Elementorテンプレートを使用して仮想会議Webサイトを作成する最も簡単な方法
公開: 2020-09-29
現在、仮想会議Webサイトの作成は、トレンドトピックの1つです。 会議、会議、その他の種類のイベントをオンラインで中断することなく簡単に実行できるためです。 イベント全体を完全に制御できます。 ただし、サイトの作成を最初から開始するには、常にコストと時間がかかります。 これが、完全に準備が整ったテンプレートソリューションが開始するのに最適な理由です。 このブログでは、これについて詳しく知ることができます。
目次
 なぜあなたは仮想会議のウェブサイトを作成する必要がありますか?
なぜあなたは仮想会議のウェブサイトを作成する必要がありますか?
グローバルに接続するために、仮想会議は今までになく人気があります。 そして、このパンデミックの現在の状況では、現在、リモートワークが最も高く評価されています。 それはグローバルなコミュニケーションを作成し、面倒な高速道路でそれを行うために効果的に機能します。
たとえば、多くの組織の所有者は外に住んでいます。 または、イベントプランナーとして、仮想会議で注目を集めるためのセミナーを開催する必要があります。 あなたはインタラクティブなウェブサイトを取得することを確認する必要があります。 その後、エラーのないプロセスでマーケティングプロモーションを行い、ターゲットとするオーディエンスを収集できます。
