GoogleサーチコンソールWordPressを確認する方法
公開: 2023-04-11以前は Webmaster として知られていた Google Search Console は、Web サイトの所有者にとって最も人気があり、影響力があり、不可欠なツールの 1 つです。 そのため、Web サイトを公開したら、最初のタスクは Google Search Console との接続です。 難しいかもしれませんが、WordPress を使えばとても簡単です。
WordPress を利用したサイトで Google Search Console に接続するには、いくつかの方法があります。 この記事では、そのうちの 10 個を紹介します。 サイトをGoogle Search Consoleに接続すると、サイトの長所と短所が理解できるようになり、それらに取り組むことができます. 全体として、ウェブサイトに真剣に取り組んでいる場合、これは不可欠なツールです。
Googleサーチコンソールを使うメリット
- Google Search Console は、サイトへの訪問者を増やすためにコンテンツを最適化するのに役立ちます。
- このツールを使用すると、Webサイトの印象、個々のページ、クリック、検索結果での位置なども確認できます.
- サイトのサイトマップを追加して、Google ボットが問題なくサイトを簡単にクロールできるようにすることができます。
- Google Search Console を使用すると、自分のページが Google に掲載されているかどうかを確認できます。 また、コンテンツを手動でインデックス化することもできます。
- Google Search Console は、サイトで異常を検出すると通知します。 また、その問題を解決する方法についての提案も提供します。
- 初心者が正しく理解できるように、Google Search Console に関する専用のトレーニングがあります。
GoogleサーチコンソールWordPressを確認する方法
ここでは、Google Search Console を WordPress を利用した Web サイトに統合する 10 の方法を紹介します。 最初に従う必要があるものを選択する必要があります。
Rank Math SEO、Yoast SEO、または AIOSEO を使用している場合は、5 番目、6 番目、または 7 番目の数値メソッドに従うことをお勧めします。 ドメインの設定に慣れている人は、1 番、2 番、3 番、または 4 番の方法を試すことができます。
また、既にサイトを Google タグ マネージャー、Google アナリティクス、または Google Site Kit に接続している場合は、8 番目、9 番目、または 10 番目の方法に従うことをお勧めします。 以下は、従うべきメソッドのリストです。
- DNS TXT レコードを使用してGoogle Search Console WordPress を検証する方法
- FTP経由でGoogle Search Console WordPressを確認する方法
- HTMLタグを追加してGoogle Search Console WordPressを検証する方法
- WPCodeを使用して Google Search Console WordPress を検証する方法
- Rank Math SEOを使用してGoogle Search Console WordPressを検証する方法
- Yoast SEOを使用して Google Search Console WordPress を検証する方法
- AIOSEOを使用してGoogle Search Console WordPressを検証する方法
- Google タグ マネージャーを使用して Google Search Console WordPress を検証する方法
- Google アナリティクスを使用して Google Search Console WordPress を検証する方法
- Google Site Kitを使用して Google Search Console WordPress を検証する方法
これらすべての方法で、まず Google Search Console に移動し、次に [今すぐ開始] ボタンをクリックして Google Search Console を開始する必要があります。 その後、選択に応じて、これらの方法のいずれかに従うことができます。
いくつかのプラグインを使用して、さまざまな方法を紹介しました。 これらの方法では、最初に WordPress プラグインをインストールする必要があります。 それから

方法 1: DNS TXT レコードを使用して Google Search Console WordPress を検証する方法
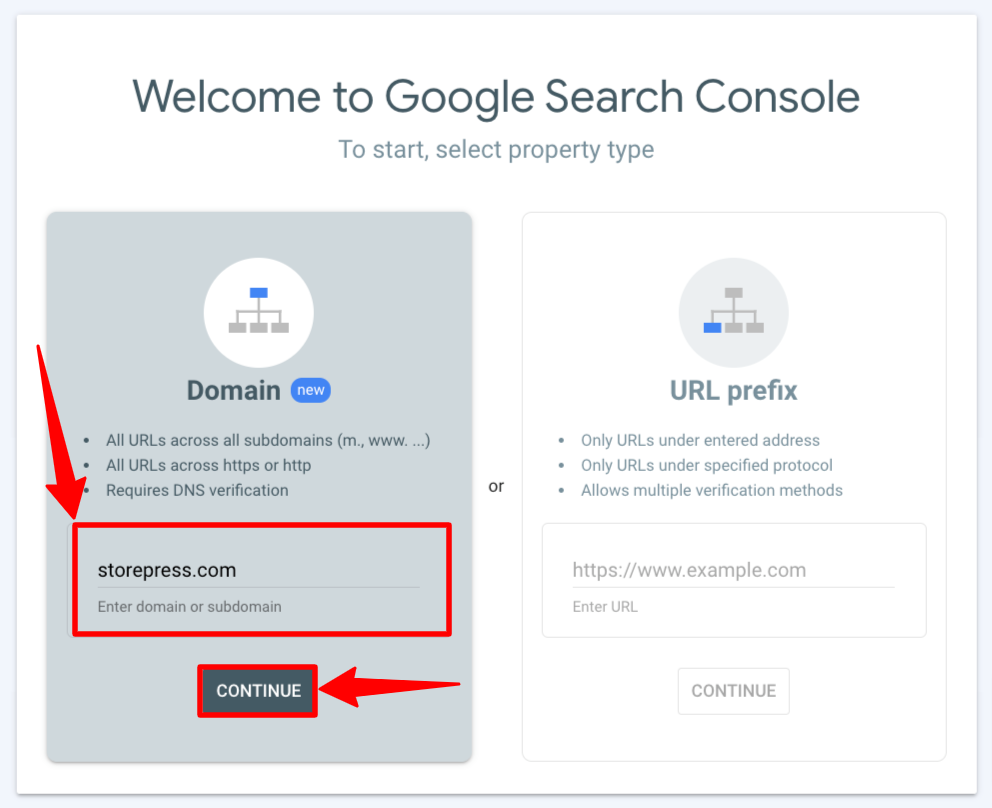
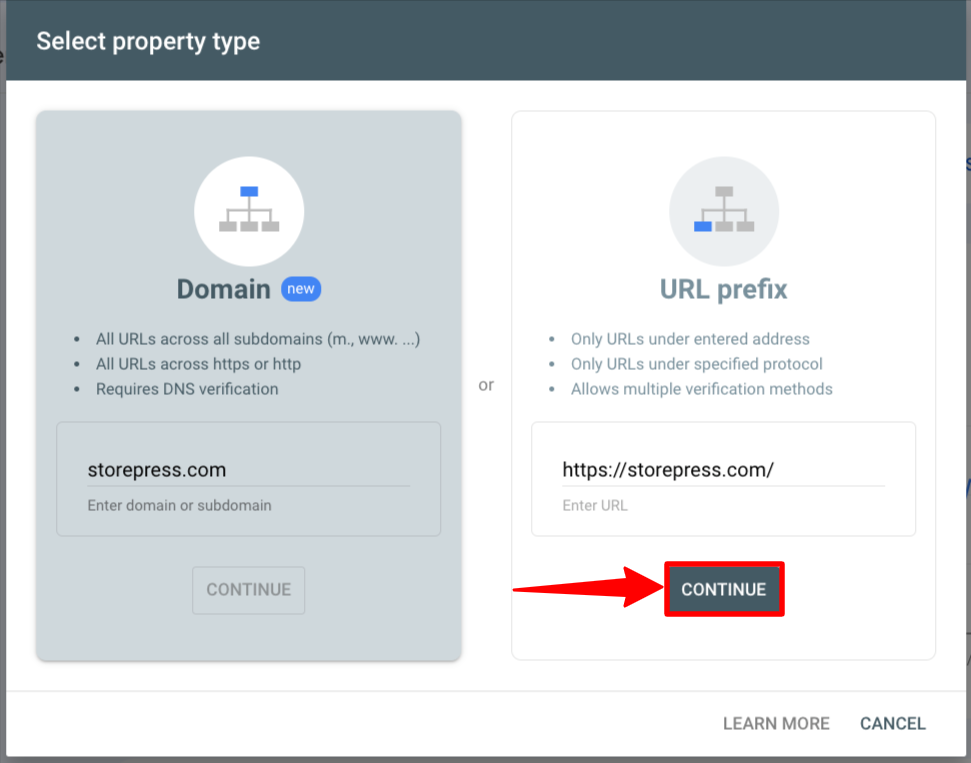
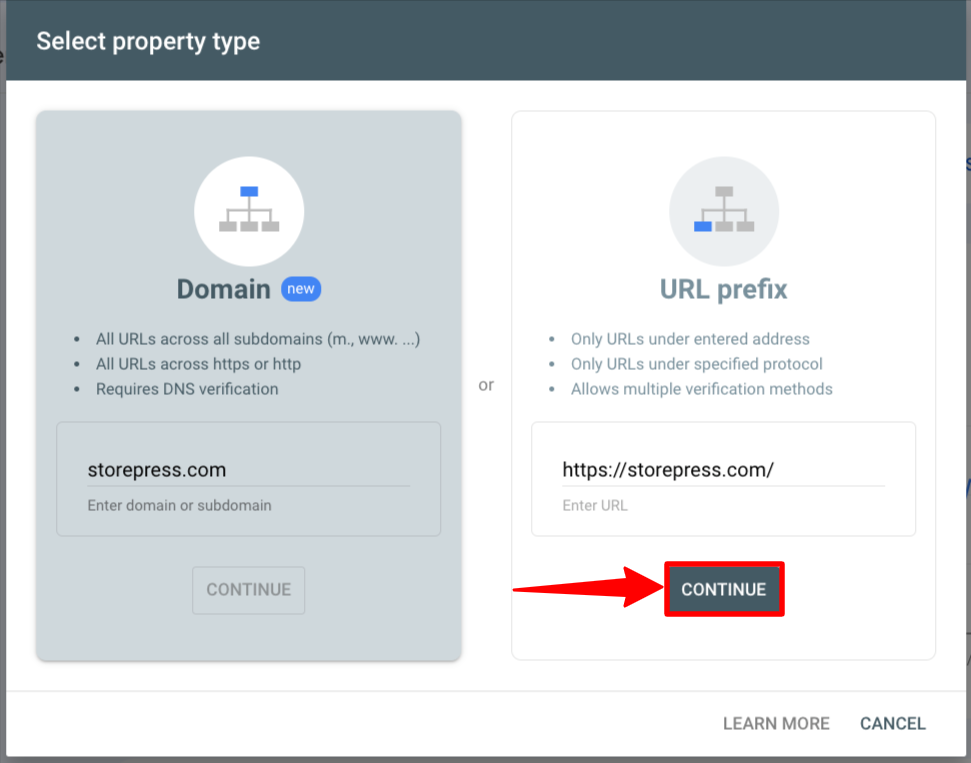
ステップ 1:アカウントに接続されているサイトがない場合は、次のようなポップアップが表示されます。 ドメイン名を入力し、[続行] をクリックします。

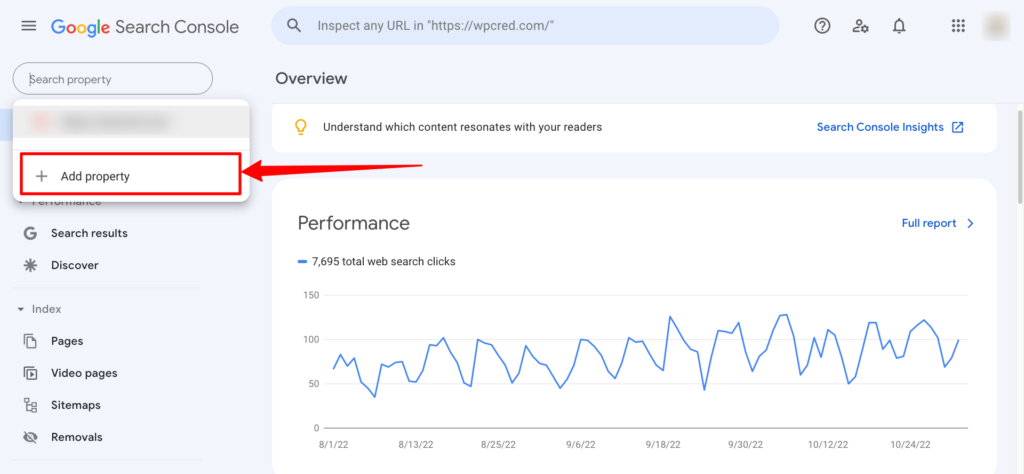
アカウントにすでにドメインを追加している場合は、次のようなダッシュボードが表示されます。 [プロパティの追加] をクリックして、新しいドメインをアカウントに追加します。

