Web デザインのインスピレーションに役立つ 20 のサイト
公開: 2022-08-16ご存じないかもしれませんが、私たちはクリエイティブな Web デザインの黄金時代に生きています。 その一部は、Web 開発の人気が急上昇しているという事実によるものだと思います。 しかし、ポップなデザインの作成に関しては、ブランドが大きなリスクを負うことを厭わないという事実もあります。
イラストがデザインの原動力? あなたはそれが事であることを知っています。 ページ上で派手なユーザー ジャーニーを作成するためのアニメーション シーケンス? ええ、彼らは人気が高まっています。 そして、ニューモーフィズム、ネオブルータリズム、少しレトロなカートゥーン スタイルのアプローチなど、デザイン スタイルの複数のサブセットがあります。
また、Web デザインの経験とは関係なく、他の人が何をしているかを見るのはいつでも素晴らしいことです。 そのため、この記事では、Web デザインのインスピレーションを得ることができる私のお気に入りの Web サイトをリストアップします。 それらのいくつかはすでに知っているかもしれませんし、新しいものかもしれません。後で参照できるように、それらをブックマーク フォルダに放り込んでも問題ありません。
ウェブ、モバイル、エフェクト、モックアップなど
この投稿では、さまざまな種類について説明します。
モバイル デザインに焦点を当てたギャラリー、「特別な」効果の例を紹介するギャラリー、デザインのモックアップに焦点を当てたいくつかのリソースが含まれます。 最終的に、これらのサイトは、特に Web サイトを構築する場合に、インスピレーションを探しているときに閲覧することを目的としています。
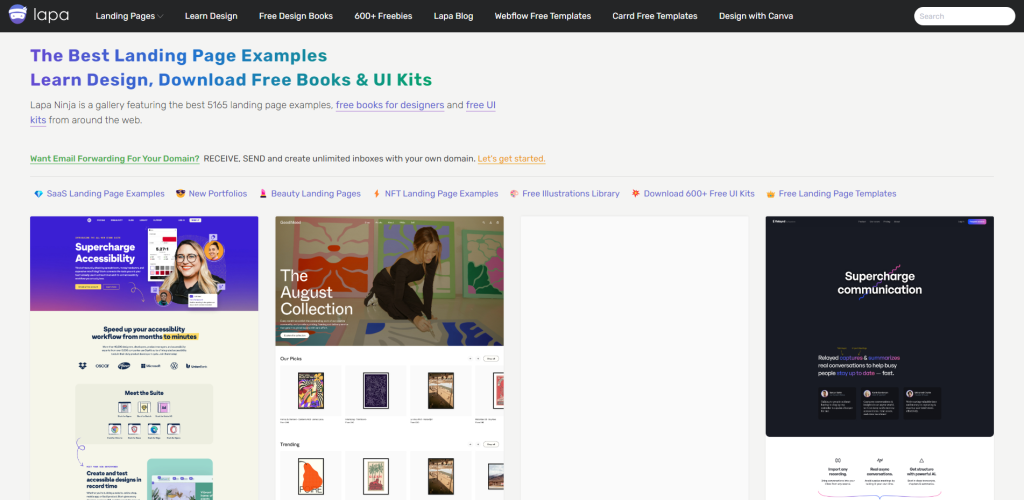
1.ラパ忍者

7 年前に Product Hunt で初めて Lapa Ninja が公開されて以来、私のブックマーク バーには常に Lapa Ninja がありました。 最近では、サイトはデザインのための多数のリソースを含むように成長しましたが、最高のランディング ページ デザインを強調するというその主な目的は変わりません。
このサイトには現在、5,000 以上のホームページが登録されています。 また、最新の提出物を表示するか、カテゴリごとにフィルタリングすることで、それらをナビゲートできます. 今後の/既存のデザインと同じ配色を共有するデザインを探している場合は、色でフィルタリングすることもできます.
らぱ忍者
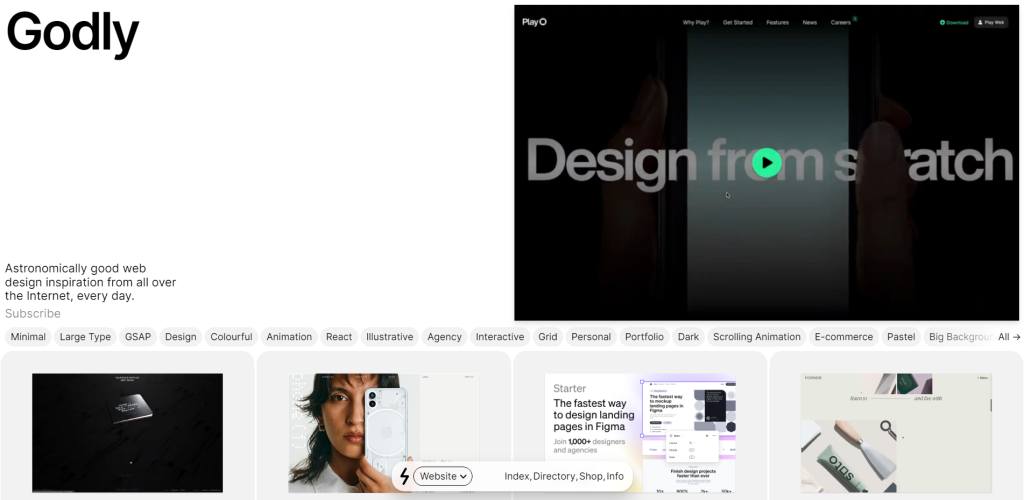
2.敬虔

