トップ12無料のjQuery Image&Gallery Sliders 2022
公開: 2022-08-04開発者とデザイナーは、消費者の知識と Web ページの読み込み速度を犠牲にすることなく、この種のオンライン ビデオや画像などの目に見える情報を Web サイトのデザインに組み合わせる最も実行可能な方法を絶えず探しています。 外部プラグインや JavaScript ライブラリの助けを借りずにこれらの統合を行うのは困難なアプローチです。 私たちが最近目にした最も有望な改善策は、jQuery インプレッションとギャラリー スライダーによるものです。 これらの機器は、コンパクトで効率的な方法で目に見える記事を処理することをサポートします。 PHP、Ajax、JavaScript などのシステムを少し有効にするだけで、これらの jQuery プラグインの総合的な優位性を獲得して、開発者やデザイナーが思い描いた Web サイト計画をシームレスに達成するのに役立つ、明確で滑らかに見えるマテリアル ウィジェットを構築できます。
Google Research は、jQuery ビジュアル記事プラグインの使用を希望するビルダーにもかなりの懸念を抱いています。 これは、通常、特定の種類のプラグインが最新のルックアップ基準に完全に適合し、目に見える書き込みコンテンツが最初の位置でインデックス化されるために必要なためです。
多数のスライダー/スライドショーも、WordPress のインストールに完全に適しています。 また、その統合のための個別のプラグインも提供します。 このレコードに追加の jQuery スライダーを統合するための提案をお待ちしています。 フィードバックであなたのヒントをお待ちしております!

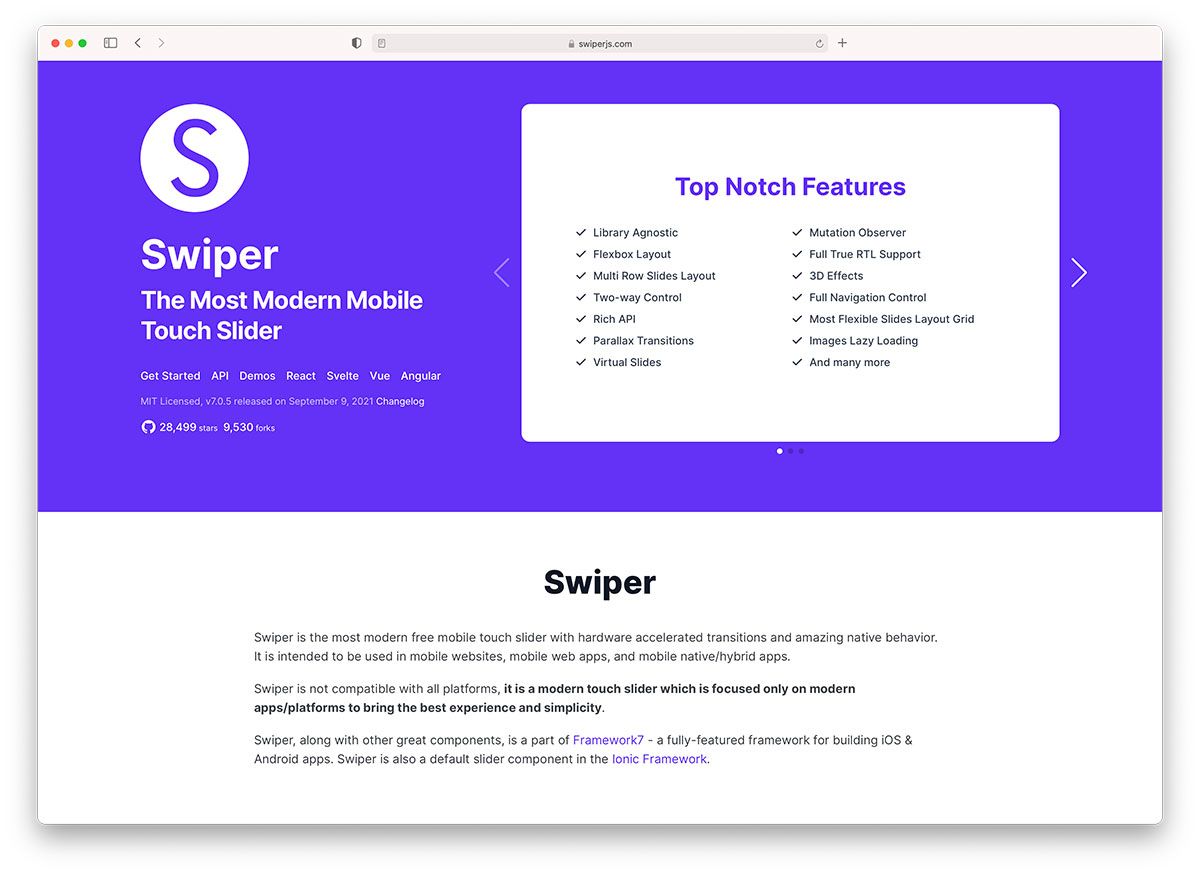
