WordPressサイトで使用する最新のWebデザイントレンドの5つ
公開: 2018-07-05Webデザインは常に進化しています。 数年前に素晴らしく見えたウェブサイトは、今日それを訪れた誰かに日付が付けられているように出くわすかもしれません。 ただし、最新のトレンドに追いついていないと、サイトのデザインをいつ更新するかを知るのが難しい場合があります。
幸いなことに、その問題は少しの調査で解決できます。 次に、必要なものが決まったら、WordPressを使用してWebデザインを簡単に更新できます。 ほとんどの場合、適切なテーマを選択するだけで、変更の実装に大いに役立ちます。
この記事では、WordPressWebサイトの再設計を検討する必要がある理由について説明します。 次に、Webデザインの最新トレンドの5つについて説明し、それらの利点を説明し、それらを実装する方法に関するいくつかのヒントを提供します。 見てみましょう!
WordPressウェブサイトを再設計する必要がある理由
時々あなたのウェブサイトを更新することが理にかなっている多くの理由があります。 場合によっては、サイトが完全なイメージチェンジを保証することさえあります。 最も一般的な理由のいくつかは次のとおりです。
- より多くのコンバージョンを促進しようとしています。 あなたが私たちのようなものなら、あなたは時代遅れに見えるウェブサイトを信用していません。 オンラインでお金を使うことに関しては信頼が重要な役割を果たします。そのため、サイトがモダンでプロフェッショナルに見えることが不可欠です。
- ユーザーエクスペリエンスを向上させたい。 ウェブサイトの再設計は見た目だけではありません。 より合理化されたデザインは、全体的なユーザーエクスペリエンスを向上させ、訪問者がより長く滞在したいと思うようにするのに役立ちます。
- あなたはいくつかの新しいスキルを使用したいと思っています。 多くの場合、最初のWebサイトを構築するとき、自分が何をしているのかよくわかりません。 少し経験を積んだら、サイトのデザインを再検討して、改善できるかどうかを確認することをお勧めします。
これらはすべて非常に実用的な議論です。 ただし、ここでは主観的な要素を無視するべきではありません。 あなたがあなたのウェブサイトの見た目に満足していないならば、それはあなたが再設計するために必要なすべての言い訳です。 変更を加えるだけで、ユーザーの全体的なエクスペリエンスも向上することを確認する必要があります。
もちろん、多くの人はウェブサイトの再設計を延期します。それは大変な作業のように見えるからです。 小さなサイトでも複数のページがある傾向があり、デザインの一貫性を保つためにすべてのページを作り直す必要があります。 ただし、WordPressユーザーとしては、新しいページを作成して再設計するときに生活を楽にするツールがあるため、利点があります。
たとえば、独自のUncodeテーマには、モジュールを使用してWebサイトをより効率的に作成するのに役立つ専用のページビルダーが含まれています。 このテーマを使用すると、各ページをカスタマイズして、ほぼ任意の外観にすることができます。 さらに、デザインを開始するために使用できる最新のテンプレートの幅広いコレクションも提供します。
テンプレートの1つを最初に使用する利点は、Webデザインの最新のトレンドに対応できることです。 つまり、サイトは簡単にモダンに見え、あなたがしなければならないのは、いくつかの個人的なタッチを追加することだけです。 ただし、成功の可能性を最大限に高めたい場合は、Webデザインの世界で何が起こっているのかを常に把握しておくことをお勧めします。
WordPressWebサイトで使用する最新のWebデザイントレンドの5つ
新しいウェブデザインの作業を開始することは、常に少し威圧的です。 すべてが完了するまで、すべてのピースがどのように組み合わされるかを完全に理解することはできません。 そのため、他のデザインからインスピレーションを引き出すことが非常に効果的です。好きなものを見つけてそれを複製し、その過程で独自の調整を加えようとします。
それを念頭に置いて、あなた自身の創造的なジュースを流すために、ここに私たちのお気に入りの現在のウェブデザインのトレンドの5つがあります!