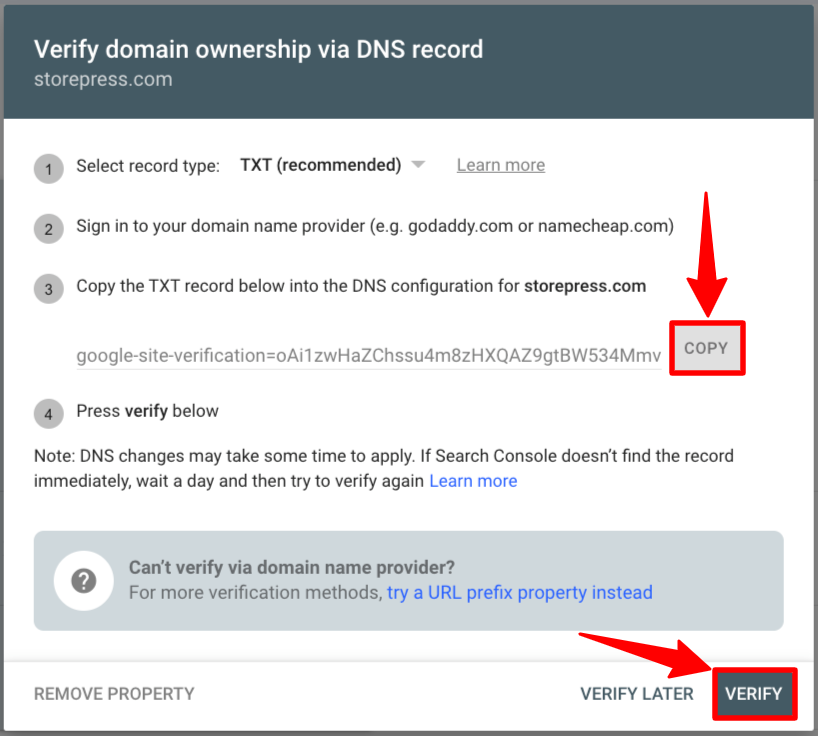
ステップ 2: TXT レコードを含むポップアップが表示されます。 TXT レコードをコピーして、ドメイン プロバイダーのダッシュボードに貼り付けます。 その後、ポップアップに戻り、VERIFYをクリックします。 しばらくすると、サイトが確認され、Google Search Console に接続されます。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 2: FTP 経由で Google Search Console WordPress を確認する方法
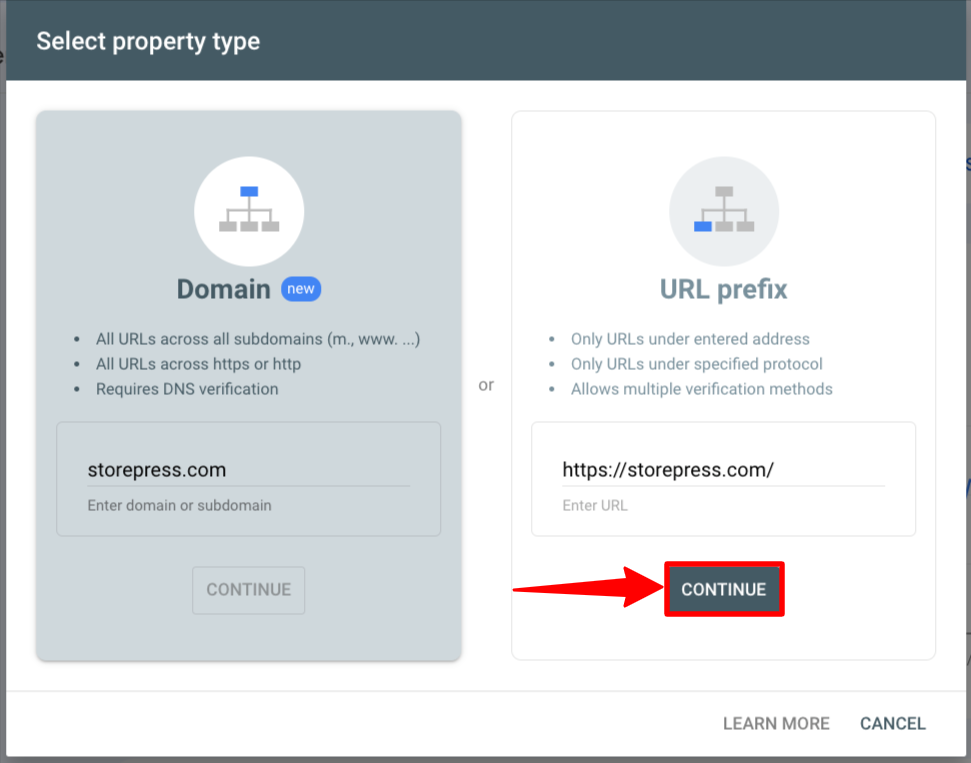
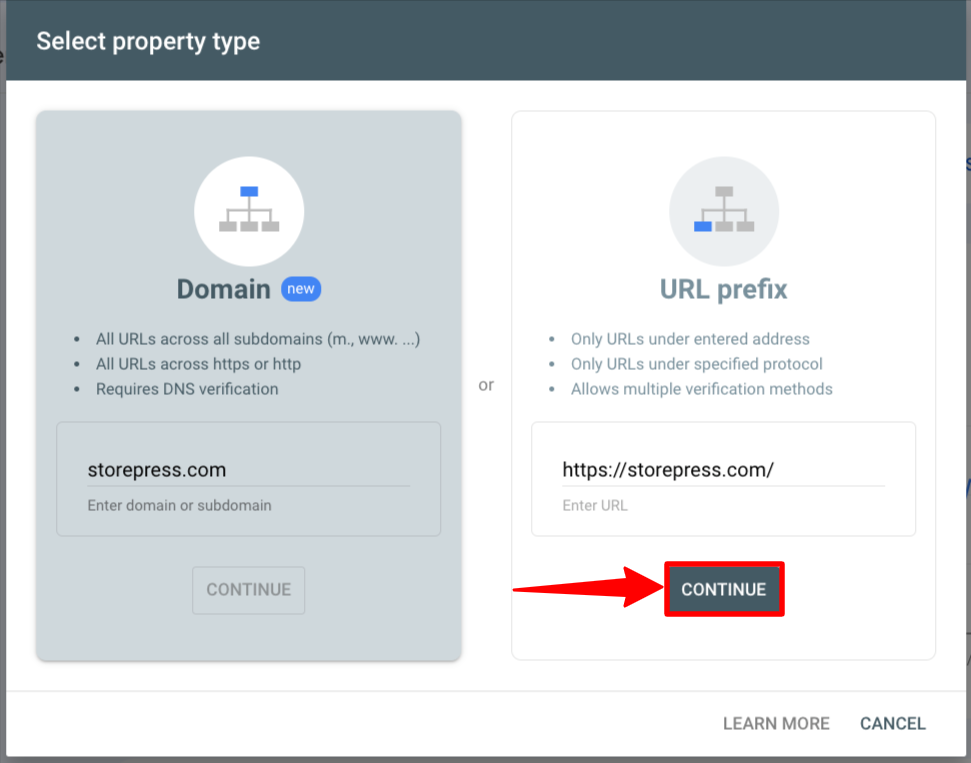
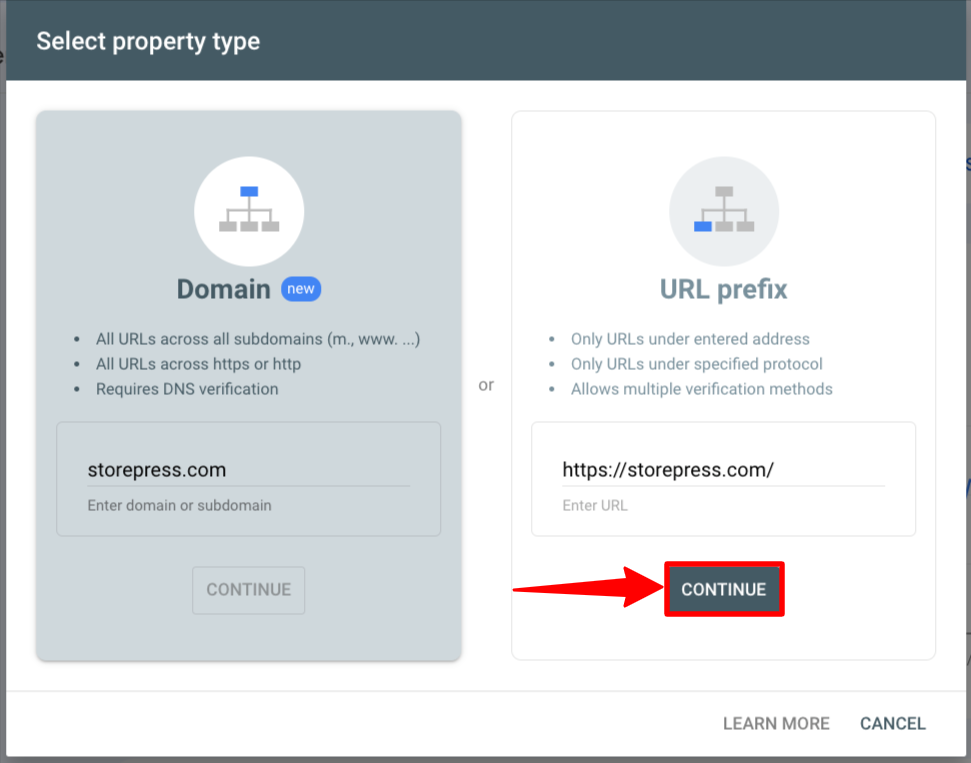
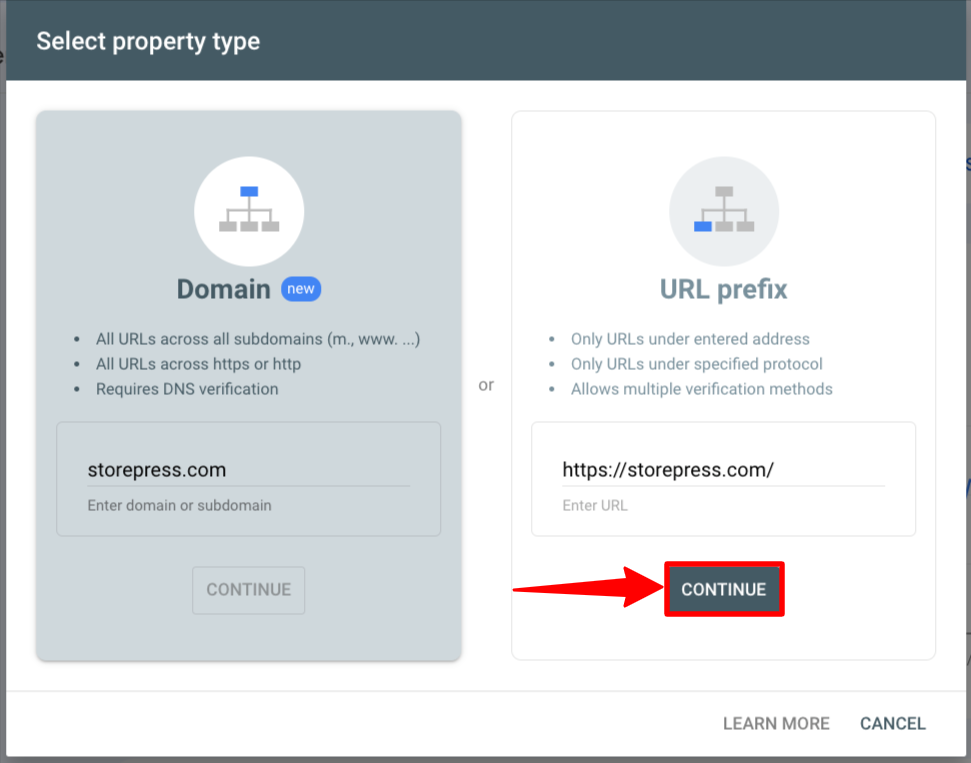
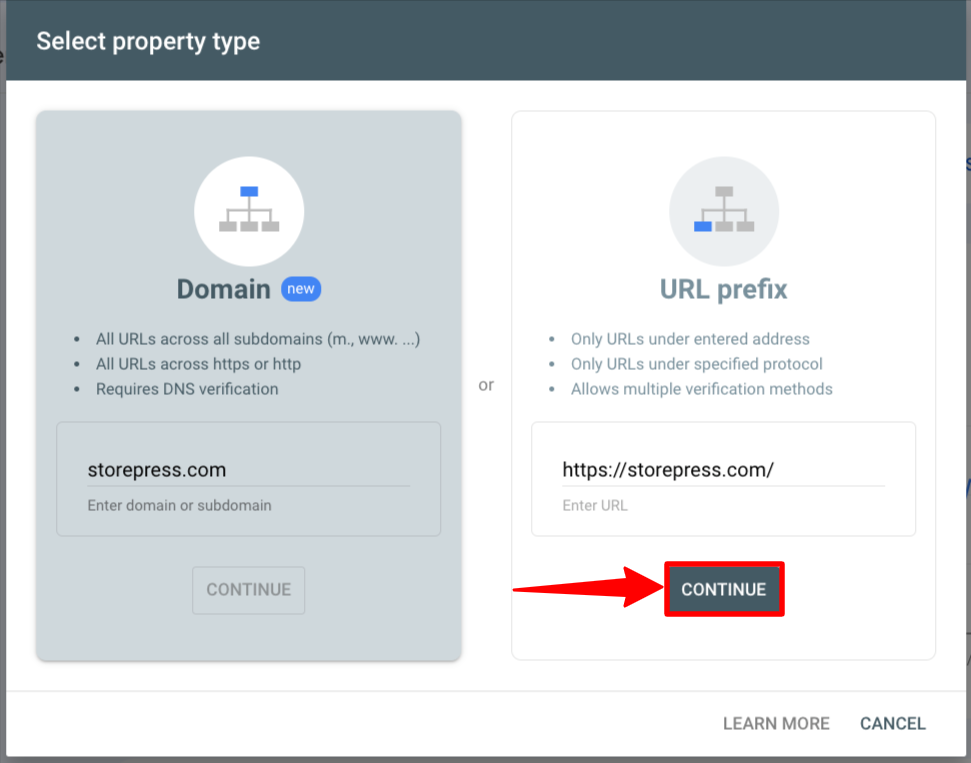
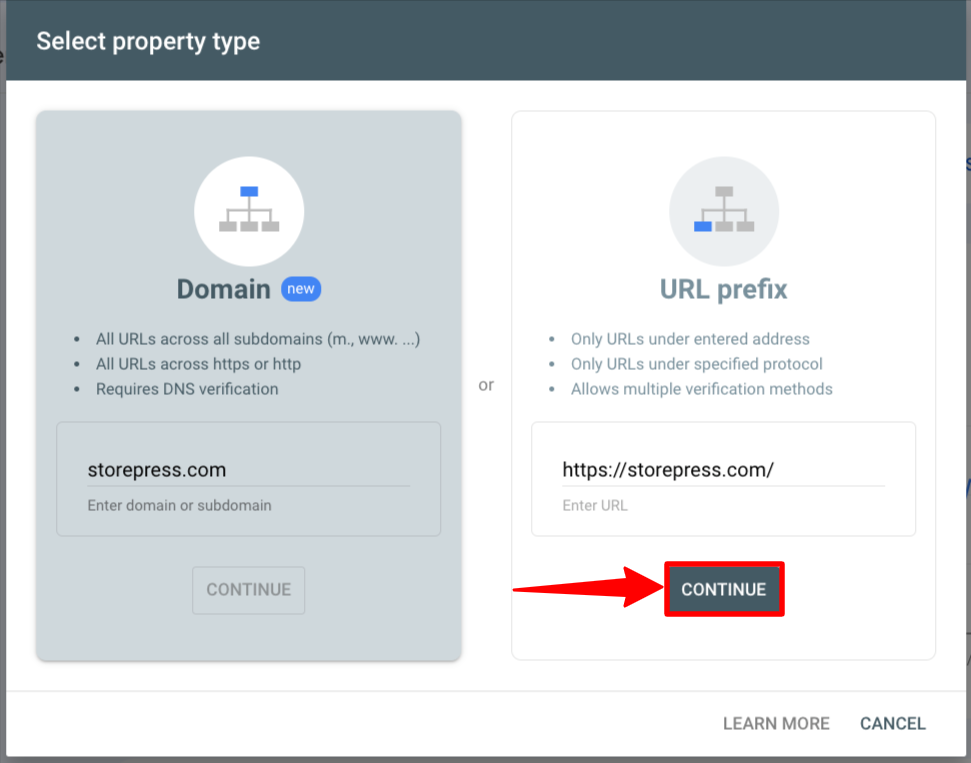
ステップ 1: URL プレフィックス セクションに Web サイトの URL を入力し、[続行] をクリックします。