美しく、完全に機能するWebサイトは、仮想会議をオンラインで行うための唯一のソリューションです。 これが、個人の事業主が現在仮想会議のWebサイトを作成している理由です。
それは彼らが1つの組織された場所を使用するために彼らのビジネス会議、セミナー、イベントなどを実行するのを助けます。 誰が参加するかを完全に制御できます。 これにより、仮想コミュニケーションがスムーズかつ効率的になります。

EleCamp
Elementor用の仮想会議テンプレートパック
アクセスを取得Elementorテンプレートを使用して仮想会議Webサイトを構築する方法は?
WordPressで最も人気のあるページビルダーであるElementorを使用すると、コードを1行も追加せずに仮想会議Webサイトを作成できます。 すぐに使えるテンプレートコレクションがたくさん付属しているので、簡単に作成できます。 準備ができてコンテンツを追加し、少しカスタマイズするだけです。 それでおしまい! いつでも公開することができます。
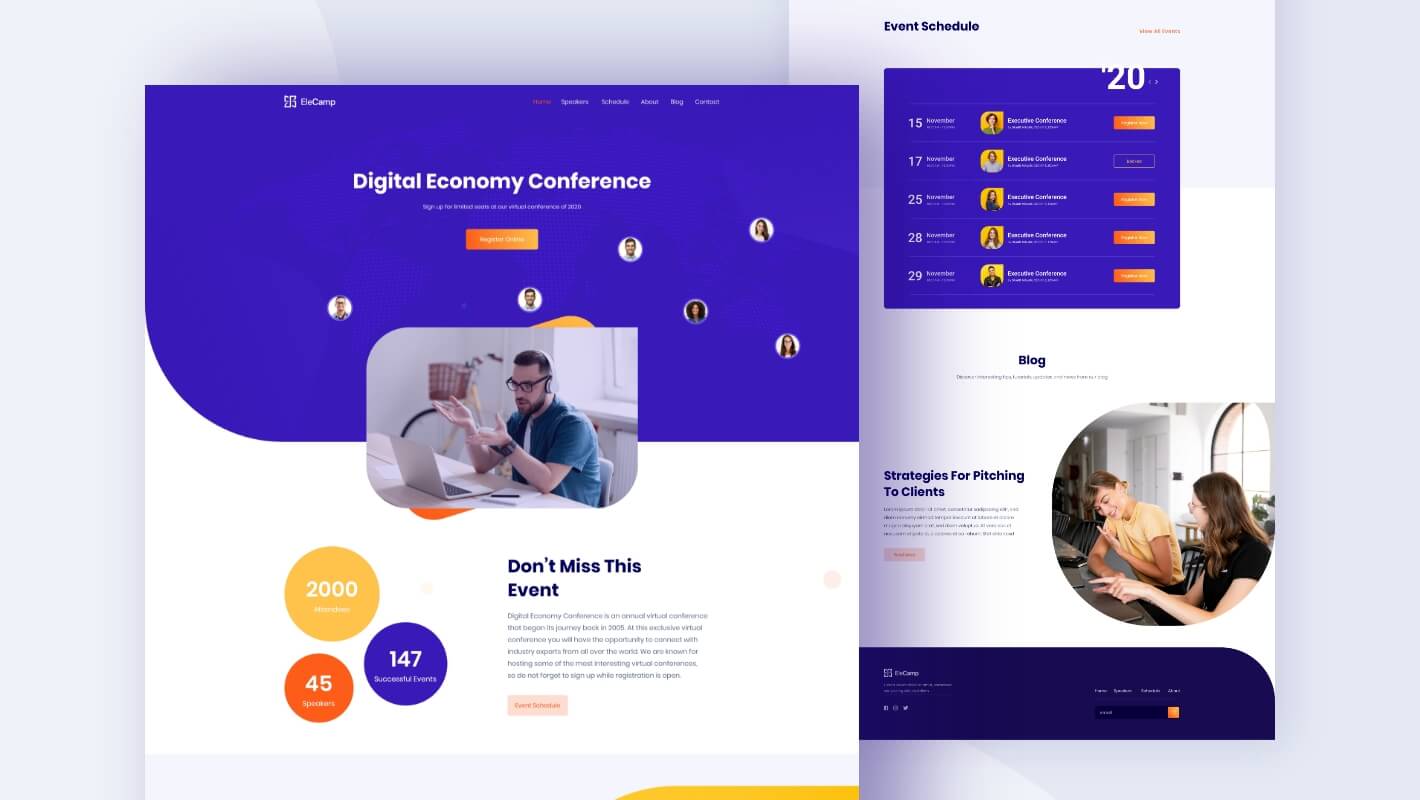
