トップ 40 無料の HTML5 & CSS3 お問い合わせフォーム テンプレート 2022
公開: 2022-09-16この包括的なコレクションには、HTML と CSS に基づいた最高のコンタクト フォーム デザインが含まれています。
これらの用途の広いデザインを実現するために、数え切れないほどの時間を費やしました。
そして、ダウンロードボタンを押すだけでそれらをつかむことができます.
Drupal や WordPress などのブログ プラットフォームは、多くのエキサイティングなコンタクト フォーム プラグインをユーザーに提供します。
しかし、私たちのウェブサイトの構築に依存している人は、自然にコンタクトフォームテンプレートを選択します.
当社の無料の HTML5 および CSS3 コンタクト フォーム テンプレートは柔軟で拡張可能で、あらゆる Web サイトに最適です。
これらのテンプレートをページに追加するのは非常に簡単です。
いくつかの HTML および CSS ファイルを作成し、それらの場所を指定するのと同じくらい簡単です。
それでおしまい!
2022 年のベスト WordPress テーマを含む 250 万のデジタル アセットを探索

HTML5 テンプレート、テーマ、デザイン アセットの世界最大の市場からの 200 万以上のアイテム。 それがあなたが必要とするものであろうと、数枚のストック写真の直後であろうと、それらはすべてEnvato Marketで見つけることができます.
![]()
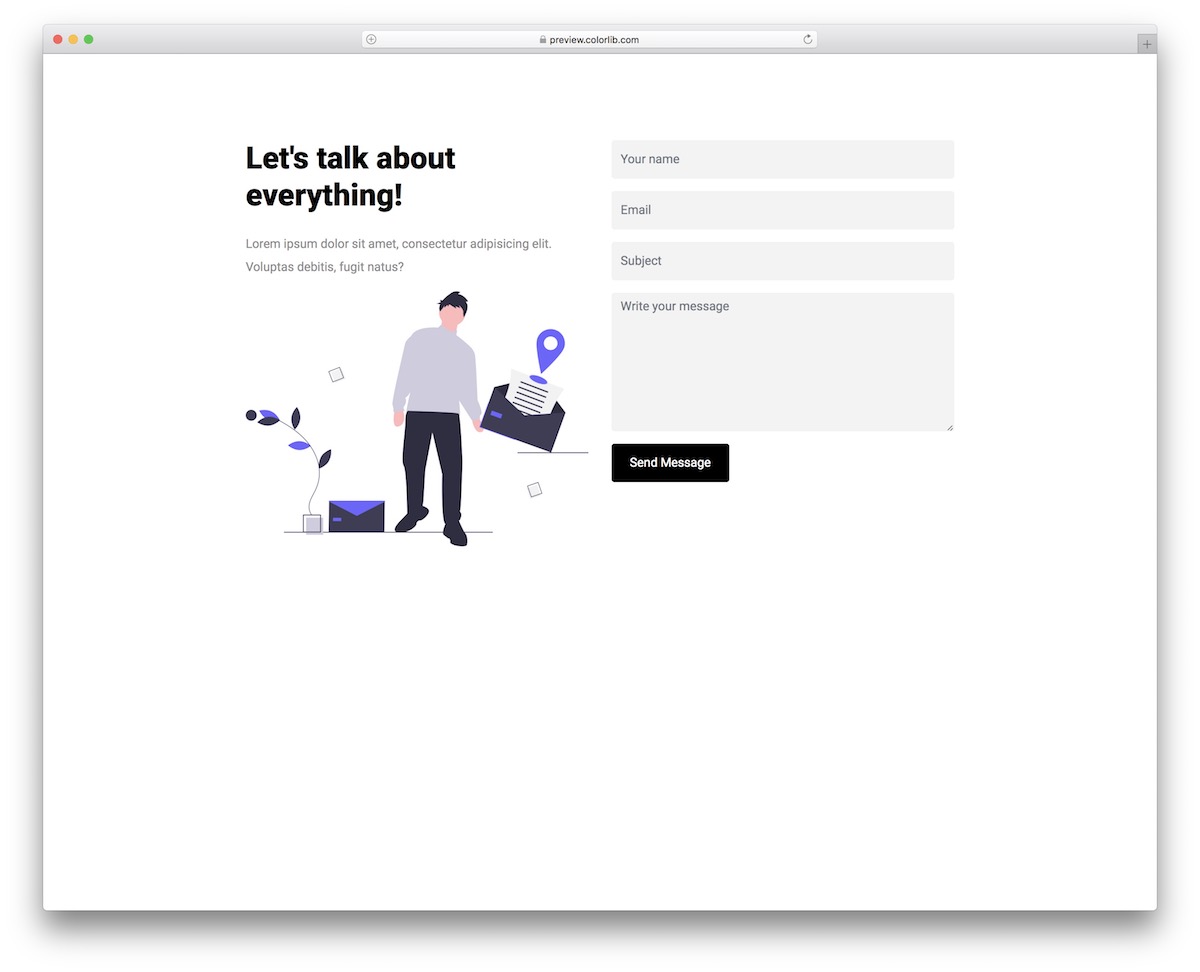
お問い合わせフォーム V01

Contact Form V01 を使用すると、最初からやり直す必要がある場合に、時間を大幅に節約できます。 代わりに強力なすぐに使えるテンプレートを楽しむことができるのに、なぜそれをするのですか?
この無料のスニペットには、必要に応じてさらに調整できるモダンで最小限のデザインが付属しています。
この形式には、連絡先、電話、メールなどの追加情報用の特別なセクションも含まれています。
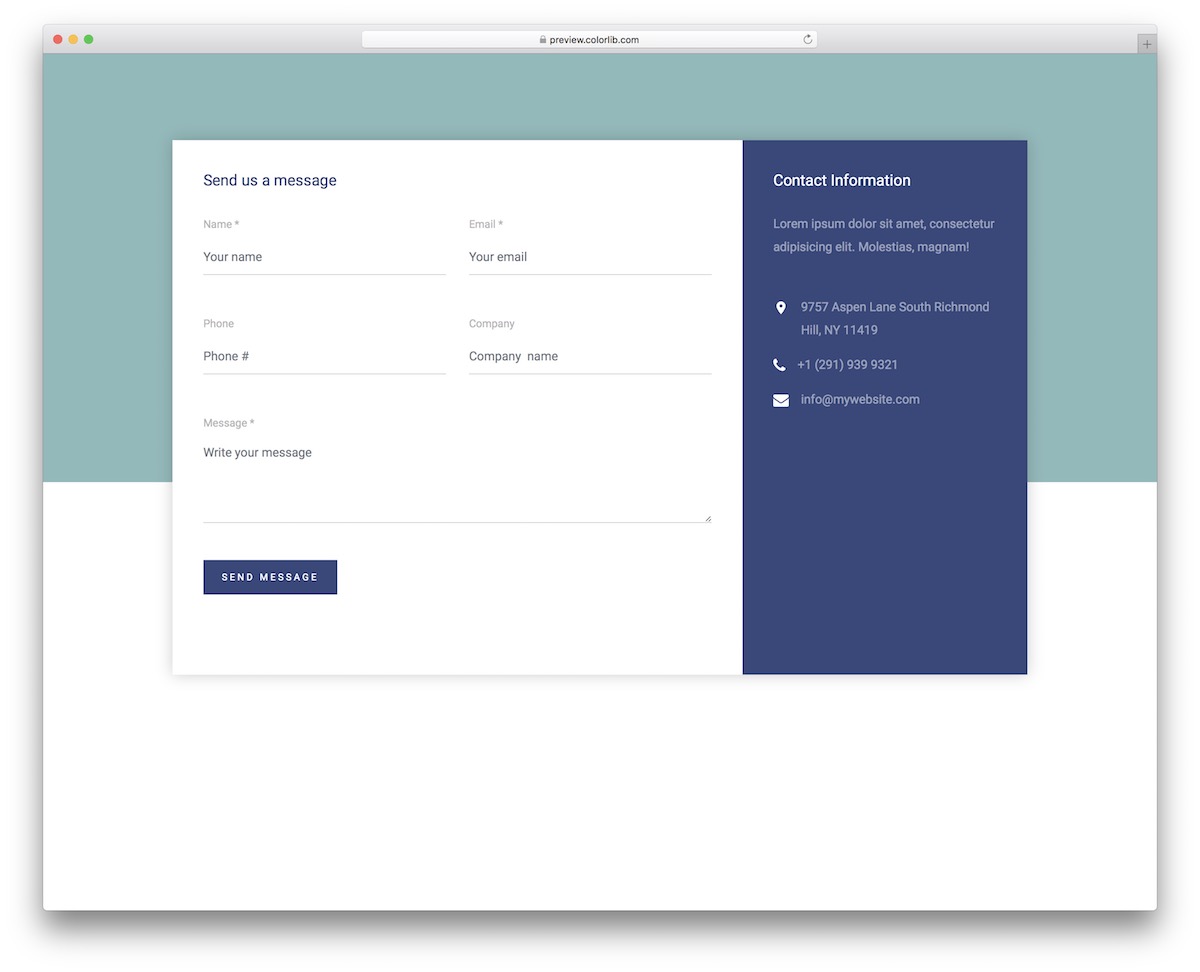
お問い合わせフォーム V02

Contact Form V01 と同様に、Contact Form V02 にも 2 つの部分があります。連絡先フォームと追加の会社情報です。 レイアウトはレスポンシブであるため、さまざまなデバイスや画面サイズで最高の品質が維持されます。
Contact Form V02 のもう 2 つの利点は、オートコンプリートとフォーム検証です。 この 2 つだけでも UX は向上しますが、きちんとしたデザインと組み合わせると、屋根を通り抜けます。
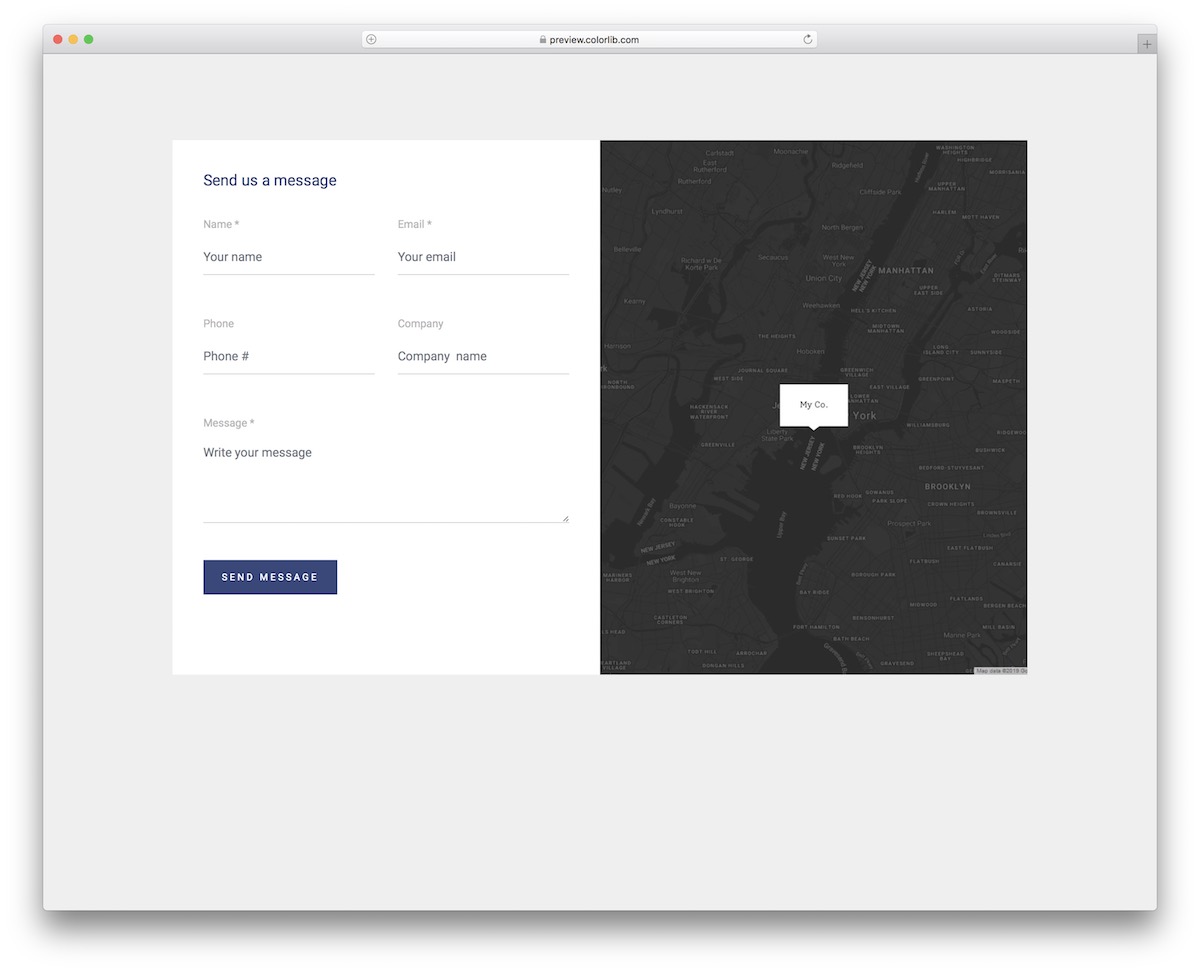
お問い合わせフォーム V03

Contact Form V03 は、その画像セクションで注目を集めています。 これは個人的な好みですが、すべてのユーザーを驚かせるための素晴らしいディテールです。
当社の無料の HTML5 コンタクト フォーム テンプレートは、さまざまな形式に対応しています。 私たちは常に、可能な限り多くの異なる関心に対応するようにしています。
これにより、微調整を行うだけで済むため、時間と労力を節約できます。
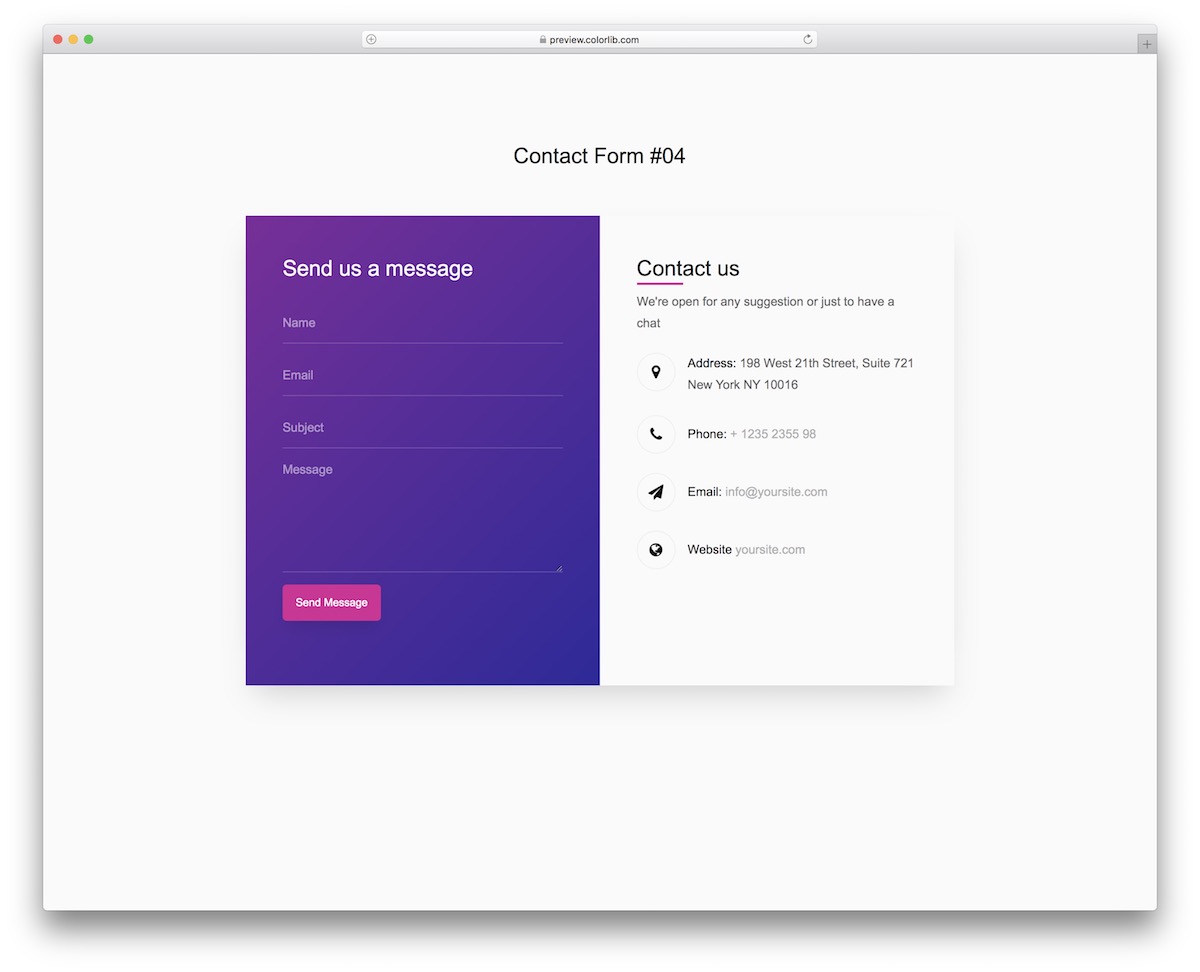
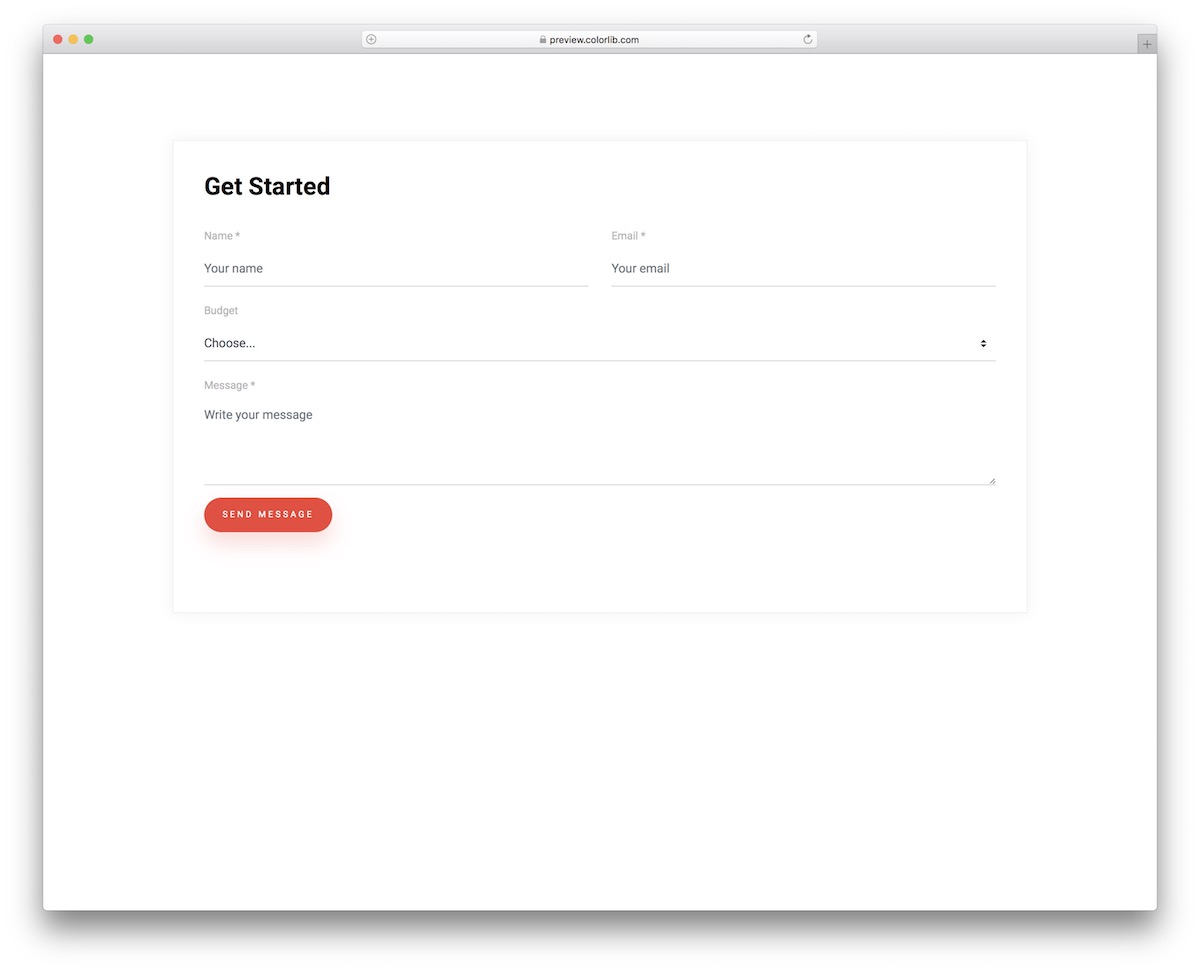
お問い合わせフォーム V04