Swiper のホームページに入ると、Ionic Framework のエクスペリエンスに似ています。 Swiper は、Ionic フレームワーク内のスライダー機能のデフォルトの構成要素です。 これは、Framework7 のデフォルトのスライダーでもあります。 Swiper は、モバイル機器向けの無料のタッチ スライダーです。 ハードウェアに最適化されたトランジション効果を採用しており、iOS、Android、ホーム ウィンドウ、およびデスクトップ タスク内で独自に統合されているように感じられます。 Swiper は、携帯電話のアプリケーション、モバイル ネットワークの目的、および携帯電話の Web サイトを補完します。
さらに、Swiper はスライド構造としてファッショナブルなフレックスボックス レイアウトを使用します。 これにより、多くの課題が解決され、寸法計算の時間が節約されます。 これらのタイプの構造により、純粋な CSS を適用してスライド グリッドを構成することもできます。 Swiper には、ページネーション、ナビゲーション ボタン、視差結果などを作成するための非常に豊富な API も付属しています。

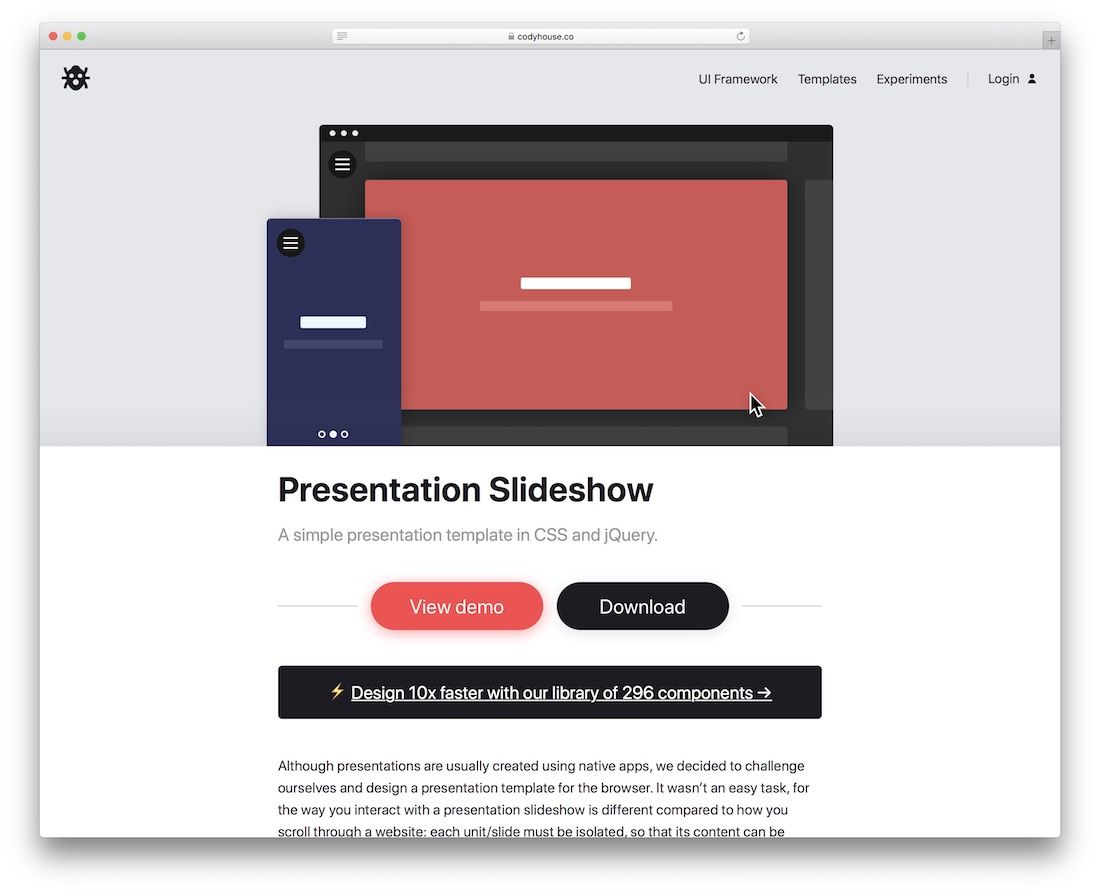
プレゼンテーション ウィジェットとアプリケーションは、通常、固有のプログラミング言語を特定のアプリケーションとして利用して作成されます。 しかし今回、Presentation Slideshow プラグインは jQuery を完全に使用しており、ネイティブ ソフトウェアのように感じる繊細なプラグインをもたらします。 一般的なプレゼンテーションでは、ナビゲーション用のキーボード機能が役立ちますが、このライブラリでは、インタラクション全体のスケールでキーボードとマウスの会話を利用します。 この特定のコードベースはかなり単純です。 その結果、スタイリングはそれほど問題になりません。 CodyHouse を代表して Claudia Romano によって紹介されました。

