけでカスタマイズされた初稿を作成できるため、楽しい部分に戻ることができます。
HTML メールを最初から作成したいですか?
HTML に慣れていて、電子メールのコードをより直接制御したい場合は、ほとんどの電子メール ツールで HTML ファイルを直接インポートして、カスタム電子メール テンプレートとして使用できます。
Web 上にはさまざまな無料の HTML 電子メール テンプレートが用意されており (その一部を以下で共有します)、HTML ファイルの使い方を知っていれば、通常、そのテンプレートを電子メール作成ツールに適合させるのは非常に簡単です。あなたの選択。
HTML 電子メールを完全にゼロから作成するには、HTML に関する高度な知識が必要です (または、HTML を熟知している開発者と協力する必要があります)。 このガイドでは、基本的な HTML 電子メールのコーディングの概要を説明します。 HTML 電子メールを最初から作成するプロセスは非常に複雑になる可能性があるため、開発者と協力するか、代わりに既成の HTML 電子メール テンプレートを使用することをお勧めします。
HubSpot 専用の HTML 電子メールを開発していますか?
HubSpot で使用するためだけに HTML 電子メール テンプレートを開発している場合は、必要な HubL トークンを必ず含める必要があります (これらにより、電子メールをカスタマイズでき、CAN-SPAM 法に準拠していることが保証されます)。 HubSpot 固有の HTML 電子メール テンプレートをコーディングするための完全なガイドは、こちらでご覧いただけます。 または、シンプルな、表示されたものがそのまま表示される電子メール エディターを使用することもできます。
HTMLメールのベストプラクティス
- HTML メールがさまざまな画面サイズやデバイスに対応していることを確認してください。
- スタイル設定がさまざまな電子メール クライアントで機能することを確認してください。
- HTML メールの読み込みにかかる時間に注意してください。
- エンドユーザーの不一致を (できる限り) 計画します。
- 徹底的なテストを実施します。
HTML 電子メールの開発に必要な基本を理解したところで、留意すべき重要なベスト プラクティスをいくつか見てみましょう。 HTML 電子メールの作成にどのような方法を使用する予定であっても、これらのベスト プラクティスは、電子メールのデザイン、ユーザー エクスペリエンス、および配信可能性の向上に役立ちます。
1. HTML 電子メールがさまざまな画面サイズやデバイスに対応していることを確認します。
ユーザーの受信トレイで電子メールがどのように表示されるかは、さまざまな要因によって決まります。
最大かつ最も明白な要因の 1 つは、表示されているデバイスの画面サイズです。 デスクトップでは素晴らしく整然としたメールでも、スマートフォンの画面で見ると、文字と画像が重なり合って判読不能になることがあります。