1.非対称レイアウト
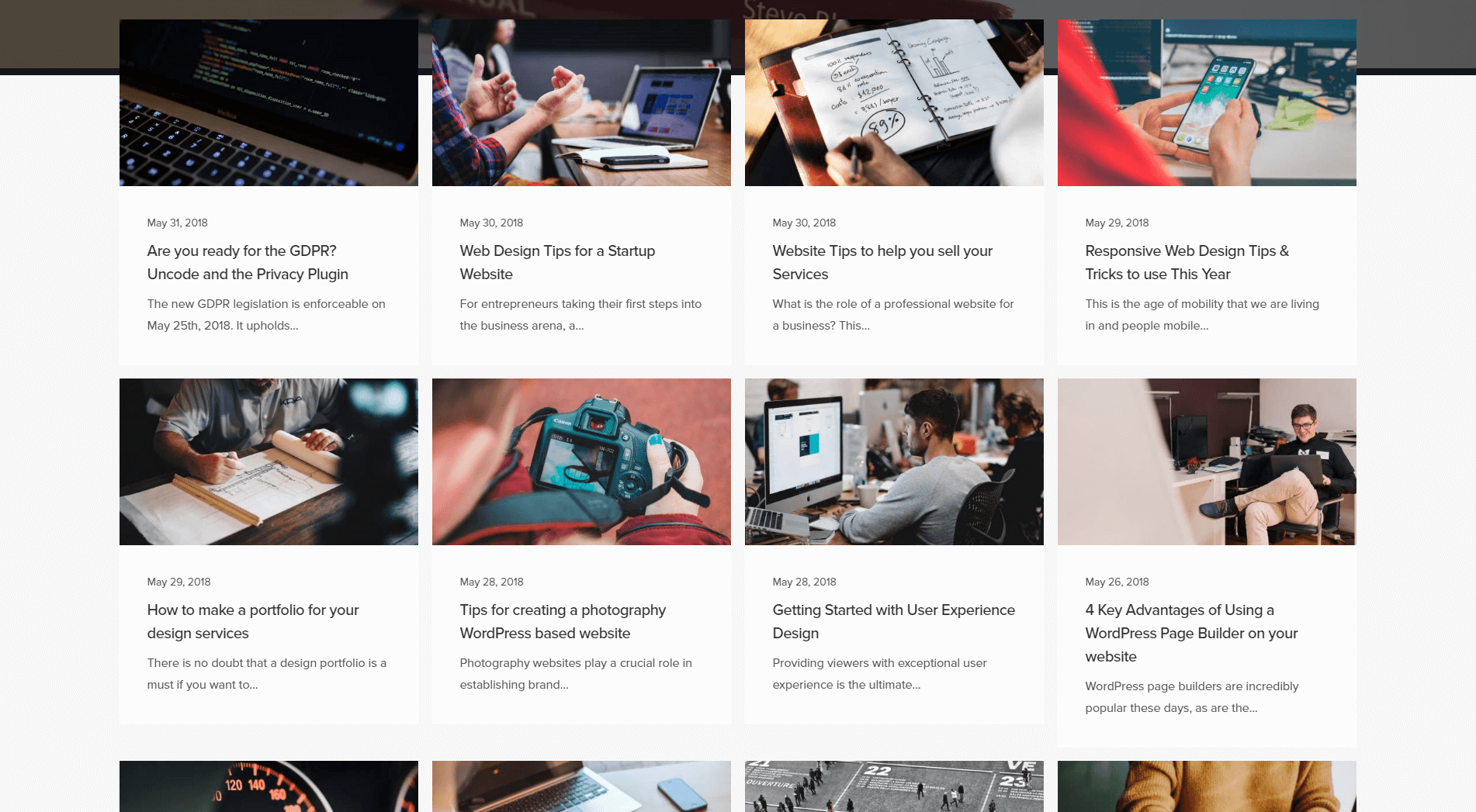
注意を払うと、多くのWebサイトがレイアウトにかなり対称的なデザインを使用していることに気付くでしょう。 たとえば、ブログを見てください。対称グリッドを使用して、各記事に同じ重みを付けています。 この場合の目標は、各要素が訪問者の注目を同じように共有するようにすることです。

もちろん、タイトルや注目の画像など、どの投稿を目立たせるかに影響を与える可能性のある他の要因もあります。 ただし、重要なのは、レイアウトによって、人々がWebサイトを閲覧するように促す方法のトーンが設定されるということです。
それでは、より非対称的なレイアウトを使用するブログの例を見てみましょう。

これもグリッドベースのレイアウトですが、一部の要素には他の要素よりも重みが付けられています。 非対称レイアウトは、訪問者の目を特定のセクションに引き付けることができる単純な手法です。 たとえば、特集したい記事を公開する場合、非対称グリッドはそれを行うのに最適な方法です。
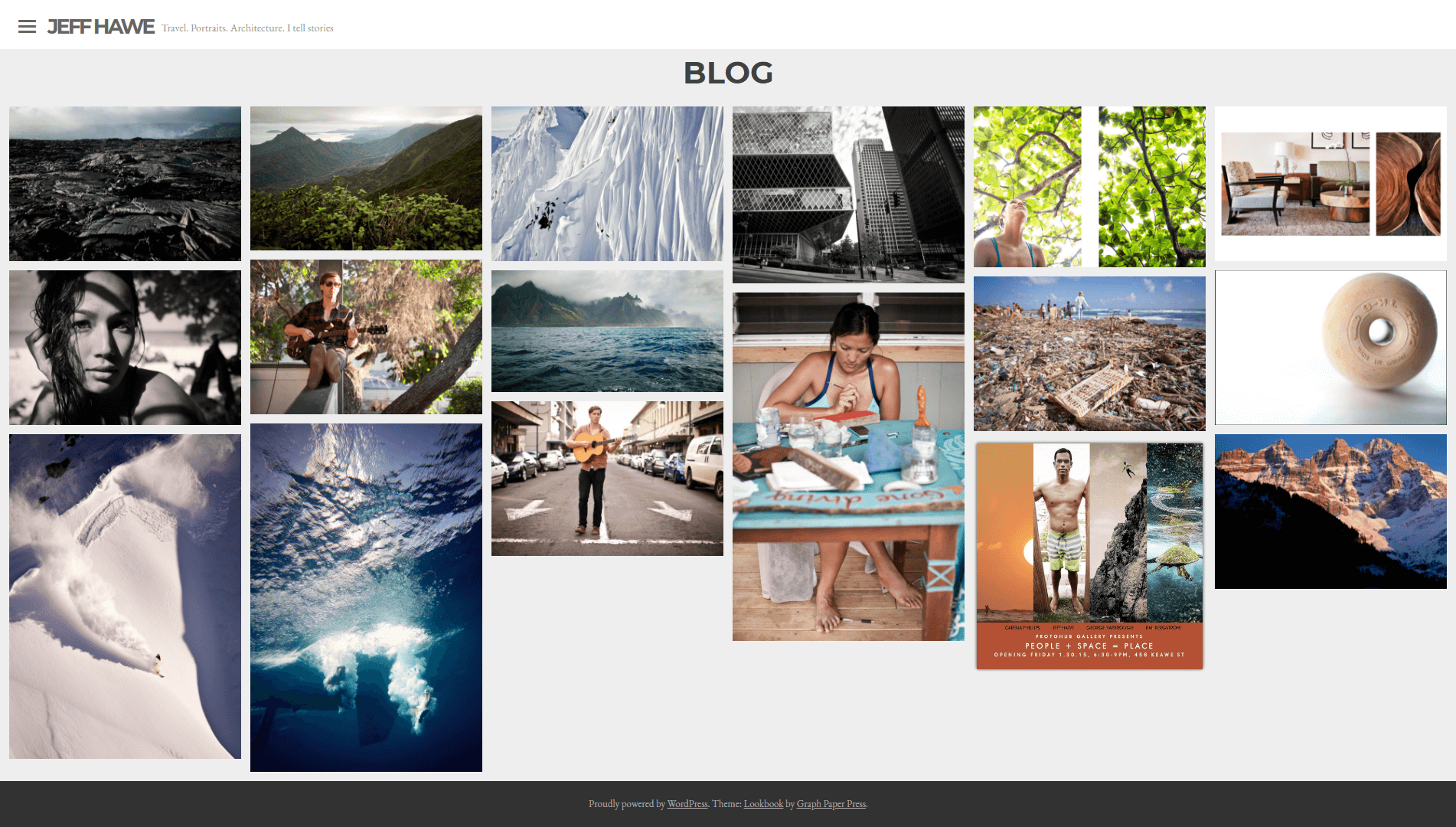
ただし、グリッドを使用していない場合でも、非対称レイアウトを実装する方法は他にもたくさんあります。 このウェブサイトを例にとってみましょう。