私が Godly で気に入っている点の 1 つは、最先端のデザインに重点を置いていることです。 冒頭で述べたように、現在の Web デザインの重要なトレンドの 1 つはアニメーションです。 そして、Godly は、これらのトレンドを実装する最高のデザインを際立たせる素晴らしい仕事をしています。
また、Godly には 15 ~ 20 秒のビデオが埋め込まれており、各デザインの背後にあるコア コンセプトを紹介しているため、各サイトにアクセスする必要はありません。 例:何かがあなたの目に留まったら、その時訪問することができます。
godly.web サイト
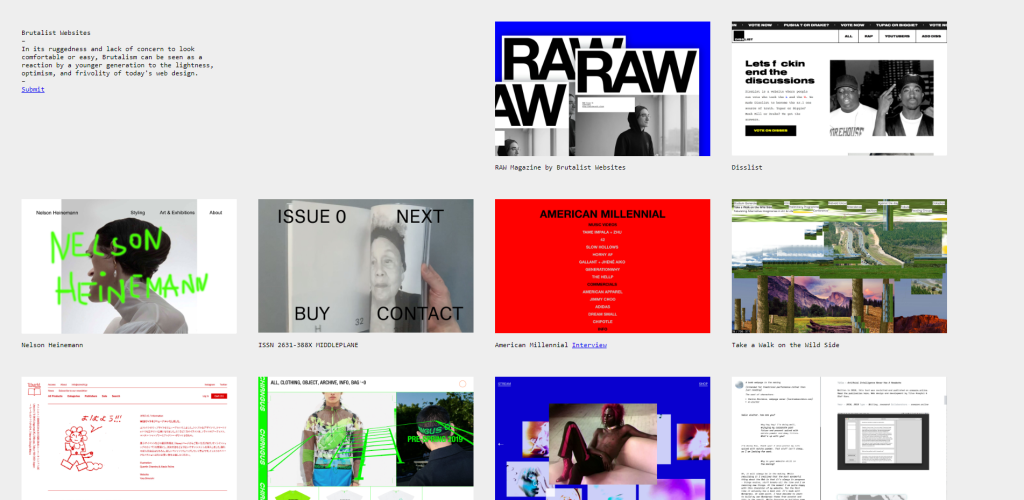
3. 残忍なウェブサイト

デザインにおけるブルータリズムとは? ケイト・モランが雄弁に語ったように、 「デジタル デザインにおけるブルータリズムとは、意図的に生々しく、でたらめで、飾り気のないものに見せようとするスタイルです。 これは 1990 年代初期のスタイルの Web サイト (Craigslist や Drudge Report を考えてみてください) を反映しています。 残虐行為のこの側面は、青いリンクと単色のモノスペース テキストを備えた、ほとんど裸の HTML サイトとして表現されることもあります。」
私に関して言えば、デザインに対するミニマルなアプローチが大好きです。これは、これらの残忍なスタイルの Web デザインの多くが実装している要素の 1 つでもあります。 唯一の「注意点」は、すべてのデザインがホームページにまとめて掲載されていることです。 残忍な考え全体に固執していると思います。
brutalistwebsites.com
4. UI ジャー

UI Jar はいくつかのことを行います。 まず、インスピレーションを与える Web デザインの厳選されたコレクションであり、色、スタイル、および業界でフィルターすることができます。 さらに、製品ベースのブランド デザインを紹介するブランディング セクションを探索することもできます。 また、UI Jar は Collections セクションもホストします。 コレクションは、ポートフォリオ、タイポグラフィなど、特定のカテゴリで最高のデザインを紹介することに専念しています。
uijar.com
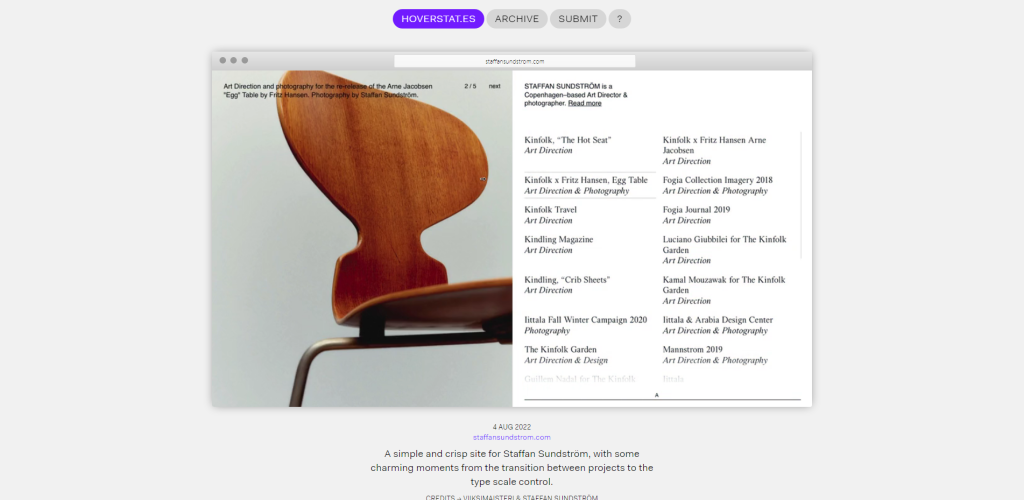
5.ホバースタット. ES

