WordPressで画像をより効果的に使用するための5つのヒント
公開: 2018-07-23画像は、Webサイトの全体的な外観に大きな役割を果たします。 これは、選択するグラフィックに細心の注意を払う必要があることを意味します。 さらに、ファイル形式の選択はサイトのパフォーマンスに影響を与える可能性があるため、画像へのアプローチがはるかに重要になります。
WordPressを使用しているので、幸いなことに、画像を効果的に使用することに関してはいくつかの利点があります。 たとえば、このプラットフォームには、画像のファイルサイズを最適化するための多くのツールや、組み込みのサイズ変更およびトリミング機能が用意されています。 魅力的に見える画像をサイトに追加することは難しくありませんが、ページの速度が過度に低下することもありません。
この記事では、WordPressで画像をより効果的に使用するための5つのヒントを紹介します。 それぞれが重要である理由を説明し、それを実行する方法について説明します。 仕事に取り掛かりましょう!
1.無料のストック画像の使用を避ける

ご存知かもしれませんが、Webサイトでオンラインで見つけた画像だけを使用することはできません。 ページの1つに画像を表示する場合は、作成、写真撮影、スクリーンショットを作成したもの、または使用を明示的に許可したものである必要があります。
これらの制限により、多くの人が無料のストック画像を使用するようになります。 これは、ライセンスの方法により、無料で使用できるグラフィックの総称です。 問題は、オンラインには何十億ものWebサイトがあり、無料のストック画像はそれほど多くないということです。 これは、多くのサイトが同じ人気のあるオプションを再利用していることを意味します。
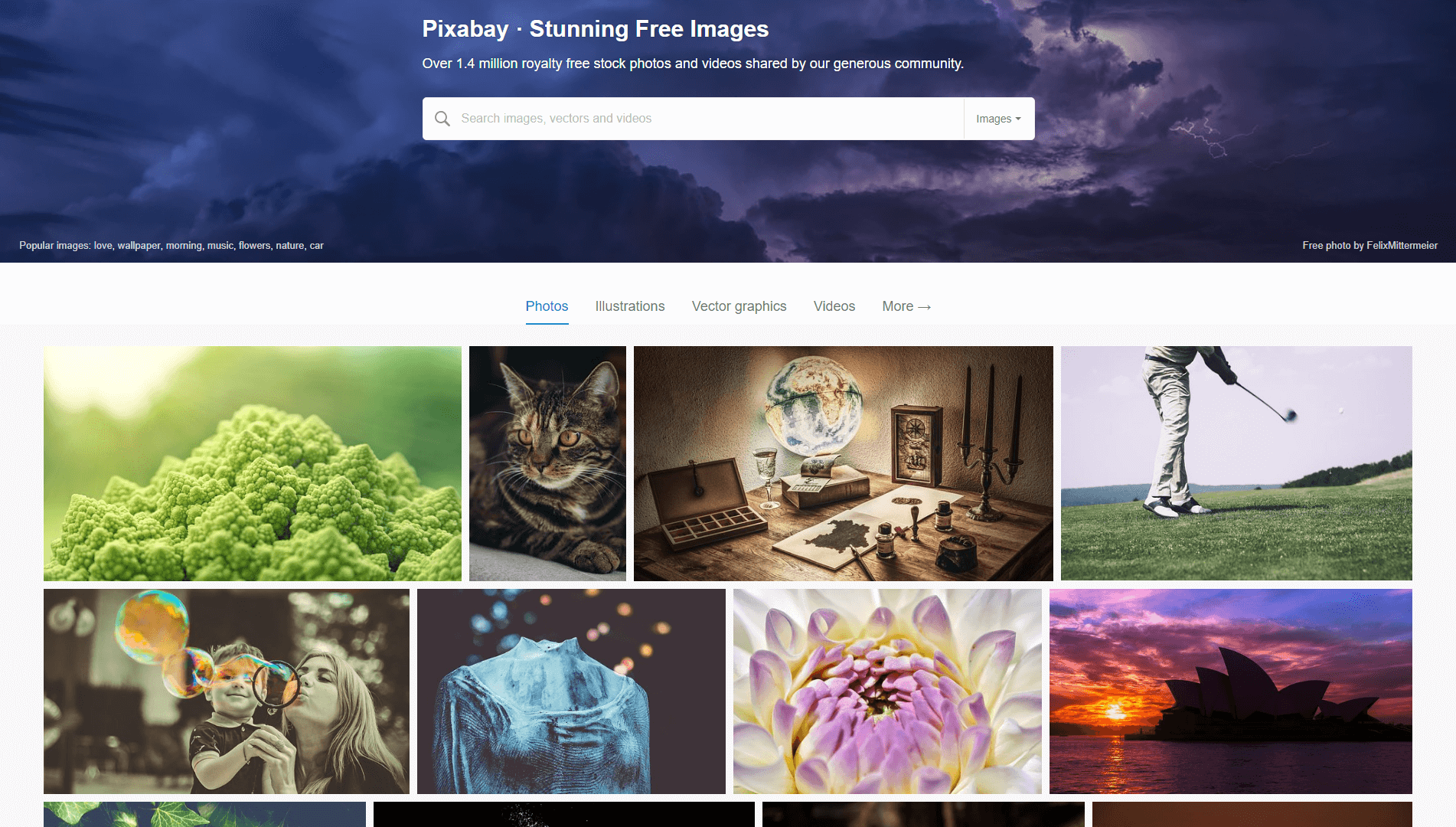