標準のレイアウトを使用していないため、一見無計画に見えます。 ただし、各要素に異なるサイズが割り当てられていることがわかります。これは、脳が要素に重要度を割り当てるのに役立ちます。 それが非対称デザインの核心であり、視覚的な階層を使用して重要なことを強調しています。
このタイプの設計を試してみたい場合は、Uncodeが開始するためのいくつかのツールを提供します。 たとえば、組積造ギャラリーを使用して、非対称グリッド設計を実装できます。 シェイプディバイダーと呼ばれる機能もあります。これは、クリエイティブな方法でセクションを分割するために使用できるさまざまなセパレーターを提供します。

選択できる仕切りの多くは、デザインが非対称です。 たとえば、クラウドベースのセパレーターと対角線を使用できます。どちらも従来のグリッドからの素晴らしい休暇になります。
2.珍しいカラーパレット
ほとんどのWebサイトは、非常に「安全な」方法で色を使用しています。 たとえば、FacebookやTwitterなどの定番を取り上げます。 どちらも青、白、黒の色調に焦点を当てています。 これらの色は一緒にうまく機能しますが、その組み合わせについては何も言えません。

多くのウェブサイトがおなじみのカラーパレットに固執する理由は、できるだけ多くのユーザーに対応したいからです。 ただし、色の組み合わせはほぼ無限にあり、使いやすさを保ちながら色を楽しむことができない理由はありません。