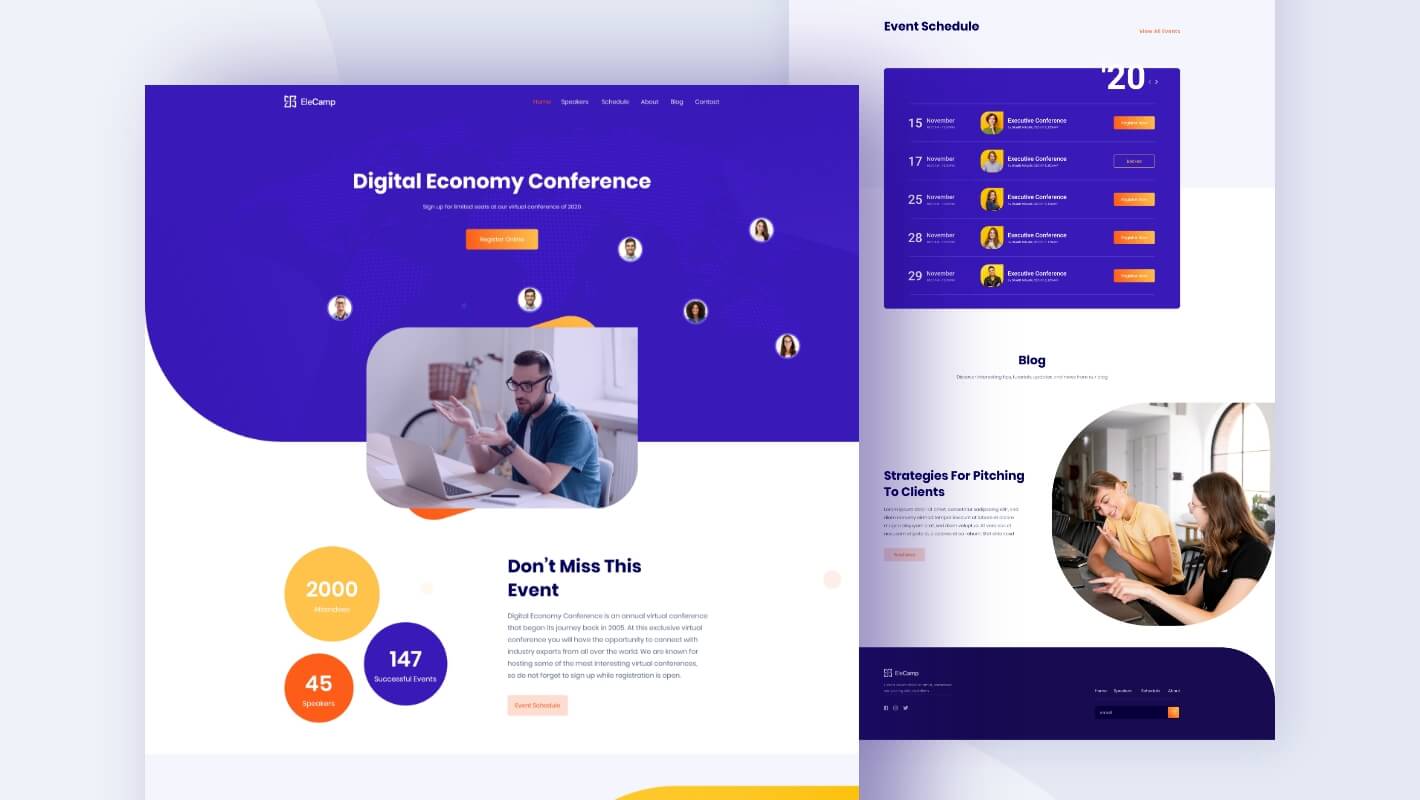
TemplatelyによるElementorプレミアムの完全なテンプレートパックEleCampテンプレートを紹介します。 すぐに使えるデザインを使用すると、コーディングせずに数回クリックするだけで、魅力的なWebサイトを作成できます。 それが何に付属しているのかを以下で理解しましょう:
ビデオチュートリアルを見る
EleCampはあなたに何を提供しますか?
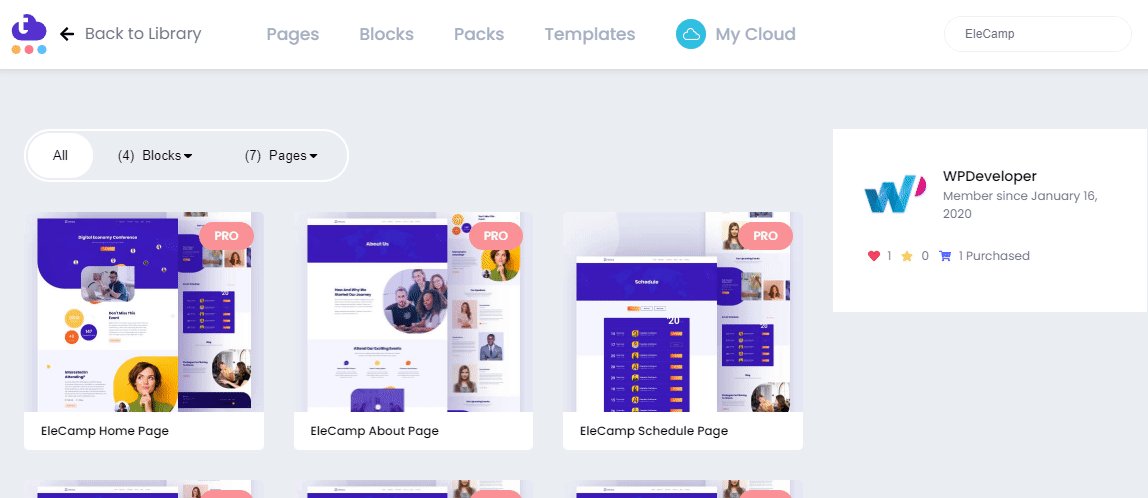
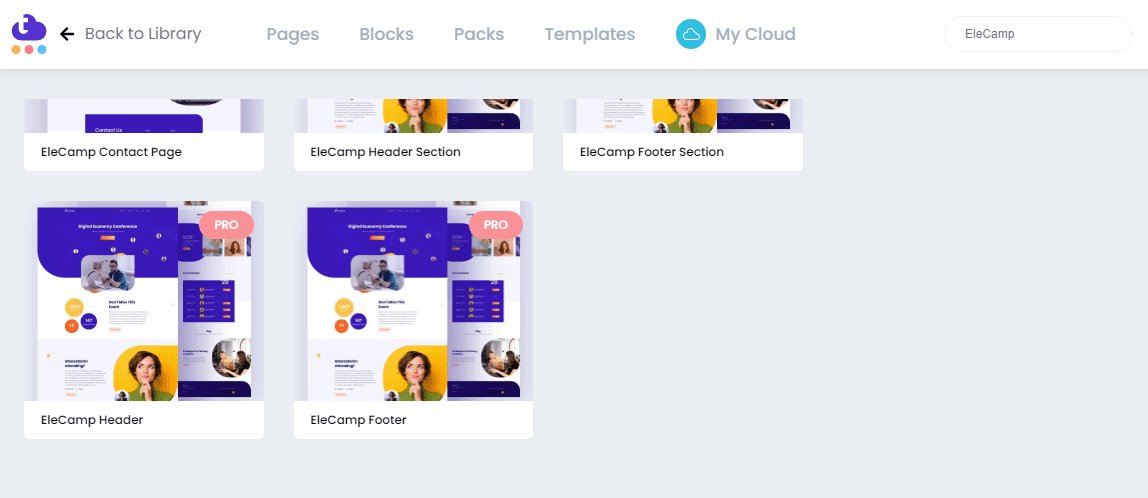
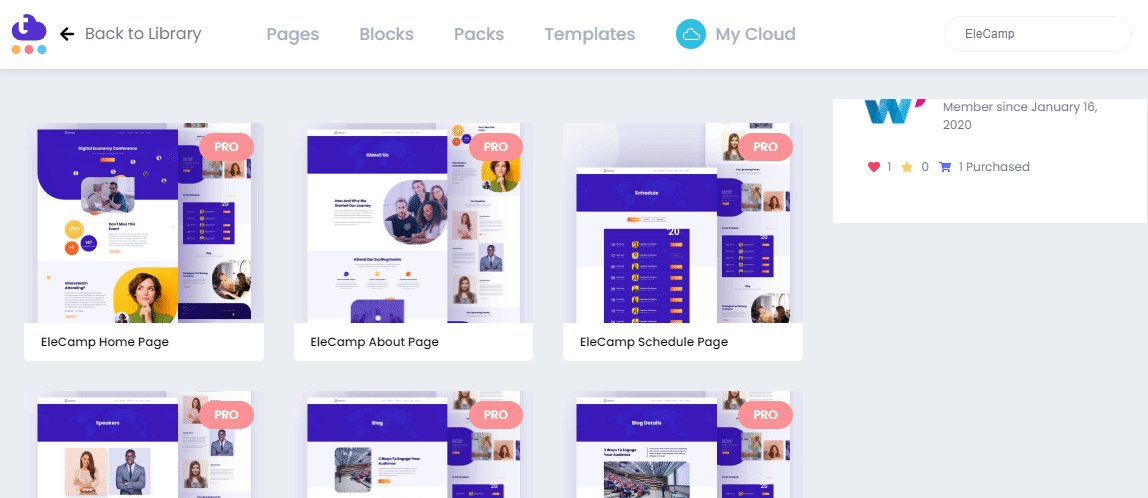
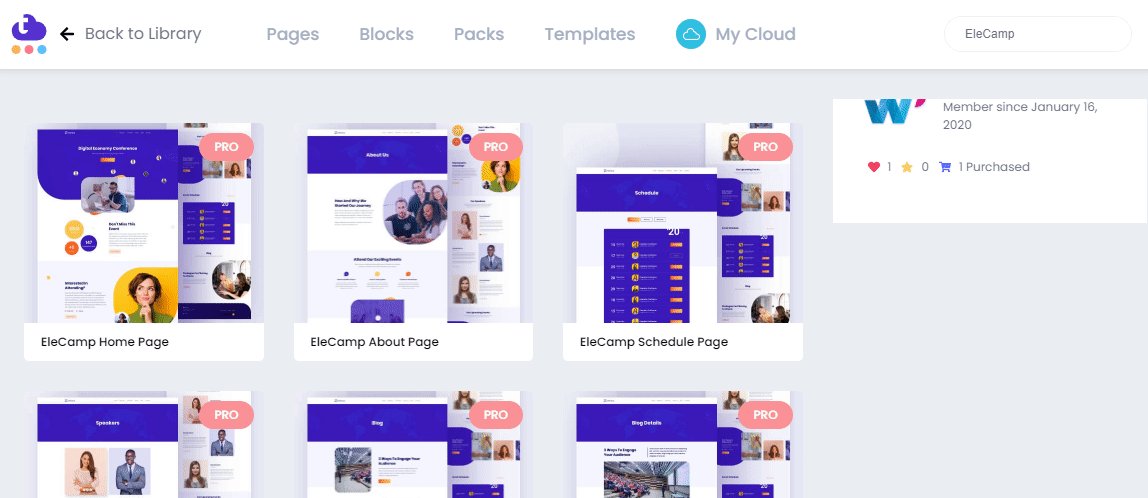
EleCampには、7つの準備ができたページと4つのインタラクティブなブロックが付属しており、見栄えがよく、完全に機能するWebサイトを構築できます。 クリエイティブなセクション、アニメーションウィジェット、Webサイト全体のスムーズなスクロール効果など、目立つようにするための機能で構成されています。