HTML メールがさまざまな画面サイズで意図したとおりに表示されるようにするには、レイアウトをシンプルかつわかりやすく保つことが最善の方法です。 複数の列やフローティング画像など、より複雑な要素を追加し始めると、さまざまな画面サイズに合わせて電子メールの形式を変換することがより困難になります。
より複雑なレイアウトを開発する場合は、さまざまな画面サイズに合わせて要素をどのように再配置するかを積極的に解決するようにしてください。 たとえば、電子メールがデスクトップで複数列として表示される場合、その同じ構造はモバイルでは機能しません。メディア クエリを使用して、さまざまな画面サイズで要素をどのように表示するかを定義する必要があります。
真にレスポンシブな HTML 電子メールの開発には、メッセージの構造や形式以上の作業が必要であることに注意してください。 メールの全体的なユーザー エクスペリエンスがさまざまなデバイスでどのように認識されるかを考えてください。 フォントの選択がデスクトップと同じようにモバイルでも読みやすいことを確認し、ハイパーリンク テキストの代わりにモバイル フレンドリーなボタンまたは CTA を使用してください (モバイルでハイパーリンク テキストの短い行をタップしようとしたことがありますか? それはそれほど簡単ではありません) )。
モバイル電子メールのベスト プラクティスに関するさらに詳細なガイドは、ここでご覧いただけます。
2. スタイルがさまざまな電子メール クライアントで機能することを確認します。
購読者の受信トレイに HTML メールが表示される方法に大きな影響を与えるもう 1 つの大きな要素は、メッセージを開くために使用しているメール クライアントです。 各電子メール クライアントは電子メールの読み込み方法が若干異なるため、Gmail で特定の方法で表示される電子メールは、Outlook では異なるように見える可能性があります。
幸いなことに、最も一般的な電子メール クライアントが特定の HTML および CSS 要素を読み込む方法を知っていれば、さまざまなユーザーの受信トレイ間でかなり一貫したエクスペリエンスを作成できます。 すべては、どのサポートされていないタグを避けるべきかを理解し、それに応じて適応することが重要です。 この包括的なガイドでは、最も一般的な電子メール クライアント (Gmail や複数のバージョンの Outlook を含む) がさまざまなスタイル要素をサポートし、レンダリングする方法について説明します。
さまざまな電子メール クライアント向けの電子メールの最適化について書いた記事もご覧ください。
3. HTML メールの読み込みにかかる時間に注意してください。
メールの読み込みにかかる時間は、新規顧客を獲得できるか、不満を抱いた購読者を失うかの違いとなる可能性があります。 HTML メールが提供するさまざまなスタイル オプションやビジュアルを組み込む機会をすべて利用したくなるかもしれませんが、メールの読み込みに時間がかかりすぎると、どれも意味がありません。