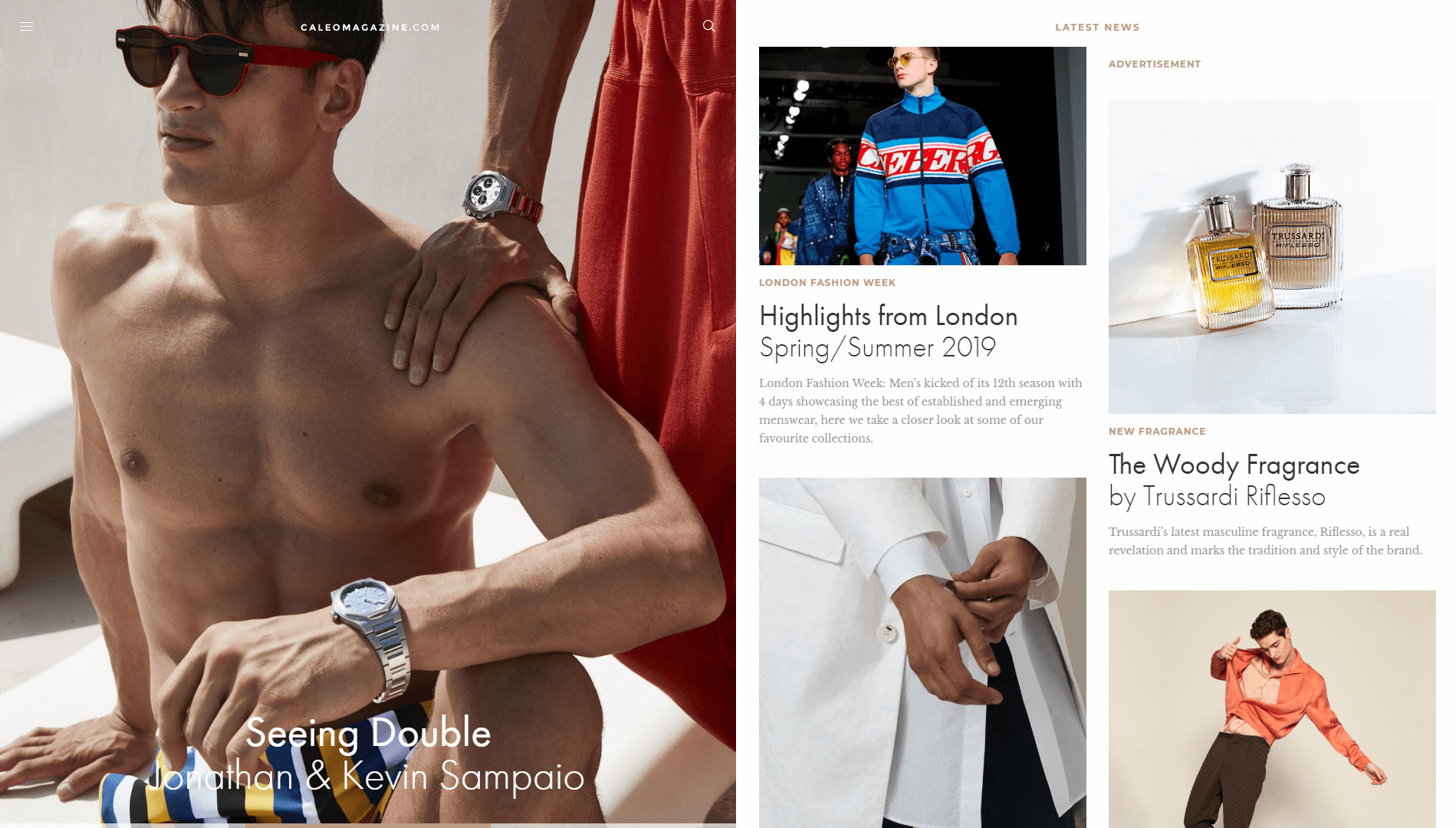
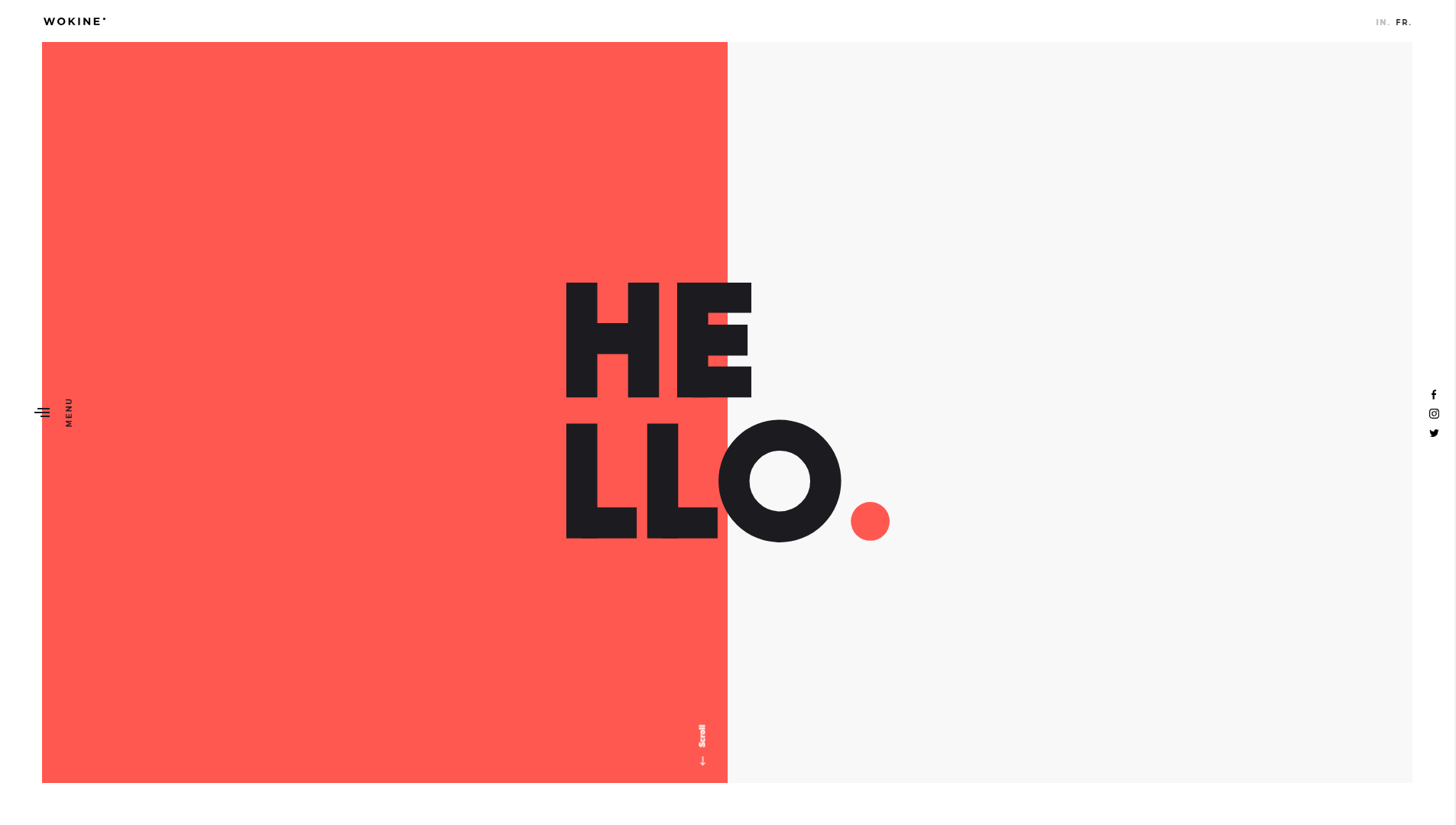
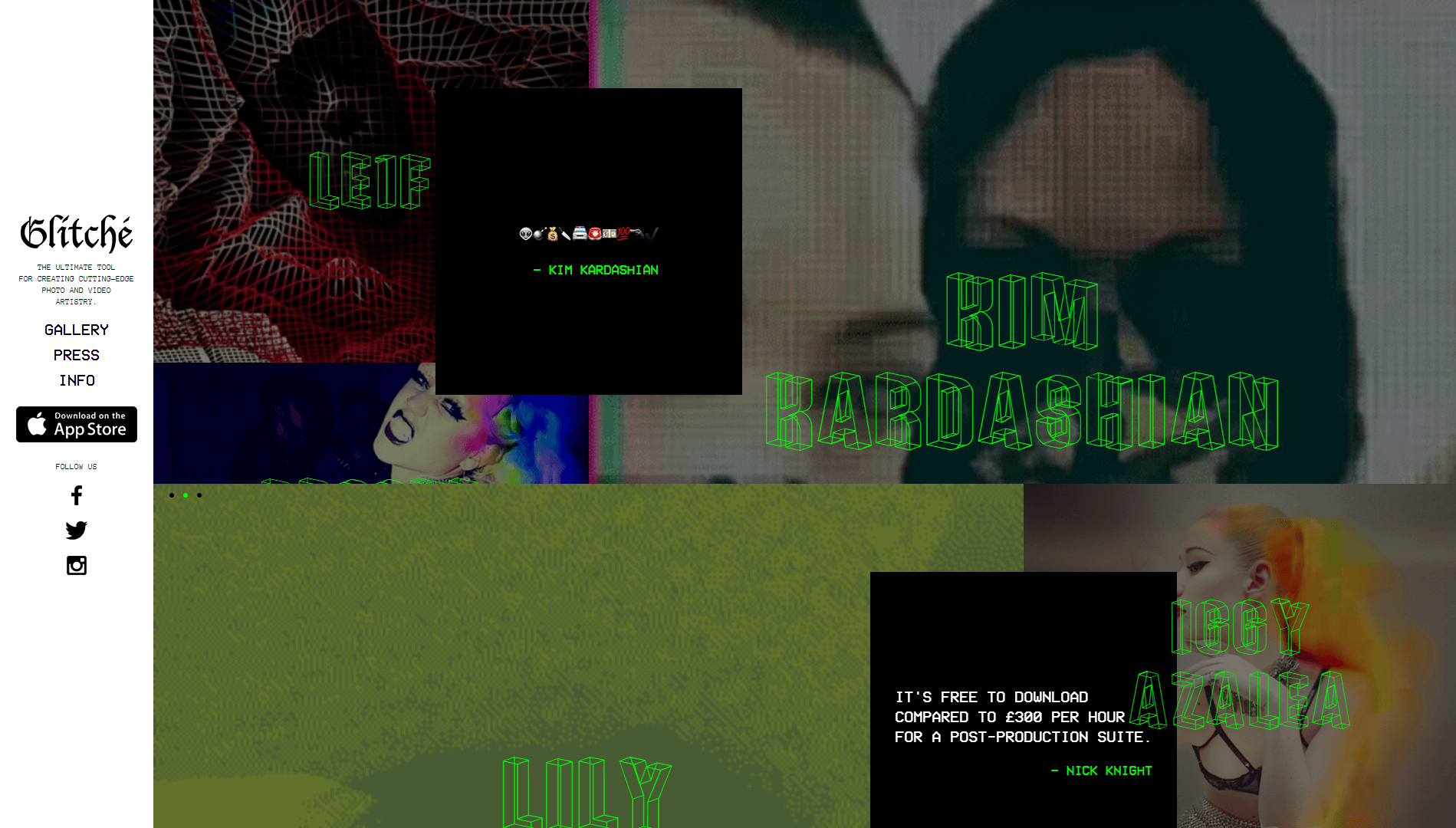
注目を集めているトレンドの1つは、次の例のように、彩度の高いカラーパレットを使用することです。


このページでは、赤、黒、オフホワイトの色調を見ることができます。 もちろん、赤はショーを盗みます、そして特定の色合いはそれが自動的にあなたに注意を向けさせるウェブサイトにとって十分に珍しいです。 ただし、色の選択を超えて見ると、すべてを使用可能に保つために、デザインが基本に固執していることに気付くでしょう。
たとえば、リンクとテキストは白で表示されます。これにより、コントラストがわかりやすくなり、見つけやすくなります。

全体として、これは珍しいカラーパレットがあまり労力をかけずに物事を盛り上げるのにどのように役立つかを示す優れた例です。 始めるのに賢い場所は、カラーホイールを使用して無料のカラーパレットを考え出すことです。 次に、これらの色の1つだけを変更して、訪問者が予期しない色調を選択してみてください。