わずかな JavaScript、HTML5、および CSS3 の接続により、このスライダーは単純なものになります。 John Urbank は、CodePen での非常に単純な jQuery スライダーの計画を共有しています。 これは、開発者とデザイナーが発見、最適化、および標準的な使用のために入り口の作品を共有するためのインターネット サイトです。 デフォルトのデモは、テキスト スライダー オプションのみを示しています。 ただし、いくつかの変更を加えれば、誰でも画像やビデオ クリップなどの視覚的コンテンツを含めることができます。

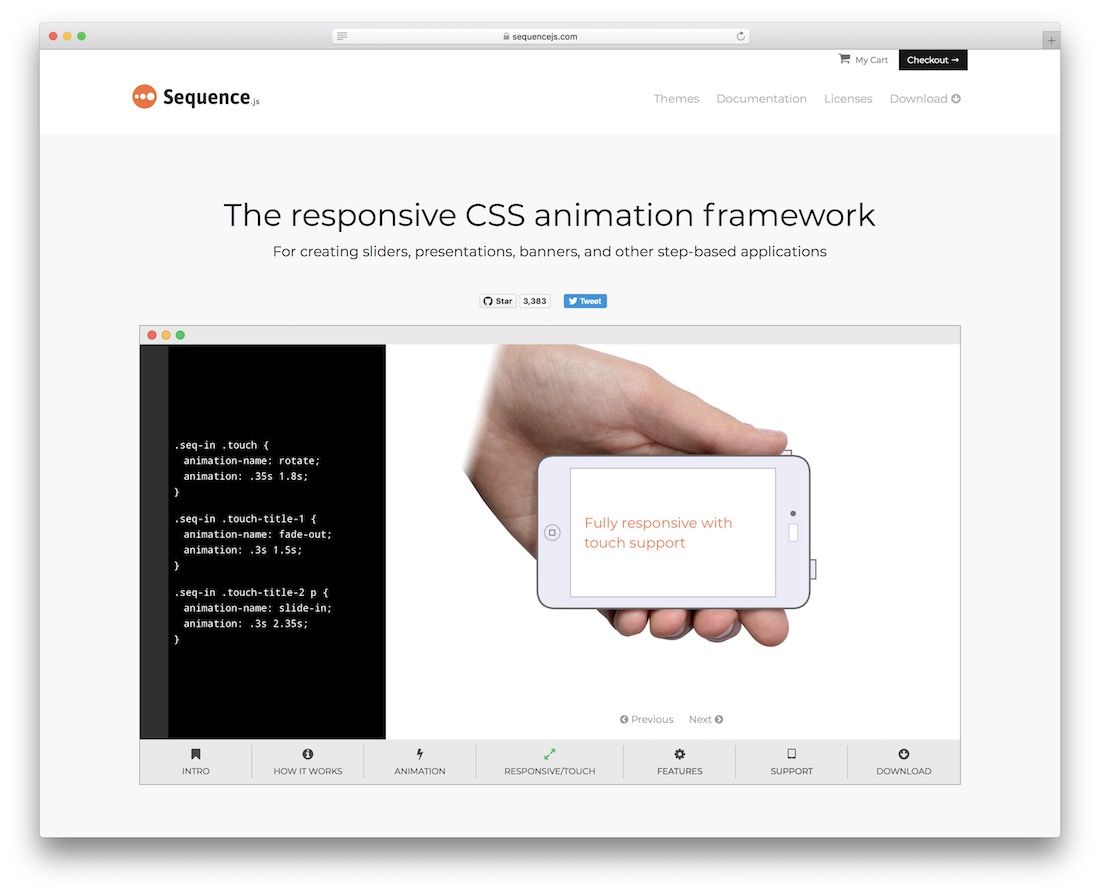
いつでも問題をさらに進めて、インパクトのあるスライダーでプロジェクトを美しくすることができます。 幸いなことに、問題を最初から開発する必要はありません。 ここにある jQuery に基づくすべてのインプレッション ギャラリー スライダーは完全に無料で使用できるため、1 セント硬貨を投資する必要さえありません。 確かに、これには Sequence.js が組み込まれています。 ただし、ディスプレイ、バナーなど、他のニーズにもこのツールを使用できます。 要するに、アクション依存のアプリケーションを探しているなら、Sequence.js がそれです。
Sequence.js は汎用性と拡張性に優れており、好評のすべての製品とネット ブラウザーで動作します。 さらに、接触とスムーズな移行方法もサポートします。 すべてのセットで使用できるテーマと 30 を超えるソリューションと選択肢のおかげで、Sequence.js を必要に応じて簡単に調整できます。

CodyHouse の従業員は、最新のレスポンシブな jQuery プラグインを最大限に活用しています。 見事な jQuery スライダーを開発し、特定の写真から別の写真に移行するために 3 つのさまざまな SVG 結果を含めることを決定します。 もう 1 つの開発では、アニメーション化された SVG 画像スライダーが特徴で、従来の画像スライド アプローチを利用して、SVG 切り替え効果を増幅します。 これを機能させるのに問題がある場合は、CodyHouse のコメント部分が調査を開始するのに適した場所です。