hoverstat.es は、非正統的で創造的で実験的なタイプのデザインに焦点を当てています。 また、ブラウザーで何ができるかを確認するための優れたリソースでもあります。 このサイトは 2012 年から運営されているため、探索するサイトの膨大なカタログがあります。 とはいえ、hoverstat.es はたまに公開しますが、これは主に、真にユニークでエキサイティングなデザインに焦点を絞るためです。
hoverstat.es
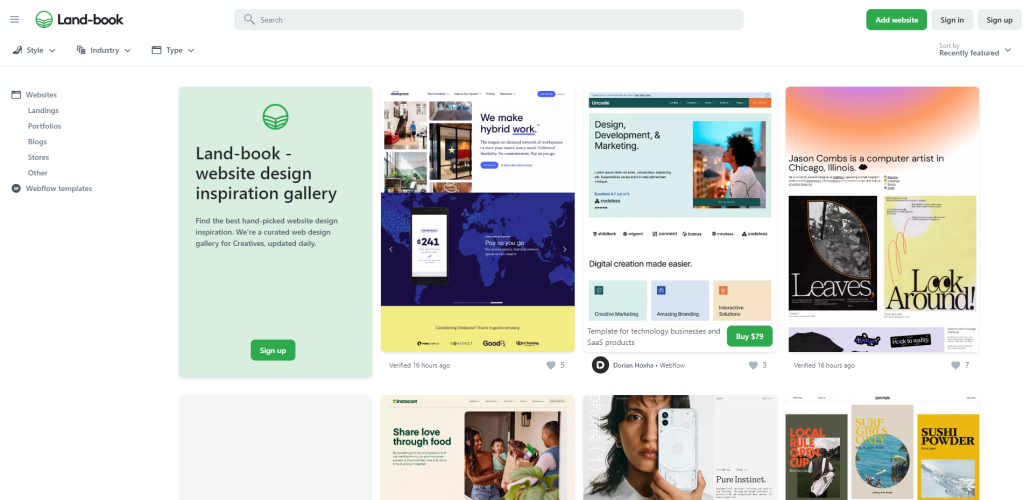
6.ランドブック

Land-book の私のお気に入りの機能は、その広範なフィルタリング システムです。 ポートフォリオや e コマースなどの Web サイトの種類に検索を絞り込んでから、スタイル、業界、種類などのフィルターをさらに適用できます。
Land-book で一番気に入らない機能は、アカウントを作成する必要があることです。 もちろん、契約を破るものではありません.GoogleまたはTwitter接続を使用して数秒で作成できます. サインアップすると、すべてのデザインを表示できるだけでなく、後で参照できるように別のカタログに保存することもできます.
ランドブック.com
7. ワン・ページ・ラブ

Rob Hope は 2008 年に One Page Love を立ち上げました。どちらかといえば、このサイトは、現在のデザイン トレンドと 10 年前のデザインを見るための絶対的な宝庫です。
すべてのリストにはフルサイズのスクリーンショットがあり、一部のサイトは完全に再設計されているか、完全に廃止されている可能性があるため、古いデザインに役立ちます. とはいえ、One Page love には優れた分類インターフェイスがあります。 RSS で更新を購読するか、ニュースレターにサインアップすることもできます。これにより、最新の 10 ページのデザインで最新情報を入手できます。
onepagelove.com
8. ウェブを賞賛する

Admire The Web には、刺激的な Web デザインの 130ページ以上があり、その提出は 11 年前にさかのぼります。 (画像ではなく) 名前をクリックしてリストをプレビューできますが、私が知る限り、スクリーンショットはサイトの最初のビューポートのみを示しています。
大きなフッターや視差効果など、特定のトピックに関するインスピレーションを探している場合は特に、通過するタグがたくさんあります。
avourtheweb.com
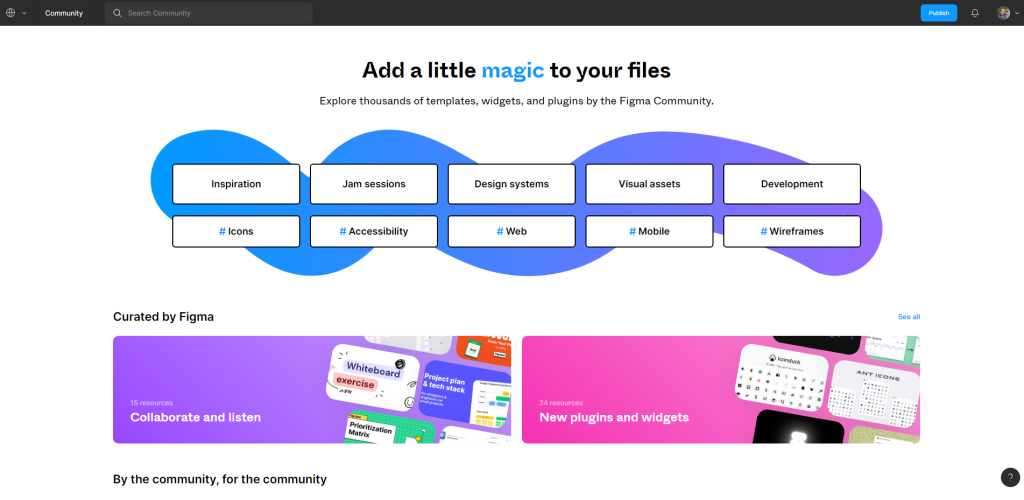
9.フィグマコミュニティ