その後、あなたがしなければならないのはあなたのサイトのデザインに新しい色を追加することです。 幸い、Uncodeを使用すると、サイト全体だけでなく、個々のモジュールで使用する色を完全にカスタマイズできます。
3.クリエイティブなタイポグラフィ
色と同じように、多くの人がWebサイトのフォントを選択するときに安全にプレイします。 テキストを読みやすくする以外に、フォントはそれほど重要ではないと考えるのは簡単です。
ただし、フォントはWebサイトの他の要素とまったく同じです。 それらは、注目を集めたり、視覚的なアイデンティティを作成したりするのに役立ちます。 ユニークな外観を実現するために、いくつかの異なるオプションを試してみるのは賢明なアイデアです。
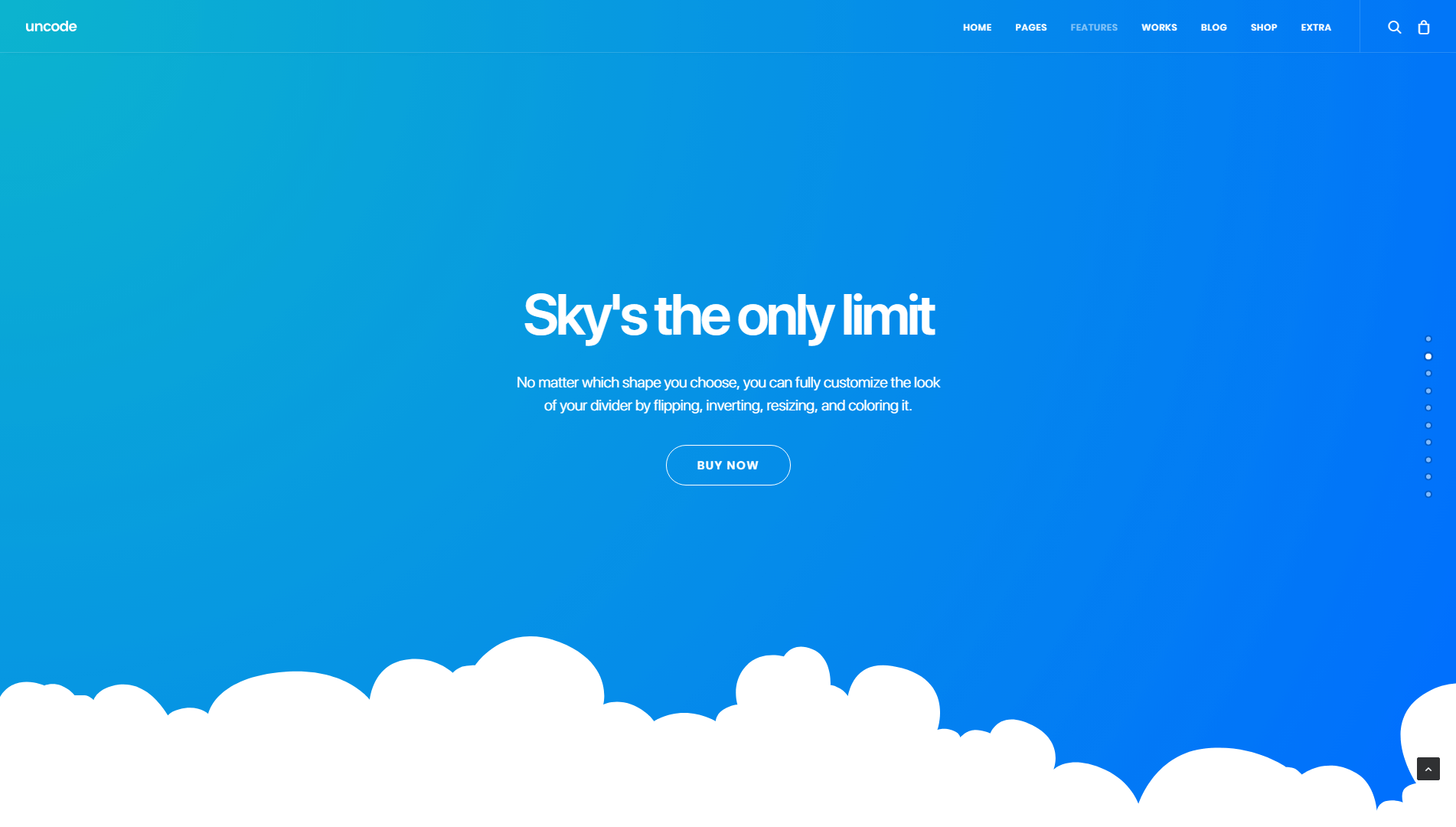
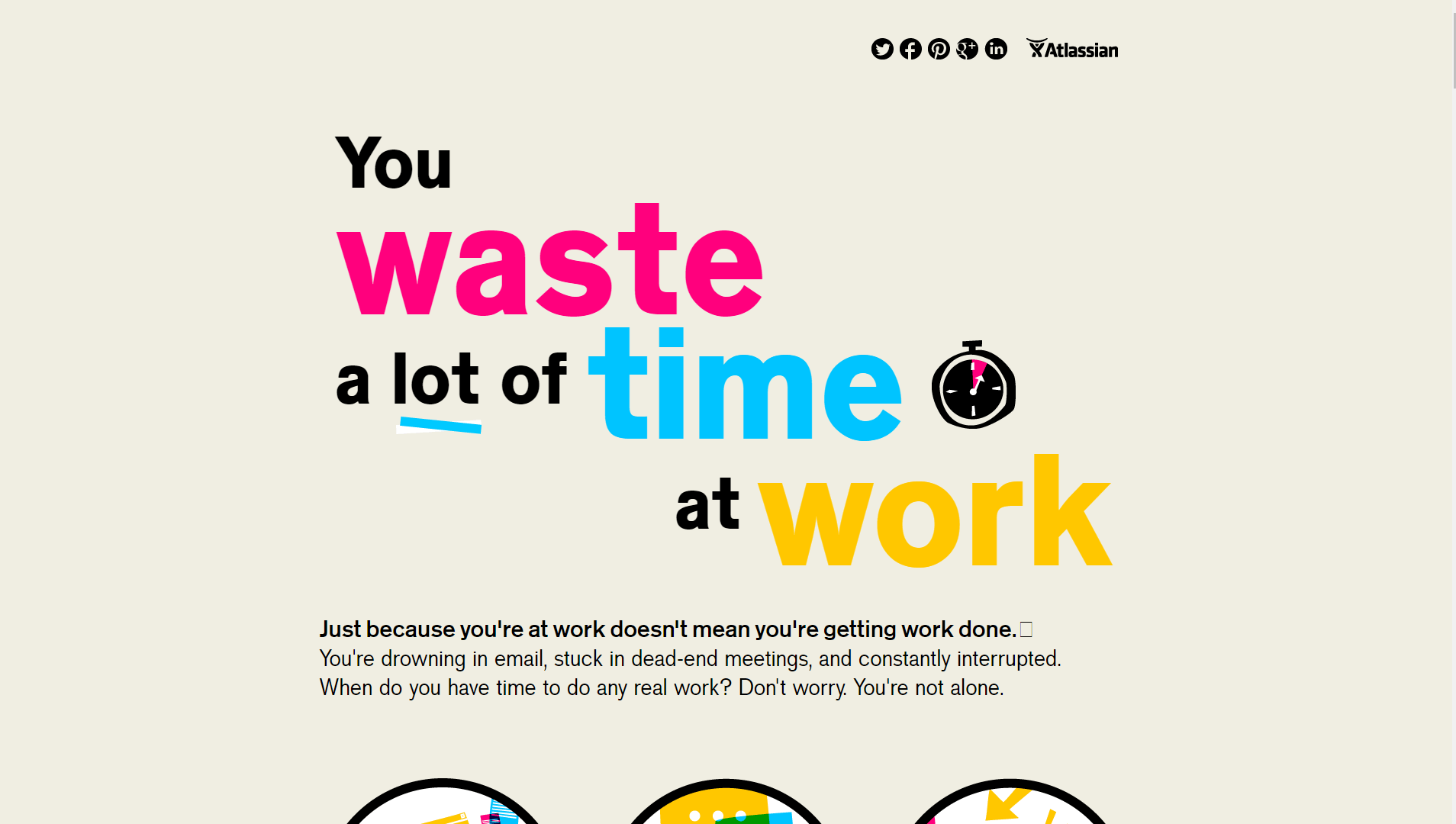
場合によっては、ステートメントを作成するために必要なのは、フォントサイズを試すことだけです。

大きくて大胆なタイポグラフィは、最近では非常に重要であり、訪問者に重要なメッセージを伝えるための完璧な方法を提供します。 さらに、大きなフォントはヘッダーとして使用すると見栄えがします。
もちろん、使用するフォントが読みやすいことを確認する必要があります。 あまり目立たないページの例を次に示します。

