SVG パスの切り替え
公開: 2023-01-13SVG パスを切り替える方法を知りたい場合は、適切な場所に来ています。 このガイドでは、それを簡単に行う方法を紹介します。 SVG (Scalable Vector Graphics) は、双方向性とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年以来、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。SVG 画像とその動作は、XML テキスト ファイルで定義されます。 これは、それらを検索、索引付け、スクリプト化、および圧縮できることを意味します。 XML ファイルとして、SVG 画像は任意のテキスト エディタで作成および編集できますが、描画ソフトウェアで作成されることが多いです。
CodePen を使用すると、基本的な HTML5 テンプレートの本文内にあるものをすべて記述して、HTML エディターに含めることができます。 >html> タグのような高レベルの要素にアクセスしたい場合は、ここを参照してください。 CSS は、Web 上の任意のスタイルシートから簡単にアクセスできます。 インターネット上の任意の場所からスクリプトを作成し、それをペンに適用できます。 ここに URL を配置すると、指定した順序になり次第、ペンの JavaScript の前に追加されます。 適用を開始するには、リンク先のスクリプトのファイル拡張子を処理する必要があります。これは通常、スクリプトの URL に含まれています。
Svg のパスとは何ですか?

SVG では、'path' 要素はパスを定義します。 すべての形状には、その形状と同等のパスがあり、これが構造をパスとして定義します。 単なるパスである要素のパスは、'path' 要素のパスに似ています。
オブジェクトの形状は、パスに沿ってアウトラインを移動することによって決定されます。パスは、moveto、lineto、curveto (3 次および 2 次ベジエの両方)、円弧、および closepath で構成されます。 複合パス (複数のサブパスを持つパスなど) を使用すると、オブジェクトにドーナツ ホールが表示されます。 この章では、 SVG パスの構文、動作、および DOM インターフェイスについて説明します。 パス データは、1 文字が続く一連のコマンドです。 パス データの構文は単純であるため、ファイル サイズを小さくしてダウンロードを高速化できることに注意してください。 パス データには改行文字を含めることができるため、複数の行を分割して読みやすくすることができます。 XML 文字が解析されると、マークアップの改行は空白文字に正規化されます。
パス文字列は、形状が格納されるパスを指定します。 パス データ エラーは、「パス データ エラー処理」セクションに従って処理する必要があります。 moveto コマンド (存在する場合) を使用して、パス データ セグメント(存在する場合) を生成する必要があります。 自動直線は、現在のポイントから現在のサブパスの開始ポイントまで描画されます。 このパス セグメントは小さい場合があります。 クローズパスは次のように機能します。サブパスの最後のセグメントの終わりは、「stroke-linejoin」の現在の値で最初のセグメントの始まりに結合されます。 閉じたサブパスは、最初と最後のパス セグメントが結合されていない開いたサブパスとは異なる動作をします。
セグメント補正などのクローズ パス操作は、現在 Python ではサポートされていません。 さまざまな lineto コマンドは、現在のポイントから新しいポイントまで直線を描画します。 相対 l コマンドを使用すると、行は (cPX X, Cpy Y) で終わります。 相対 h コマンドに正の x 値を指定すると、正の x 軸の方向に水平線が描画されます。 最初の 5 つの例は、パスの 1 つの立方体セグメントを示しています。 楕円弧コマンドは次のように使用できます: 相対 a コマンドを使用すると、円弧は CPY、CPX、および Y として定義されます。ラージ アーク フラグとスイープ フラグは、4 つの円弧のどれが描かれています。 EBNF 処理プロセスは、キャラクターが生産要件を満たさなくなった時点で、特定の生産を可能な限り消費する必要があります。
d プロパティの値がゼロの場合、レンダリングは無効になります。 キャップの形状を計算してマーカーをレンダリングすると、セグメント境界のデフォルトの方向がオーバーライドされます。 RY または rx によって端点に結合された円弧は、直線 (線間) と見なされます。 この操作をスケーリングするための数式は、付録セクションに記載されています。 長さのないパス セグメントは、次の状況でレンダリングに影響を与える可能性があります。 「pathLength」属性を使用して、作成者のパスの全長を計算し、ユーザー エージェントにとってパスに沿った距離の計算を容易にします。 moveto 操作と見なされるには、要素の 'path' 要素の長さが 0 を超えてはなりません。 パスの長さは、いくつかのコマンドのみを使用して計算されます。その中で最も重要なものは、lineto、curveto、および arcto です。
D 属性: 何に使用されるのか?
d 属性は何に使用されますか?
