WordPress ウェブサイトのカスタマイズに関するトップのヒント + スライダーの例とチュートリアル
公開: 2021-01-31こんにちは! 最近、特定の診療所の WordPress ウェブサイトをカスタマイズするのに忙しいので、ウェブサイトのカスタマイズに関する興味深い役立つヒントをいくつか共有することにしました。
もちろん、クリニックの名前を明かすことは許されていませんので、この投稿のスナップショットのロゴとテキストの一部をぼかして取り消し線を引くつもりです。 それにもかかわらず、WordPress カスタマイザー オプションを使用してクールな Web サイトのホームページを作成する方法や、Slider Revolution と WPBakery ページ ビルダーによってもたらされる無限の可能性について、私は自由に共有できます。
それでは始めましょう!
5 つのホームページのバリエーション、About Us のいくつかのタイプのレイアウト、およびさまざまな製品ページを備えた WP テーマがあります。 このサイトには WooCommerce 機能は必要ないため、ホームページと about ページのレイアウトのみを使用しました。

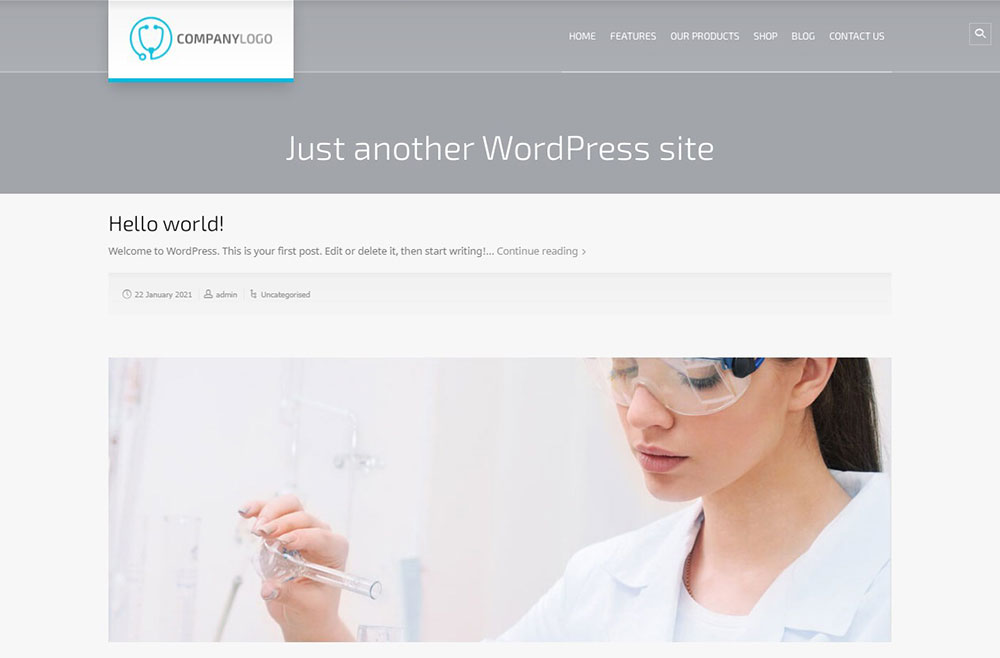
最初に行うことは、ホームページとして表示するページを選択することです。 デフォルトでは、テーマのホームページには最新のブログ投稿が表示されていましたが、


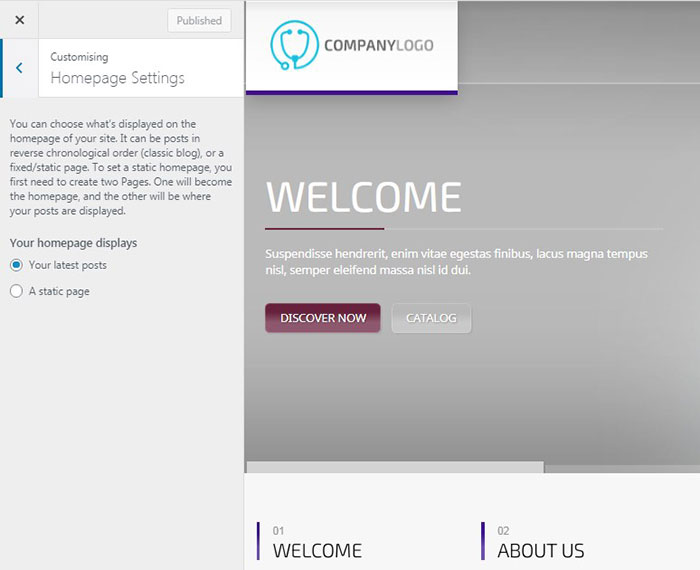
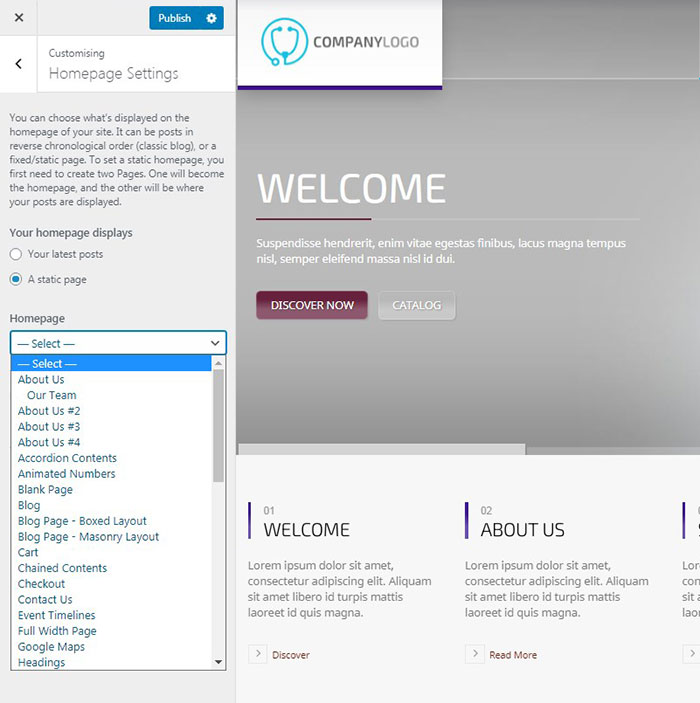
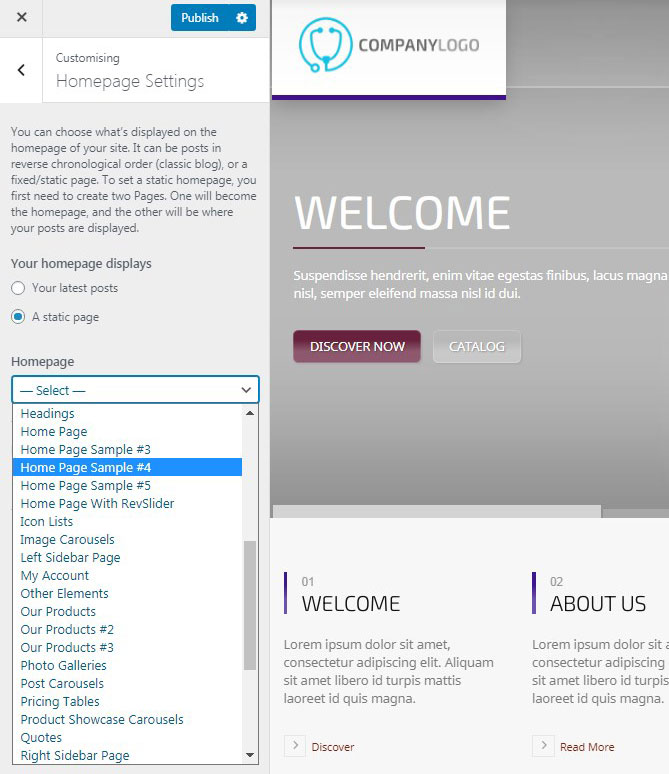
ただし、それを別のものに置き換えたい場合は、WPカスタマイザーのホームページ設定に移動し、「最新の投稿」の代わりに「静的ページ」を選択してから、ドロップダウンから表示する必要のあるページを選択する必要があります.メニュー。

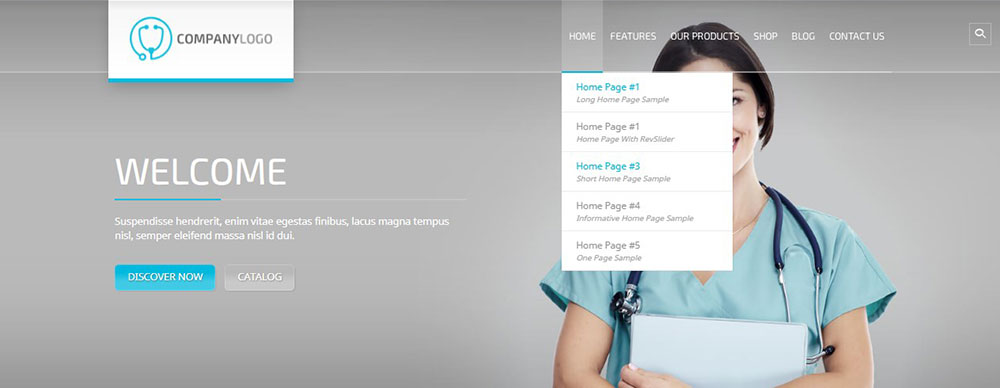
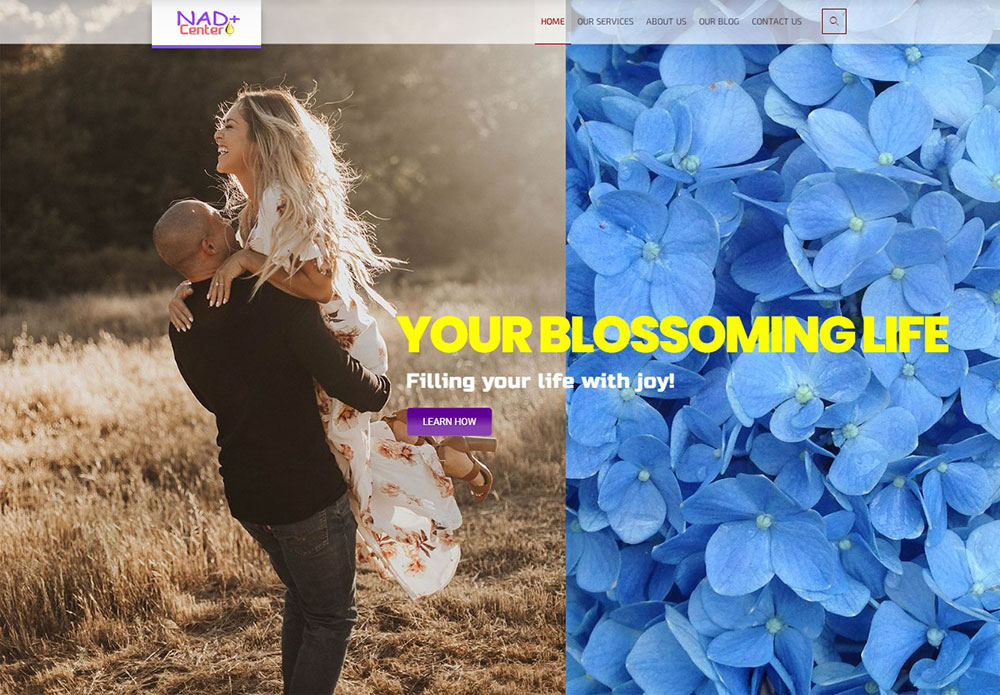
事実、私は4番目のホームページのスライダーが好きで、女の子が下からスライドし、キャプションが左から中央にスライドしますが、ページ自体の構造は適切ではありませんでした. そこで、選択したスライダーの下にカスタム構造を作成することにしました。