CodyHouseは、現代のWebノウハウを理想とする挑戦を行っています。 私たちは、リストでこれらの人たちについてすでに 3 番目に言及しています。私たちは、アニメーションを使用して美しいスライダー効果を作成する、追加の素晴らしい SVG 最適化 jQuery スライダーを検討しています。 これは、ワールド ワイド Web ページの完全な Web ページ スライダーの選択、または自分でコンテンツを作成する必要があるアプリや Web サイト タスクに最適です。 ウェブ マスターは、さまざまなウェブ サイトの商品を指定して、配置時に入口サイトにそれらを URL で送信できます。 次に、その人は、スライドする Web ページの影響力を増幅することによって、アイテムで簡単に検索できます。

Bootstrap は、jQuery スライダー リストで繰り返し識別されることはありません。 引き続き、Adobe WordPress の男性は、Ambilight の結果を利用してスライダーの作業体験をよりプライベートにし、特定のキャラクターや群衆にアピールする特別なスライダー プラグインを提供することで、この障壁を打ち破っています。 スライダーは完全に応答性が高く、変更可能な自動タイマーを使用して、指定されたスライダーの結果としてフリップします。

リストにある CodyHouse の最後のプラグインは、非常にシンプルな Hero Slider です。 このすべて設定済みのスライダーには、画像やビデオ クリップの背景などの機能が付属しています。 また、さまざまな方法でテキストを揃える可能性も伴います。 非常に単純なナビゲーション アイコンを操作するのではなく、全体的なスライダー エンゲージメントを強化するボタンを使用します。 ボタンを使用すると、テキストを挿入して、顧客が将来のコンテンツ マテリアルをよりよく理解できるようになります。 これは、変化として、スライダーで完全にフリップすることを奨励します.

