Elementorを使用してWordPressで透明なスティッキーヘッダーを作成する方法
公開: 2021-12-03スティッキーヘッダーは、Webサイトのナビゲーションを改善するための優れた方法です。 しかし、コーディングなしでWordPressで人目を引く透明なスティッキーヘッダーを作成できるとしたらどうでしょうか。 このようにして、Webサイトのコンテンツをナビゲートしやすくするだけでなく、Webサイトのデザインを目立たせ、サイトの訪問者にとってよりインタラクティブに見せることもできます。 以下のチュートリアルをご覧ください。

Elementor Webサイトビルダーを使用すると、魅力的なスティッキーヘッダーを簡単に作成できます。 ただし、必要に応じて、さらに一歩進んで、サイト訪問者がページコンテンツをスクロールするときに、Elementorのスティッキーヘッダーの透明度を制御できます。 これはあなたのウェブサイトを目立たせ、サイト訪問者を驚かせることができます。
透明な粘着性のあるヘッダーは長いページに最適です
Elementorスティッキーヘッダーは、WordPressWebサイトがよりユーザーフレンドリーなナビゲーションシステムを持つのに役立ちます。 Webサイトのコンテンツが多い場合は、この利点が役立ちます。 Elementorの透明な粘着性のあるヘッダーは、訪問者が快適に過ごせるようにするためのより効率的でスタイリッシュな方法です。
実用的なウェブサイトに最適なヘッダーソリューション
透明なElementorスティッキーヘッダーは、eコマースや小売サイトなどの実用的なWebサイトで最適に機能します。この場合、サイトデザイナーは、ユーザーがサイトにいる間に特定のアクションを実行する必要があります。 Webサイトを閲覧しているときに、Elementorの透明なスティッキーヘッダーが表示されると、訪問者はWordPressWebサイトをさらに探索するのに便利です。
さらに、ヘッダーは透過的であるため、コンテンツの読みやすさを妨げることはありません。 どうやらElementorの透明なスティッキーヘッダーを追加すると、Webサイトのバウンス率が低下し、訪問者をガイドするのに役立ちます。
透明なElementorスティッキーヘッダーはサイトナビゲーションを改善します
WordPress WebサイトでElementorの透明なスティッキーヘッダーを使用すると、訪問者がすぐに行動を起こすように促されます。 これにより、訪問者は特定のオプションを探す時間を節約できます。 ブランドのロゴをホームページ全体に散らばらせる代わりに、 Elemenorの透明な粘着性のあるヘッダーにエレガントに表示することができます。これにより、強い第一印象を与えることができます。
Elementorで透明なスティッキーヘッダーを簡単に作成するにはどうすればよいですか?

Elementorヘッダーを完全に制御できることは、私たち全員が望んでいることです。 Elementorのスティッキーヘッダーは、WordPressWebサイトの全体的な外観を即座に変更できます。 このチュートリアルブログを読んで、WordPressWebサイトでElementorトランスペアレントスティッキーヘッダーを構成する2つの異なる方法を理解してください。
方法1:
Elementorのような最高のページビルダーの1つを使用してWebサイトを作成すると、WebサイトのElementorヘッダーセクションを完全に制御できるようになるため、楽しくなります。 Elementorの最新リリースには、WordPressWebサイトをより魅力的にするためのElementorスティッキーヘッダーを導入する新機能が含まれています。 透明なElementorスティッキーヘッダーを作成してカスタマイズする方法を学びましょう。
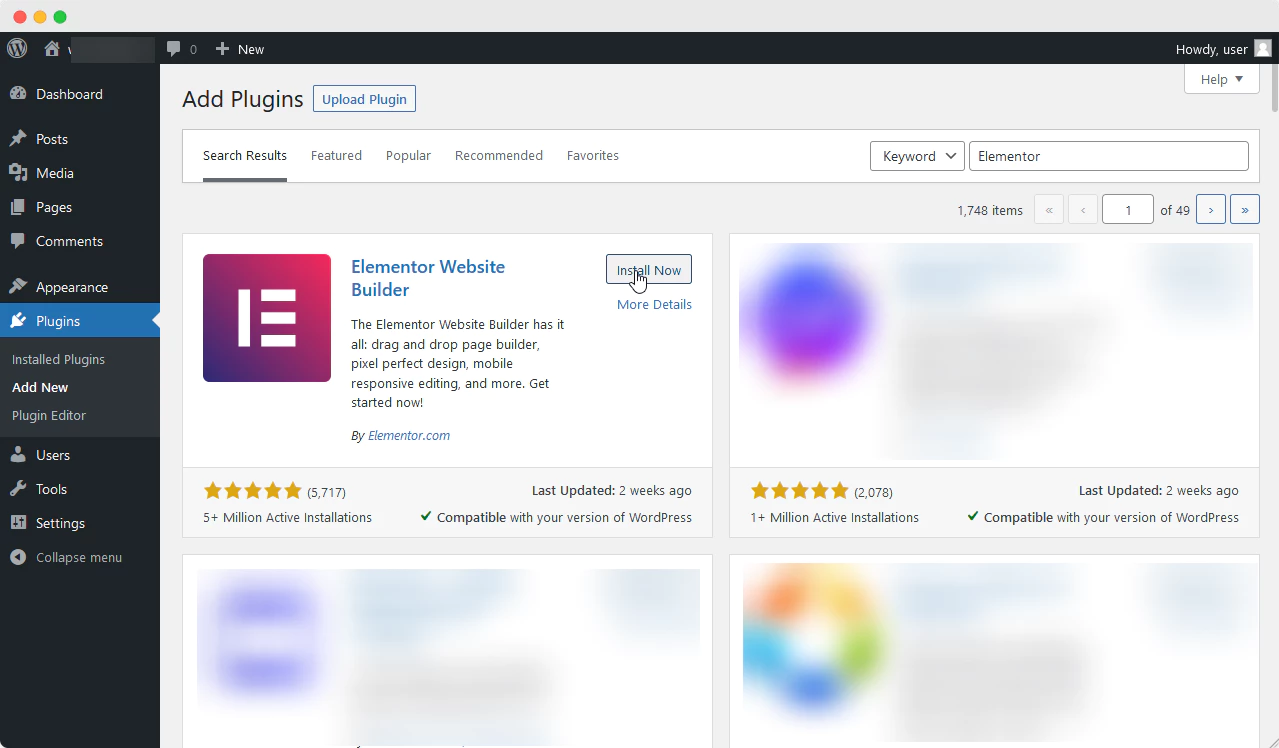
ステップ1:WordPressWebサイトにElementorをインストールする
すでにサイトにElementorがある場合は、Elementorをインストールしてアクティブ化し、Elementorヘッダーをカスタマイズするための完全なアクセス権を取得する必要があります。 ヘッダーを作成するには、Elementorテーマビルダーが必要です。 テーマビルダーはElementorProで利用できます。

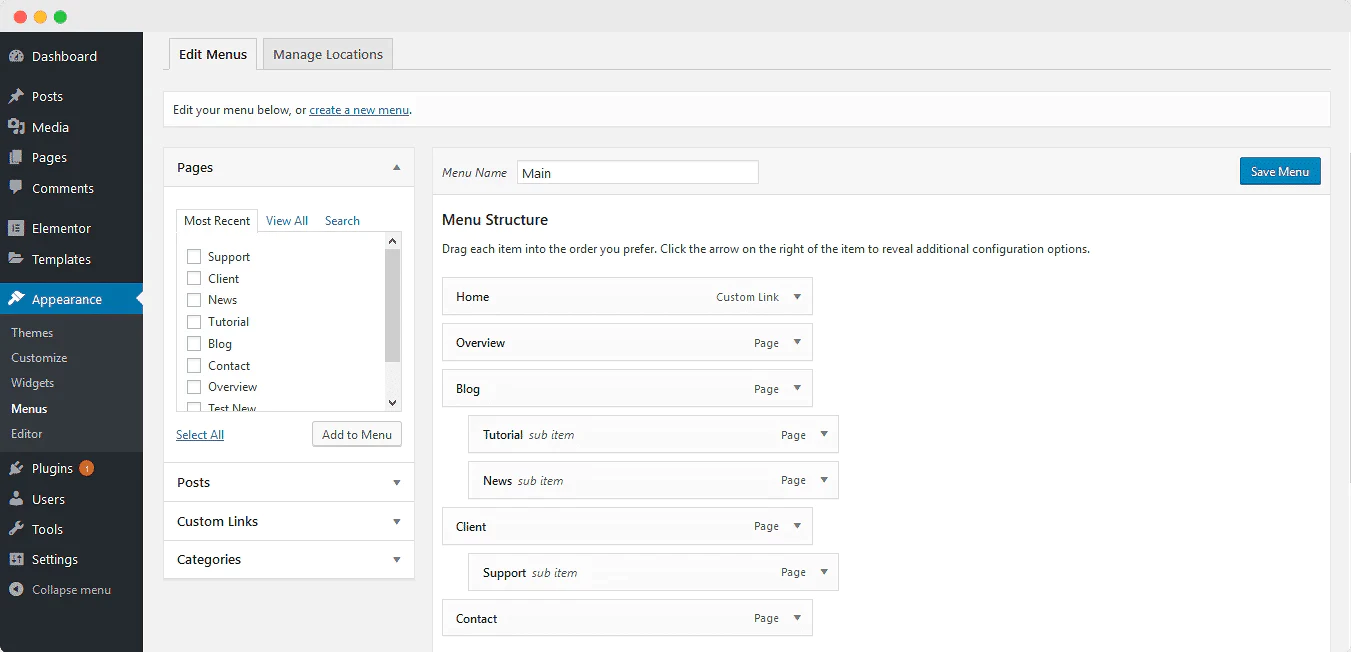
ステップ2:Webサイトのメニューを作成する
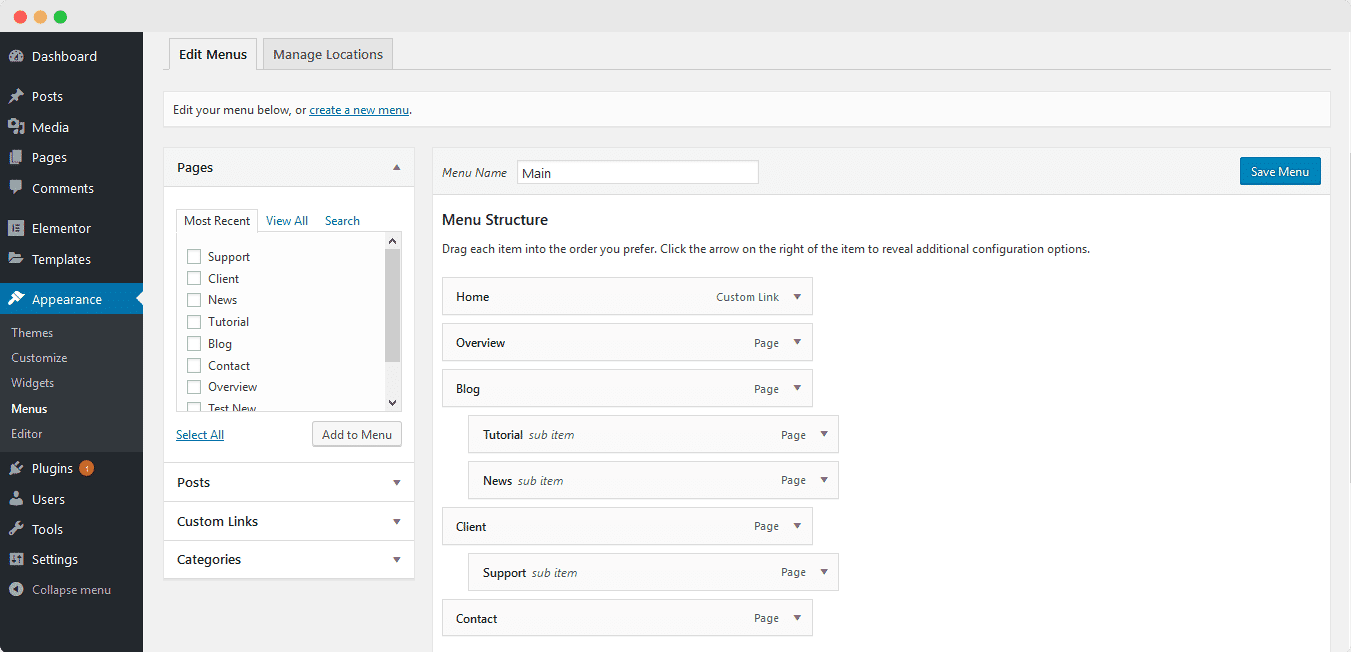
まず、WordPressダッシュボードからメニューを作成して、ウィジェットがそれをElementorページエディターに表示できるようにします。 WordPress管理→外観→メニューに移動し、Elementorヘッダーに表示するオプションを作成できます。 Elementorヘッダーに名前を付けてから、表示するアイテムの追加を開始できます。