これは創造的に見えるかもしれませんが、Web上のテキストに関しては、使いやすさが最も重要です。 そのため、説得力があり、理解しやすいフォントのバランスを取りたいと考えています。
幸いなことに、Uncodeには、フォントをインポートできる組み込み機能が用意されています。 Google Fonts、Typekitなどから可能性を引き出すことができます。 つまり、何千ものオプションから選択できるので、サイトに最適なフォントを見つけるのは難しくありません。
4.マイクロインタラクション
当時、すべてがアニメーション化されていたWebサイト全体を見つけることは珍しくありませんでした。 場合によっては良さそうに見えたかもしれませんが、それらのサイトは使いにくく、読み込みが遅くなりました。どちらも望ましくないことです。
それ以来、ウェブサイトのアニメーションは大きく進化しました。 多くの場合、それらは「マイクロインタラクション」の形をとります。 これらは、フィールドのクリック、フォームの送信、要素へのマウス操作など、特定のユーザーアクションに応答する単純なアニメーションです。 簡単な例を次に示します。

マイクロインタラクションの優れている点は、すべての速度を低下させたり、訪問者を圧倒したりすることなく、Webサイトをダイナミックに感じさせることです。 もちろん、コーディングのバックグラウンドがないと、あらゆるタイプのアニメーションを実装するのは難しい場合があります。
