UX vs. UI: 大きな違いは?
公開: 2022-08-31UX と UI は同じ文でよく指摘される 2 つの条件ですが、それはそれらが交換可能であることを示唆するものではありません。 UX と UI はよく混同されているため、UX デザイナー向けの作品を公開しているときに、UI デザイナーの責任について誤って概説している職務記述書に出くわしたり、その逆を行ったりすることがあります。
UX と UI は独特のプラクティスですが、それらは重なり合い、ほぼすべてを補完します。 この論理的根拠から、それらが多様である理由と、それらがどのように連携して優れた製品を生み出すかを認識するのは複雑な場合があります.

UX と UI は、購入者が楽しく直感的に使用できる商品、会社、または Web サイトを作成するために連携して機能する 2 つの分野です。
パーソン インターフェース (UI) は、電子製品の美的ホームに関連しており、人がインターフェースできるすべての機能の一見、実際の感触、およびスタイルが含まれます。 その間、
パーソン ナレッジ (UX) は、はるかに巨大で概念的なものです。 UX は、製品に参加するユーザーの旅、それがどのように困難を解決するか、どのようにユーザーに実感を与えることができるかを考慮します。 UI のない UX は、エンジンを取り囲む自動車のないエンジンのようなものです。 行きたい場所にたどり着くには、平等に必要です。
パーソン インターフェース (UI) は、電子製品の美的ホームに関連しており、人がインターフェースできるすべての機能の一見、実際の感触、およびスタイルが含まれます。 その間、
パーソン ナレッジ (UX) は、はるかに巨大で概念的なものです。 UX は、製品に参加するユーザーの旅、それがどのように困難を解決するか、どのようにユーザーに実感を与えることができるかを考慮します。 UI のない UX は、エンジンを取り囲む自動車のないエンジンのようなものです。 行きたい場所にたどり着くには、平等に必要です。
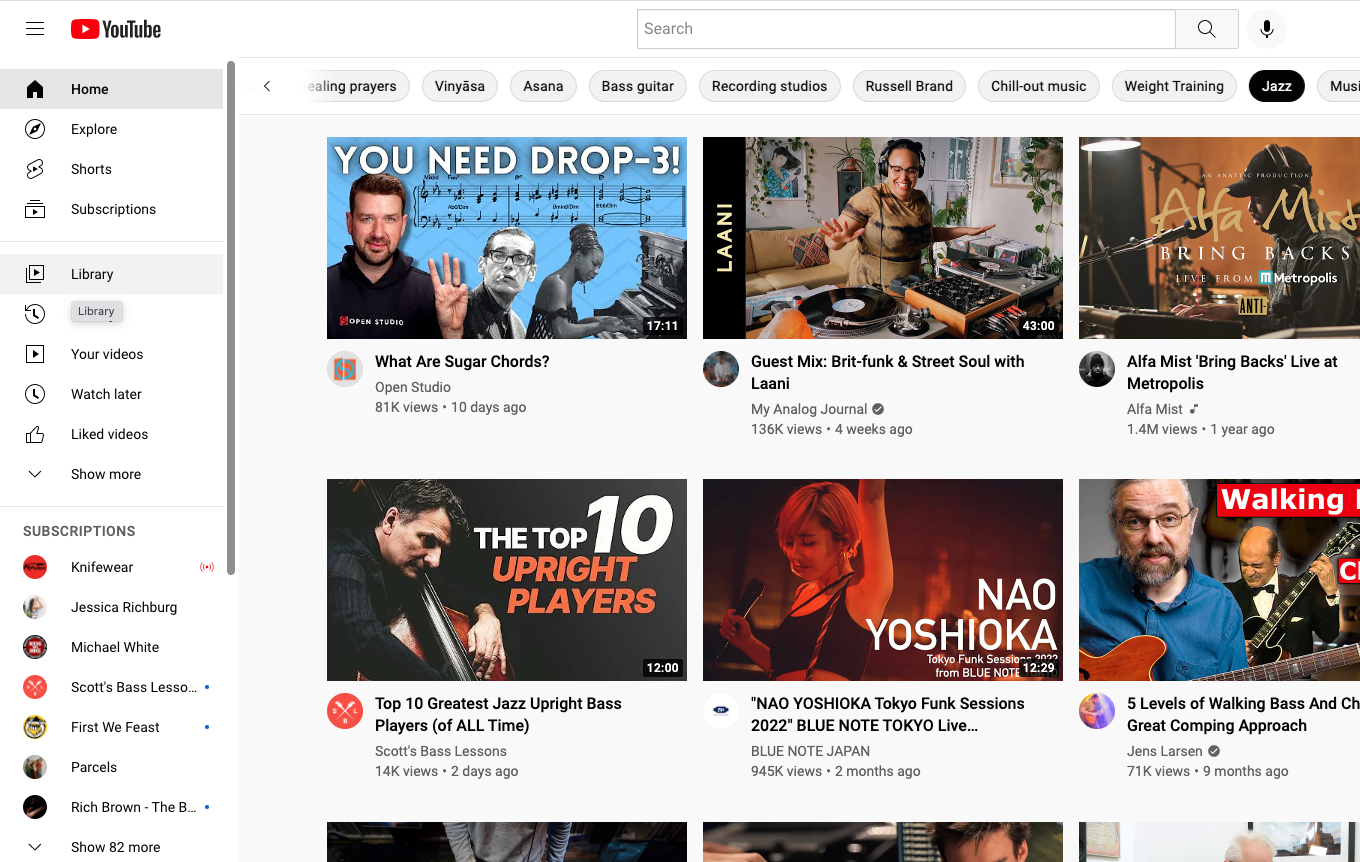
UX と UI の違いをさらに理解するために、YouTube の事例から始めましょう。