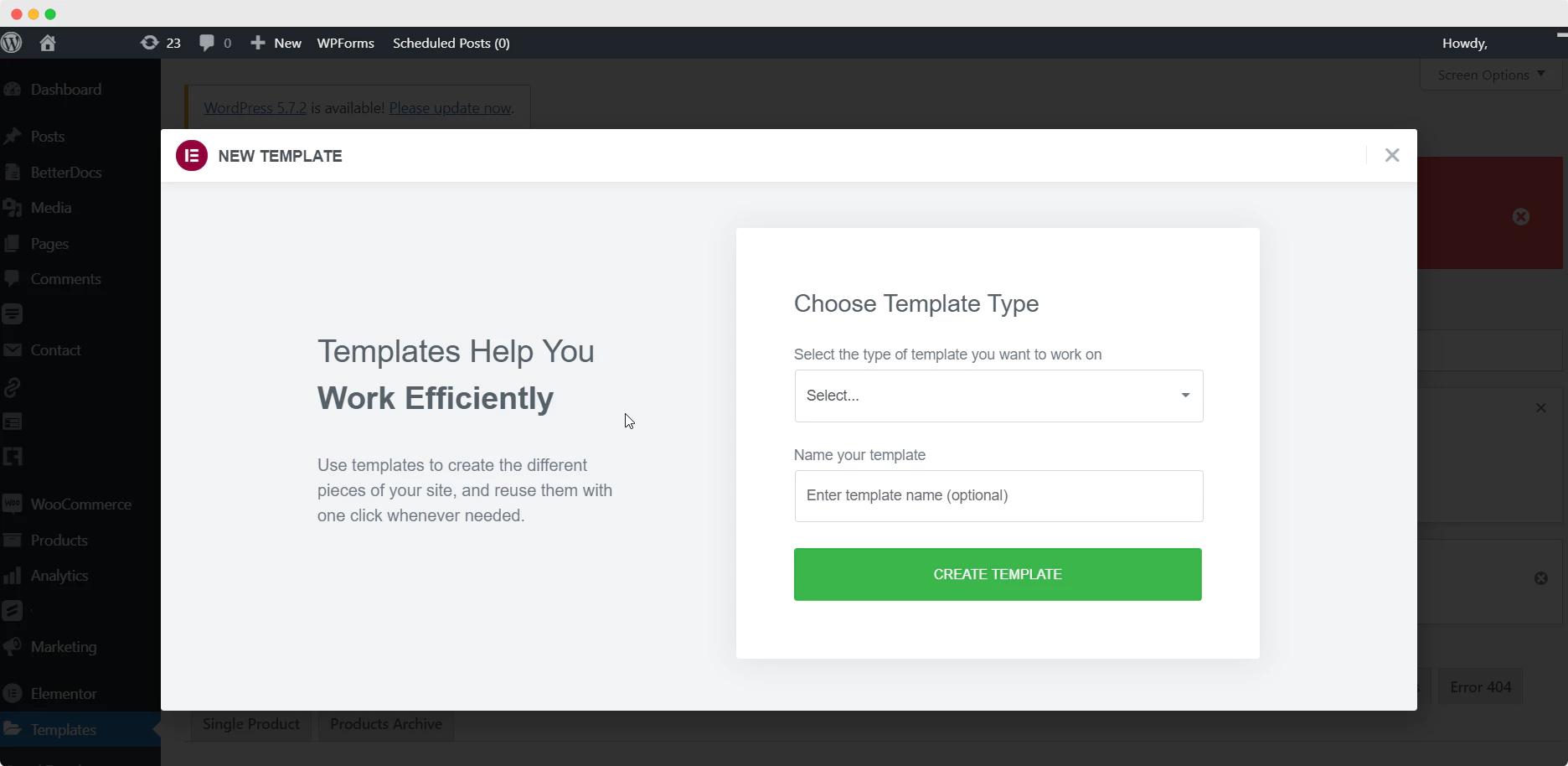
ステップ3:Elementorテンプレートライブラリからヘッダーテンプレートを選択する
次に、 [テンプレート]→[新規追加]に移動して、新しいElementorヘッダーテンプレートを作成する必要があります。 ポップアップから、 [テンプレートタイプ]ドロップダウンからElementorヘッダーテンプレートを選択し、テンプレートに名前を付けることができます。

ステップ4:WordPressWebサイトのヘッダーを作成する
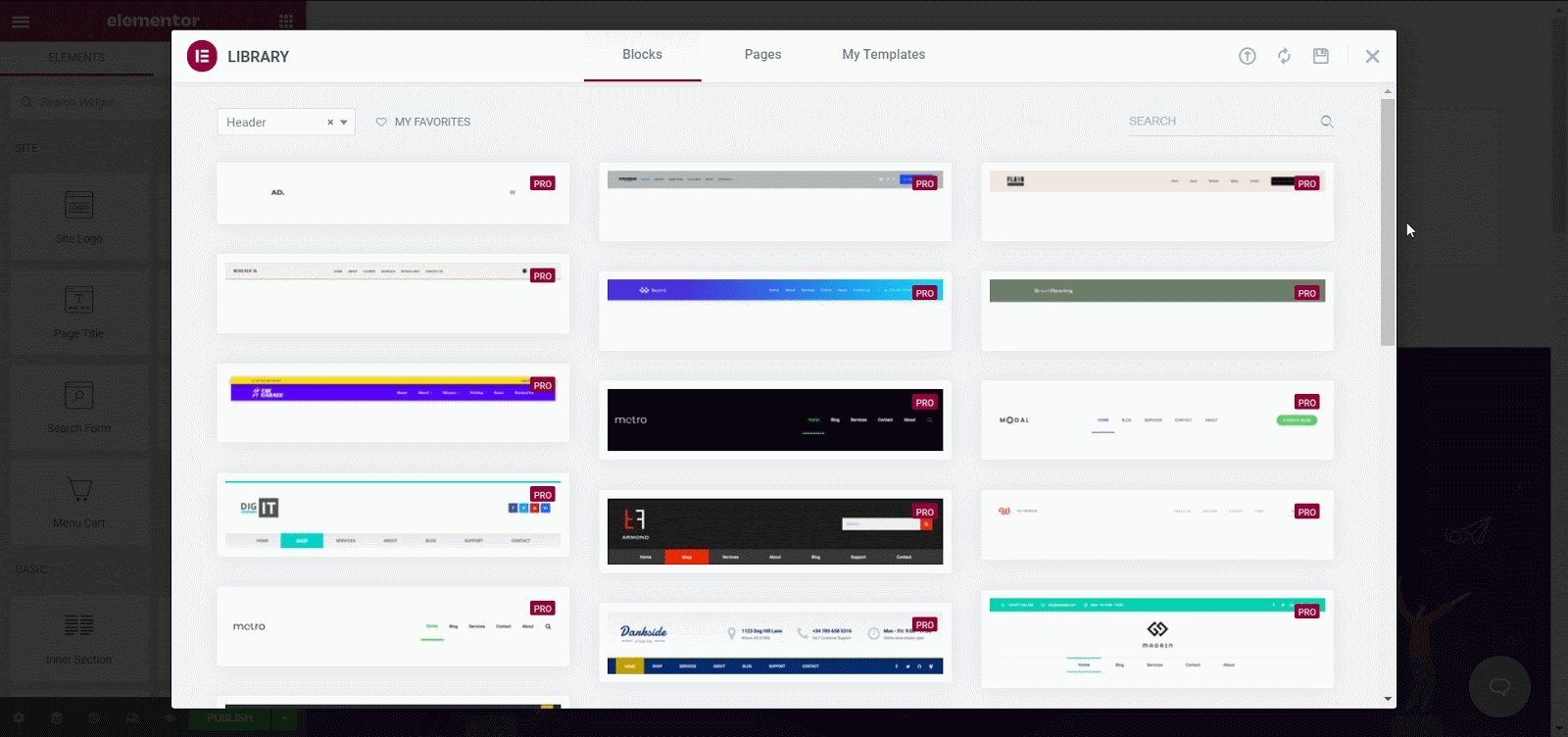
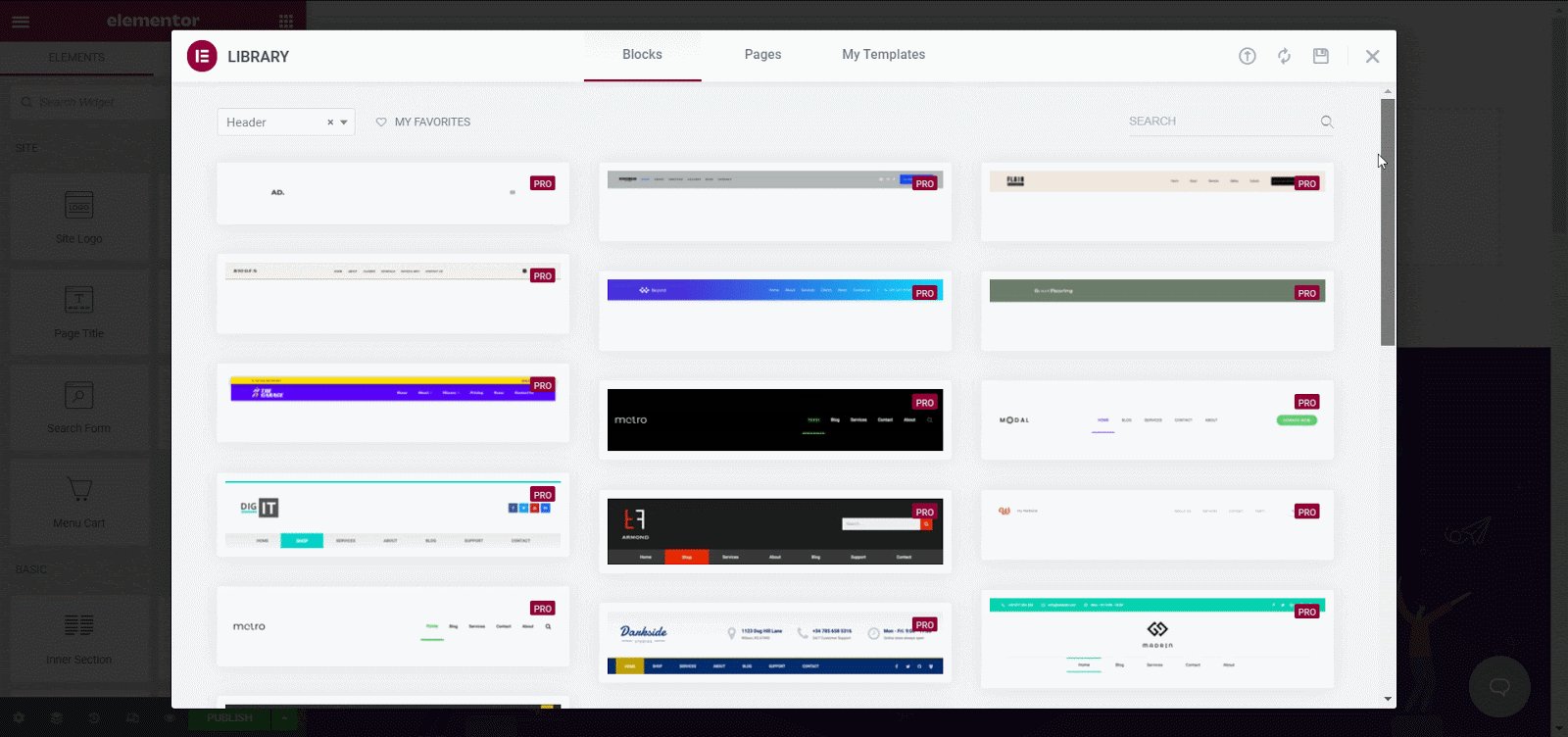
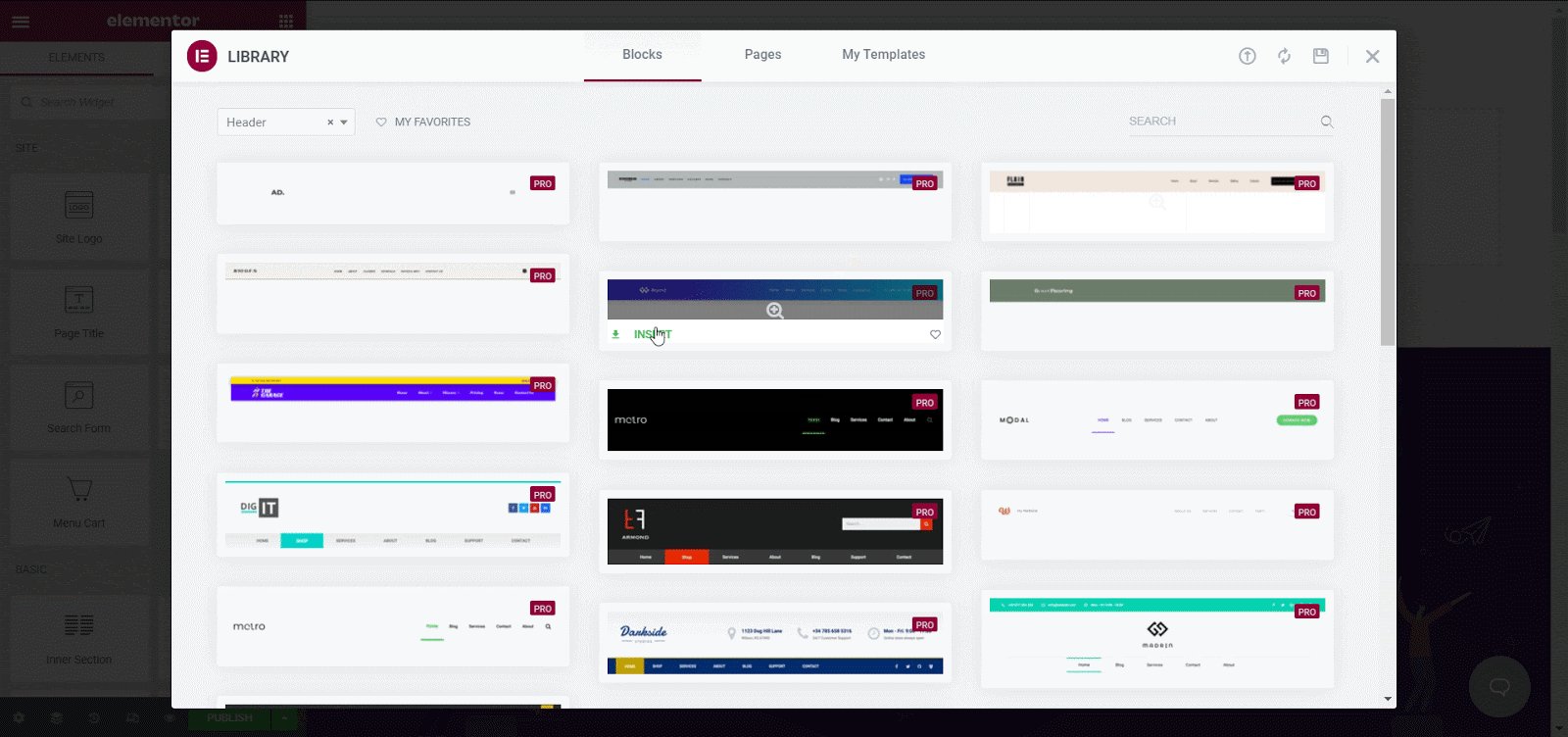
Elementorヘッダーテンプレートを選択すると、 Elementorテンプレートライブラリがポップアップウィンドウに表示されます。 すべてのElementorヘッダースタイルをナビゲートし、それらをスクロールしてプレビューすることで、WordPressWebサイトに挿入できます。 WordPressWebサイトと完全に互換性のあるElementorヘッダーを選択する必要があることに注意してください。