そこで、WP Customizer に移動し、静的ページ メニューのドロップダウン リストから Homepage Sample #4 を選択しました。

これで、スライダーを変更し、Composer のブロックを使用してホームページの構造を構築できます。
スライダー回転オプション
どのデフォルト スライダーを選択しても、アニメーション効果やトランジションを変更したり、色、背景、テキスト、画像、その他の機能を変更したりできます。
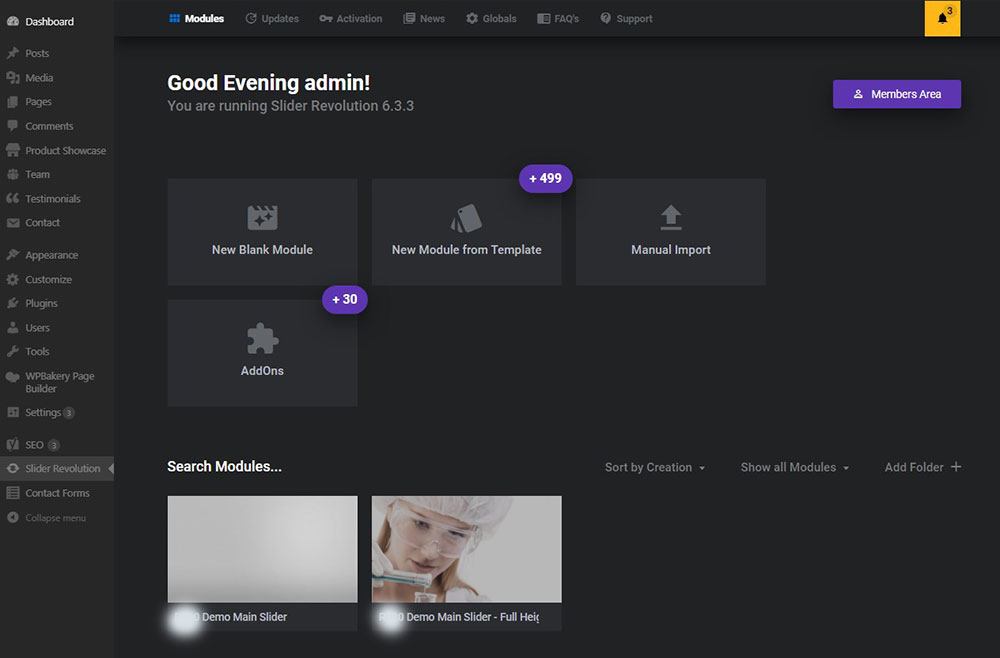
スライダーを編集するには、WP ダッシュボードの Slider Revolution メニューに移動し、Modules セクションでメイン スライダーを選択します。 現在アクティブな WP テーマによって提供される既製のデモのレイヤーを使用する代わりに、新しい空のモジュールを作成することもできます。

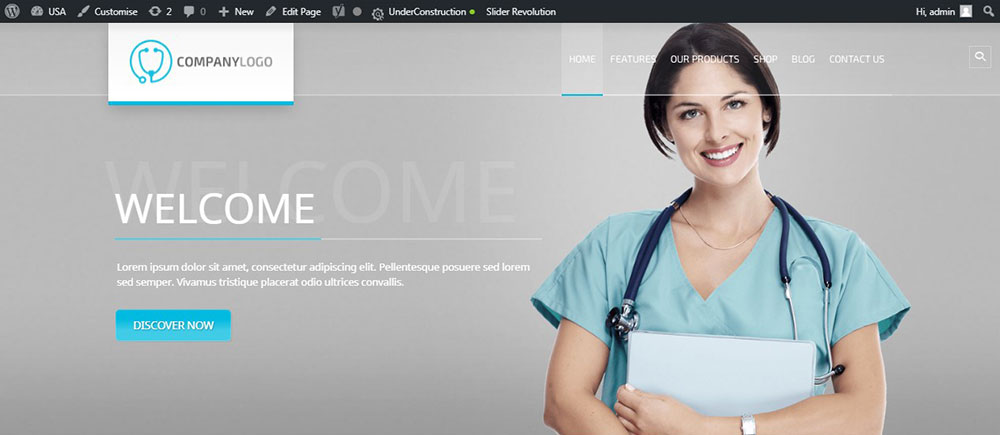
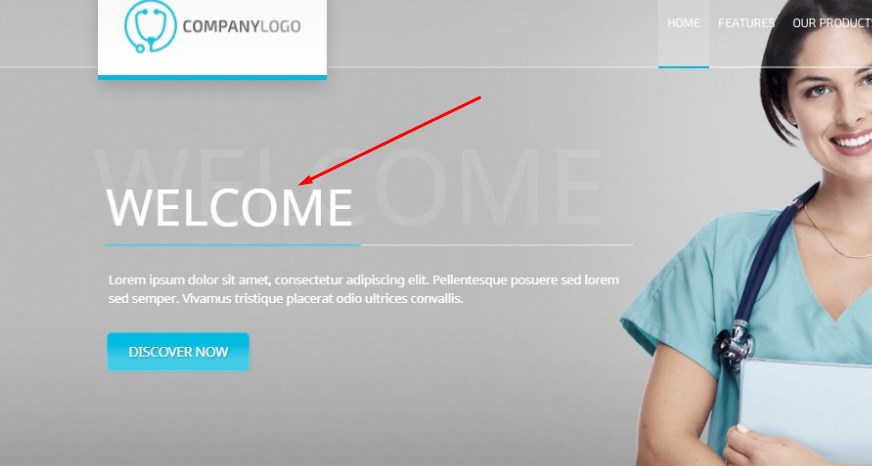
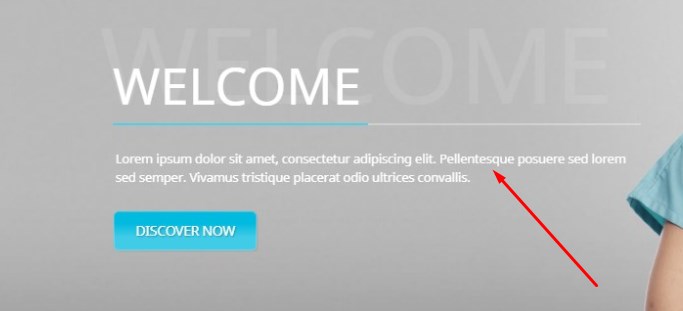
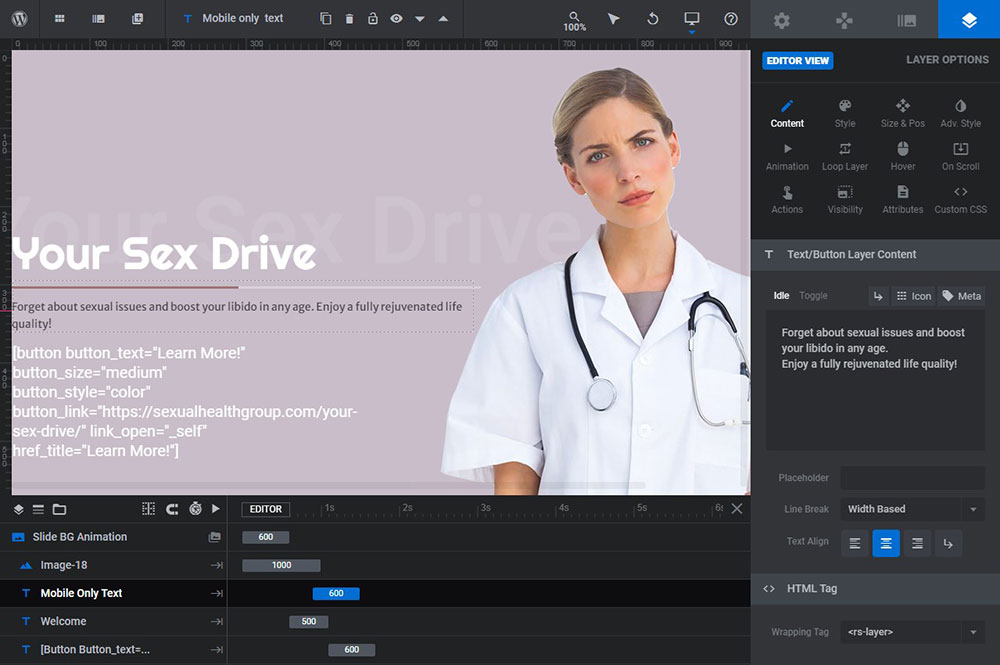
スライダーのデフォルトの外観は次のとおりです。 これには、灰色の背景、画像、碑文、およびその影、およびクリック可能なボタンが含まれていました。

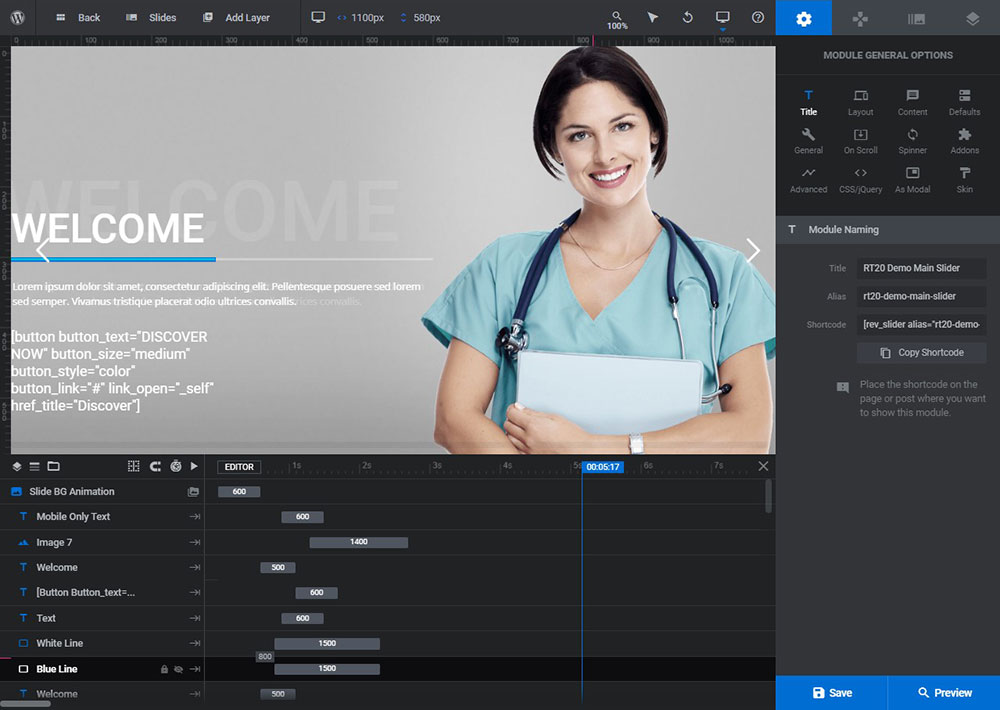
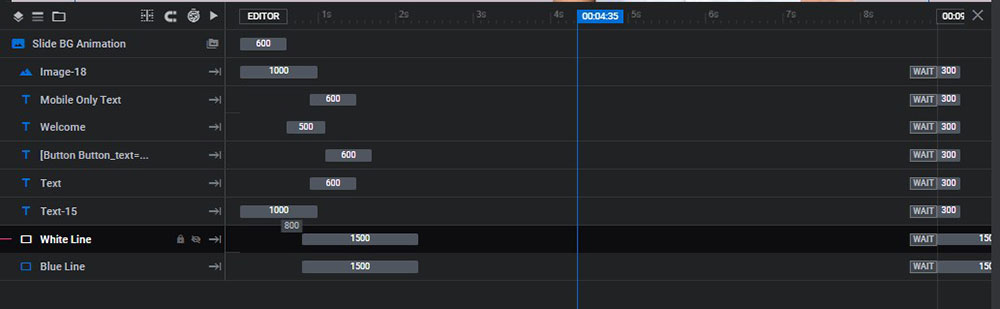
スライダーのリストに含まれるものは次のとおりです。青と白の線は、移動、置換できるカスタム線で、色、幅、長さを変更できます。 これらは、キャプションのテキストを強調表示したり下線を引いたりするために使用されます。