HTML メールをデザインするときは、メールの読み込みにかかる時間を意識してください。特に、データ接続が弱い朝の地下鉄通勤中にメッセージを開いている人がいる場合は特に注意してください。 ここでは、ロード時間の改善に大きく役立ついくつかの小さな手順を紹介します。
画像は控えめに使用してください。
そうすることで、購読者に伝えたいメッセージを強化できます。 常に画像圧縮プログラム (Compressor.io など) を使用して、ファイル サイズをできるだけ小さくしてください。 ほとんどの画像圧縮プログラムは、品質を損なうことなく画像のファイル サイズを大幅に削減できるため、この追加の手順を実行しても電子メールの視覚的な整合性が損なわれることはありません。
標準の Web フォントを使用します。
カスタム フォントはランディング ページにアクセントを加えるのに最適ですが、メールに追加すると無関係な複雑さが増す可能性があります。 上で説明したように、すべての電子メール クライアントはスタイル要素の処理方法が異なり、これは特にフォントに当てはまります。 安全のため、標準の Web フォントを使用し、ほとんどの購読者が使用している電子メール クライアントが特定のフォントをサポートしていることを確認してください。
HTML ミニファイアーを試してください。
HTML ミニファイアー (minifycode.com や smallseotools.com など) は、HTML ファイル内で不要なコードを自動的に削除します。 繰り返しの余分な要素は削除されますが、電子メールの実際のレンダリングは同じままです (常にテストしてください)。 コードの各行は電子メールの読み込みにかかる時間に影響するため、時間をかけてジャンク コードを削除すると、読み込み時間にプラスの影響を与える可能性があります。
メッセージを 1 つの目的に集中させてください。
電子メールの読み込み時間を短縮する最善の方法は、各電子メール送信に追加するコンテンツの量を減らすことです。 当たり前のことのように思えるかもしれませんが、あまりにも多くのマーケティング担当者がメールにあまりにも多くのコンテンツを詰め込もうとしています。 これは不快なユーザー エクスペリエンス (電子メール形式で小説を読みたい人はいない) につながるだけでなく、読み込み時間がチャートから外れ、ユーザーが電子メールを放棄する可能性があります。 シンプルにすれば、ユーザーは感謝してくれるでしょう。
4. エンドユーザーの不一致を (できる限り) 計画します。
購読者の受信トレイで HTML メールが表示される方法を変える可能性がある要因は、画面サイズとメール クライアントだけではありません。 電子メール クライアントのバージョン、オペレーティング システム、独自のユーザー設定、セキュリティ ソフトウェア、画像を自動的に読み込むかどうかなどの要素はすべて、電子メールの読み込み方法に影響を与える可能性があります。
この膨大な要因のリストから推測できると思いますが、(電子メールを送信するたびに) すべての要因を解決しようとすると、おそらくコンピューターを部屋の向こう側に放り出すのに十分でしょう。