ステップ5:透明なElementorスティッキーヘッダーを作成する
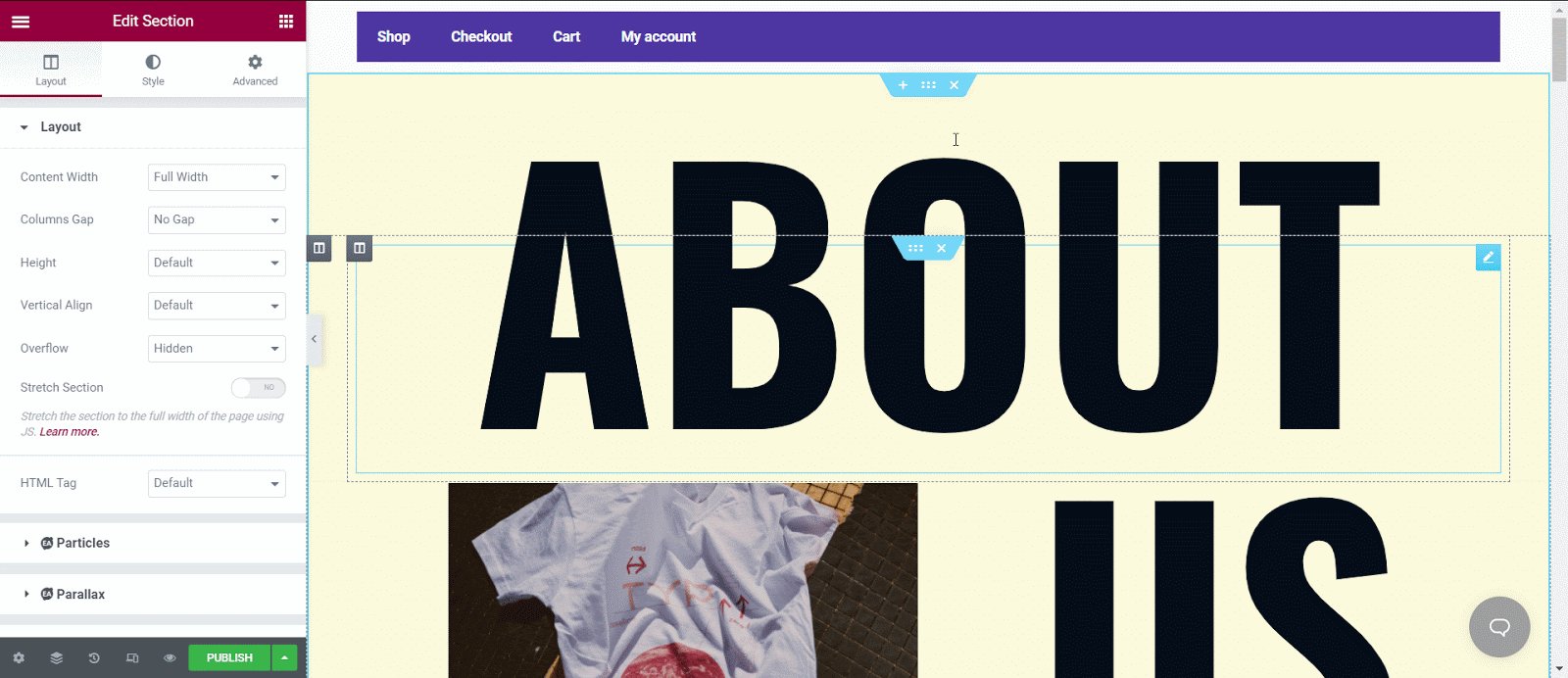
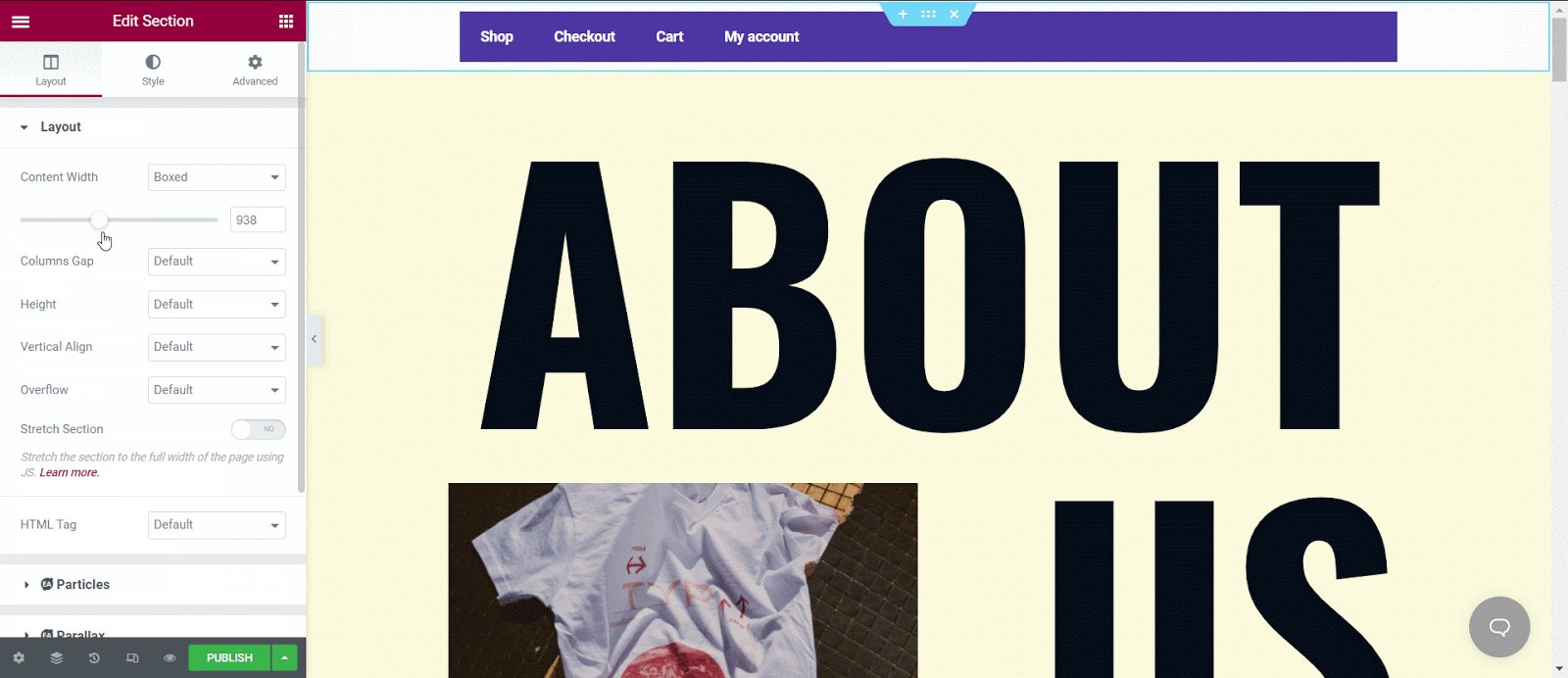
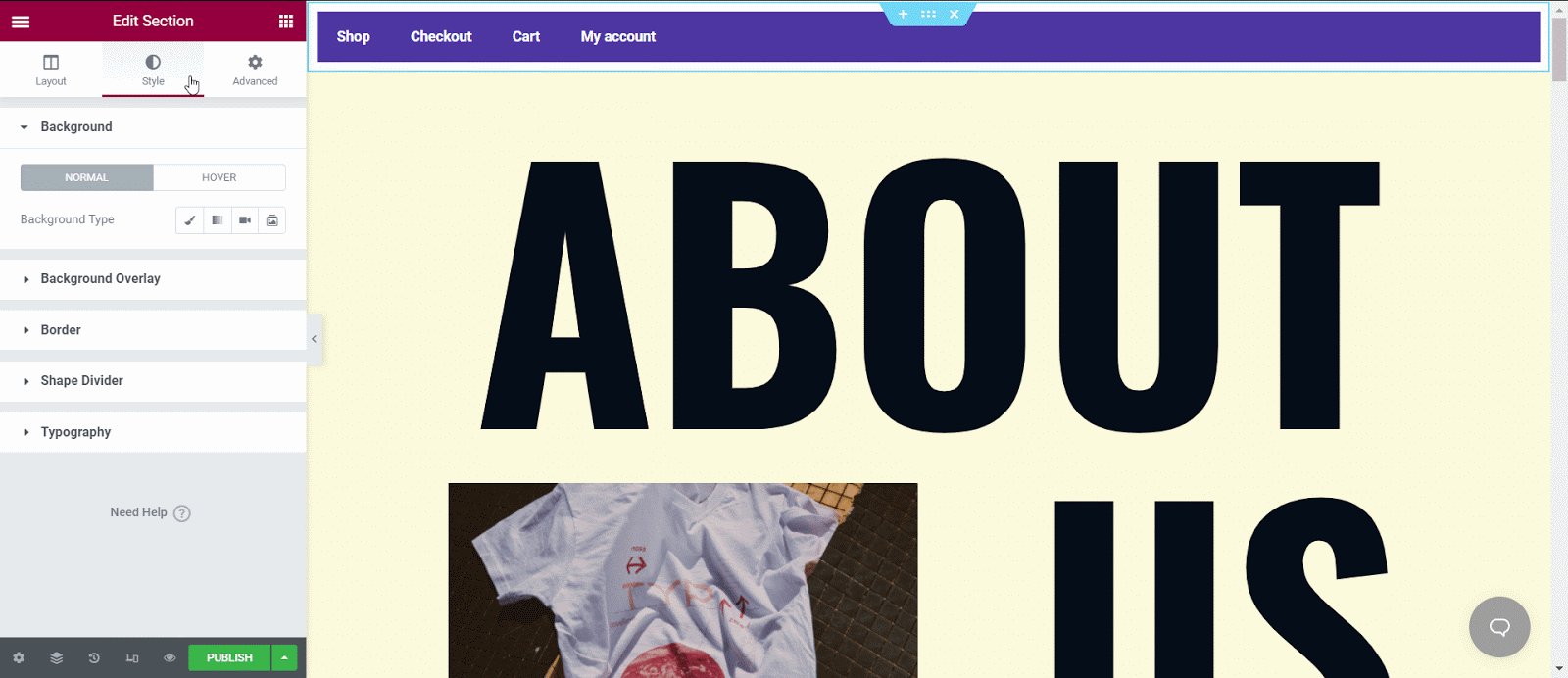
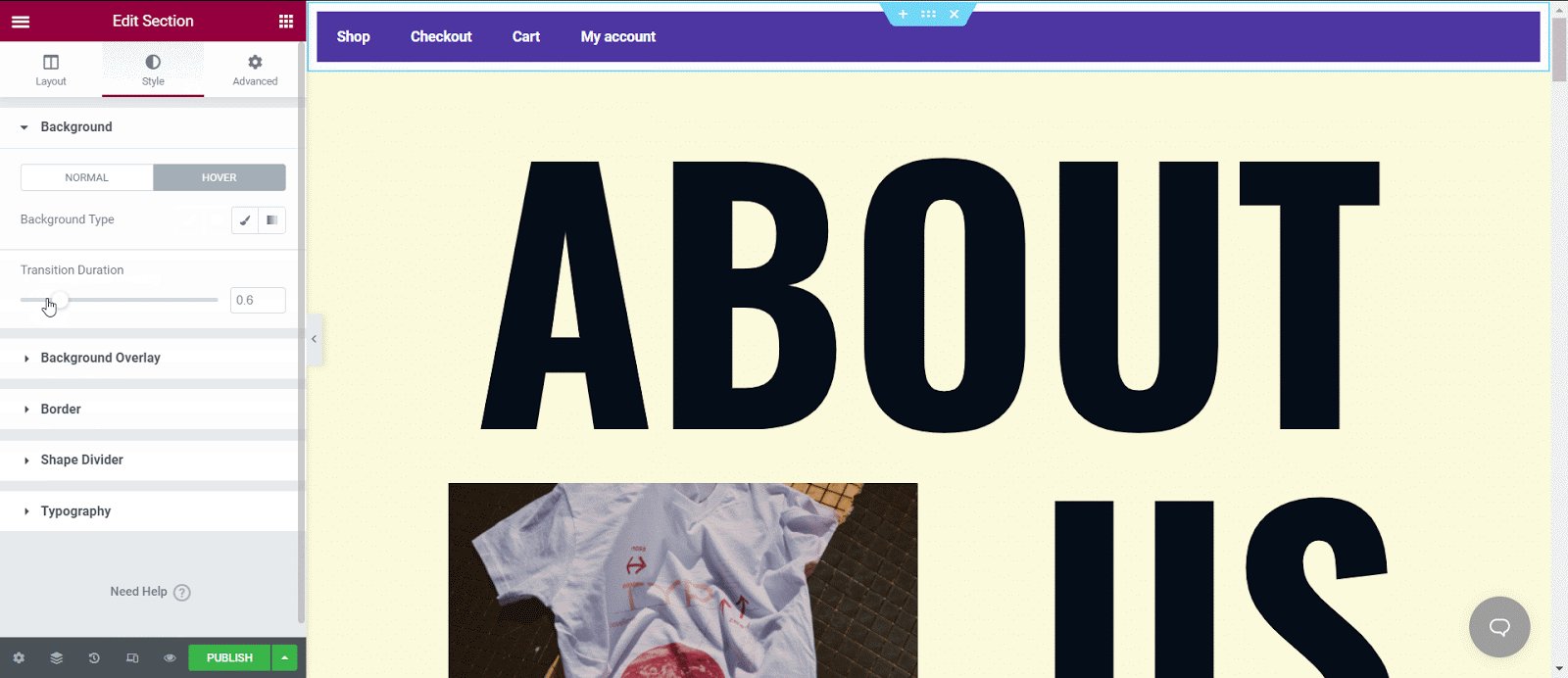
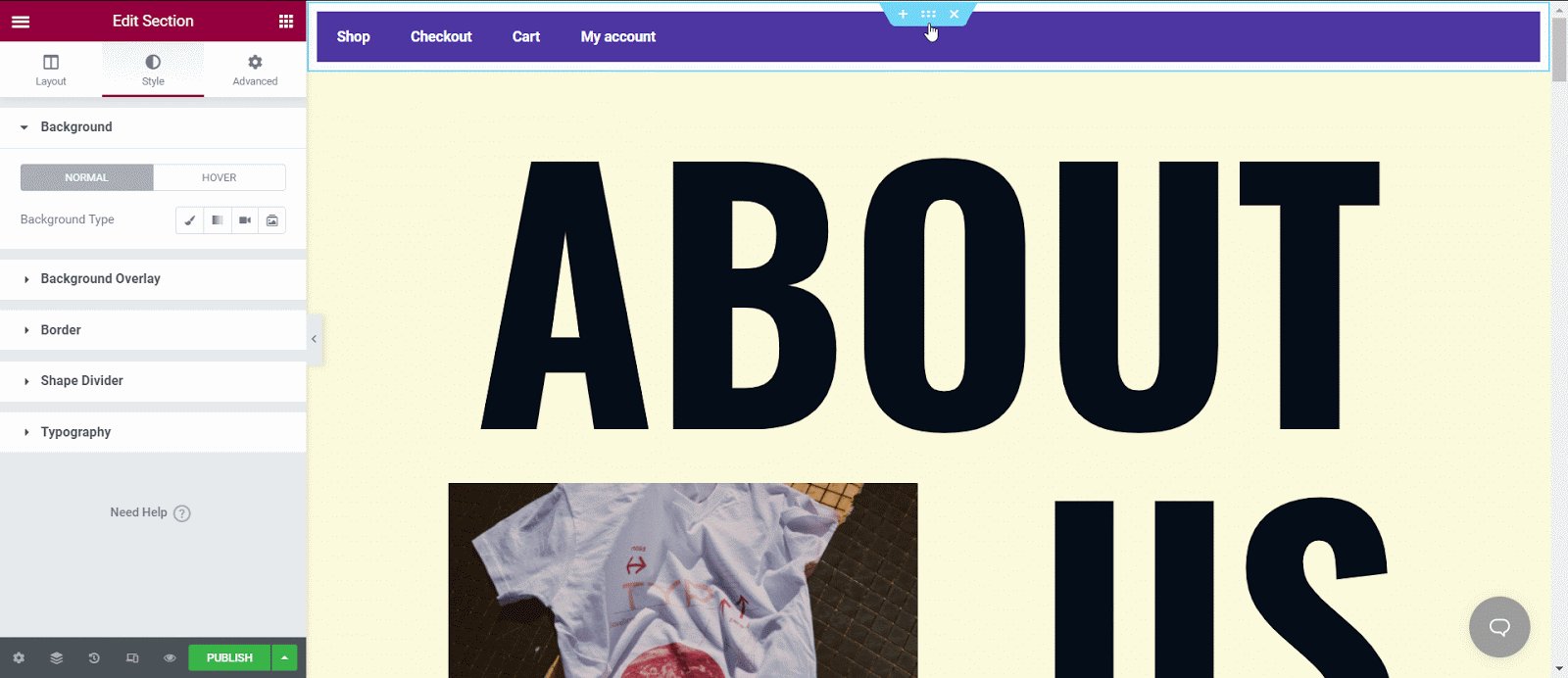
このパートでは、WordPressWebサイトのヘッダーを透過的にする方法を構成します。 Elementorヘッダーの編集オプションをクリックする必要があります。 レイアウトまたはスタイルタブから全体の外観を変更できます。