もう1つの問題は、無料のストック画像が非常に一般的である傾向があることです。 このセクションの冒頭で、これらの種類の写真の例を見ることができます。 サイトで画像を使用する場合、画像は常にコンテンツに何らかの形で関連している必要があります。これにより、画像はそのコンテンツをサポートし、コンテキストを提供します。 これは、無料のグラフィックスでは実現が困難です。
ほとんどの場合、ストック画像に頼るのではなく、次の1つまたは複数のアプローチを使用することをお勧めします。
- シンプルなオンラインツールを使用して独自のグラフィックを作成します。
- あなたのウェブサイトのコンテンツに関連している限り、あなた自身のスクリーンショットと写真を使用してください。
- リスト、表、インフォグラフィックなど、他の種類の視覚補助やメディアを含めます。
もちろん、これらのテクニックはすべて、いくつかの追加作業を伴います。 そのことを念頭に置いて、無料のストック画像を使用せざるを得ない場合は、見つけることができる最も一般的でないオプションを探し、それらがページまたは投稿のテキストに直接関連していることを確認することをお勧めします。
それでも、これらの画像を少し試してみることをお勧めします。 たとえば、写真をトリミングして特定のセクションを強調表示したり、フィルターを使用してまったく新しい外観にすることができます。 画像の権限により、これらのタイプの変更を行うことができることを確認してください。
2.ブログ全体で同様のスタイルを共有するグラフィックを使用する
ウェブサイトをデザインするときによくある間違いの1つは、各ページで異なるスタイルを使用することです。 たとえば、通常、配色を切り替えたり、使用するフォントをページごとに変更したりすることはありません。 これらのタイプの不整合により、Webサイトが急いで、またはあまり注意を払わずにまとめられたように見える可能性があります。
画像に関しても同じアドバイスが当てはまります。 たとえば、ホームページでパステルカラーの画像が多数使用されているとします。