しかし、これらの変数に直面しても完全に無力になる必要はありません。事前に少し計画を立てるだけで十分です。
メールの Web ページ バージョンを作成することを検討してください。
これは、メールにフェイルセーフ ボタンを与えるようなものです。 何らかの理由で、上記で説明した多くの要因の 1 つにより、愛情を込めてデザインされた電子メールが、購読者が開いたときに完全に混乱したように表示される場合、少なくとも「Web ページとして表示」をクリックして電子メールを表示するオプションが表示されます。あなたはそれを意図していました。
スタイル要素は、電子メール クライアントと比較して Web ブラウザ間ではるかに一貫してレンダリングされるため、メッセージの Web ページ バージョンをより詳細に制御できるようになります。 HubSpot には、Web ページのバージョンを自動的に生成するオプションがあります。
電子メールのプレーン テキスト バージョンを作成します。
プレーン テキスト バージョンは、その名の通り、完全にプレーン テキストで表示される HTML 電子メールの代替バージョンです。 一部の電子メール クライアントやユーザー設定では HTML を読み込めない (または読み込まないことを選択している) ため、HTML 電子メールのプレーン テキスト バージョンを追加することが重要です。
この場合、クライアントはユーザーに読み込むための HTML 電子メールのプレーン テキストの代替バージョンを探します。 存在しない場合、受信者の電子メール サーバーに、メッセージがスパムであるか、危険である可能性があるという信号が送信される可能性があります。

HubSpot などのほとんどのメール ツールは、受信者のメール サーバーが必要とする場合に表示されるプレーン テキスト バージョンを自動的に提供しますが、HTML メールを最初からコーディングする場合は、マルチパート MIME メッセージと呼ばれるものを作成する必要があります。
マルチパート MIME メッセージは、同じ電子メールのプレーン テキスト バージョンと HTML バージョンの両方を含む電子メールです。 受信者の電子メール クライアントまたはセキュリティ システムが HTML 電子メールを許可していない場合は、プレーン テキスト バージョンが表示されます。 これはコーディングに関する高度な知識が必要なプロセスであるため、開発者と協力することをお勧めします。
画像が読み込まれない場合でも、メールが意味をなすものであることを確認してください。
一部のユーザーは画像の自動読み込みをオフにしています。つまり、メールを開いたときに画像なしでメールが表示されます。 このため、メッセージの意味を理解するために画像に全面的に依存せず、含める画像には必ず代替テキストを追加してください。 画像が読み込まれない場合でも代替テキストが読み込まれるため、購読者はビジュアルに何が含まれているかの大まかなアイデアを得ることができます。