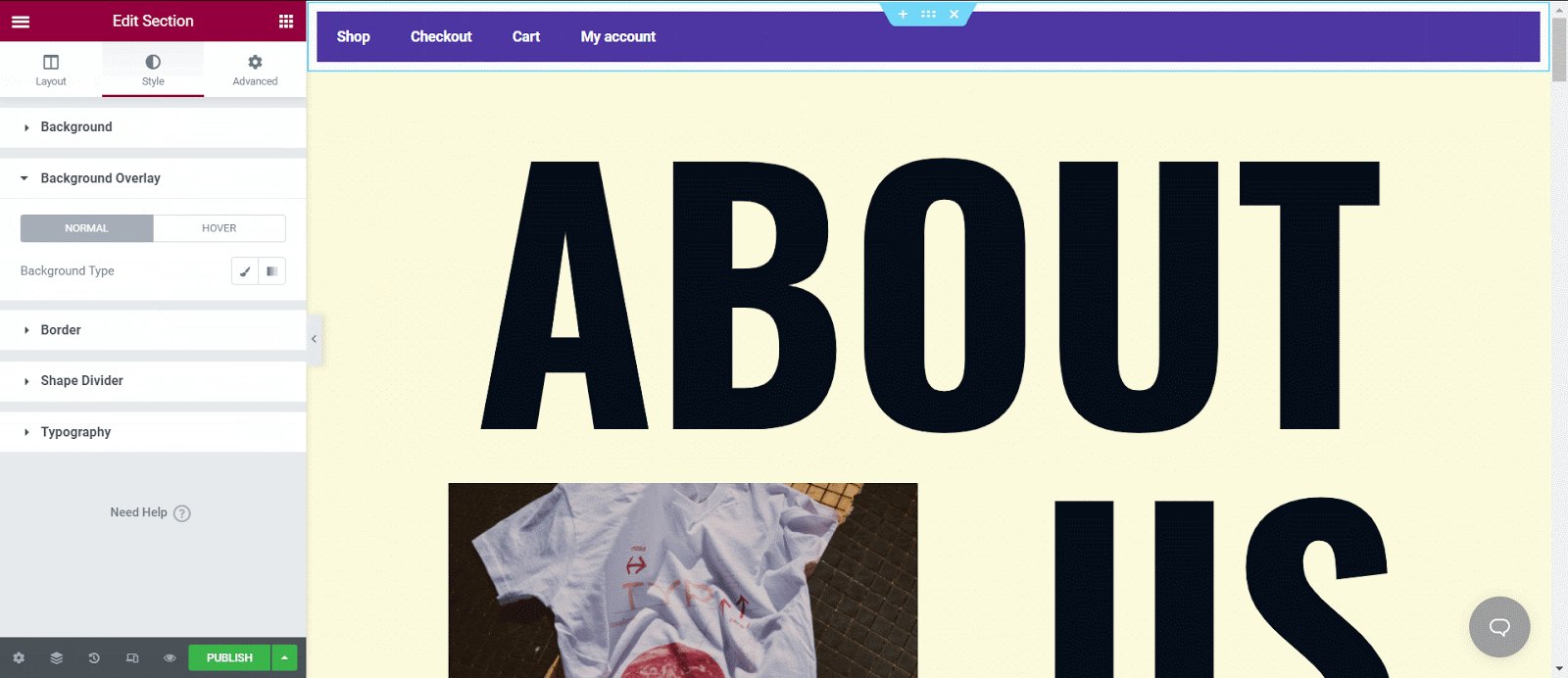
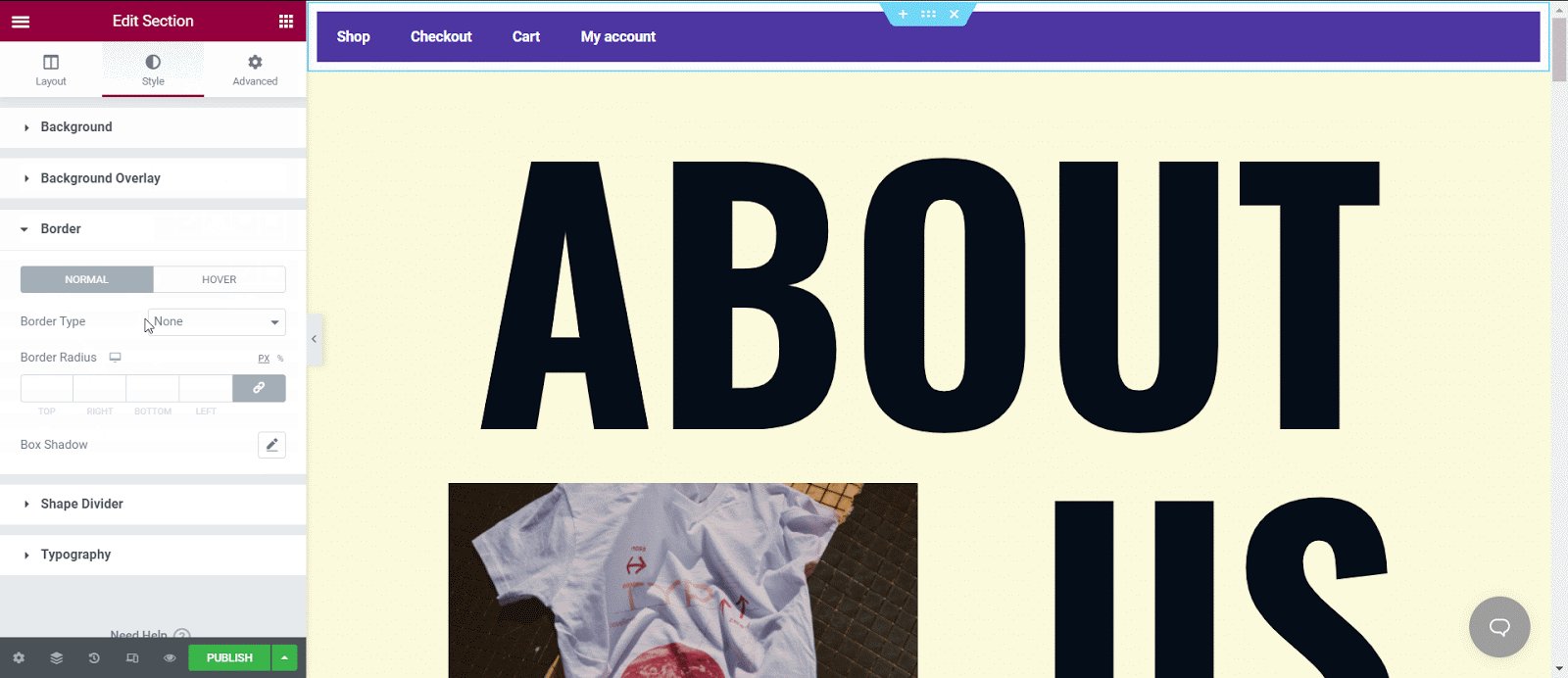
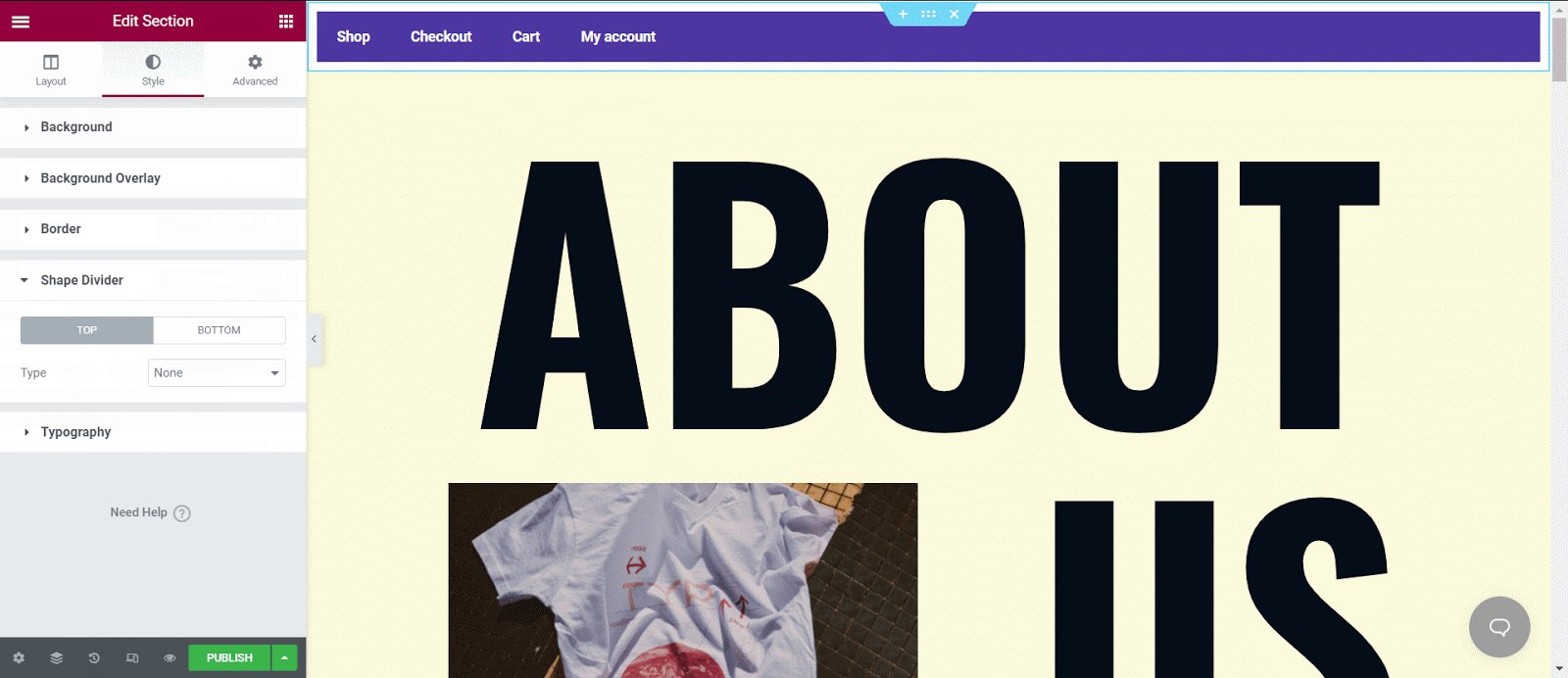
「スタイル」タブから、背景の色を変更できます。 タイポグラフィから背景オーバーレイ、境界線、または仕切りまで、すべてを1か所から変更できます。