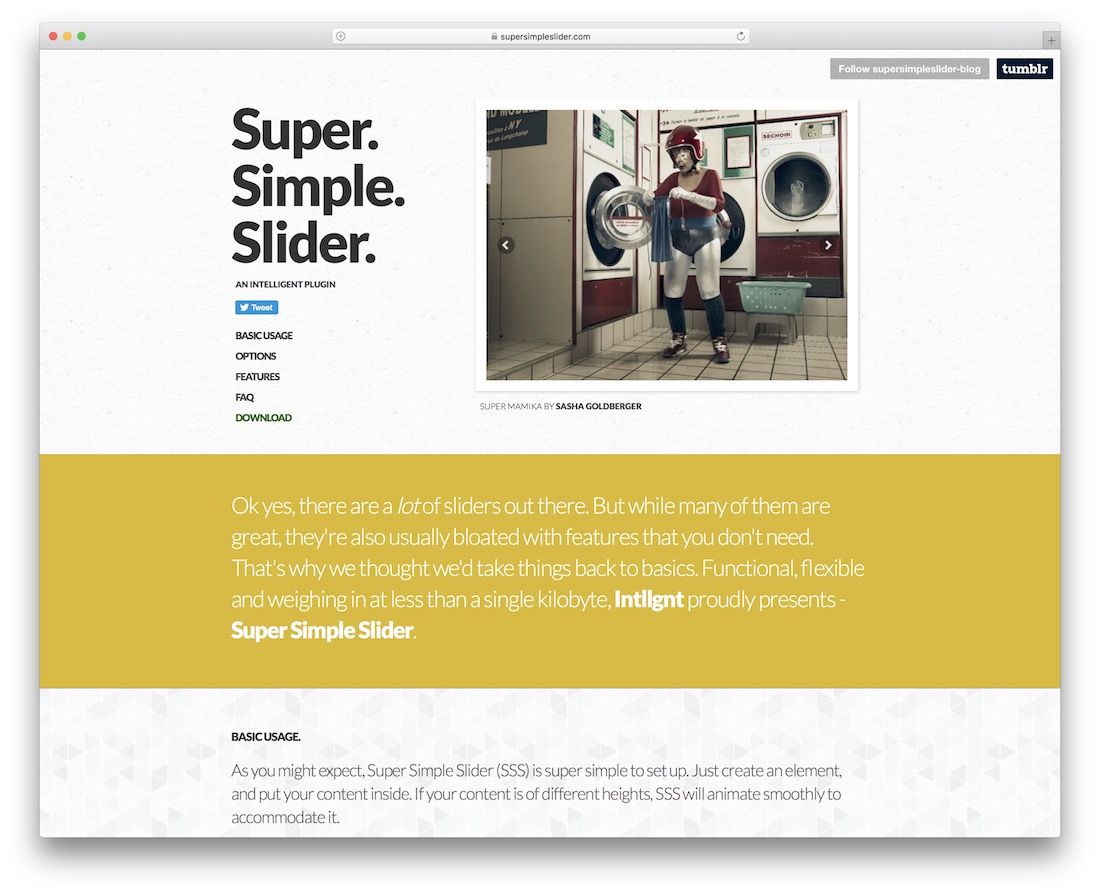
Tremendous Easy Slider は、単純さという 1 つの問題を念頭に置いて設計されました。 多くのスライダーは特性と拡張可能な代替手段で肥大化しているように見えますが、Super Uncomplicited Slider は 1 つの要素のみを対象としています。 これは、余分な体脂肪なしで画面スライド コンテンツ マテリアルを表示するスキルをエンド ユーザーに提供するためです。 エンゲージメント率を高めるために、情報の各部分にタイトルを組み込む手段を使用して視覚的な記事を紹介します。

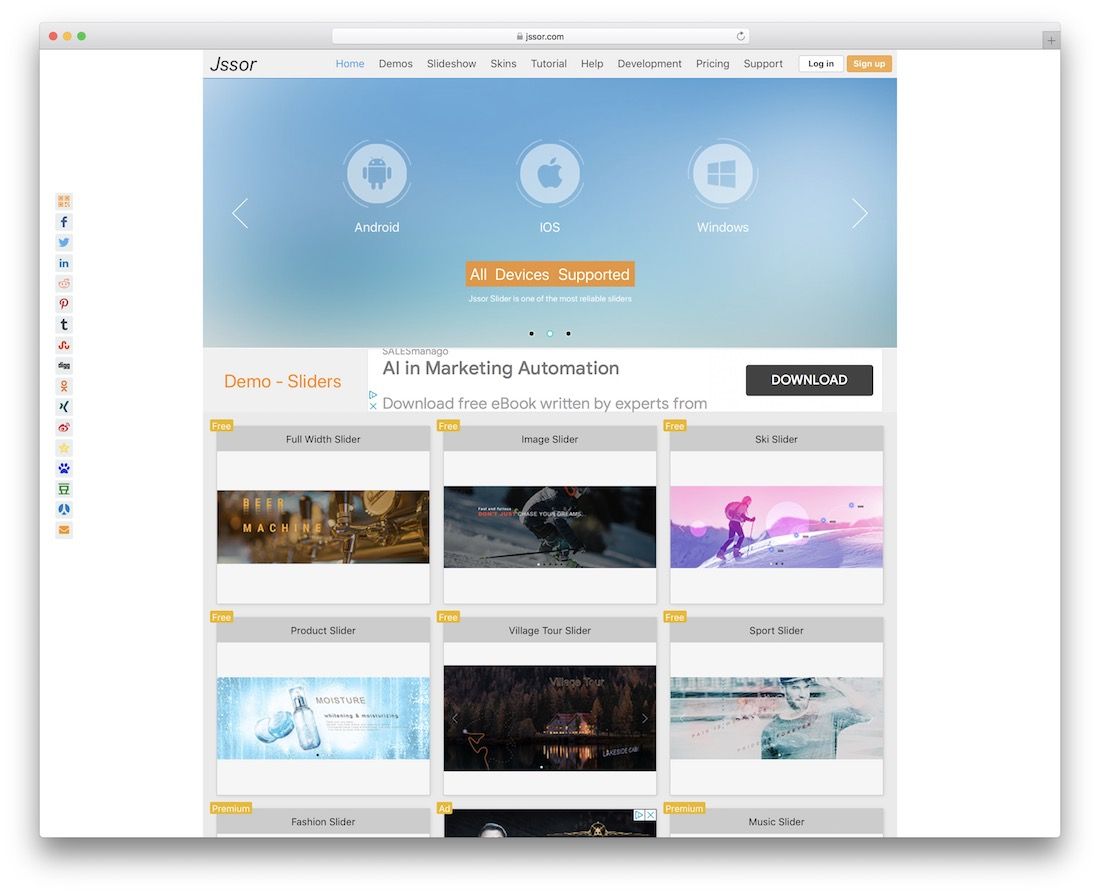