5. 徹底的なテストを実施します。
最後に、開発のあらゆる段階で HTML 電子メールをテストして、さまざまな電子メール クライアント、オペレーティング システム、デバイス タイプで動作することを確認する必要があります。 プロセスの最後まで待ってメールをテストしないでください。作業しながらテストすることが、異なるメール クライアント間の不一致を特定し、受信者にとって可能な限り一貫したエクスペリエンスを確実に提供できるようにする最良の方法です。
一部のメール ツール (HubSpot など) では、プロセスを容易にするためにメール ビルダー内でアプリ内テストを提供しています。 最初から作業している場合は、HTML Email Check や PreviewMyEmail などのツールを使用して、さまざまな電子メール クライアントやデバイスで電子メールがどのように表示されるかをよりよく把握できます。
シンプルで無料の HTML メール テンプレート
Web 上には膨大な量の HTML 電子メール テンプレートがあり、品質、応答性、価格はさまざまです。 応答性の高いユーザー エクスペリエンスを提供する、無料の HTML メール テンプレートを厳選しました。 使用する前に、各テンプレートの利用規約を必ずお読みください。
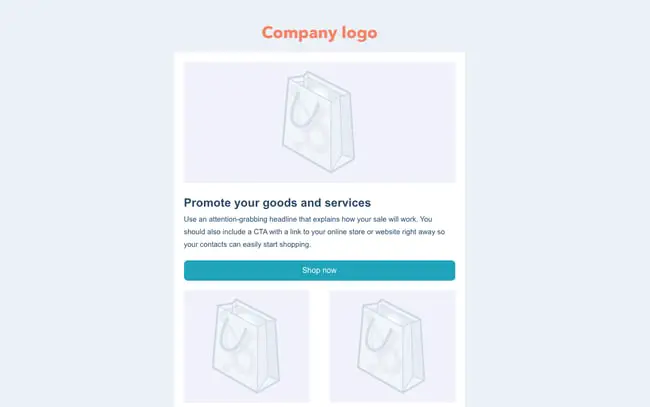
1. HubSpot による製品プロモーション HTML 電子メール テンプレート

新製品を発売する場合でも、単に既存の製品を宣伝する場合でも、このメール テンプレートは始めるのに最適です。 Marketing Hub の電子メール ツールの無料版に含まれているこのテンプレートには、カスタマイズの余地が十分にあります。 直感的なドラッグ アンド ドロップ エディターで画像、テキスト、ボタンを簡単に追加できます。 また、デザインしたテンプレートはどのデバイスでも完全に応答することを確信できます。
このテンプレートを使用する主な利点は、他のすべての Marketing Hub ツールにバンドルされていることです。 さらに、他のテンプレートから選択することもできます。このオプションに限定される必要はありません。 ドラッグ アンド ドロップの電子メール エディターも素晴らしい利点です。
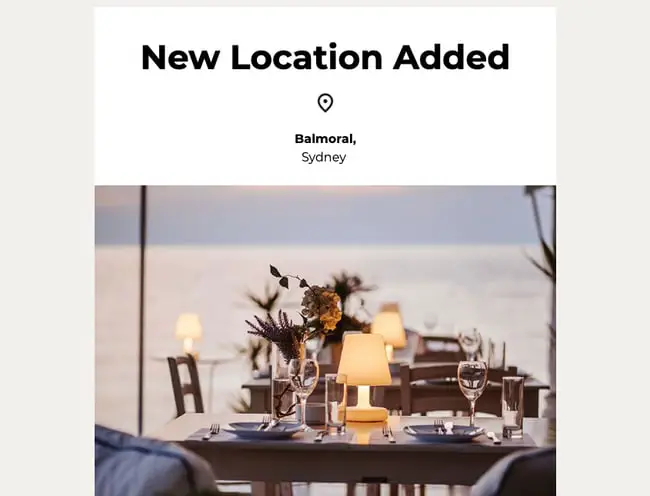
2. キャンペーンモニターによる会社ニュースHTMLメールテンプレート
 会社のニュースを顧客に送信する予定がある場合、これは使用するのに最適なテンプレートです。 イメージを重視しているため、ファッションや現代的なブランドに最適です。 さらに、Campaign Monitor の電子メール ツールともリンクされており、料金は月額 10 ユーロからです (無料トライアルもあります)。
会社のニュースを顧客に送信する予定がある場合、これは使用するのに最適なテンプレートです。 イメージを重視しているため、ファッションや現代的なブランドに最適です。 さらに、Campaign Monitor の電子メール ツールともリンクされており、料金は月額 10 ユーロからです (無料トライアルもあります)。