すべてのデザインはFigmaから始まりますよね? まあ…とにかく、あなたが選んだデザインアプリで。
Figma が、世界中のデザイナーを 1 つの統合プラットフォームに集めるというコミュニティの側面を実際に取り入れているだけです。 そしてそれは働いています。
コミュニティ リソースではないにしても、Figma はグラフィック デザイナーのワークフローを大幅に改善する豊富なプラグイン コレクションでも有名です。 [コピーを取得] ボタンをクリックして、そのページから任意のリソース (ファイル、テンプレート、またはプラグイン) を取得できます。
figma.com/community
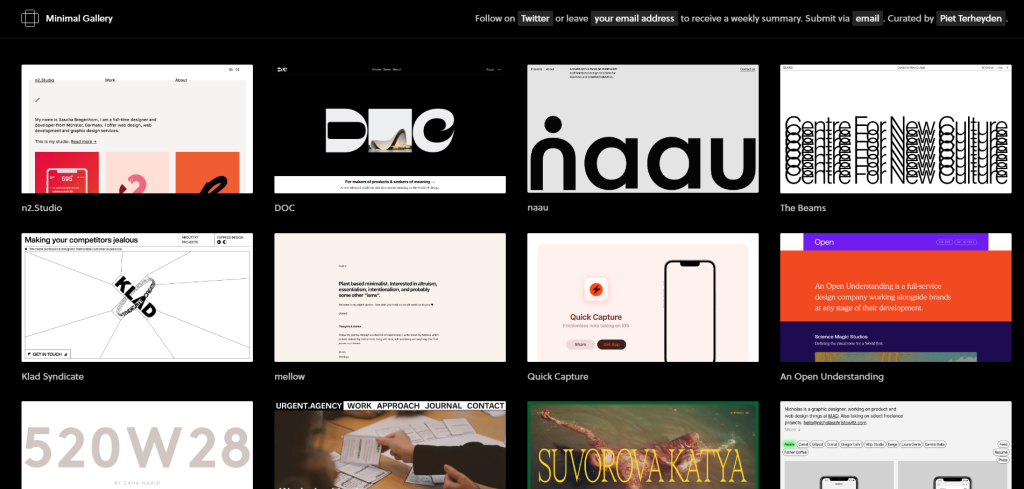
10. ミニマルギャラリー

Web デザインにおけるミニマリズムとは、余白とタイポグラフィに重労働を任せることです。 そして、このギャラリーは、探索して調べることができる最高の最小限の Web デザインを紹介しています。
このサイトは Piet Terheyden によってキュレーションされており、このギャラリーに提出されるデザインに「制限」はありません。 ブランドの再設計からクリエイティブな個人ポートフォリオまで、あらゆるものを見つけることができます。 つまり、デザインがミニマリズムに忠実である限り、このサイトで取り上げられる可能性があります。