グラデーション効果により、Contact Form V04 は大衆から際立ちます。 これはかなり標準的な無料の連絡先フォーム テンプレートですが、重要なのは詳細です。
すばらしいことに、Web サイトの個々のページで Contact Form V04 を使用できます。 ただし、既存の Web デザインに含めることもできます。
多くのオプションを自由に使用して、連絡先セクションを作成できます。
お気に入り。 ボス。
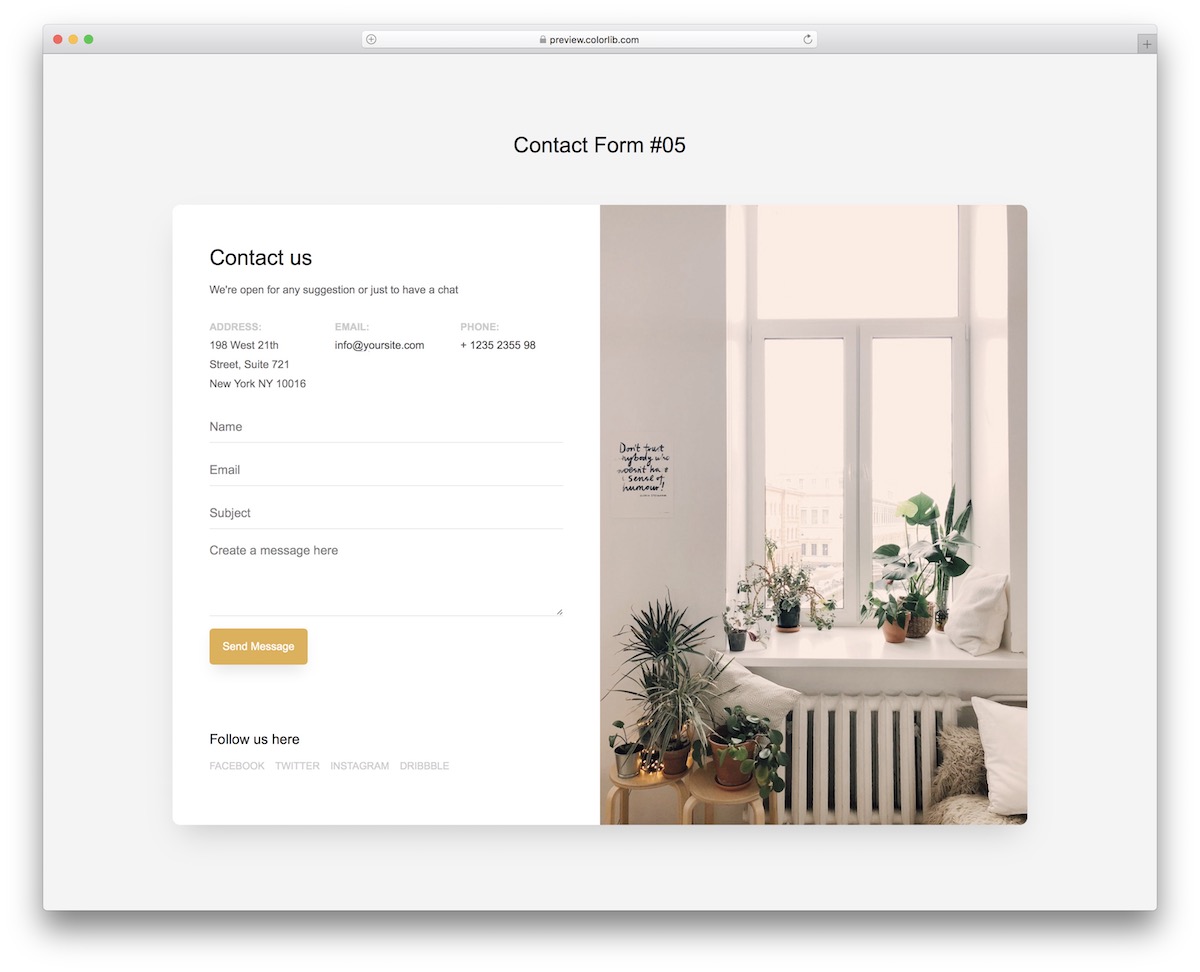
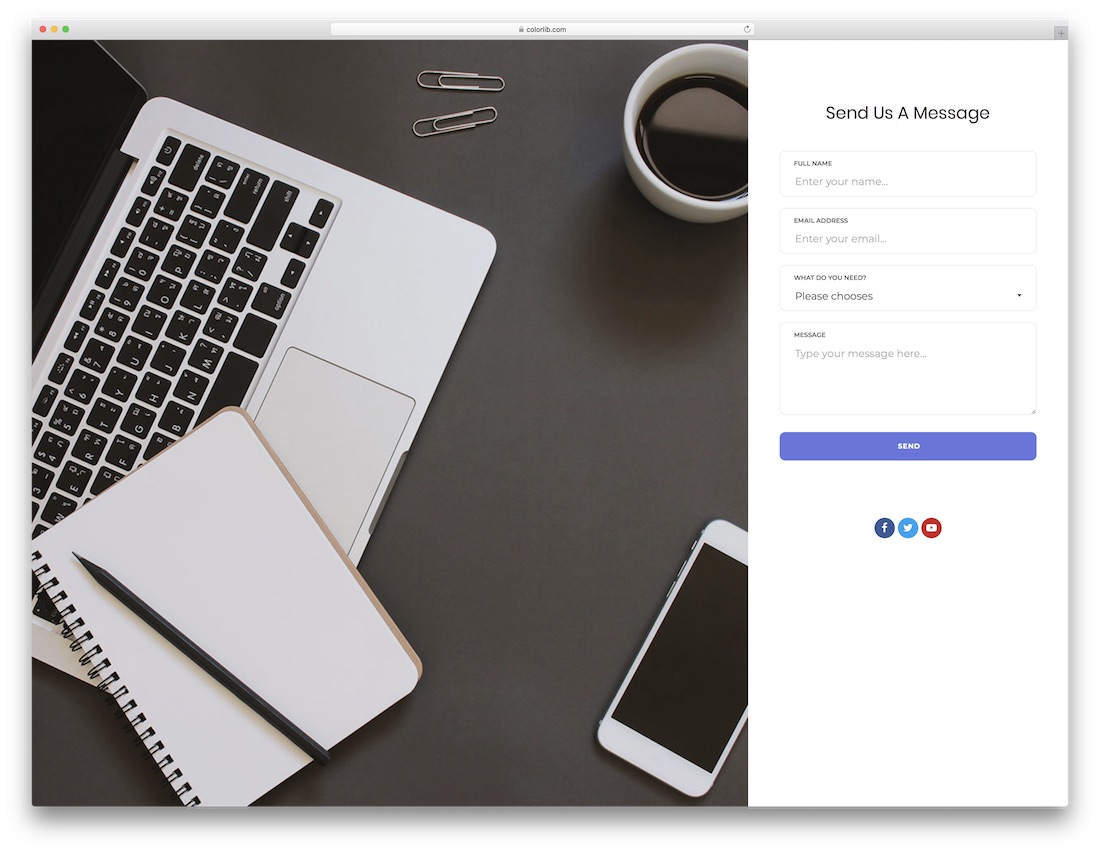
お問い合わせフォーム V05

Contact Form V05 は美しく、モダンで魅力的です。 多くの人がシンプルさとミニマリズムに依存していますが、他の人はあちこちにいくつかの追加機能が好きです.
それが Contact Form V05 で得られるものです。
分割デザインにより、片面に見やすい画像、お問い合わせフォーム、その他の情報を掲載できます。 Contact Form V05 にはソーシャル リンクも含まれています。
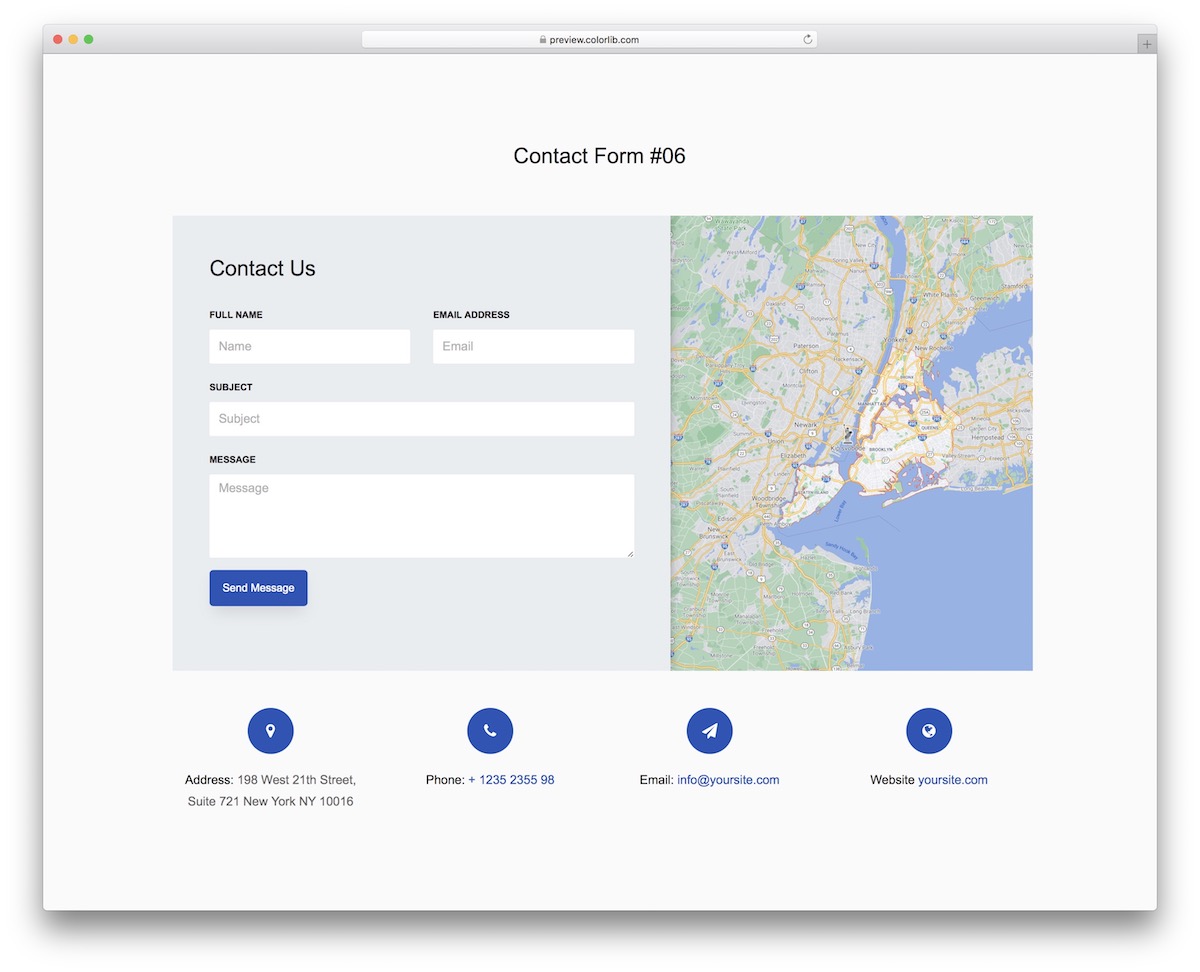
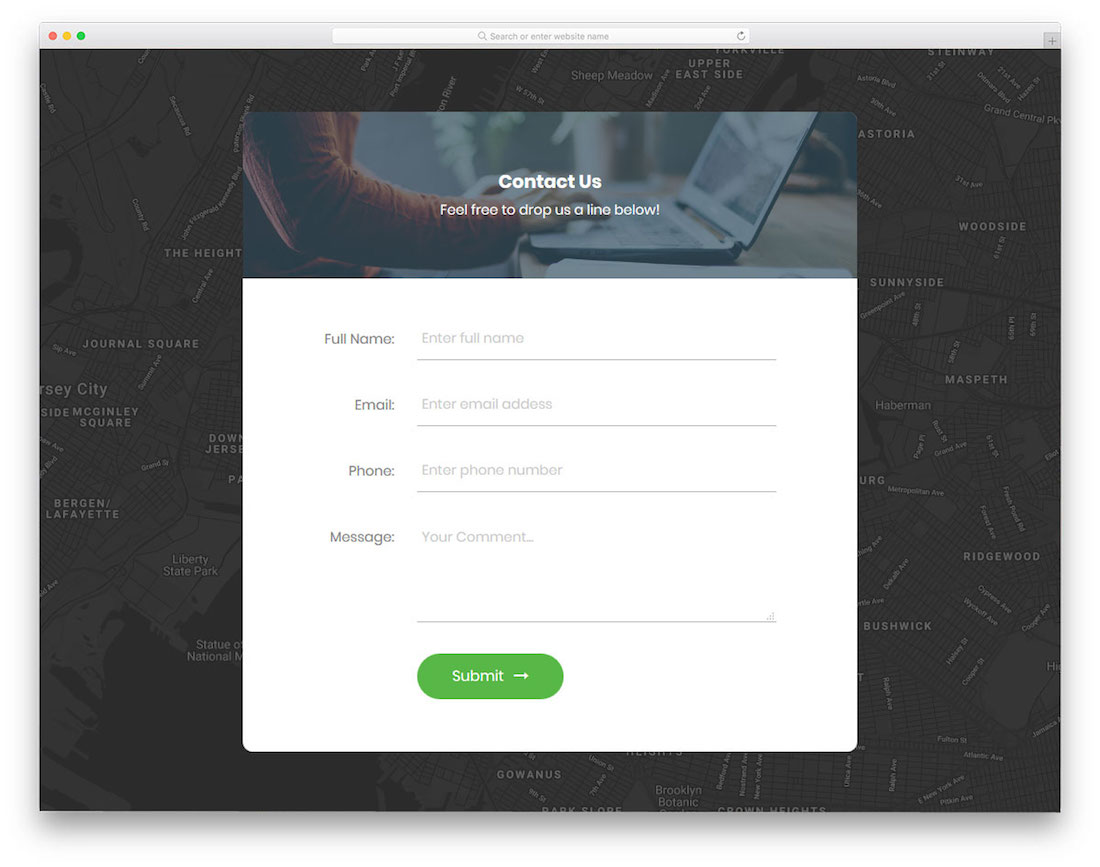
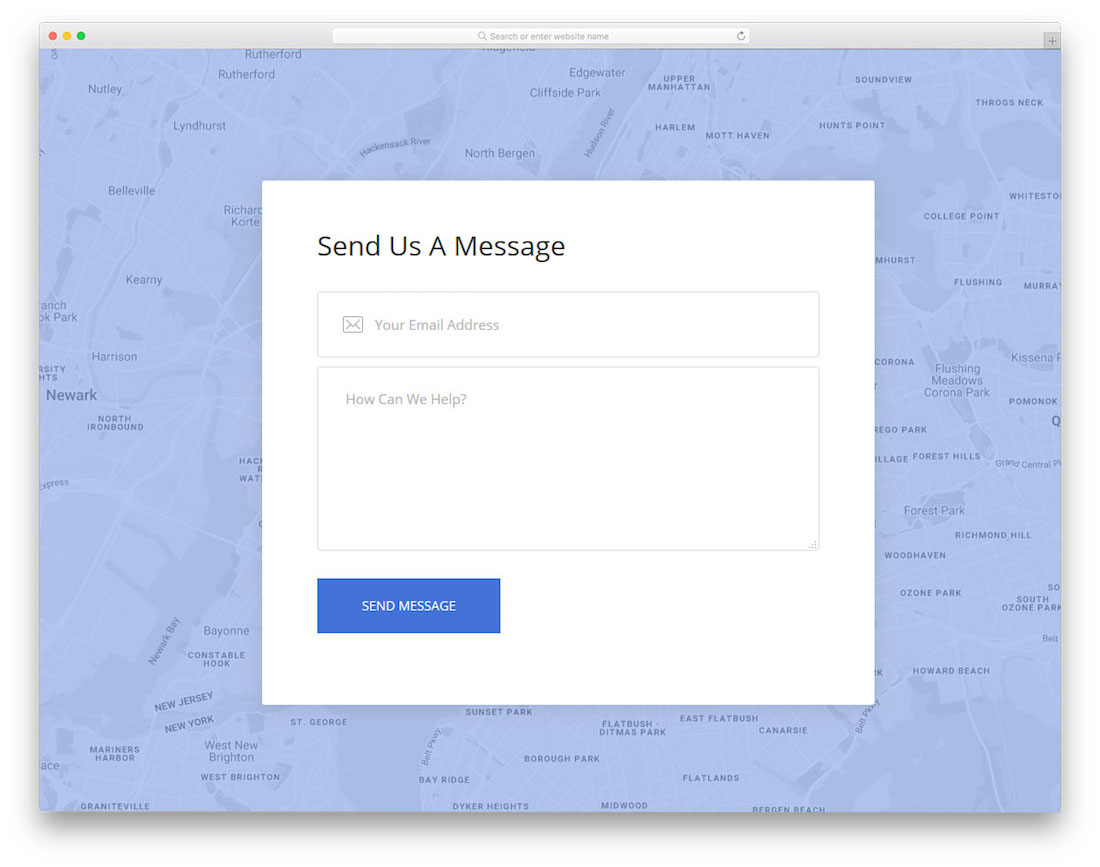
お問い合わせフォーム V06