その場合、別のページで手作りの図面に切り替えると、不快感を覚えます(特に理由がない場合)。

Webサイトの画像は、訪問者が認識して理解しやすい一貫したスタイルを維持する必要があります。 結局のところ、画像は、使用する色やフォントなどと並んで、ビジュアルブランドの重要な要素です。
適切な画像を確実に選択するためのヒントをいくつか紹介します。
- 同様のカラーパレットを共有する画像を使用してみてください。
- テクノロジー、ヴィンテージアイテム、またはWebサイトが焦点を当てているあらゆる主題など、同様のテーマを扱うグラフィックを探します。
- すべての画像に特定のフィルターを使用することを検討してください。そうすることで、画像は独自の視覚スタイルを共有します。
人々があなたのウェブサイトにアクセスしてあなたが使用している画像を見るとき、彼らはそれぞれが意図的に選ばれたという感覚で立ち去るべきです。 特定の画像や全体的なスタイルからの逸脱がサイトに役立つと思われる場合は、この「ルール」を少し試すことができます。 それ以外の場合は、ビジュアルメディアに関しては、常に単一のスタイルに固執するようにしてください。
3.スケーラブルベクターグラフィックス(SVG)を試してみてください
SVGは、あまり注目されない画像形式の一種です。 ほとんどの場合、人々はPNGやJPEGなどの使い慣れた形式に依存しています。 どちらもオンライン画像の優れたオプションですが、欠点もあります。
たとえば、画像の品質が高いほど、「重さ」が大きくなります。 これは読み込み時間に悪影響を与える可能性があります。これは、ページが遅いと訪問者を怖がらせる傾向があるため重要です。 また、選択した画像がモバイルデバイスで見栄えがすることを確認する必要があります。これは、PNGまたはJPEGを使用している場合は難しい場合があります。
スケーラビリティに関しては、SVGがイメージレースに勝ちます。 これはベクターベースの画像形式であるため、SVGは完璧な品質で任意の解像度にスケーリングできます。 さらに良いことに、それらは非常に軽量である傾向があり(つまり、ページ速度が向上します)、CSSとJavaScriptを使用してアニメーション化できます。

