サイズを変更するには、CSS を使用してさらにスタイルを設定できます SVG 画像: レスポンシブにする方法
公開: 2023-02-10レスポンシブ Web デザインを作成する場合、最も重要な側面の 1 つは、画像が画面サイズに合わせてサイズ変更されるようにすることです。 これは、SVG などのさまざまな形式の画像を扱う場合に困難になる可能性があります。 SVG は、品質を損なうことなくサイズを変更できるベクター グラフィック形式です。 ただし、デフォルトでは、SVG 画像はコンテナーの幅に合わせて自動的にサイズ変更されません。 SVG で親コンテナーを埋めるには、いくつかの方法があります。 最も一般的な方法は、viewBox 属性を使用することです。 viewBox 属性は、SVG の座標系を定義するために使用されます。 SVG の左上隅の x 座標と y 座標、および SVG の幅と高さの 4 つの値を取ります。 たとえば、幅 200 ピクセル、高さ 300 ピクセルの SVG を、幅 400 ピクセル、高さ 600 ピクセルのコンテナーに合わせてサイズ変更する場合は、「0 0 200 300」の viewBox を使用します。 これにより、コンテナのサイズに一致する座標系が SVG に与えられます。 次に、コンテナーのサイズが変更されると、SVG はそれに合わせて自動的にサイズ変更されます。 SVG をその親コンテナーに埋め込む別の方法は、preserveAspectRatio 属性を使用することです。 preserveAspectRatio 属性は、SVG がそのコンテナーよりも大きいか小さい場合に、SVG をどのようにスケーリングするかを定義するために使用されます。 preserveAspectRatio で使用できる値はいくつかありますが、最も一般的なのは「xMidYMid meet」です。 この値は、コンテナー内に完全に収まりながら、可能な限り大きくなるように SVG をスケーリングします。 コンテナーよりも大きい場合でも SVG を表示したい場合は、「xMidYMid スライス」値を使用できます。 この値は、アスペクト比を維持しながらできるだけ大きくなるように SVG をスケーリングします。 preserveAspectRatio 属性でパーセンテージ値を使用することもできます。 たとえば、SVG をコンテナーの幅の 50% にしたい場合は、「50% 50%」の値を使用します。 preserveAspectRatio で使用できる値は他にもいくつかありますが、これらが最も一般的です。 SVG の方法を定義したら、
ViewBox は、ScalableVNG イメージを作成するために使用されます。 X、Y、Y 座標系の値は 100 単位 x=0、y=0、幅 100 単位 x 高さ 100 単位です。 その結果、長方形の高さと幅が等しい場合、イメージの高さと幅は等しくなり、イメージの高さと幅が等しい場合、すべての寸法が等しくスケーリングされます。
SVG 塗りつぶしプロパティは、グラフィックの内部を単色、グラデーション、またはパターンで塗りつぶすために使用されるため、単色またはグラデーションが作成されます。 SVG inlineを使用して、HTML ファイルの一部として sva フォーム内の HTML ドキュメント フラグメント全体の要素のそのようなプロパティに侵入します。 グラフィックの内部にあるものの最も基本的な定義は、内部にあるということです。
CSS 属性 position:absolute で CSS 属性位置が指定されていない場合は、CSS 属性 position:absolute を設定して div を埋めます。 必要に応じて、左:0、上:0、幅:100%、高さ:100% を追加します。
Svgs はレスポンシブにできますか?

ほとんどのアプリケーションには、height 属性と width 属性が自動的に含まれます。これらについては、この記事で取り上げます。 その結果、最新のブラウザは SVG を適切に処理できます。
正方形などの単純な形状を表示しようとしても、問題が発生する可能性があります。
SVG を使用する前に、幅が定義されたコンテナ要素を作成する必要があります (例: 100px)。
最後に、SVG から幅と高さの両方の属性を削除する必要があります。
形状全体に対応するには、viewBox の幅を大きくする必要があります。
これで、インターネット上で正方形を表示できます。
Svg ファイルはレスポンシブで無限にスケーラブルにすることができます
高さと幅の属性を削除し、ビューボックスの幅を増やすことで、 SVG ファイルをレスポンシブにすることができます。 ピクセルではなく、形状、数値、および座標を利用することで、無限にスケーリングできます。 コード化されたスクリーン リーダーは、読み取り可能である限り、svg を読み取ることができます。
親コンテナーで Svg スケールを作成するにはどうすればよいですか?