Google マップとお問い合わせフォームがうまく連携する例はたくさんあります。 これを達成するために必要なのは、Contact Form V06 だけです。
この無料のテンプレートを使用すると、地図上に正確な場所を表示できますが、下に追加情報を追加することもできます. このフォームには、名前、電子メール、件名の 3 つのフィールドと、テキスト領域があります。
そして応答性? それは確かです。
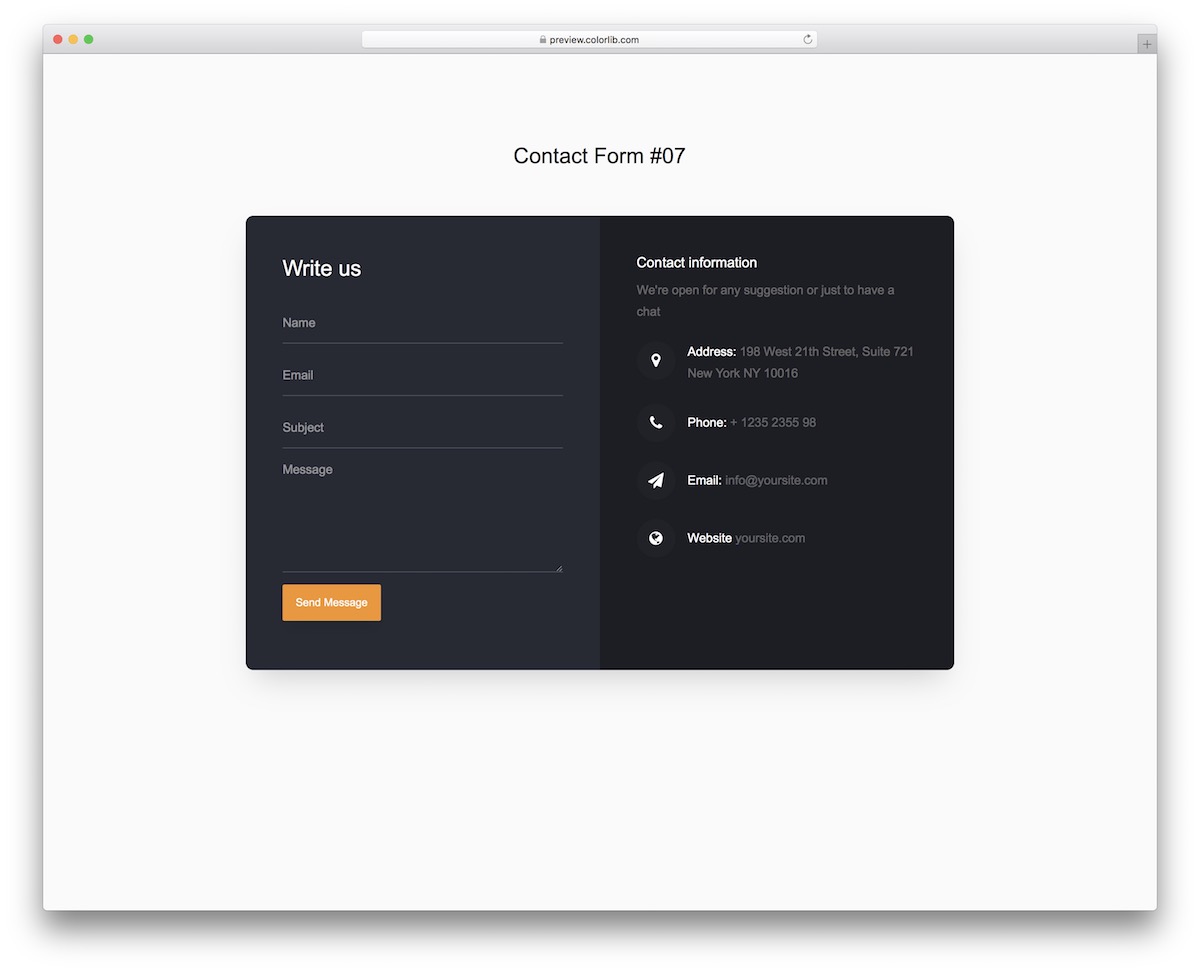
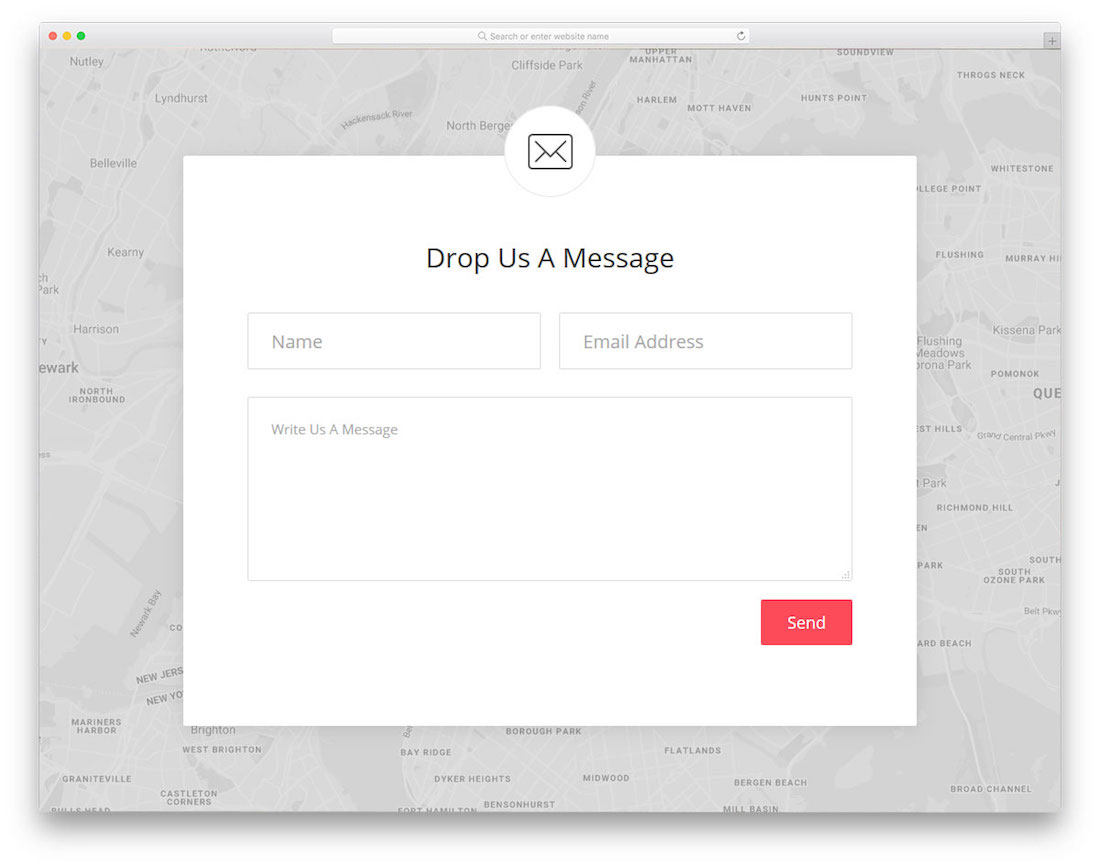
お問い合わせフォーム V07

Contact Form V07 は、ミニマリストの外観を踏襲した DARK デザインを揺るがします。 デザインに疑問があるときはいつでも、シンプルさが常に勝ちます。
それは事実です。
2 つのセクションが分割され、背景のトーンがわずかに異なり、物事がより整理されます。
モバイルでも、Contact Form V07 はスムーズに動作します。連絡先セクションが最初に表示され、次に情報が表示されるだけです。
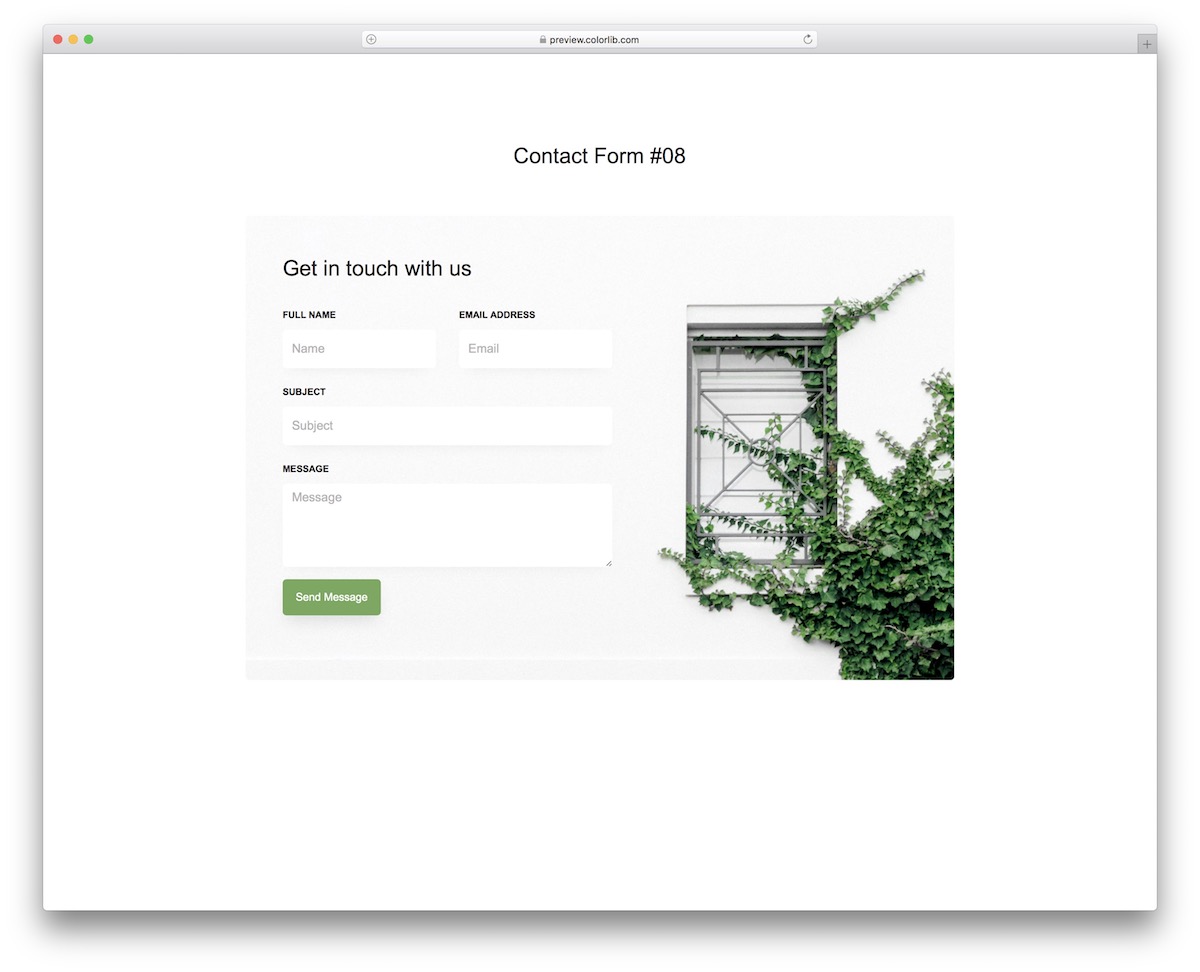
お問い合わせフォーム V08

無地の背景を揺さぶる代わりに、画像の背景を揺さぶります。 すぐに使用できる Contact Form V08 でそれを行うことができます。
お問い合わせフォーム V08 はここにあります。 お問い合わせフォームだけが必要で、それに創造的な要素を追加したい場合 – お問い合わせフォーム V08 は違いを生むためにここにあります。
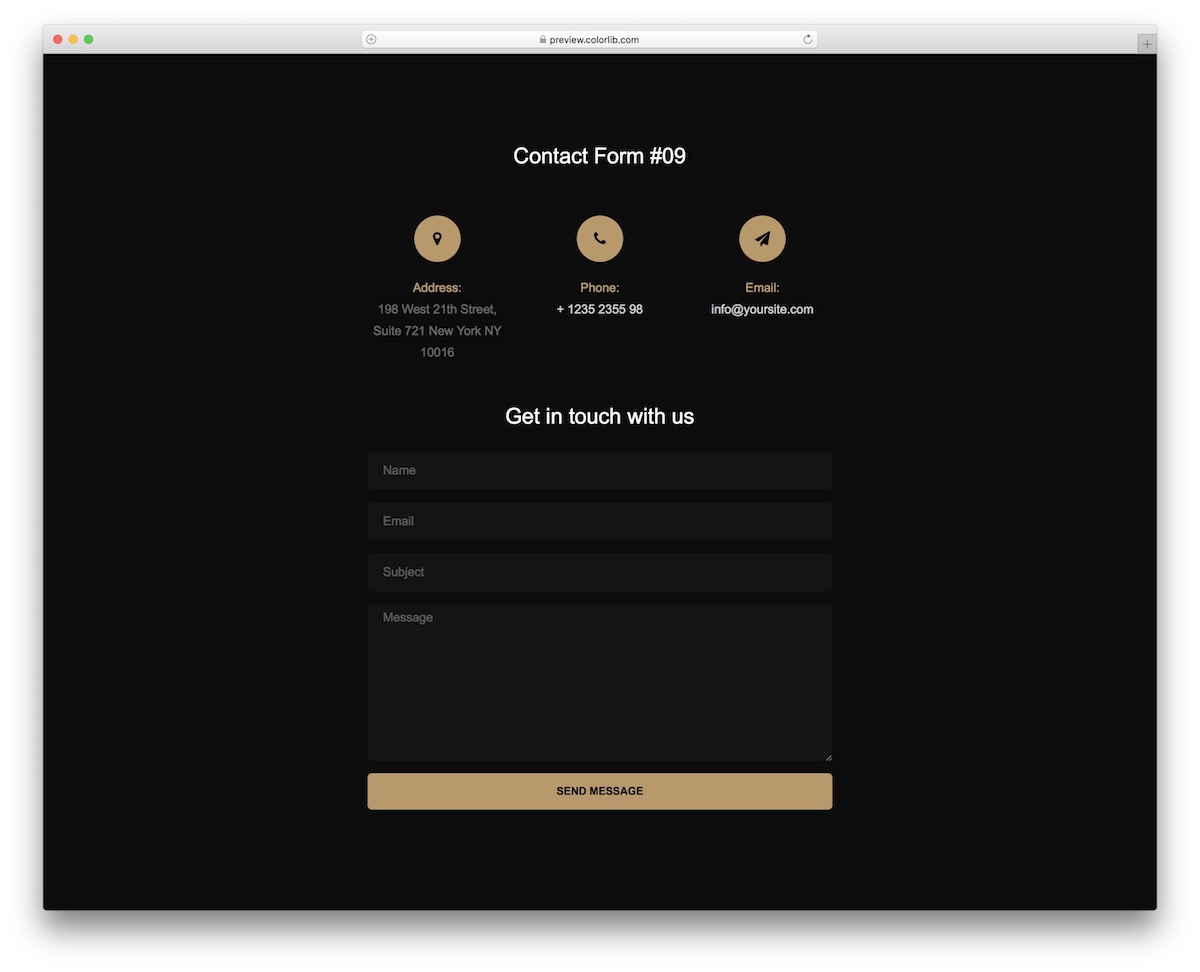
お問い合わせフォーム V09

この無料の HTML5 お問い合わせフォーム テンプレートは、黒と金色で非常に豪華です。 Contact Form V09 は、暗いデザインのさまざまなビジネス Web サイトに最適です。
アイコンとボタンの色を変更したい場合は、フォントも変更してください。
Contact Form V09 のコードはユーザーに優しく、初心者でも簡単に要点を把握できます。
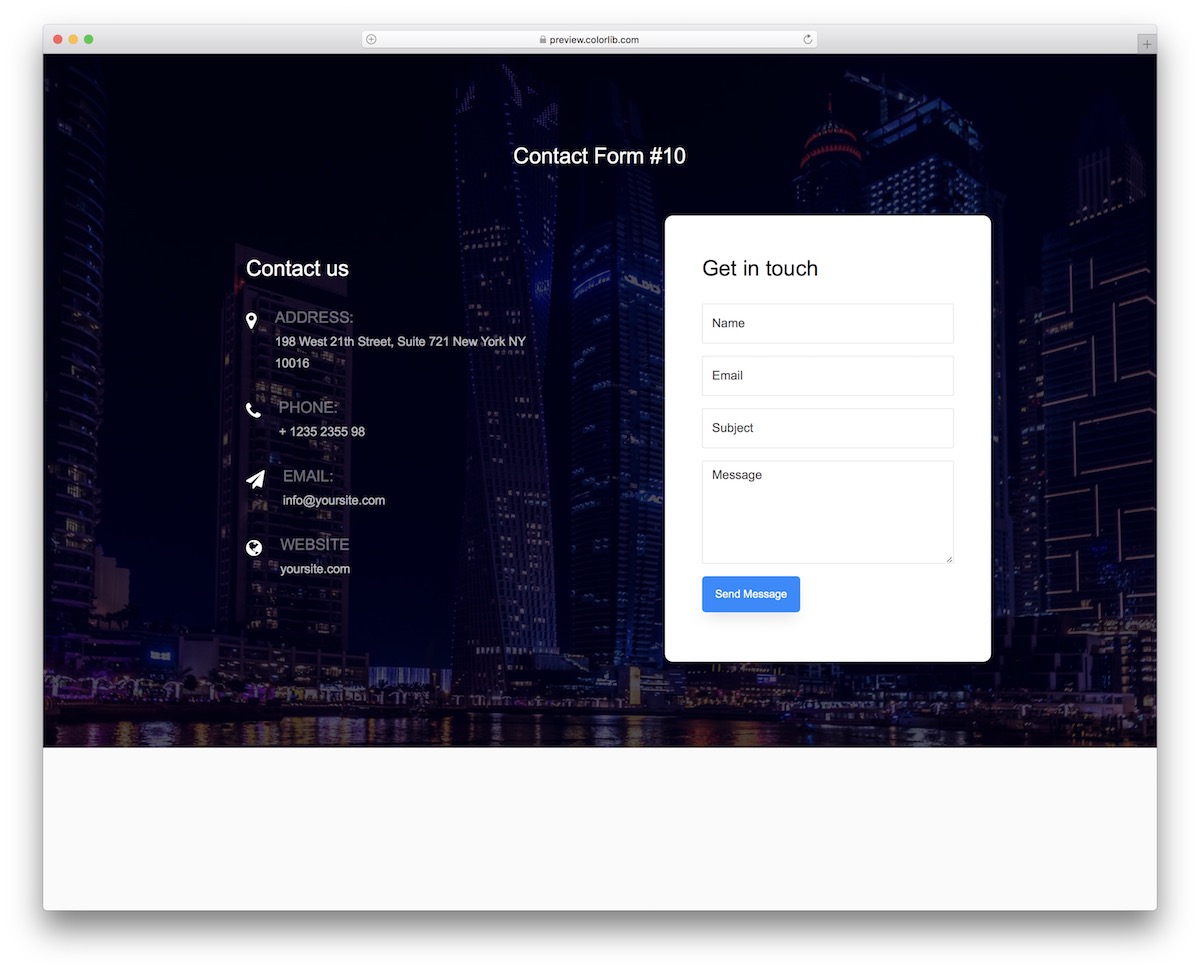
お問い合わせフォーム V10