ホームページ: EleCamp対応のホームページデザインには、インタラクティブなランディングページを即座に作成するためのクリエイティブセクションが付属しています。
About Usページ: EleCamp対応のホームページデザインには、インタラクティブなランディングページを即座に作成するためのクリエイティブなセクションが付属しています。
イベントスケジュールページ:このイベントスケジュールページを使用すると、この準備が整ったデザインを使用して、そこでの会議を即座にスケジュールできます。
スピーカーページ:このスピーカーページテンプレートでウェビナースピーカーをインタラクティブに紹介して、Webサイトの訪問者を引き付け、エンゲージメントを高めることができます。
ブログページ:必要に応じて、この準備が整ったブログページテンプレートを使用して、ブログ、重要な通知、およびその他の種類のニュース整理を表示できます。
ブログの詳細ページ:ブログの詳細ページは、ブログや投稿について詳細に知るために視聴者をリダイレクトします。
連絡先ページ: Ready EleCampの「連絡先ページ」は、他のクリエイティブセクションとのインタラクティブなフォームレイアウトで詳細な連絡先情報を表示するのに役立ちます。
 バーチャル会議のウェブサイトを作成する前に取得する必要があるもの
バーチャル会議のウェブサイトを作成する前に取得する必要があるもの
Templatelyの準備ができた「EleCamp」プレミアムテンプレートパックを使用して、仮想会議Webサイトを作成する前に、いくつかの作業を行う必要があります。 以下に必要なプラグインを確認してみましょう。

- Elementor :この便利な仮想会議Webサイトパックを使用するには、WordPressをインストールしてください。
- Essential Addons :その後、ElementorのEssential Addonsをアクティブにします。これは、70万人以上の幸せなユーザーと70人以上の完全に機能するウィジェットを備えた最高の要素ライブラリです。
- Templately : Templatelyの「EleCamp」テンプレートを使用するには、アカウントにサインアップし、WordPressWebサイトに「Templately」をインストールしてセットアッププロセスを完了する必要があります。
 テンプレートを使って見事な仮想会議Webサイトを作成する
テンプレートを使って見事な仮想会議Webサイトを作成する
