あなたが試してみるべきトップ7のWordPressアコーディオンプラグイン
公開: 2021-11-18アコーディオンという用語をご存知ですか? さて、ここでは楽器について話しているのではありません。 私は実際にここでウェブサイトのアコーディオンについて話している。 あなたがその用語に精通しているなら、それはかっこいいです。 でも気づかなくても大丈夫!!!
この記事では、WordPressのアコーディオンについて詳しく知ることができます。 また、WordPressWebサイトでアコーディオンを利用する必要がある理由についても詳しく説明します。 次に、WordPressサイトで試してみる必要のある一流のアコーディオンプラグインについて説明します。
WordPressに最適な画像ホットスポットプラグインについて知りたいですか? 以下のリンクをクリックしてください。
WordPressサイト用の6つのクールな画像ホットスポットプラグイン
アコーディオンとは何ですか?
アコーディオンは、メニューに縦に並べて表示されるヘッダーのリストです。 折りたたみ可能なコンテンツをサイトに表示できます。 つまり、読者はサイト上のこれらのコンテンツを表示および非表示にすることができます。
楽器のアコーディオンと言えば、それでも前に折りたためる部分があります。 したがって、ウェブサイトのアコーディオンは楽器と類似しています。 たぶんそれがこの要素がアコーディオンと名付けられた理由です。
簡単に言うと、アコーディオンでは、目的のセクションにヘッダーのリストを表示し、その下に関連するコンテンツを配置できます。 読者はヘッダーをクリックすると、関連するコンテンツがすぐに表示されます。
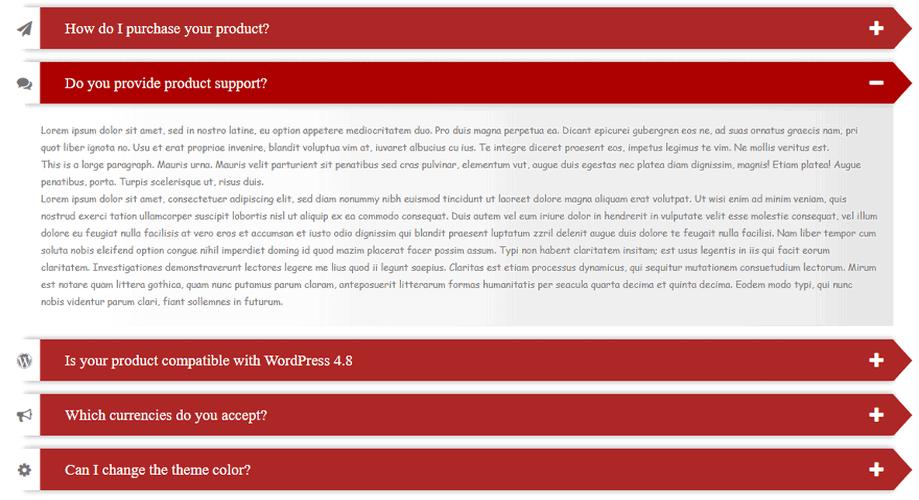
さて、あなたはアコーディオンの例を探しているかもしれませんね? さて、私があなたに与えることができるアコーディオンの最も良い例は、ウェブサイトの「よくある質問」または「FAQ」セクションです。 FAQセクションは、ほとんどのWebサイトでアコーディオンを使用して表示されます。
なぜアコーディオンが必要なのですか?
Webページにテキストを追加すると、多くの場合、ページが長くなります。 この場合、訪問者はコンテンツ全体を表示するために、より長い時間ページをスクロールする必要があります。 これは彼らにとってうんざりしていて、おそらく彼らはページ上のすべてを読むことはないでしょう。
しかし、あなたは彼らにあなたのページのすべてのセクションを読んでもらいたいですよね? ここでアコーディオンが登場します。 アコーディオンはページの長さを縮め、テキストの特定の部分を表示し、他の部分を非表示にします。
あなたがしなければならないのは、折りたたみ可能なタブでパーツと周辺テキストを明らかにするためにあなたの不可欠なテキストを設定することです。 読者が特定のヘッダータブをクリックすると、その下にある関連テキストを表示できます。 この手法は、長いページのコンテンツを作成していて、読者をサイトに釘付けにしたい場合に特に便利です。
あなたが試してみるべき7つの最高のアコーディオンプラグイン:
だから、あなたは今までにアコーディオンについてすべて明確になっているはずです。 アコーディオンを定義するとともに使用する必要性を特定しました。 それでは、徹底的な調査を行った後、私がまとめた最高の7つのWordPressアコーディオンプラグインを紹介します。
ElementsKit
リストの一番上に、非常にユーザーに人気のあるプラグインであるElementsKitを市場に配置しました。 そこには一連のウィジェットがあり、その中からElementorアコーディオンとイメージアコーディオンウィジェットは素晴らしいものです。
ElementsKitのアコーディオンウィジェットを使用すると、膨大な量のコンテンツをアコーディオンタブに配置して、Webページのスペースを十分に節約できます。 それだけでなく、単色タブ、グラデーションカラータブ、線の色の追加、ボックスシャドウスタイル、クラシックスタイルなどでアコーディオンをスタイリングすることもできます。
画像アコーディオンウィジェットを使用すると、圧縮された外観で多数の画像を表示できます。 次に、2つの異なる方法でユーザーにこれらの画像を展開させることができます。 ユーザーが画像にカーソルを合わせると画像が拡大するか、画像アコーディオン内の各画像をクリックして拡大できます。