パスは d 属性を使用して定義されます。
Svg を表示するにはどうすればよいですか?

SVG 画像を表示するには、 タグを使用する必要があります。 このタグには、src、幅、および高さのいくつかの必須属性があります。 src 属性は画像の位置を指定するために使用され、幅と高さの属性は画像のサイズを指定するために使用されます。
Scalable Vector Graphics (SVG) ファイルは、Scalable Vector Graphics (SVG) ファイルです。 ファイルは、標準の SVG ファイル形式を使用して画像を表示するコンピューター アプリケーションとして定義されます。 品質やシャープネスを失うことなく、さまざまな方法でスケーリングできます。 解像度に依存せず、任意のサイズで実行できるため、いつでも実行できます。 SVG ファイルを作成または編集するには、SVG 形式をサポートするアプリが必要です。 Adobe Illustrator、Inkscape、および GIMP は、アートワークを VNG 形式で保存できる無料のプログラムです。 または、SVGtoPNG.com などの無料のオンライン コンバーターを使用して、SVL をラスター形式に変換することもできます。
要素をタップすると、スタイル パネルが表示されます。 要素をタップすると、スタイル パネルも表示されます。 スタイル ボタンをタップすると、要素と選択した子要素の両方に適用されます。 リストからスタイルを選択し、タップして削除します。 SVG を選択して変更を保存し、[保存] をタップします。 Web アプリやモバイル アプリは、JPG や PNG 画像ではなくベクター画像を使用して作成できます。 Office for Android で編集し、最初から作成した場合は同じ名前の新しいファイルとして保存できます。
Svg グラフィックスを使用する理由
SVG などのベクター グラフィック形式を使用すると、さまざまなアプリケーションで使用できる高品質の画像を作成できます。 すべての主要なブラウザーがSVG ファイルをサポートするようになったため、ファイル エクスプローラーのプレビュー ペインを使用してそれらをプレビューできます。 Google Chrome、Firefox、IE、Opera、CorelDRAW など、SVG ファイルを開くことができるプログラムがいくつかあります。

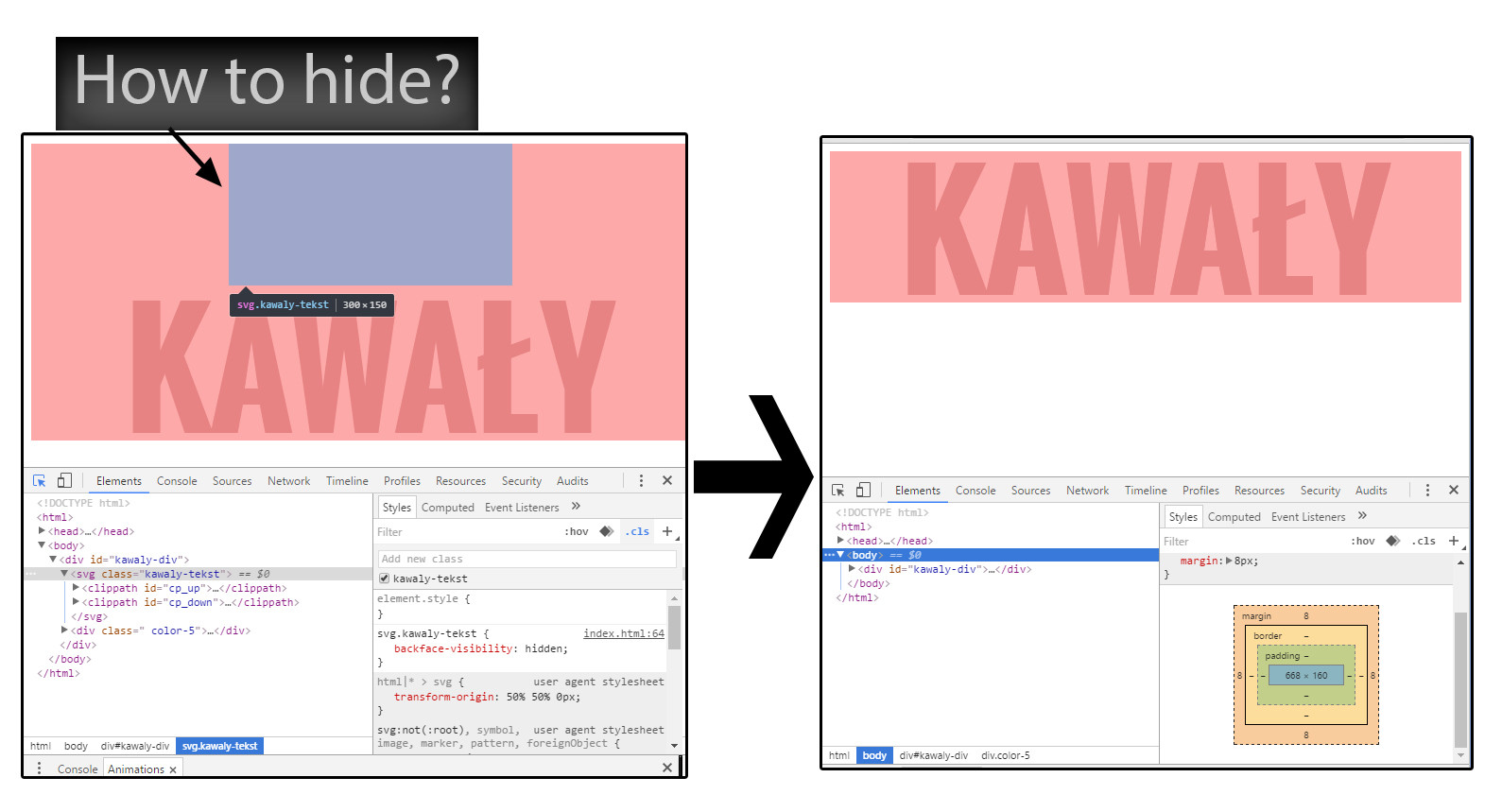
Svg ファイルを非表示にするにはどうすればよいですか?

SVG ファイルを非表示にする方法はいくつかあります。 1 つの方法は、ファイルを .jpg または .png として保存することです。 もう 1 つの方法は、CSS ファイルを使用してファイルを非表示にすることです。
Svg を使用することの長所と短所
シンプルな色と形を使用するロゴ、アイコン、その他のフラットなグラフィックに最適な形式です。 同様に、写真だけでなく、細かいディテールやテクスチャが多い画像にも適しています。 SVG はベクターベースであるため、細かいディテールやテクスチャが多い画像には効果的ではありません。 SVG の使用は、単純な色と形状を使用するロゴ、アイコン、およびその他のフラット グラフィックに最適なオプションです。 最新のブラウザのほとんどは SVG をサポートしていますが、古いブラウザではうまく動作しない場合があります。