Jssor は、おそらくこのリストの中で最も古く、最も豊富な jQuery スライダー ライブラリです。 Jssor は、キャプションを決定するための約 400 のスライド効果を使用して、考えられる個々のシナリオごとにレスポンシブでセルラーに最適化されたスライドを簡単に生成できるようにします。 物滑りや写真滑りにご利用いただけます。 大規模なプロジェクト向けに、jQuery と非 jQuery の両方のバリエーションが同等に提供されています。 ドキュメントで提供されている 30 以上のユニークなデモ イラストを使用して、実際の地球儀で Jssor を使用できます。 これにより、従業員は時間と生産性を節約できます。

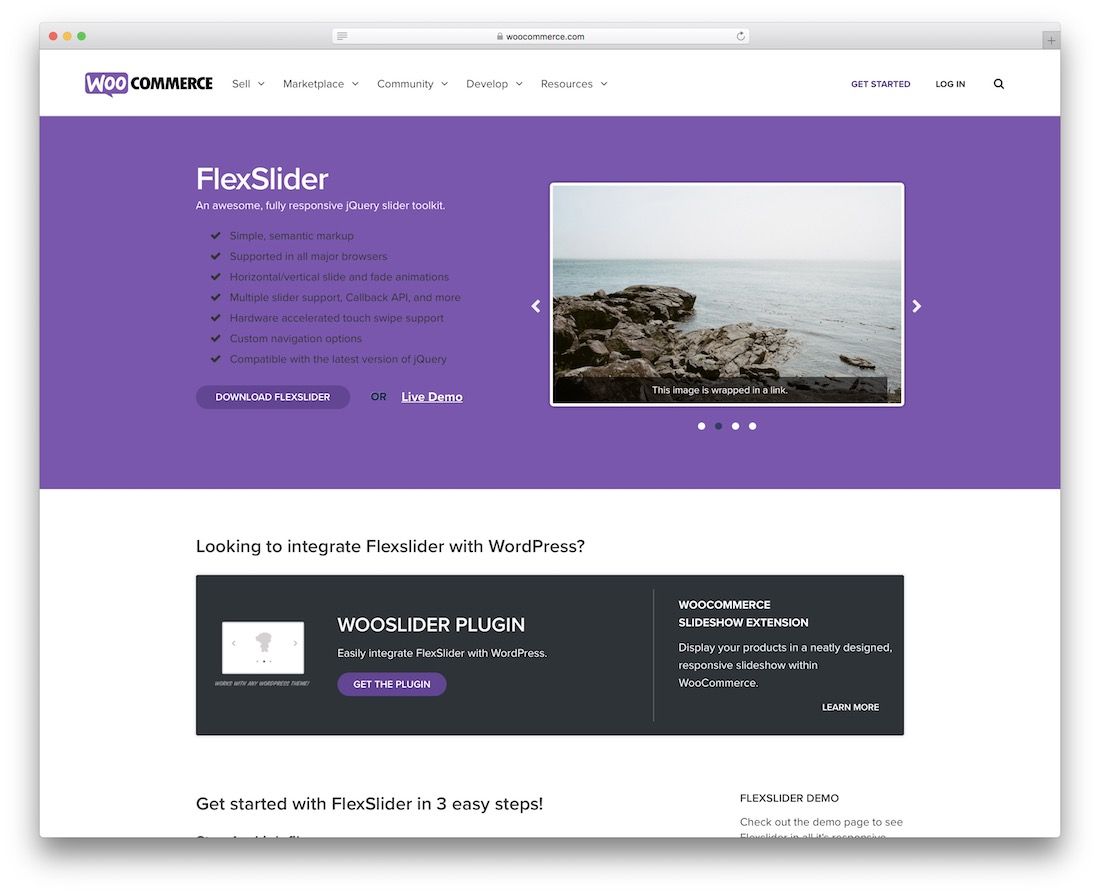