画像の背景、透明な連絡先の詳細セクション、および青色の「メッセージを送信」ボタンのあるソリッド フォーム。 それについて何が気に入らないのですか?
もちろん、これだけに固執する必要はありません。
ただし、そうする人は、あなたのウェブサイトやアプリケーションにほぼ即座に組み込まれます. ホームページに戻るリンクを追加することもできます。
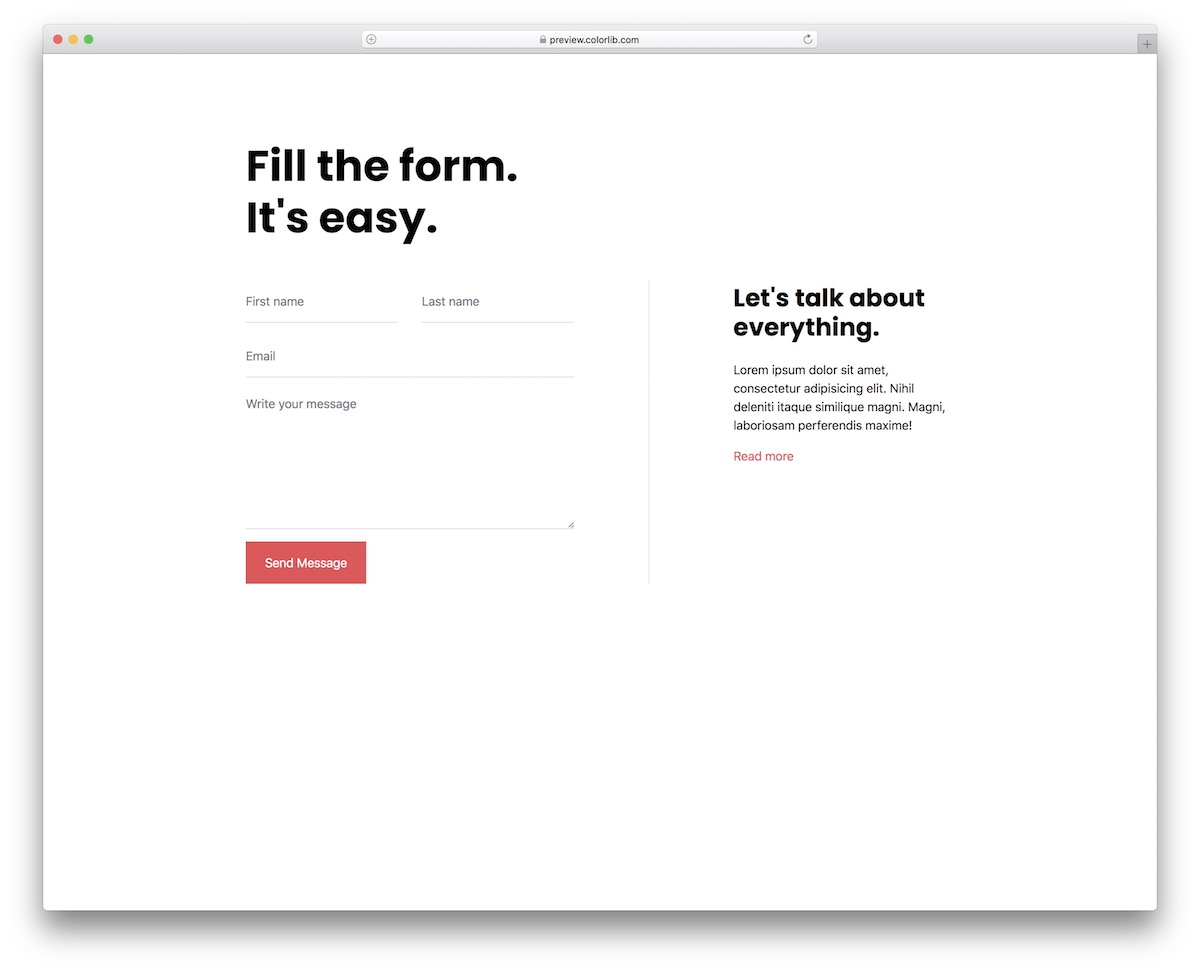
お問い合わせフォーム V11

Contact Form V11 を使用すると、ユーザーはお問い合わせフォームに簡単に入力できます。 デザインは非常に最小限なので、ウェブサイトやブログに追加するのは非常に快適です.
オートコンプリートとフォーム検証もデフォルトで含まれています。
プラグアンドプレイするだけです。
もちろん、これは Web アプリケーションでアクティブ化するためのコーディングが必要な HTML5 テンプレートです。
お問い合わせフォーム V12

Contact Form V12 でミニマリストの流れを続けましょう。 名前、電子メール、およびテキスト領域フィールドは、フォームの要素です。 これらには、追加のテキスト セクションと、その他の連絡先の詳細と住所が付随します。
大きな画面では、2 つのセクションは横に並んで配置されますが、モバイルでは上下に重なります。
最後に、フォントとボタンの色を変更したい場合は、それもオプションです。
お問い合わせフォーム V13

鮮やかなグラデーションの背景により、Contact Form V13 は群を抜いて目立ちます。 パフォーマンスは、スマートフォン、タブレット、デスクトップで優れています。 実際、Contact Form V13 はデフォルトでレスポンシブです。
お店やサービスが 2 つの場所にある場合は、両方を指定できます。
ただし、これは、2 つの拠点を持つ企業だけが Contact Form V13 を使用できるという意味ではありません。誰もが使用できます。
お問い合わせフォーム V14

Contact Form V14 はマーケティング エージェンシーに最適ですが、他のサービス ベースのビジネスでも利益を得ることができます。 お問い合わせフォームには、予算を選択するためのドロップダウンを含む複数のフィールドがあります。
ただし、ここにある他のすべての無料の HTML5 コンタクト フォーム テンプレートと同様に、すべてを変更できます。
また、左側のテキスト エリアを使用して、潜在的な顧客やクライアントに、あなたと協力することでどのようなメリットがあるかを説得できます。
お問い合わせフォーム V15

ミニマリズムに戻りましょう。 Contact Form V15 は、Web サイト用のトレンディな連絡先ページをゼロから構築する必要なく作成するのに役立ちます。
この無料の Bootstrap スニペットは、さまざまな画面サイズへの優れた適応性も保証します。 また、最新のテクノロジーのみを使用しているため、常に最高のパフォーマンスを発揮します。
お問い合わせフォーム V16

Contact Form V16 はクリエイティブですが、物事はよりシンプルに保たれています。 退屈なことをしたくない場合は、この無料の連絡先フォーム テンプレートを選択します。
共有したい特別なメッセージに必要なフォームと追加のタイトルとテキストが組み込まれています。 あなたの詳細を紹介し、それをあなたのウェブサイトに埋め込むと、ロールする準備が整います.
お問い合わせフォーム V17

Contact Form V17 は、特に色付きの背景を追加すると、すぐに 2 トーンの背景で表示されます。 この場合は非常にうまく機能するため、画像の背景を含める練習をすることもできます。
フォームには、ユーザー情報用の 4 つのフィールドとテキスト領域が含まれています。 検証とオートコンプリートはボーナスとして提供されるため、自分で整理する必要はありません。
お問い合わせフォーム V18

Google マップが統合された別のお問い合わせフォームが必要ですか? Contact Form V18 を使用すると、一石二鳥です。
なぜ物事を複雑にし、すべてをゼロから行うのでしょうか? 非常に多くの優れたソリューションが自由に使えるため、最近ではその必要はありません。
興味をそそるいくつかの代替案をテストし、最良のものを選択してそこから進むこともできます.
お問い合わせフォーム V19

シンプル。 それがContact Form V19の大きな特徴です。 しかし、他の同様の無料の HTML5 コンタクト フォーム テンプレートとの違いは、ドロップダウンです。
デフォルトのバージョンでは予算の選択に使用できますが、必要に応じて微調整することもできます。
ヒルのようにしがみつく必要があるとは思わないでください。 お好きなように Contact Form V19 をカスタマイズして、オンラインで輝きましょう。
お問い合わせフォーム V20

これは、テンプレートというよりはコンタクト フォーム ウィジェットに近いものです。 もちろん、個々のページで使用することもできますが、既存のセクションに追加することで機能します。
Contact Form V20 は、さまざまな Web デザインに簡単に適応できます。 ほとんどの場合、「メッセージを送信」ボタンの色のみを変更し、残りはそのままにしておきます。
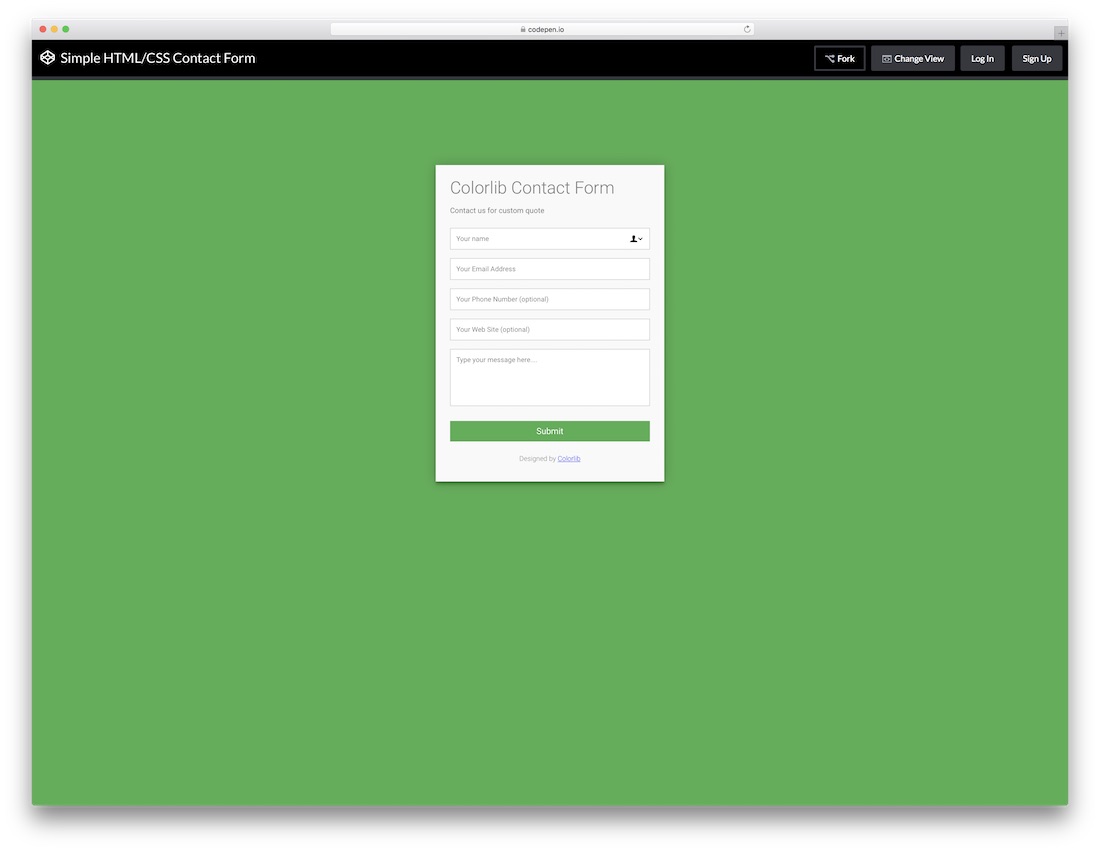
カラーリブお問い合わせフォーム