これらの画像を拡張するだけでなく、タイトル、サブタイトル、説明などの画像コンテンツをカスタマイズすることもできます。
それとは別に、ElementsKitには高度な機能を表示できるAdvanced Accordion(Pro)も付属しています。 これを使用すると、テキスト、画像、ソーシャルフィード、アイコンボックス、プログレスバー、カウントダウンタイマー、mailchimpサブスクリプションフォームをネストされた形式で表示できます。
主な機能:
- たくさんのスタイリングオプション
- 多数のカスタマイズオプション
- モーションとアニメーションの効果
- レスポンシブおよびクロスブラウザがサポートされています
ElementsKitには、使いやすい1ページのナビゲーションウィジェットとその他の優れた機能が付属していることをご存知ですか?
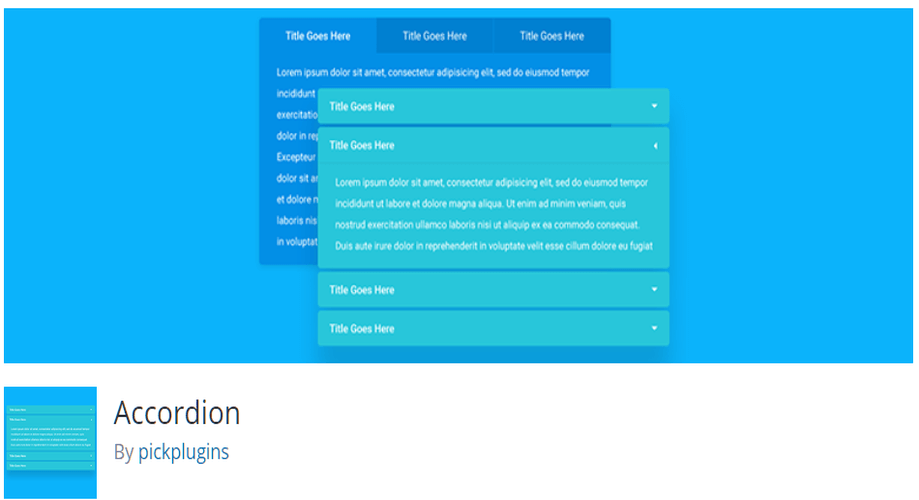
アコーディオン
アコーディオンは、Webサイトにアコーディオンを追加するために利用できるもう1つの便利なプラグインです。 プラグインはアコーディオン自体にちなんで名付けられています。 優れたブランディングテクニックですね。 ショートコードを展開するWebサイトのページ、投稿、およびテンプレートファイルに無制限のアコーディオンを追加できます。