ミニマルギャラリー
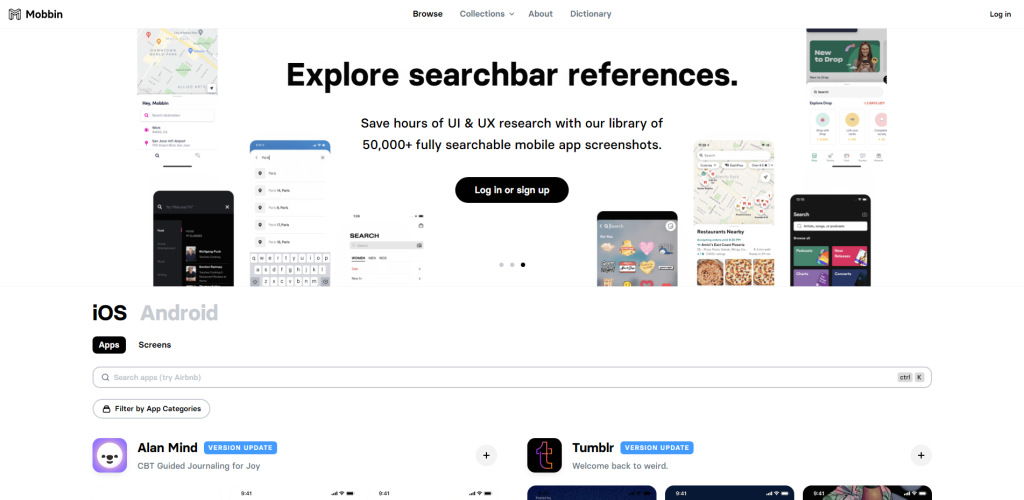
11.モビン

モバイルよりもWebデザインをキュレーションする方がはるかに簡単です. そのため、モバイル デザインのインスピレーションを探しているなら、Mobbin のようなサイトは天の恵みです。 Web サイトのデザインや再設計に取り組んでいる場合、最終的にはモバイル固有の改善を行う必要があります。
そのような場合、Mobbin は、個人や大手ブランドがモバイル デザインの選択で何を行っているかについて、おそらく最良の概観を提供します。 そして、これらの大部分がモバイル アプリのデザインであるとしても、探索して学ぶべき小さな UI/UX 要素がたくさんあります。
すべての Mobbin リスト (500 以上) には、iOS と Android の両方で、数百のアプリ内スクリーンショットが付属しています。 また、履歴も保持されるため、アプリが再設計された場合、時間をさかのぼって当時の様子を確認できます。 話がうますぎるようですね。
無料ユーザーとして、作成できるコレクションの数 (無料利用枠では 3 つ) など、いくつかの制限があり、プレミアム フィルター/検索機能を利用することはできません。
mobbin.com/browse/ios/apps
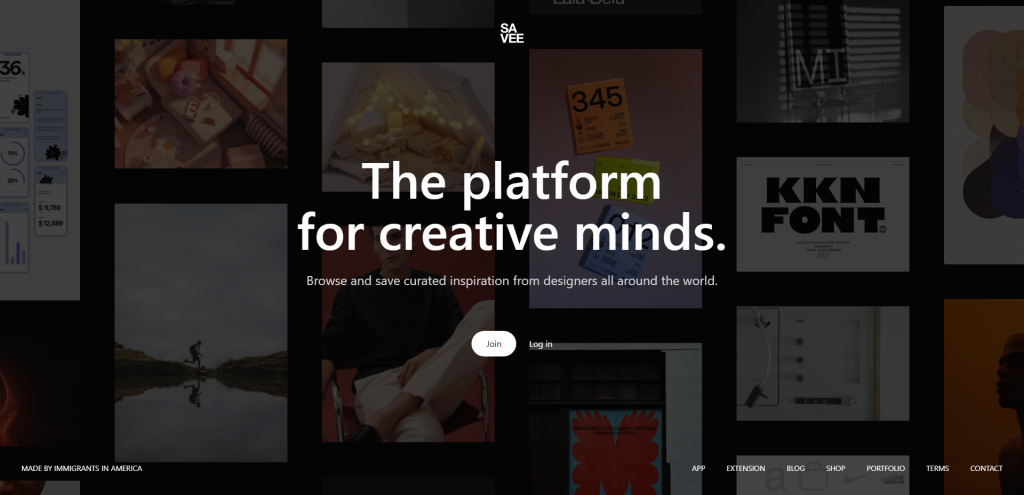
12.セーブ

SAVEEはデザインキュレーションのプラットフォームで、その点ではかなりニッチだと思います。 さまざまなデザインが網羅されており、特に Web デザインに興味がある場合は、検索する必要があります。
このプラットフォームを使用する主な理由は、通常とは異なるデザインのインスピレーションを探している場合です. SAVEE のようなプラットフォームは、より特定のユーザー (この場合はデザイナー) を引き付ける傾向があるため、デザインのインスピレーションは、実際の Web プロジェクトから画像や写真にまで及びます。
結局のところ、写真でさえデザインの役割を果たします。そのため、他の人が何をしているかを見ることは、新しいアイデアの素晴らしい出発点になる可能性があります.
savee.it
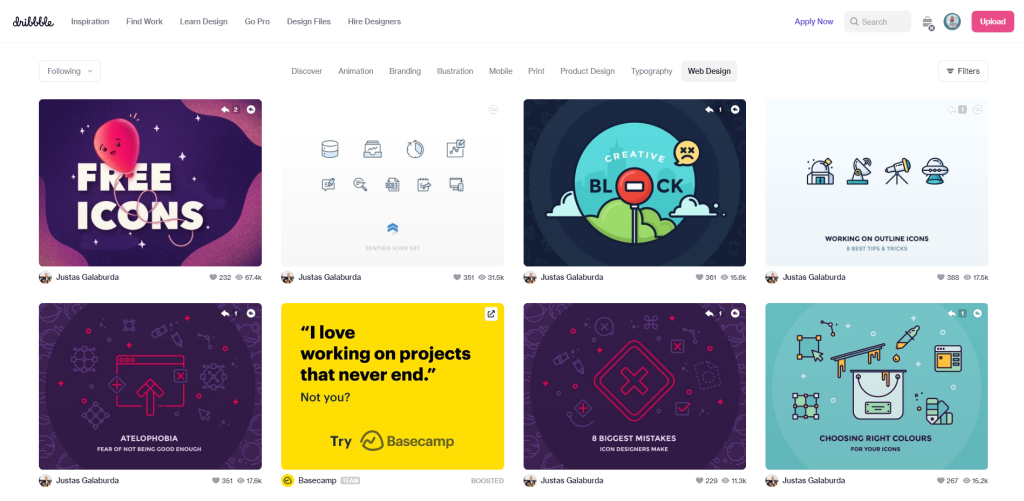
13. ドリブル