今日、開発者の群衆が利用できるフレームワークの量が非常に多いため、ゼロから構築されたネイティブフォームを見つけるのが難しい場合がありますが、これはまさに.
コンパクトでニーズに合わせて簡単にカスタマイズできる、ネイティブの HTML5 とコンパクトな CSS3 連絡フォーム。
さらに、実際のメールを送信するには、単純な動的構成のみが必要です。 お客様のご要望に合わせてスタイリングが可能です。
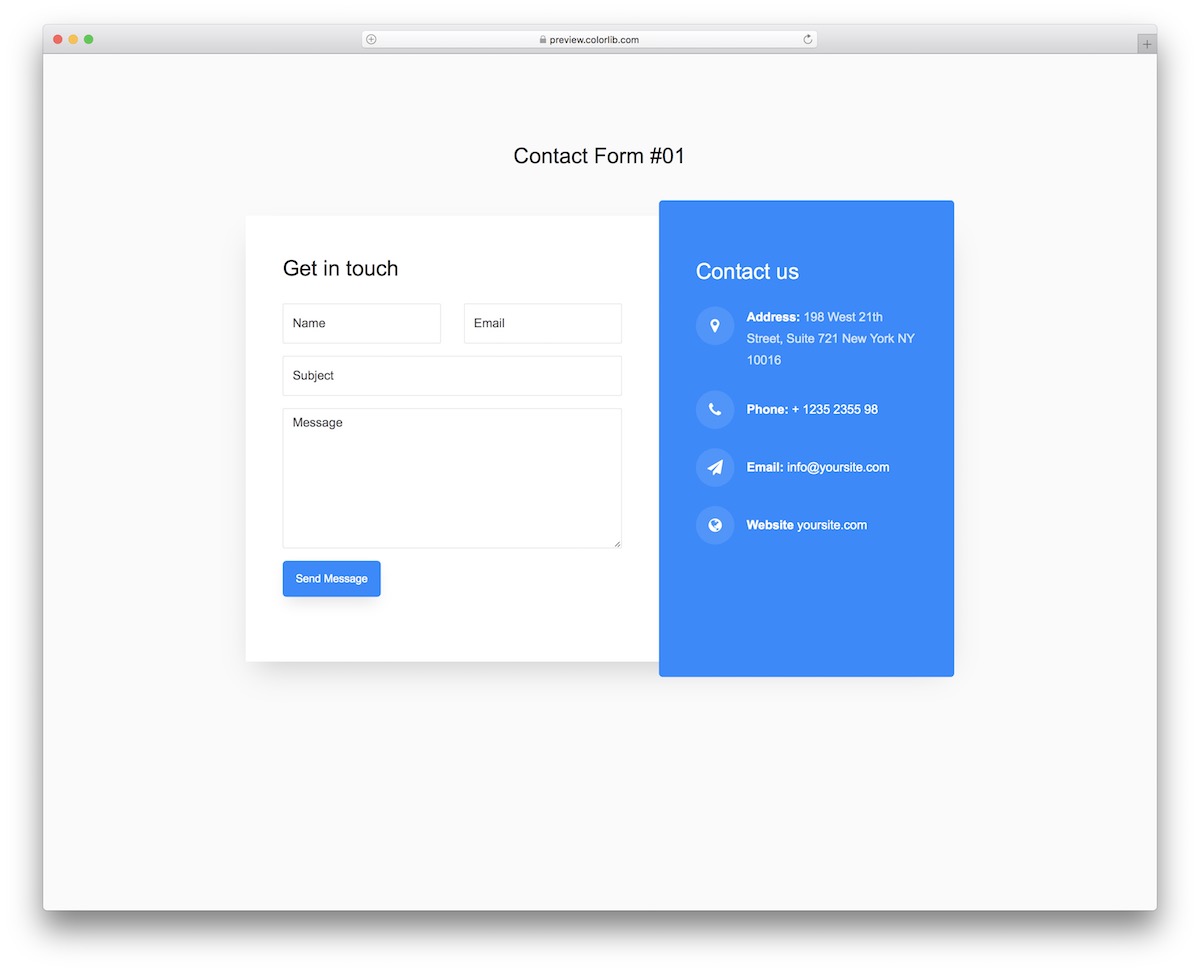
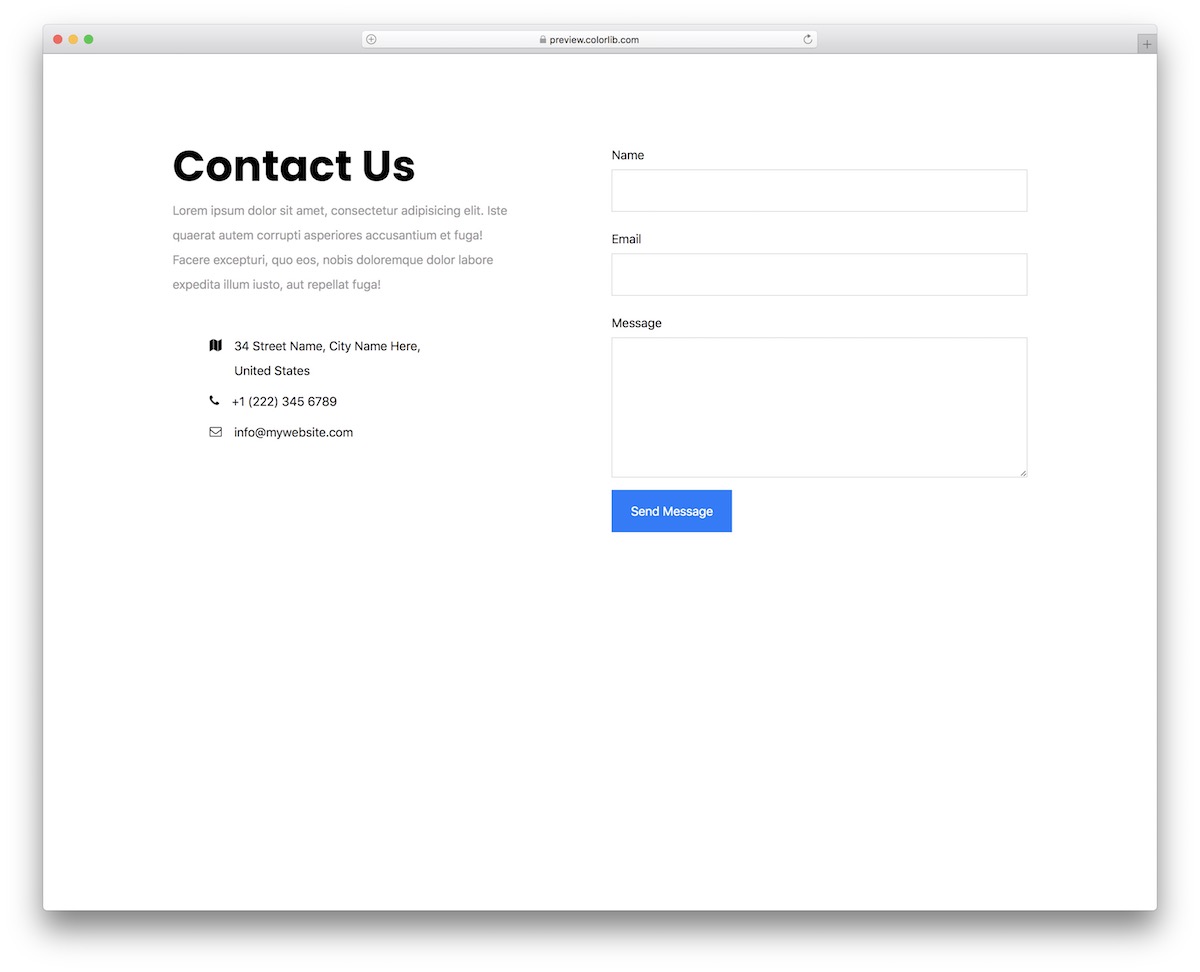
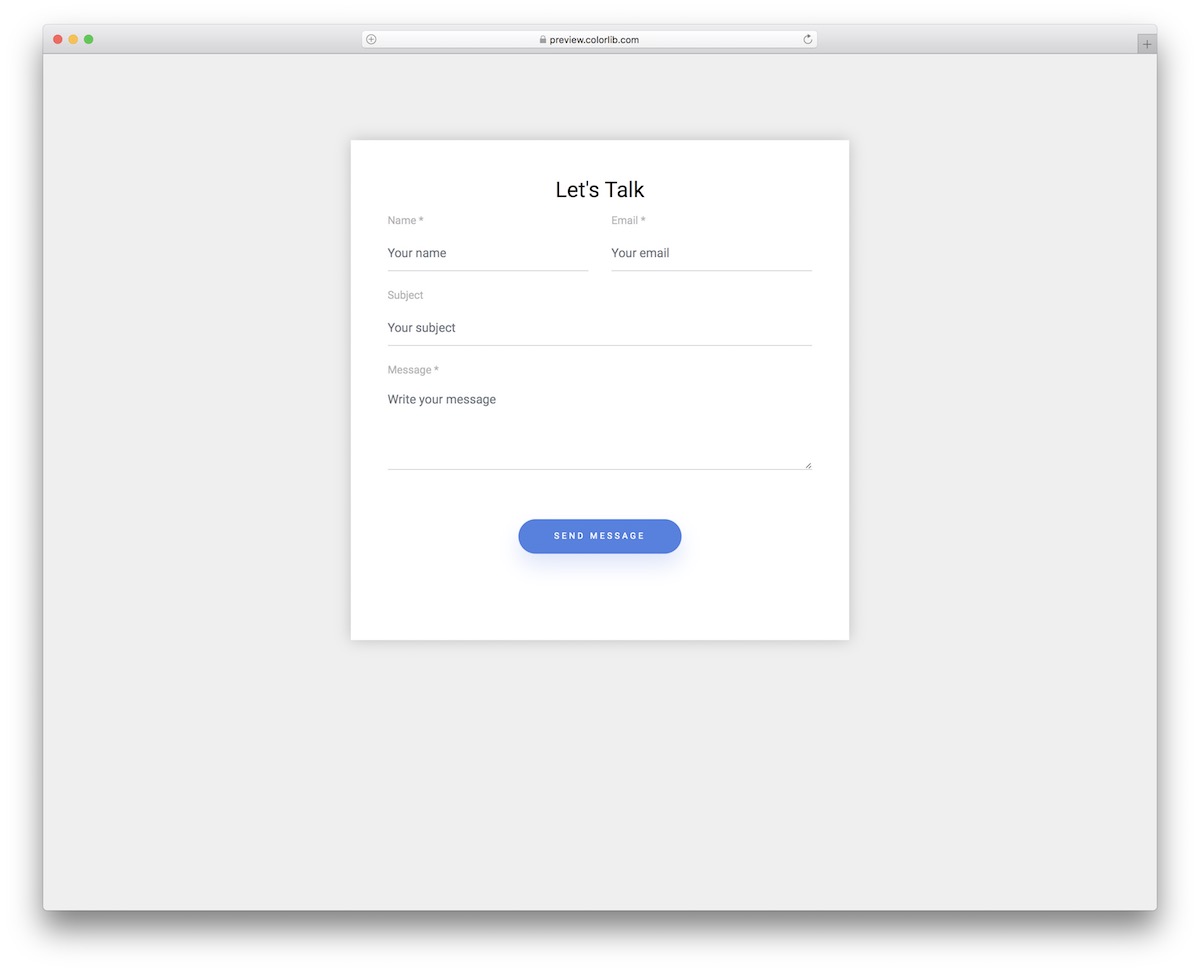
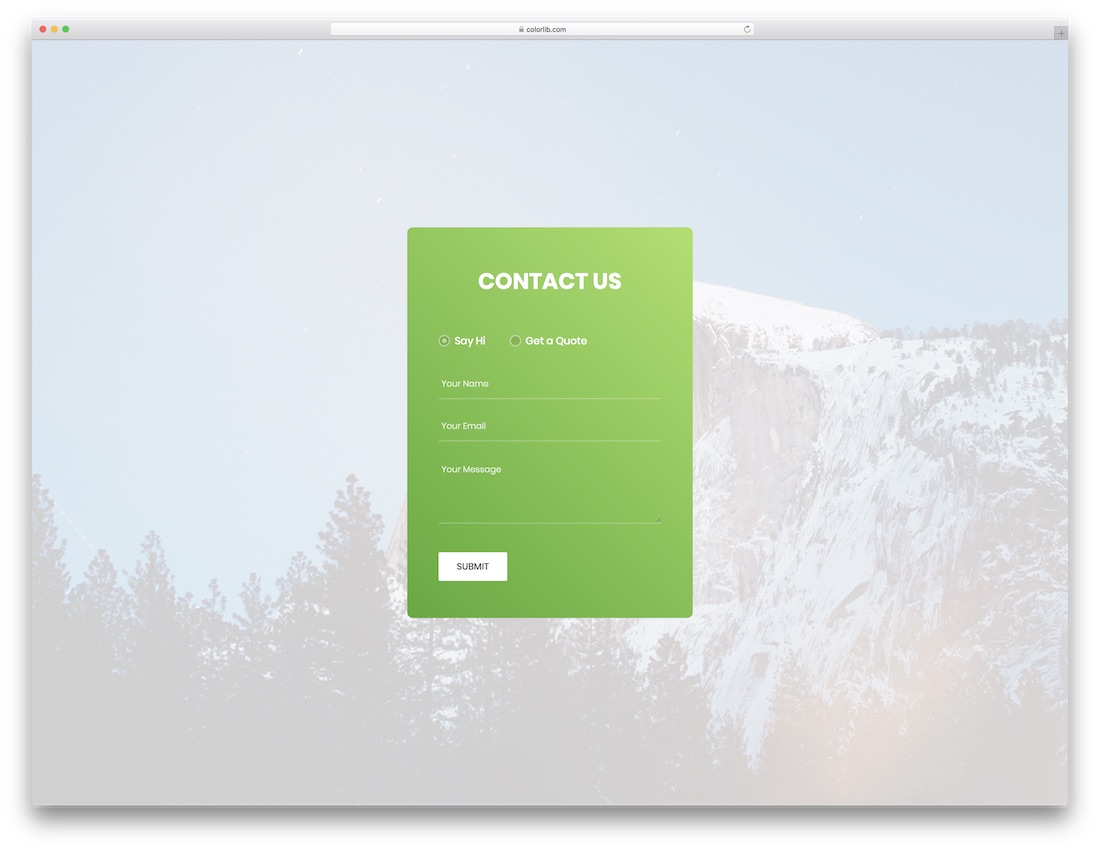
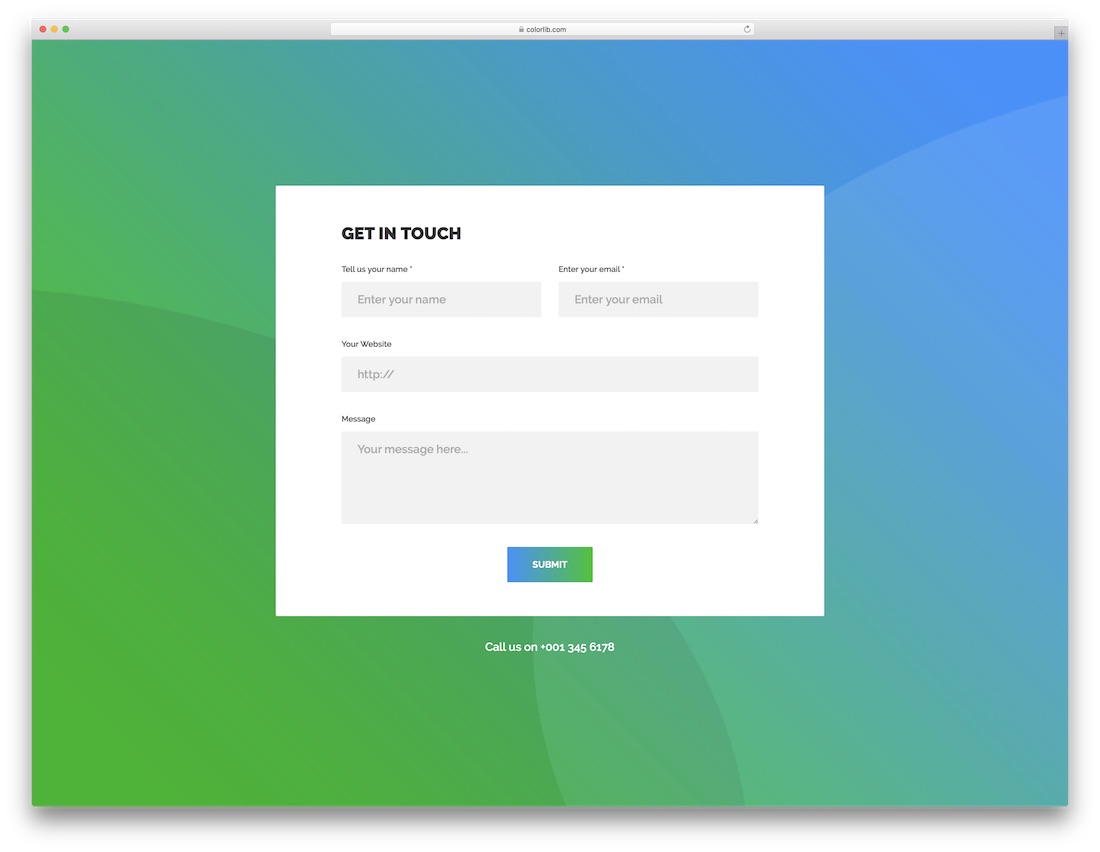
お問い合わせフォーム 1 by Colorlib