プラグインは応答性が高く、スマートフォン、タブレット、PCのいずれであっても、どの画面サイズでも壊れるように見えます。 このユーザーフレンドリーなプラグインを使用すると、背景色、パディング、マージン、およびフォントを変更してコンテンツをカスタマイズできます。 この素晴らしいプラグインを使用して、ヘッダースタイルとアコーディオンアイコンにスパイスを加えることもできます。
そのプロバージョンでは、アコーディオンプラグインを使用すると、垂直タブ、ネストされたアコーディオン、およびユーザーがアコーディオンコンテンツを検索できる検索フィールドを挿入できます。 その上、アコーディオンには、タブにエレガントなアコーディオンアイコンを挿入できる素晴らしいアイコンフォントがあります。
主な機能:
- 遅延読み込みを利用してページを高速化
- ショートコードでどこにでも表示可能
- WooCommerceおよびWordPressブロックエディターと互換性があります
- マルチレベルのネストされたアコーディオン
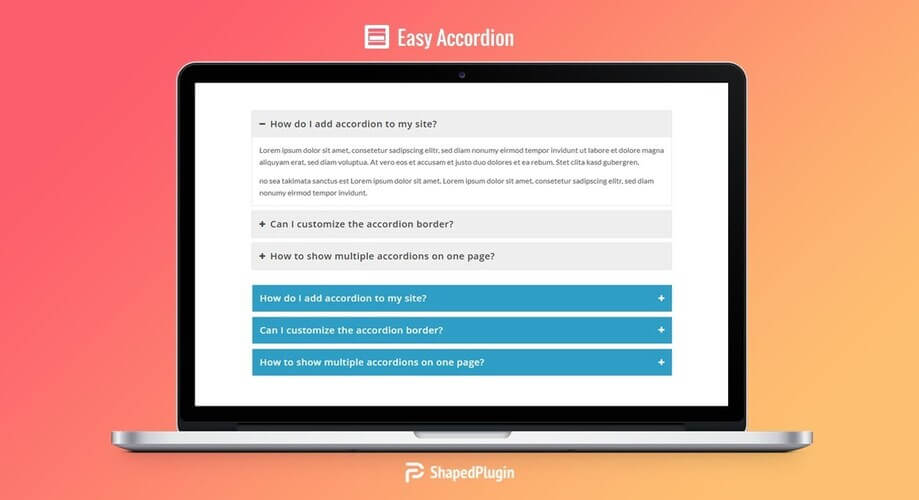
簡単なアコーディオン
Easy Accordionは、その名前が示すように、Webサイトで利用できる単純なドラッグアンドドロップアコーディオンです。 この素晴らしいプラグインは、ページ、投稿、ウィジェット領域、およびテンプレートファイルで利用できます。 直感的なユーザーインターフェイスと、アコーディオンコンテンツを簡単かつスムーズに挿入できるWYSIWYG(What You See Is What You Get)エディターを備えています。

Easy Accordionは軽量で、アコーディオンを無制限にカスタマイズできます。 これには、色、背景、アイコンの位置、モード、カスタムCSSなどが含まれます。 さらに、アコーディオンの拡張可能なセクションには、画像、YouTubeオーディオ、ショートコード、またはその他のカスタムHTMLコードを含めることができます。 プラグインには、無料バージョンとプロバージョンの両方が付属しています。

無料版では、デフォルトのアコーディオンテーマを取得します。 ただし、プロバージョンでは、WordPressカテゴリからのアコーディオンタブの作成、高度なショートコードシステム、カスタム分類法などのより高度な機能のロックを解除できます。
主な機能:
- あらゆるデバイスに対応
- マルチサイトがサポートされ、翻訳に対応
- マウスクリックとマウスホバー効果
- キーボードナビゲーションをサポート
- クロスブラウザフレンドリー
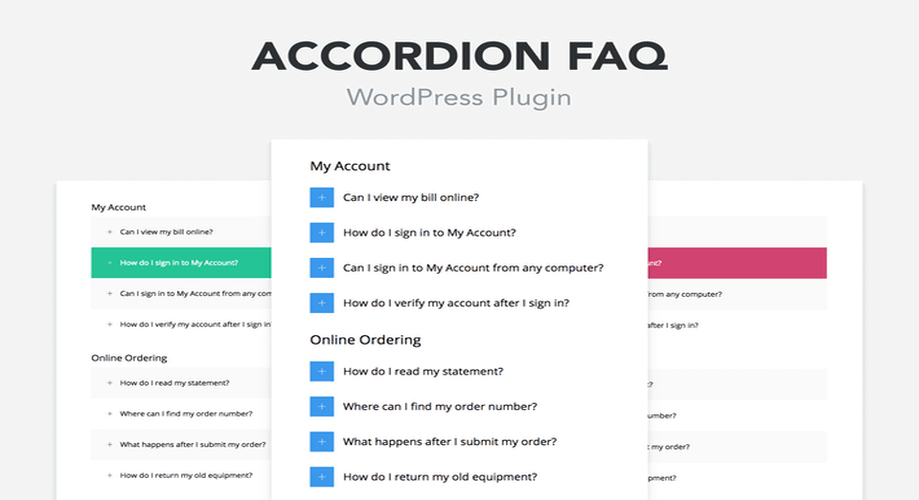
アコーディオンFAQ
アコーディオンFAQは、主にWebサイトのFAQセクション用に設計されたブートストラップベースのプラグインです。 WordPressサイトのバックエンドでアコーディオンを作成し、ショートコードを展開してサイトの任意の場所に配置できます。 プラグインのセットアップは簡単で、アコーディオンタブを上下にドラッグして並べ替えを完成させることができます。

