トップ 20 の jQuery アニメーション ライブラリとプラグイン 2022
公開: 2022-10-05jQuery がもたらした計り知れない技術的ブレークスルーがなければ、Web は現在どこにあるでしょうか? ES6 などのリリースにより、よりネイティブな JS 環境に徐々に移行するにつれて、ワークフローで使用する新しいフレームワークで新旧の jQuery 手法を使用することも学びます。 jQuery は、10 年以上も遅れをとっていますが、これまでに構築された中で最も一貫性のある JavaScript ライブラリであり続けています。 これは、Web エクスペリエンスを動的にするのに非常に役立ちます。 このラブレターは、このライブラリに対するフロントエンド開発者の献身を示す良い例です。 それが人々にどれだけの喜びをもたらしたかを示しています。
JavaScript と同じように、jQuery は常に進化しています。 ライブラリのより最新の最適化されたバージョンである jQuery があります。 パフォーマンスの向上、新機能、および動的な Web を構築するためのより多くの方法を提供します。 次のものは元の jQuery にルーツがあります: ファイル アップロード管理用のスクリプト、jQuery で構築されたプログレス バー、jQuery で構築された世界地図プラグイン、Web サイト通知プラグイン (これも jQuery で構築されています)。
それでは、投稿の実際のテーマである jQuery アニメーションに進みましょう。 アニメーション Web の人気が急速に高まっています。 アニメーションは Web を動的かつインタラクティブにします。 多くの点で、Web コンテンツを操作するときのユーザーの注意力を延ばします。 アニメーション化された要素やその他の Web デザイン関連のインターフェイスをゼロから作成することは、困難であり、苦痛でさえある場合があります。 ここで役立つのは、他の人が jQuery アニメーションで行っていることの要約と、UI をインタラクティブなエクスペリエンスにするプロセスについて彼らが共有しなければならないことです。 確かに、それには多くの作業が必要ですが、jQuery が進歩するにつれて、ものを作成することははるかに効率的かつ効果的になります。

mo.js (モーション) は、デザイナーが Web 用のアニメーションを作成する方法を変更したい JS ライブラリです。 正直なところ、いくつかのデモしか利用できませんが、デモ自体は非常に類似しており、コンテンツは Web サイトよりも TV ボックスのように表示されます. mo.js を使用すると、Web コンテンツは突然高度にカスタマイズ可能になります。 また、アニメーションによってより豊かになり、現代の視聴者にとってより見やすくなっています。 ライブラリは、アニメーションの開発を簡単なプロセスにする柔軟な API を備えた、高速でスムーズなパフォーマンスで際立っています。 モジュラー開発をサポートしているため、ライブラリの必要な部分のみを使用できます。 このプロジェクトはオープンソースであり、コミュニティからのフィードバックを奨励しています。 これにより、このアニメーション ライブラリの新しいより堅牢なバージョンがより迅速にリリースされます。

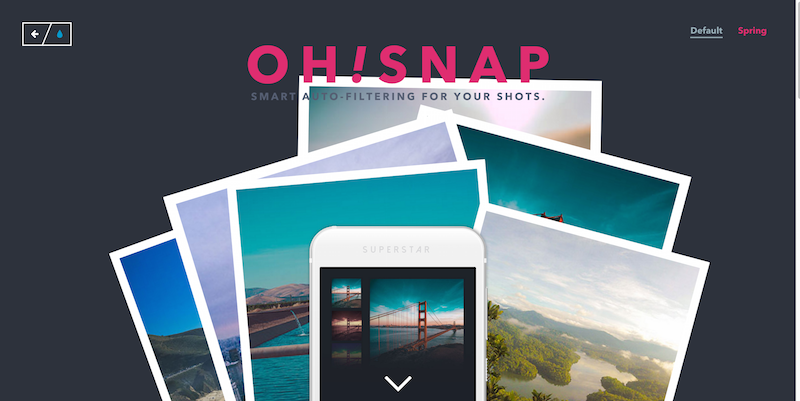
新興企業や中小企業は、最新の開発機能で進歩します。 そのため、私たちは常に Web サイトのコンテンツを表示する新しい方法にさらされています。 視差が最初に登場したとき、それは巨大なものでした。 現在、開発者は、すべてのページをインタラクティブにし、相互に流れるようにする方法を考え出しています。 ポラロイド スタックは、フォーカスを失うことなく、ある要素から次の要素にジャンプできます。 かなりの数の Web サイトが既にこの手法を採用しています。 Tympanus チームは、この方法を使用している特定のスタートアップに注目し、Web サイトやプロジェクトで同じ効果を得る方法を説明します。