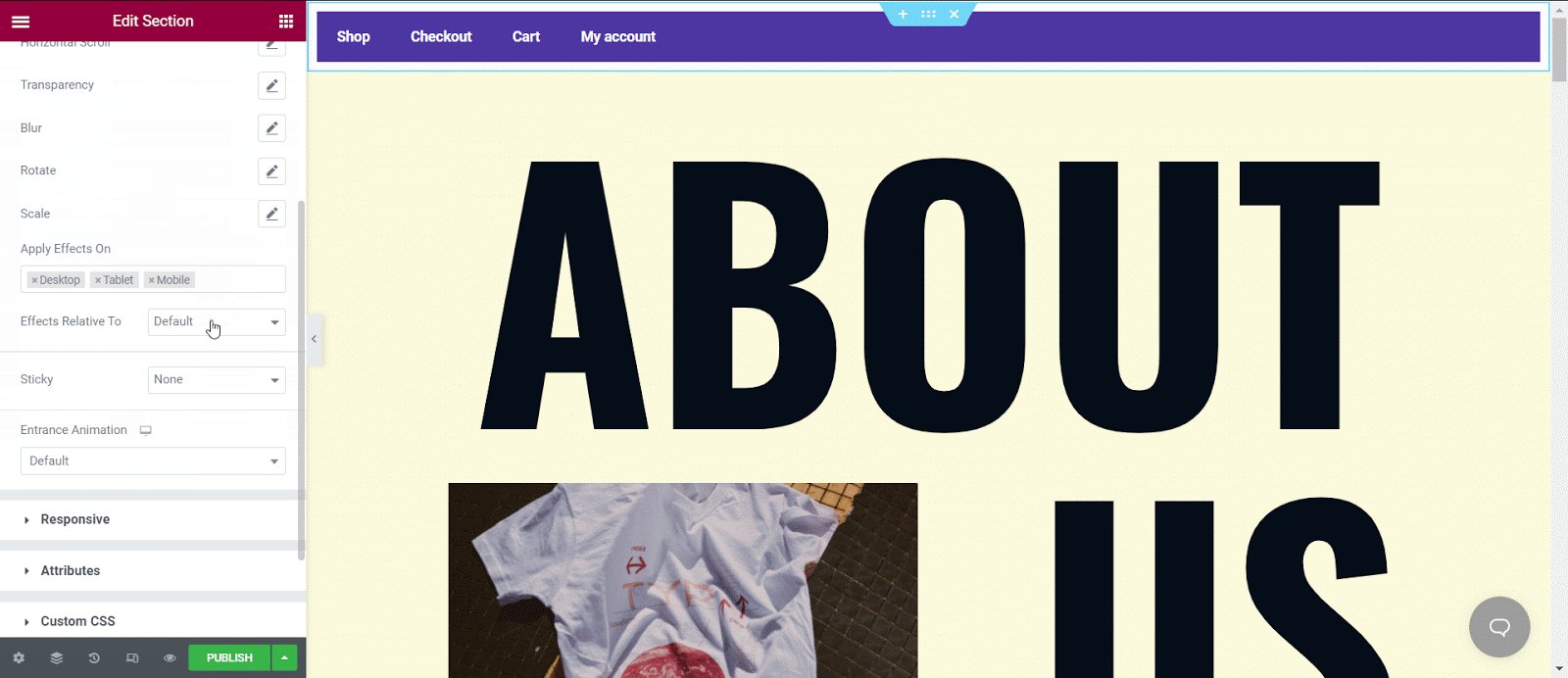
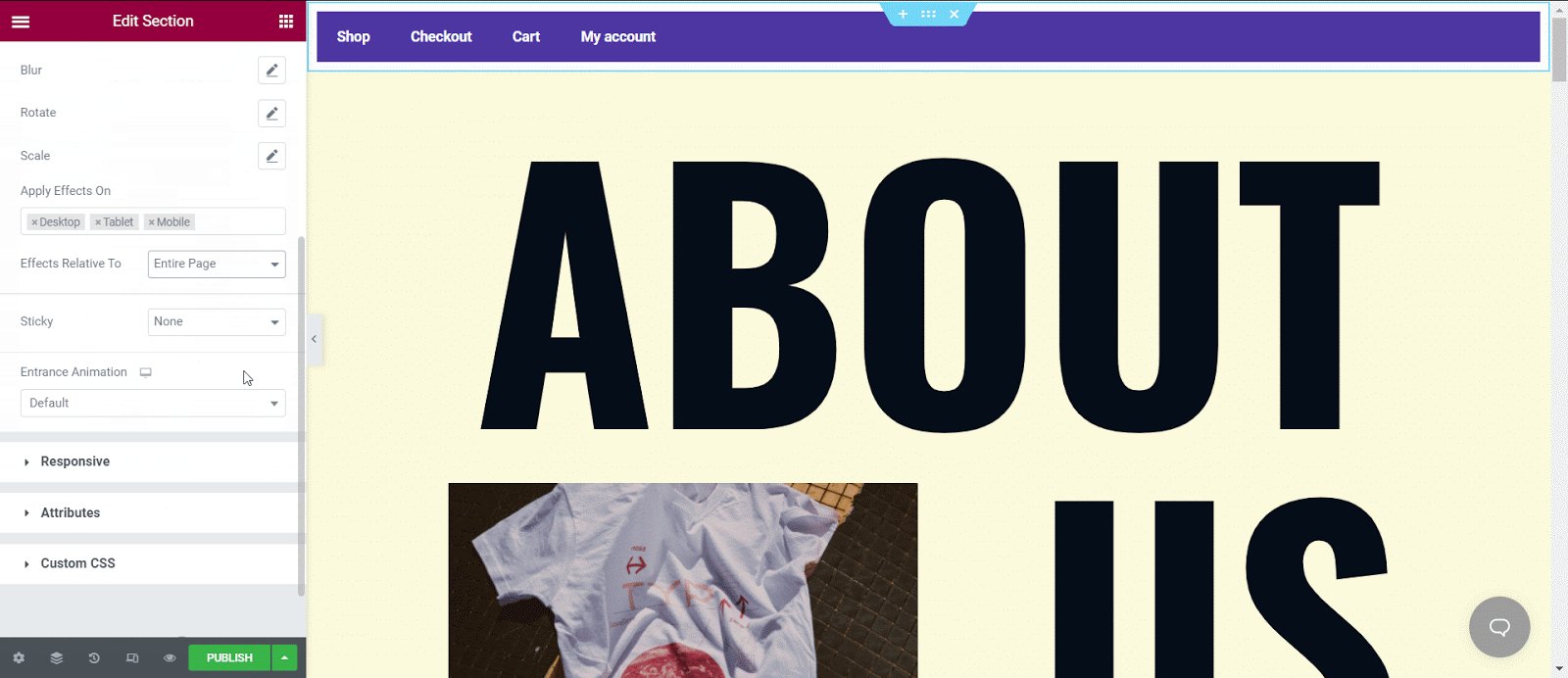
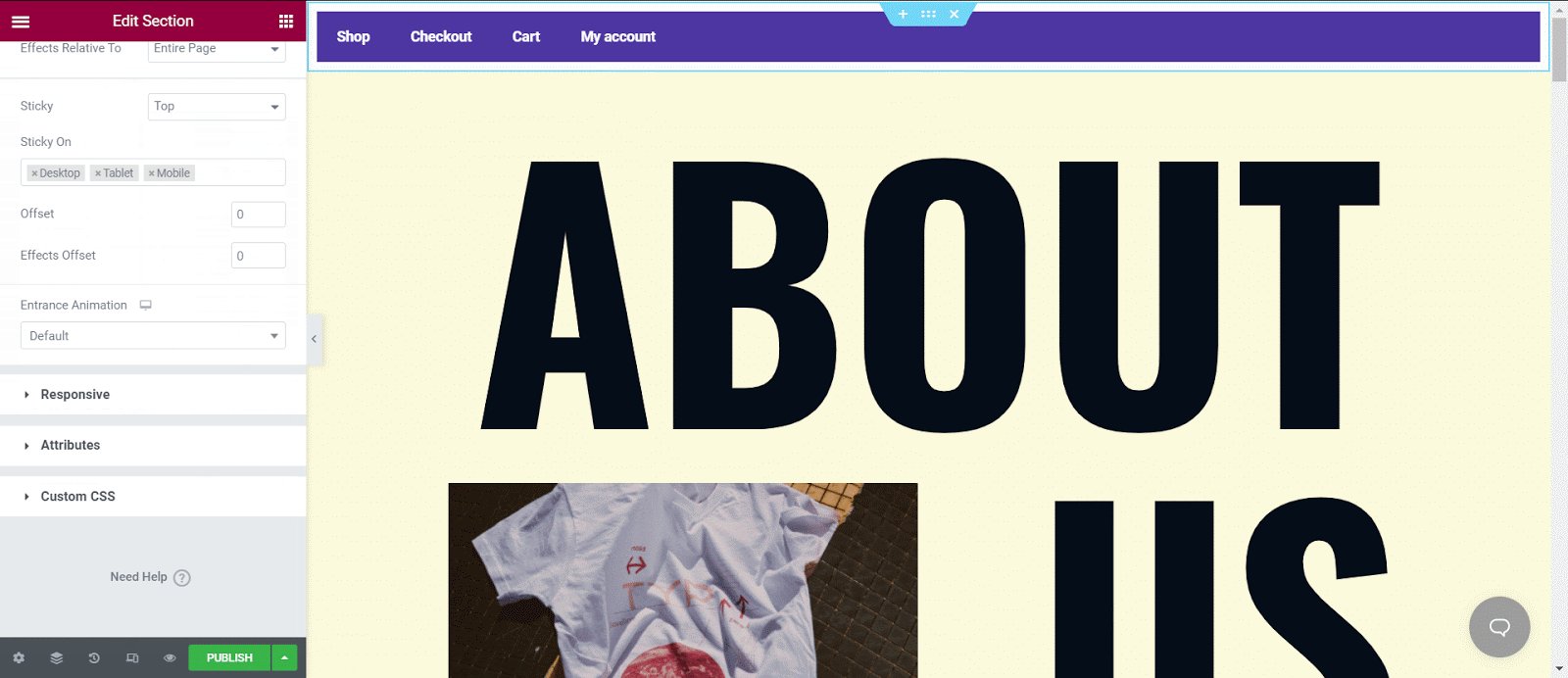
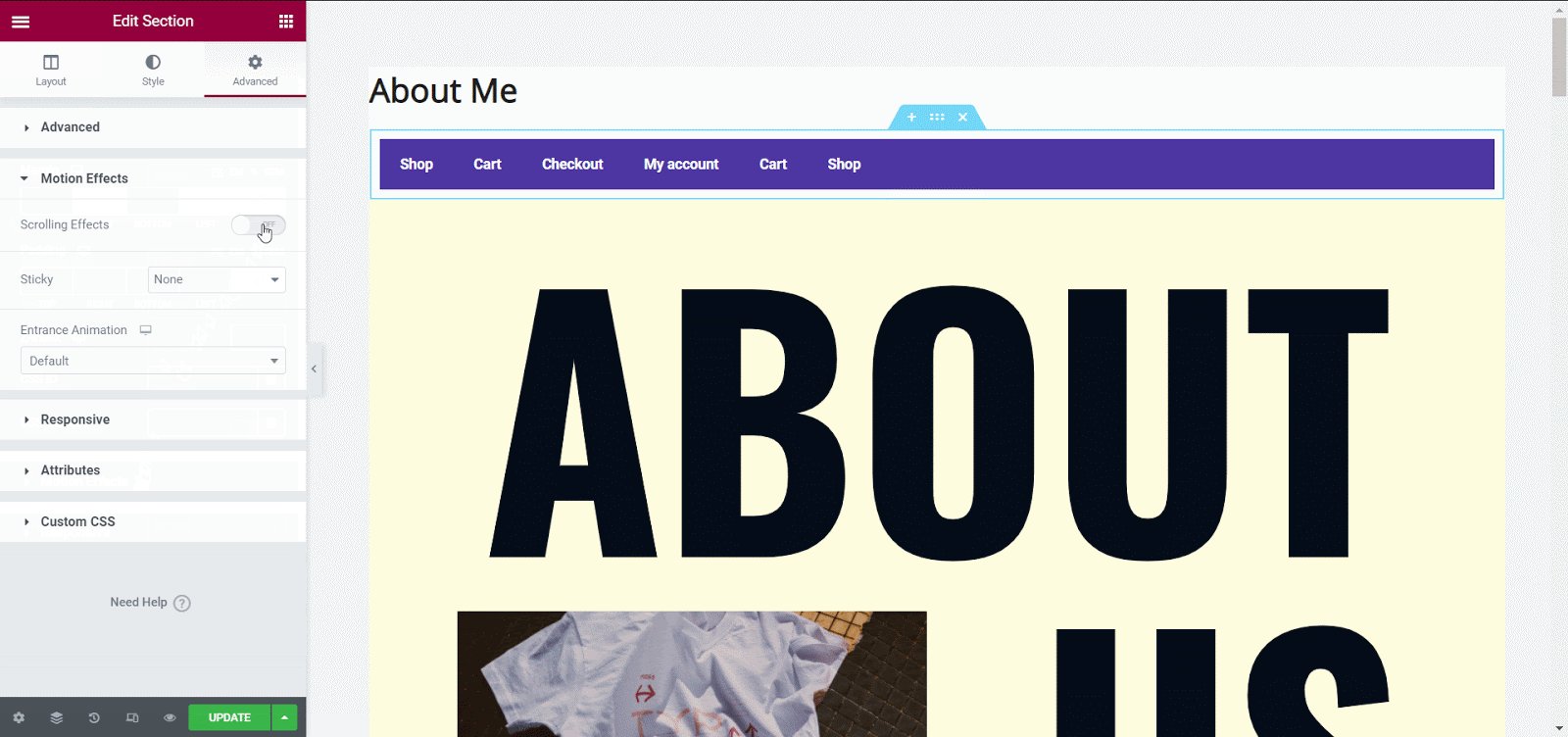
次に、 [詳細設定]タブに移動して、透明なスティッキーヘッダーを作成する必要があります。 まず、 [モーションエフェクト]セクションに移動し、スティッキーオプションを有効にして、スティッキーになる位置を選択し、それが表示されるデバイスを選択します。 オフセットオプションからも設定を変更します。