ただし、Uncodeを使用すると、いくつかの種類のモジュールにアニメーションを追加できます。 たとえば、遷移は、最も一般的なタイプのマイクロインタラクションの1つです。 Uncodeは、スライドスクロール機能を使用して使用できるいくつかのスタイルのトランジションを提供します。この機能を使用すると、任意のページを魅力的なプレゼンテーションに変えることができます。
5.過剰主義
ミニマリストのウェブデザインは、ここ数年大流行しています。 しかし、今ではあまり知られていない妹がドアをノックしています。 「過剰主義」はすべて過剰主義です。 五感を圧倒するデザインを生み出すために、余白や伝統的なカラーパレットを避けています。
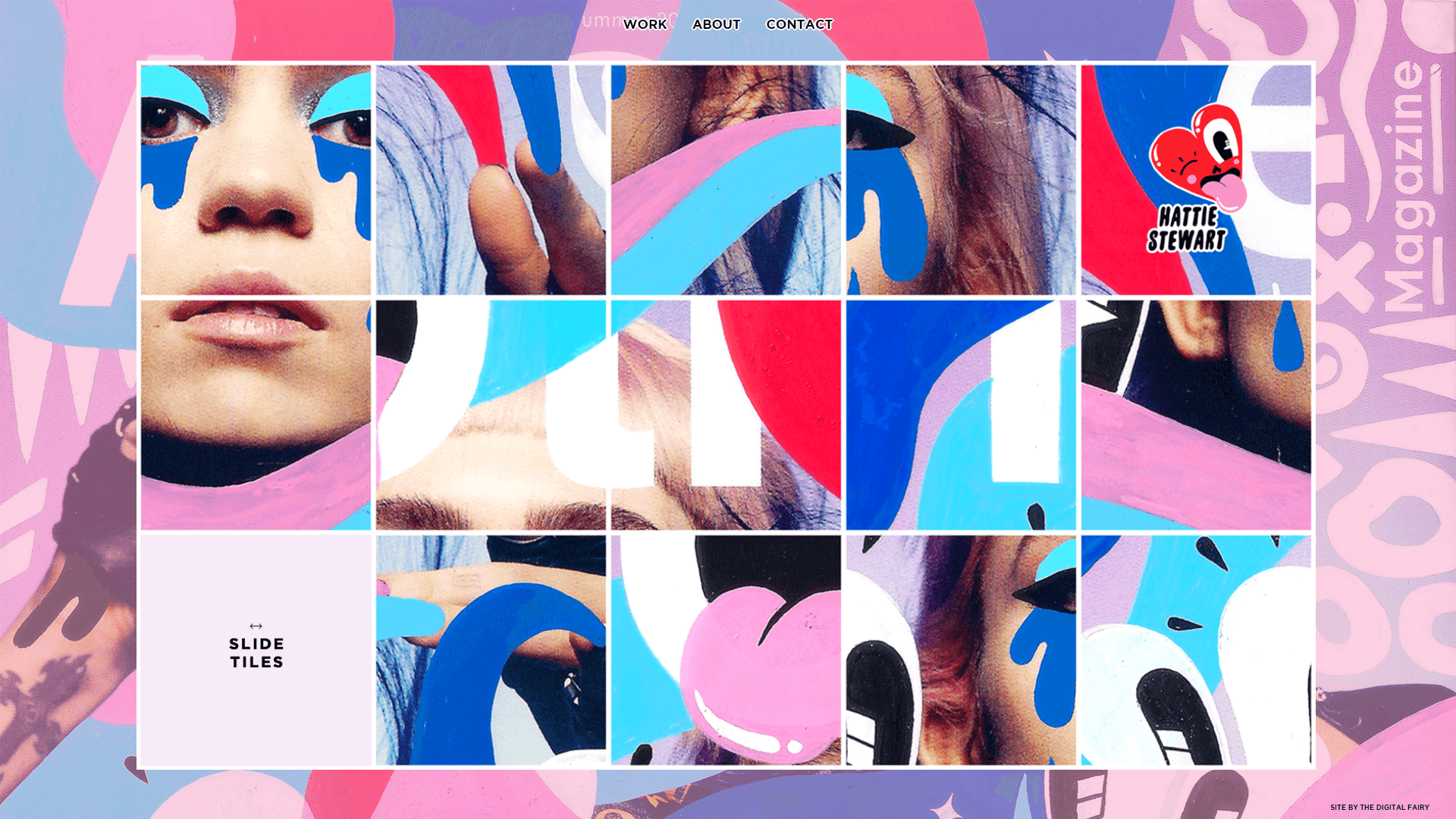
これは、マキシマリストと呼ばれるWebサイトの例です。

多くの場合、あなたのデザインでこれほど大胆であることは、クッキーカッターのウェブサイトの群衆の中で目立つための完璧な方法です。 しかし、最大主義が適切に機能するためには、混沌の中に常に小さな秩序があるはずです。 たとえば、パターンやグリッドを使用すると、ユーザーがWebサイトのさまざまなセクションを区別するのに役立ちます。