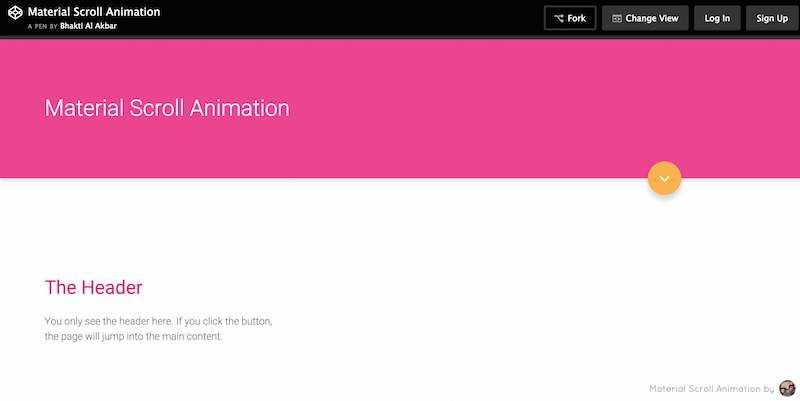
マテリアル デザインの露出は刻々と増加しています。 コンテンツで遊ぶための多くの方法を提供します。 優れた JS と CSS を組み合わせることで、結果は真に革新的なものになる可能性があります。 これは、現代の開発者にとって非常に魅力的です。 Bhakti Al Akbar は「マテリアル スクロール アニメーション」をコーディングしました。これはマテリアル デザインで構築されたスクロール効果で、最初に表示しようとしているコンテンツのヘッダーを表示し、次にその特定のヘッダーの実際のコンテンツを明らかにするシンプルなスライド ボタンを提供します。 これにより、新しいコンテンツを探索するエキサイティングな体験が生まれます。 jQuery は素晴らしい「言語です。

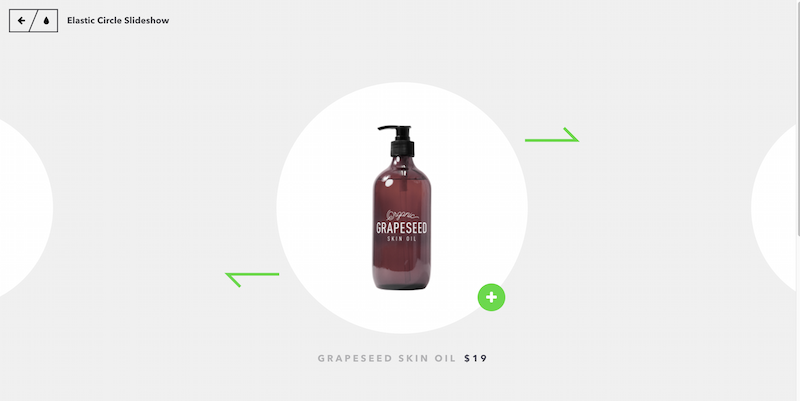
速いほど良い、または少なくとも滑らかなほど良い! Smooth は、最新の CSS3 プロパティの別名であり、HTML5 でもあります。 滑らかさは、ウェブサイトを際立たせるものです。 それは、フロントエンド開発者が努力し続けているものです。 Elastic Circle Slideshow は、これまでで最もスムーズなスライドショーになる可能性があります。 ユーザーの注意力の喪失や不快感を引き起こすことなく、アイテムをすばやくスワイプします。 この特定のスライドショーは、デスクトップ サイトとモバイル サイトの優れた代替手段です。 この優れた jQuery アニメーション効果を十分に活用するには、完全なソース コードをダウンロードする必要があります。

