Image 要素を使用して SVG 画像を表示する
公開: 2022-12-12ほとんどの人と同じように、Scalable Vector Graphics (SVG) は Web 上でベクターベースのグラフィックスを表示するための形式だと考えているでしょう。 しかし、SVG を使用してビットマップ イメージを表示することもできることをご存知でしたか? この記事では、"image" 要素を使用して、Internet Explorer を含むすべての主要なブラウザーで SVG 画像を表示する方法を紹介します。 また、SVG スプライトを使用して単一の HTTP リクエストで複数の画像をロードする方法と、JavaScript を使用して画像ソースを動的に変更する方法も示します。
SVG を使用すると、写真はサイズに関係なく見栄えがよくなります。 これらは検索エンジン用に最適化されており、多くの場合、他の形式よりも小さく、動的なアニメーションを表示できます。 このガイドでは、これらのファイルとは何か、それらを使用する方法、および sva ファイルを作成するためにそれらを使用する方法について説明します。 ラスター イメージは解像度が固定されているため、サイズを大きくするとイメージの品質が低下します。 ベクトル グラフィック ファイル形式には、一連の点とそれらの間の線が格納されます。 XML は、これらの形式をマークアップするために使用できるマークアップ言語です。 XVG ファイルには、画像を構成する各形状、色、およびテキストを指定する XML コードが含まれています。
XML コードとして、見栄えが良いだけでなく、優れた Web サイトや Web アプリケーションのパフォーマンスなど、他の多くのことも可能にします。 SVG の品質は、品質の大幅な低下を必要としないサイズに拡大または縮小するかどうかに関係なく保持できます。 svanet では、すべてのサイズと表示タイプの画像が常に同じように表示されます。 ラスター イメージは詳細が不足しているため、SVG よりも小さくすることを目的としています。 SVG の外観は、デザイナーや開発者にとって多くの制御を必要とします。 World Wide Web コンソーシアムは、Web グラフィックの標準化に使用されるファイル形式を開発しました。 SVG は、プログラマーが XML コードをすばやく簡単に理解できるようにするテキスト ファイルです。
CSS と JavaScript の柔軟性のおかげで、SVG の外観を好きなように変更できます。 ベクター グラフィックスは、さまざまな状況で役立ちます。 グラフィック エディターは、用途が広く、対話型で、使いやすいため、これらを作成するための優れた選択肢です。 各プログラムには独自の学習曲線と制限があるため、完了するのが難しい場合があります。 有料にするか無料にするかを決定する前に、いくつかのオプションを検討し、利用可能なツールの感触をつかんでください。
この方法では、*svg>*/svg タグを使用して、 sva イメージをHTML ドキュメントに直接書き込むことができます。 VS コードまたは任意の IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの body> 要素に貼り付けます。 適切な手順をすべて実行すると、Web ページは次のようになります。
SVG を使用している場合は、通常、*img src=image などの URL を含む画像を使用することをお勧めします。 svg">、CSS 背景画像、またはその両方を使用してファイルを正しくリンクし、ブラウザで正しく表示できますが、サーバーが異なるコンテンツ タイプでファイルを提供する可能性があるため、表示されない場合があります。
Svg フォルダー内の画像を表示するにはどうすればよいですか?

svg フォルダー内の画像を表示するには、svg ファイルを開いて表示できるプログラムが必要です。 すべてのプログラムでこれができるわけではないため、画像を表示するには、Adobe Illustrator や Inkscape などの特定のプログラムをダウンロードする必要がある場合があります。 svg ファイルを開くことができるプログラムを用意したら、フォルダーを開いて、他の画像ファイルと同じように画像を表示できるはずです。
これは、グラフィック イメージがベクトル サイズの場合にどのように表示されるかを記述する XML ベースの形式です。 これは、JPG や PNG などの圧縮ベースの画像形式よりもはるかに優れた方法です。 SVG ファイルのサイズを縮小しても、品質が低下することはありません。 スケーラブル ベクター グラフィックス (SVG) 形式は、最新のすべてのブラウザーでサポートされている必要があります。 Microsoft が既定で提供するものではありませんが、それを行う拡張機能をダウンロードできます。 ファイル エクスプローラーに移動し、[SVG の表示] ボタンを選択してから、[プレビュー ペイン] または [大きいアイコン] ボタンを選択します。 すでにペイントがインストールされている場合は、インストールできるはずです。
NET をインストールすると、付属の拡張機能を SVG ビューアとして使用できます。 Microsoft Edge の最新バージョンでは、ダウンロード ボタンをクリックすると、アプリがデバイスに損害を与える可能性があるという警告が表示されます。 このルートでダウンロードされた SVG ファイルは、表示用に開かれます。 sva ビューアーを持っていない人に画像ファイルを送信する場合は、サードパーティのソフトウェアを使用する必要があります。 無料でオープンソースの軽量ツールである File Converter を使用して変換できます。 VSCA ファイルへ。 数秒のJPG。 必要な画像形式も利用可能で、PDF またはその他を選択できます。
Svg: 汎用性の高いファイル形式
ダイアグラムの表示に加えて、 SVG ファイル形式を使用してインタラクティブな 3D グラフィックを作成できます。 プロジェクトで SVG ファイルを使用するには、必要なツールと設定が整っている必要があります。 ファイル エクスプローラーでそれらを有効にすると、ブラウザーはそれらを自動的に開きます。

画像付きの Svg ファイルを開くにはどうすればよいですか?

