WordPress WebFontsAPIが到着しました
公開: 2022-03-02WordPressのWebフォントAPIへの道のりは、開発者にとって感情のジェットコースターでした。 WordPress 5.9リリースからパントされた後、Gutenbergプロジェクトに移動され、それに依存する関連機能と一緒に構築できるようになりました。
APIはGutenbergプラグインにマージされており、バージョン12.8でリリースされるはずです。 それをテストしたいテーマの作者は、プラグインの開発バージョンを複製するか、GutenbergTimesからナイトリーバージョンをダウンロードすることができます。
Jono Aldersonは、2019年2月にWebフォントAPIの元のチケットをオープンしました。しかし、それが大量のサポートと開発を獲得したのは2021年後半になってからでした。 ほとんどのアカウントで、APIはWordPress5.9に同梱する準備ができているように見えました。 ただし、WordPressの主要な開発者の1人であるAndrewOzzによって保留にされました。
それは一般的な決定ではありませんでしたが、それが最善の方向だったのかもしれません。 APIは、 theme.jsonをまだサポートしていないため、制限されていました。 PHPを介してのみ利用可能であるということは、テーマの作成者が常に持っていること、つまり独自のソリューションを展開することを主に行っていたことを意味します。 これは発表の遅れではありませんでしたが、APIの最も一般的なユースケースになる可能性があります。
多くの人がこの機能がWordPress5.9に搭載されることを望んでいましたが、余分な月数により、サイトおよびコンテンツエディターと統合するよりクリーンなAPIに進化する時間が与えられました。
テーマの作成者は、 theme.jsonファイルで対応するファミリーと一緒にfont-face定義を定義できるようになり、WordPressは必要な@font-face faceCSSをエディターとフロントエンドに自動的にロードします。 私はこれを広範囲にテストしましたが、問題は発生していません。
潜在的な欠点は、この機能がローカルプロバイダーのサポートとともにのみ出荷されることです。つまり、フォントをテーマにバンドルする必要があります。 Google Fontsプロバイダーは元の実装の一部でしたが、後で削除されました。
Ozzは以前のチケットで詳細を説明していますが、彼の推奨事項は今のところGoogleFontsのサポートを終了することでした。
今のところ、ローカルフォントのみのサポートを追加します。 WordPressが後でGoogleCDNのサポートを含めることを決定した場合、実装はWebプライバシーの法律と制限を考慮し、最終的なユーザー同意APIなどと結び付ける必要があります。
関連記事: Googleがホストするフォントを使用してGDPRに違反したドイツの裁判所の罰金ウェブサイトの所有者
WebフォントAPIの開発者の1人であるAriStathopoulosは、フォントファイルをサーバーに直接書き込むコアのソリューションをバンドルするとプライバシーが向上すると説明しました。