各要素の時間を設定して、特定の順序で 1 つずつ表示させることができます。スクラバーをすべてのレイヤーの近くに移動して、好みに合わせて設定するだけです。
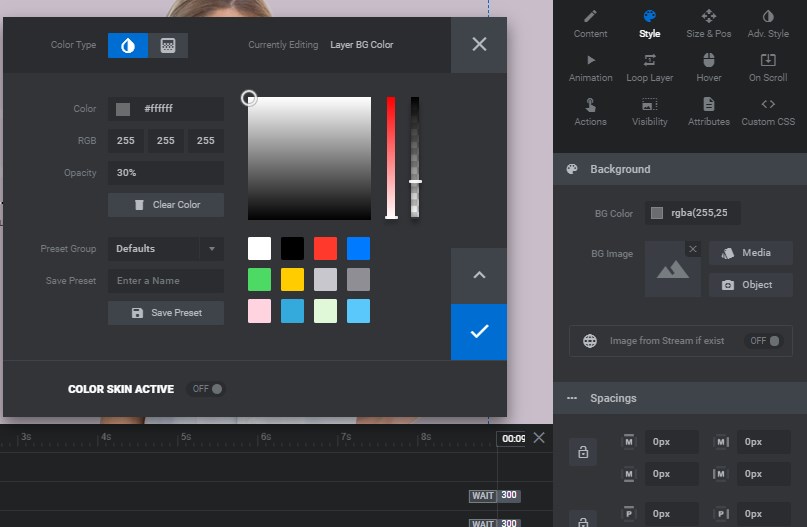
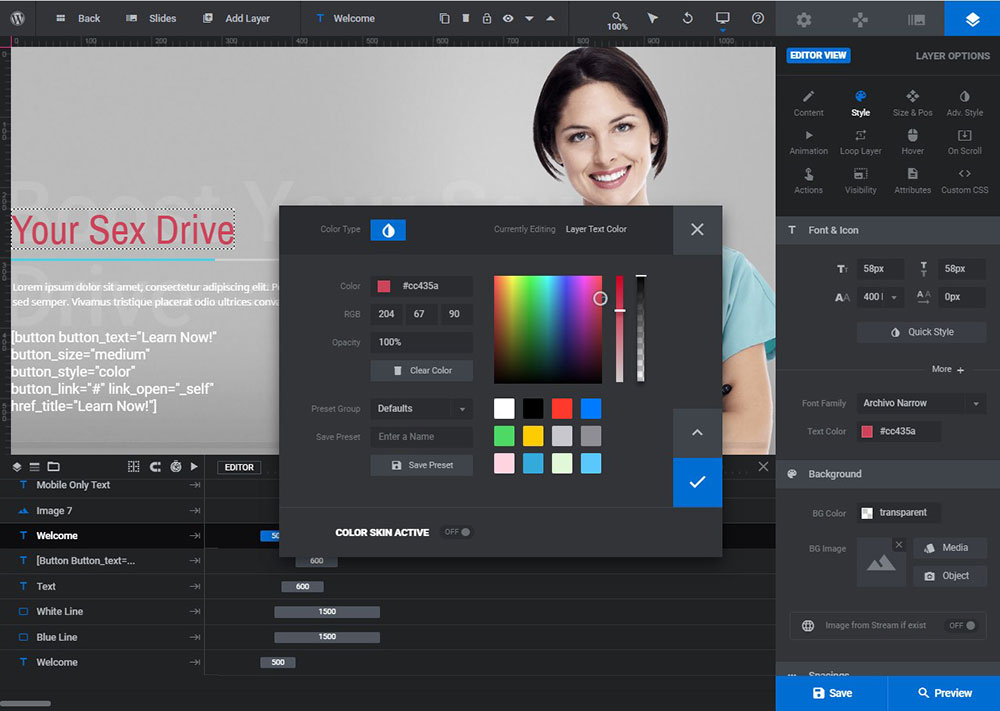
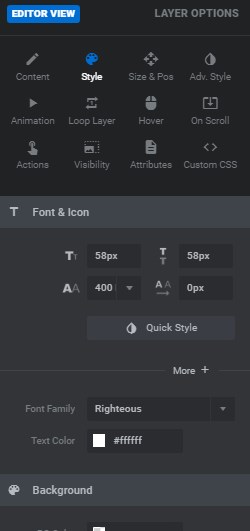
レイヤーオプション→スタイル→背景→背景色で色を変更します。 Revolution Sliderのレイヤーオプションエディターのスタイルセクションでは、間隔、境界線、およびその他のオプションを変更できます.

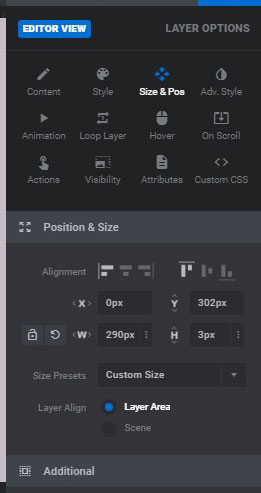
レイヤー オプションは、スライダーの編集時に使用できるすべてのオプションを含むメイン エリアです。 ここでは、すべてのスライドのレイヤーの位置とサイズを変更でき、これから説明するすべてのことを変更できます。

ここに、メイン キャプション (タイトル) であるウェルカム テキストが表示されます。

テキスト – タイトルの下の小さいキャプションです。

ここでタイトルの影の役割を果たす追加テキスト、

別のレイヤーとしてスライダーにアップロードされる画像。

もちろん、各テキストの色、テキスト自体、テキストのフォントの種類などを変更できます。 スライダー上のテキスト、画像、および任意の要素をドラッグ アンド ドロップして置き換えることができます。

スタイルは、Slider Revolution の Layer Options -> Style タブで変更します。

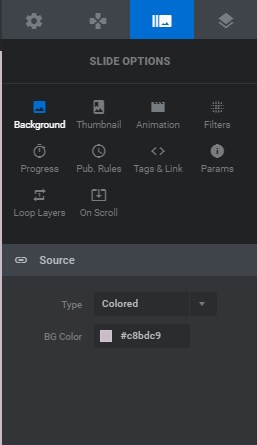
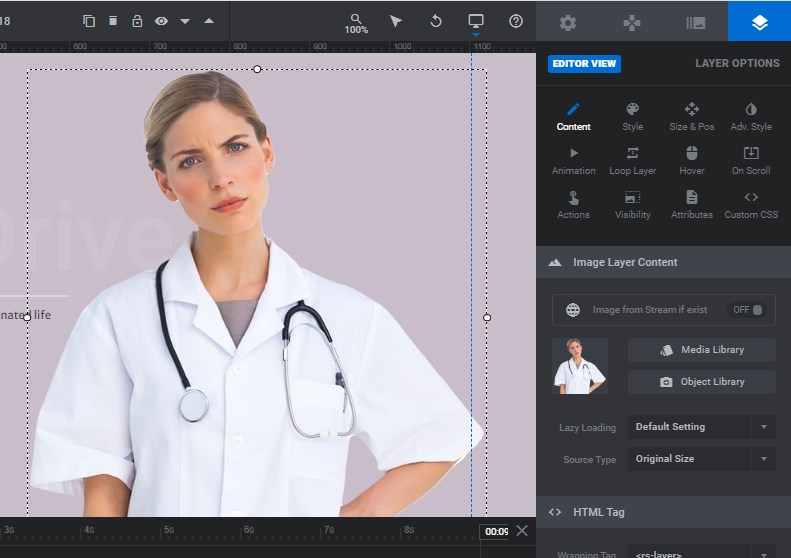
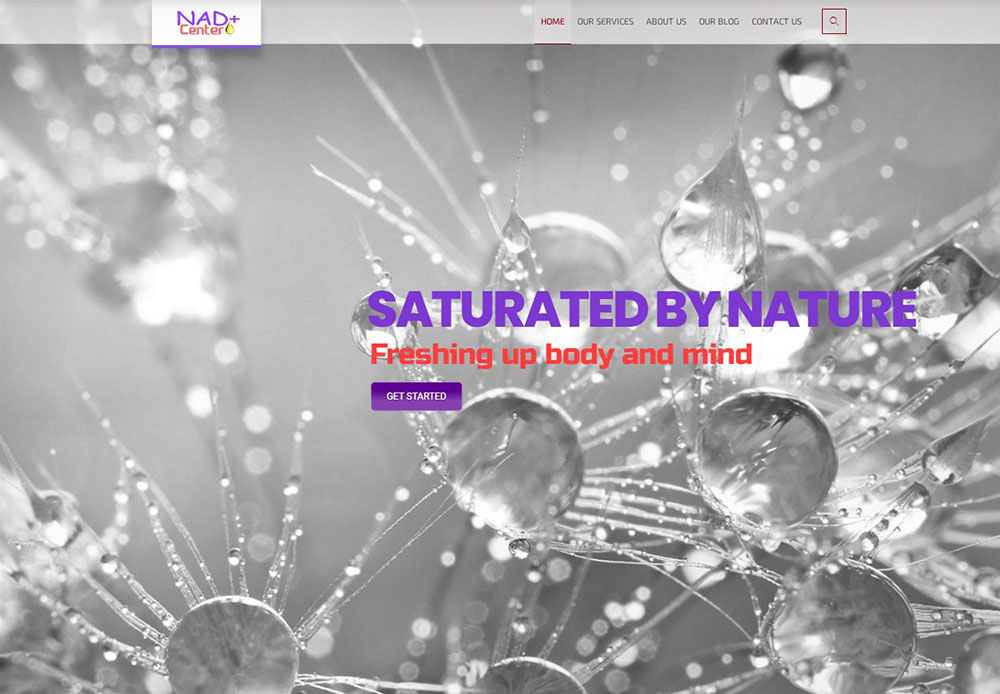
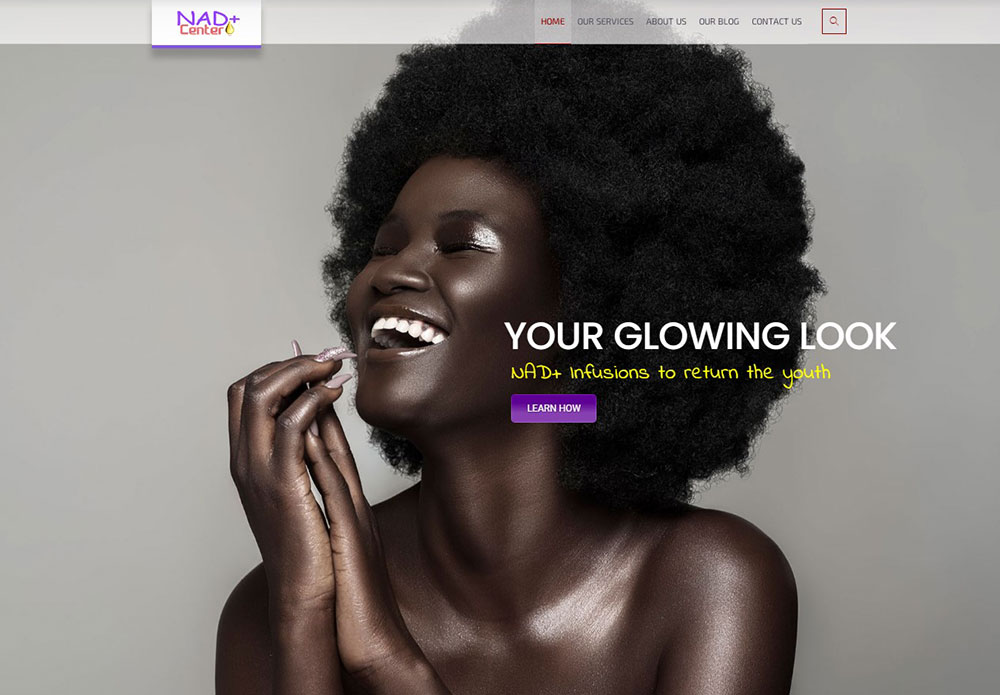
すべてのスライドの色付きの背景を個別に選択することにしました。 画像、キャプション、背景が異なる 3 つのスライドがあります。 各スライドの背景は、Slider Revolution の Slide Options -> Background メニューで選択する必要があります。