シンプルさとクリエイティビティが融合することで、あなたは非常に遠くまで到達することができます。 Contact Form 1 にトリックを実行させ、必要な人に迅速かつ快適に連絡してもらうことができる場合は、これらすべての空想的なことを行うなど、物事を過度に複雑にする必要はありません。
青いグラデーションの背景に必要なものがすべて揃った素敵なボックスがあります。 それは目に非常に魅力的です。
もちろん、それがすぐにニーズに 100% 一致しない場合は、自由にフォームを微調整して、最も適していると判断し、ブランディングに従ってください。
この無料の HTML5 コンタクト フォーム テンプレートの使いやすさはすべて簡単です。
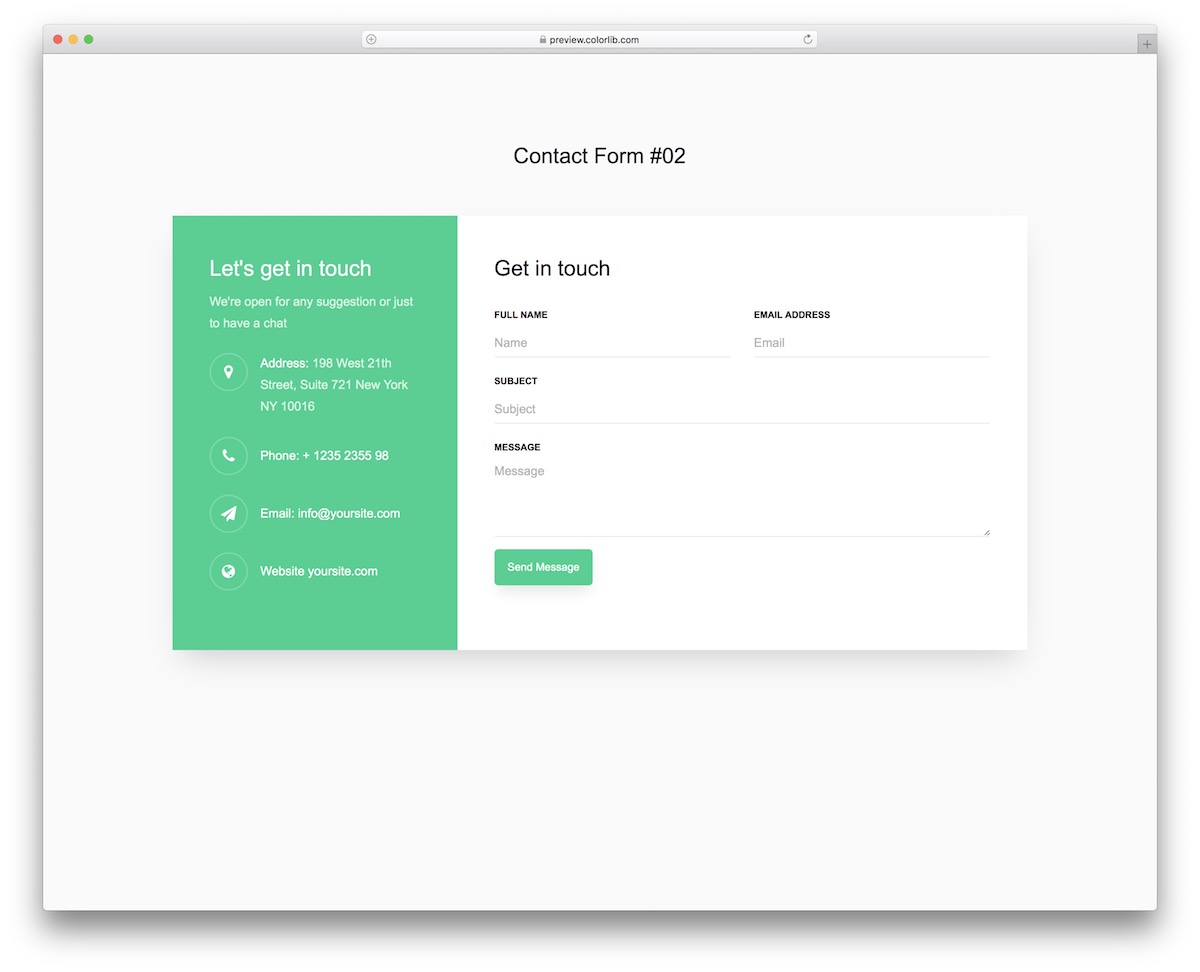
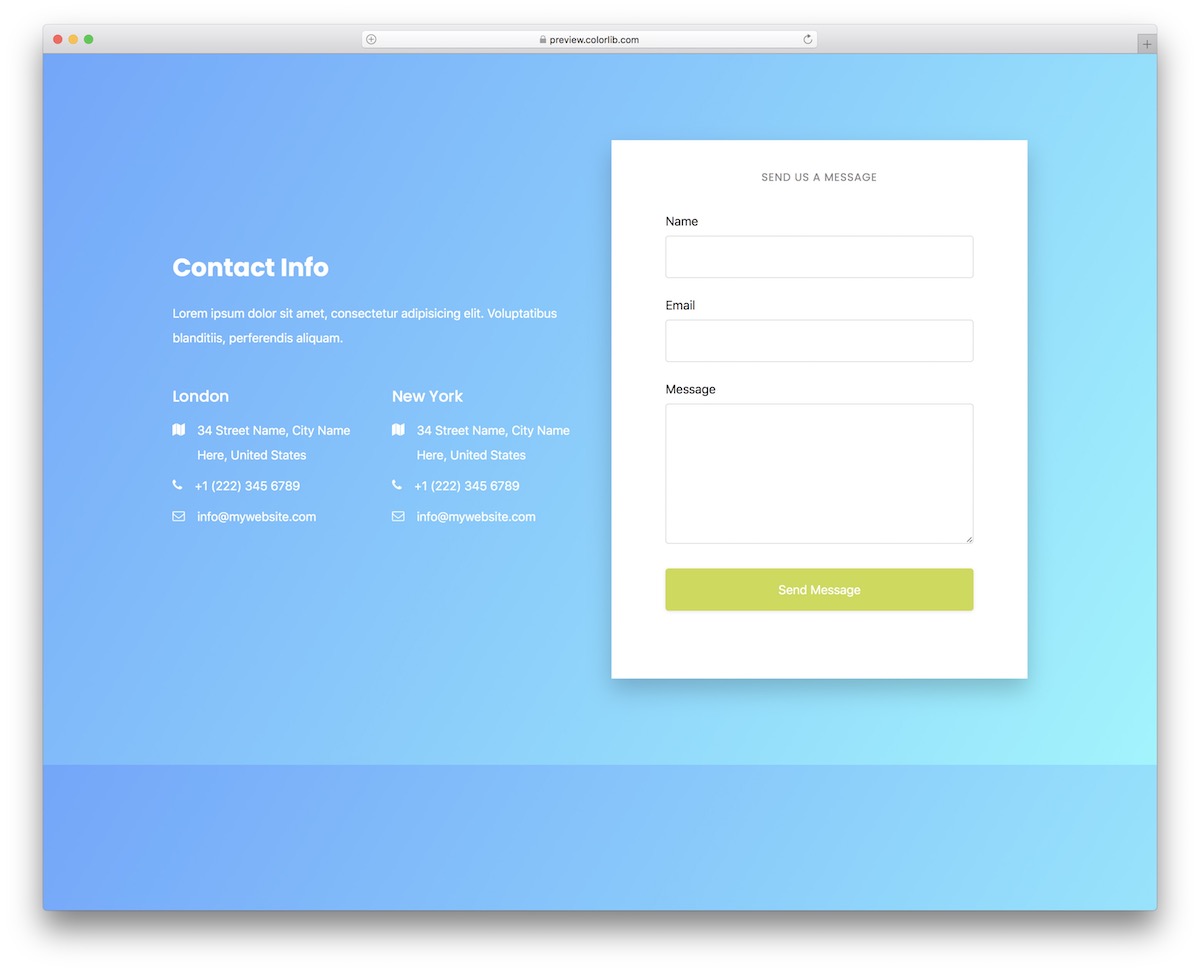
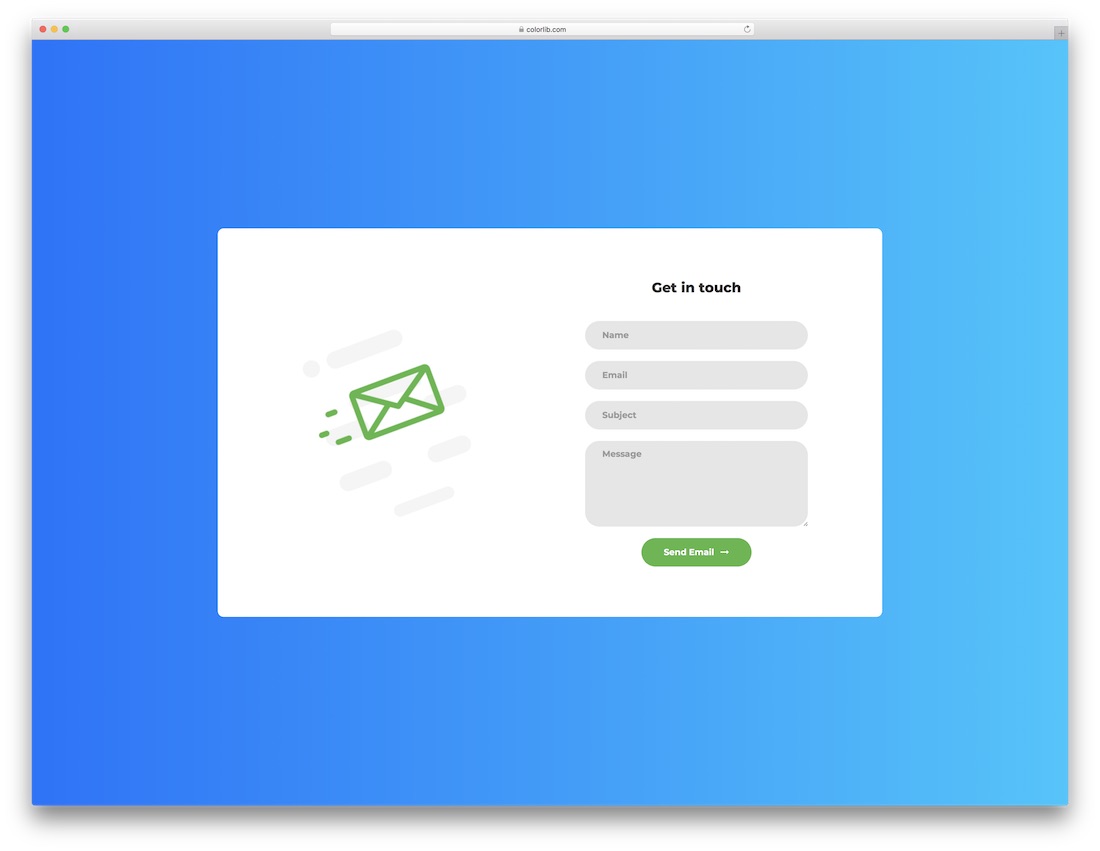
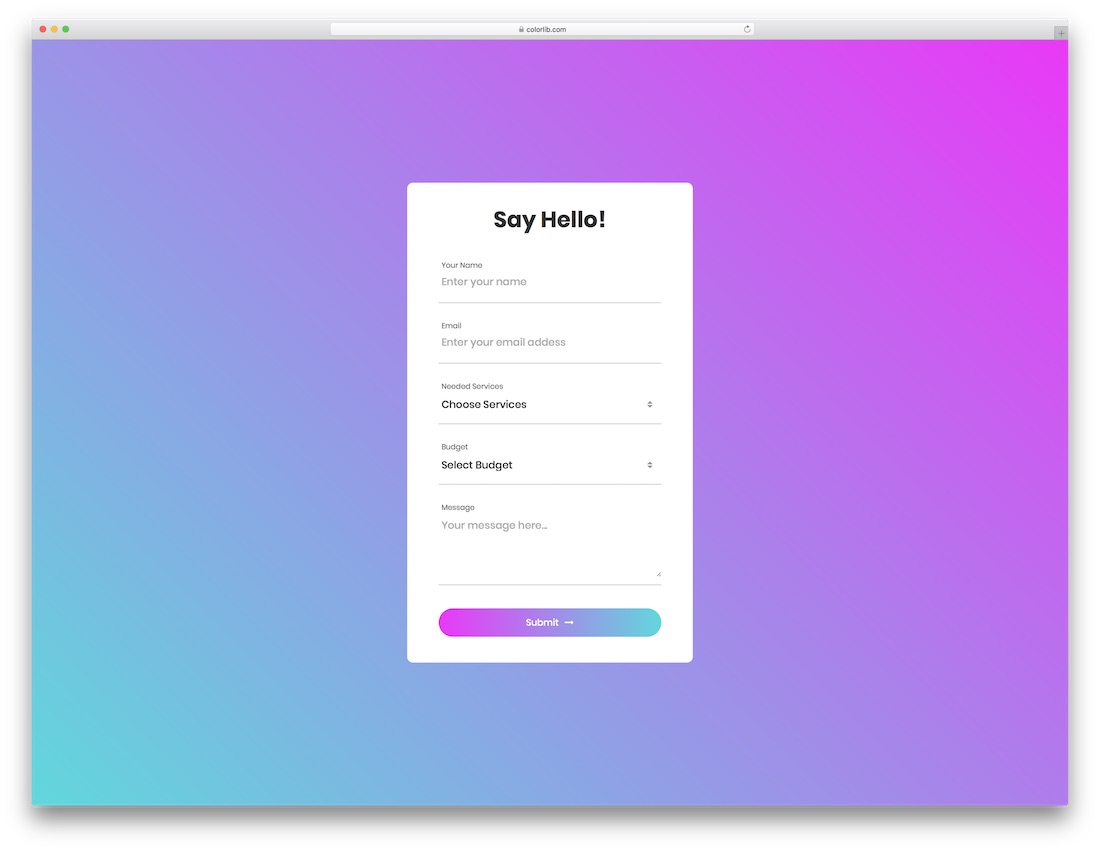
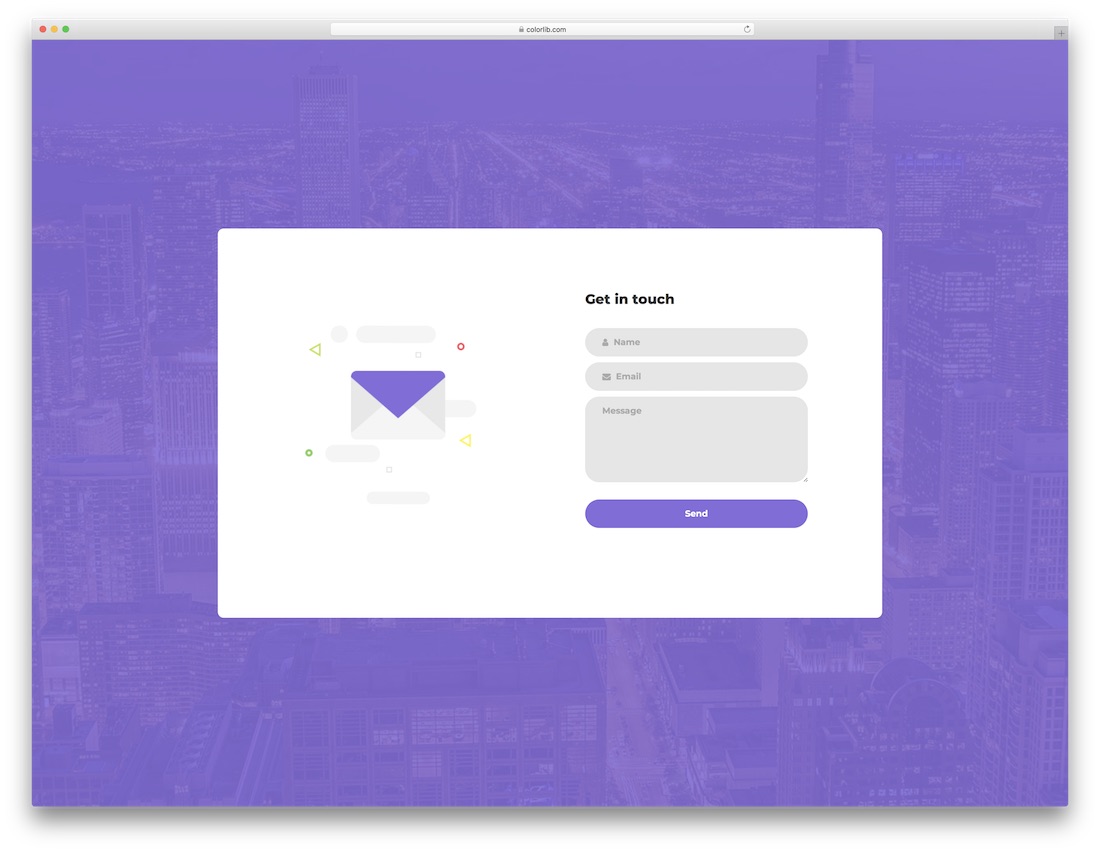
お問い合わせフォーム 2 by Colorlib

Contact Form 2 は、HTML5 と CSS3 に基づく洗練された簡単なフォームです。 スタイルを掘り下げれば、ほぼすべてのWebサイトでスタイルを使用できます.