上記のすべてのプラグインをアクティブ化すると、以下の簡単な手順のガイドラインに従って、ElementorサイトでEleCampテンプレートパックを使用する準備が整います。

ステップ1:テンプレートで「EleCamp」ホームページデザインを挿入
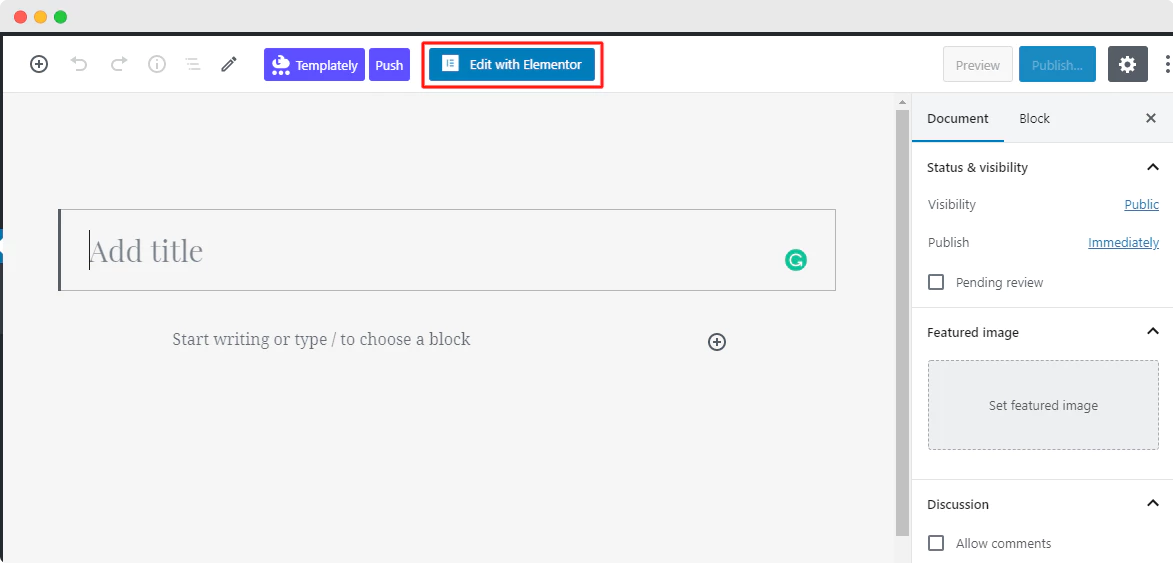
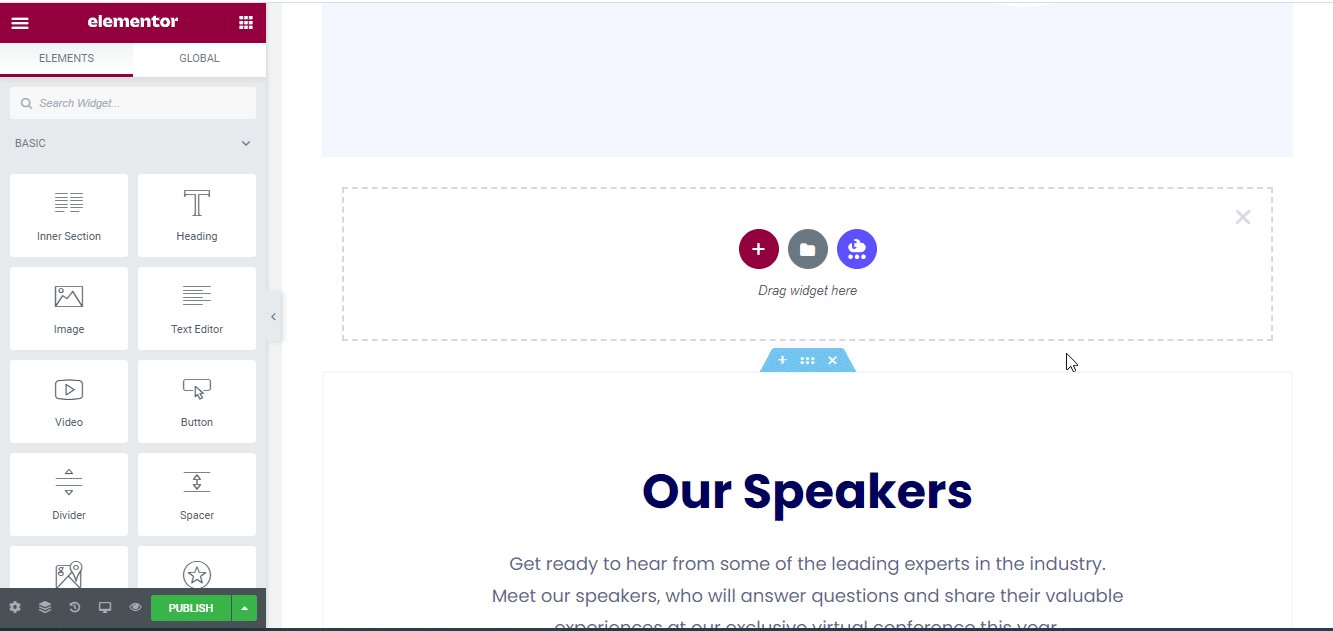
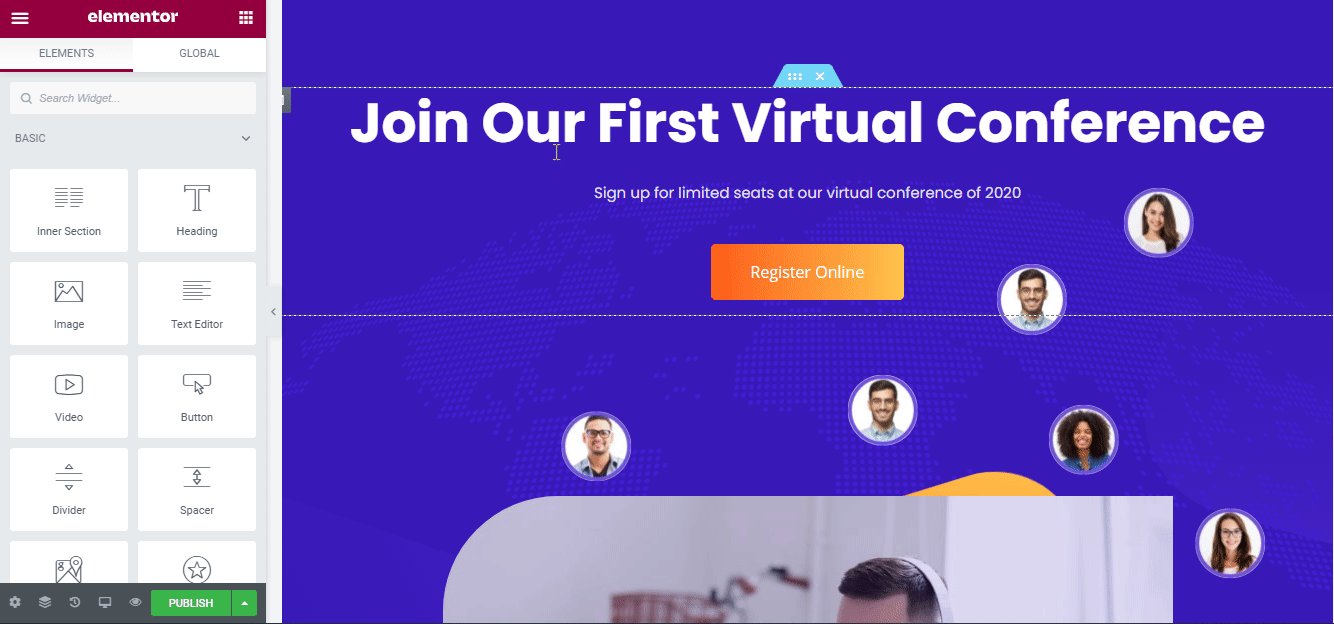
[ Elementorで編集]をクリックして、WordPressダッシュボードに新しいページを作成しましょう。 しばらくすると、Elementorエディターに新しいページが表示されます。

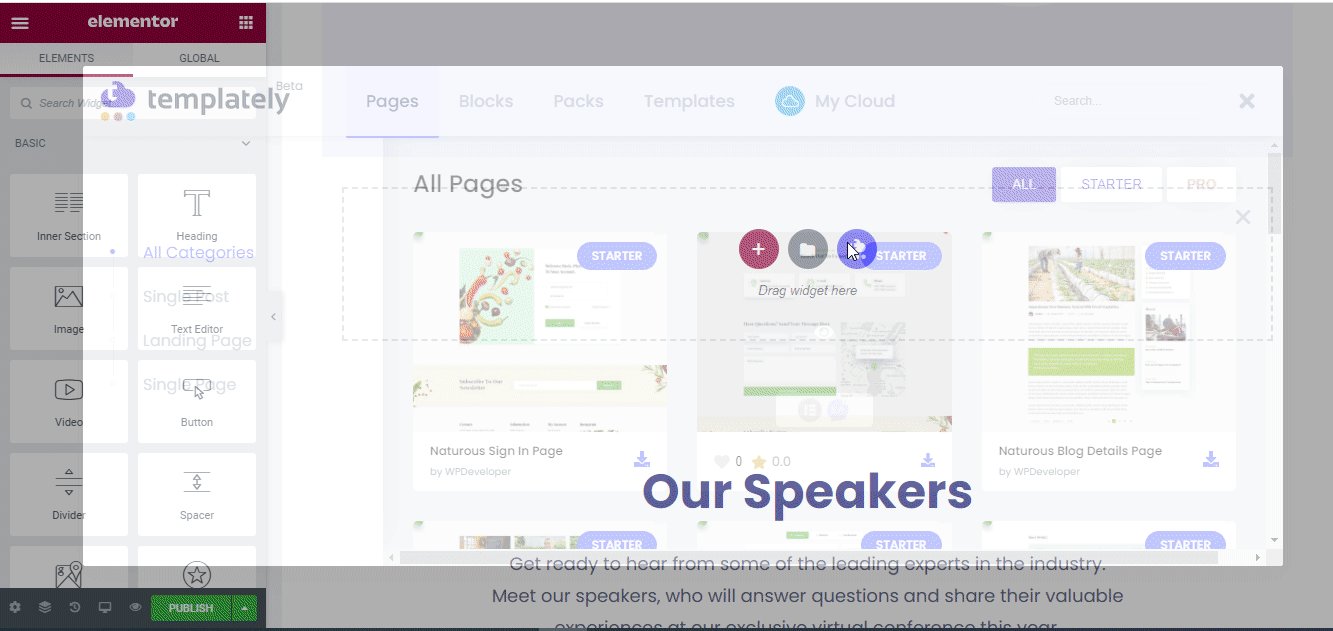
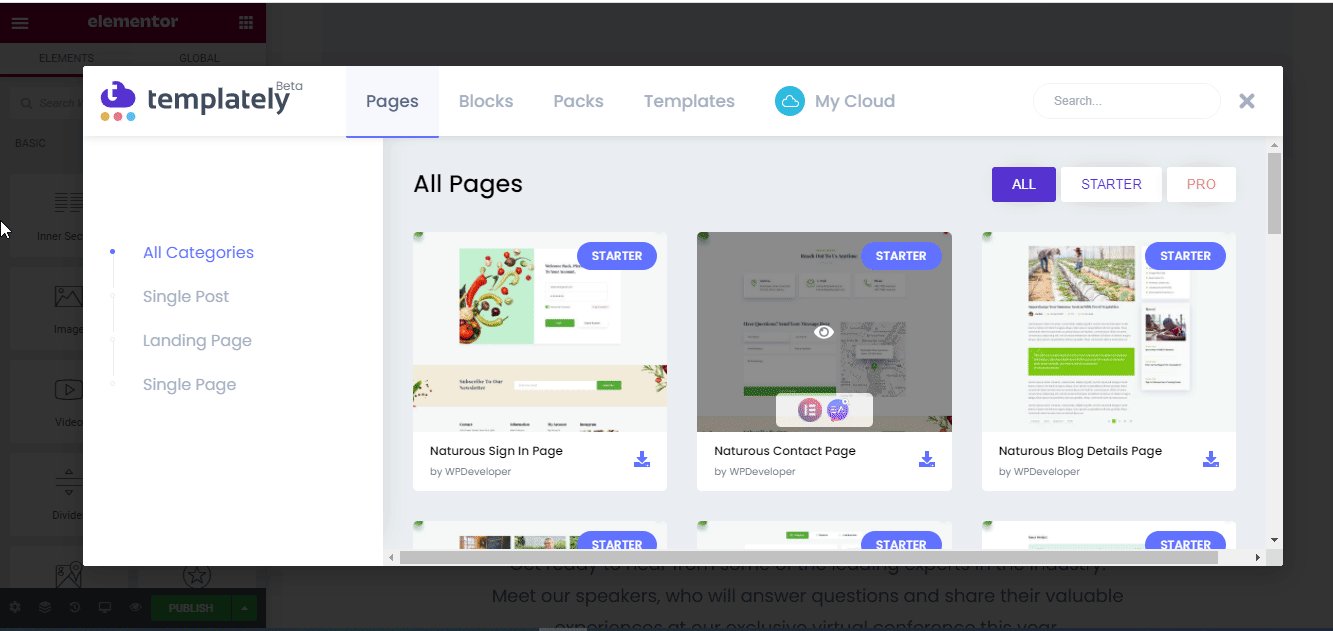
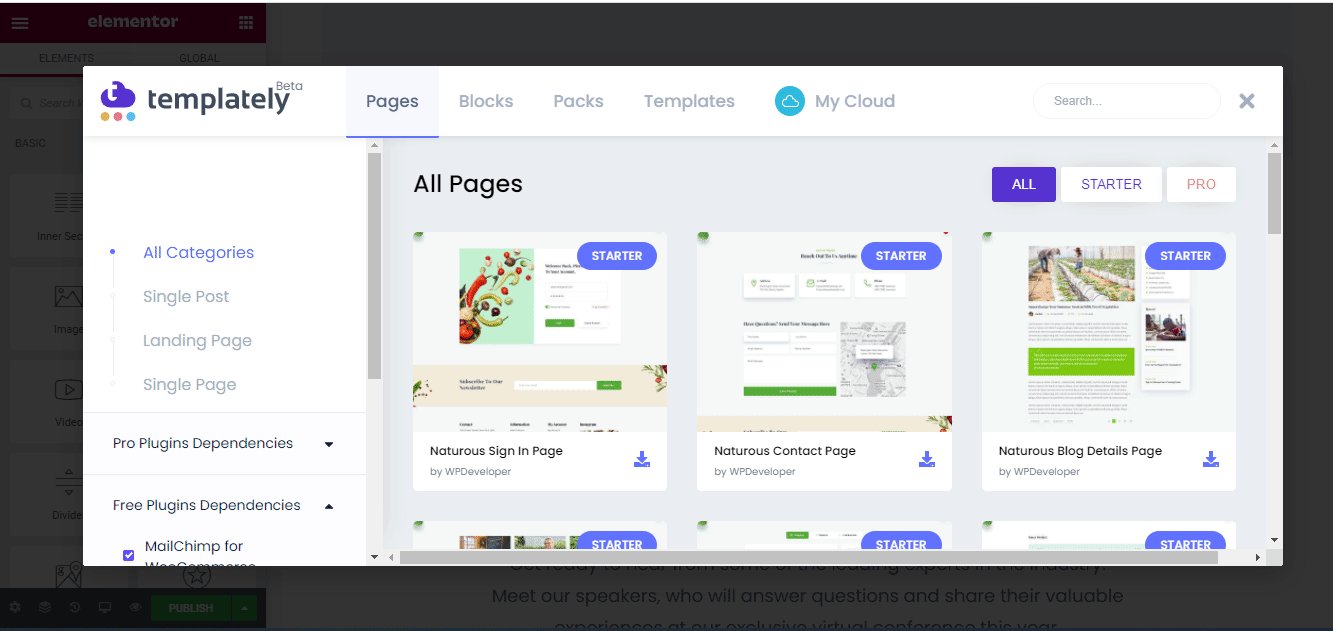
その後、 「Templately」が付属しているページの中央のアイコンをクリックする必要があります。 テンプレートに対応したすべてのコレクションを美しく紹介します。 そこで「EleCamp」を検索する必要があります。 次に、それに関連するすべての準備ができているページとブロックが自動的に表示されます。