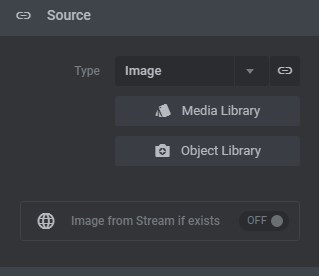
画像の背景を選択し、メディア ライブラリから任意のカスタム画像をアップロードして、テクスチャ、標準の写真、またはキャプション テキストの下のバッキング ボードの役割を果たすその他の画像の形式で背景を作成できます。

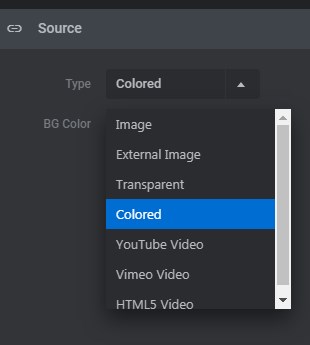
Revslider では、ビデオの背景、透明な背景、またはその他の背景も選択できます。

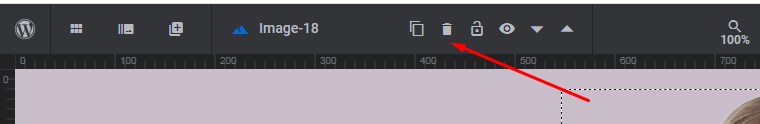
色付きの背景を選択した後、デフォルトの画像ではなく新しい画像をアップロードしました。 デフォルトの画像をクリックしてキーボードの「削除」ボタンを押すか、必要なレイヤーを選択して、スライダーのダッシュボードの上のパネルにあるごみ箱アイコンをクリックするだけです。

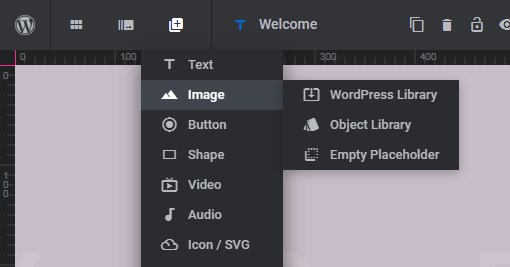
その後、同じパネルのプラス アイコンをクリックし、追加する新しいレイヤーを選択します。


これが画像の場合は、アップロード元のソースを選択します。 メディア ライブラリを選択し、デフォルトの代わりに透明な背景を持つ新しいカスタム イメージをアップロードしました。

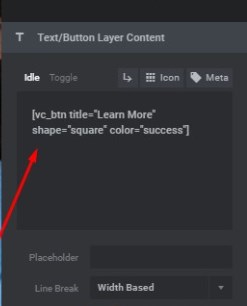
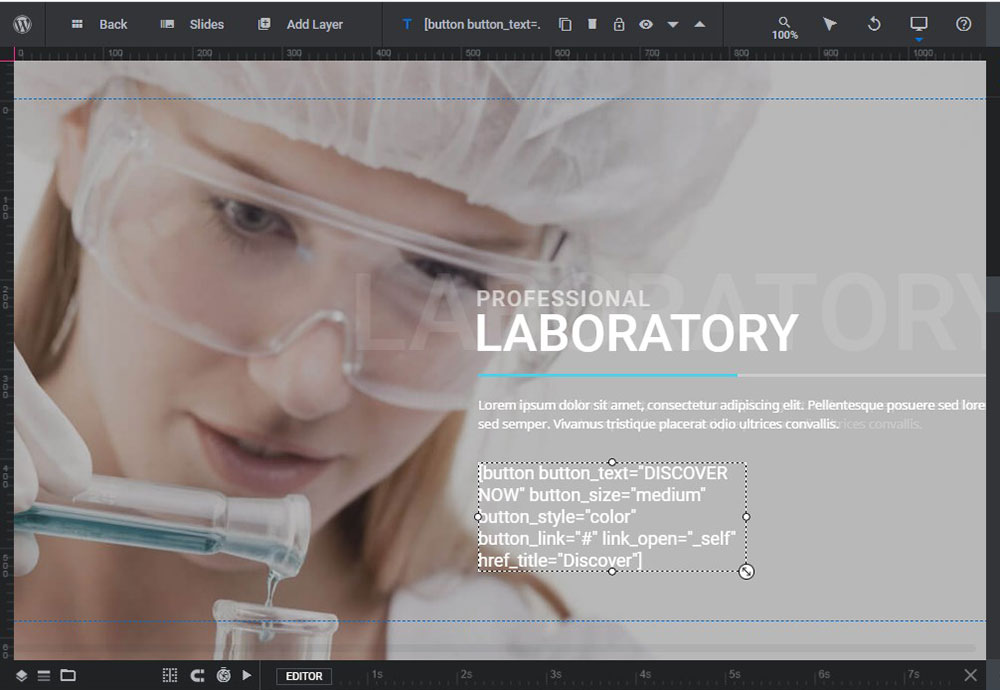
もちろん、対応するレイヤーのボタン テキストを簡単に編集し、「#」記号の代わりにリンクを挿入して、ボタンをクリック可能にし、ユーザーを特定のページに誘導することができます。 ボタンは、ページ ビルダーを使用して個別に作成し、ボタン レイヤーのコンテンツ セクションにショートコードの形式で挿入できます。

たとえば、以下のスナップショットのように、ショートコードの外観が異なる場合があります。 ページ ビルダー ブロックのリストから選択したボタン モジュールと、それをどのようにカスタマイズするかによって異なります。

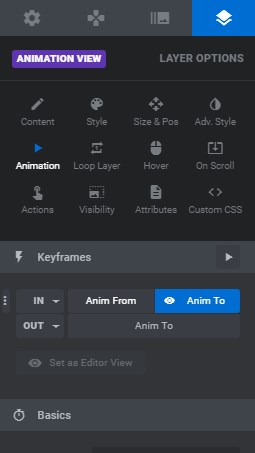
Layer Options -> Animation メニューですべてのスライダーのレイヤーのアニメーションを選択し、[Anim from] または [Anim to] タブを選択してアニメーション効果を選択できます。

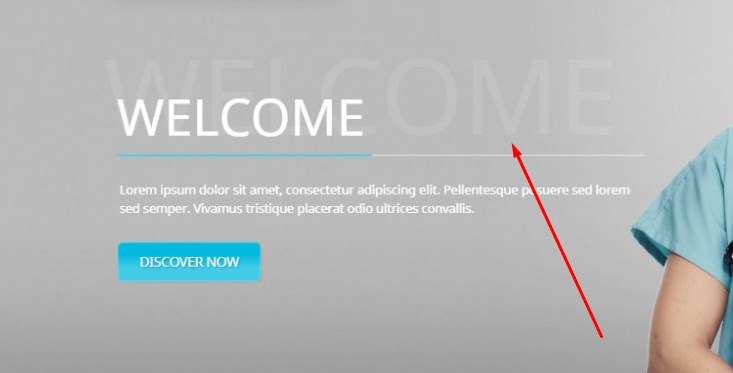
スライダーで「下から長いスライド」トランジション効果を選択して、スライドに予期せず画像が表示されるようにしました。

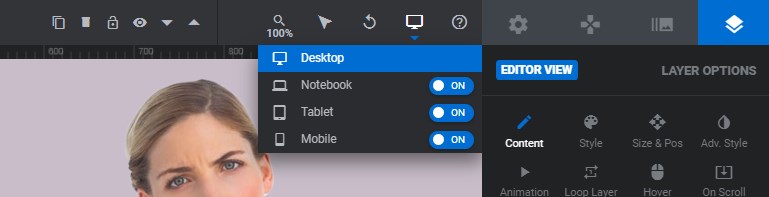
また、スライダーの応答性をチェックして、すべてのデバイスで適切に表示されることを確認する必要があります.

