WordPressのミニマリストウェブサイトデザインの使用
公開: 2021-10-11WordPressは、Web上のすべてのサイトの38%以上で使用されています。 これは、WordPress CMSが、個人のブログ、定期刊行物、新聞、および企業のプレゼンテーションWebサイトの大部分を強化するために使用されていることを意味します。 彼らはさまざまなサイトデザインを採用しており、そのうちのいくつかは現在のデザイントレンドに沿っています。 WordPressのデザインでは、ミニマリズムは最も強力で最も急速に成長しているトレンドの1つです。 ミニマリズムとは何か、そしてこの強いトレンドをWordPressサイトに適用する方法について説明します。
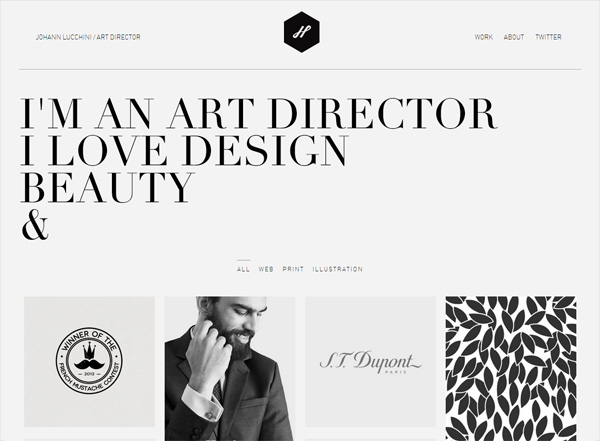
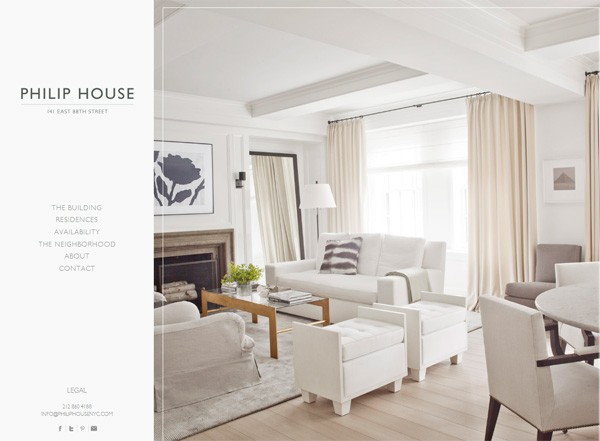
現代のWordPressデザインアプローチはミニマリズムです
オンラインデザインの大部分は、ミニマリズムの影響を受けています。 ミニマリストのオンラインデザインは2000年代初頭にさかのぼり、アートと人間とコンピューターの相互作用を組み合わせています。 一方、ミニマリズムは、テートのウェブサイトで「1960年代に米国で作成され、正方形と長方形に基づく幾何学的形状で構成されるアートワークによって区別される極端な形の抽象芸術」と定義されています。 ミニマリストデザインは、美的観点から、ウェブサイトの要素をシンプルで整然とした調和のとれた状態に保ちます。 トランジション、一般的な構成、ナビゲーション、およびその他の機能は、人気のあるポートフォリオのWordPressテーマやシンプルなWordPressテーマなどにあります。
あなたのウェブサイトでより少ない労力でより多くのことをすることを可能にするシンプルなWordPressデザインは、ほぼ確実に優れたユーザビリティを保証します。 ミニマリズムは、シンプルさを強調するバランスの取れた機能に基づく現在のWebデザイン戦略です。 モジュラーシステムのすべてのパーツは移動でき、それでも見栄えがよくシンプルです。 「シンプルさは、皮肉なことに、オンラインデザインのコンテキストで定義するのが少し複雑です」とUsabilityGeekは言います。 それはサイトがどのように見えるかだけではありません。 それは、ユーザーがサイト全体をどのように操作するかについてです。」 WordPress Webサイトでこの形式のスタイルを選択すると、メッセージとヒントがユーザーを簡単に導きます。
ミニマリストのWordPressデザインのベストプラクティス
WordPressテーマと多用途のページビルダーを使用して、応答性が高く、独創的で、ミニマリストなWebサイトを簡単にデザインできます。 あなたの会社が何であるか、そしてそれを定義する特徴に集中してください。 これにより、サイトが一意であり、ニーズに合わせて調整されていることが保証されます。 ミニマリズムのデザインに関しては、WordPressWebサイトで使用できるベストプラクティスのリストをまとめました。
1.ネガティブスペース
あなたの製品/興味のある主題に向けて読者の経験を導くために、部分の間に多くの否定的なスペースを使用してください。 さらに、空きスペースはデザインのバランスを示しており、訪問者がWebサイトにより多くの時間を費やすように促します。 現在ページビルダーを使用している場合は、ビルダー要素にマージンまたはパディングを追加するか、スペーシングモジュールを利用することでこれを実現できます(Gutenbergにも単純なスペーサーオプションが含まれています)。
2.隠しナビゲーション/ハンバーガーメニュー