削除する代わりに、適切に実装して、ローカルでホストされているWebフォントを適用して、パフォーマンスとプライバシーを向上させることができるでしょうか。 このようにして、良い例を示します。現在Googleフォント、Adobeフォントなどを使用しているテーマとプラグインが、APIの採用を開始することで、WPエコシステムのパフォーマンスとプライバシーが大幅に向上することがわかります。
今のところ、ローカルフォントは公式にサポートされているようですが、テーマとプラグインの作成者はカスタムプロバイダーを登録する必要があります。 Google Fontsのサポートを除外することの1つの懸念は、誰もが信頼できる1つの堅実なプロバイダーではなく、実際に多くの競合するソリューションが存在することです。 開発者が独自のホイールを構築すればするほど、さまざまな実装にバグやセキュリティの問題が発生する可能性が高くなります。
Automatticには、Jetpack用のGoogleプロバイダー用のドラフトパッチがすでにあります。 それがプラグインに引き込まれると仮定すると、それは間違いなく、独自のgoogleプロバイダーIDを登録する将来のテーマと競合します。

ローカルフォントをサポートするだけで、より大きなテーマのダウンロードサイズを作成することもできます。 多くのテーマでは、これは問題ではないはずです。 1つ、2つ、または3つのフォントパッケージが妥当です。 ただし、グローバルスタイルのバリエーションが普及すると、複数のパッケージ済みデザインをカバーするために数十のフォントを出荷するテーマが表示される可能性があります。 それはすぐに肥大化したテーマファイルにつながり、十分な画像と組み合わせると、テーマの作成者はディレクトリへの送信の制限である10MBに達する可能性があります。 それは明日の問題のように少し感じますが、それは今日考え始める何かです。
APIに関して解決する必要のある問題がまだいくつかあります。 ただし、WordPress 6.0のリリースサイクルの早い段階でこれを推進することで、誰もがテストして改善に役立てることができます。
バンドルされたフォントのテスト
WordPressにWebフォントを登録する方法は2つあります。 テーマの作成者にとって、最も簡単な解決策は、 theme.jsonファイルを介してテーマを定義することです。 これは、WordPress 5.8以降のファイルが標準であるため、以下で説明する方法です。 プルリクエストチケットにはPHPの例があります。
theme.jsonのキーと値は、ほとんどがCSSの@font-faceルールに対応しています。 テーマの作成者は、使用してからしばらく経っている場合は、ブラッシュアップする必要があります。
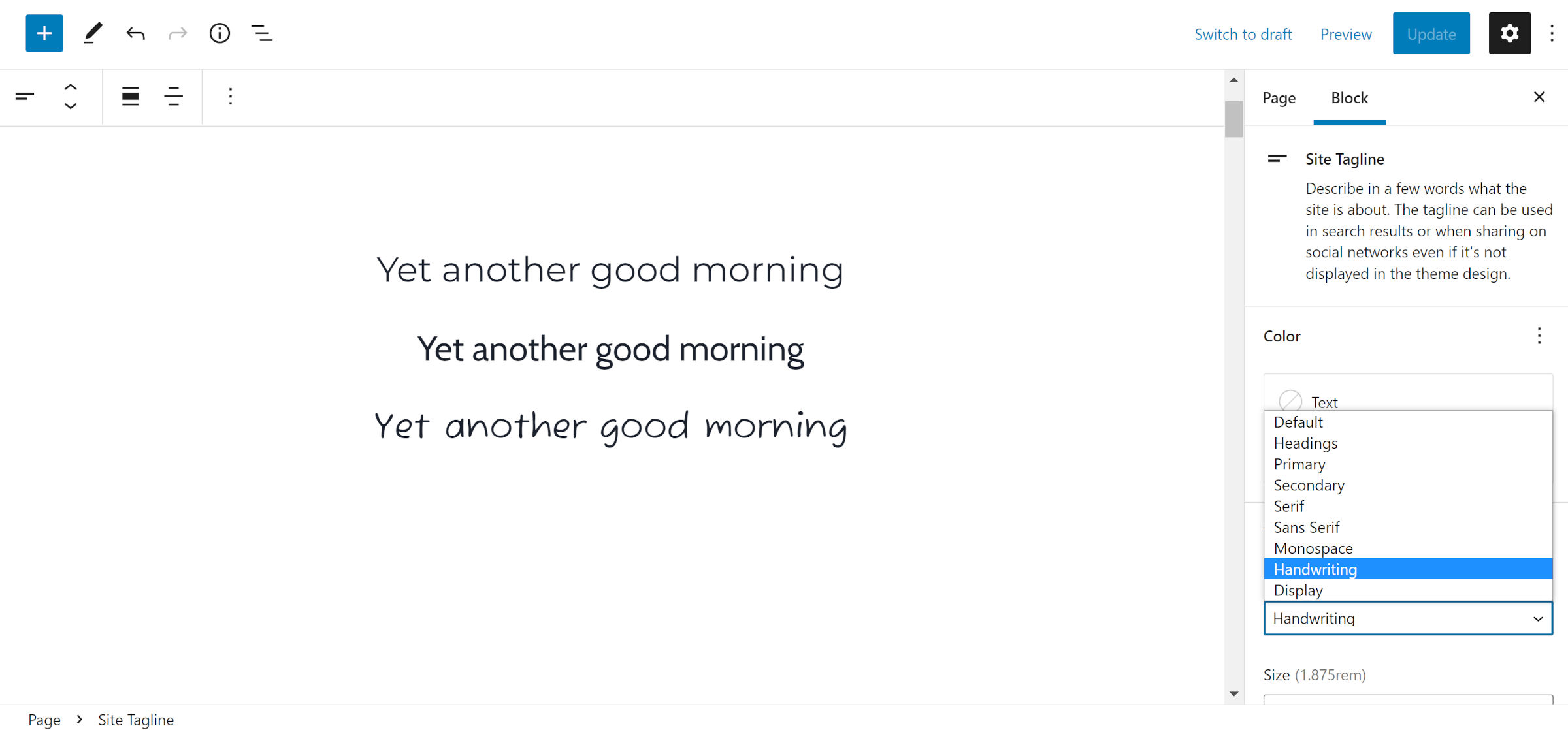
テストのために、テーマを通じて3つのWebフォントを登録しました。次のスクリーンショットは、エディターでの動作を示しています。

Webフォントは、特定のフォントファミリ定義の一部としてsettings.typography.fontFamilyに登録する必要があります。 以下は、キャビンフォントを使用してテーマの1つでテストしているコードのコピーです。
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } file:./public/fonts/*.ttfはテーマフォルダに関連していることに注意してください。 テーマの作成者は、テーマの構造に合わせてこれを調整する必要があります。