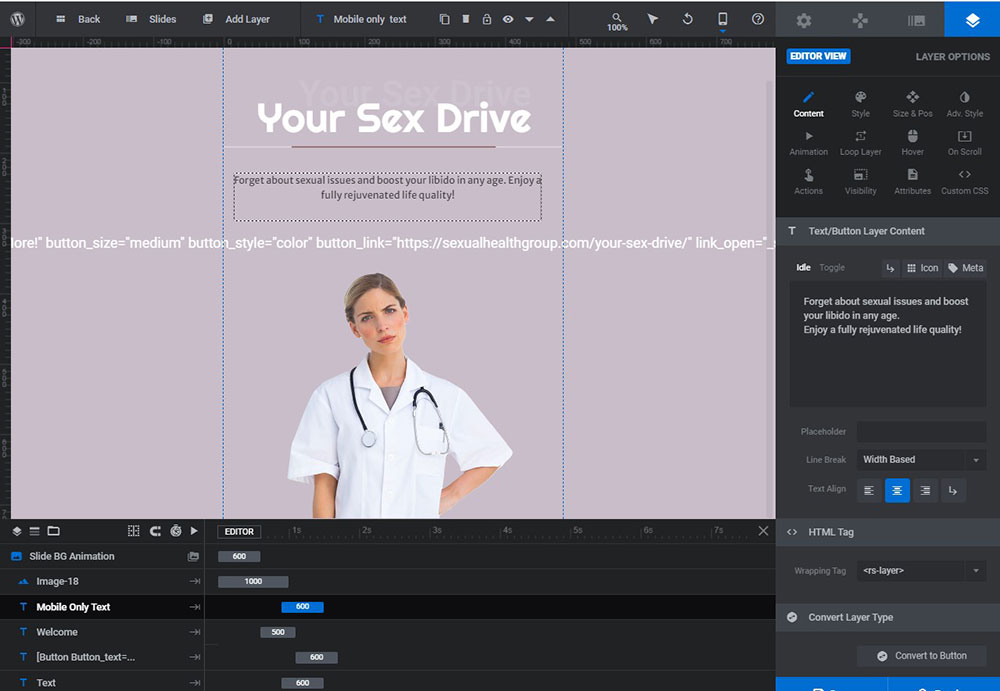
特にスライダーのモバイル ビュー用に個別に編集されるモバイル専用のテキストがあります。 自分で作成するか、デモ スライダー内のモバイル専用レイヤーを含む既製の WP テーマを選択できます。

モバイル ビューでは、画像を再配置して、縦長の狭い画面でも十分に見えるようにする必要があります。

そこで、ウェルカム テキストのフォント、テキスト自体、およびその影を変更し、キャプション テキスト、その色、およびスタイルを変更しました。 青い線の色を変更して赤い線にし、背景色を変更し、カスタム画像をアップロードしました。 画像とキャプションのアニメーションを選択しました。
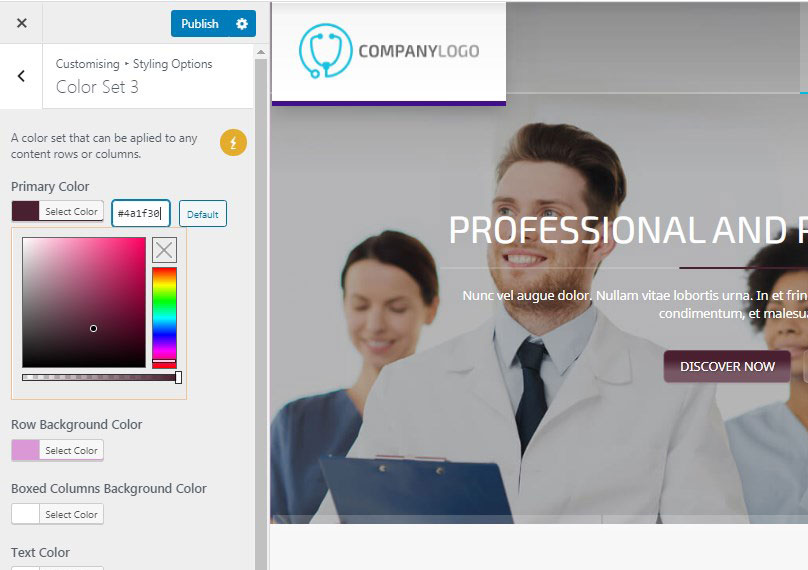
また、すべてのボタン、フォント、およびその他の要素の色を変更した Web サイトの配色を置き換えるために、WP カスタマイザー (外観 -> カスタマイズ) のいくつかのスタイリング オプションを変更しました。


標準のロゴもカスタムのロゴに置き換えました (ただし、ここではぼやけているので問題ありません)。

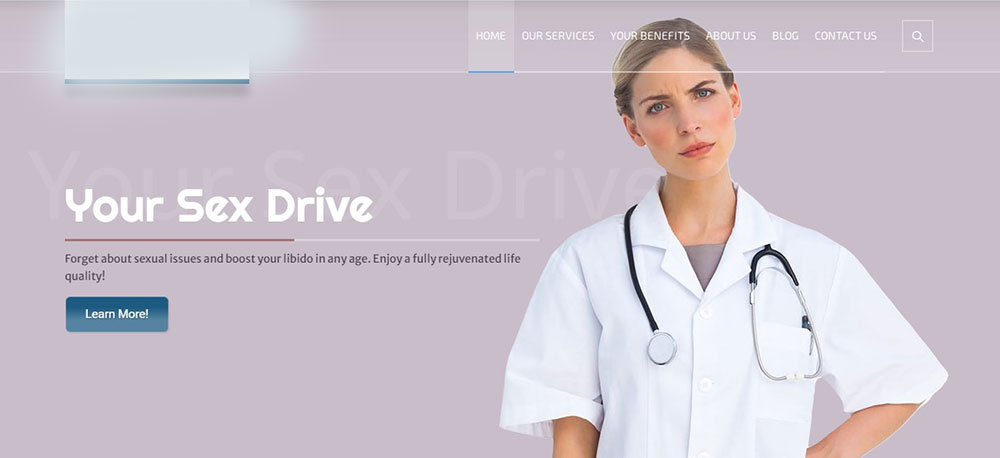
全体的なデザインと私が作成したすべてのスライドを開示できないため、これは最初のスライドにすぎませんが、Revolution Slider によって与えられた可能性と、特にクールな作成に役立った「スライドトランジション」のおかげで、それらが素晴らしいものであることを確認してください。効果。
2021年4月更新!
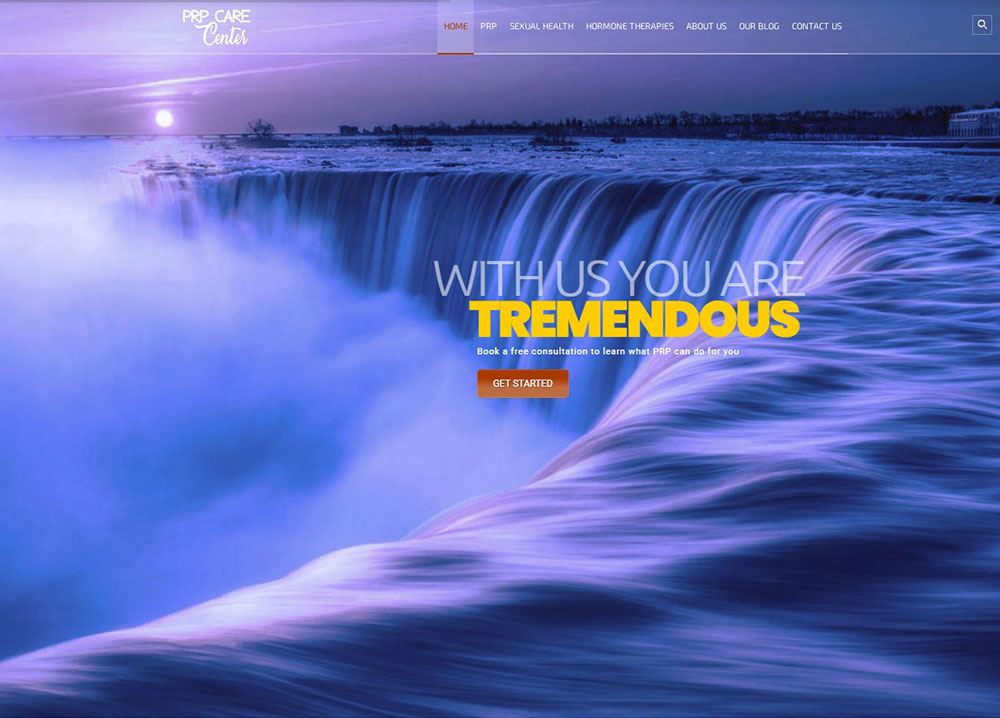
これで、Revolution Slider 6 の可能性を試すためだけに作成したスライダーの例をさらにいくつか共有することができます。そのうちのいくつかはライブ サイトで利用できますが、一部は削除されるか、すぐにライブ サイトから削除されます。一部の Web サイト所有者は、より多くの変換を必要とし、ヘッダーのスライドを静的な画像や連絡先フォームに置き換えることを好みますが、それらは単に審美的な役割を果たします。 そのため、私の作品が他のどのサイトにも掲載されていなくても、ここであなたと共有することを決意しました. どうぞ:





スナップショットには、私がそこで使用したエフェクトやアニメーションは表示されていないので、ここにビデオも示します。 これは私の最新の作品の 1 つです。
メインメニューとページ構造
カスタム ホームページ スライダーでわかるように、標準メニューも再構築し、カスタム メニューに置き換えました。 これは、WP メニューの作成に関する私の古い投稿の 1 つです。 ただし、ページの一覧からメニューに項目を追加する方法について説明します。
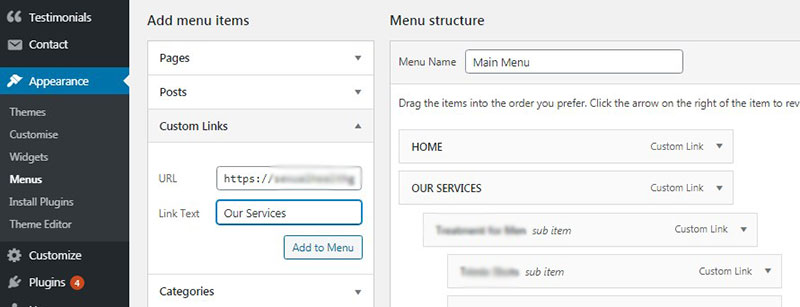
その現在の Web サイトでは、カスタム リンクを使用してメイン メニューとフッター メニューを作成しました。 [メニュー項目の追加] セクションで [カスタム リンク] タブを選択し、URL とリンク テキストを追加して、[メニューに追加] ボタンをクリックするだけです。 サブ項目を作成する場合は、メニュー項目をドラッグ アンド ドロップして、メニューのメイン項目の下に配置します。 すべてが簡単です!