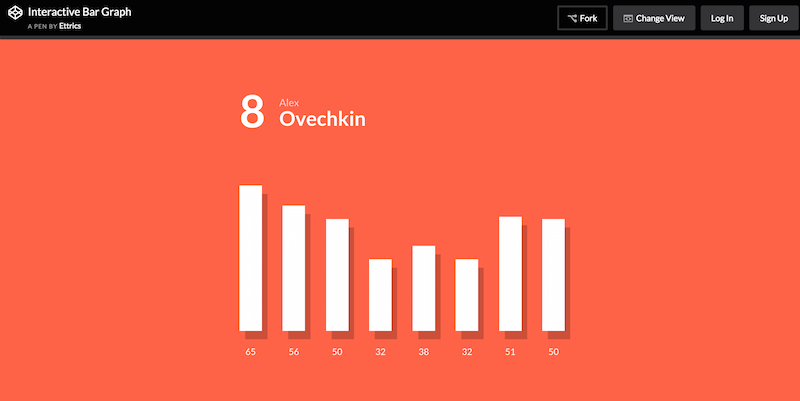
jQuery は、統計、分析、および分析に関連するあらゆる作業を行う人々から高く評価されています。 jQuery は、これらの分野で活躍できます。 それ自体のより柔軟なバージョンでいくつかの側面を作成するのに役立ちます。 この特定のコードに興味をそそられました。 Ettrics は CodePen の PRO ユーザーであり、優れたもの、特にアニメーションを使用してチャートやグラフを強化する新しい方法である Interactive Bar Graph を共有しています。 インタラクティブな棒グラフを使用すると、データのさまざまなタイムラインをまとめることができます。 インタラクティブなアクション (マウス クリックなど) を使用して、特定の棒グラフに関する特定のデータを明らかにします。 これは、プレーヤーが結果の統計に依存するスポーツやその他のゲームについて話す素晴らしい方法です。

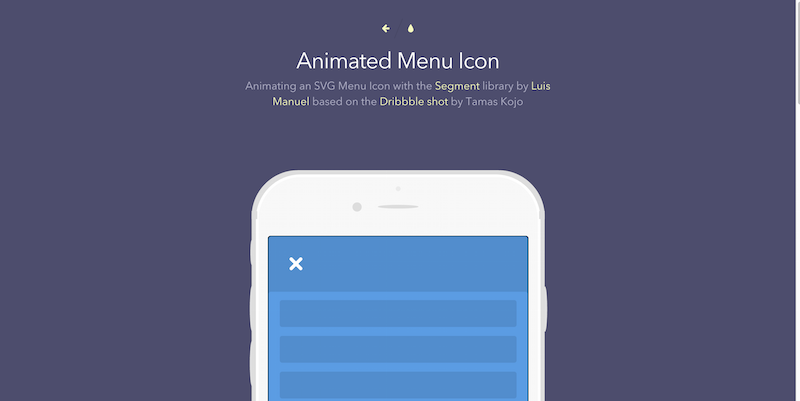
セグメントは、開発者が SVG パスを描画およびアニメーション化できるようにする JavaScript クラスです。 これにより、アニメーション化された SVG ビジュアル コンテンツを作成できるようになります。 その柔軟性と使いやすさのおかげで、これは現代の開発で非常に利用されているライブラリです。 このチュートリアルでは、Segment を直接使用して、サイトのナビゲーション メニューのアニメーション SVG アイコンを作成する方法を示します。 これは、どの Web サイトにも不可欠な要素です。 このチュートリアルを読み、Segment + SVG がどのように機能するかを理解すると、アニメーション コンテンツが必要な他の状況にうまく対処できるようになります。 その上、jQuery はこのプロセスをシームレスにします。

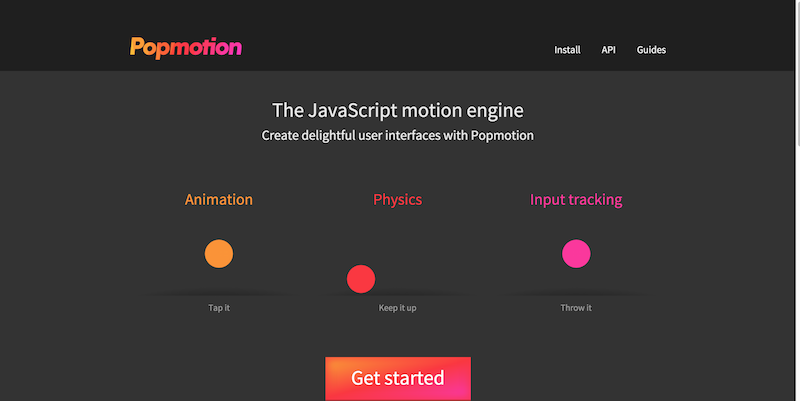
Popmotion は、Web デザインのワークフローに複雑な物理学をもたらします。 アニメーション、物理動作、入力追跡は、Popmotion Web ページで見ることができる 3 つの主な例です。 ただし、それらがどのように機能するかを理解することは難しくありません。 Popmotion は、ユーザー インターフェイスのモーションを駆動するために使用されます。 CSS、DOM 属性、SVG および SVG パスをネイティブでサポートしています。 数値を受け入れる任意の API で使用できます。