YouTube のホーム ページで検索してみてください。 Web サイトで目に見える要素はすべて UI デザイナーの役割です。 これには、先頭のバーの外観、フォントと色合いの決定、映画間の間隔、ブランディング、静止画の左側にある「サブスクリプション」バー、およびサイトで表示または操作できるその他すべてが組み込まれています. サイトの見た目と雰囲気を構成する審美的な選択と、事実を紹介する方法は、UI に含まれます。 それでも、最初の領域に表示する情報と、ユーザーが UI を操作したときに製品やサービスがどのように機能するかを考慮すると、UX の領域に入り始めます。
何百回もクリックしたすべての YouTube オンライン ビデオを少しずつ検討してください。 「猫」を検索すると、ほとんど何もヒットしません。 ユーザー名で検索することはできないので、お気に入りの Lizzo の曲をアコースティックで歌った女の子を見つけるのは難しいと考えてください。
上記の結果、消費者の作業体験 (UX) が低下します。 製品やサービスがあなたが期待する解決策を提供しない場合、どこかにUXデザイナーがいて、彼女のために仕事をしてくれます.
認知科学者のドン・ノーマンは、
1990 年代に UX という言葉を作り出したヤコブ・ニールセンと、
Nielsen Norman Group は、
このように UI とは対照的に UX の違い:
1990 年代に UX という言葉を作り出したヤコブ・ニールセンと、
Nielsen Norman Group は、
このように UI とは対照的に UX の違い:
「映画の証言を掲載したインターネット サイトを考えてみましょう。 映画を検索するための UI が最適であっても、基礎となるデータベースに重要なスタジオの映画しかない場合、控えめで偏りのないリリースに関する情報を望むユーザーにとって、UX は不十分です。」
この例では (そしてすべての非常に優れたソリューションでは)、UX と UI が互いに現れて、総合的に楽しい実用的な体験を生み出しています。 どんなに素晴らしいUIでも、製品が消費者の望むように機能しなければ、評価されることはありません。
UX と UI をさらに深く定義して、両者の違いをさらに明確にしましょう。
UI は目に見えるものですが、UX は概念的なものであり、問題を解決するためのユーザー ジャーニーの確立と改善に重点を置いています。
UX デザイナーは、ユーザーの会話のすべての側面に責任を負います。これは、UX デザイナーが製品の背後にあるテクノロジーに完全に責任を負わないことを示しています。 彼らは、顧客プロバイダーやその他の側のように、人が企業とオンラインおよびオフラインでどのようにやり取りするかについて責任を負います。
主に、UX デザイナーは次のような懸念に対応する必要があります。
では、UI デザイナーがやるべきことは何でしょうか?
サイトに頻繁にアクセスして、「うわー、このビジネスは素晴らしく、優れた製品を持っていますが、私を売り込んだのは、彼らのウェブサイトの直感的でモダンな構造でしたか?」と想像したことがありますか?
これは主に、UI デザイナーによるものです。
これは主に、UI デザイナーによるものです。
UX と UI を個別に検討したので、それらがどのように連携して機能するかを見てみましょう。
UX と UI はどのように連携しますか?
あなたの会社が実行中のアプリを取得したいと考えているため、CEO が UX デザイナーを雇ったとします。 UX デザイナーは、最初に競合他社のアプリケーションとユーザーの苦痛要因を調査します。
この詳細に基づいて、彼女はアプリのコア機能 (「ハートの量とマイレージをチェックする必要がある」) を決定し、チェックアウトします。
Web サイト マップと最初のプロトタイプを構築するための人物ペルソナの詳細。
Web サイト マップと最初のプロトタイプを構築するための人物ペルソナの詳細。
そこから、UX デザイナーがワイヤーフレームを生成し、それを調べて改良し、モックアップに変換します。 次に、UX デザイナーが分析を実行し、市場向けのソリューションを改良します。 すべての段階で、UX デザイナーは、アイテムのフレームワークと利点、およびそのアイテムがユーザーの欲求をどのように満たしているか、満たしていないかに集中します。
開発の終盤に向けて、UI デザイナーは、画面上のタイプ、写真、ボタン、インバウンドリンク、アイコンなど、アプリの外観について指揮を執ります。
UX と UI の主な大きな違いは、そのターゲットです。UX デザイナーは、ジレンマを解決したり、ニーズを満たしたりするために、製品やサービスを操作するユーザーの完全な旅を対象としています。 これは、彼らをやる気にさせたりイライラさせたりする可能性のあるもの、なぜ彼らが商品に満足するのか、またはしないのか、快適な体験のために製品に組み込む必要があるもので構成されています.
UI デザイナーは、これらすべての制約を提示されます。彼女は、アプリケーションに含めるべきものと除外すべきもの、およびそれがどのように機能するかについて説明されています。 これらの制約をガイドラインとして利用して、彼女は直感的に使用できるインターフェイスをレイアウトし、ユーザーのすべてのニーズを画面上で具体化します。
UX と UI の両方が等しくなければ、並外れたソリューションを構築することはできません。 UX デザイナーがいなければ、YouTube は美しく快適に見えますが、まったく使いものになりません。 また、UI デザイナーがいなければ、YouTube はアイデアとしては素晴らしい戦略ですが、画面上をナビゲートするのは複雑で困惑するでしょう。
編集者の見解: この記事は、2018 年 6 月に最初に公開されたものであり、包括性のために最新のものになっています。


{slideInCta('4bf6af99-b34d-4c32-bac3-5950cf96059d')
![]()