これらの2つのメニューオプションのいずれかを使用すると、サイトで優れたUXを得ることができます。 これは、SERPでのサイトのパフォーマンスに影響を与える可能性があり、さらには何人の人々が顧客にコンバージョンするかに影響を与える可能性があります。 コンテンツ形式に焦点を合わせるのではなく、トピックのメニュー項目を確立することに焦点を合わせます。 この印象を実現するために、最高のWordPressテーマの多くには、オフキャンバスまたはオーバーレイメニュースタイルがあります。
3.一貫した着色
「色は、追加のデザイン要素や実際の画像を追加することなく、ほとんどのミニマリストインターフェイスで視覚的な関心を生み出したり注目を集めたりするためにインテリジェントに使用されます。」 単色、グレースケール、または2つのアクセントの色合いは、WordPressWebサイトで最も一般的なミニマリズムの形式です。 カラーパレットは、Webサイトに適した組み合わせを選択するのに役立ちます。 最も単純なテーマでも、ライブテーマカスタマイザーを介してカラーピッカーが組み込まれています。これを使用して、少なくともアクセントカラーを追加できます。 一方、ページビルダーを使用すると、サイトのカラーデザインをより細かく制御できます。 モジュールに一貫したカラーパレットを選択してください。
4.フォントの使用法をクリアする
ミディアムのブログによると、「タイポグラフィを効果的に使用することで、写真やアニメーションのわずかな使用を補い、ウェブサイトを視覚的に魅力的にすることができます」とのことです。 フォントは階層を確立し、訪問者にとって何が重要であるかを示し、訪問者がサイトをナビゲートするのを支援します。」 ページ全体を魅力的で読みやすくするには、フォントの太さ、高さ、対照的な色の正しい組み合わせを選択するだけです。 ほとんどのテーマにはフォントの選択が付属していますが、手動(小さなコードで)またはプラグインを使用して新しいフォントをロードするのは簡単です。 オーダーメイドの書体の数が最小限に抑えられていることを確認してください(これは結局のところミニマリズムのガイドです)。 ボディ書体と見出しは通常一緒に使用されます。
5.強調する簡潔な詳細
ミニマリストのWordPressWebデザインの各要素には、定義された機能があります。 各機能が読者にとって特定の目的を果たしていることを考慮してください。 ウィジェットやビルダーモジュールに夢中にならないでください。 訪問者に飲み込むには多すぎると混乱する可能性があり、訪問者はあなたの貴重なものをすべて読む前にあなたのサイトを放棄します。 同様に、Webサイトの各ページに異なる目的があることを確認してください。 たとえば、ブログ投稿からの抜粋をアバウトページに含める必要はありません。 チームまたは会社の目的ステートメントを順守するだけで十分です。
6.ユーザーフレンドリーで直感的なインターフェース
あなたのウェブサイトを地図と考えてください。 訪問者はホームページから入り、重要で魅力的な情報を提供する他のドア(ページ、投稿など)につながります。 メニューとブレッドクラム(通常はテーマまたはSEOプラグインに含まれています)を利用して、訪問者がサイトのどこにいるかを追跡できるようにします。 適切に設計された直感的なインターフェイスは、読者に快適でインタラクティブな体験を提供します。

7.レスポンシブデザイン
ミニマリストのWordPressデザインには要素がほとんどないため、応答性を高めるのが簡単です。 CSSとJavascriptが多すぎない場合、Webサイトは正常に動作するはずです。 最近のほとんどすべてのテーマは敏感です。 この機能を機能させるために、何もする必要はありません。 運が良ければ、テーマにはモバイルメニューのスタイル設定や独自のブレークポイントも含まれるため、Webサイトをニーズに合わせて真にカスタマイズできます。
8.ビジュアルハーモニー