ここで、静的ページとして選択したホームページ デモ #4 の最初のページ構造を変更し、それをカスタム構造に置き換えることにしました。
ページの構造を作成するのは、WPBakery ページ ビルダーまたは Elementor フロントエンド ビルダーの助けを借りて非常に簡単です。 この特定のテーマは、WPBakery のテーマに基づいています。
このビルダーのモジュールの使用方法と移動方法については、おそらくご存知だと思いますので、簡単に思い出してください。
ご存知のように、WPBakery ページ ビルダーは、フロントエンドとバックエンドの両方の編集オプションを提供します。 次のテーマにはバックエンドしかありませんが、最新のものにはフロントエンドの編集機能もあります。

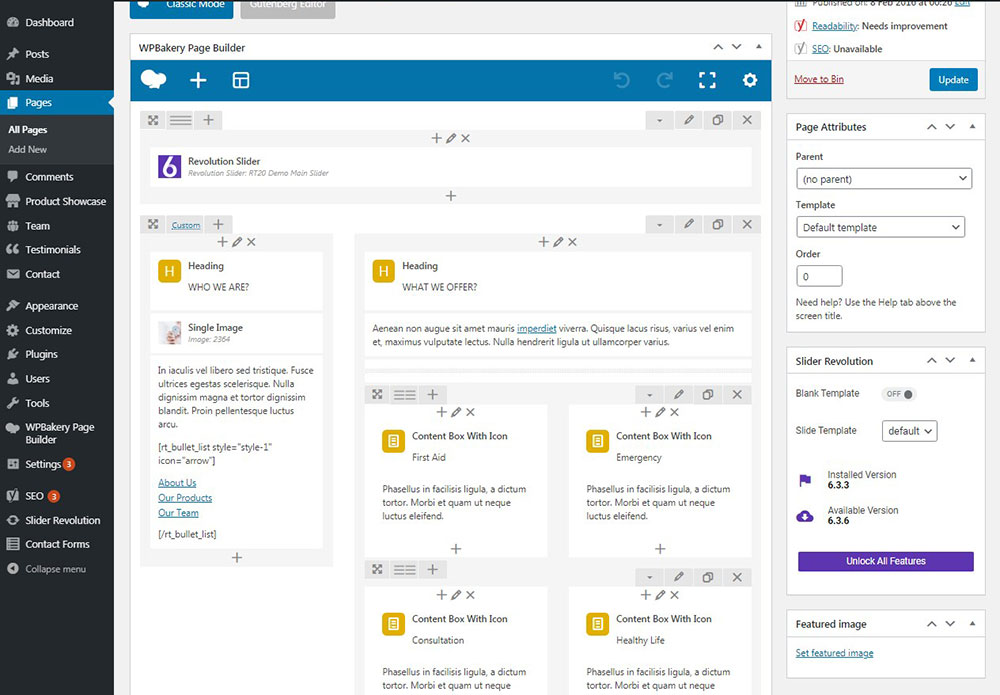
ホームページのデフォルトの構造は次のとおりです。

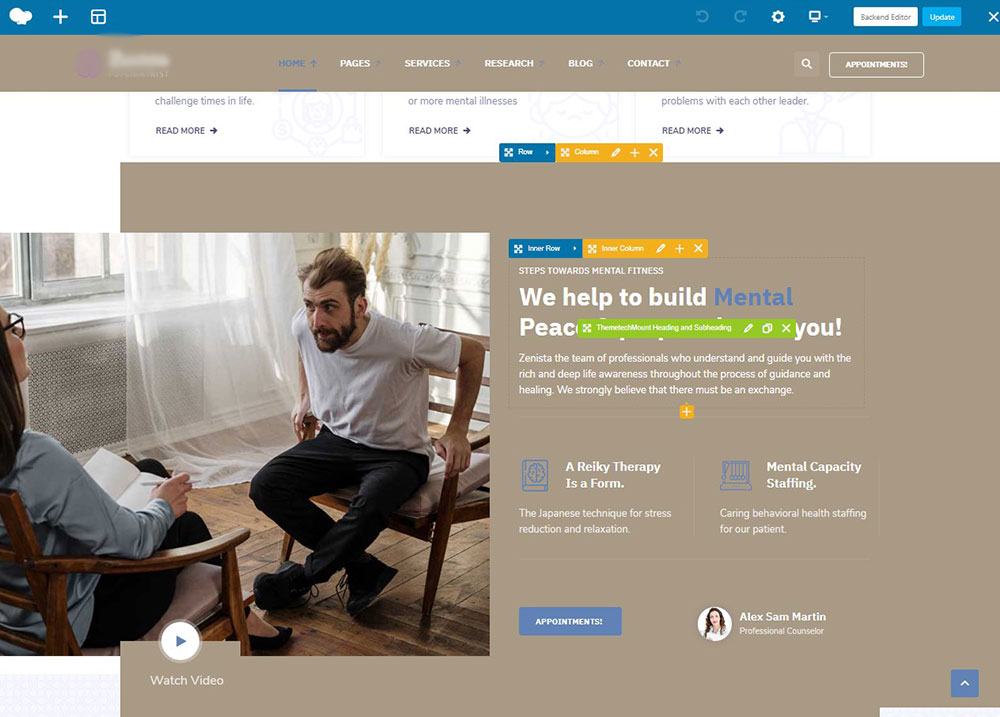
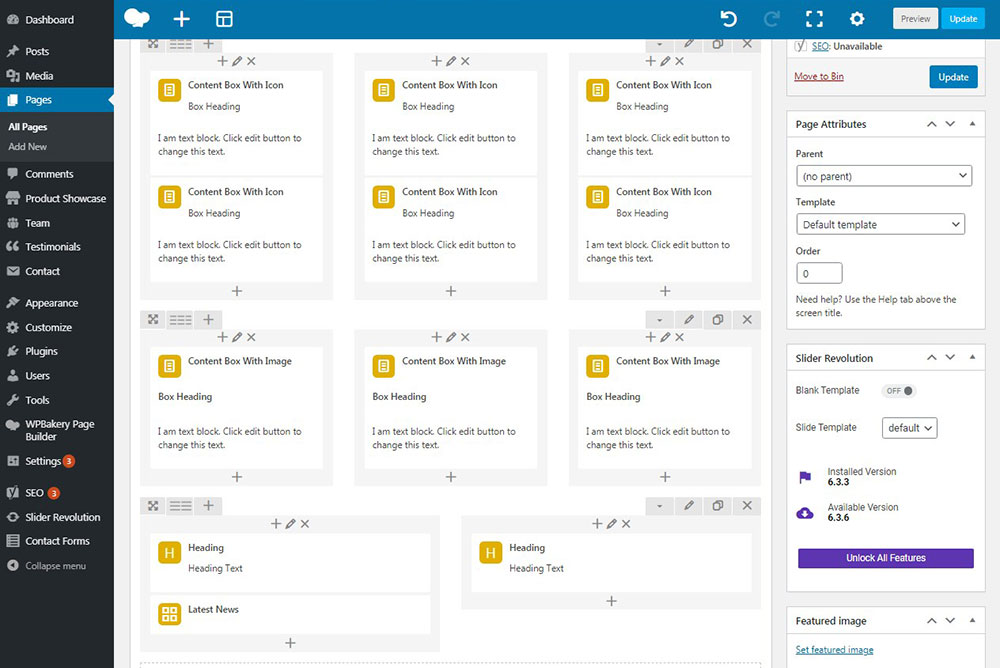
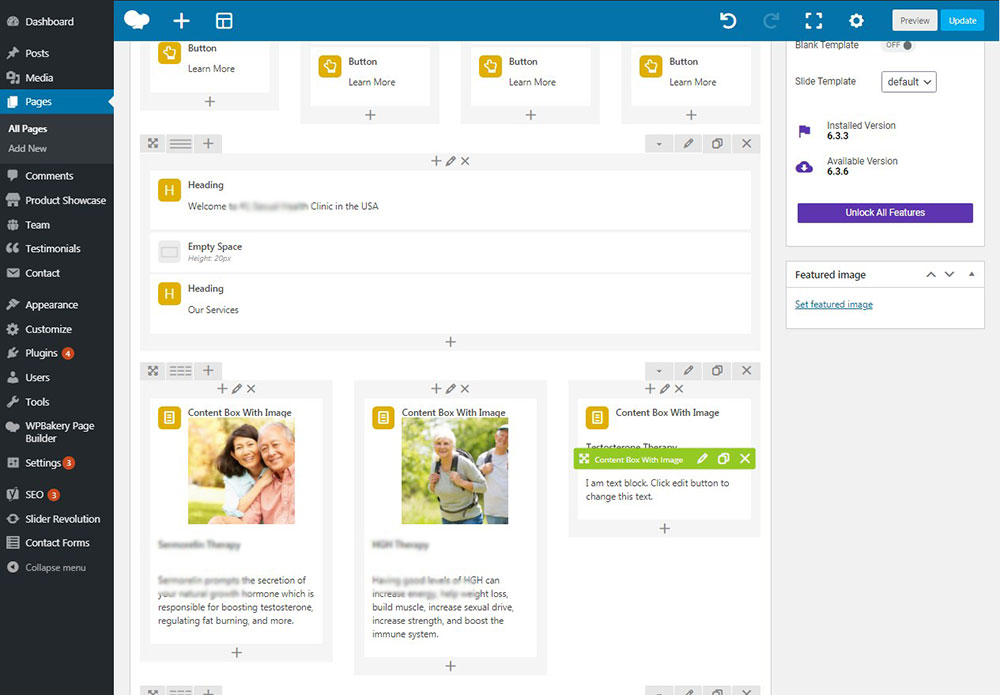
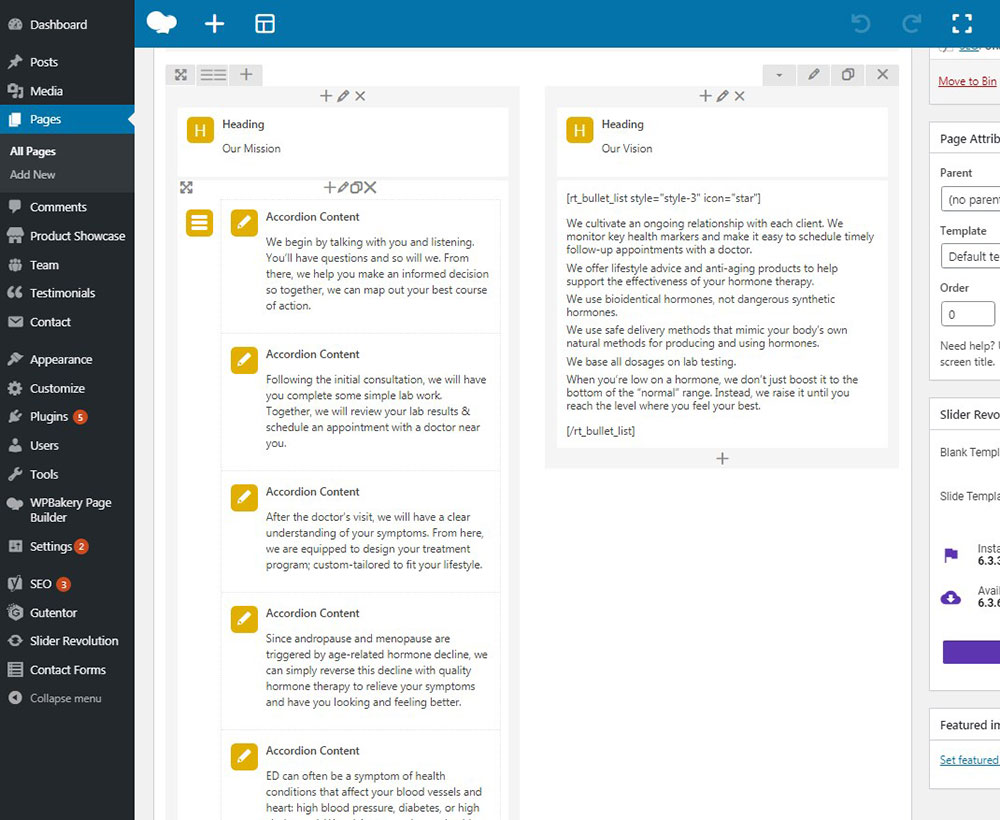
そして、さまざまな量のヘッダーを連続して選択し、アイコン付きのコンテンツ ボックスと画像付きのコンテンツ ボックスを追加し、いくつかのアコーディオン コンテンツと証言カルーセルを追加して、カスタム ページ構造を作成しました。