Contact Form 2 はあらゆるニッチや業界にほぼ瞬時に適応するため、制限はありません。 ただし、実際に使用する前に、ツールの外観を調整してください。
また、メインのビジネスまたはオンライン プロジェクトの Web サイトと一致するようにします。 キャンバスは整理整頓されているため、まったくの初心者でもスムーズにカスタマイズできます。
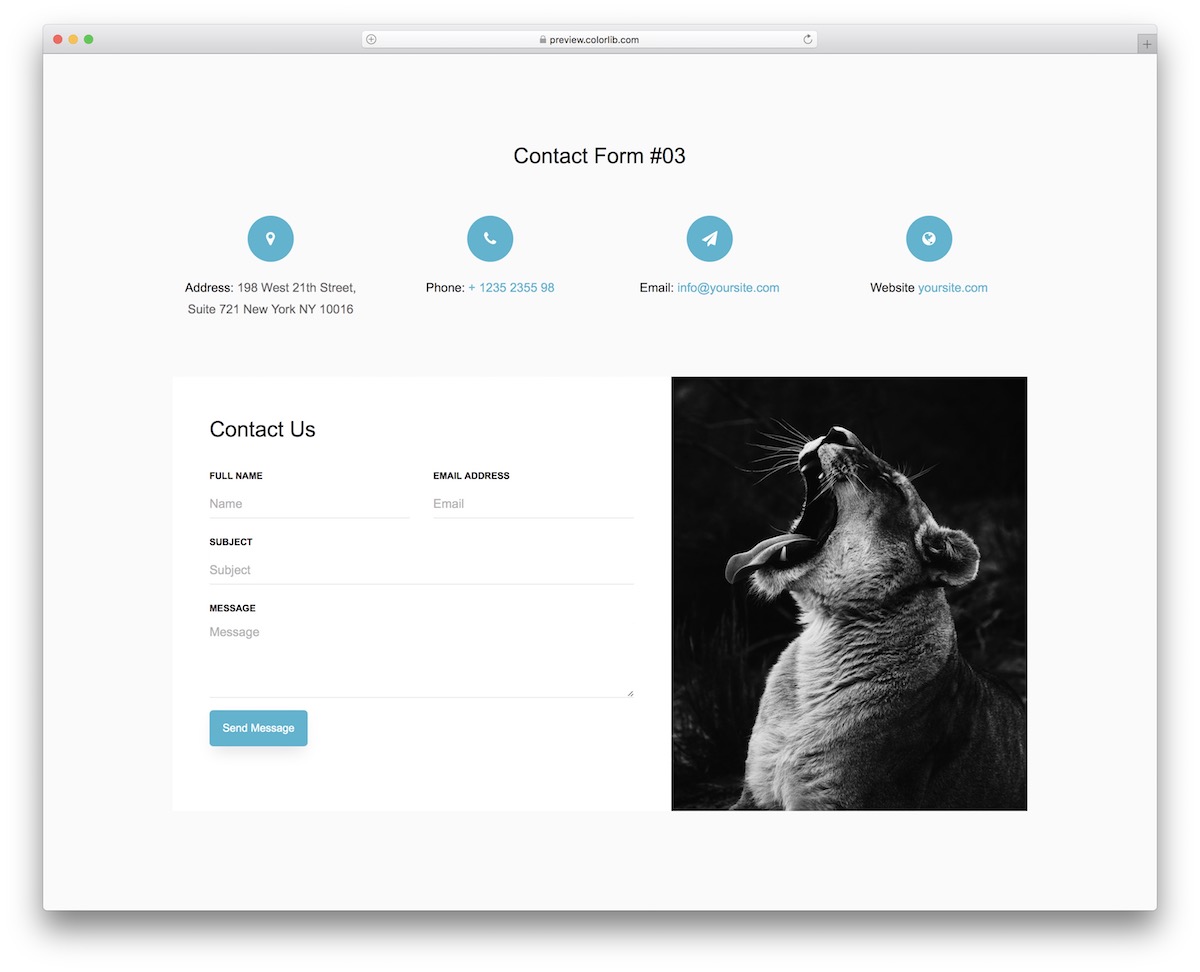
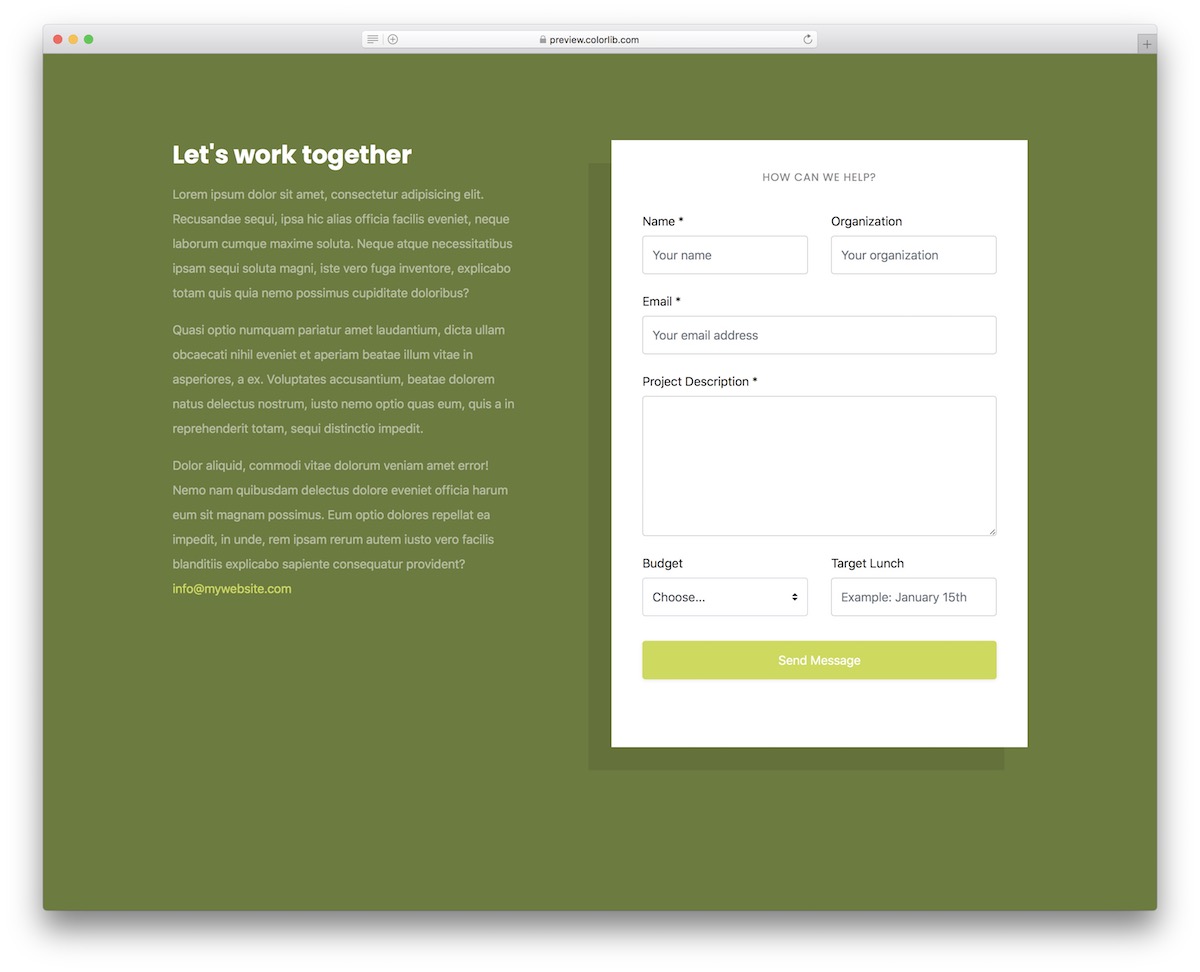
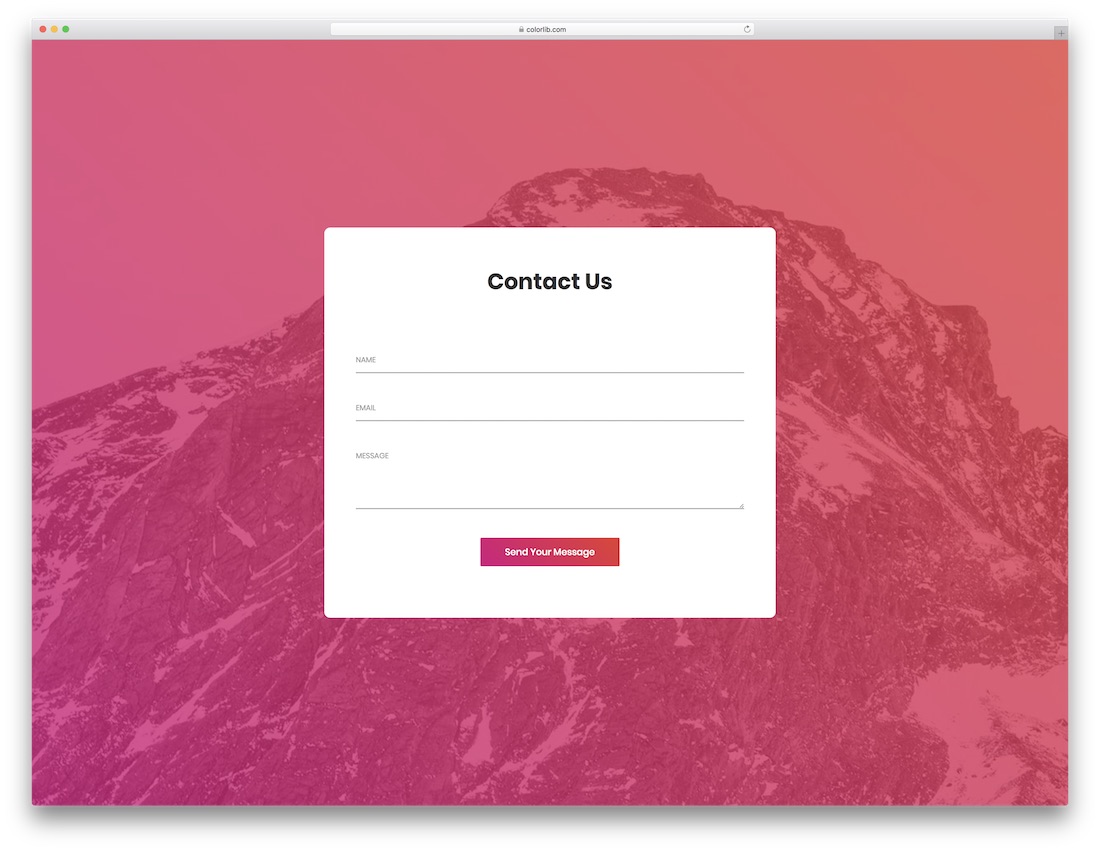
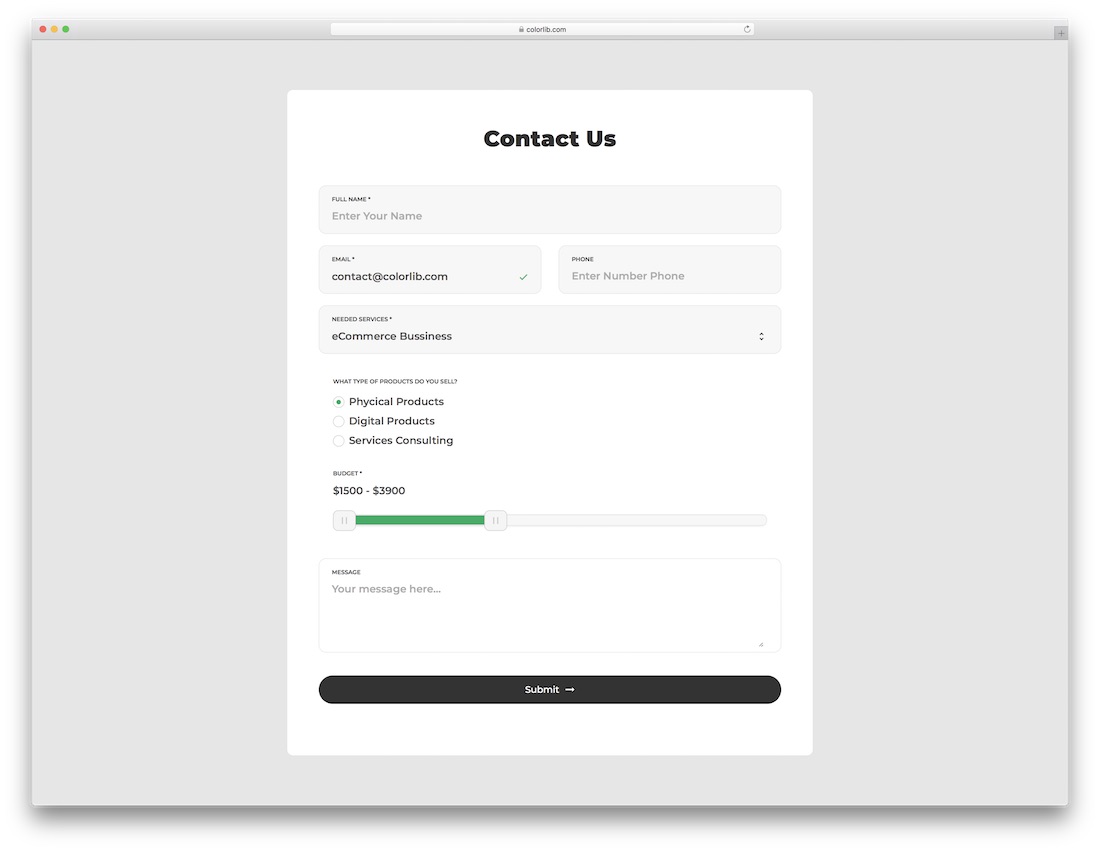
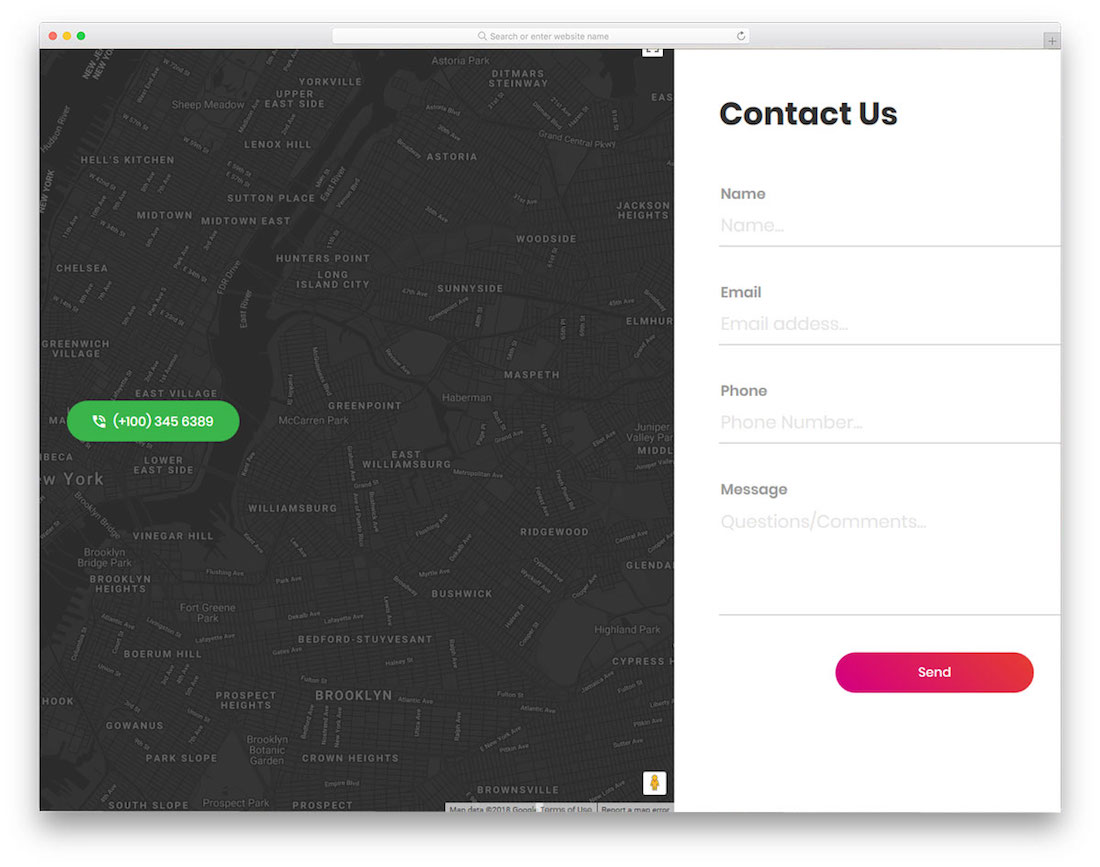
お問い合わせフォーム 3 by Colorlib

これは無料の HTML5 コンタクト フォーム テンプレートで、コンタクト ページをすばやく効率的に作成するために必要なすべてのものが含まれています。 これは、ページで 100% 見逃してはならない部分です。
連絡先ページがパズルの最後のピースである場合は、今すぐ始めましょう。 好みのスタイルをダウンロードして、すぐに作成できます。 結局のところ、作業の大部分はすでに完了しています。
練習するだけで、輝く準備が整います。 Contact Form 3 を使用すると、すぐに作成を開始できます。
どんなウェブサイトにもスムーズに対応し、好きなように変更できます。
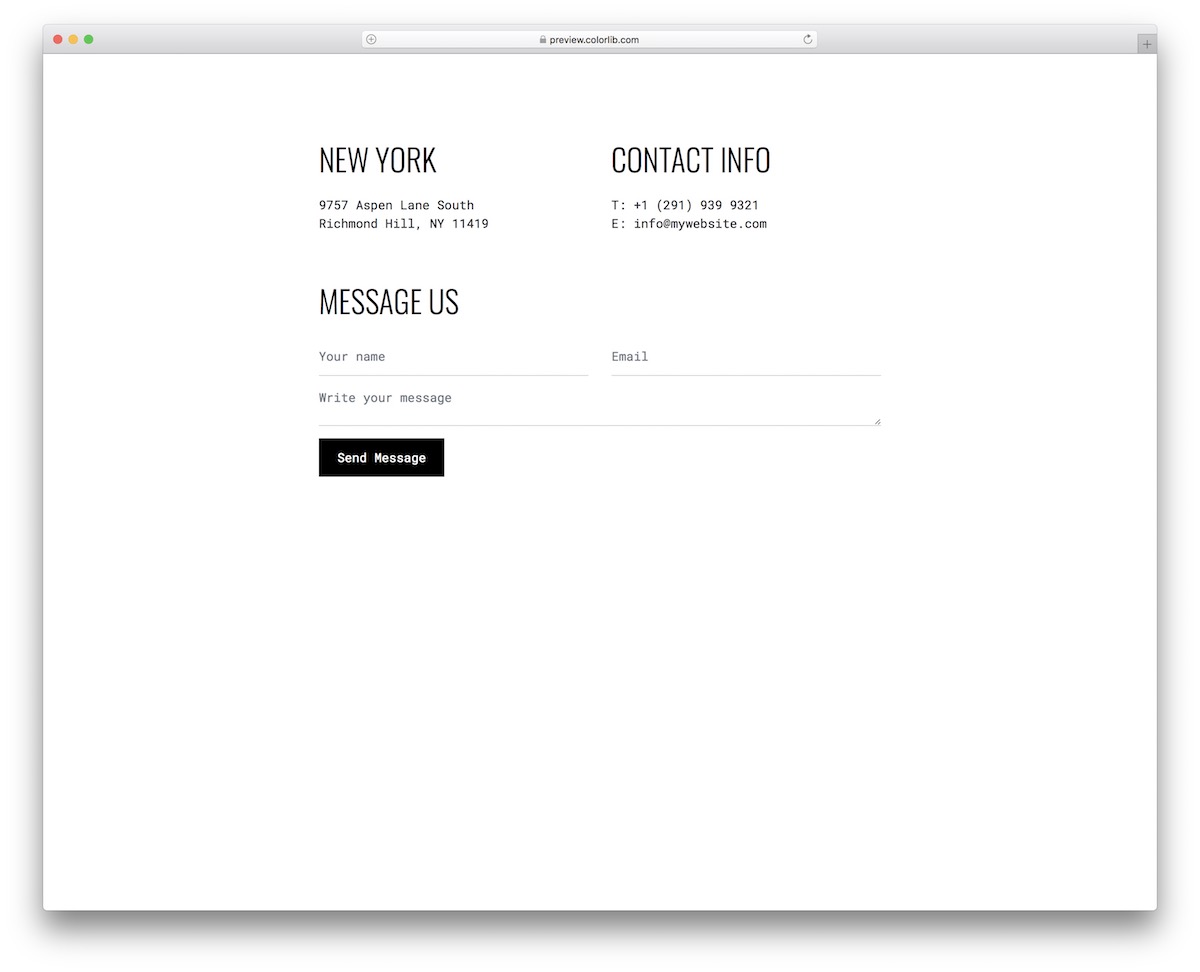
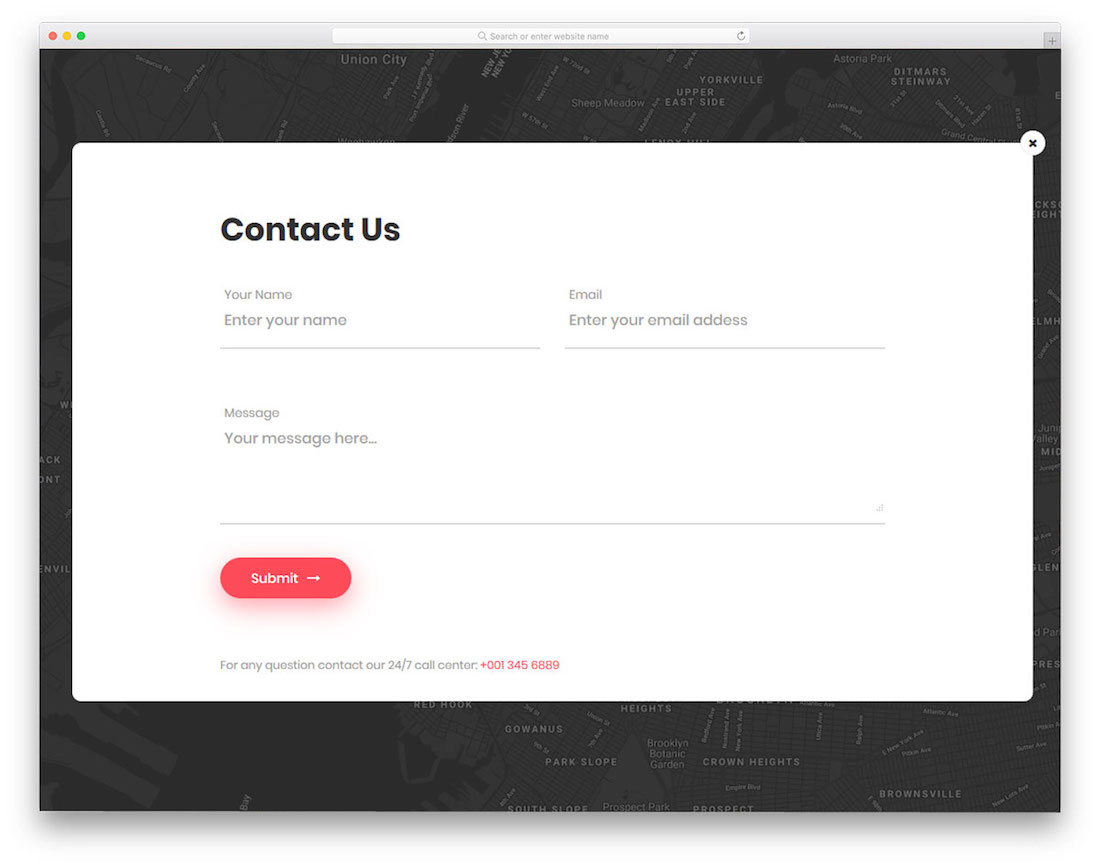
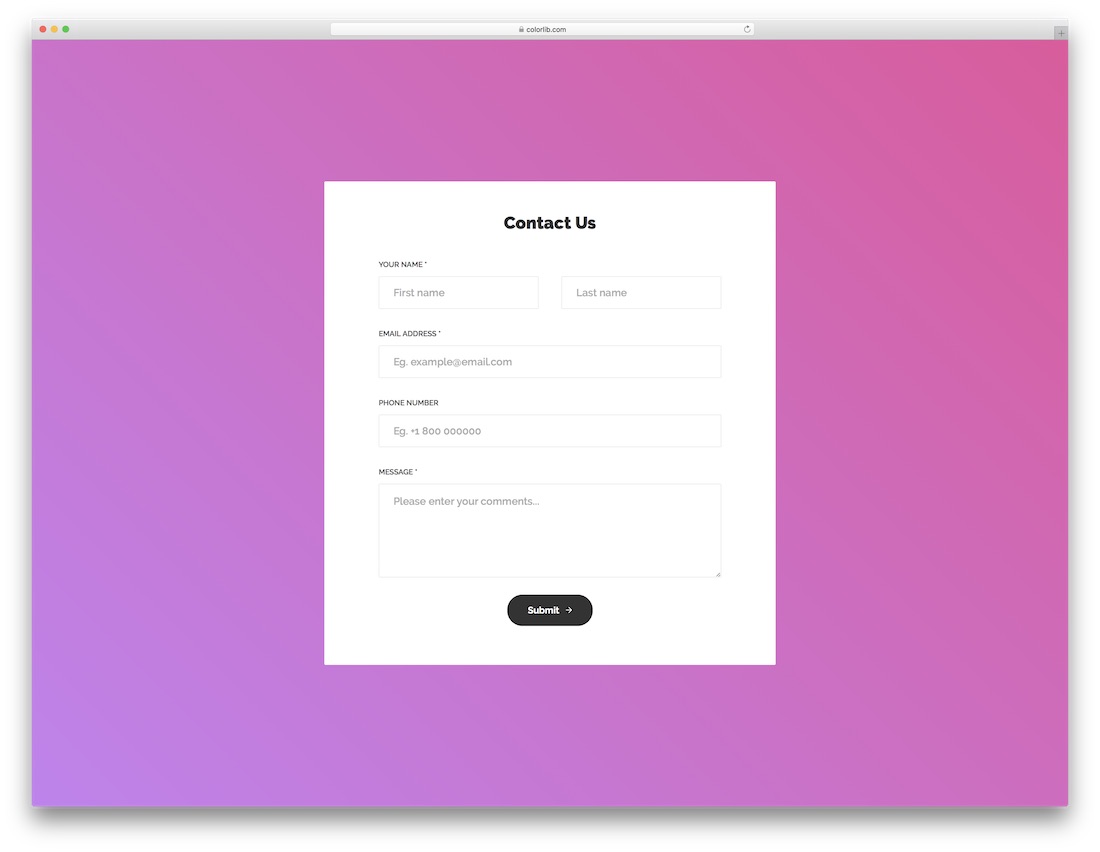
お問い合わせフォーム 4 by Colorlib