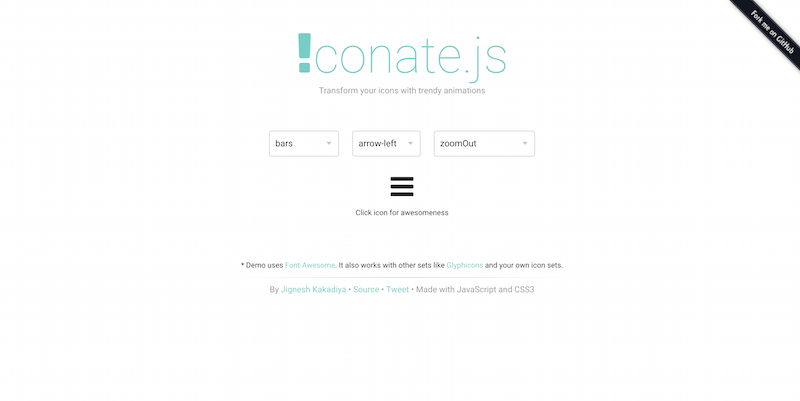
私たちは Iconate.js のアプローチを気に入っています。これは、既存のフォント アイコンを組み合わせたり、既存の JS 効果を追加したり、素晴らしいプラットフォームを組み込んだりするユニークな方法です。 Iconate.js を使用すると、最初のアイコンと 2 番目のアイコンの 2 つの異なるアイコンを選択できます。これにより、さまざまなフェード効果から選択し、それがどのように見えるかをテストできます。 したがって、最初のアイコンをクリックすると、フェード効果が現れ、アイコン #1 からアイコン #2 に切り替わります。 これは、Web サイトで矢印やボタンのトランジションを作成する場合に特に役立ちます。

期待の高いプロジェクトとして始まったものは、これまでで最も成功した JS プロジェクトの 1 つになりました。 D3 は、実際のデータに基づいてさまざまなドキュメントを操作できる Web 用の JS ライブラリです。 D3 は、さまざまな方法でデータを表示するために使用できる複雑なビジュアル コンポーネントを提供します。 それでも、ベテランの D3 ユーザーは、このライブラリがアニメーションにも重点を置いていることを知っているでしょう。ドキュメントやオンライン記事を読むときは、アニメーションのトランジションを探してください。 どんな種類のデータでも、D3.js を使用すると、HTML5、CSS3、および SVG の機能を組み合わせて、ブラウザーに見事なデータ公開を作成できます。


複数のイベントを同時にアニメーション化したいのですが、方法がわかりませんか? Animatic.js を使用すると、各要素に独自のアニメーション設定とアプローチを与えながら、Web サイト全体をアニメーション化できます。

スピナーとローダーを使用すると、Web サイトをもう少し活気のある、明るい側に感じさせるのは簡単です。 FakeLoader.js は、誰もがページ遷移として追加できるシンプルなローダーとスピナーにアクセスできるようにしたいと考えています。 面白いことに、このライブラリの統合は非常に簡単で、WordPress ユーザーでも実行できます。このような美しいライブラリを利用しないのは残念です。

開発者が自分たちのものを「魔法」と呼ぶとき、私たちは大好きです。 多くの点で、特に Web 開発に不慣れな人にとっては魔法のようです。 ScrollMagic ライブラリを使用すると、ユーザーの現在のスクロール位置に基づいて特定のアニメーションを実行できます。 スクロール バーに基づいて、ユーザーが Web サイトの特定の部分に到達すると、ScrollMagic を使用して特定のアニメーションをトリガーまたは起動できます。 特定の Web サイト要素を特定の場所につなぎ合わせて、ユーザーの動きに基づいてそこに残すか、ユーザーの横に移動します。 ScrollMagic は、Web サイトに Parallax を追加したり、その他のクールなことを行うのにも役立ちます。

jQuery には、変換やその他の優れた機能のための独自のアニメーション エンジンがあります。 したがって、DrawSVG が存在することは驚くことではありません。 SVG コンテンツのパスをアニメーション化するための jQuery ライブラリです。 これは軽量で、パスを指定するだけで、残りはライブラリーに任せることができます。