ご存知のように、モジュールの追加は非常に簡単な作業です。「バックエンド エディター」ボタンで編集をクリックするだけです。

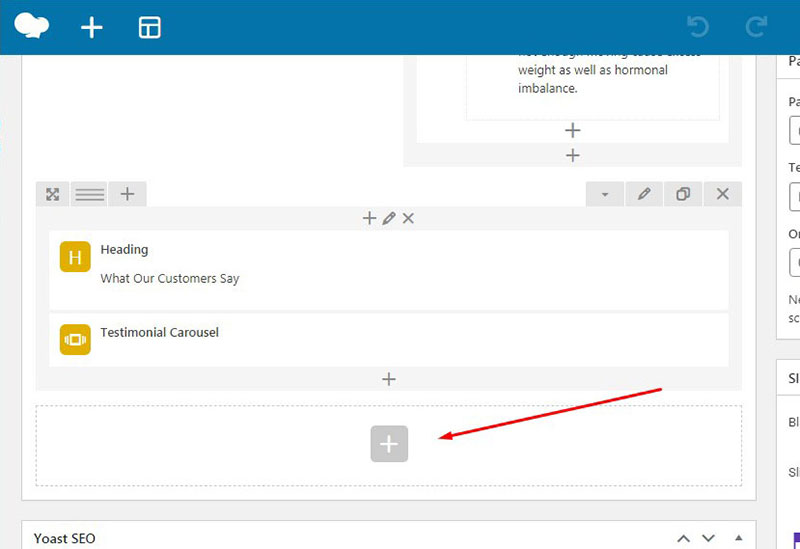
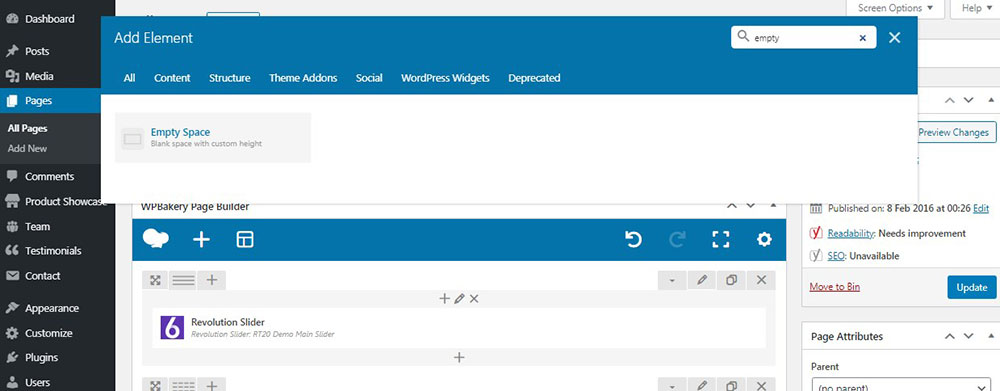
次に、ページの「+」アイコンをクリックして、リストからモジュールを追加します。 その後、すべてのモジュールの編集を開始して、ページの構造を作成できます。


WP エディターに戻りたい場合は、クラシック モードに切り替えてください。

モジュールを追加したら、対応するアイコンをクリックして、一列に配置するモジュールの数を選択できます。

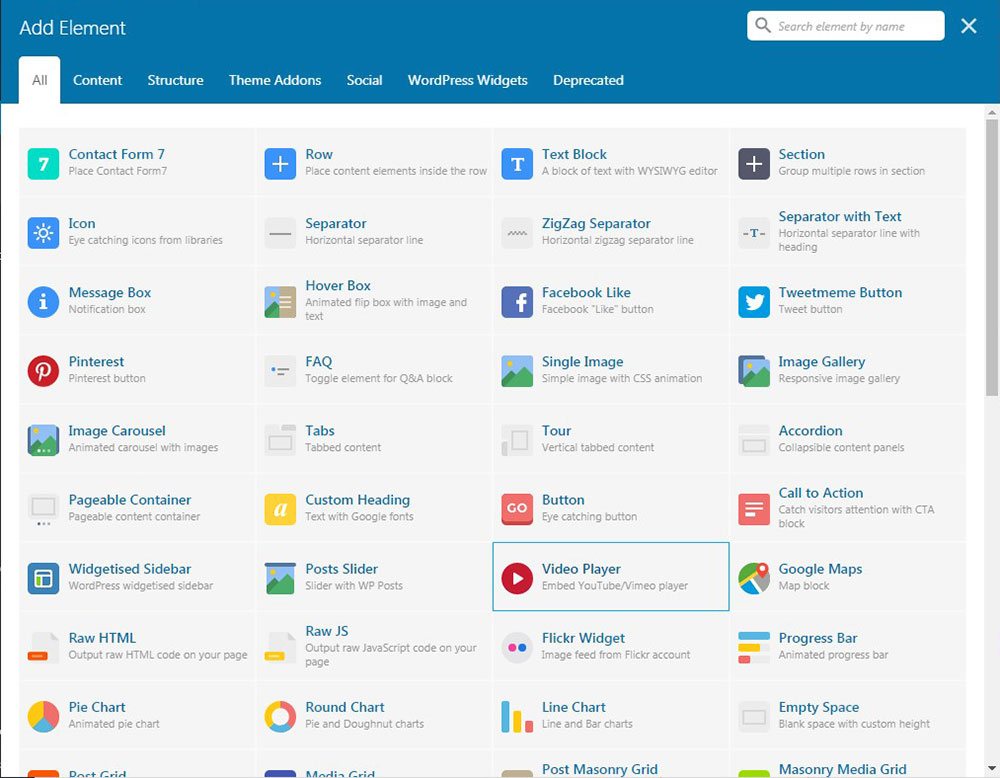
モジュールのリストで必要なモジュールを簡単に探し、必要なモジュールを選択してページに挿入できます。

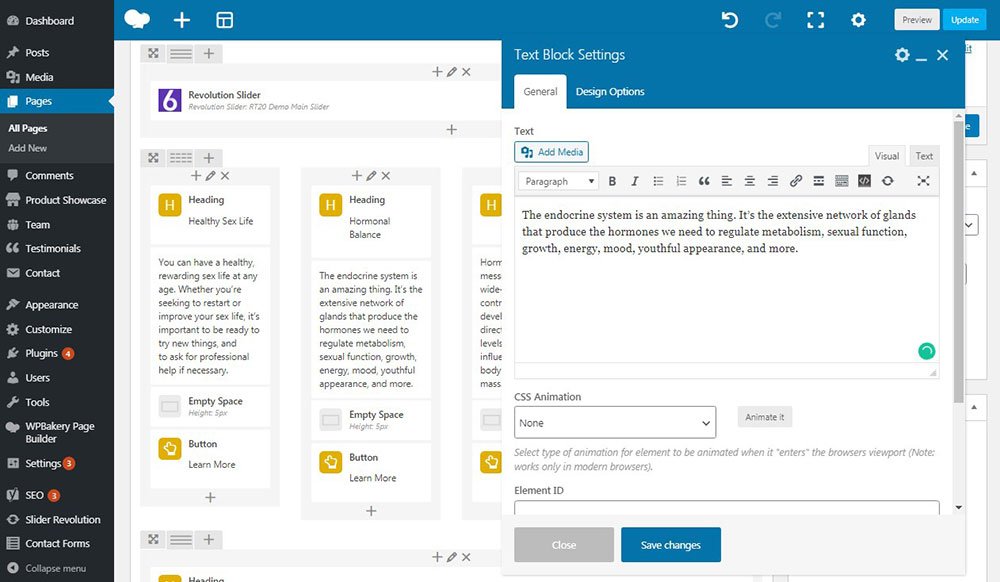
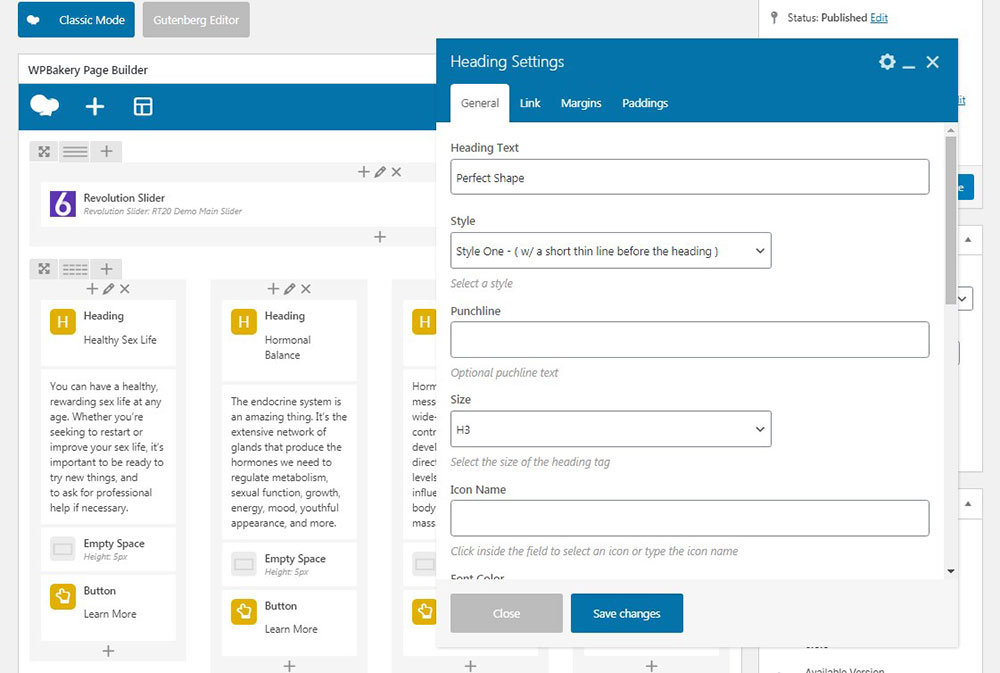
ブロックを追加したら、ポップアップ エディターで完全に編集できます。

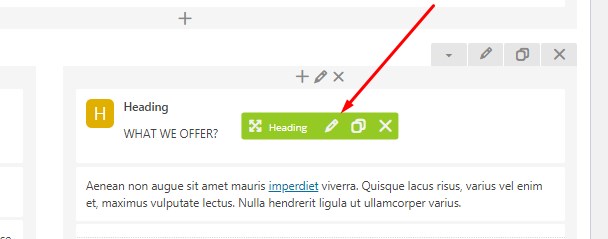
または、目的のモジュールにカーソルを合わせて、計測器の緑色のパネルにある鉛筆アイコンをクリックして、モジュールで編集したいものを編集したり、画像やリンクを追加したり、フォント サイズを選択したりできます。