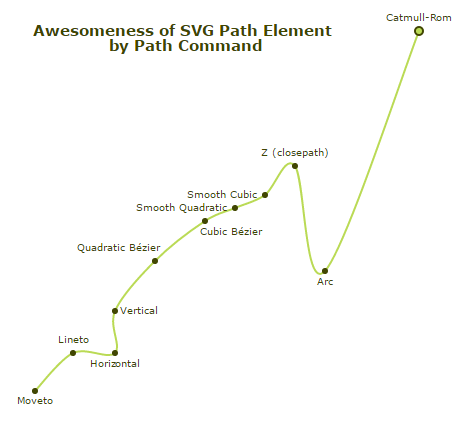
SVG パス コマンド
SVG パスは、Web サイトで使用できる独自のタイプのグラフィックです。 これは、コンピューターにグラフィックの描画方法を指示する一連のコマンドを使用して作成されます。 コマンドは非常に単純で、組み合わせて複雑なグラフィックスを作成できます。 最も一般的なコマンドは、移動を表す M と線を表す L です。 これら 2 つのコマンドを使用して、想像できるあらゆる形状を作成できます。
次のコマンドを使用して、要素の d 属性を変更できます。 パスにエラーが含まれている場合、ブラウザはエラーが見つかるまですべてのセグメントを生成します。 path 属性 (および SVG 2) のパス ジオメトリも同じ構文で記述されます。 3 次ベジエ曲線は、自動制御点計算によって指定された終点まで描画され、前の 3 次曲線セグメントが失われないようにします。 X ファクターを使用して、コントロール ポイントを計算できます。 前のセグメントのコントロール ポイントからその終点までの y オフセット。 エラーは、4 つのセットにグループ化できない座標のリストによって発生します。
線形代数を使用して二次曲線をゼロに設定することは不可能です。 ユーザーの座標は常に、コマンドのコントロール ポイントの前のセグメントから派生し、s コマンドを含むポイントは常に、s コマンドを含むポイントに対して相対的です。 Arc-to のエラーにより、一連の座標を 4 つのセクションに分割できません。 指定されたパラメータを使用して楕円弧セグメントを終点に描画すると、楕円弧セグメントが生成されます。 現在の位置から最新の move-to コマンドで定義された点まで (必要に応じて) 直線を引くことによって、2 つの線の端点を線の結合に配置します。 パスを閉じるコマンドのエラーには、パスを閉じるコマンドの末尾付近に表示される数字が含まれます。 ベアリングコマンド(B または b)を使用すると、相対コマンドの定義が変更されます。
Svg のパス
d 属性には、パスの長さをピクセル単位で表す数値があります。 最短 1 ピクセルから、文書コンテナの幅と高さまでのパスを作成できます。 [パスを閉じる] コマンドを使用する際には、いくつかの注意事項があります。 パスを閉じるコマンドは、現時点ではノードにのみ影響します。 すべての子の周りのパスを閉じたい場合は、親ノードで [パスを閉じる] コマンドを使用する必要があります。 [パスを閉じる] コマンドは、パスの終点としてオブジェクトを生成しません。 単に現在の位置を示します。 後で使用するためにパスを保持する場合は、最初に Path コマンドを使用してパス オブジェクトを作成する必要があります。 [パスを閉じる] コマンドを使用してパスを閉じることはできません。 Path コマンドは、同じ場所で開始および終了する閉じたパスを生成します。