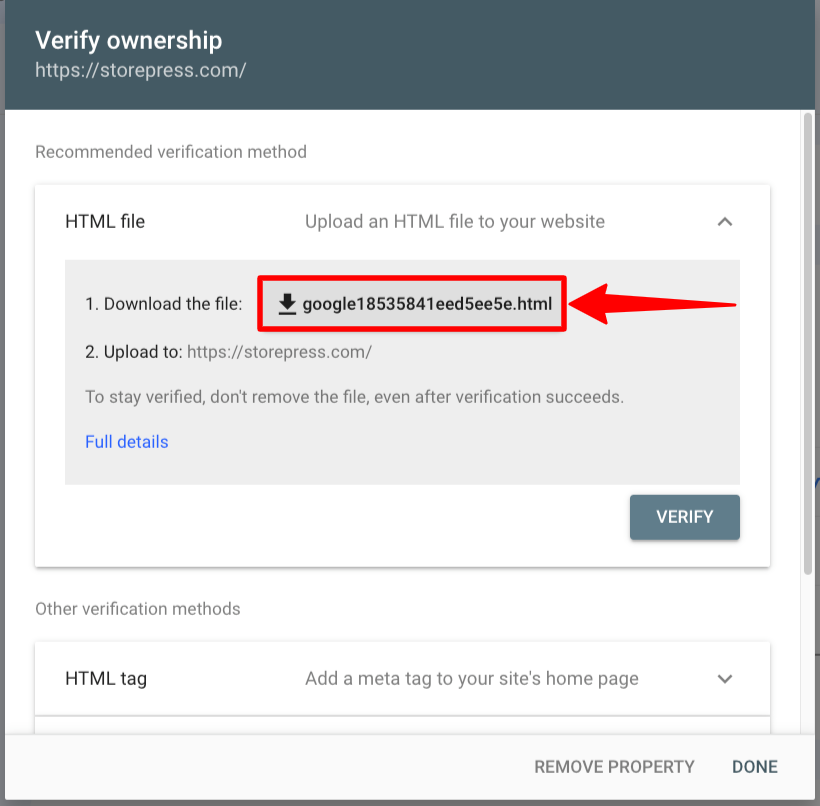
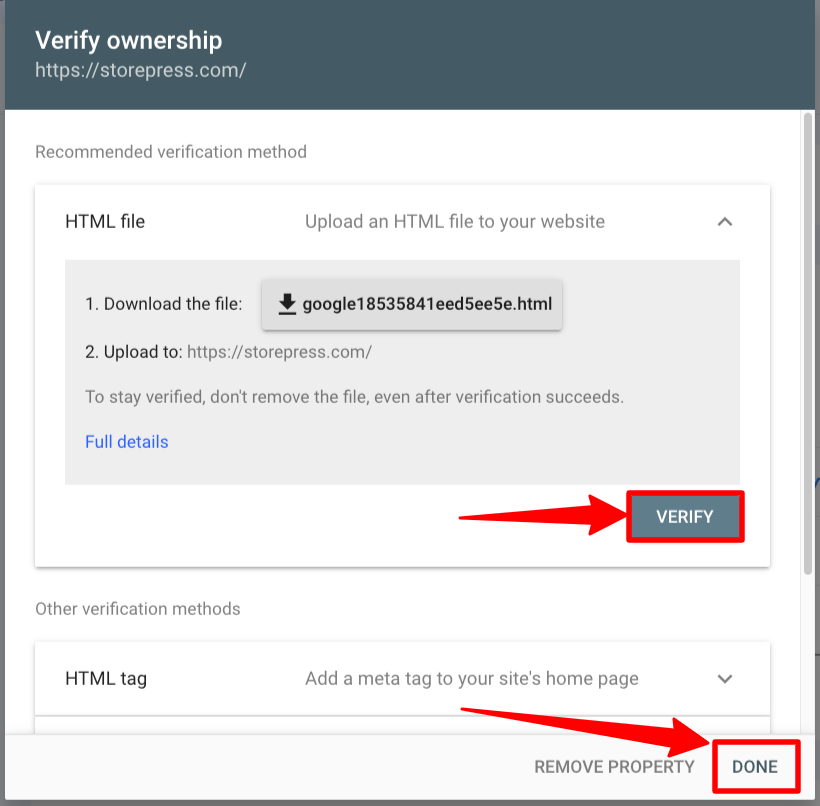
ステップ 2:その後、新しいポップアップが表示されます。 そのポップアップには、いくつかの確認方法があります。 HTML ファイル セクションを見つけて展開し、HTML ファイルをデバイスにダウンロードします。 次に、このファイルを Web サイトのルート内に配置する必要があります。

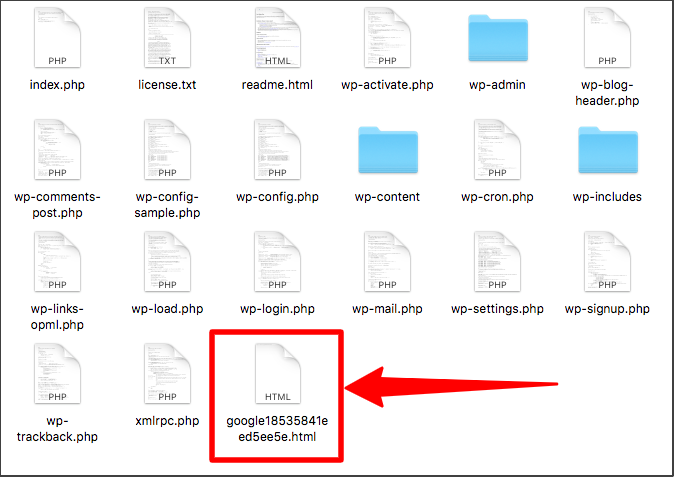
ステップ 3:次に、その HTML ファイルをコピーして、WordPress サイトのルート フォルダーに貼り付けます。

ステップ 4:それを Web サイトのルートに配置した後、そのポップアップで [確認] をクリックし、[完了] をクリックしてプロセスを完了します。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 3: HTML タグを追加して Google Search Console WordPress を検証する方法
このメソッドでは、メイン テーマ ファイルをカスタマイズします。 したがって、カスタマイズを保存するには、最初に子テーマを作成し、それを使用してカスタマイズを行う必要があります。
場合によっては、なぜカスタマイズ用の子テーマを作成する必要があるのか疑問に思っているかもしれません –
メイン テーマ ファイルをカスタマイズすると、テーマを更新するとすべてのカスタマイズが失われます。 したがって、カスタマイズが失われないようにするには、子テーマを作成し、そこですべてのカスタマイズを行う必要があります。 その後、テーマを更新してもカスタマイズには影響しません。
ステップ 1:サイトの URL を URL プレフィックス セクションに入力し、[続行] をクリックします。