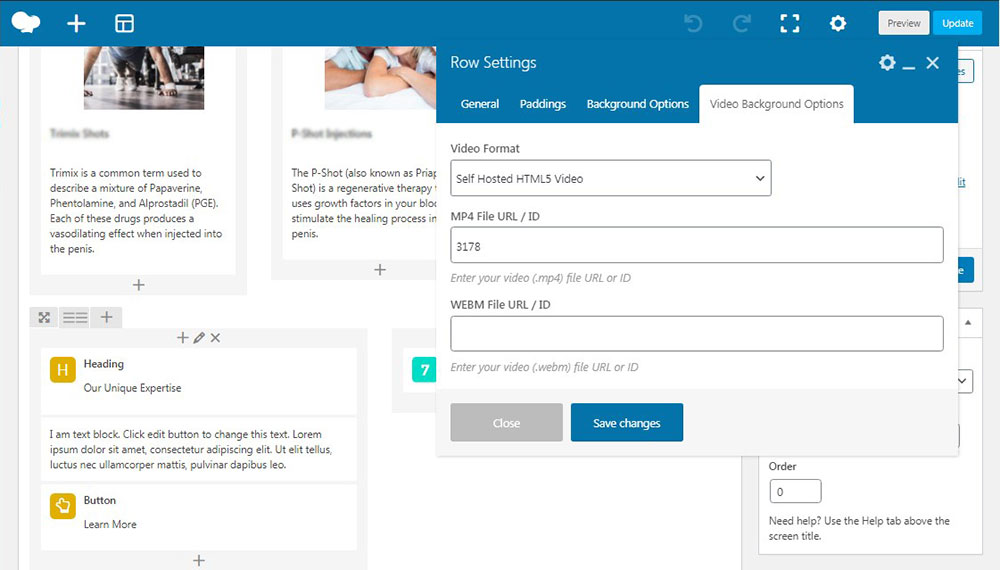
ページ上のモジュールを含むいくつかの個別の行を強調表示する場合は、画像の背景をアップロードするか、mp4 形式の HTML5 ビデオの背景を選択できます。 ビデオを WordPress メディア ライブラリにアップロードし、[行の設定] ポップアップの [ビデオ背景オプション] タブの対応するフィールドにビデオ ID を挿入するだけです。
メディア ライブラリでビデオをクリックするだけで、別のページまたは独自の URL を持つ投稿として開かれます。アドレス バーに投稿 ID が表示されます。 ところで、投稿 ID を見つける方法についてのガイドはこちらにあります。

さて、WPBakery ページ ビルダーを使用して Web ページをカスタマイズすることは、簡単で快適なプロセスであることをご理解いただけたと思います。 ここでは、WPBakery ページ ビルダーを使用したサイトのカスタマイズについて詳しく説明しました。

目的のブロックを追加して編集し、結果を取得するだけです。
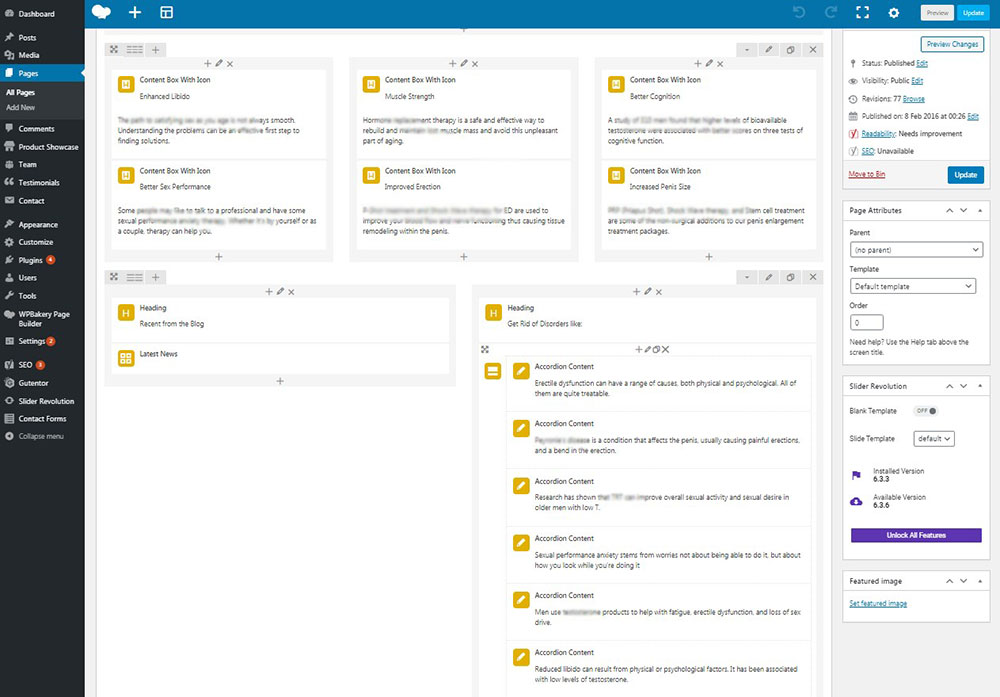
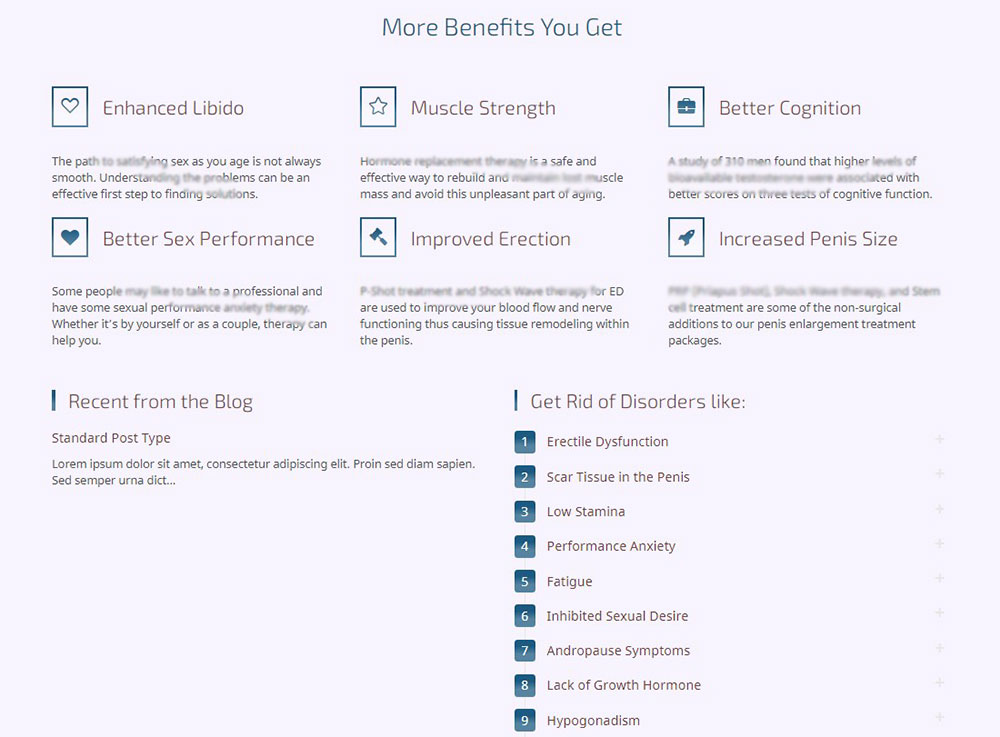
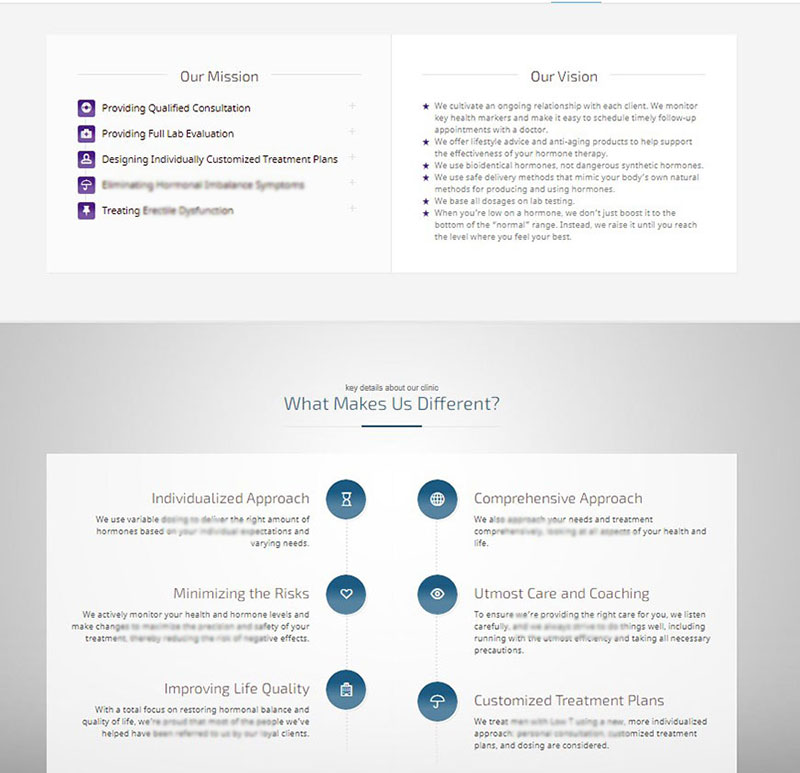
アイコン、見出し、およびアコーディオン コンテンツを含むボックス。


アコーディオンの内容。

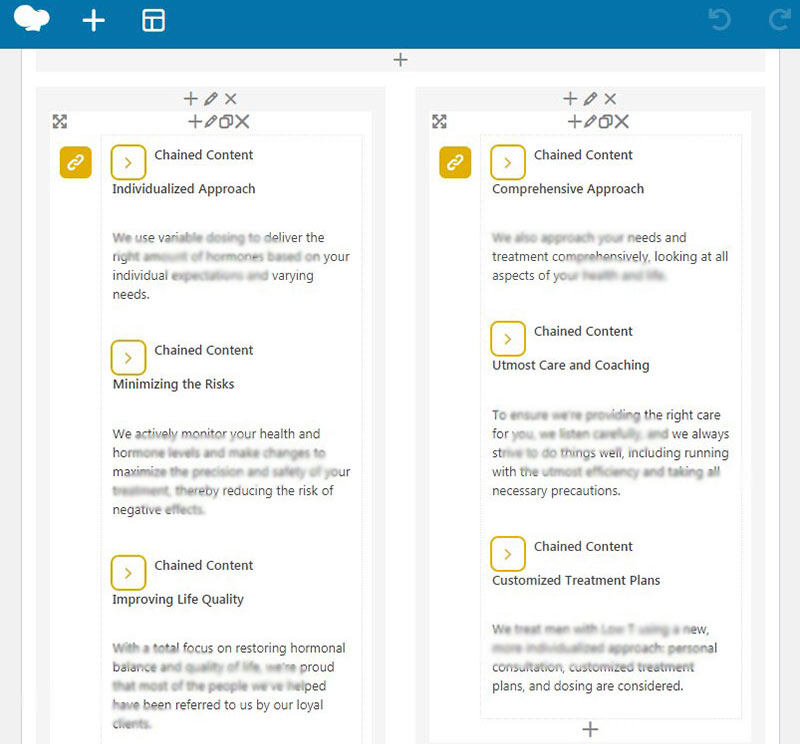
連鎖コンテンツ。


画像カルーセル、証言カルーセル、アニメーション化されたカウントダウンなど、多くの追加モジュールを使用しました。
選択したテーマのオプションと機能に応じて、Web サイトのスタイル、配色、ロゴ、ファビコンを変更したり、ウィジェットやソーシャル メディア アイコンをフッターやサイドバーに追加したり、さらに多くのカスタマイズ オプションを使用したりできます。
それでは、私が作成した次の詳細な説明を確認して、Web サイトのカスタマイズに関して WordPress の可能性をよりよく理解してください。
WordPress でアニメーションのカウントダウン タイマーを作成する方法

WordPress ウェブサイトにフォームを簡単に追加する方法

WordPressで証言ローテータを追加する方法

WordPress で魅力的なイベント タイムラインを作成する方法

WordPress テーマを管理およびカスタマイズする方法

このツットがお役に立てば幸いです。
メラニー H.