後で、「EleCamp」ホームページのデザインを選択し、 「挿入」ボタンを押して、好みに応じて変更を開始します。

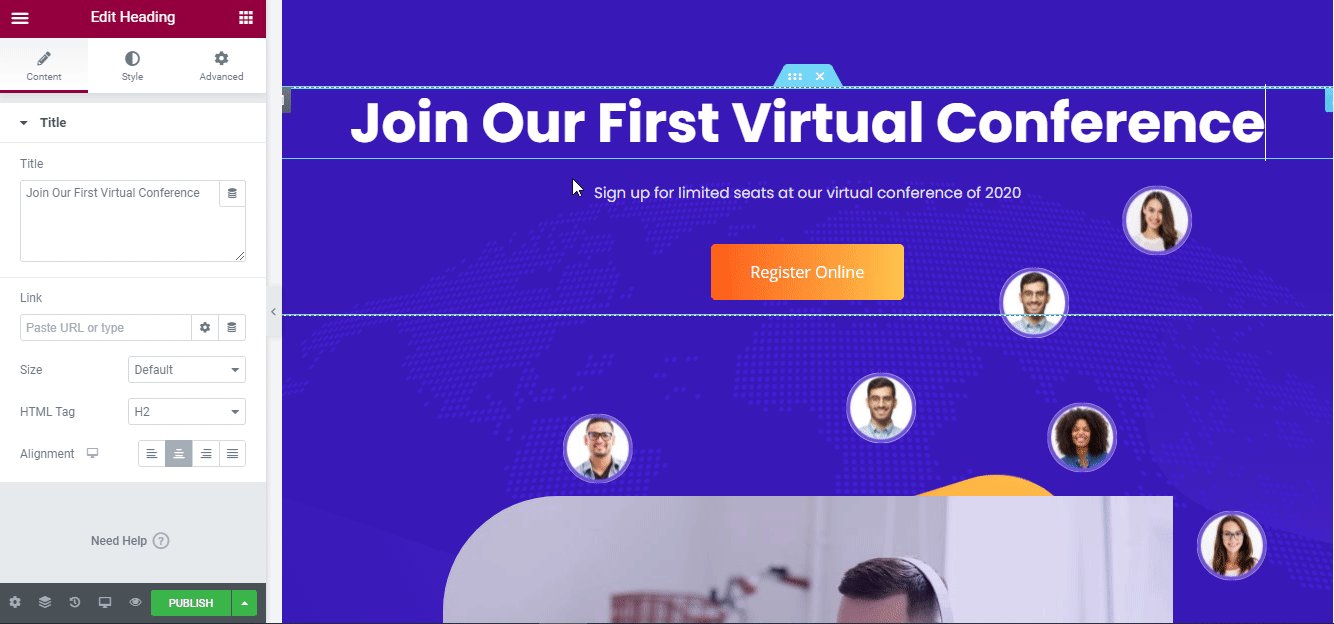
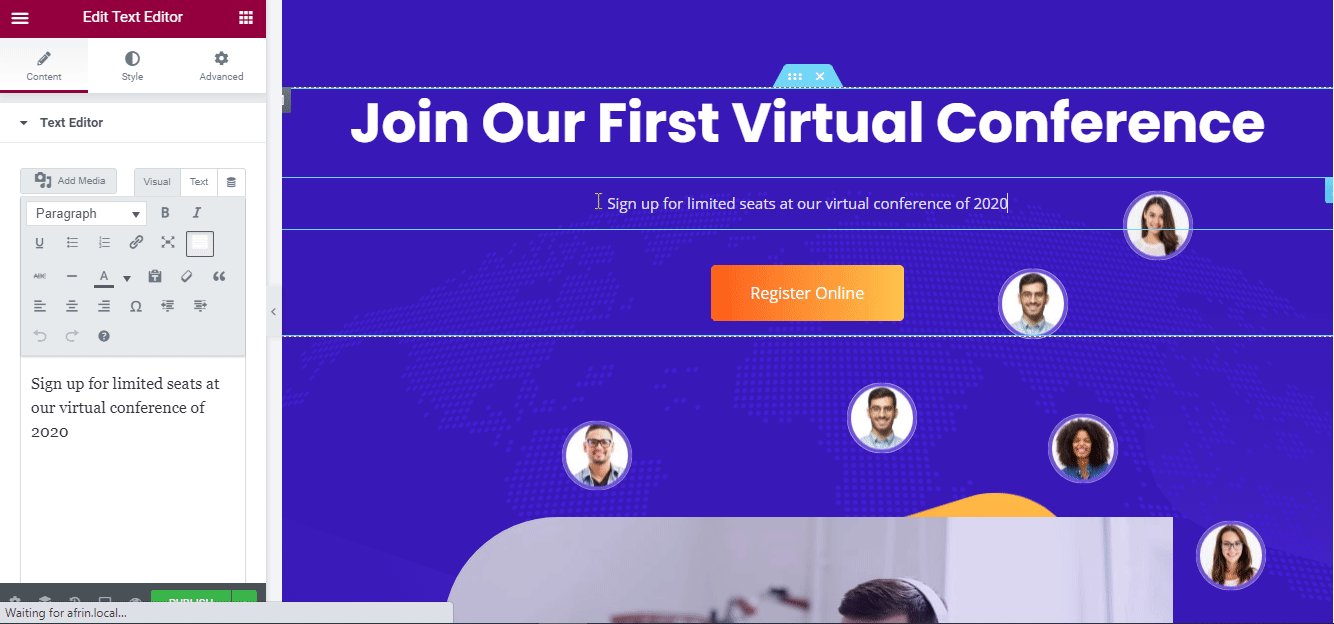
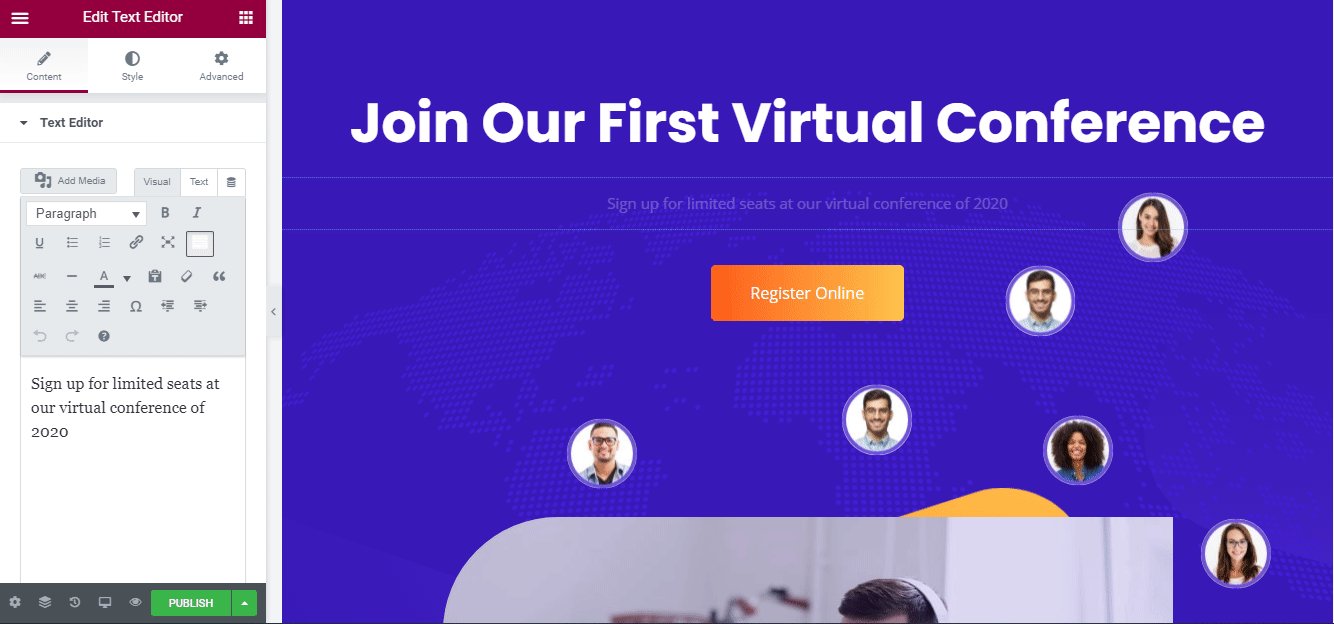
ステップ2:テンプレートデザインを変更しましょう
これで、応答性の高い準備が整ったテンプレートを使用して、コードを1行追加することなく、Elementorを使用して仮想会議Webサイトを公開できます。 各クリエイティブセクションに好みのコンテンツを追加し、互いにドラッグアンドドロップし、少し変更を加えると、完全にライブになる準備が整います。

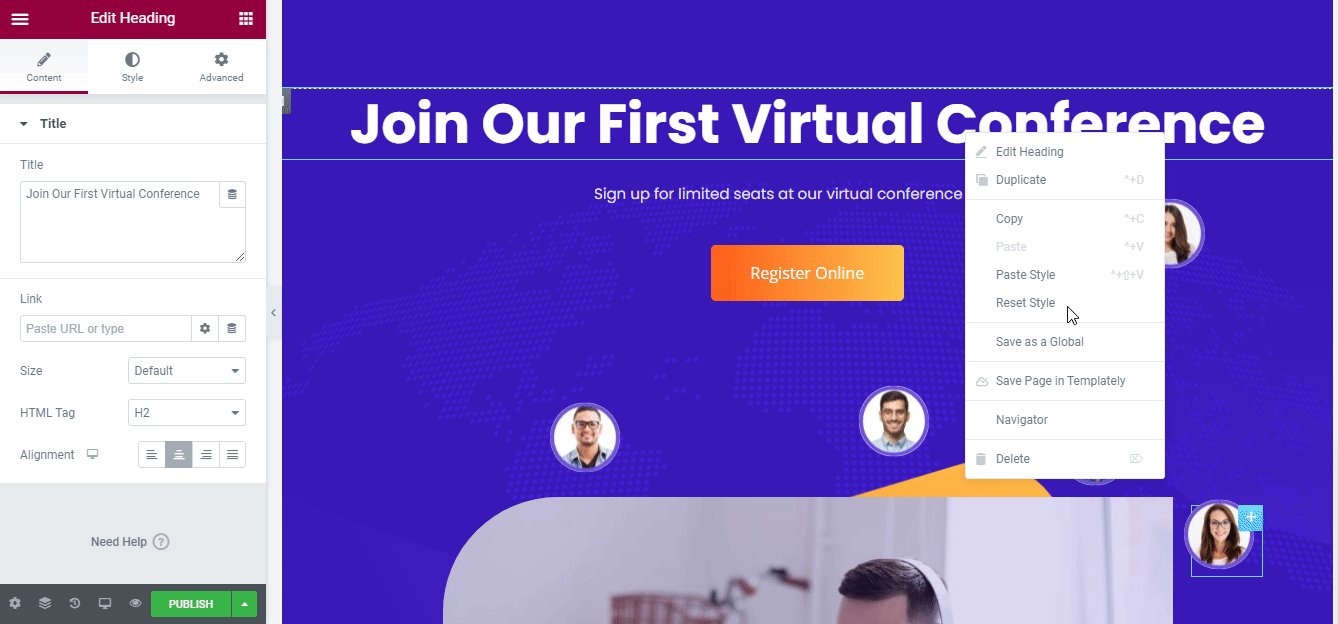
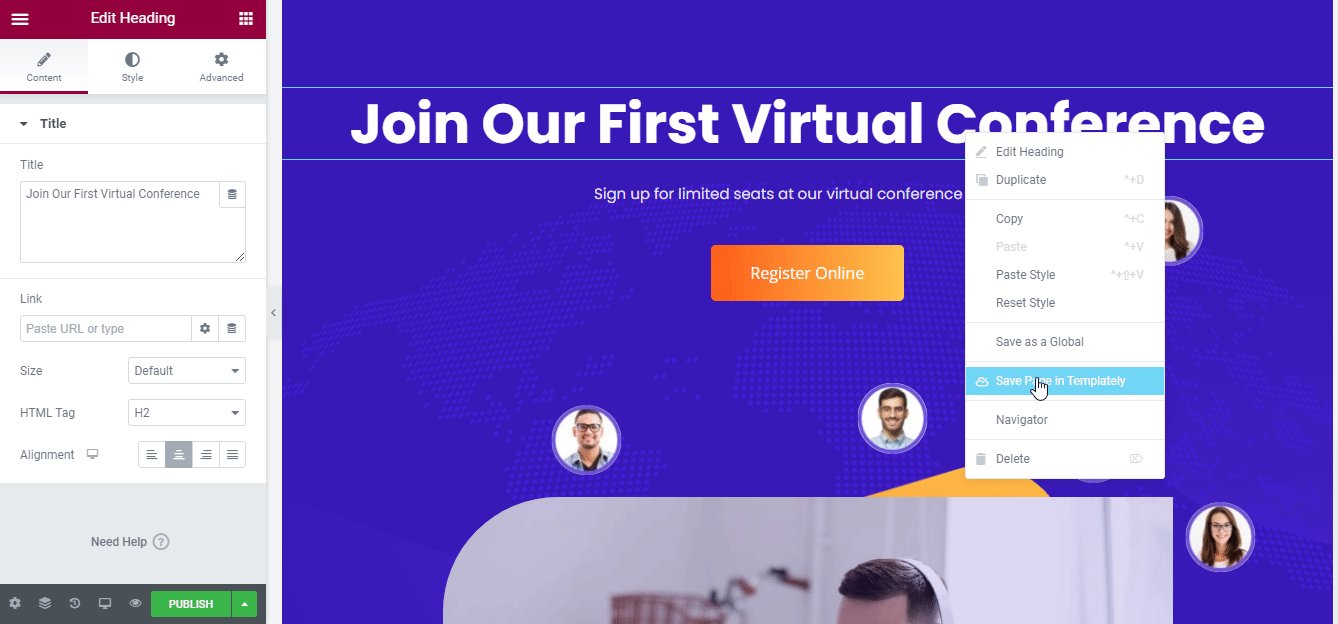
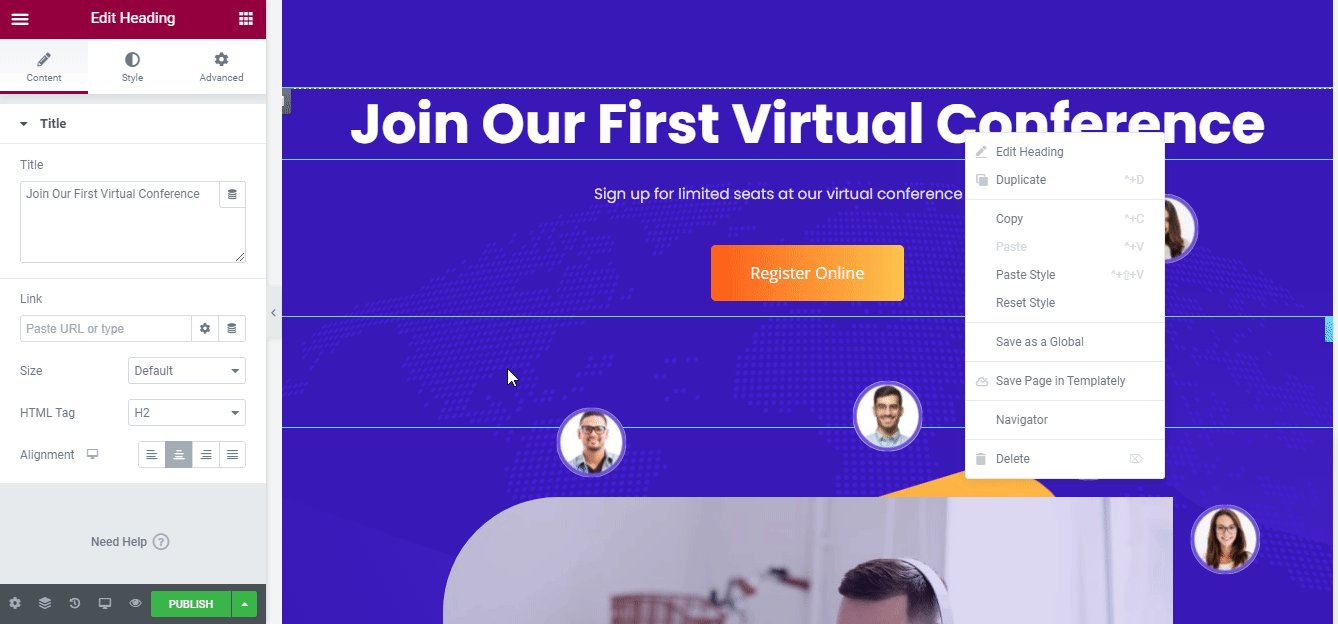
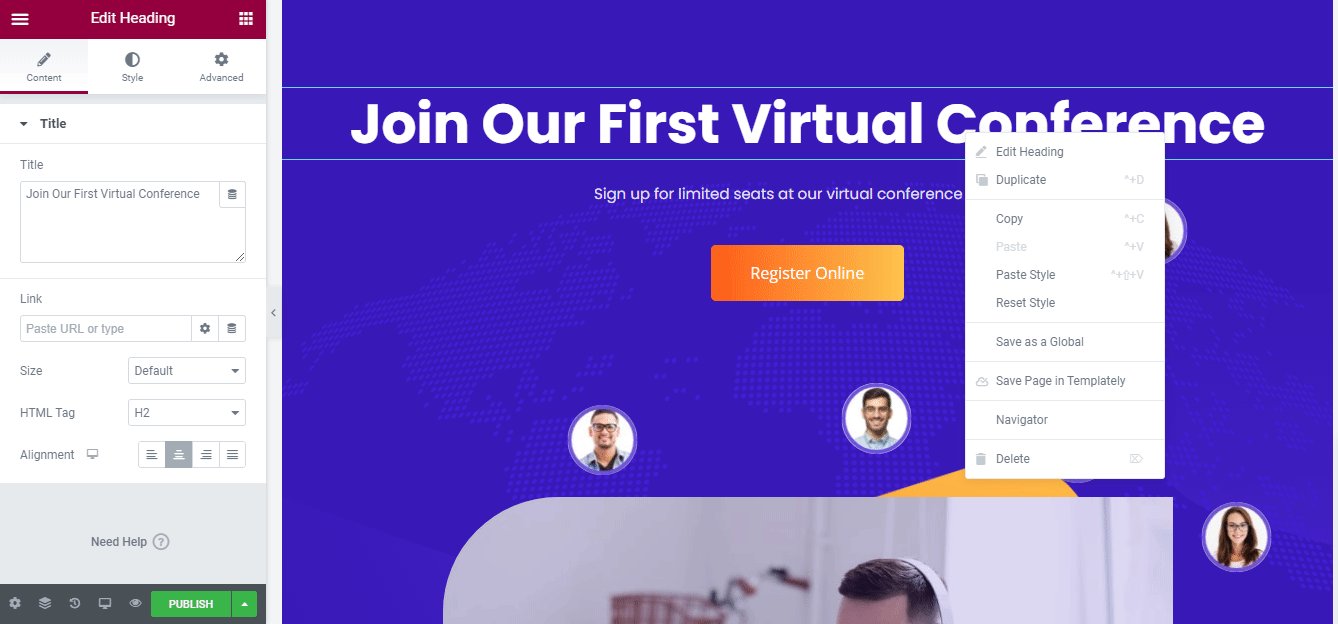
ステップ3:クラウド上で「EleCamp」対応のテンプレートデザインを保護する
次に、 Templatelyの「MyCloud」ストレージにテンプレートデザインを保存します。 デザインを右クリックし、[ページをテンプレートに保存]を押して、クラウドスペースに保護します。 クラウド上にバックアップを作成するのに役立ち、以前よりもスムーズに作業できます。

保存したテンプレートデザインを複数のサイトで何度でも再利用できます。 さらに、 Templately WorkSpaceを使用して、他のチームメンバーと自分の準備が整ったデザインを共有するクラウド上でシームレスなコラボレーションを作成できます。
最終結果:
おめでとうございます! 最後に、 Templatelyによる「EleCamp」のインタラクティブなホームページテンプレートデザインを使用して、Elementorで仮想会議Webサイトをわずか数分で作成することに成功しました。

Templately対応のテンプレートコレクションをまだ使用していませんか? それなら今すぐ試してみて、以下にコメントしてあなたの経験を知らせてください。 問題が発生した場合やサポートが必要な場合は、いつでもサポートチームにご連絡ください。