Web デザインでは、新しいものを構築する構造は 2 つの異なる部分に分けられます。 1 つ目は、特定の言語について学び、その限界を押し広げることに重点を置いている地下開発者です。 2 つ目は、独自のアニメーションなど、ゲームを一変させる独自のコンテンツを作成するために必要なリソースを備えた巨大な企業や企業です。 たとえば、Twitter はアニメーション化されたハート アイコンを使用します。 何百万人もの人々が Twitter を使用しているため、これは大きな問題です。 多くの人がこれらのアニメーションに触れているため、Web サイト内で動的なビジュアル コンテンツを使用し、ユーザーにそれを評価してもらうことがより安全になってきていることに気付きます。 このデモでは、Tympanus が mo.js ライブラリ (次) を使用して、驚きの効果を持つインタラクティブなアニメーションを作成する方法を示しています。

このライブラリは、Web コンテンツの切り替えと反転に対する独自のアプローチです。 デモのドロップダウン メニューには、コンテンツをアニメーション化する方法の 50 以上の独自の選択肢があります。 大規模で動的なページが単純なアニメーションですばやく読み込まれる可能性はほとんどないため、ここでは慎重なコーディングが必要です。 ただし、これを画像グリッドやギャラリーで使用したい場合は、どうぞ。 これは、最高のインタラクティブ ソリューションの 1 つです。
jQuery のプレミアム アニメーション ライブラリ
フリーの開発者になるのは簡単ではありません。 それでも、コミュニティから返される称賛は、真にユニークなものを構築するために費やした長い時間を上回ることが多く、言うまでもなく、アニメーション関連のライブラリとサンプルには長い時間がかかります. このまとめでこれまでの作業を共有してきた開発者とデザイナーに大いなる感謝を込めて、今度はプレミアム ツールとライブラリに移り、人々が積極的に構築し、我慢していることが他に何を見つけることができるかを見ていきます。セール。 無料のライブラリと同じように、以下のライブラリをお楽しみください。

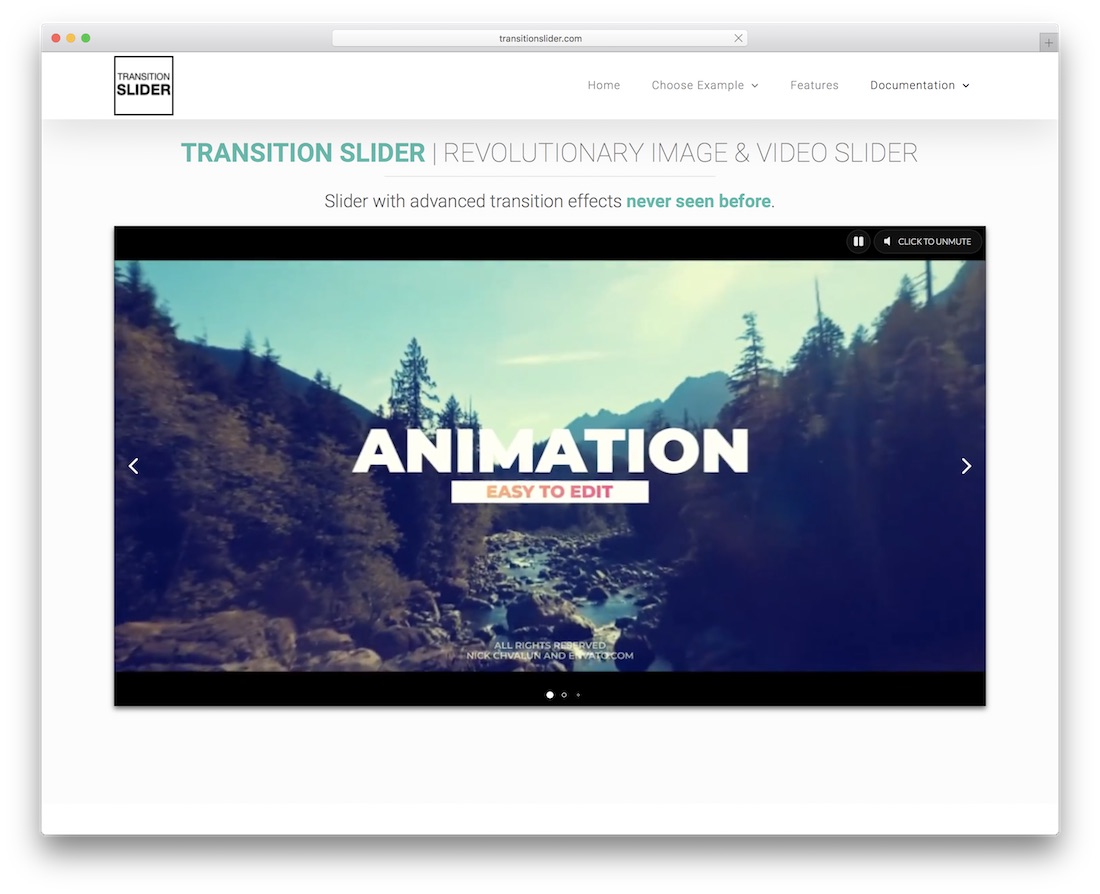
Web サイトのエクスペリエンスにスパイスを加える方法を探している場合は、きちんとしたモダンなスライダーを追加することをお勧めします。 スクロールせずに見える最初のページに表示すると、強い第一印象を与えることができ、すべての訪問者がブラウジングを続け、オンライン プレゼンスについて詳しく知ることができます。 そのようなツールがトランジション スライダーです。 みんなの靴下をノックアウトする多数の異なるトランジション効果を提供します。 このプラグインは、画像や動画のコンテンツとうまく連携し、強力な効果をもたらします。
一見すると、トランジション スライダーは他のクラシック スライダーと同じです。 ただし、その強力な機能と機能に一度触れると、残りは歴史になります。 また、完全にカスタマイズして、Web 要件に合わせて微調整することもできます。 すべてのモバイル デバイスと最新の Web ブラウザーでも動作します。 スライドショーを追加して違いを作りましょう。