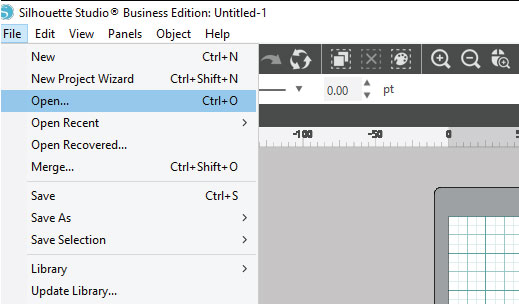
画像を含む SVG ファイルを開く方法はいくつかあります。 1 つの方法は、ファイルをテキスト エディターで開き、
Adobe Photoshop および Illustrator は、Scalable Vector Graphics (SVG) ファイル形式を使用します。 画像は解像度に依存しないため、縮小または拡大できます。 SVG ファイルは、Chrome、Firefox、Safari などの Web ブラウザーで表示できます。 Adobe Photoshop で画像を開くと、画像のサイズに基づいて自動的にビットマップ グラフィックに変換されます。 Photoshop にアクセスできない場合や、SVG ファイルをすばやく簡単に変換したい場合は、Convertio というオンライン ツールが役立ちます。
Svg ファイルを開くには?
SVG 画像は、Google Chrome、Firefox、IE、Opera、およびその他の一般的なブラウザーでレンダリングできます。 SVG ファイルをサポートするものに加えて、SVG ファイルをサポートする多くの基本的なテキスト エディターとハイエンドのグラフィック エディターがあります。
Svg を JPEG に変換できますか?
この手順を実行するには、まずSVG 画像ファイルを追加する必要があります。ドラッグ アンド ドロップするか、白い領域からファイルを選択します。 別の形式に変換する必要がある場合は、その形式を選択してから [変換] ボタンをクリックします。 結果のファイルは、画像変換が完了するとすぐにダウンロードされます。
Svg にサムネイルを表示するにはどうすればよいですか?
ファイル エクスプローラーでSVG サムネイル画像を表示するには、Microsoft の無料の PowerToys ユーティリティが必要です。このユーティリティは、GitHub から無料でダウンロードできます。 アプリの最新バージョンは通常、ダウンロード ページの上部に表示されます。 「PowerToys」をインストールすると、ファイル拡張子を使用してサムネイル画像を表示できるようになります。
Scalable Vector Graphics (SVG) は、XML ベースのテキストを使用して画像の表示方法を記述するファイルのタイプです。 最新の Web ブラウザーでファイルを開くと、SVG ファイルを表示して開くことができます。 Firefox または Chrome がインストールされていない場合は、Windows 10 の組み込みブラウザーである Microsoft Edge を使用できます。 Microsoft PowerToys は、パワー ユーザーがエクスペリエンスを向上させるために使用できる Windows 10 用のツール セットです。 ツールのツールの 1 つはファイル エクスプローラーで、SVG ファイルをプレビューできます。 オプションを有効にした後、PC を再起動して変更を表示します。 コンピューターを再起動すると、ファイル エクスプローラーに SVG ファイルのサムネイルが表示されます。
Svgs は画像を持つことができますか?
画像があまり詳細でない場合、SVG ファイルは一般的なラスター形式よりも効率的に保存されます。 ベクトル ファイルには、任意の縮尺でベクトルを表示するのに十分な情報が含まれていますが、ビットマップ ファイルは、より多くのファイル スペースを使用する拡大バージョンのイメージに対してより大きなファイルを必要とします。
SVG ファイルは多くのスペースを占有する可能性があるため、正しい方法で使用されていることを確認してください。 少数のアイコンやロゴのみを作成する必要がある場合は、JPG や PNG よりも便利な SVG などのベクター グラフィックを使用することをお勧めします。 ただし、複雑なチャートやグラフを作成している場合は、より伝統的な形式に固執する必要があります。 テンプレートを選択すると、リボンに [グラフィック] タブが表示されます。 スタイル、レイヤー、シェイプはすべてこのタブにあります。 スタイルを使用すると、SVG ファイルの外観をすばやく変更できます。 [スタイル] タブにアクセスするには、リボンの [スタイル] ボタンをクリックするか、キーボードの Ctrl S を押します。 スタイルを追加、編集、および削除できます。 レイヤー化は、SVG ファイルを整理する最も便利な方法です。 リボンの [レイヤーの追加] ボタンをクリックするか、Ctrl L キーを押してレイヤーを追加し、このタブをクリックしてレイヤーを追加、編集、および削除できます。 シンプルな形状を使用して、複雑なイラストを作成できます。 リボンの [図形の追加] ボタンをクリックするか、Ctrl S キーを押すと、このタブから図形を追加、編集、および削除できます。
Svg ファイルをサムネイルとして表示する方法
svg ファイルをサムネイルとして表示する決定的な方法はありません。 ただし、Inkscape や Adobe Illustrator などの多くの svg 表示プログラムは、この機能を提供します。 さらに、このようなオンライン svg ビューアーが多数あり、svg ファイルをサムネイルとして表示するために使用できます。