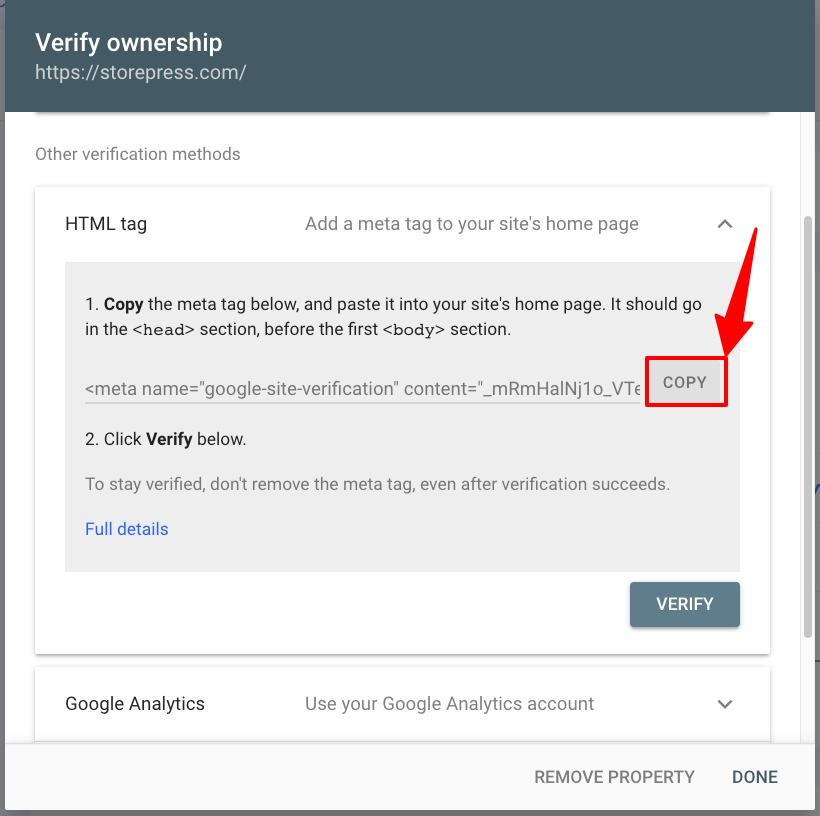
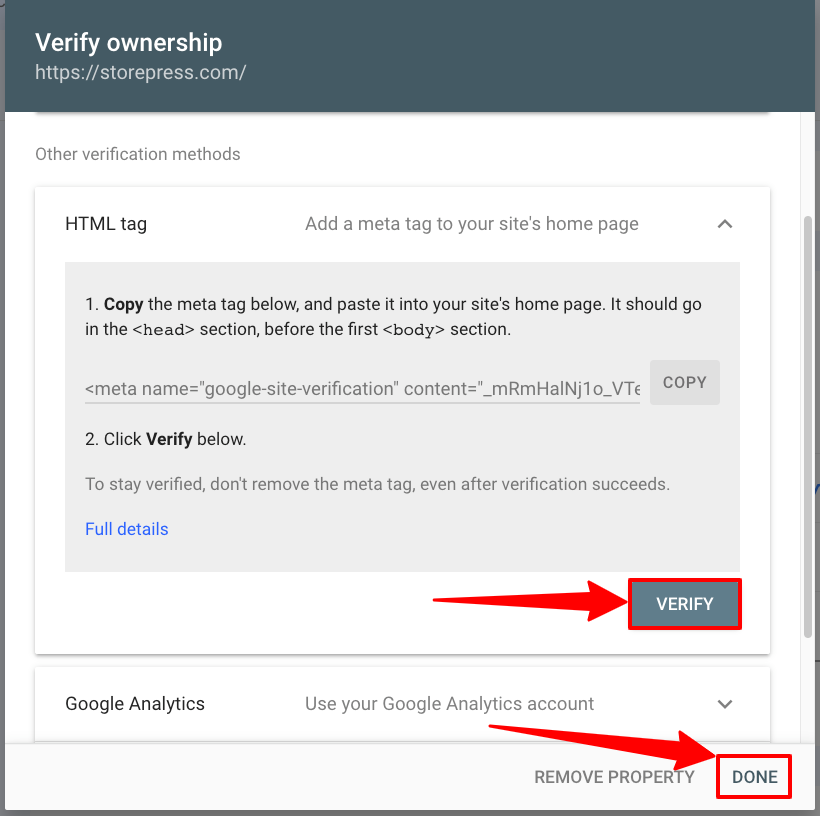
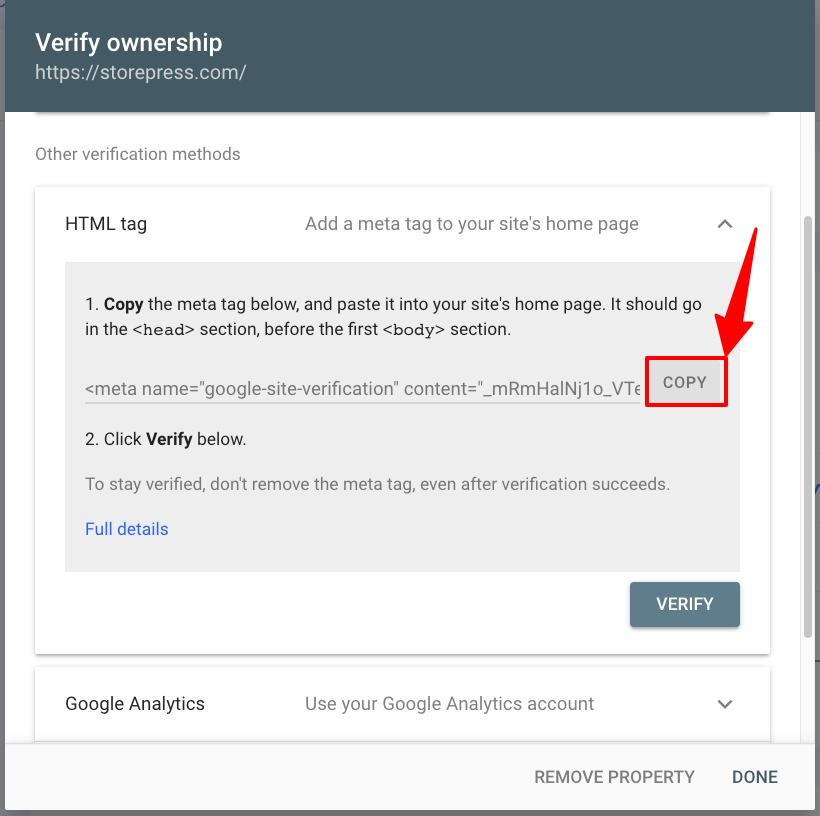
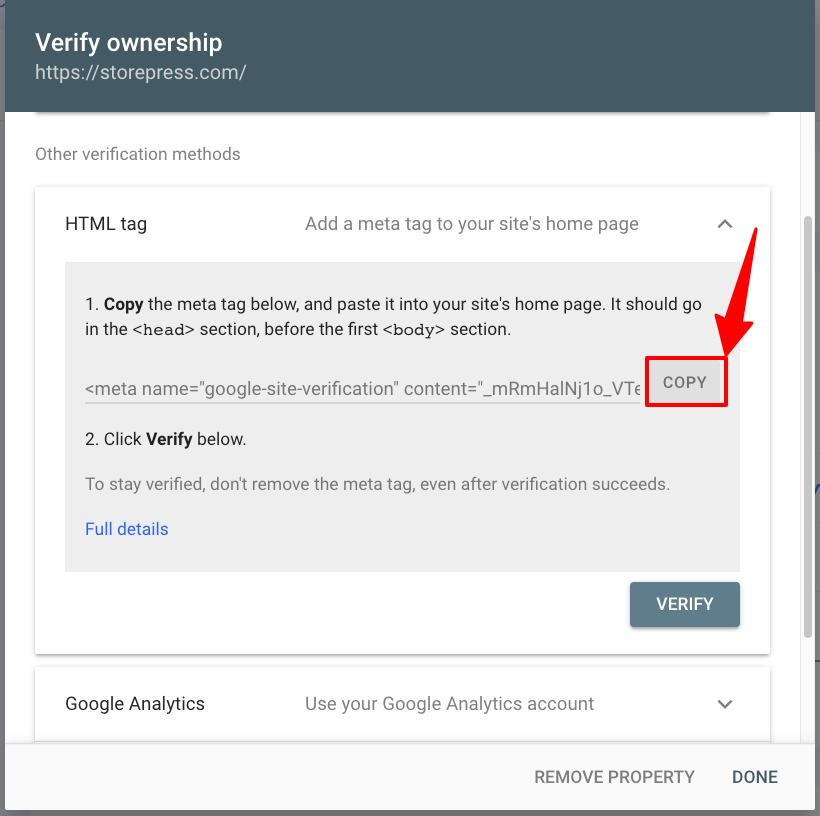
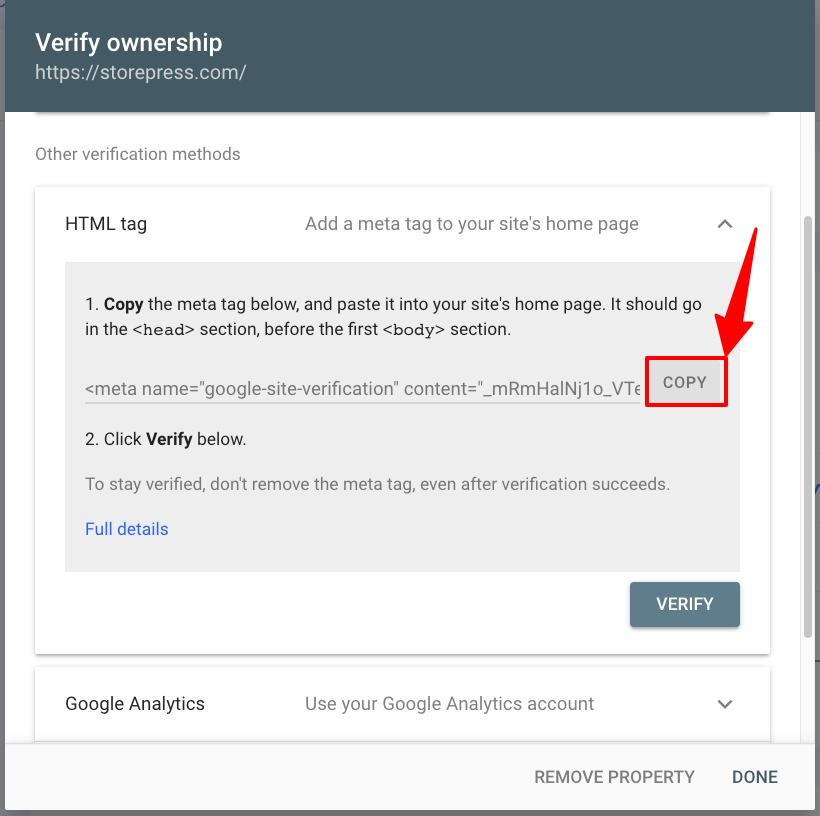
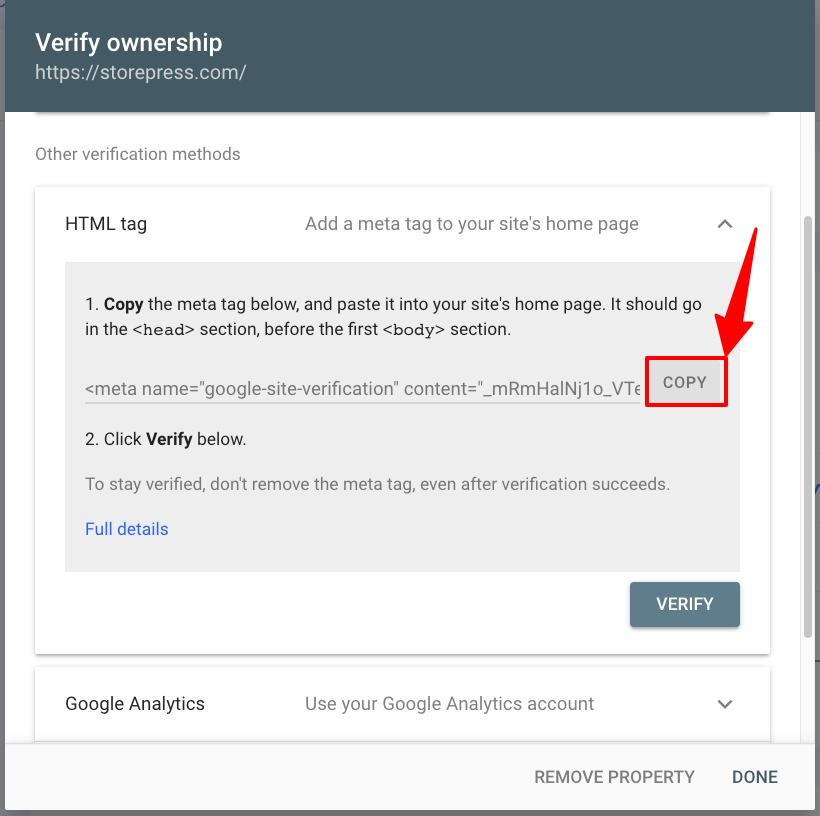
ステップ 2:それをクリックすると、新しいポップアップが表示されます。 そのポップアップで、HTML タグ セクションを見つけて、そのセクションを展開します。 次に、コードをコピーします。

次に、このコードを Web サイトのヘッダーに挿入する必要があります。 その後、このポップアップに戻ります。 したがって、このポップアップまたはそのタブを閉じないでください。
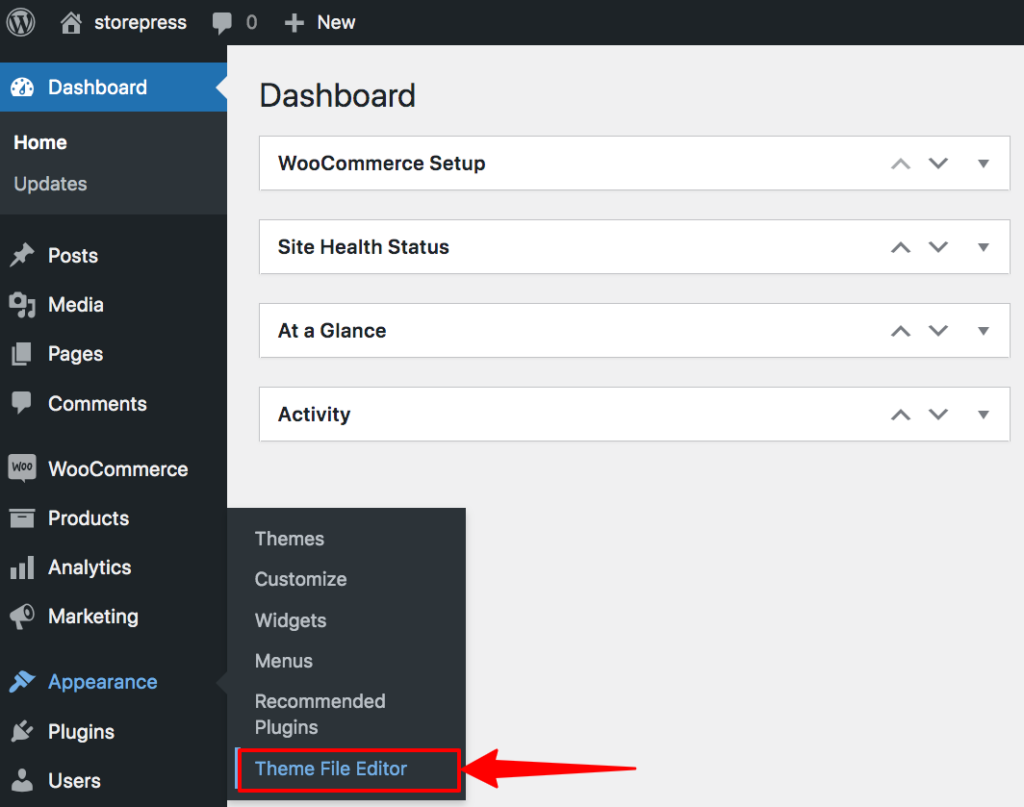
ステップ 3: WordPress ダッシュボードに移動します。 ポインターを [外観] に合わせ、[テーマ ファイル エディター] をクリックします。

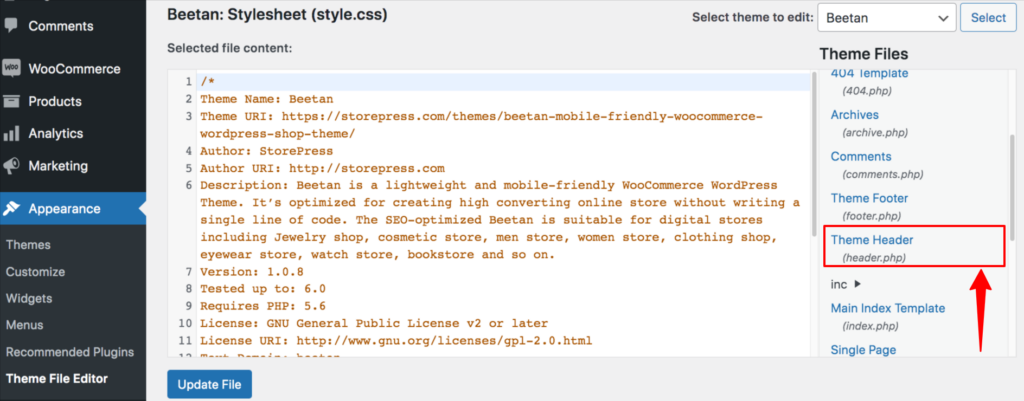
ステップ 4:テーマ ファイルが表示されます。 テーマ ヘッダーをクリックして、ヘッダー ファイルにアクセスします。

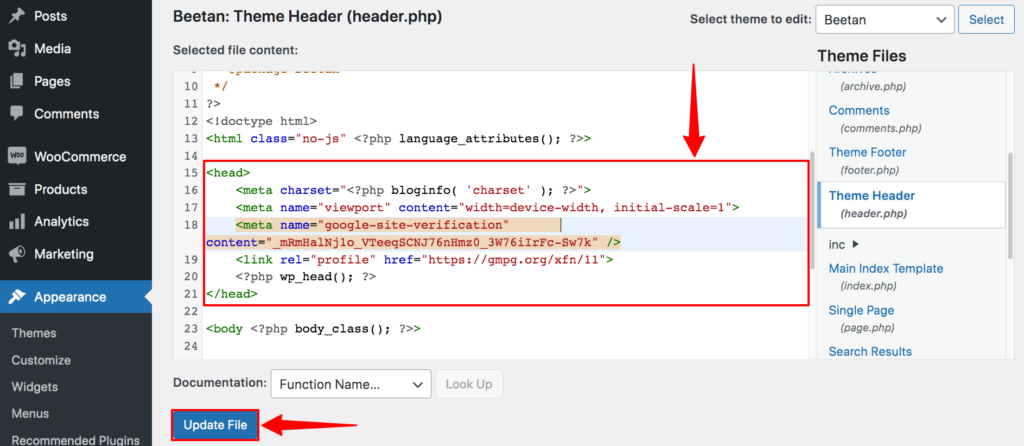
ステップ 5:これで、ヘッダー ファイルが見つかりました。 このファイルでは、コードを <head></head> セクション内に貼り付け、[ファイルの更新] をクリックして保存する必要があります。