すべてのオプションから、空白のセクションがある「カスタムCSS」をクリックする必要があります。 これで、このセクションに独自のCSSを追加できます。 以下のCSSの例を使用して、アニメーション効果を緩和しました。これにより、背景色、透明度、ヘッダーの高さが変更されます。 最も重要なのは、オフセット効果オプションは、カスタムCSSが適用されている場合にのみ機能することです。
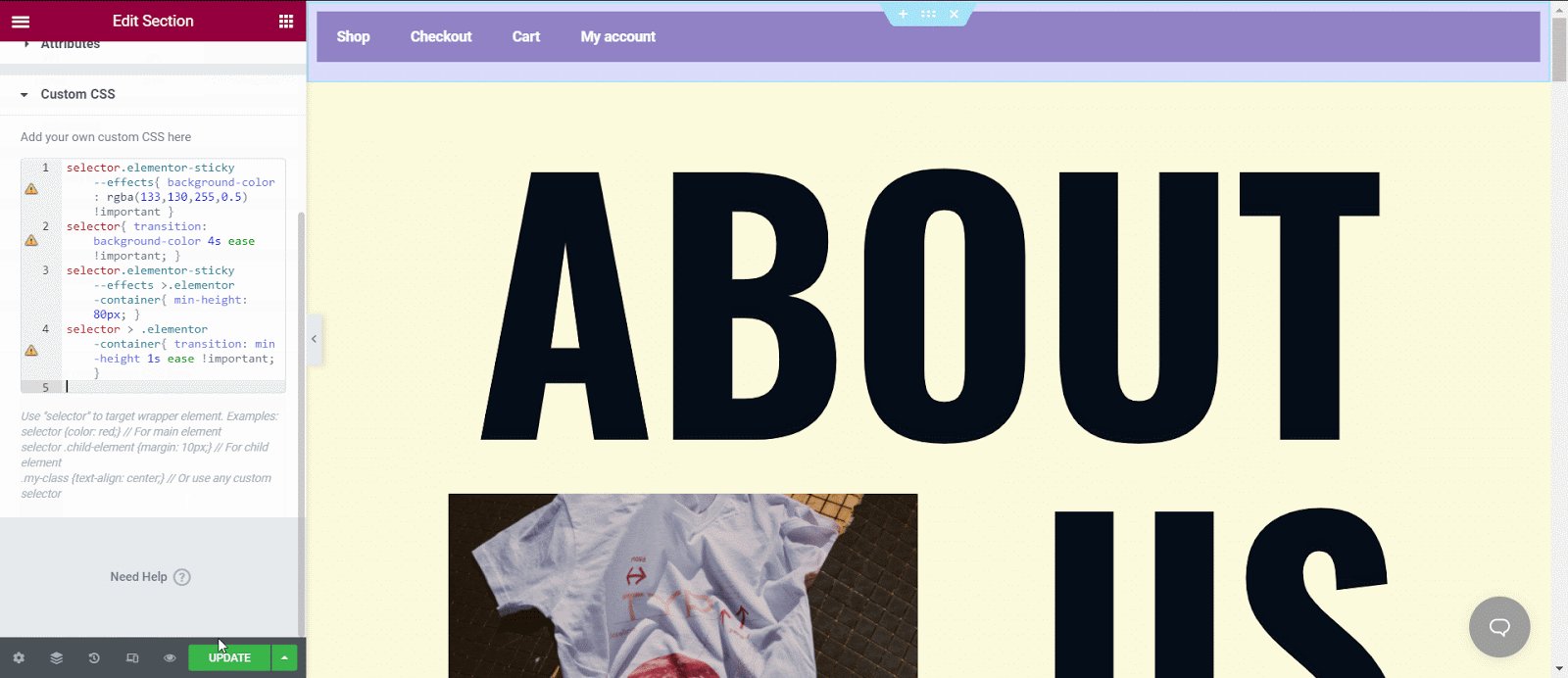
select.elementor-sticky--effects {background-color:rgba(133,130,255,0.5)!important} セレクター{トランジション:背景色4s簡単!重要; } select.elementor-sticky--effects> .elementor-container {min-height:80px; } セレクター>.elementor-container{transition:min-height 1s ease!important; }
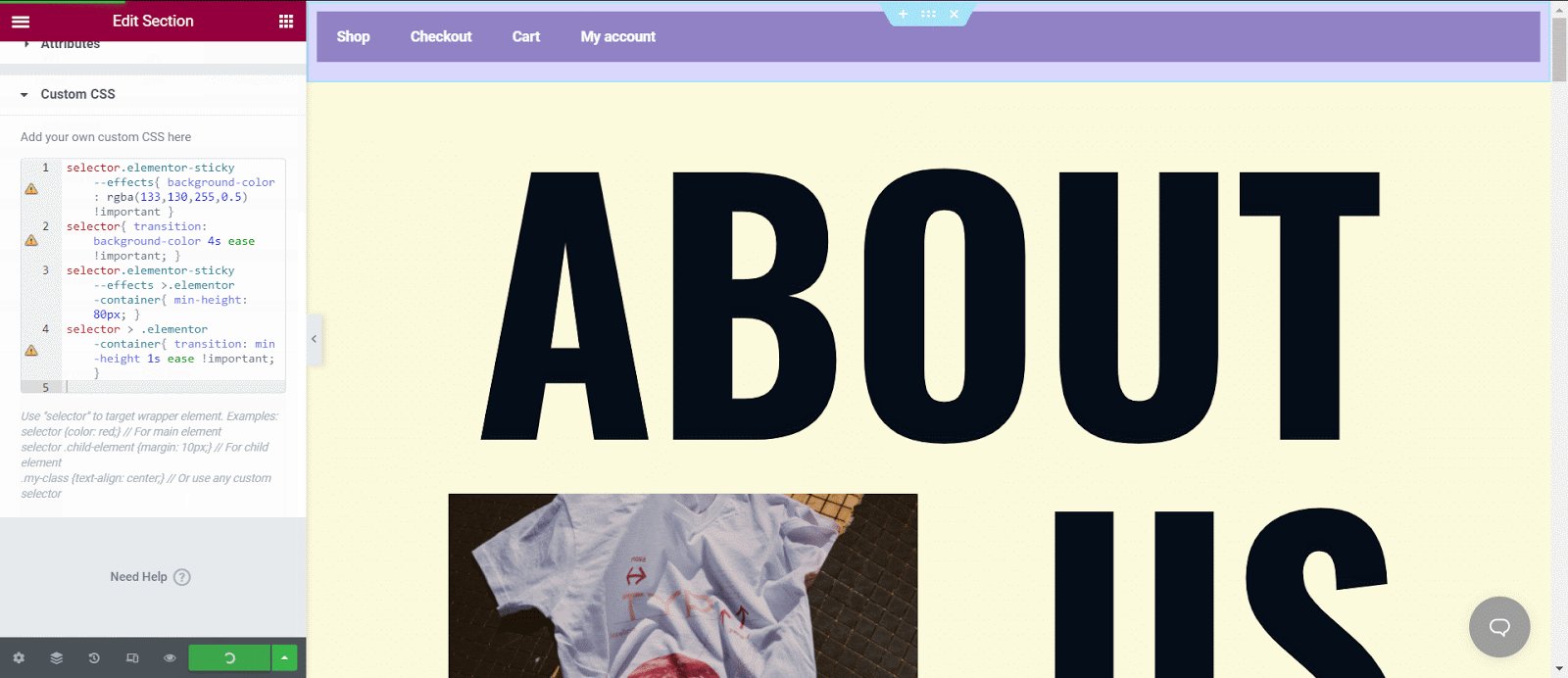
これらのコードをCSSセクションに貼り付け、[公開]をクリックしてすべての変更を確認できます。

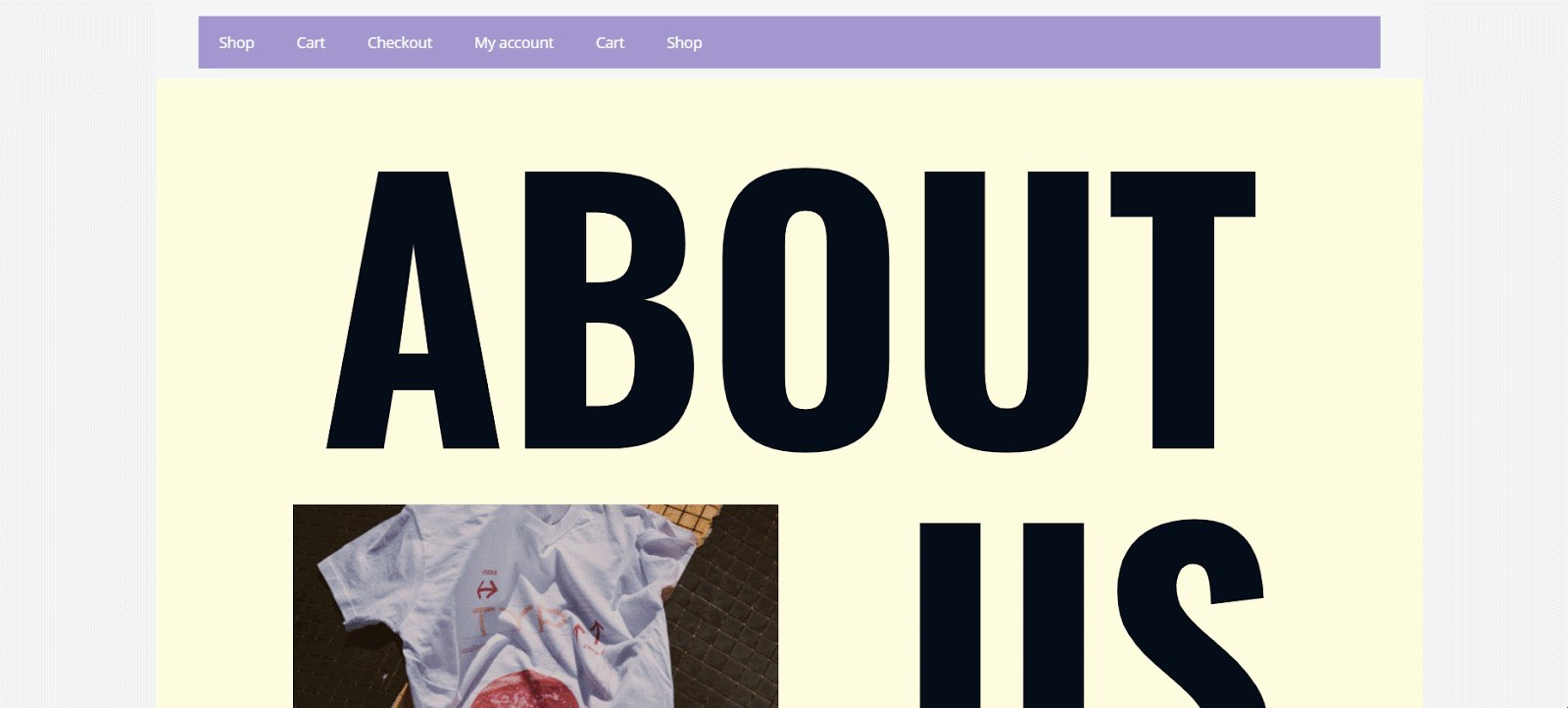
結果は次のようになります。 他のカスタマイズオプションから、変更を加えることで色や全体的な外観を変更できます。 このページのヘッダーがどのように透明になったかを確認してください。

方法2:
Elementor Theme Builderを使用したくない場合、もう1つの簡単な方法は、WordPressに粘着性のある透明なヘッダーを追加することです。 ただし、 100万人を超えるアクティブユーザーがいる最も人気のあるウィジェットライブラリであるEssential Addons For Elementorを使用している場合は、多数のウィジェットを含めて、Webサイトを目立たせてできるだけ魅力的にすることができます。 Essential Addonsのシンプルなメニューウィジェットを使用して、透明なElementorスティッキーヘッダーを作成するために必要なものを見ていきましょう。

WordPress WebサイトでElementorスティッキーヘッダーを作成する場合は、 Elementor無料バージョンをインストールしてWordPressでアクティブ化する必要があります。 EA Simple Menuウィジェットを使用する場合は、WordPressサイトにEssential AddonsforElementorをインストールしてアクティブ化する必要もあります。
ステップ1:WordPressダッシュボードからメニューを作成する
まず、WordPressダッシュボードからメニューを作成して、ウィジェットがそれをElementorページエディターに表示できるようにします。 WordPress管理→外観→メニューに移動し、Elementorヘッダーに表示するオプションを作成できます。 Elementorヘッダーに名前を付けてから、表示するアイテムの追加を開始できます。