ドリブルは何年も経った今でも勢いを保っています。 グラフィックデザイン全般において世界最高のプラットフォームであることは間違いありません。 Dribbble ユーザーがデザイン例を公開し、それが最終的にトレンドになることは珍しくありません。 また、このプラットフォームはデザイナーの採用にも大きく関連しているため、ユーザーはデザインを目立たせるために最大限の努力を払うことをよく知っています.
ドリブル.com
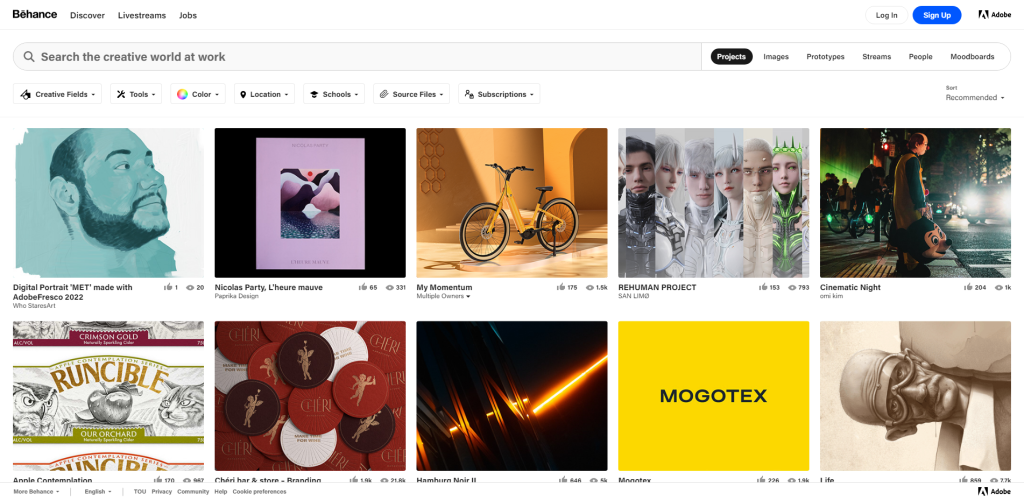
14.ビハンス

Behance はまた、勢いを維持しているベテランの 1 人でもあります。 Dribbble と同じように、これはあらゆるタイプのデザイナーのためのコミュニティ主導のプラットフォームです。 個人的に Behance で気に入っているのは、その検索機能がいかに洗練されているかということです。 組み込みの機能だけを使用して簡潔な検索を行うことができます。これは、特定のスタイル/スキームのインスピレーションを探すときに役立ちます.
behance.net
15. アワード

Awwwards は、革新的で独創的な Web デザインを促進するデザイン/開発プラットフォームであり、選択された専門家によって審査されます。 これらの専門家である審査員は、毎年独立して選ばれ、誰でもそのパネルの一員になるために申し込むことができます。
このサイトは 2014 年から稼働しているため、探索すべき歴史がたくさんあります。 すべてのリストについて、審査員による投票とユーザーによる投票は公開されます。 陪審員はメモを残すこともできますが、これは数値ベースのみであるため、実際の意見はありません。
それでも、Awwwards はコミュニティでよく知られており、人々は Awwwards のバナーの 1 つを Web サイトに配置することに誇りを持っています。 さらに、このプラットフォームは年々大きくなってきているため、自分のスキルを紹介することで潜在的な雇用主を引き付けるのにも最適な場所です!
awwwards.com
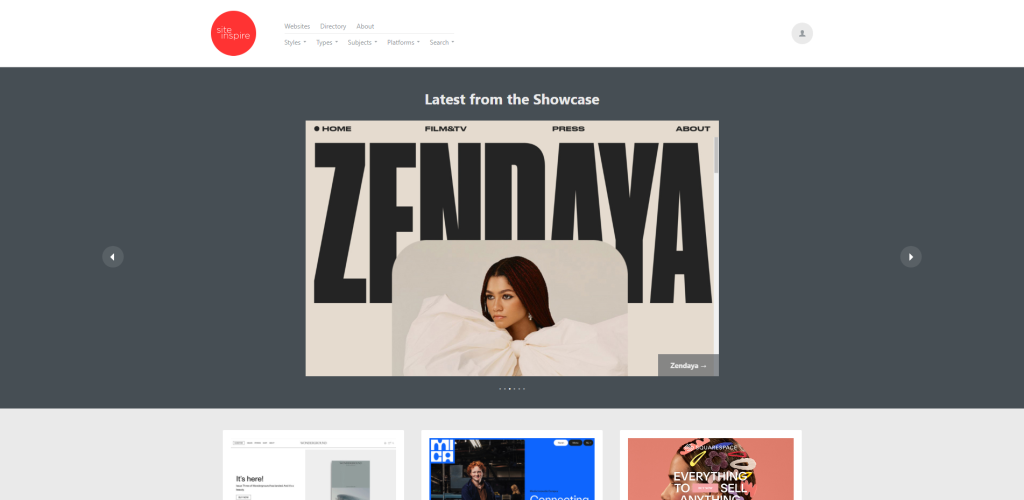
16.サイトインスパイア