WooCommerce は WordPress ローカル コミュニティのホーム ネームであり、FlexSlider は最も重要な製品またはサービスである WooCommerce と同じくらい大きな勢いを増しています。 FlexSlider は、基本的でセマンティックなマークアップ戦術を使用して機能し、開発者がタスクとアプリケーションを組み合わせるのを簡単にします。 コンポーネント アクセラレーションにより、シームレスなスワイプとタッチの結果が可能になります。 ドキュメントには、大量の支援情報があります。 別のプラグインを使用して、WordPress ブログ サイトで FlexSlider を使用することを簡単に選択できます。 現在の jQuery ギャラリー スライダーの多くは、私たちが保証できる以上のものではありません。
いくつかの WordPress ギャラリー プラグインは、主にこのプラグインと WordPress ローカル コミュニティとの深いつながりのために FlexSlider を使用しています。

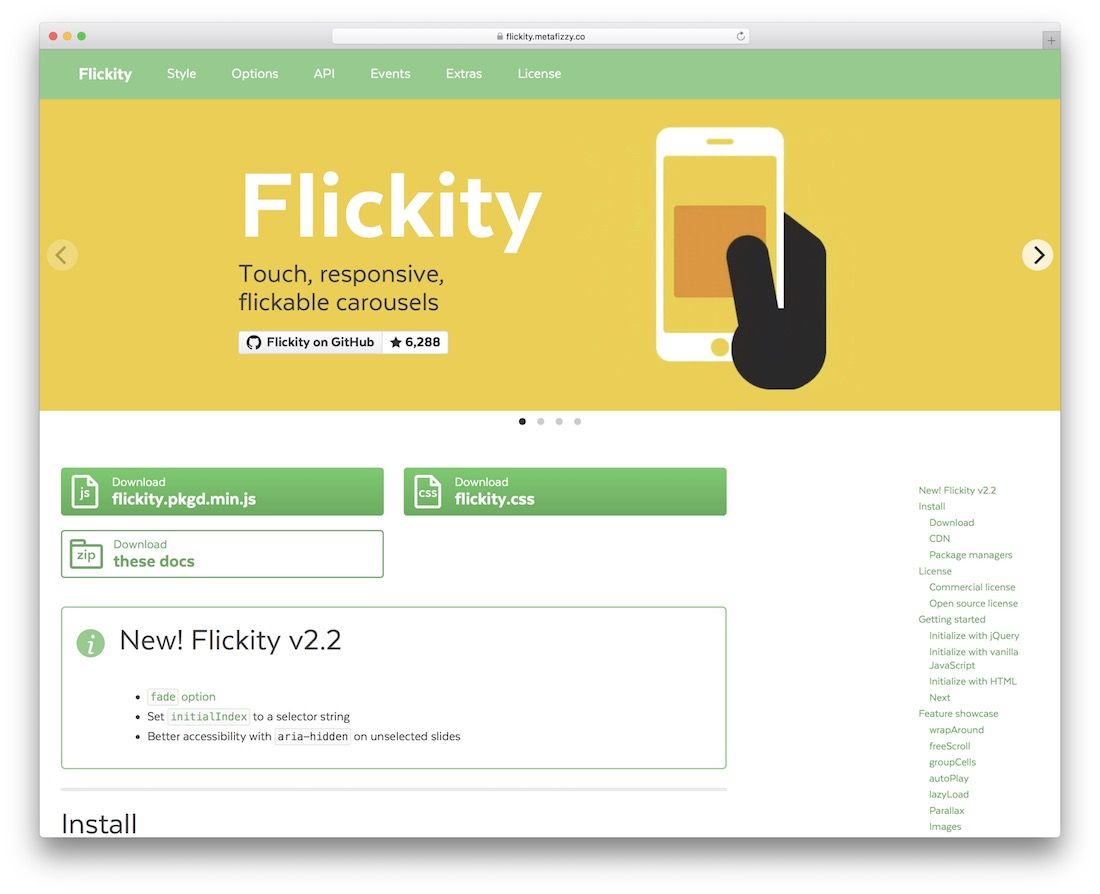
Flickity は、最新の開発者向けの連絡先に役立つ、完全に反応する、クリック可能なワールド ワイド ウェブおよびモバイル ギャラリーです。 包括的なスケールのスライドショーやギャラリーを構築するのに適した Flickity の現代的なデザインとスタイルの可能性は、ビルダーがさらに多くのことを求める理由です。
投稿が気に入ったかどうかをお知らせください。