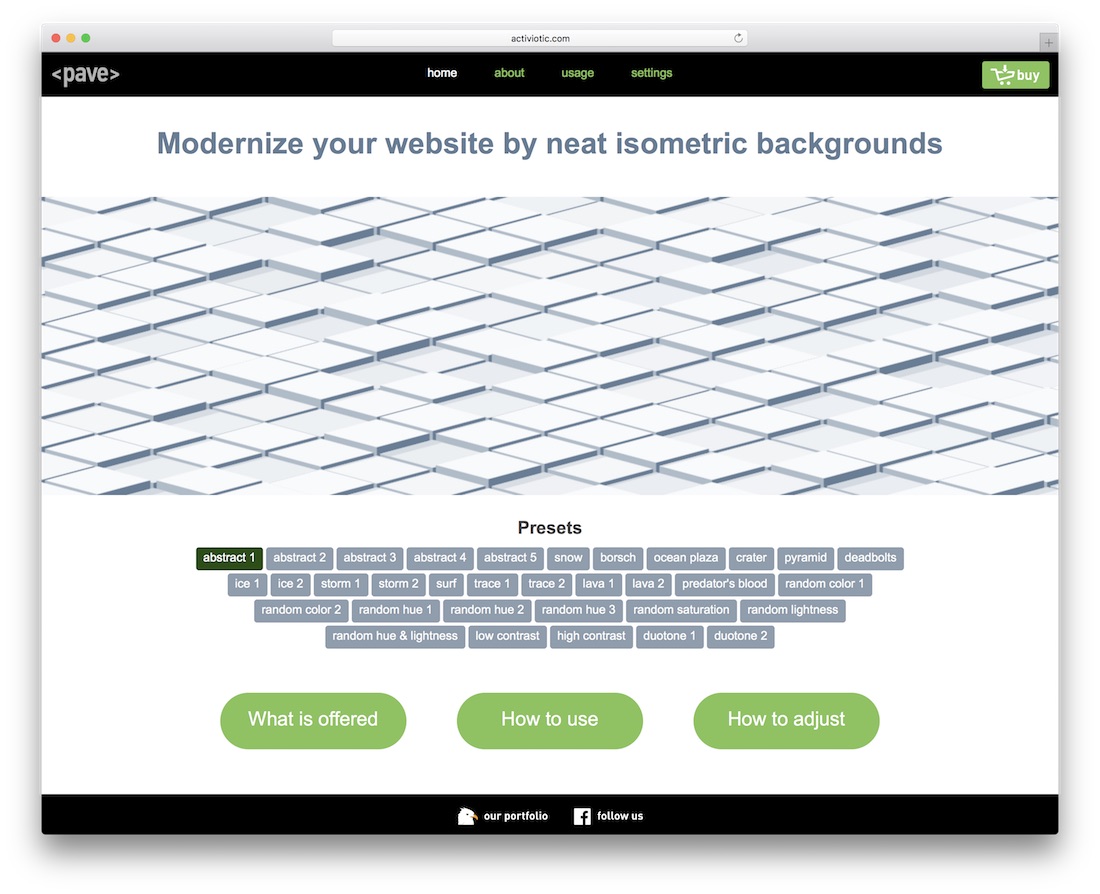
背景をくすんだままにするのではなく、Pave で変更を加えます。 インタラクティブな等尺性背景を作成するのに使用するのは簡単なツールです。 Pave は、ゲストをより長く滞在させる楽しい体験を生み出します。 彼らは、コンテンツを深く掘り下げる前に、かなりの時間エフェクトをいじっていることに気付くかもしれません. 私が Pave のライブ プレビュー ページにたどり着いたときのことです。
Pave の特徴は、3D 効果、素晴らしいアニメーション、100% モバイル対応、完全なクロスブラウザー互換性です。 インストール プロセス、および管理と保守は、子供の遊びです。 もちろん、ニーズや要件に最適なレイアウトを変更することもできます。 つまり、Pave を使用してブランディングを新たな段階に引き上げ、ユーザー エクスペリエンスを飛躍的に向上させます。