ステップ 6:その後、もう一度そのポップアップに移動し、[確認] と [完了] をクリックします。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 4: WPCode を使用して Google Search Console WordPress を検証する方法
ステップ 1: URL プレフィックス セクションに Web サイトの URL を入力し、[続行] をクリックします。

ステップ 2:それをクリックすると、新しいポップアップが表示されます。 そのポップアップで、HTML タグ セクションを見つけて、そのセクションを展開します。 次に、コードをコピーします。

次に、プラグインを使用してそのコードをヘッダー内に配置します。 その後、このページに戻って VERIFY をクリックします。
WordPress プラグインのインストールについてサポートが必要な場合は、リンクされたコンテンツにプラグインをサイトに追加するさまざまな方法があります。
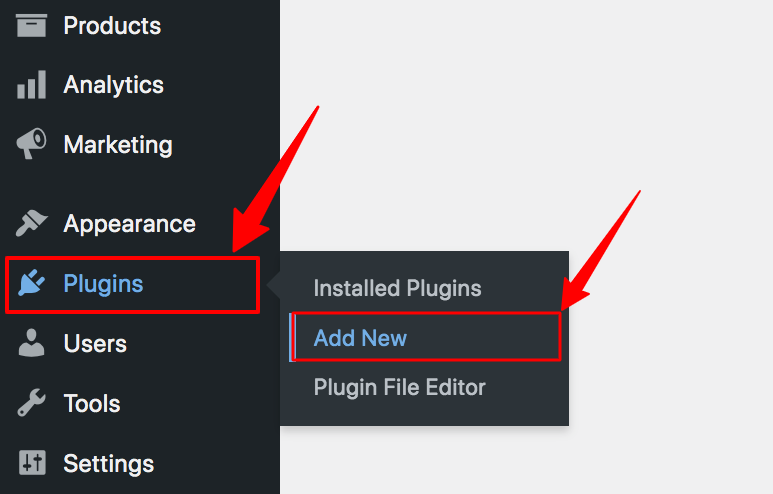
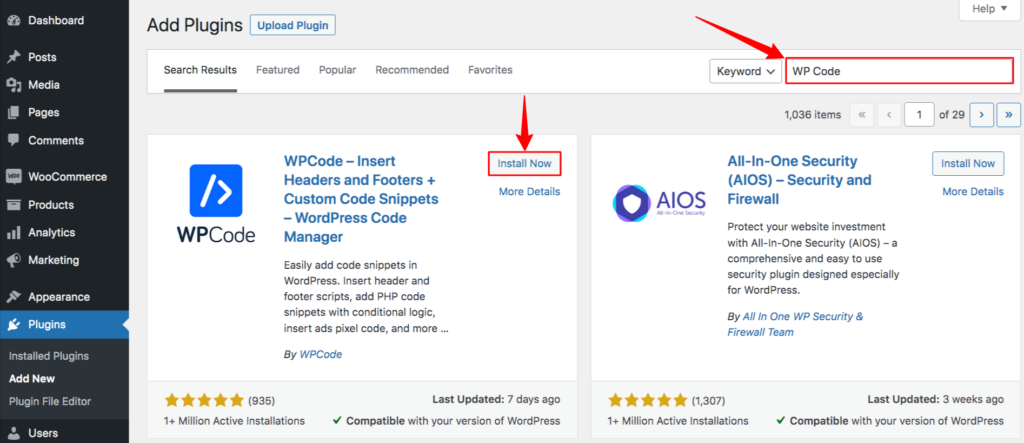
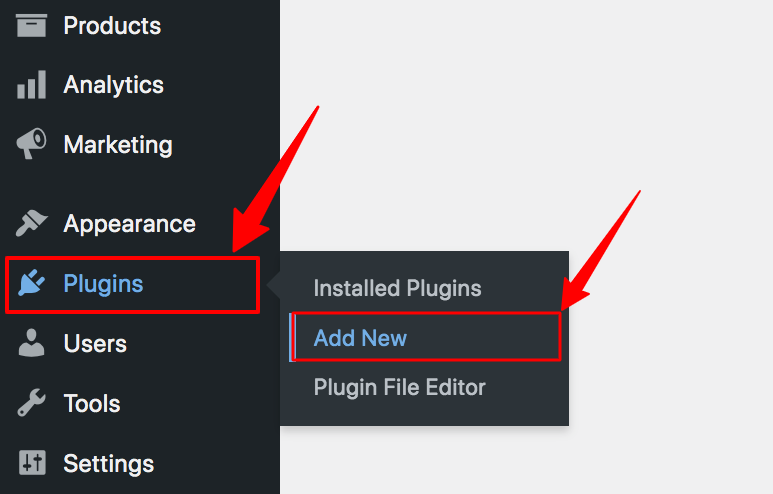
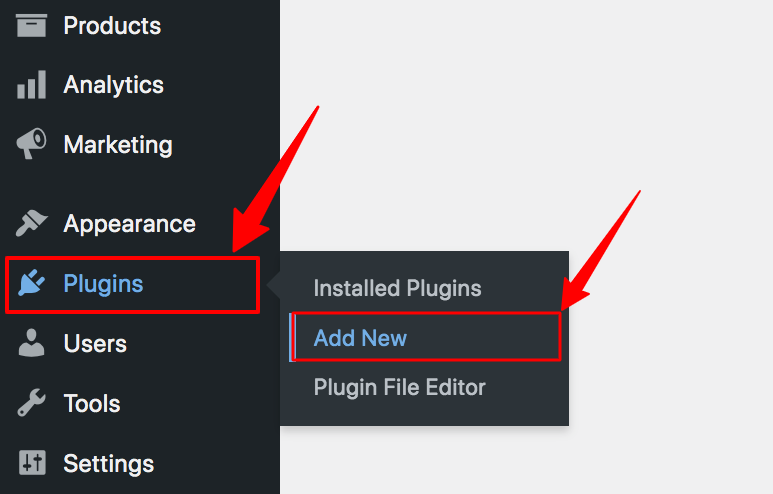
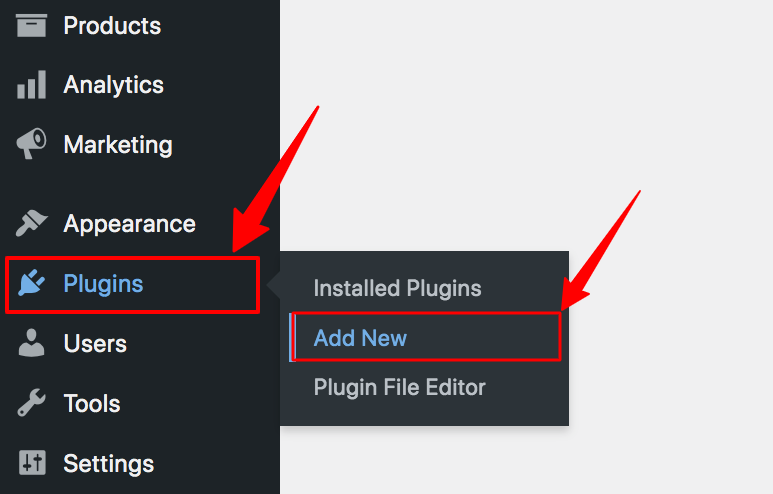
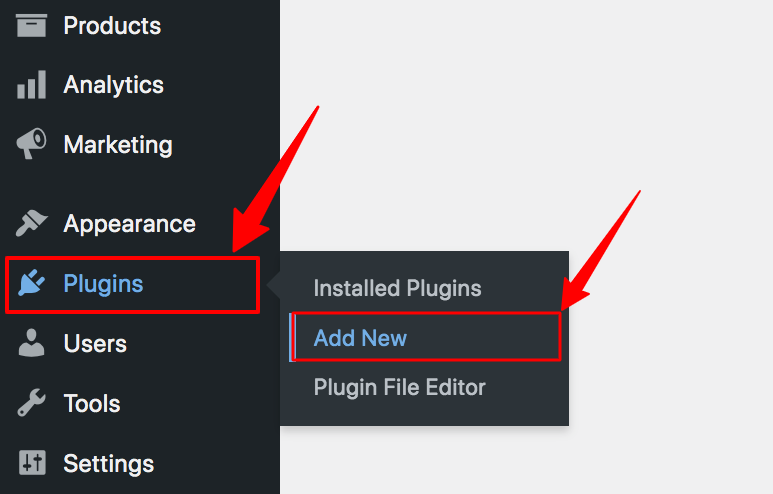
ステップ 3: WordPress ダッシュボードに移動し、[プラグイン] にカーソルを合わせ、[新規追加] をクリックして新しいプラグインをインストールします。

ステップ 4: WP Code プラグインを検索します。 次に、そのプラグインをインストールして有効にします。

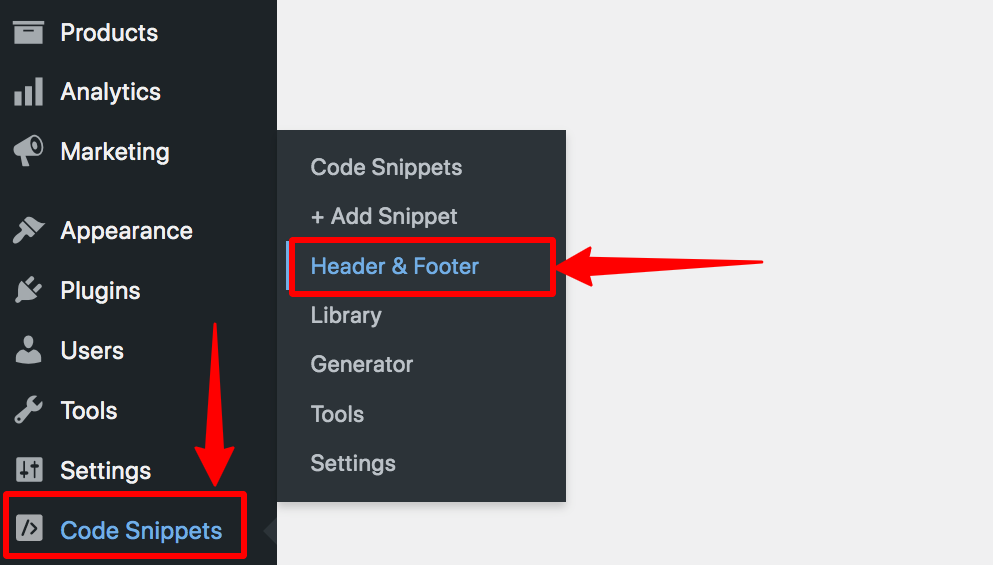
ステップ 5:アクティブ化すると、ダッシュボードに Code Snippet という名前のセクションが表示されます。 その上にカーソルを置き、[ヘッダーとフッター] をクリックします。

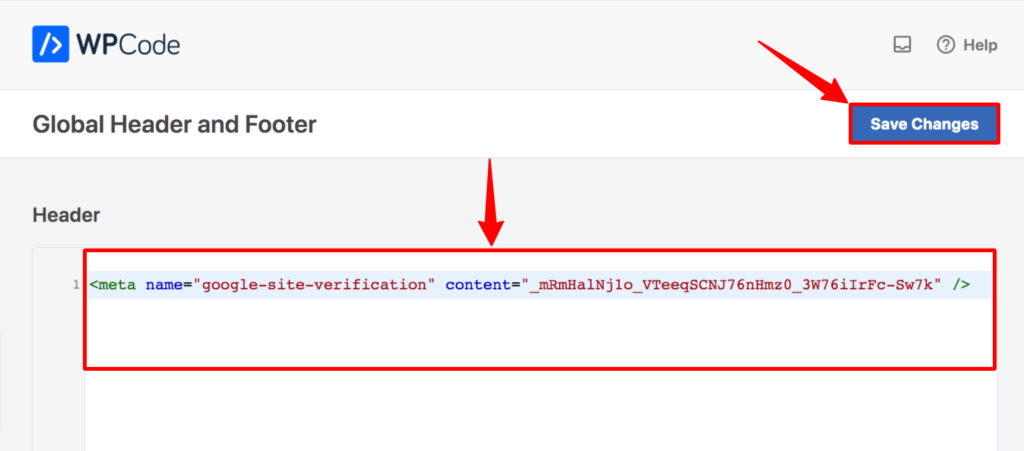
ステップ 6:新しいページが表示されます。 そのページにヘッダー セクションがあり、そこにコードを貼り付け、[変更を保存] をクリックして保存します。 その後、コードはメイン ヘッダー ファイルに自動的に追加されます。