Siteinspire はこれまでに 7,700 件を超えるアクティブな提出を処理しました。 ご想像のとおり、興味深い最新の Web デザイン手法を使用したホームページのギャラリーです。 しかし、このギャラリーをユニークにする機能がいくつかあります。 それらの 1 つは、ディレクトリ セクションからアクセスできるデザイナー/代理店によって結果をフィルター処理する機能です。
もう 1 つの機能は、結果をスタイル、タイプ、および主題別に並べ替える機能です。 また、アカウントを作成すると、独自のカスタム仕立てのコレクションを作成することもできます。
siteinspire.com
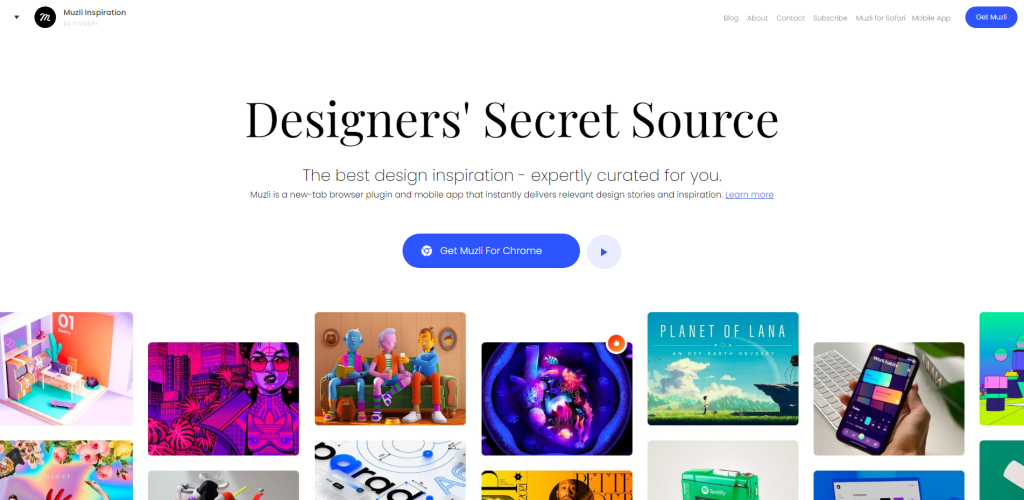
17.ムズリ

今年、フロントエンド開発者向けのさまざまな CSS トリックに関する記事を公開した後、Muzli について知りました。
数日後、Muzli からかなりの数の訪問者を見つけました。プロジェクトをチェックアウトしたところ、確かに、それは問題でした! Muzli Chrome 拡張機能には 300,000 人以上のユーザーがいます。
彼ら自身の言葉で、
Muzli は、ブラウザーで新しいタブが開かれるたびに、最先端のデザイン プロジェクトとニュースを即座に配信します。 最高の Web デザインのインスピレーション、最高の Web サイト、最高のロゴ、Web トレンド、最高のモバイル サイトとアプリケーション、ミニマリストの Web サイト、残忍な Web サイト、革新的なイラスト、デザイン機能、ユニークな Web サイト、写真プロジェクト、視覚芸術、意見や記事を発見してください。ウェブや世界中のデザインの専門家から。
Muzli は (Dribbble などのサイトやこのリストの他のサイトから) キュレーションの一部を自動的に行い、ユーザーは独自のフィードバックを提供することもできます。 基本的には、ステロイドのデザイナー/開発者向けの RSS リーダーに少し似ています。
muz.li
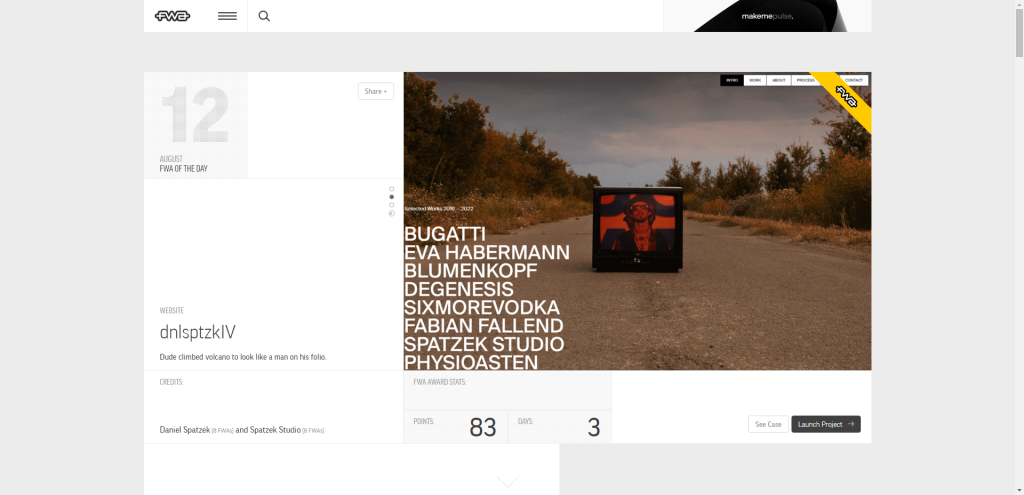
18. FWA