親コンテナーを使用して SVG スケールを作成する場合は、いくつかの注意事項があります。 まず、SVG の幅と高さの属性を 100% に設定することが重要です。 これにより、SVG がレスポンシブになり、途切れることがなくなります。 次に、viewBox 属性を設定する必要があります。 これにより、SVG の縦横比が定義され、必要に応じて拡大縮小できるようになります。 最後に、 CSS メディア クエリを使用して、SVG がさまざまな画面サイズにどのように応答するかをさらに制御できます。 これらの手法を使用することで、親コンテナーのサイズに関係なく、SVG が常に最適に見えるようにすることができます。
Object Fit は Svg で動作しますか?
object-fit はSVG コンテンツで機能することに注意することが重要ですが、SVG 自体に preserveRatio="" 属性を設定することによっても実現できます。
Svgs: スケーラブルなグラフィックスに最適
シンプル ベクター グラフィックス (SVG) は、Web サイトやアプリ用のスケーラブルなグラフィックを作成するための優れた方法です。 SVG は、品質を損なうことなく任意のサイズにサイズを変更できるため、サイズに制限はありません。 sva 画像に関しては、画像のサイズと表示タイプは関係ありません。 SVG はさまざまなデバイスで表示できるため、視覚効果を必要とするロゴ、アイコン、その他のグラフィックに最適です。
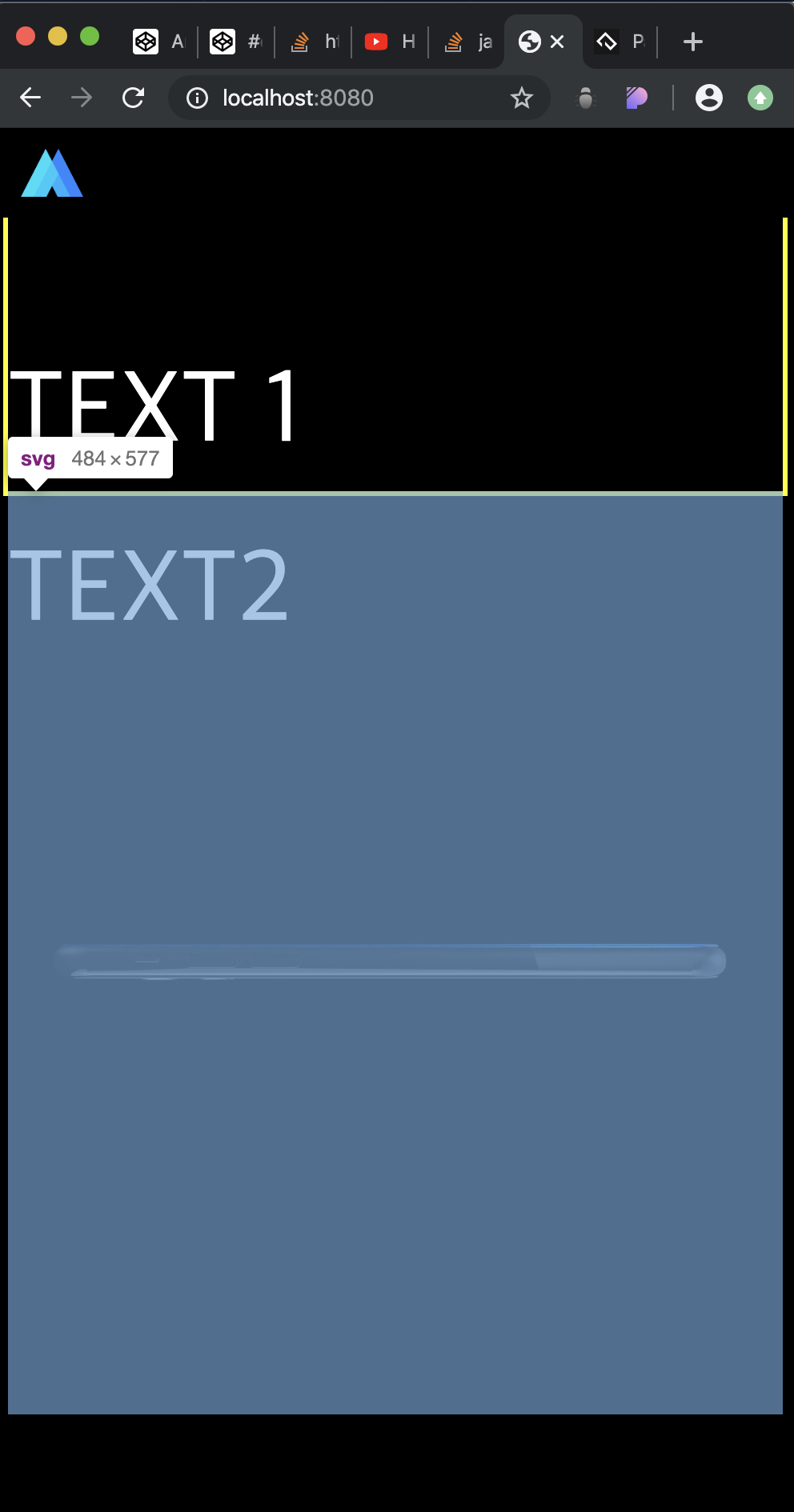
ただし、SVG がページにレンダリングされてから動的にサイズ変更されると、レンダリング段階で SVG が小さく表示される可能性があります。 SVG は下部で切り取られ、ページに収まらないほど小さい場合、ページの残りの部分は白いボックスとして表示されます。 SVG が大きすぎてページに完全に収まらない場合は、上部が切り刻まれ、残りは白いボックスとして表示されます。
最終製品がすべてのプラットフォームで適切に表示されるように、設計を開始する前に Web サイトまたはアプリの SVG のサイズを確認することが重要です。

Svg を拡張できますか?
