2023 年に注目すべき UI トレンド
公開: 2022-07-212022 年のトップ UI トレンドを調査している間、私たちは 2021 年の UI トレンドの中で混乱し、長く感じています。
メタバースの立ち上げが市場を大きく混乱させたため、デザイナーにとって2021年は素晴らしい年でした。 2021 年の記事で行われた予測の多くは、もはや単なるトレンドではありません。
最初に、UI (ユーザー インターフェース) デザインの簡単な紹介と、2022 年にデザイナーが用意するものについて見ていきましょう。
どうぞ…
UIとは?
ユーザー インターフェイス (UI) とは、ユーザーがオンラインでやり取りするデジタル製品またはサービスのあらゆる側面を指します。 UI には、ディスプレイやタッチスクリーンからキーボード、オーディオ、さらには照明まで、これらのカテゴリに分類されるすべてが含まれます。
ただし、UI の歴史と、時間の経過とともに最高の状態でどのように進化してきたかについて詳しく学びます。 それはまた、ウェブサイトから最高のものを引き出すのに何人かの人々を助けます.
さらに、ユーザー インターフェイス デザイン (UI) は、多数のインタラクティブな機能を使用して、Web サイトのインターフェイスを通じてユーザーをガイドするプロセスです。 これは、サイトの視覚的なプレゼンテーション、外観、および対話性に関係しています。
以下は、尊敬される UI デザイナーの責任の一部です。
- デザインリサーチ
- UIプロトタイピング
- インタラクティブ性
- 開発者との調整 (出典: wpmet)
つまり、ワイヤーフレームを洗練されたグラフィカル ユーザー インターフェイスに変えるプロセスは、UI デザインとして知られています。 これにより、製品の使いやすさが向上すると同時に、エンド ユーザーと製品の間に感情的な絆が生まれます。
2022 年に注目すべき 10 のベスト UI デザイン トレンド:
今年支配的になり、ユーザーの注目を集め、デザイン スタイルに影響を与える最新の UI トレンドを見てみましょう。
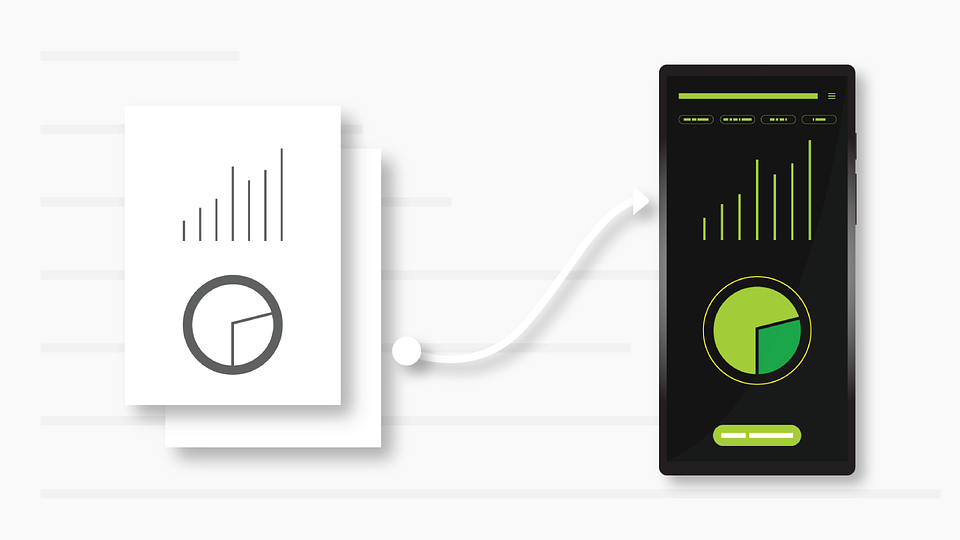
ダークモード:
ダークモードは新しいコンセプトではありません。 ユーザーは、より多くのアプリや Web サイトでライト モードとハイ コントラスト ダーク モードを切り替えることができるようになりました。
この慣行の最近のトレンドの例は、whitehouse.gov のクイック アクセシビリティ監査です。 ホワイトハウスの公式ウェブサイトで、訪問者が低コントラストの明るいモードと高コントラストの暗いオプションを切り替えることができることが明らかになりました。

2022 年にダークテーマを使用する理由
暗いテーマとは基本的に、暗い背景に明るいテキストを意味するもので、デザインのアクセシビリティと使いやすさを向上させるのに役立ちます。 失明や視覚障害のある人にとっては、対照的な色の暗いテーマが視認性を向上させます。
これは、アクセシビリティ監査チェックリストのタスクの 1 つでもあります。 さらに、OLED パネルを搭載した携帯電話の暗いテーマは、消費電力が少なくなります。 そのため、アプリや Web サイトにダーク モードやダーク テーマを追加することを検討する時期にきていると言えます。
3D & アニメーション:
あなたのウェブサイトで目立ちたい場合は、3D デザインの 3D アートを検討する必要があります。 これは、世界中の市場が徐々に開かれ、3D デザインが後押しする中で、Web サイトに必要なものです。

さらに、Windows 11 の新しいテーマには、2021 年から 3D の壁紙が含まれます。
代わりに、いくつかの 3D アニメーションを作成してください! アニメーションは、ウェブサイトやアプリの読み込み速度を遅くし、より多くのデータを使用する可能性があるため、多くのデザイナーや開発者にとって問題でした。
あなたのウェブサイトに Lottie アニメーションを追加したいですか?
ElementsKit には、サイトのエンゲージメントをレベルアップできる驚くべき Lottie アニメーション ウィジェットがあります。 もっと詳しく知る