これは、賞に焦点を当てた別のギャラリー スタイルのサイト、 FWAです。 Awwwards とは異なり、FWA には世界中の 500 人を超えるデザイナーと開発者からなる審査員がいます。 Siteinspire と同様に、FWA にも最高のエージェンシーと個人のディレクトリがあります。
thefwa.com
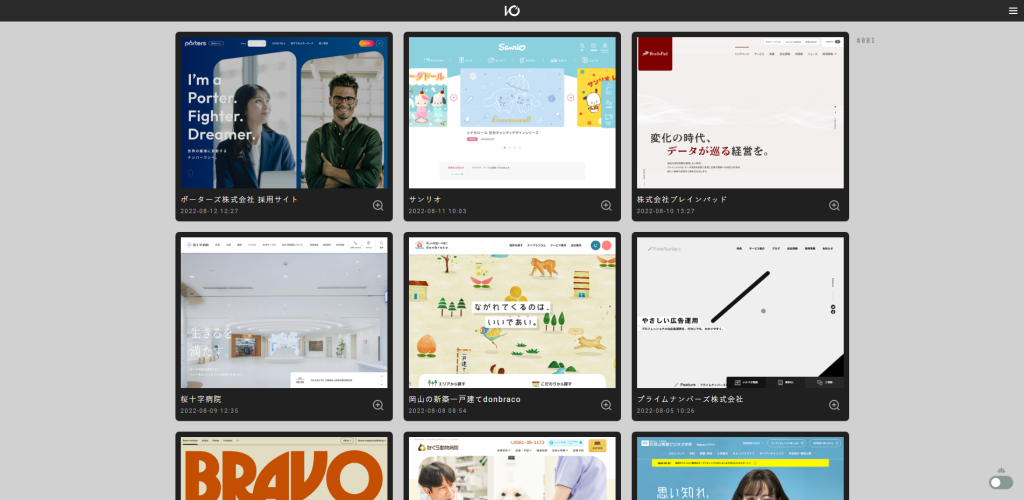
19.I/O3000

さて、これについて聞いてください。 地域によってデザインの考え方が異なることはよく知られていますが、特に日本はそうです。 ここ数ヶ月、私はウェブデザインに対する日本のアプローチを探る強い好奇心にあふれていました。
特に、日本のデザイナー (この場合はブロガー) がどのようにブログ ページをデザインし、読者のためにユニークなエクスペリエンスを作成しているか。 私が見た限りでは、日本のデザイナーはコミュニケーションのユーザー エクスペリエンスの作成に非常に熱心です。 これは、ユーザーを特定のソリューションに誘導する要素や、重要な機能を強調する特定の要素を設計することになります。
I/O 3000 ギャラリーでは、和風デザインと洋風デザインの両方に焦点を当てています。 気が向いたら、海外の人たちの様子をチェックすることを強くお勧めします! はい、それはしゃれが意図されています。
io3000.com
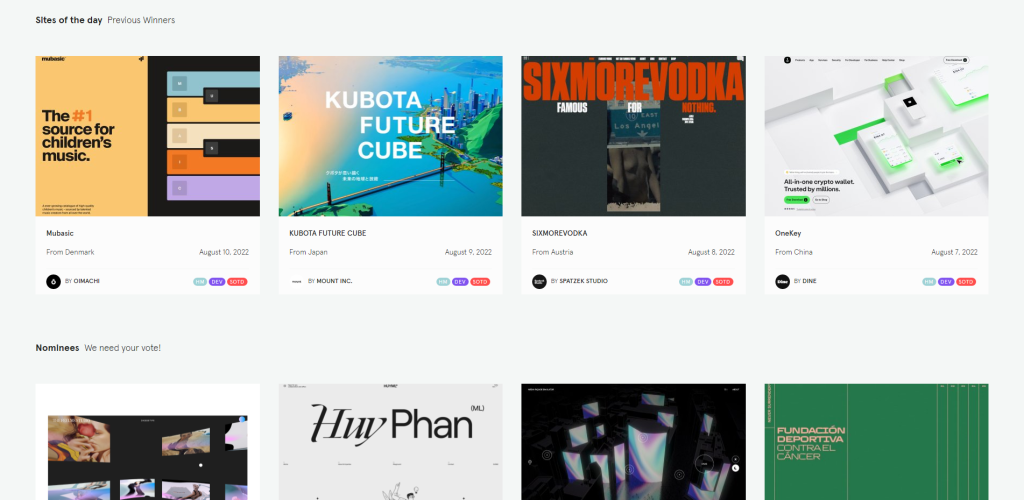
20. タイプウルフ

完全なサイトを具体的に紹介している多くのサイト/ギャラリーを調べてきましたが、Typewolf も同様です。 しかし、グラフィック デザイン以上に、Typewolf はタイポグラフィの最新トレンドに焦点を当てています。 Typewolf は「Site of the Day」システムを使用していますが、タイプが作成中のデザイン全体にどのように影響するかについて詳しく学ぶための記事やリソースもたくさんあります。
フォントの組み合わせを調べたことがあるなら、たどり着いたサイトの 1 つが Typewolf だった可能性があります。
typewolf.com