さらに、あなたはまだあなたのウェブサイトが使いやすいことを確認する必要があります。 つまり、少なくとも、単純なナビゲーションスキームに固執し、訪問者が必要な情報を見つけられるようにする必要があります。 コントラストの高い色を使用することは、この効果を実現するための優れた方法です。それでも、カラーパレットを微調整して必要なだけ大胆にすることができます。
過剰主義に関して言えば、始めるための最良の方法は最初から始めることです。 Uncodeページビルダーを開き、レイアウトをベースとして使用せずに新しいデザインに取り掛かります。 また、各モジュールの設定をいじって、デザインを正しくすることを恐れないでください。
結論
すべてのウェブサイトは時々変身を必要とします。 あなたのサイトが今見ているかもしれないのと同じくらい、どんなデザインもほんの数年で時代遅れになることができます。 幸い、WordPressを使用している場合は、適切なテーマを使用するだけでWebサイトの外観を刷新できます。
たとえば、Uncodeは、記録的な速さで最新のページをデザインするのに役立つツールをたくさん提供します。 あなたが始めるためのインスピレーションを探しているなら、あなたがエミュレートできるウェブデザインには常に新しいトレンドがあります。 特に、非対称のレイアウトと大胆なタイポグラフィは、自分のサイトで試す価値があります。
Uncodeを使用してWebサイトを再設計する方法について質問がありますか? 下のコメントセクションで質問してください!