画面サイズのピクセル最適化:
あなたの誰かがグラフィックデザインに慣れていない場合。 また、UI (ユーザー インターフェイス) デザイナーまたは UX (ユーザー エクスペリエンス) デザイナーである場合、デザイナーの日常業務が単に愛らしいアイコンのコレクションを作成するだけにとどまらないことにまだ気付いていないかもしれません。
インターフェイスは、さまざまな画面サイズとピクセル数に適合するように作成する必要があります。 設計者は、ウェアラブル、モバイル デバイス、タブレット、小型スクリーン、折りたたみ式デバイス、ラップトップ、デスクトップ、大型スクリーン、超大型ディスプレイ、テレビを考慮する必要があります。
(480px、768px、1024px、および 1280px の一般的なブレークポイントへの追加。)
あなたがデザイナーなら、今年はもっと頻繁に準備する必要があります。 さらに多くの画面サイズとピクセルに合わせて設計および最適化する必要がある場合があるためです。
大画面用のアプリの作成:
Google は、すべてのデザイナーに、大画面、特にデスクトップ向けにアプリを最適化するようアドバイスしています。

さらに、マテリアル デザインを改訂して適応性を高め、さまざまなフォーム ファクター向けのアプリの開発を支援しています。
アプリのユーザー インターフェイス (UI) を構築するとき、設計者は主にモバイル デバイスを考慮してきました。 2022 年の UI UX のトップ トレンドの 1 つであるため、折りたたみ式スマートフォンやデスクトップなどの大画面向けにデザインを適応させることを検討し始めることが重要です。
複雑さを最小限に抑える:
COVID-19 のパンデミックが始まって以来、多数の人気のあるアプリケーションがコラボレーション ツールをアプリに導入しています。 これらすべての新しい機能と機能により、プログラムの複雑さが増しています。 何よりも、これらの複雑さにより、ユーザーは混乱し、ユーザー エクスペリエンスの低下を感じるようになりました。
2022 年のトップ UI トレンドの 1 つは、デザイナーにアプリの複雑さを軽減するよう促すことです。 企業がより多くのオファーやサービスをアプリに詰め込み続ける中、インターフェイスをシンプルかつ明確に維持するのはデザイナー次第です。
デザイン スタイルとライブラリのアップグレード:
設計システムは、設計者が適切なレベルの品質と標準を維持しながら設計をより迅速に作成するのに役立ちます。 単一の企業内または外部企業の全員が利用できるUIデザインの共有ライブラリを開発しています。

設計システムは、特に頻繁に使用しない場合は維持するのに多大な労力がかかるため、以前は大規模な組織向けに予約されていました。
しかし、2022 年からは、Figma のような安価で使いやすくスケーラブルなツールが利用できるようになったおかげで、中小企業でさえ独自のデザイン システムを開発し始めています。 統一されたデザイン システムは、製品チーム、マーケティング チーム、デザイン チームを含む組織全体にメリットをもたらします。
ミニマリストとシンプルさが鍵:
有名なトップティアのテクノロジー企業のほとんどすべてが、わかりやすく、有益な、基本的なインターフェイスを強く好みます。 この傾向は年々拡大しており、より多くのブランドが使用し始めています。
ガラスにインスパイアされた要素とガラスモーフィズム:
ガラスモーフィズムがいたるところに存在するのは事実です。 背景のぼかし、カードのような部分的に半透明のオブジェクト、ガラスに似た「水彩」の球体が表示されます。 ガラスにインスパイアされた外観は、新しいトレンドを追加しました。
オーロラとホログラフィーの背景:
私たちの多くは、昨年の「オーロラ」の背景トレンドを思い出すかもしれません。これは、大きな認知度と正式な名前を獲得しました.

微妙で、鮮やかで、ぼやけた色のしぶきは、より親しみやすく、より自然に見えるため、美的に魅力的です。 これらのスプラッシュは、完全な背景として使用することも、単に注目を集めて主要な UI コンポーネントを選択するために使用することもできます。
一方、サイバー ホロ/ネオンのトレンドは、メタバース、バーチャル リアリティ、およびホログラム インターフェースの時代に適合しているように見えます。 仮想世界が提供する数多くの新しい機会は、デザイナーに刺激を与えています。 このムーブメントの特徴は、鮮やかでまばゆいばかりの美しい色彩、抽象的で丸みを帯びた形状、ホログラムのような質感です。
また、これらのインターフェイスがいかに最先端であるかを示すために、暗号圏でも頻繁に使用されます。
クリエイティブなタイポグラフィ:
数年前でさえ、タイポグラフィの要件ははるかに厳しいものでした。 しかし今では、すべてのデザイナーが自由に想像力を働かせ、ヘッダーや段落を自由に編集できるようになっています。 デザインが非常に洗練されたスタイルを選択し、それをフォーム、画像、絵文字と組み合わせ、テクスチャを追加し、必要に応じてグリッドを操作します。
結論
ここまでで、2022 年の微妙な UI デザインのトレンドを全体的に理解しているはずです。ただし、UX と UI は互いに補完し合いますが、大きく異なることを覚えておく必要があります。 UXデザインは、従来のデザインよりも分析的でトレンドです。
それは人間の心理学と認知行動に基づいています。 UI 設計ソフトウェアでは、ビジュアル、または製品が見た目に美しいかどうかがより重要です。
最後に、この記事が 2022 年の UI トレンドを明確に理解するのに十分役立つことを願っています。そうである場合は、下のコメント セクションにフィードバックをお寄せください。