ステップ2:WordPressでシンプルメニューウィジェットをアクティブ化する
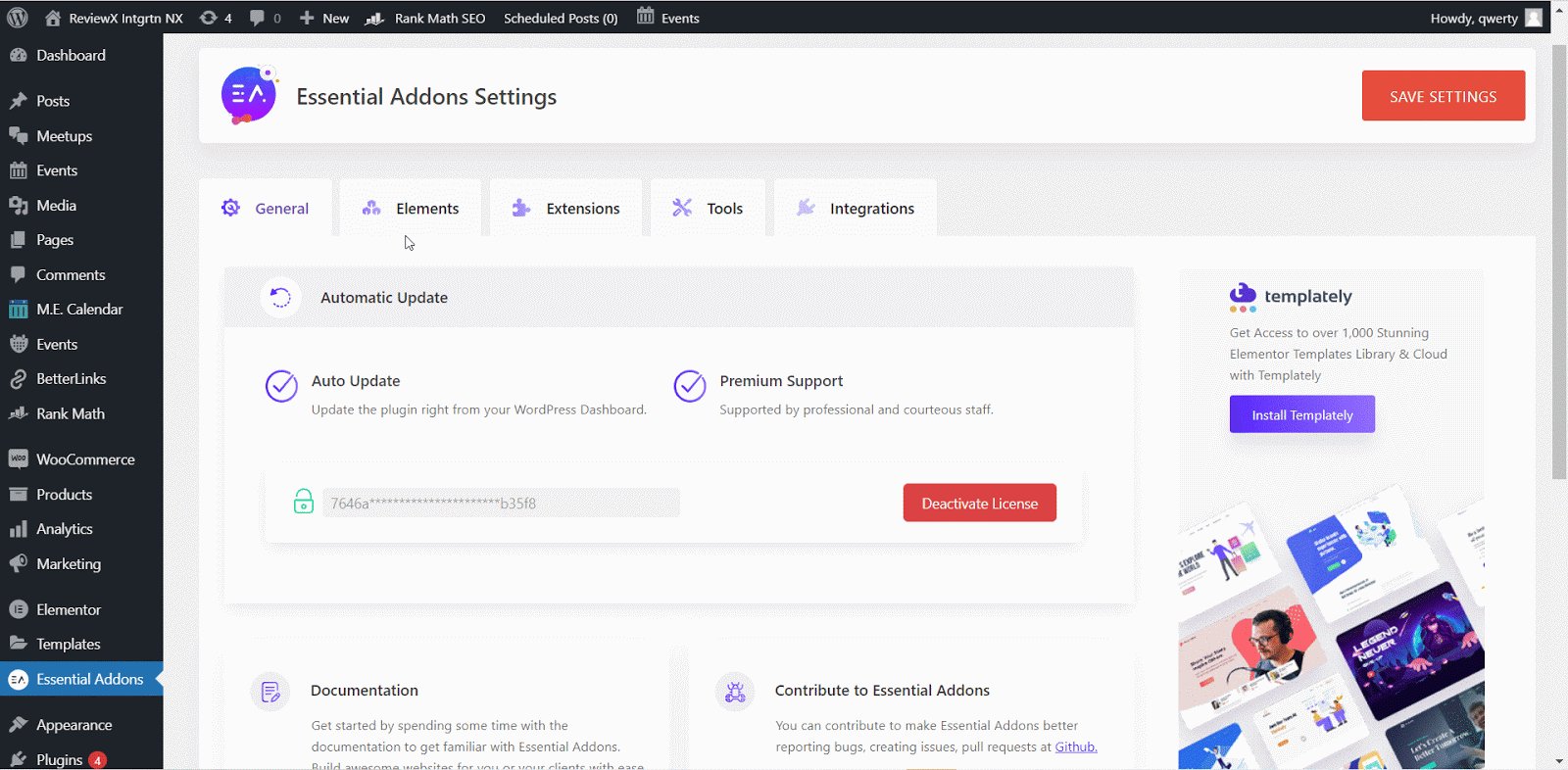
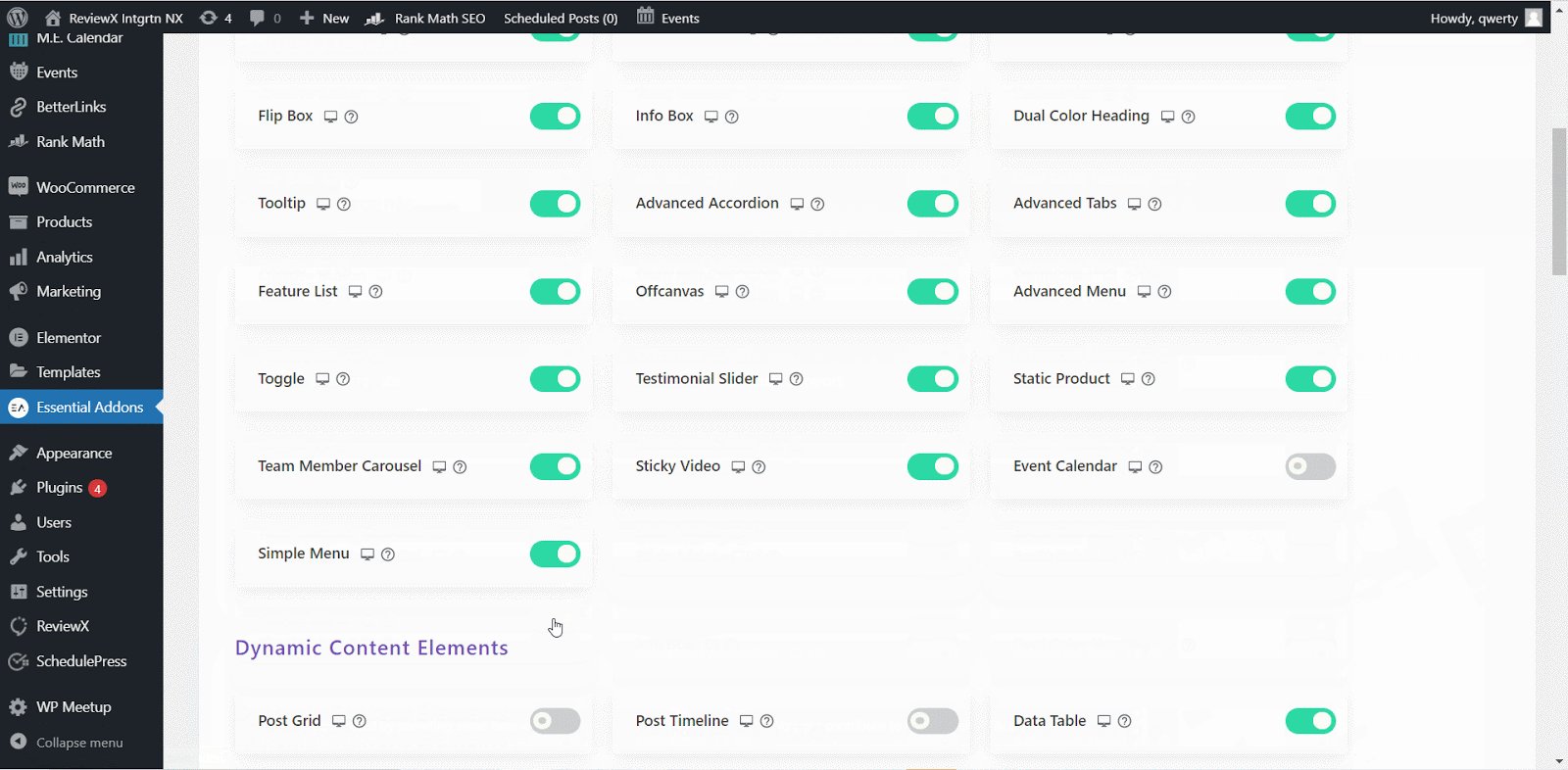
Essential Addonsプラグインが正常にインストールされ、アクティブ化されていることを確認してください。 Essential Addons →Elementsに移動し、 SimpleMenuウィジェットをアクティブにします。 オプションを切り替えたら、必ず変更を保存してください。

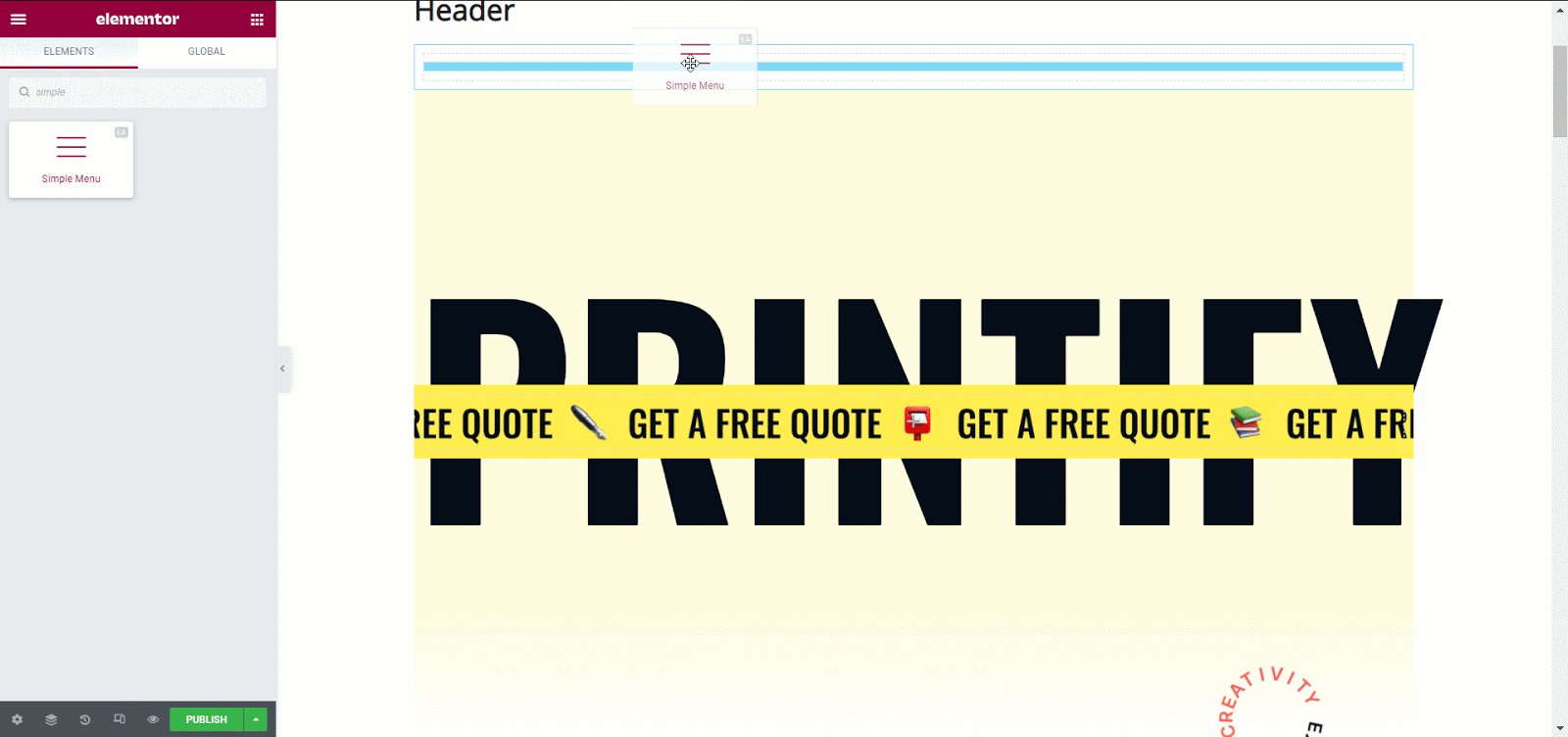
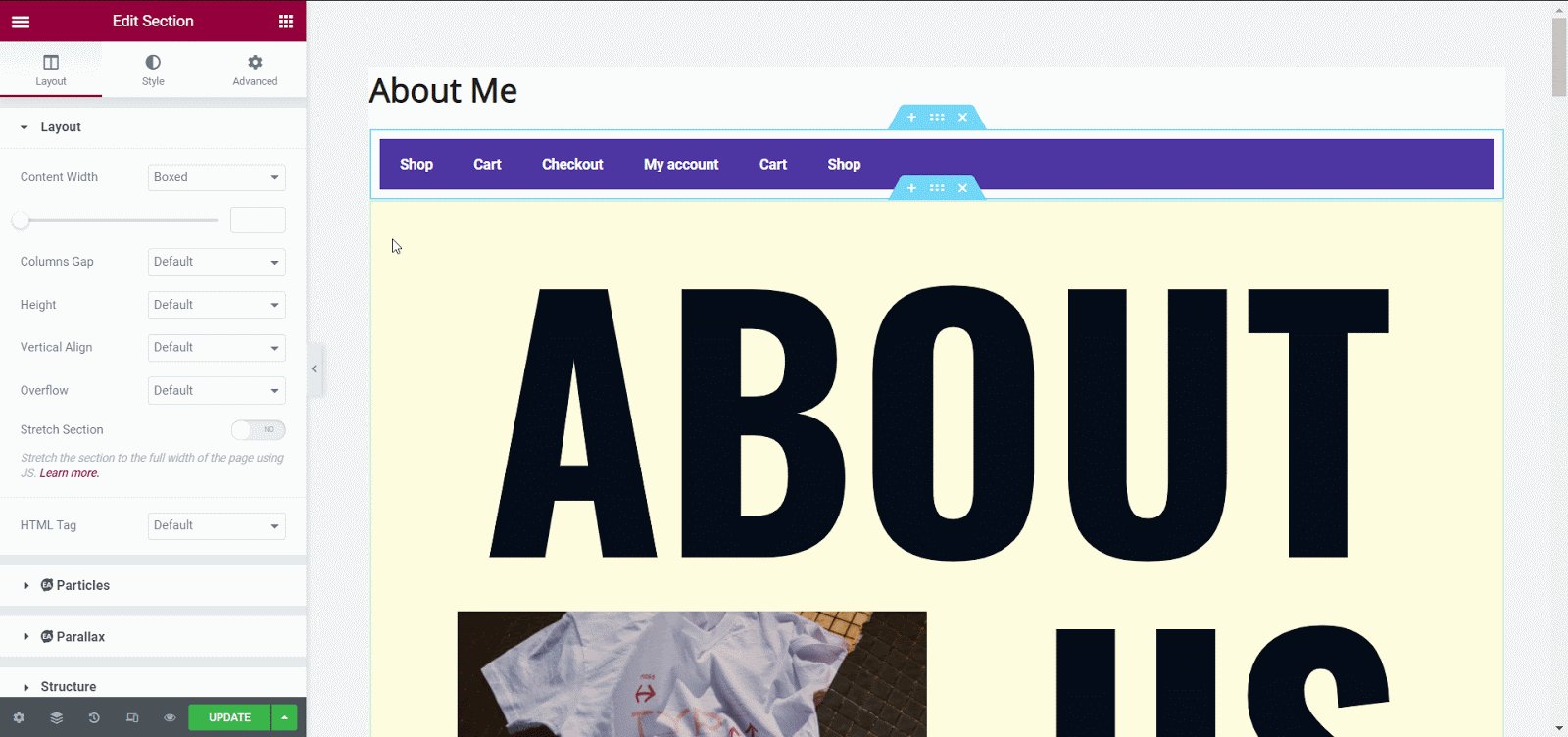
次に、Elementor Builderに移動して、「 SimpleMenu 」ウィジェットを検索する必要があります。 ウィジェットを目的のセクションにドラッグアンドドロップすると、ヘッダーがすぐに追加されます。