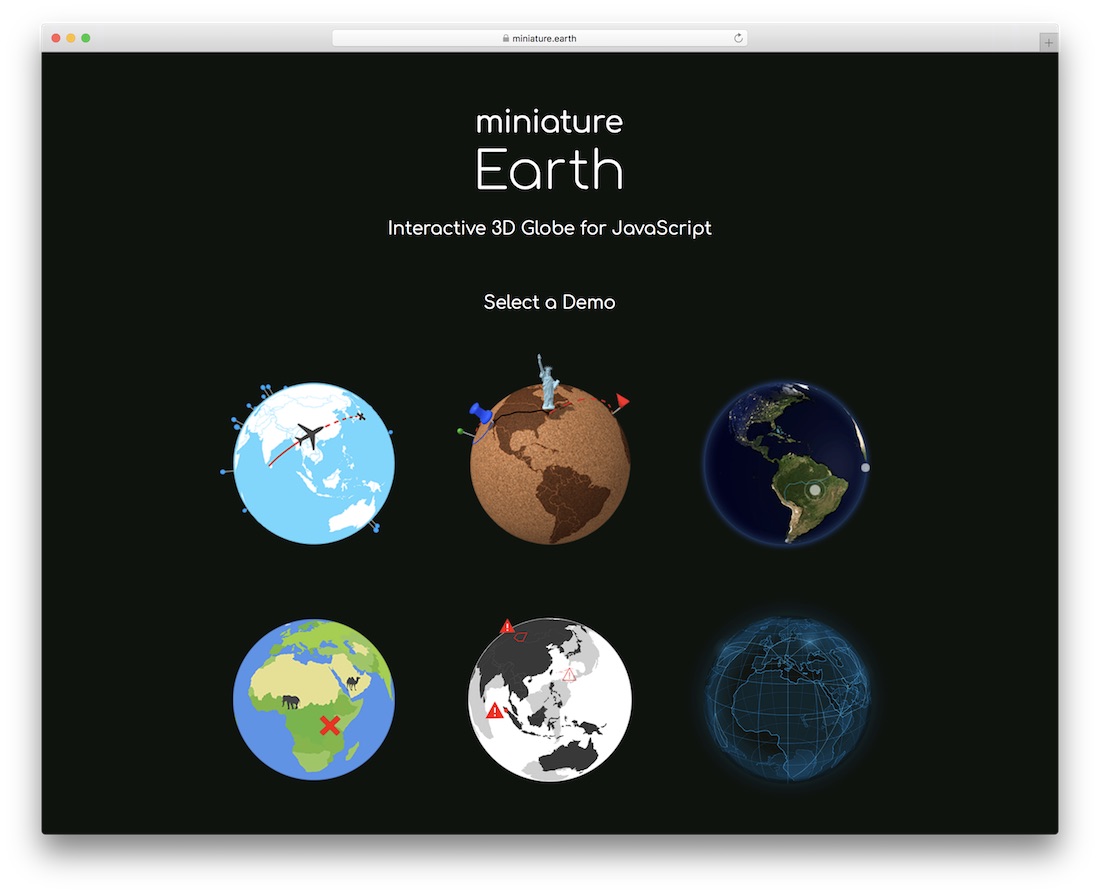
この次はきっとあなたの興味を刺激するでしょう。 また、教育、ゲーム、天気予報、ニュースなど、旅行関連のプロジェクトに携わっている場合に最適です。 ミニチュアアースを何に使うかは、あなたの想像力次第です。 そして、プラグインの名前は一目瞭然です。 これは、JavaScript 用のインタラクティブな 3D 地球儀にほかなりません。 このプラグインの素晴らしい点は、ロードするファイルが 1 つだけであることです。
さまざまなインタラクティブな地球儀のバリエーションを利用して、エクスペリエンスを向上させることができます。 たとえば、旅行の冒険について書いているとします。ユーザーがコンテンツをスクロールして読むと、ミニチュア アースが通信し、回転し、アニメーション プロパティが表示されます。 Miniature Earth にはマーカーが組み込まれていますが、ブランドの規制に合わせてデザインをカスタマイズできます。