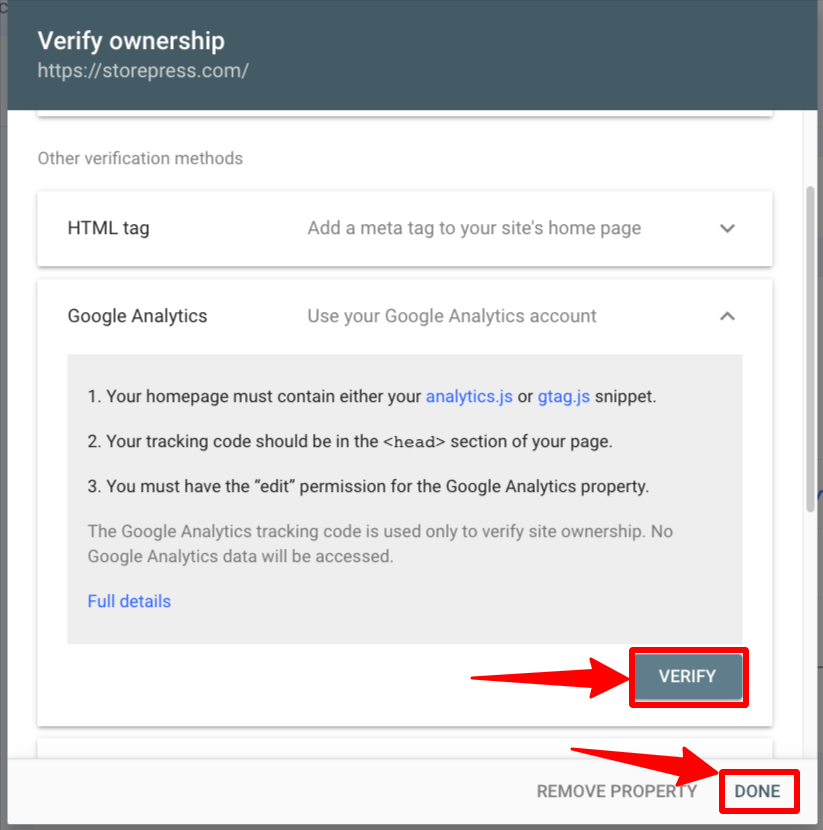
ステップ 7:保存した後、そのポップアップに再度移動し、VERIFY をクリックします。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 5: Rank Math SEO を使用して Google Search Console WordPress を検証する方法
ステップ 1: URL プレフィックス セクションにサイトの URL を入力し、[続行] をクリックします。


ステップ 2:それをクリックすると、新しいポップアップが表示されます。 そのポップアップで、HTML タグ セクションを見つけて、そのセクションを展開します。 次に、コードをコピーします。
このポップアップまたはそのタブを閉じないでください。 コードを適切な場所に配置したら、[VERIFY] をクリックして、接続しようとしていることを Google に知らせる必要があります。

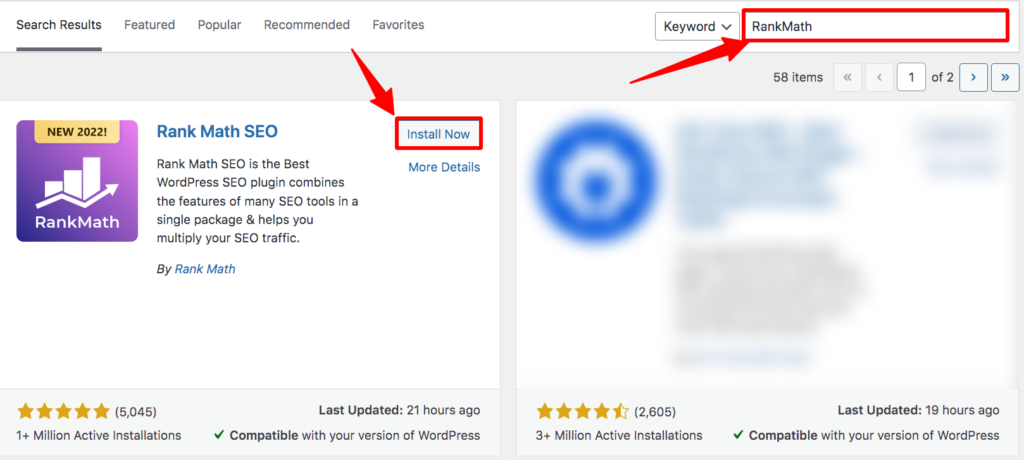
ステップ 3: WordPress ダッシュボードに移動し、[プラグイン] にカーソルを合わせ、[新規追加] をクリックします。

ステップ 4: Rank Math SEO プラグインを検索します。 次に、インストールしてアクティブ化します。

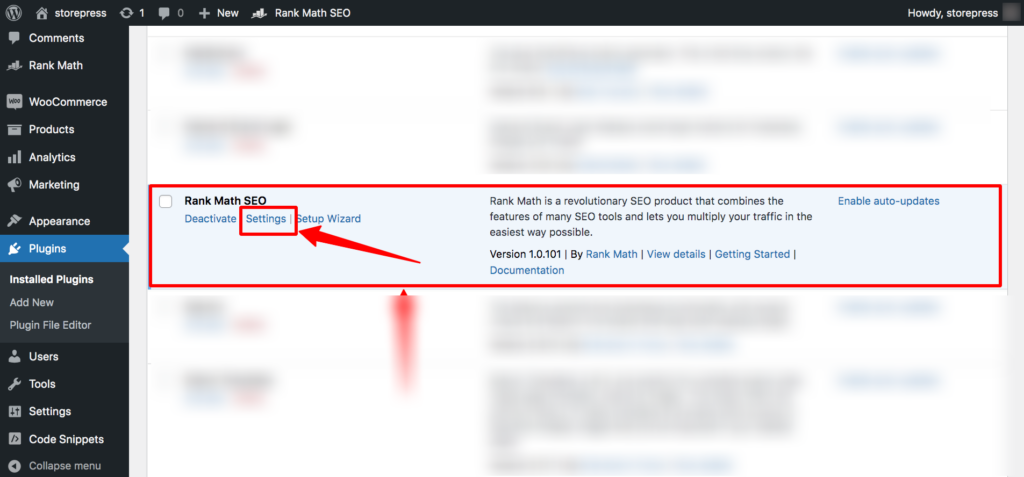
ステップ 5:有効にすると、[すべてのプラグイン] ページにリダイレクトされます。次に、[Rank Math SEO] の [設定] をクリックします。

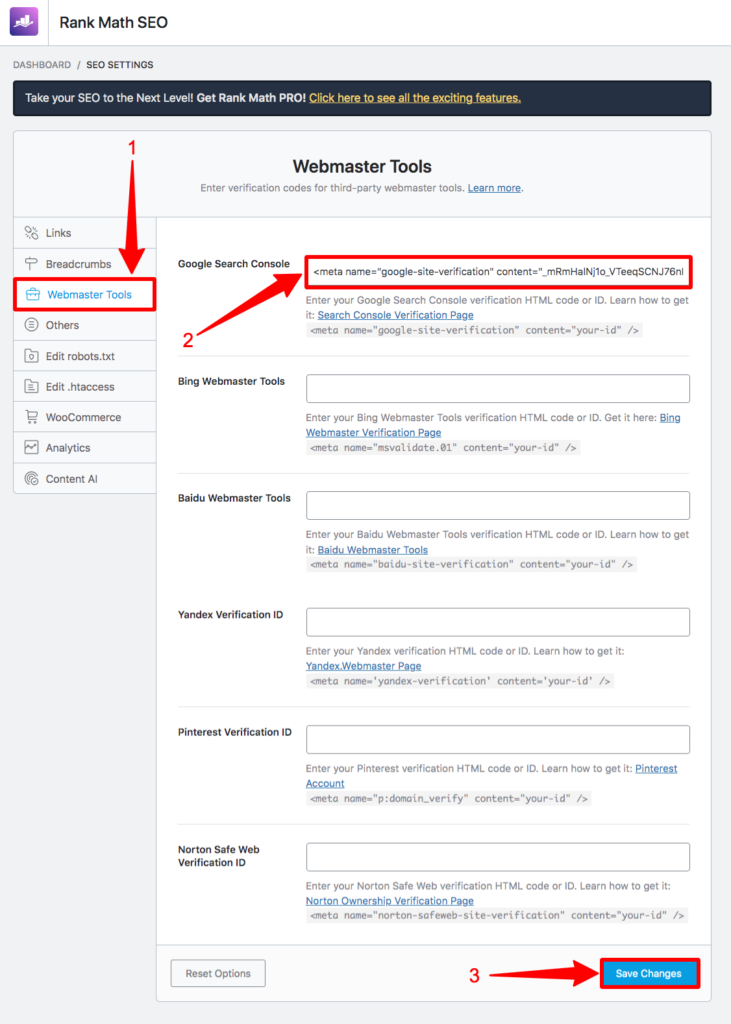
ステップ 7:次に、新しいページが表示されます。 左側のウェブマスター ツールをクリックし、コードを Google Search Console セクションに貼り付けます。 次に、下にスクロールして、[変更を保存] をクリックします。

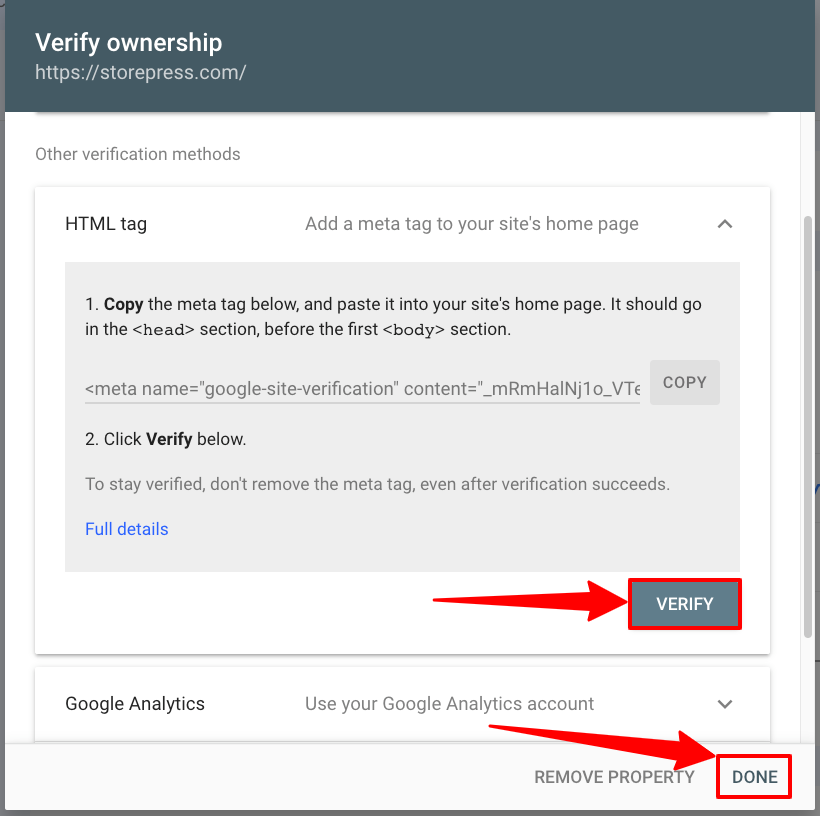
ステップ 8:それを保存した後、コードをコピーした場所から Google Search Console ページに移動し、そのポップアップの [VERIFY] をクリックします。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 6: Yoast SEO を使用して Google Search Console WordPress を検証する方法
ステップ 1: URL プレフィックス セクションで、Web サイトの URL を入力し、[続行] をクリックします。

ステップ 2:それをクリックすると、新しいポップアップが表示されます。 そのポップアップで、HTML タグ セクションを見つけて、そのセクションを展開します。 次に、コードをコピーします。
このページに戻って [VERIFY] をクリックし、接続しようとしていることを Google に知らせる必要があります。

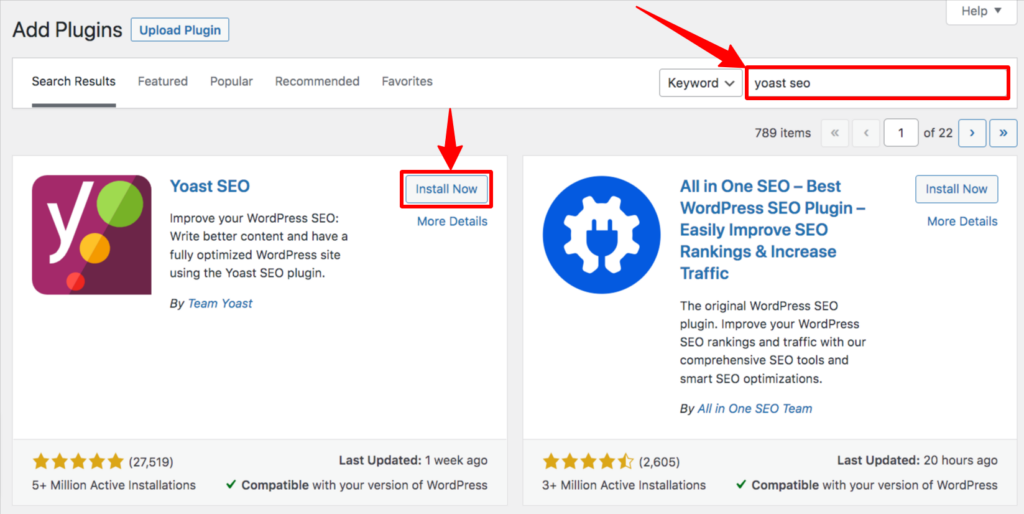
ステップ 3: WordPress ダッシュボードに移動し、[プラグイン] にカーソルを合わせ、[新規追加] をクリックします。