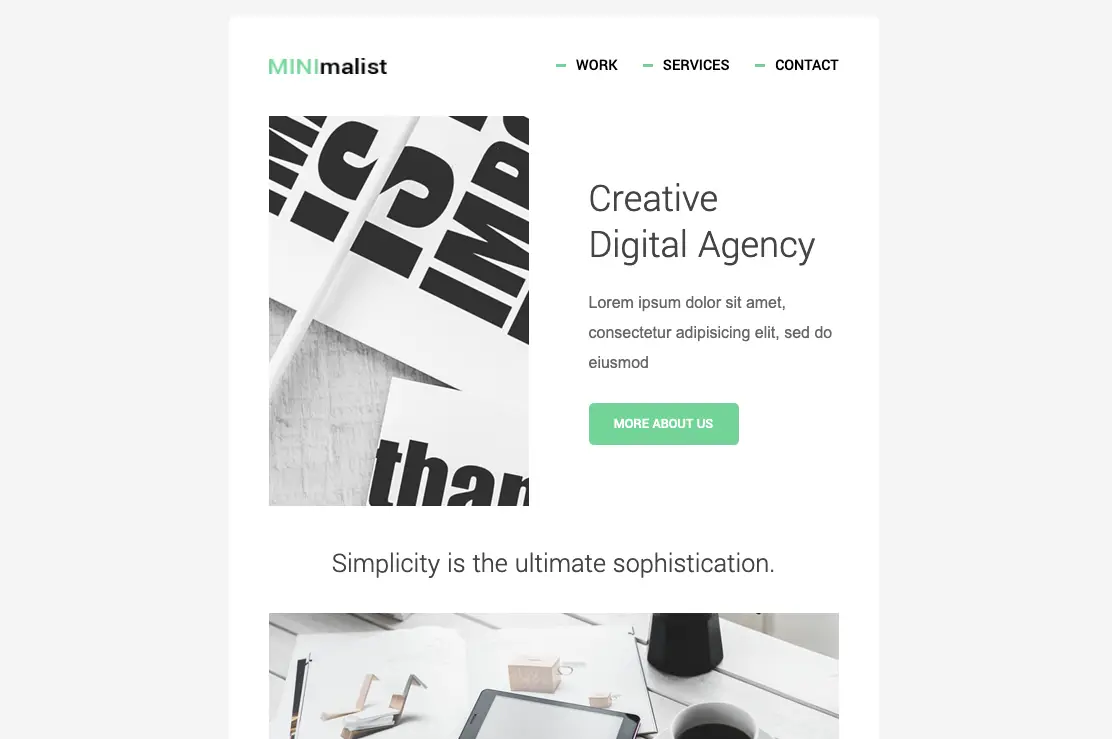
個人的には、このモダンなテンプレートが洗練されていてミニマルであることが気に入っています。 微妙なカラー パレットとシンプルなデザインにより、多くの業界や目的に多用途のオプションとなっており、さまざまな電子メール クライアントやデバイスでテストされており、プラットフォーム間で一貫したユーザー エクスペリエンスが保証されています。
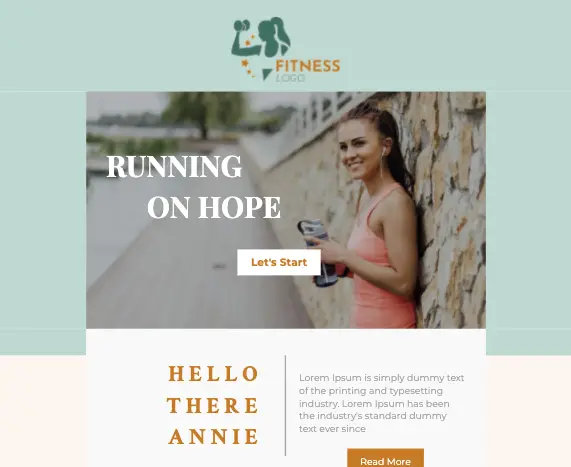
3. Unlayer によるウェルカム HTML 電子メール テンプレート
 Unlayer は、主に電子メールのデザインに焦点を当てた電子メール マーケティング ツールです。 ドラッグ アンド ドロップ エディターにより、テンプレートの編集が簡単になります。 上記のテンプレートは、その構造とカスタマイズ性の点で気に入っています。
Unlayer は、主に電子メールのデザインに焦点を当てた電子メール マーケティング ツールです。 ドラッグ アンド ドロップ エディターにより、テンプレートの編集が簡単になります。 上記のテンプレートは、その構造とカスタマイズ性の点で気に入っています。
このテンプレートはフィットネス会社向けに設計されていますが、独自の用途に簡単に適応させることができます。 このすっきりとした落ち着いたテンプレートは、チームが作成したコンテンツを表示し、購読者を最新の製品やブログ投稿に結びつけるのに最適な方法です。 このデザインには、複数の配色オプションを備えた完全にレスポンシブな 2 つの列と、行動喚起を強調するための上部のスペースが特徴です。
4. MailBakery によるミニマリストのウェルカム HTML メール テンプレート

時には少ない方が本当に良いということを証明するように、この簡単で完全にレスポンシブなデザインは空白を最大限に活用し、言葉や視覚要素にしっかりと焦点を当て続けます。 デザインに邪魔がなければ、どのデバイスでもコンテンツを真に輝かせることができます。
このテンプレートは、MailBakery 電子メール テンプレート ストアで入手できます。 他のテンプレートでは、ソフトウェアを使用してテンプレートにアクセスする必要があるのに対し、ダウンロードして好みのツールにアップロードするだけで済むため、私はこれが気に入っています。 HTML ファイルの扱いに慣れていて、ツールのアップロード プロセスに慣れている場合には、これをお勧めします。
5. Bee Freeの無料HTMLメールテンプレート

Bee Free マーケットプレイスから特集するテンプレートを決めることができなかったので、代わりにそのライブラリ全体を推奨することにしました。 この無料のオープンソース テンプレートのコレクションは完全に応答性が高く、一般的な電子メール クライアントでテストされています。 Bee Free プラットフォーム上で編集および構築し、HTML ファイルをローカル ドライブにエクスポートして、好みの電子メール マーケティング ツールにアップロードできます。