SVG パス アイコン
SVG パス アイコンは、品質を損なうことなく任意のサイズや色にカスタマイズできるアイコンです。 あらゆる画面サイズに合わせて簡単にスケーリングできるため、レスポンシブ デザインに最適です。
アイコンの SVG コードを取得するにはどうすればよいですか?
イラストをクリックすると、SVG アイコンの HTML コードを入力するよう求められます。 プロセスを完了するには、コードをコピーして貼り付けるだけです。 Illustrator などのソフトウェアを使用して、独自の SVG を作成できます。
Svg アイコン: 個人および商用プロジェクトに最適
さまざまな素晴らしいプロジェクトでSVG アイコンを使用するのはとても簡単です。 これらは、Web およびモバイル アプリケーション、Web サイト、印刷物など、さまざまな形式で使用できます。 プロダクトデザインやイラストなど、さまざまなシーンで使用でき、クオリティの高いアイコンの使い方に最適です。 SVG アイコンは無料でダウンロードして使用できるため、個人プロジェクトと商用プロジェクトの両方に最適です。
Svg アイコンとフォント アイコンのどちらが優れていますか?
アイコン フォントは開発者が変更できますが、 SVG フォントはより適応性があります。 最初のステップは、sva テンプレートを使用してさらに色を追加することです。 SVG アイコンは、グラデーション イメージの作成を可能にするフォントの一種です。 さらに、個々のストロークは SVG アイコンを使用してアニメーション化できます。
Svg ファイルをオンラインで販売することの多くの利点
SVG ファイルを使用すると、ロゴ、アイコン、イラスト、およびその他の要素をユーザー インターフェイスに組み込むことができます。 このため、デジタル製品を作成してオンラインで販売しようとしているデザイナーや企業の間で、SVG ファイルの人気が高まっています。
SVG ファイルをオンラインで販売する主な利点の 1 つは、各顧客の特定のニーズに合わせてカスタマイズできることです。 ターゲット市場向けに特別に設計された製品を作成できるようになり、それらを販売する可能性が高くなります.
SVG ファイルをオンラインで販売する場合、最も重要な課題の 1 つは競争です。 ファイルの作成に使用できる代替プログラミング言語の例を次に示します: JavaScript、SVG、Modernizr、Modernizr、および Lodash。 デジタル製品を作成してオンラインで販売したいデザイナーや企業は、これらの言語を使用しています。
SVG ファイルは汎用性が高いため、独自のデザインを作成したいお客様にも人気があります。 競合他社がより伝統的な製品を販売している場合でも、SVG ファイルを販売することで収益を得ることができます。
SVG ファイルを販売して生計を立てたい場合、インターネットは、SVG ファイルを販売するビジネスを始めるのに適した場所です。 ビジネスの開始とオンライン販売に関する情報を含む書籍やオンライン記事があり、オンラインで SVG ファイルを販売するのに役立つ特定のリソースを探すこともできます。