SVGの唯一の欠点は、大量の詳細を含む複雑な画像(写真など)を表示する場合、形式が適切ではないことです。 ただし、ロゴ、アイコン、および同様のデザイン要素には最適です。
さらに、WordPressではデフォルトでSVGをサイトにアップロードすることはできません。 SVGサポートなどのプラグインを使用してこの機能を追加する必要があります。

このプラグインが行うのは、WordPressがメディアライブラリにアップロードできる形式のリストにSVGファイルを追加することだけです。 プラグインをインストールしてアクティブ化するだけで、それだけです。 最初のSVGをすぐにアップロードして、ページや投稿に追加できます。
4.ブログ投稿画像の標準サイズを設定します
ブログの投稿をより一貫性のあるプロフェッショナルなものに見せるための最も簡単な方法の1つは、ブログ内で使用するすべての画像に標準の解像度を設定することです。 たとえば、投稿に表示される画像の解像度は1200 x 676です(いくつかの意図的な例外を除きます)。 これは、画像をピクセル化せずに大きな画面で拡大できるほど十分に大きいですが、小さなデバイスでも鮮明です。
さらに、段落の幅に正確に一致する画像を使用すると、ブログの投稿の見栄えがはるかに良くなります。 簡単な例を次に示します。

一方、テキスト列の幅全体をカバーするには小さすぎる画像を使用すると、次のようになります。

この画像は場違いに見えます。 画像の幅に注意を払わないと、投稿が専門的でないように見える可能性があります。 自分のWebサイトでは、すべてのタイプのデバイスで見栄えのする形式が見つかるまで、複数の解像度とサイズを試してみることをお勧めします。
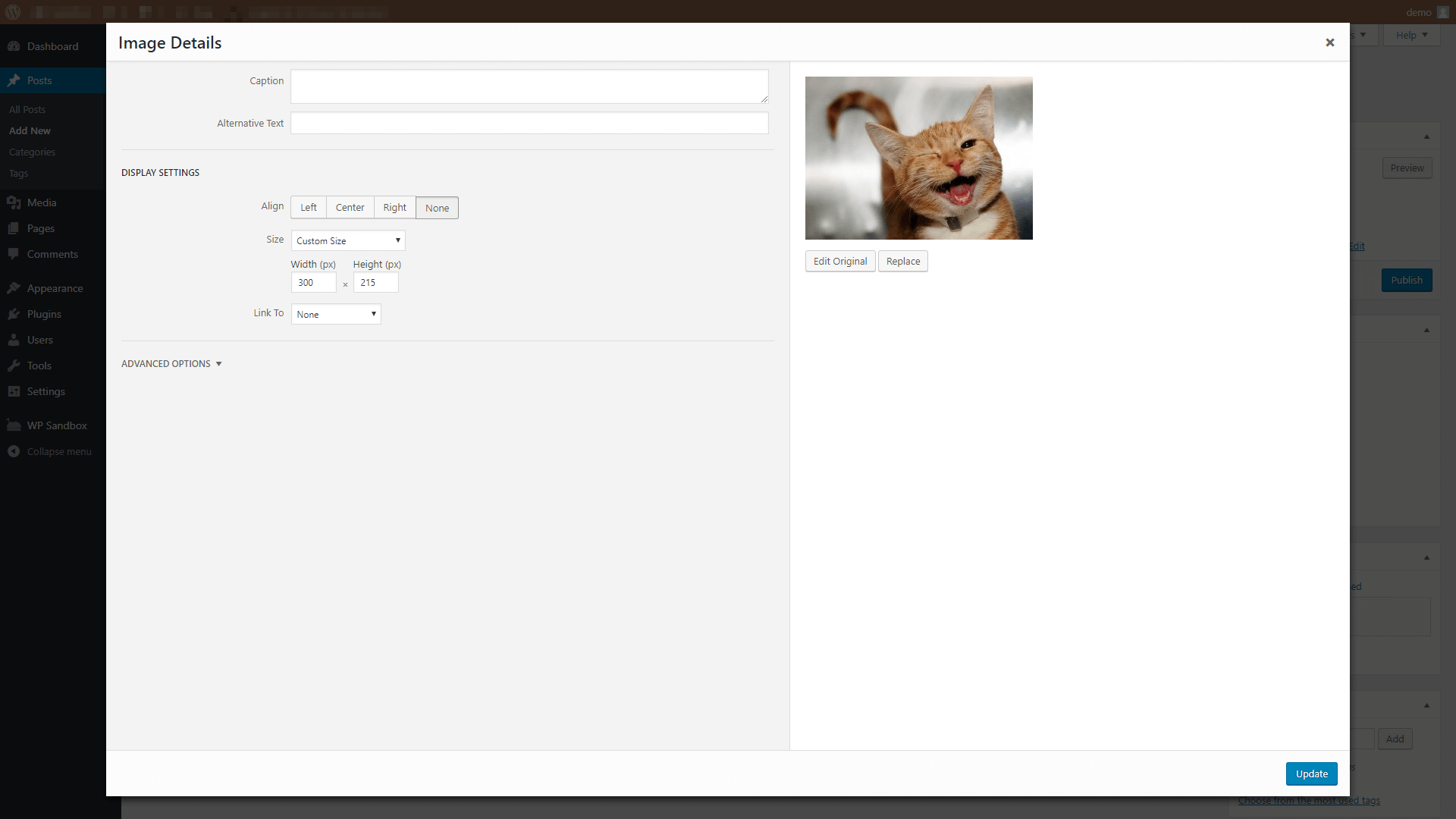
さらに、必要に応じてWordPress内で画像のサイズを変更できることを忘れないでください。 これを行うには、投稿またはページ上の任意の画像をクリックして、[編集]オプションを選択します。 次に、[サイズ]設定を探し、[カスタムサイズ]を選択します。