これらは、よりスタイルの整った洗練された出発点が必要だが、企業のニーズに合わせてデザインをカスタマイズできるようにしたい場合に理想的なオプションです。 各テンプレートは、トランザクションメール、NPS 収集、メール購読者の再エンゲージメントなど、さまざまなマーケティング目的に合わせて複数の形式で利用できます。
6. キャンペーンモニターによるストアセールHTMLメールテンプレート

Campaign Monitor のこの洗練されたレスポンシブなデザインは、割引コードを送信するのに最適ですが、メール購読者に最新の製品を紹介するスタイリッシュな方法としても機能します。 明確で注意を引く CTA と、より多くの情報を含めるスペースが気に入っています。
このテンプレートは、Campaign Monitor プラットフォームにサインアップしている限り、無料で使用できます。 Campaign Monitor のレスポンシブ電子メール テンプレートの完全なライブラリをチェックすることも価値があります。
7. ActiveCampaign によるスタイリッシュな HTML メール テンプレート
ActiveCampaign のこの電子メール テンプレートは最新で最適化されており、会社や製品の紹介に最適です。 そのヒーロー セクションには、画像と行動喚起のための十分なスペースが含まれており、さらにその下では、読者にさらに製品をチェックするよう促すことができ、製品をコンバージョンさせる 2 回目のチャンスを与えることができます。
この無料の HTML メール テンプレートを使用するには、ActiveCampaign の無料トライアルにサインアップする必要があります。 その電子メール ツールは月額 49 ドルから始まり、3 つのシートが含まれているため、このテンプレートは電子メール マーケティング チームに複数のメンバーが含まれる場合に最適です。
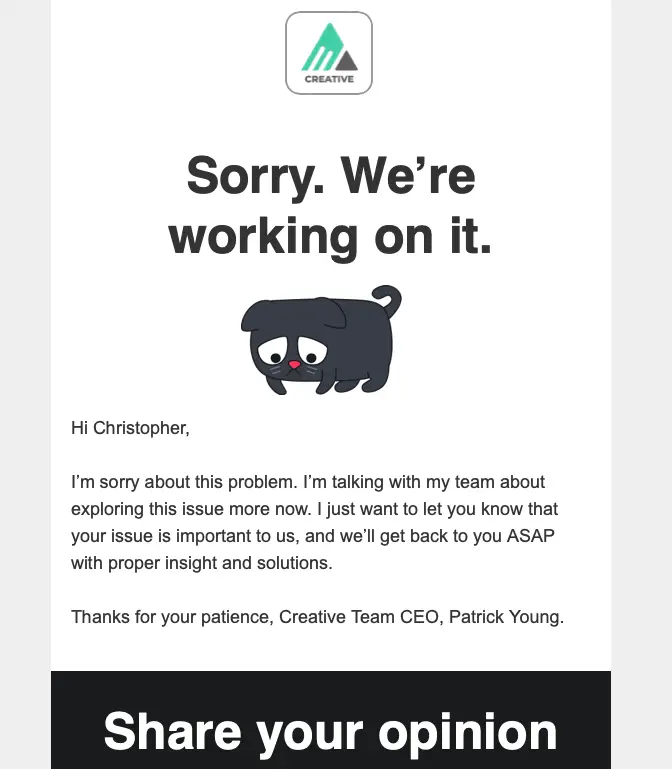
8. Stripo Email による謝罪 HTML メール テンプレート
 顧客の期待に応えられないのは決して楽しいことではありませんが、顧客を黙らせておくのはさらに楽しくありません。 電子メール ツールである Stripo が提供するこの無料の HTML メール テンプレートを使用すると、簡潔に謝罪することができます。 漫画が可愛いのも嬉しいですが、画像はいつでも差し替えることができます。
顧客の期待に応えられないのは決して楽しいことではありませんが、顧客を黙らせておくのはさらに楽しくありません。 電子メール ツールである Stripo が提供するこの無料の HTML メール テンプレートを使用すると、簡潔に謝罪することができます。 漫画が可愛いのも嬉しいですが、画像はいつでも差し替えることができます。