プラグインには、豊富なカラーオプション、大量のテンプレート、Font Awesome Iconのサポートなど、洗練されたユーザーインターフェイスがあります。 加えて、それはあなたが同時に複数のアコーディオンを開くことを可能にするトグル折りたたみ効果を持っています。 さらに、プラグインは断食もロードするため、検索エンジンのランキングで有利になります。
プラグインはBootstrapで開発されているため、完全にモバイルフレンドリーであり、迅速なレンダリングを提供します。 プラグインは無料ですが、プレミアムバージョンにアップグレードして高度な機能を利用できます。 全体として、これは試してみる価値のある完璧なエントリーレベルのプラグインです!!!
主な機能:
- APIが統合されたドラッグアンドドロップビルダー
- ブートストラップフレームワークに基づく
- 底なしのアコーディオンとカラーオプション
- 30以上のコンテンツアニメーション(Pro)
- 8つのデザインテンプレート(Pro)
ショートコードアルティメット
多目的アコーディオンプラグインを探しているなら、ShortcodesUltimateと競争できる人はほとんどいません。 プラグインには、使用できる50を超えるショートコードが含まれています。 それらのうちの1つは、Webサイトのさまざまな投稿、ページ、およびウィジェット対応領域で使用できるアコーディオンショートコードです。

それとは別に、アコーディオンの外観を変更できる挿入ウィンドウを介してライブプレビューを取得します。 この素晴らしいプラグインを使用して、ドロップキャップ、スケジューラ、ダミー画像などの機能を追加することもできます。 プラグインは使いやすく、すべてのWordPressテーマとシームレスに連携します。
主な機能:
- 初心者向けのドキュメント
- ショートコードのワンクリック追加
- グーテンベルクにやさしい
- 翻訳対応で、ブロックエディタで動作します
タブ–アコーディオン、FAQ
それはあなたの処分で驚異的な機能を備えたツーインワンの無料のWordPressプラグインです。 このプラグインを使用すると、豊富なオプションを備えたタブとアコーディオンの両方を作成できます。 気が遠くなるのは、タブを作成するためのさまざまなオプションです。シンプルなタブ、アニメーション化されたタブ、垂直方向のタブ、水平方向のタブ、円のタブ、アイコンのタブなどです。

プラグインには、十分なレイアウト、魅力的なトランジションエフェクト、ドラッグアンドドロップによるタブの並べ替えがあり、レスポンシブレイアウトで垂直タブと水平タブを挿入できます。 それとは別に、プラグインは初心者にも優しいので、初心者は簡単に自分のWebサイトのページ、投稿、ウィジェット領域、およびテンプレートファイルにアコーディオンを追加できます。
主な機能:
- カスタマイズ可能なタブ遷移
- タブ、アコーディオン、またはFAQを作成するための無制限のオプション
- カスタマイズ可能なヘッダーのフォントサイズと色(Pro)
- バウンスダウン、バウンス左、水平フリップなどのランダム効果とコンテンツ遷移アニメーション。 (プロ)
Elementor
あなたがWordPressの愛好家なら、Elementorのことを聞かないのは考えられないことです。 これは、ドラッグアンドドロップのビジュアルページビルダーであり、その中に大量のウィジェットが組み込まれています。 その中で、アコーディオンはElementorがその機能を拡張することを誇る素晴らしいウィジェットです。

プラグインは、色、タイポグラフィ、間隔などの高度なカスタマイズに関しては他のプラグインよりも際立っています。底なしのスタイリングオプションを使用して、アコーディオンを好きなようにスタイリングすることもできます。 Elementorのこのドラッグアンドドロップウィジェットを使用して、Webサイトに多様性を追加できます。
主な機能:
- 無制限のカスタマイズオプション
- スタイリングオプションの配列
- 複数のレイアウトと応答性
選ぶ準備はできましたか?
全体的な調査の結果、上位7つのWordPressアコーディオンプラグインを切り上げました。 うまくいけば、7つのうち1つ以上があなたのニーズを満たすでしょう。 そして、それぞれをチェックした後、簡単に最適なものを選ぶことができます。
ただし、ElementsKitは、その使いやすさ、追加の機能とオプション、および優れたサポートシステムにより、わずかに優位に立つことができます。 ElementsKitはアコーディオンだけに基づいているのではなく、ElementsKitで他の多くのウィジェット、モジュール、機能を入手できます。
WordPressアコーディオンウィジェットと画像アコーディオンウィジェットを利用する以外に、メガメニュー、ヘッダーとフッター、ウィジェットを作成できます。 ですから、考え直して、ElementsKitを試すことを躊躇しないでください!!!
WordPress視差プラグインについて知りたい場合は、リンクを開いて以下のページにアクセスしてください。
2021年の6つの最高のWordPress視差プラグイン