これにより、画像を任意のサイズに拡大縮小できます(理由の範囲内で)。
私たちの経験では、WordPressは、画像の品質に影響を与えることなく画像のサイズを変更することに関しては、かなり信頼できます。 ただし、そのアプローチに慣れている場合は、グラフィックデザインアプリケーション(Photoshopなど)を使用してこれを行うこともできます。
5.パフォーマンスを向上させるために画像を最適化する
一般的に、あなたはあなたのウェブサイトで見つけることができる最も高品質の画像を使いたいでしょう。 結局のところ、ぼやけた写真やピクセル化された写真を見たいと思う人は誰もいません。 ただし、これらの高品質の画像には1つの大きな欠点があります。つまり、ファイルのサイズが非常に大きくなる傾向があります。
ページで使用する画像が多いほど、訪問者がページにアクセスするときにロードする必要のあるデータが多くなります。 これは、そのページの読み込みに時間がかかることを意味します。前述したように、ほとんどの人はサイトを表示するのに長く待つことを好みません。 これは、使用する画像の数が少ない場合にも問題になる可能性がありますが、非常に重いです。
幸いなことに、読み込み時間を短縮するために、Webサイトの画像に別れを告げる必要はありません。 代わりに、これらの画像を圧縮または最適化できるため、読み込みにそれほど時間がかかりません。 さらに良いことに、一般的に、品質を損なうことなくこれを行うことができます。
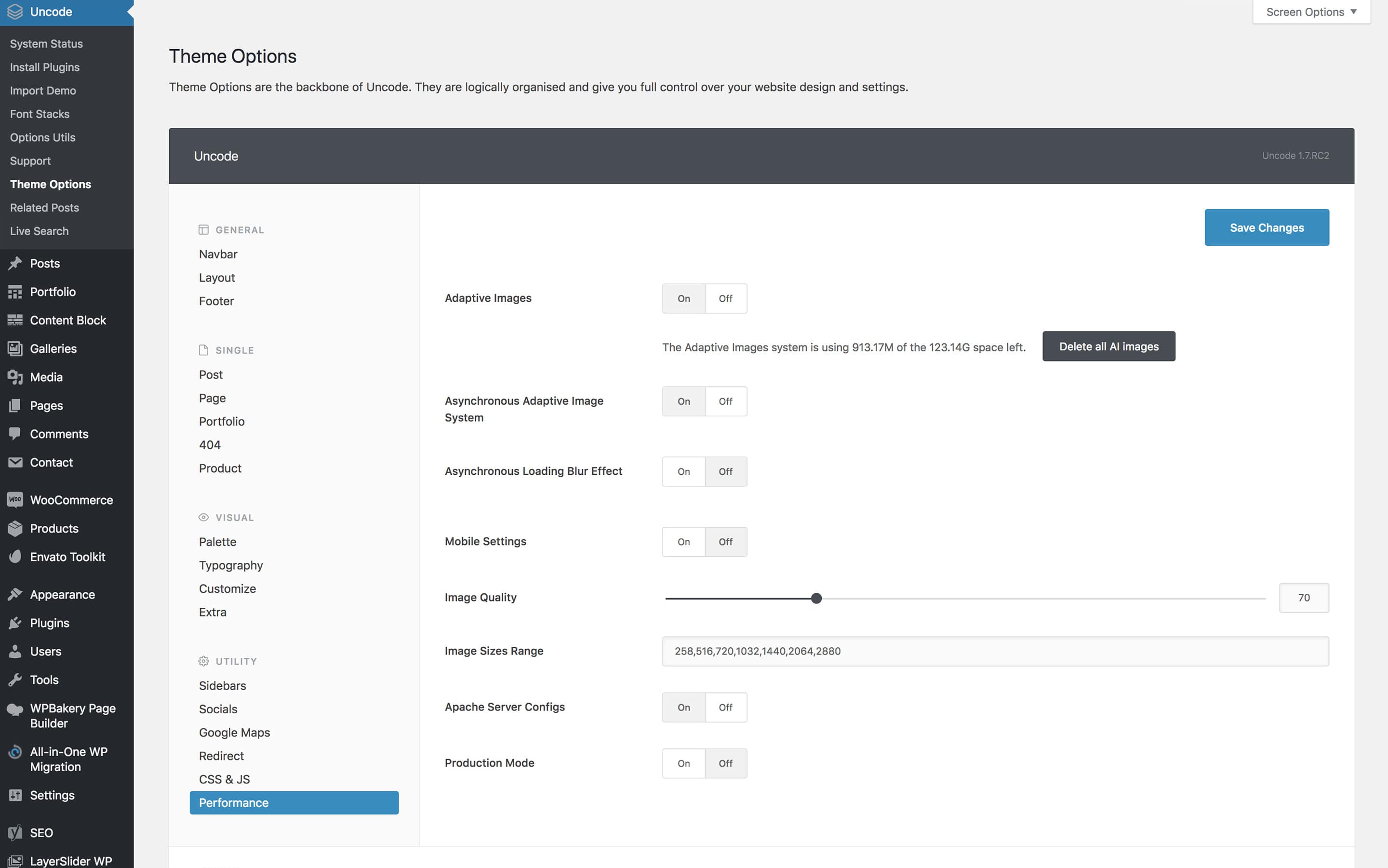
Webサイトの画像を最適化するために使用できるツールはたくさんあります。 ただし、Uncodeユーザーの場合は、テーマに組み込まれている「アダプティブイメージ」機能を利用できます。

これにより、画像を最高品質でアップロードできるようになります。 次に、この機能は、これらの画像のさまざまなコピーを複数の解像度で自動的に作成します。 誰かがあなたのウェブサイトにアクセスすると、Uncodeはそのデバイスと画面サイズに基づいてあなたの画像の最適なバージョンを提供しているように見えます。 これは、読み込み時間を短縮し、ユーザーエクスペリエンスを向上させるための優れた方法です。
結論
画像はあなたのウェブサイトの最も重要な要素の1つです。 サイトの各ページで複数の画像を使用する可能性があります。訪問者に印象を与えたい場合は、すべて最高品質である必要があります。 ただし、画像を効果的に使用するには、単に最も美しいグラフィックを選択するだけでは不十分です。
WordPressサイトで画像を上手に使用するための5つの簡単なヒントを次に示します。
- 可能な限り、無料のストック画像の使用は避けてください。
- Webサイト全体で同様のスタイルの画像を使用します。
- SVGを試してみてください。
- ブログ投稿画像の標準サイズを設定します。
- パフォーマンスを向上させるために画像を最適化します。
画像を使用してWordPressWebサイトを改善する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
画像クレジット:Pixabay。