このテンプレートを使用すると、電子メールで直接フィードバックを求めることができることが特に気に入っています。 これにより、受信者はこれまでの会社とのやり取りについてどう感じたかを簡単かつシンプルに伝えることができます。
このテンプレートを使用するには、Stripo の無料枠にサインアップするだけで、4 つの電子メールをエクスポートできます。
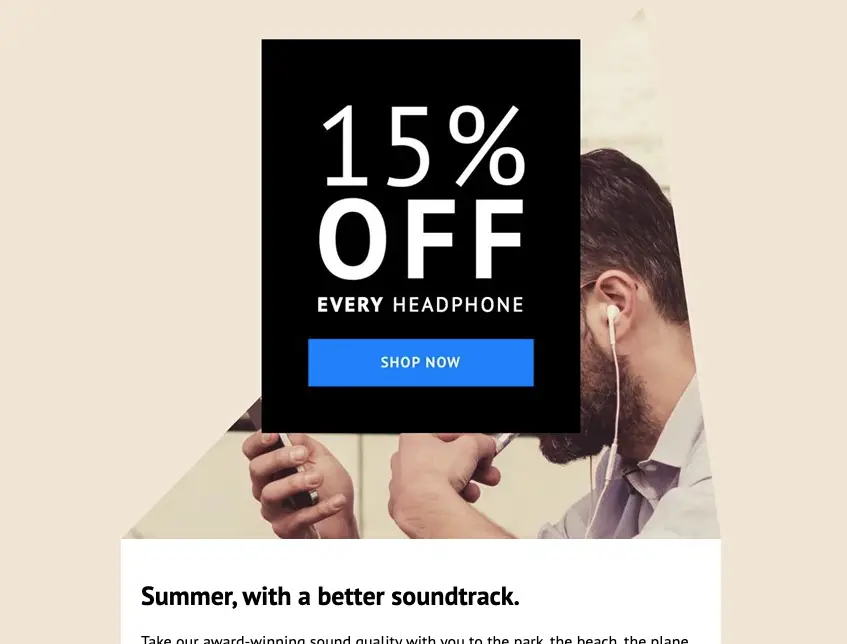
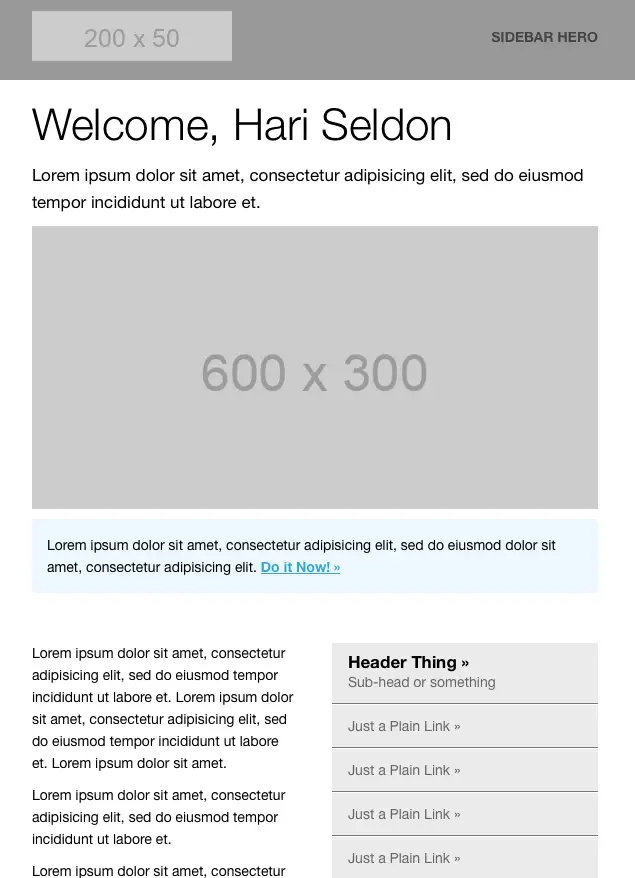
9. ヒーロー画像の無料 HTML メール テンプレート (ZURB 作成)

ZURB は、誰でもダウンロードできる一連の無料電子メール テンプレートを作成した電子メール テンプレート プロバイダーです。 これには、明確な見出し、ヒーロー画像、青で強調表示された行動喚起が含まれています。 追加のリンクを含めるためのサイドバーがあるのが気に入っています。 これは、ニュースレターに依存するブランドに適しています。
このテンプレートをブランドカラーやフォントで大幅にカスタマイズして、より「あなたらしさ」を感じられるようにするとよいでしょう。 それ以外の場合、これはツールに依存しない素晴らしいオプションです。 テンプレートをダウンロードして、お好みの電子メール マーケティング ソフトウェアにアップロードするだけです。
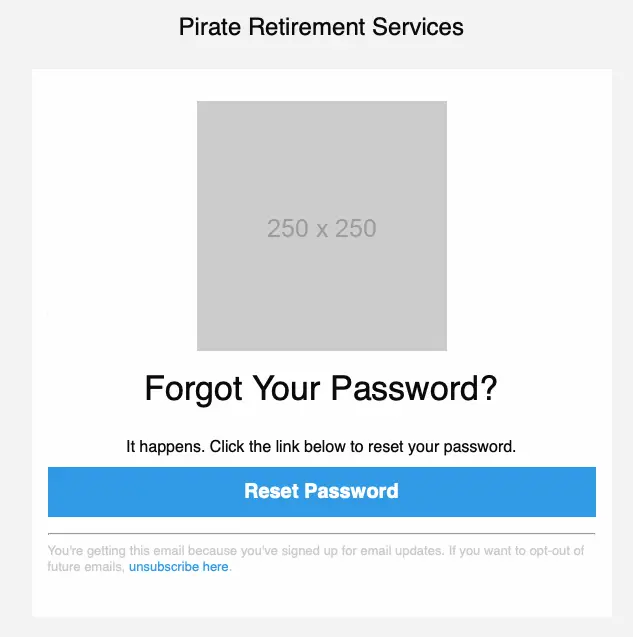
10. Foundation Framework によるパスワード リセット HTML 電子メール テンプレート
 パスワード リセット電子メールは複雑である必要はありません。Foundation Framework (ZURB とも呼ばれます) のこの HTML 電子メール テンプレートはすべてのボックスにチェックを入れます。 ロゴやかわいいグラフィック、プレースホルダー テキストを含めるスペースが残りますが、必要に応じてそのままにしておくことができます。
パスワード リセット電子メールは複雑である必要はありません。Foundation Framework (ZURB とも呼ばれます) のこの HTML 電子メール テンプレートはすべてのボックスにチェックを入れます。 ロゴやかわいいグラフィック、プレースホルダー テキストを含めるスペースが残りますが、必要に応じてそのままにしておくことができます。
このテンプレートは、カスタマイズしなくてもすでに見栄えが良いため、特に気に入っています。 ボタンの色をブランドカラーに変更するだけで準備完了です。 さらに、あらゆるツールで使用できます。
HTMLメールを作成して購読者数を増やしましょう
HTML メールは、ビジネスで何が起こっているかを共有し、購読者が再び興味を持ち続けるための魅力的な方法です。 私たちが共有したヒントとテンプレートを使えば、コードを 1 行も記述することなく、美しい HTML メールを作成できるようになります。
編集者注: この投稿はもともと 2019 年 6 月に公開され、包括性を高めるために更新されました。