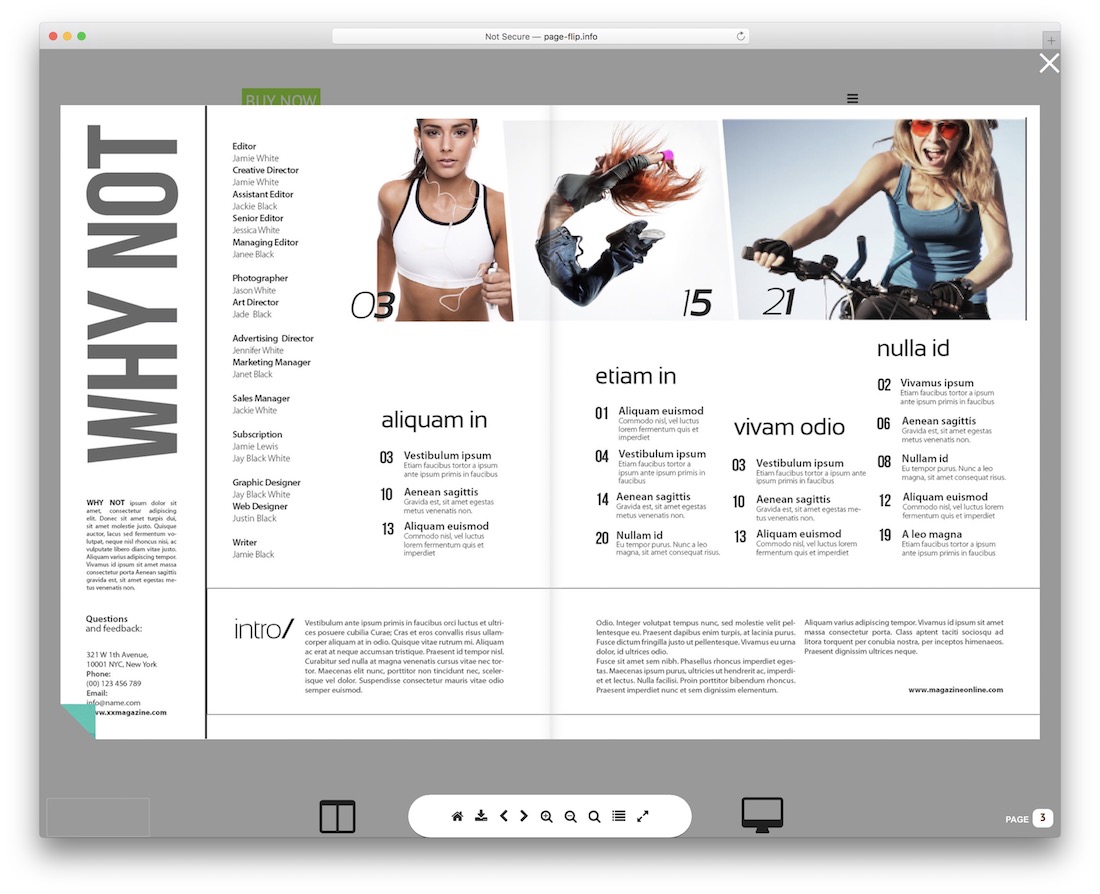
アンブレ フリップブック

フリップブックを使用して Web サイトにスパイスを加えたい場合は、Ambre Flipbook の使用を検討する必要があります。 このツールを使用して、電子書籍からカタログ、新製品のドロップ、ストーリーなど、何でも好きなものを紹介できます。 Ambre Flipbook は PDF を簡単に読み取り、便利な美しいフリップブックに変換します。 もちろん、結果は応答性と柔軟性も高く、最新のすべてのデバイスと Web ブラウザーで問題なく動作します。
Ambre Flipbook のその他の機能には、ディープ リンク、ライトボックス、単一ページ ビュー、ピンチ ズーム、発信リンク、RTL 言語の完全サポートなどがあります。 Ambre Flipbook は現在のページのみをロードするため、パフォーマンスは高速で有望です。
投稿が気に入ったかどうかをお知らせください。