固定サイズの SVG イメージを使用すると、固定サイズのラスター イメージを使用した場合と同じ結果が得られます。 CSS を使用して SVG を別の縦横比に引き延ばそうとする場合は、プロパティ preserveRatio=none が存在することを確認してください。
Svg: Android グラフィックスのより良い選択
視覚的に魅力的で編集が簡単な SVG 画像を使用してグラフィックを作成できます。 Office for Android を使用してSVG ファイルのスタイルを簡単に変更できるため、必要な外観を簡単に実現できます。 キャンバスもはるかに高速であるため、サイズが小さいグラフィックと大きいグラフィックの両方に適しています。
Svg で Object Fit を使用できますか?
はい、svg でオブジェクト フィットを使用できます。 svg はベクター ベースなので、必要に応じて引き伸ばしたりつぶしたりできます。
Svg のサイズ変更機能: インとアウト
SVG のサイズ変更可能性に関するよくある質問には、次のようなものがあります。 SVG を任意のサイズで保存できますか? HTML5 画像をsva 画像として使用する場合、サイズを変更するとどれくらい失われますか? svg ファイルのサイズを変更するにはどうすればよいですか?
Svg をネストできますか?
はい、SVG をネストできます。 これは、ある SVG を別の SVG の中に入れることができることを意味します。 これは、より複雑なグラフィックスを作成したり、コードをよりモジュール化するのに役立ちます。
ネストされた SVG シェイプを使用して、それらをグループに整理してラベル付けできます。 svg 要素(x, y) にネストされた形状の位置は、svg 要素自体の位置に対して相対的になります。 SVG には階層化がなく、深さは無意味です。 CSS の z-index プロパティにより、形状を SVG の x/y 平面に配置することはできません。 要素の深さは、コード化された順序でどのようにコード化されるかによって決まります。
Svg をネストできますか?
これにより、 SVG 形式でのグラフィックのネストが可能になります。 「svg>」要素は、「svg>」要素として使用することにより、別の要素内に配置できます。
Svg に Svg を埋め込むことはできますか?
svg は、新しい座標系とビューポートを定義するコンテナーです。 これはSVG ドキュメントで最も重要な要素ですが、HTML または .sva ファイルにも埋め込むことができます。 xmlns 属性は、svg 要素の外縁でのみ必要です。
Svg ビューボックスとは
viewBox 属性は、ユーザー空間でのSVG ビューポートの位置とサイズを指定します。 viewBox には、min-x、min-y、幅、高さの 4 つの値があります。
HtmlのDefsタグとは何ですか?
後で使用されるオブジェクトは、DEFS 要素に格納されます。 adefs 要素内で作成された結果を直接レンダリングすることはできません。 それらを表示するには、最初にそれらを参照する必要があります (たとえば、*use 要素)。
SVG 塗りつぶしの親 Div
親コンテナー全体を埋めたいインライン SVG 要素がある場合は、SVG の幅と高さを 100% に設定することで実現できます。
SVG がコンテナを満たさない
SVG を操作するときに発生する可能性のある一般的な問題の 1 つは、グラフィックが配置されているコンテナーをグラフィックが埋められない場合があることです。 これは、特になぜ起こっているのかわからない場合は、イライラする可能性があります. この問題にはいくつかの潜在的な原因があります。 まず、viewBox 属性が SVG に設定されていることを確認します。 この属性は、ブラウザにグラフィックのスケーリング方法を指示します。 設定されていない場合、グラフィックが正しいサイズで表示されない場合があります。 別の考えられる原因は、幅と高さの属性が正しく設定されていないことです。 これらの属性はグラフィックのサイズを決定するため、これらが正しく設定されていないと、グラフィックがコンテナを埋め尽くすことはありません。 最後に、コンテナの CSS を確認します。 パディングまたはマージンが適用されている場合、グラフィックがコンテナーを埋めていない可能性があります。 問題の原因がわからない場合は、コンテナの CSS からパディングとマージンを削除して、問題が解決するかどうかを確認してください。
Svg 塗りつぶしの親色
SVG 要素の塗りつぶしの色は、その親コンテナーの色と一致するように設定できます。 これは、fill プロパティを「currentColor」に設定することで実行できます。
Svg 親要素
SVG はスケーラブル ベクター グラフィックスの略です。 これは、ベクトル形状、テキスト、および画像を使用して画像を記述するテキストベースのグラフィック言語です。 SVG 形式は、1999 年に World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。
Paragraph 要素: 任意の数の親を持つことができます
このセクションでは、各段落要素をその親と呼びます。 子として、defs 要素が段落に存在します。
各要素は最大 5 つの親を持つことができますが、各親はツリー内の親の 1 つに直接接続されている必要があります。 次の図は、'p' 型の親を持つ段落と、'defs' 型の親を持つ defs 要素を示しています。