ステップ 4: Yoast SEO プラグインを検索します。 次に、そのプラグインをインストールして有効にします。

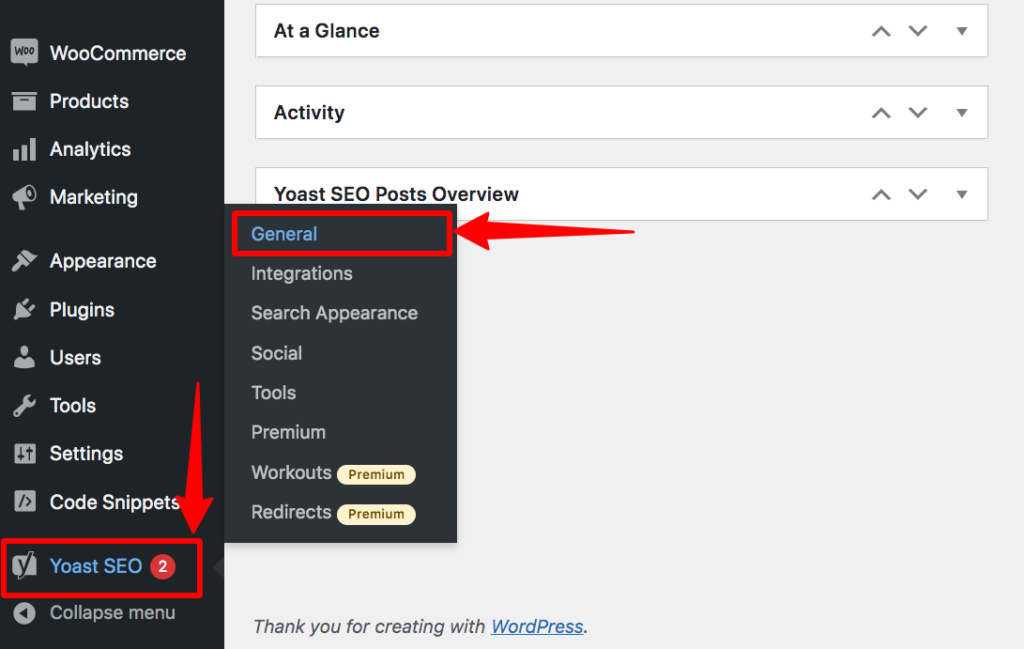
ステップ 5:アクティベーション後、ダッシュボードに移動し、Yoast SEO にカーソルを合わせて、[一般] をクリックします。

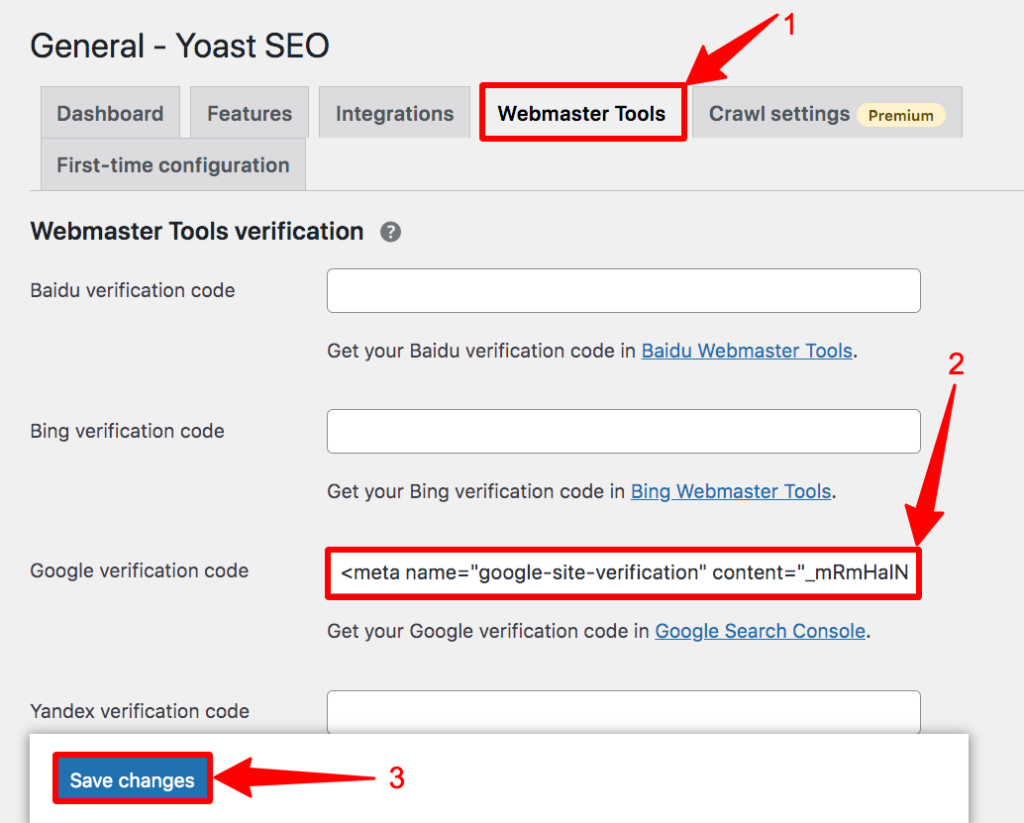
ステップ 6:次に、General-Yoast SEO が表示されます。 ウェブマスター ツールをクリックします。 次に、Google 確認コードを見つけてそこに貼り付け、[変更を保存] をクリックします。

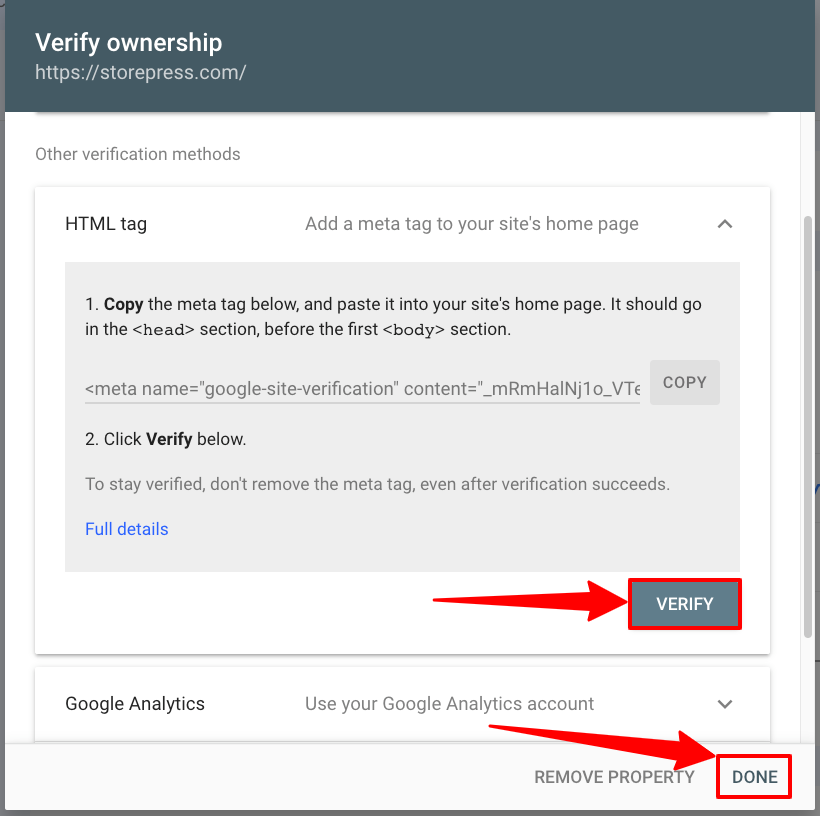
ステップ 7:その後、そのポップアップに移動し、VERIFY をクリックします。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 7: AIOSEO を使用して Google Search Console WordPress を検証する方法
ステップ 1: URL プレフィックス セクションに Web サイトの URL を入力し、[続行] をクリックします。

ステップ 2:新しいポップアップが表示されます。 そのポップアップで、HTML タグ セクションを見つけて、そのセクションを展開します。 次に、COPY ボタンをクリックしてコードをコピーします。

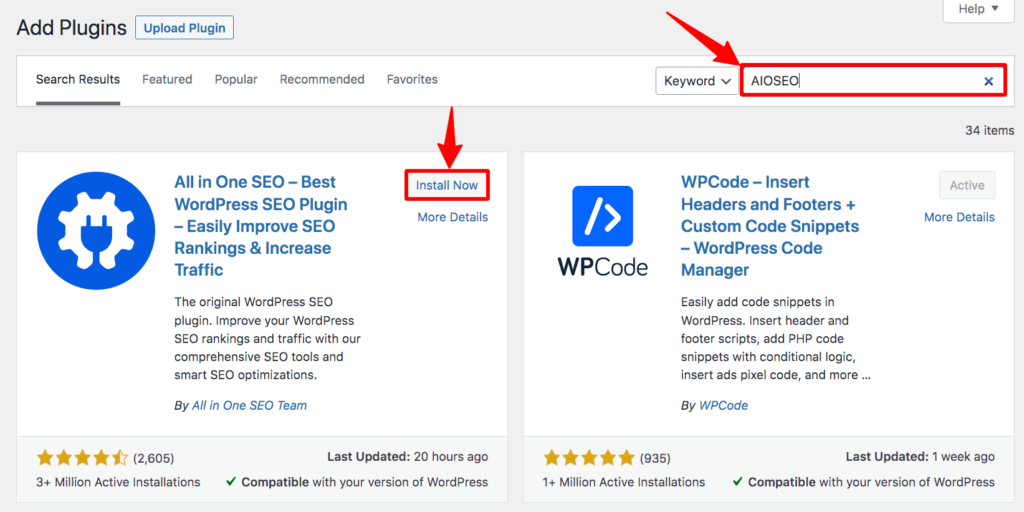
ステップ 3: WordPress ダッシュボードに移動し、[プラグイン] にカーソルを合わせ、[新規追加] をクリックします。

ステップ 4: AIOSEO プラグインを検索します。 次に、そのプラグインをインストールして有効にします。

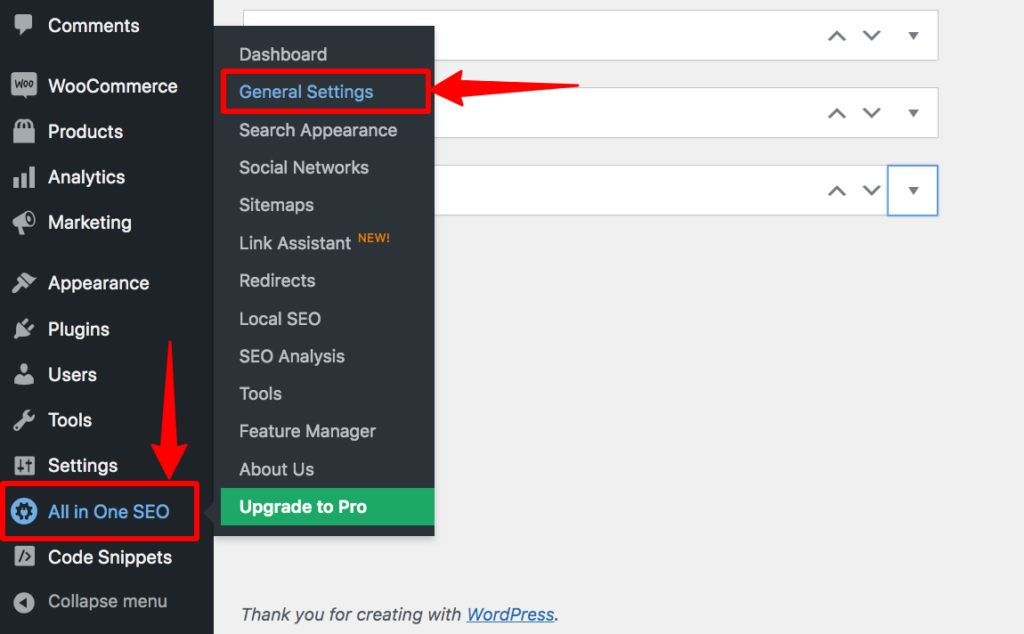
ステップ 5:ダッシュボードから、All in One SEO にカーソルを合わせ、[一般設定] をクリックします。

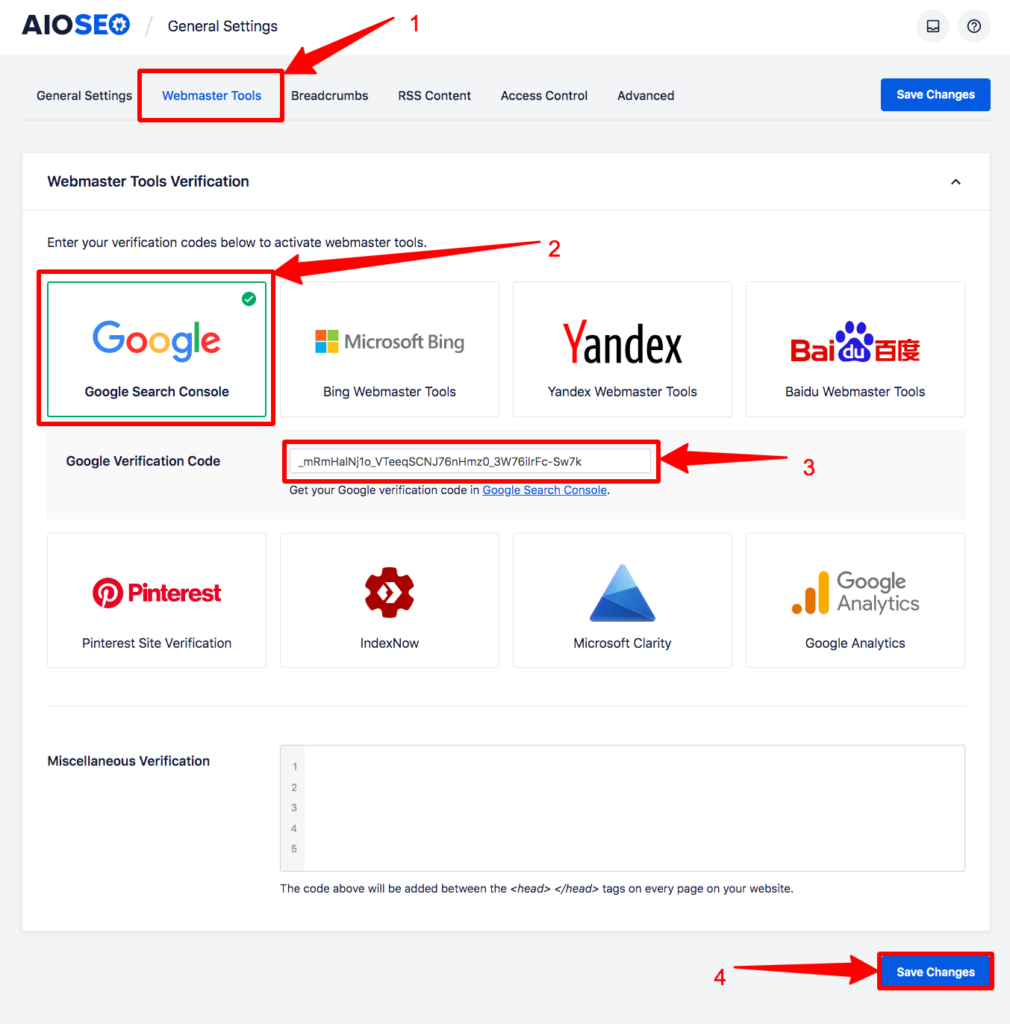
ステップ 6:新しいページが表示されます。 ウェブマスター ツールをクリックしてから、Google をクリックします。 それをクリックすると、Google 確認コードという名前のセクションが表示されます。 そのコードをコピーし、[変更を保存] をクリックして保存します。