シンプルでありながら現代的な、無料の HTML5 コンタクト フォーム テンプレートを見ています。 必要な連絡先ページを作成するためのしっかりしたレイアウトを提供します。
見逃した場合は、連絡先ページをできるだけ早く作成することをお勧めします。 彼らが質問やビジネスの提案であなたを襲うと思いますか?
彼らがあなたのメールアドレスを優先メールプロバイダーにコピーすることは決してありません. 最良かつ明白なアプローチは、完全に機能する連絡先ページを稼働させ、自由意志で使用できるようにすることです。
お問い合わせフォーム 5 by Colorlib

Contact Form 5 は、最小限のアプローチを備えた非常に明確な無料の HTML5 コンタクト フォーム テンプレートです。 この特定のものは、代理店や個人の Web サイトでも使用できます。
最小限のタッチにより、Contact Form 5 はオンライン プレゼンスに順応するのに問題がなく、ユーザーにあなたと連絡を取る機会を与えることで、サービスを拡大するのに役立ちます.
テンプレートは時間を節約し、現在のインターネットの外観をさらに価値のあるものにします.
価値が高いということは、全体的なパフォーマンスが向上し、クライアントの満足度が高まることも意味します。
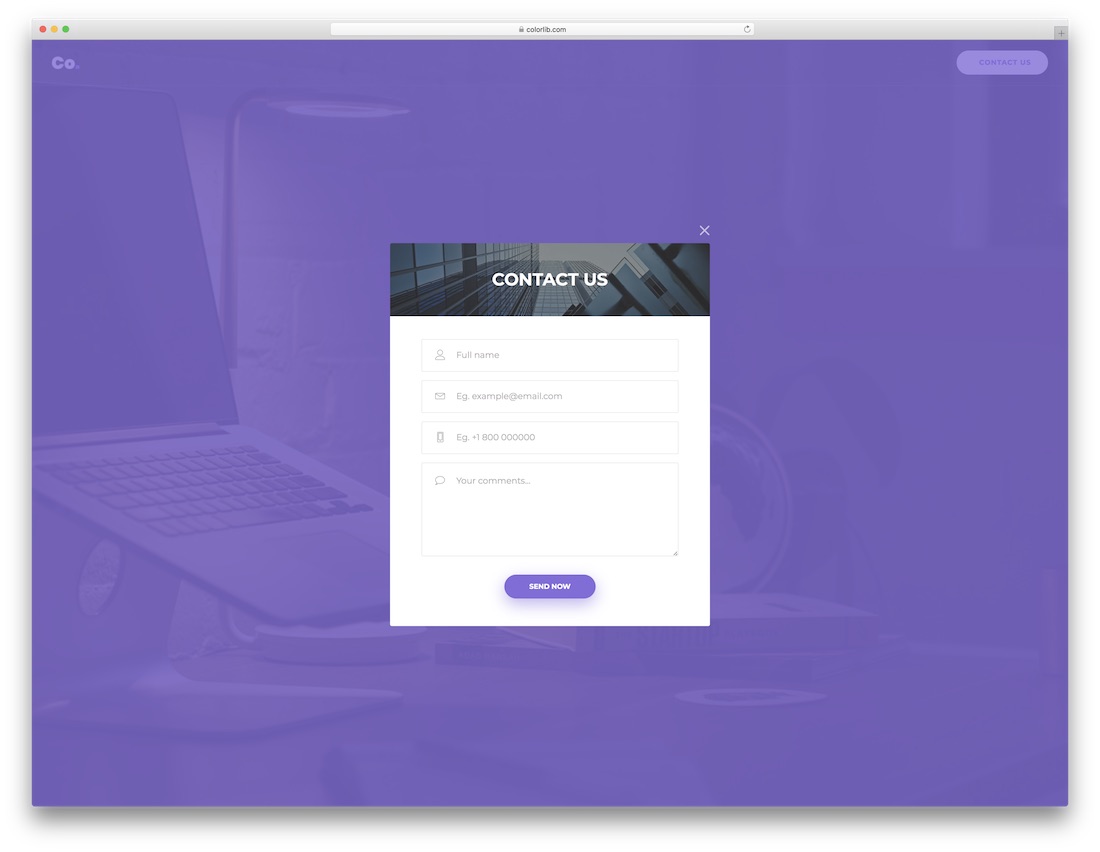
Contact Form 6 と Colorlib による地図

人々があなたを訪ねることができる物理的な場所がある場合でも、それが理由である場合でも、Contact Form 6 は統合された Google マップを備えた素晴らしい Web デザインです。
そうは言っても、あなたの居場所を示して、脈動するメール アイコンを使ってあなたに連絡するように促してください。 それをクリックすると、実用的な連絡先フォームのポップアップが開き、メッセージを送信するために使用できます。
Contact Form 6 には、POP-UP の下部にも特別な場所があり、サイトの訪問者や潜在的なクライアントと他の連絡先の詳細を共有するために使用できます。
そして、正確な答えで十分に迅速に対応すれば、彼らの支持を得られる可能性は高くなります。
Contact Form 7 by Colorlib

Contact Form 7 は、非常にうまく機能する純粋なミニマリズムのための無料の HTML コンタクト フォーム テンプレートです。 レイアウトは、気を散らしたり特殊効果を加えたりすることなく、要点にまっすぐ進みます。
彼らはページに到着し、アクティブなフォームを使用します。 それが連絡先ページのすべてであるべきことではありませんか? Web サイトの所有者として、理想的には Contact Form 7 を自分のページに合わせて変更できます。
背景とボタンの色が変わるだけで、EXTRA PAGE を現在の Web スペースに統合する準備が整いました。
お問い合わせフォーム 8 by Colorlib

お問い合わせページの背景として Google マップが必要な場合は、Contact Form 8 テンプレートが最適な選択肢の 1 つです。 これは HTML5 と CCS3 に基づくきちんとした Web デザインであり、完全にレスポンシブで Retina 対応です。
また、Contact Form 8 はすべての主要な Web ブラウザーとスムーズに連携し、常にスムーズでシームレスなエクスペリエンスを各訪問者に提供します。
独自のタッチでそれを強化し、Contact Form 8 を現在のオンライン プレゼンスに簡単に溶け込むカスタム バージョンにします。
お問い合わせフォーム 9 by Colorlib

少し違った、より現代的なものとして、Contact Form 9 があります。最高の無料の HTML5 連絡先フォーム テンプレートをまだ見つけていないうるさいユーザーなら、これが最適かもしれません。
Contact Form 9 には、Google マップの背景とグラデーション オーバーレイが付属しており、誰もが感銘を受ける独特のタッチが得られます。 ハンドヘルド デバイスまたはデスクトップ コンピューターからアクセスしても、すべてのユーザーに同じ素晴らしいエクスペリエンスを提供します。
さらに、CMS や STANDALONE ページに関係なく、Contact Form 9 は、いくつかの (少し読むだけの) 追加作業を行うことで、Web 作成の一部になる準備ができています。
お問い合わせフォーム 10 by Colorlib

以前に見た別の非常に単純な無料の HTML5 コンタクト フォーム テンプレートと同様に、これが Contact Form 10 です。
これが違うのは、ソリッド カラーのボタンと丸みを帯びたフォーム スペースで、現代のモバイル ユーザーにぴったりのように見えます。
スマートフォンのほぼすべてのアプリは、ある程度ファンキーな丸みを帯びた仕上げになっているようです。
Contact Form 10 は確かにトレンドを踏襲しており、すべてのユーザーが大きな取引を成立させる前に質問をするオプションを提供する素晴らしいソリューションを提供します.
お問い合わせフォーム 11 by Colorlib

Contact Form 11 は、オリジナルで明るく鮮やかな無料の HTML5 コンタクト フォーム テンプレートです。 すぐにダウンロードして、ためらうことなくすぐに使用できます。
もちろん、何よりもまず、このスタイルがあなたのものか、それとも少し違うものが欲しいかどうかにかかっています.
各ページのスキンをクリエイティビティで強化し、自由意志で外観をカスタマイズできます。
お問い合わせフォーム 12 by Colorlib

オーバーレイと調和のとれたアクティブな連絡先ページを備えた画像の背景は、すべての Contact Form 12 ユーザーを扱います。 これは無料の HTML5 コンタクト フォーム テンプレートです。これをページに追加して、完全に機能する Web スペースを作成し、遅かれ早かれ公開する準備を整えることができます。
画像、色、その他の細部を変更して、T.
実際、Web スペースのすべてのセクションが同じ規則と規制に従うことが重要です。そうしないと、オンライン プレゼンスが不十分なために顧客の信頼を失う可能性があります。
Contact Form 12 では、それは決して問題ではありません。
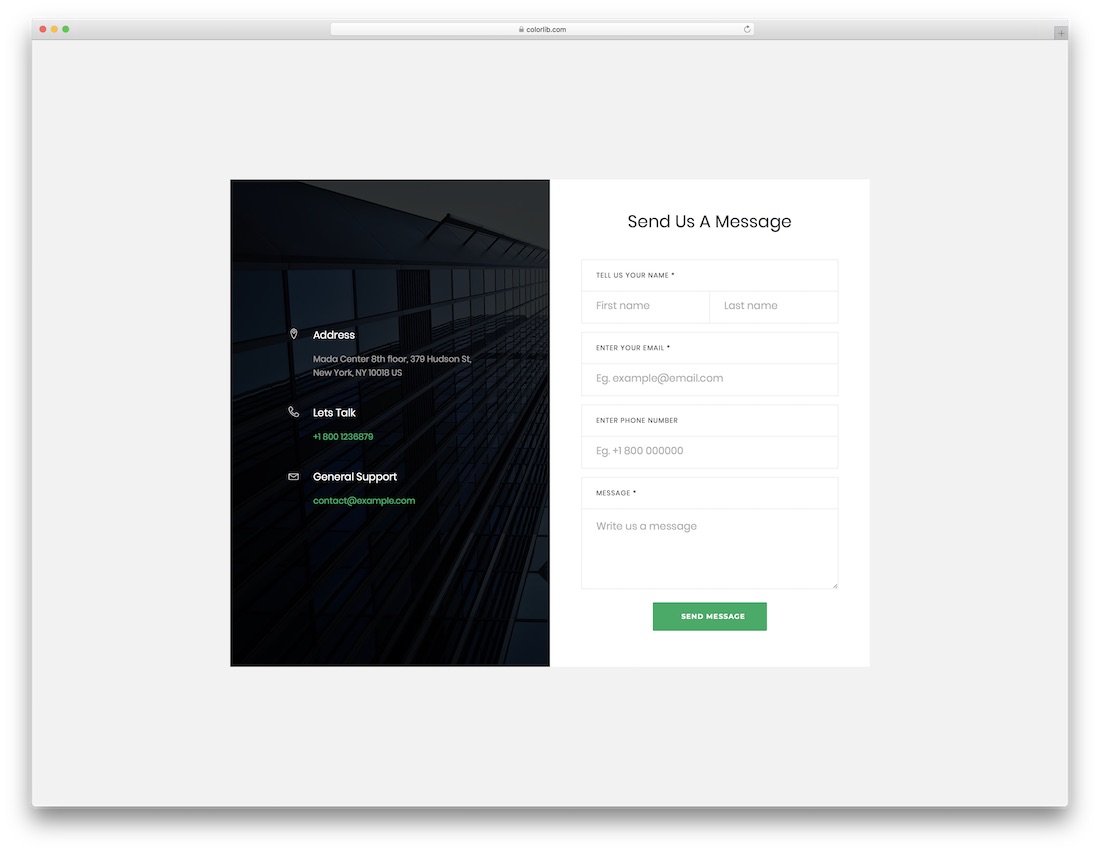
お問い合わせフォーム 13 by Colorlib

従来の連絡先ページの作成を避けるために、Contact Form 13 は、わずかに変更された外観で自分自身を区別するための最善の策です. この無料の HTML5 連絡先ページ テンプレートのレイアウトは 2 つのセクションに分かれています。
レイアウトの良い部分は Google マップ、正確な場所と電話番号専用で、他の部分は実用的な連絡フォームです。
Contact Form 13 は、物理的な場所を最初に紹介したい代理店や企業にとって非常に必要な連絡先ページを作成するための優れたアプローチの 1 つです。
ちなみに、レイアウトの使用と操作は非常に快適で簡単です。
お問い合わせフォーム 14 by Colorlib

Web サイト テンプレートで取得したすぐに使用できる連絡先ページが好みに合わない場合は、適切な場所にたどり着きました。
ここでは、HAMMER が連絡先フォームを備えた理想的なページを作成するのに役立つ幅広い Web デザインを見つけることができます。 それでもページに追加する必要がある場合は、今が適切な時期です。
シンプルな雰囲気や鮮やかな色が好きな人にとって、Contact Form 14 はさらに調査すべきテンプレートです。
完全に機能する連絡先ページに必要なすべてのセクションが付属しており、ユーザーがあなたに連絡することを決定した場合でも、スムーズなエクスペリエンスを提供します.
お問い合わせフォーム 15 by Colorlib

Contact Form 15 は、事業を行っているほぼすべてのニッチおよび業界向けの連絡先ページを作成するための、より高度な無料ツールです。会社の場所を表示するために使用できる Google マップの背景が付属しています。
また、コンタクトフォーム部はボーリングプレーンとはかけ離れています。 必要なフォーム フィールドに加えて、連絡先エリアの上の特別なセクションにも、画像と追加のテキスト専用のセクションがあります。
あなたと連絡を取るように彼らを励ますためにそれを使用してください。 彼らが持つかもしれないすべての質問と懸念に対する答えを最終的に得させましょう。
お問い合わせフォーム 16 by Colorlib

あらかじめ用意されている事前定義された資料を使用してください。 Web プレゼンスを改善するための時間と労力を節約できます。 あなたのウェブサイトに追加する理想的な連絡先ページを作成するとき、ここにあなたのための多くのアイデアと解決策があります.
ダウンロードするだけで、適切なコンテンツがすべて手元にあるので、他の場所を探す必要はありません。 Contact Form 16 は、画像の背景を持つもう 1 つの強力な無料の HTML5 連絡先ページ テンプレートです。
また、オーバーレイ シェードとコンタクト フォーム ポップアップもあります。 後者の場合、繰り返し閉じたり開いたりできます。

お問い合わせフォーム 17 by Colorlib

別の連絡先ページ テンプレートで使用されている同様のスタイルを覚えているかもしれませんが、これはボックス化されていてフルスクリーンではありません。 とはいえ、Contact Form 17 スポーツのレイアウトは半分に分割されています。
Web デザインの片面は、画像と追加の連絡先情報用に予約されています。 さらに、他の部分は、必要なすべてのフィールドを備えたきれいで整頓された連絡フォームです。
このレイアウトを現在の Web サイトまたはオンライン プレゼンスにすぐに追加できます。 Contact Form 17 を自分のビジネスに最適な方法で変更してください。
これにより、潜在的なクライアントに、電話に出る必要なくあなたと話すことができます。
お問い合わせフォーム 18 by Colorlib

Contact Form 13 が使用する Web デザインに匹敵するアプローチである Contact Form 18 は、Google マップの背景を画像に置き換えます。 Webデザインのメインは画像です。
これを使用して、ゲストをさらに引き付け、関心を引き付けます。 賢明に選択してください! 画面の右側にある Contact Form 18 には、丸みを帯びたフィールドとソーシャル メディア ボタンを備えた完全なコンタクト フォームがあります。
また、それらをリンクして、あなたがいかに社交的であるかを示してください. 最後になりましたが、Contact Form 18 は、他のすべてのフォームと同様に、応答性が高く、モバイルおよび Retina 対応です。
お問い合わせフォーム 19 by Colorlib

Contact Form 19 は、無料の HTML5 コンタクト ページ テンプレートで、可能な限り単純化されています。 ただし、単色の背景や画像の代わりに、Contact Form 19 は Google マップを実装しています。
また、素晴らしいシェード効果を生み出すオーバーレイも備えています。 Google マップを使用するのは、ページに独特のタッチを追加するため、または会社の場所を表示するためだけです。
いずれにせよ、それを実現するのは Contact Form 19 です。 連絡先ページをゼロから作成することから解放され、代わりにすぐに使用できるテンプレートを使用できます。
これにより、素晴らしい結果を得るために少しの作業が必要になります。
お問い合わせフォーム 20 by Colorlib

Contact Form 8 と似たデザインで、さらにシンプルで最小限のコンタクト フォーム セクションがあります。 無料の HTML5 連絡先ページ テンプレート、Google マップの背景、および 3 つのフィールドがパックされたドロップ メッセージ フォームが提供されます。
送信ボタンのテキストと色は自由に変更できます。 また、新しくデザインされた連絡先ページがサードパーティのソフトウェアのように見えないように、会社の行動を紹介します。
使いやすく、コードの編集と改善が容易なため、初心者もプロも、優れた Contact Form 20 から大きなメリットを得ることができます。今すぐテンプレートをダウンロードして、すぐに使用してください。
顧客からのフィードバック、ウェブマスター間の日常的なコミュニケーション、サポートに関する質問、一般的なフィードバック、およびウェブサイトで見られるその他の非常に多くのタイプの接続は、機能的な連絡フォームに依存しており、そもそもこのやり取りを行うことができます。 .
あちこちであなたの電子メールアドレスを言及することは可能ですが、連絡フォームは、他の人があなたやあなたのビジネスに連絡できるようにするためのより堅実な(そして便利な) 概念です.
インターネットベースのコミュニケーションの可能性に注意してください。
とはいえ、アクセスしやすく使いやすい適切な連絡フォームを使用してください。 テンプレート選びのお手伝いをいたします。
お問い合わせフォームのメリット
お問い合わせフォームを使うメリットはたくさんあります。
まず、スパム送信者が簡単に解読できるプレーンな電子メール アドレスを表示する代わりに、スパム関連の電子メールの多くを受信トレイから削除します。
強化されたキャプチャ プラグインとツールを使用して保護できる動的フォームを使用します。
次に、お客様についてどのようなことを知りたいかをお客様に尋ねます。 たとえば、設計会社は顧客に予算について尋ねたいと思うかもしれません。
または、各メールと潜在的なクライアントをより適切に分類するために取り組んでいる分野。
さらに、使いやすさの一貫性があります。 ほとんどの場合、連絡先フォームはすべて同じ感触と外観を備えているため、メールの受信と返信が簡単になります。
投稿が気に入ったかどうかをお知らせください。