あなたのウェブサイト上のすべての資料は分類され、部分に分けられるべきです。 ビジュアルとマテリアルの両方がバランスが取れていて、論理的な球体に編成されている必要があります。 色、形、テクスチャ、形、スペース、線、および値は、Webサイトの要素を分類するために使用される主なカテゴリの一部です。 柔軟でありながら直感的なテーマとページビルダーを使用して要素をドラッグアンドドロップすることで、目的のレイアウトをすばやく作成できます(たとえば、WPBakeryを使用したTotal Theme、フロントエンドtagDivページビルダーを使用した新聞テーマ、DiviおよびDiviビルダーなど) 。 最も人気のある多目的テーマには、この種の機能も含まれています。
9.召喚状の使用
CTAボタンは、訪問者に特定のアクション(今すぐ購入、サインアップ、発見、続きを読む、または試してみる)を実行させたい場合に使用されます。 これらは行動を促すメッセージであり、適切に実装されると、読者をリードに変えます。 ボタンがクリック可能であり、その周りにネガティブスペースと対照的な色があることを確認してください。 CTAボタンが適切な方向を向いていることを確認してください。 繰り返しになりますが、ページビルダー(Gutenbergを含む)を使用している場合は、CTAモジュールが存在する必要があります。 少なくとも、テキストモジュールとボタンを使用して独自のものを作成できます。
最小限の要素でコンテンツを表示するためのヒント。

ミニマリストのWebデザインは、最初のWebサイトの作成、個人のブログの維持、または写真ビジネスのポートフォリオサイトの作成に最適です。 これにより、あなたの資料がすべての読者の注意を引くことが保証されます。 あなたの全体的なウェブサイトのデザインに含まれなければならない要素を見てみましょう:
- 色や背景を含むすべての要素は、実用的な目的を果たす必要があります。 物事を清潔で整頓された状態に保ち、雑然としたものを排除するだけです。
- 提示されている資料に関連する信頼できる情報源からのストック画像の独自のコレクションからの写真を使用してください。 記事/メインページのポイントを強調することが絶対に重要な場合は、慎重に使用してください。
- 最も重要なコンテンツは常にページの上部にある必要があります。 この部分に注意を引くために、対照的な色またはエレガントなボックスを使用してください。
- 読みやすいフォントを使用してください。
- 作成した作品からコンテンツブロックを作成できます。
ミニマリズムがビジネスに与える影響

あなたがミニマルなライフスタイルを生きていて、個人的な旅行ブログを持っているなら、あなたは間違いなくあなたのウェブサイトにデザイントレンドを取り入れようと努力するでしょう。 別の例はあなたの会社です。 このデザインスタイルでは、基本的なアプローチで情報を表示できれば、情報を最大限に活用できます。 ミニマリストのデザインとミニマリストのライフスタイルの間には関連性があります。
あなたがあなたの目的を明確に定義し、あなたのウェブサイトに視覚的な階層を設定したならば、あなたの会社は利益を得るでしょう。 あなたの素材が好きな人は、もっと見て、もっと受け取りたいと思うでしょう。 ミニマリズムは機能性と同義です。 シンプルなWebデザインはコンテンツに付加価値をもたらし、完全に機能するWebサイトは商業的成功の秘訣です。
結論
あなたがあなたのウェブサイトのために単純なWordPressデザインを選ぶならば、あなたの視聴者は感謝するでしょう。 ミニマリストのWebサイトは、他のWebサイトよりもナビゲートがはるかに簡単であり、ネガティブスペースは主要な機能に注目を集めます。 あなたの訪問者はより長く滞在し、おそらくリードから販売に変換します(これがあなたのサイトで達成したい場合)。 すべては、サイトの構造、直感的なUI、および可能な限り最も没入型のユーザーエクスペリエンスを提供するための要素の編成方法によるものです。
WordPressサイトをプロフェッショナルで素敵に見せたい場合は、ミニマリストのデザインとベストプラクティスを必ず検討する必要があります。