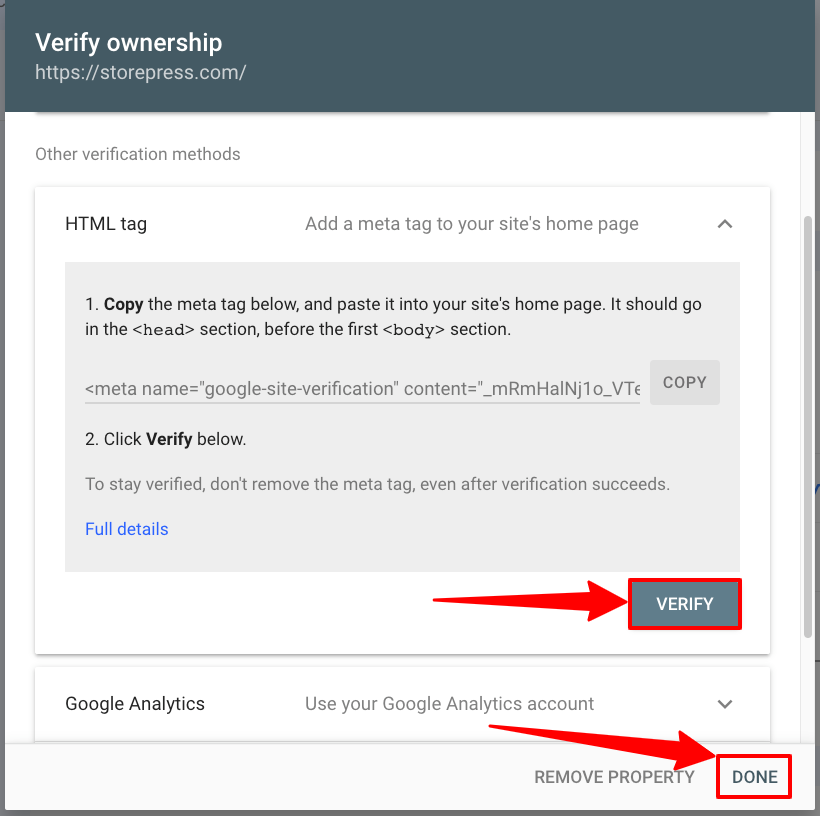
ステップ 7:それを保存した後、そのポップアップに再度移動し、[確認] をクリックします。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 8: Google タグ マネージャーを使用して Google Search Console WordPress を検証する方法
この方法を使用してサイトで Google Search Console を確認するには、Google タグ マネージャーがドメインに接続されていることを確認する必要があります。 それがなければ、この方法は機能しません。
ステップ 1: URL プレフィックス セクションに Web サイトの URL を入力し、[続行] をクリックします。

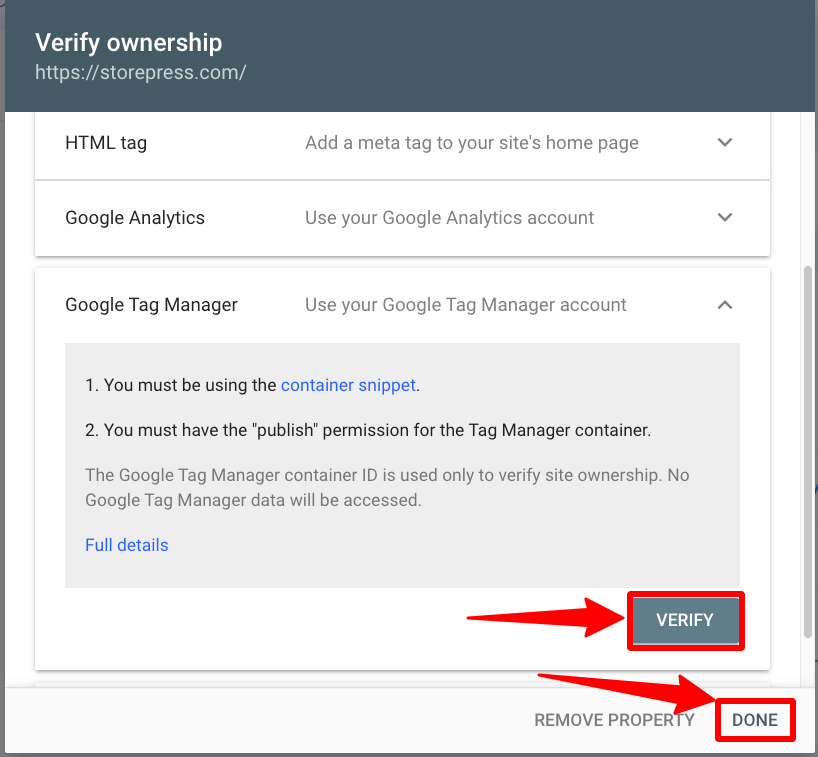
ステップ 2:下にスクロールして [Google タグ マネージャー] を見つけ、[確認] をクリックします。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 9: Google アナリティクスを使用して Google Search Console WordPress を検証する方法
まず、サイトが Google アナリティクス アカウントに接続されていることを確認します。 その後、Google SearchConsole を非常に簡単に追加できます。
ステップ 1: URL プレフィックス セクションにサイトの URL を入力し、[続行] をクリックします。

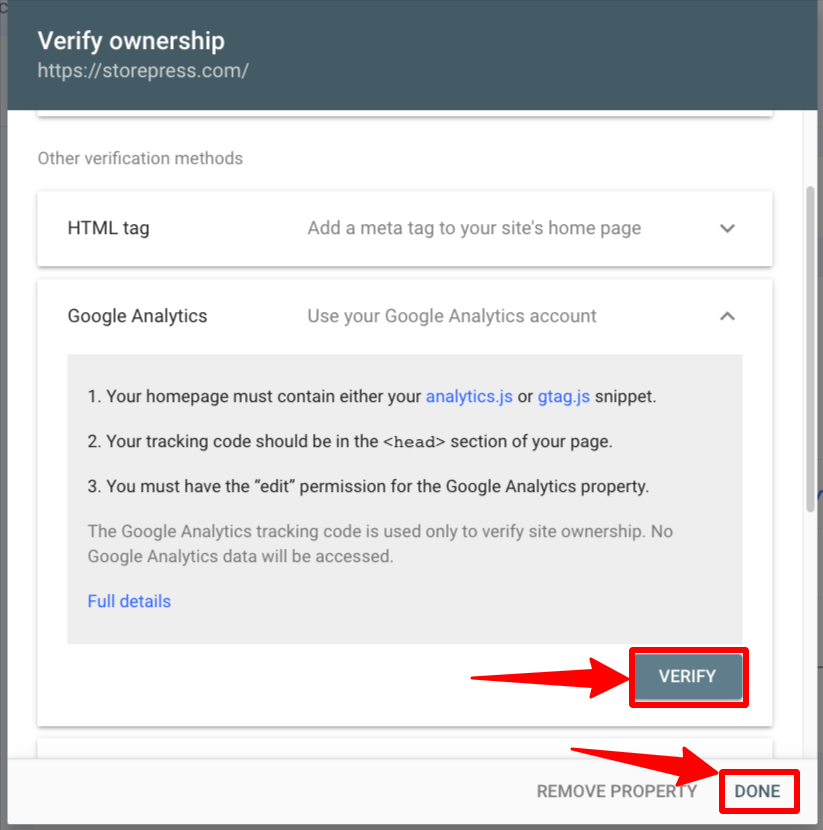
ステップ 2:下にスクロールして [Google アナリティクス] を見つけ、[確認] をクリックします。

VERIFYをクリックすると、このような確認メッセージが表示されます。

方法 10: Google Site Kit を使用して Google Search Console WordPress を検証する方法
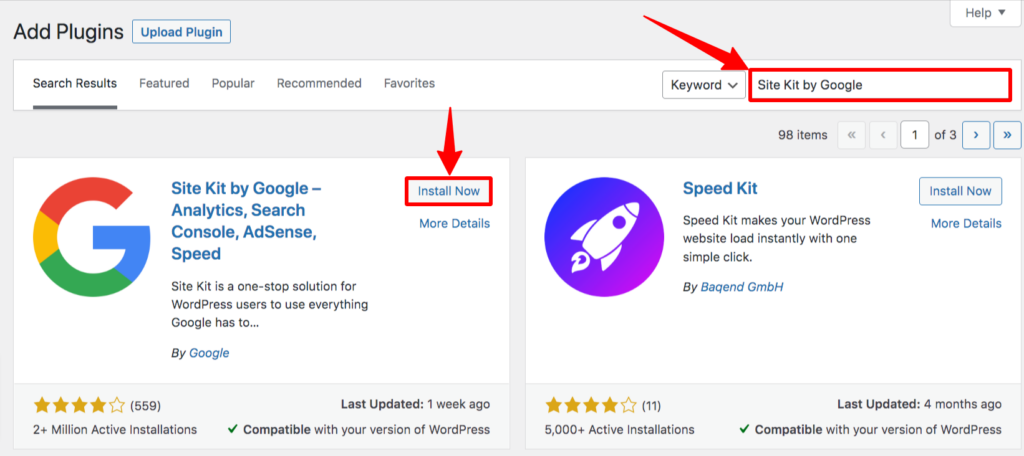
ステップ 1: WordPress ダッシュボードに移動し、[プラグイン] にカーソルを合わせ、[新規追加] をクリックします。

ステップ 2: Site Kit by Google プラグインを検索します。 次に、そのプラグインをインストールして有効にします。

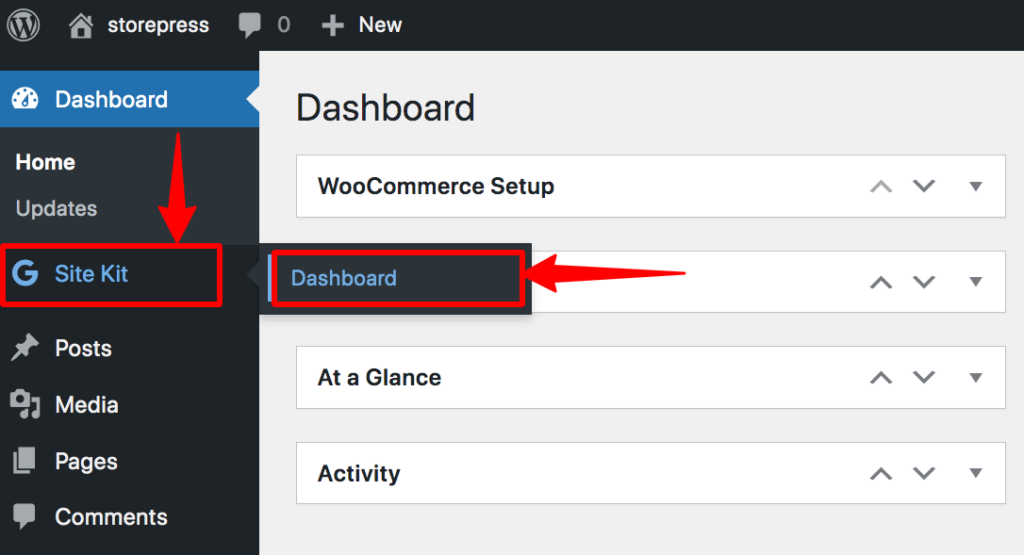
ステップ 3:サイト キットにカーソルを合わせて、[ダッシュボード] をクリックします。

その後、このプラグインを介して Google 製品をサイトに接続できます。 また、それを使用して単一のダッシュボードを使用して Google 製品を制御できます。 Gmail アカウントでログインするだけで、サイトを Google Search Console に接続できます。
結論
WordPress を利用したサイトが Google Search Console に正常に追加されたことを願っています。 [VERIFY] をクリックした後にエラーが発生した場合は、しばらく待つ必要があります。
Google では、リクエストの検証に時間がかかる場合があります。 そのため、確認に 5 ~ 30 分かかる場合があります。
Google は UI を頻繁に更新するため、チュートリアルとは異なる問題に直面しても心配する必要はありません。 プロセスは同じです。 一部の関数だけが配置を変更する可能性があります。 簡単に見つけることができます。 また、変更についてお知らせください。このチュートリアルをできるだけ早く更新します。