ステップ3:透明なスティッキーエレメントヘッダーを作成する
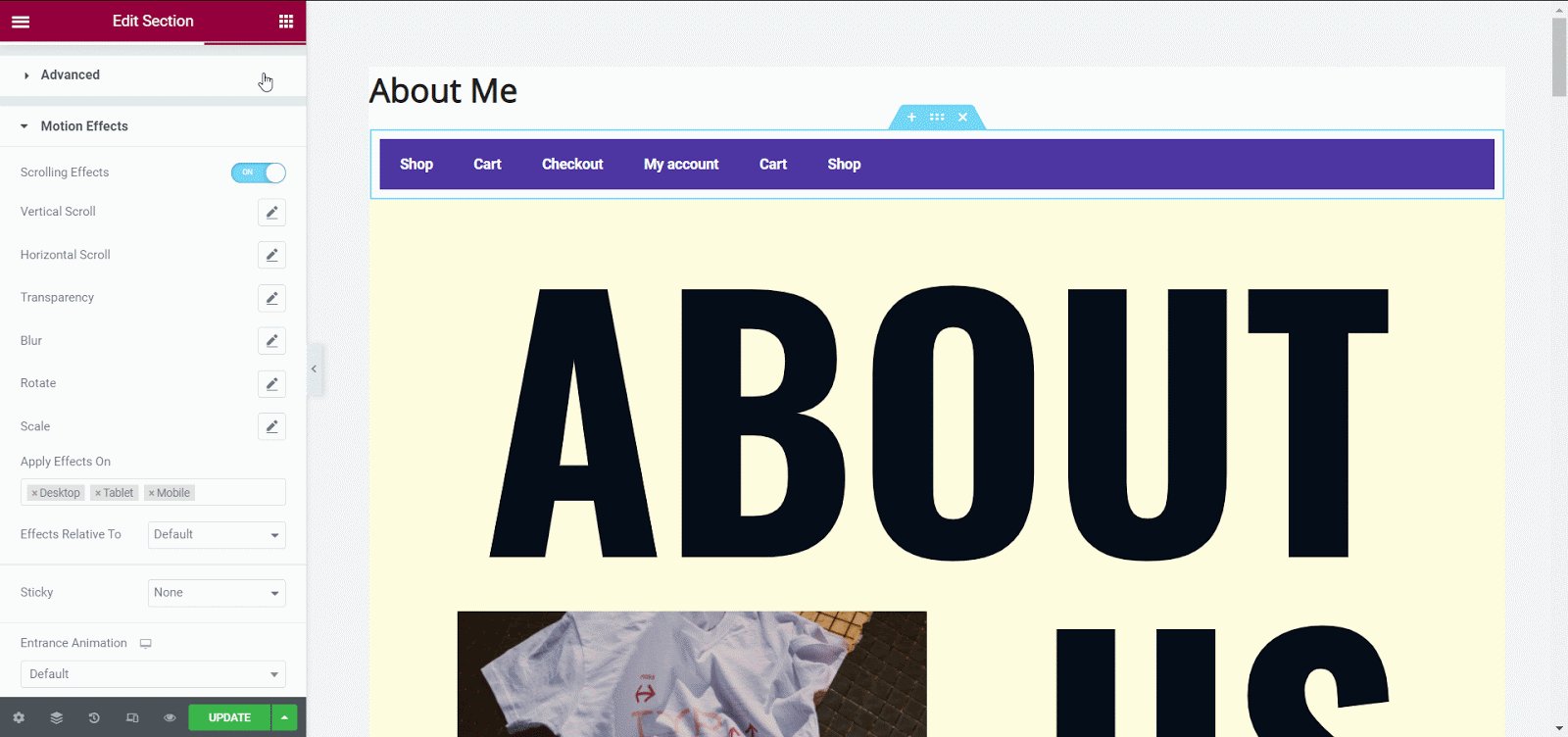
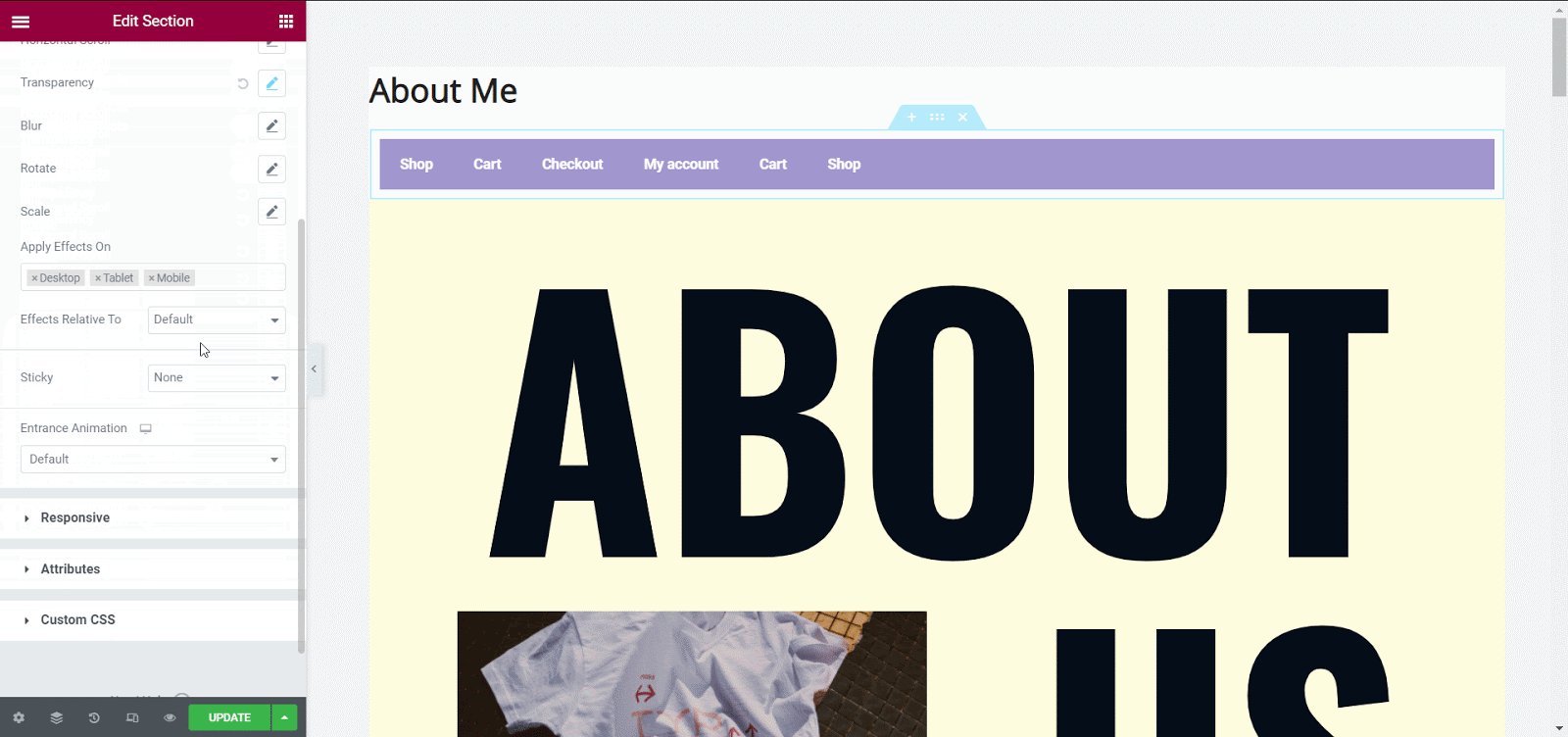
これで、シンプルなメニューコンテンツのすべての編集オプションを構成できます。 [詳細設定]タブに移動し、[モーションエフェクト]をクリックします。 ここから、オプション「スクロール効果」を切り替える必要があり、さらに多くのオプションが表示されます。

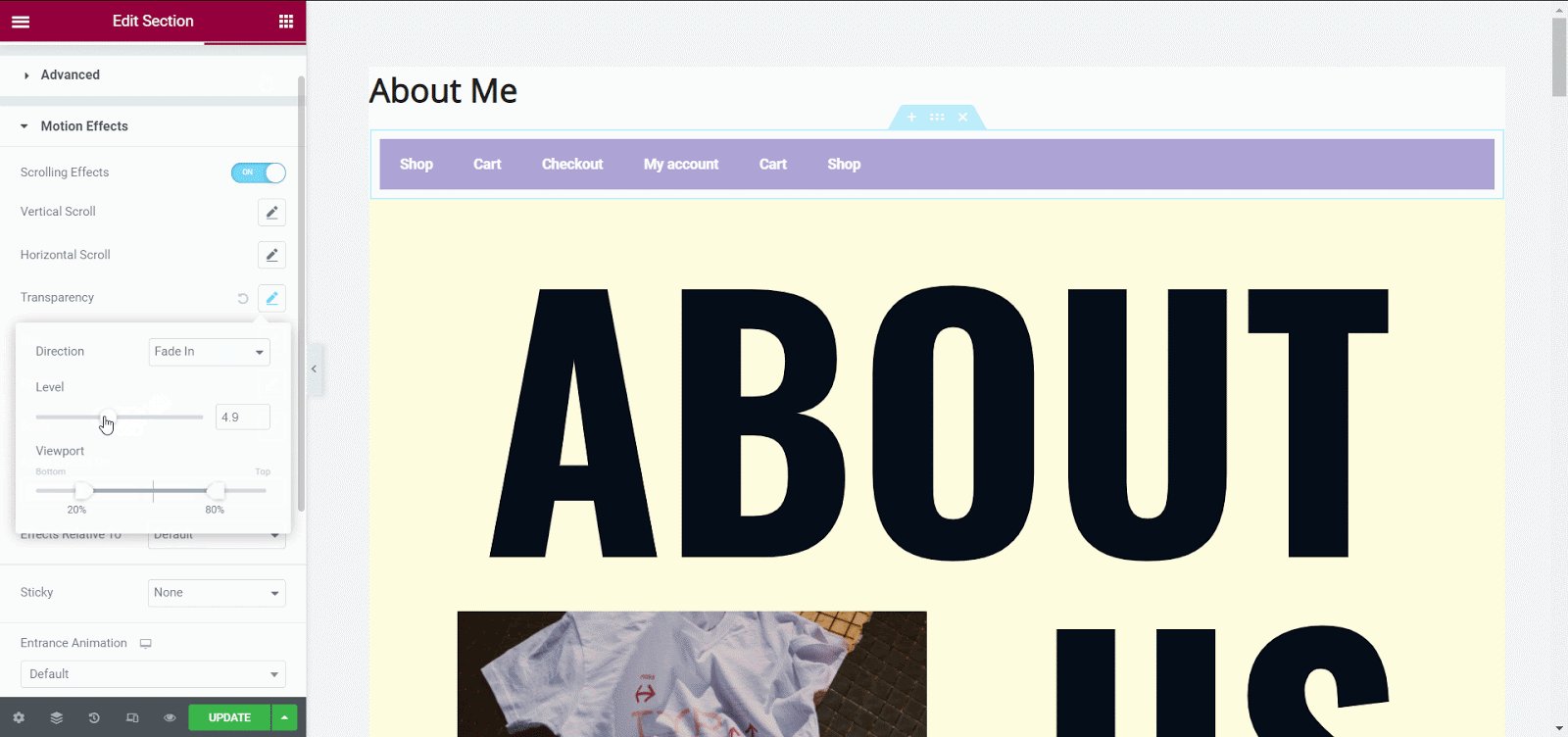
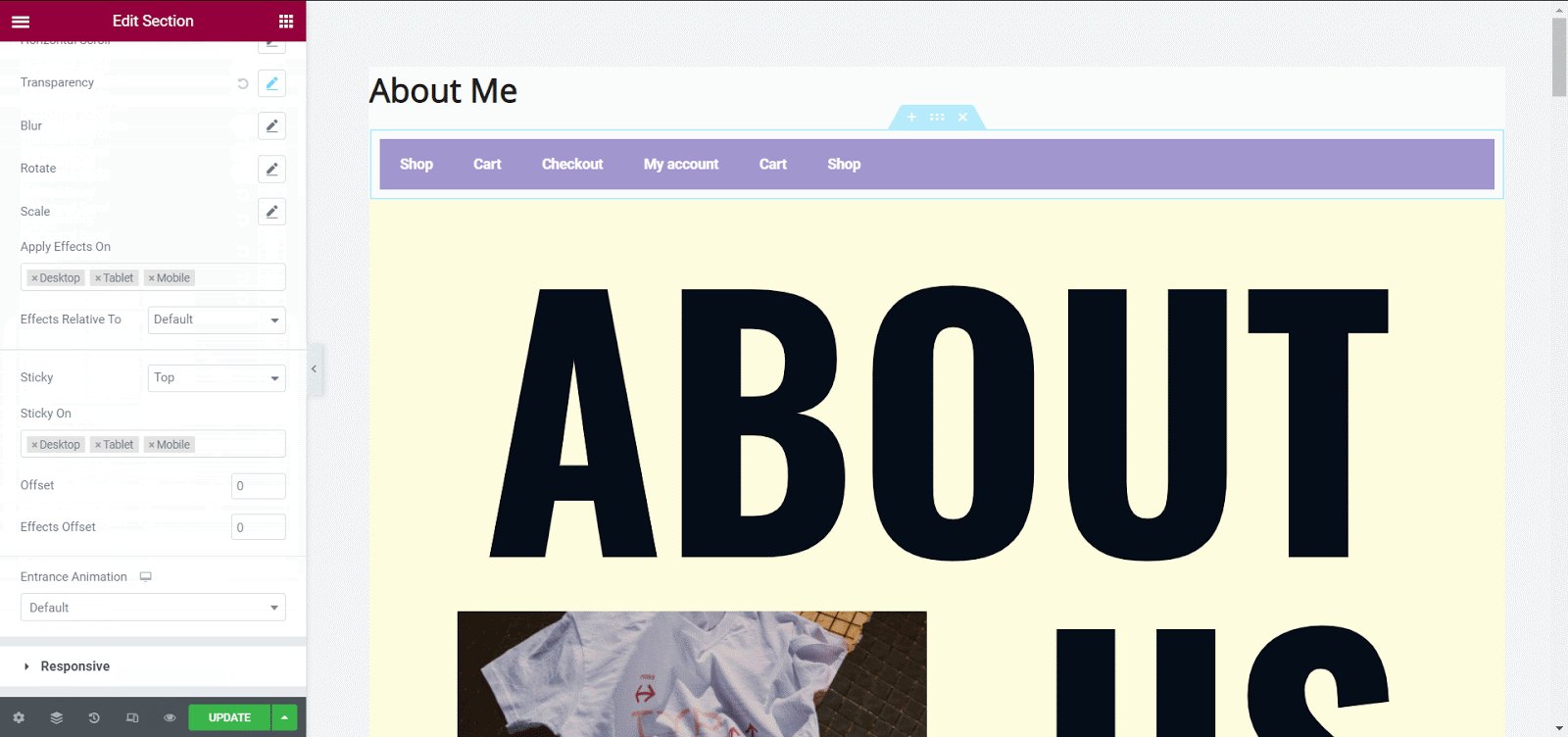
[透明度]オプションの透明度を下げて、ライブの変更を表示します。 [スティッキー]オプションまで下にスクロールして、 [トップ]を選択します。

ページを公開したら、透明なElementorスティッキーヘッダーを確認してください。 プロプラグインの代わりにEssentialAddonプラグインを使用すると、WordPressWebサイトに透明なスティッキーヘッダーを簡単に作成できます。

透明なElemnetorスティッキーヘッダーを今すぐ作成
WordPress Webサイトに透明なElementorスティッキーヘッダーを配置することは、ユーザーをWebサイト内でナビゲートするためのスタイリッシュなアプローチです。 この粘着性のあるヘッダーは完全に応答性が高く、訪問者を即座に引き付けることができます。 Elementor Proを選択したくない場合でも、 EssentialAddonsプラグインの無料バージョンを使用してElementorスティッキーヘッダーを作成できます。
この投稿を楽しんだら、私たちのブログを購読し、私たちのコミュニティに参加して、WebクリエーターやElementorユーザーとつながりましょう。 以下に貴重なコメントを残して、接続を維持してください。
