Web フォーム: 究極のガイド
公開: 2022-09-14あなたは、昨年米国でオンライン ショッピングを行った 2 億 6,600 万人のうちの 1 人ですか? はいの場合は、Web フォームに精通している可能性が高いです。
Web フォームは、オンライン ストアから情報、商品、サービスを受け取るために使用するだけでなく、フォームを作成してサイトに埋め込む企業にとっても重要です。

マーケティング担当者は、注文を完了する、顧客の個人情報を追跡する、リード情報を収集するなど、さまざまな理由で Web フォームを使用します。
また、Web フォームはビジネスに強力な影響を与える可能性があります。 マーケティング担当者の 28% は、適切なフォーム フィールドがリード スコアリングの改善に役立つと述べています。 Venture Harbor によると、適切に設計された複数ステップのフォームにより、サイト訪問者の 53% がリードに変換されました。
また、Web フォームは、見込み顧客をリード フロー プロセスに誘導することで、企業がコンバージョンを増やすのにも役立ちます。 これは、ユーザーがサイトにアクセスし、何か (製品、サービス、無料試用版など) と引き換えに情報を送信したときに発生します。 リードが Web フォームを送信すると、処理のためにサーバーに送信されます。
Web フォームは、長さ、形式、コンテンツの種類、外観がさまざまで、「万能」というものはありません。 ビジネスのニーズに合わせて、見込み客から必要な情報を収集できるようにする必要があります。
これは、Web フォームを作成する方法が 1 つではないことも意味します。 後で Web フォームを作成するためのいくつかのツールを確認しますが、最初に、なぜ Web フォームを作成する必要があるのかを詳しく見ていきましょう。
なぜ Web フォームを作成する必要があるのですか?
Web フォームを使用すると、情報を簡単かつ効率的に収集および管理できます。 それらはあなたのウェブサイトに直接埋め込まれているため、見込み客が簡単に情報を共有できます. 見込み客が Web サイトのフォームに入力すると、その情報は分析の準備が整うまで保存されます。 Web フォームは、企業が潜在的な顧客から必要な情報を取得するための重要なツールです。
Web フォームの使用例
Web フォームを使用するには、次のようないくつかの方法があります。
- 連絡先を集める
- 配送情報を収集する
- 顧客を調査する
見込み客から必要な情報を取得し、それを保持して、適切と思われる方法で分析または管理するのに役立ちます。
以下では、さまざまな種類の Web フォームについて説明します。これにより、特定のユース ケースと、特定のインスタンスに最適なフォームをよりよく理解できます。
Web フォームの作成方法について説明します。 以下の手順に従いながら、リードから本当に必要な情報は何かを考えてください。
Web フォームが見込み客にとって意味をなさない場合 (フォームが複雑であったり、必要な情報が多すぎたりする場合)、潜在的な見込み客は関心を失い、サイトを離れる可能性があります。 フォームの最後にあるオファーの価値を考慮し、それに応じて Web フォームを調整してください。
Web フォームの作成は、その目的を決定することから始まります。
1. フォームの目的を明確にします。
Web フォームの目的を明確にすることが重要です。 見込み客は、Web フォームの目的とフォームに入力する理由を正確に把握する必要があります。 これを行うにはいくつかの方法があります。
わかりやすいヘッダーを含めます。
単純なヘッダーにより、リードはフォームの記入方法を正確に知ることができます。 ヘッダーは混乱を避けるのに役立ち、見込み客が必要最小限の時間をフォームに費やすようにします。

画像ソース
単純なヘッダーの例は次のとおりです。
- "お問い合わせ"
- "ファーストネーム"
- 「ご希望の連絡方法」
明確な指示を与える。
可能な限り少ない単語を使用して、見込み客から求められていることを明確に伝えます。

画像ソース
フォームの上部に、見込み客に何を尋ねようとしているのかを 1 つか 2 つの文で含めます。 また、見込み客に対して透明性を維持するためにその情報が必要な理由についての簡単な説明を含めることもできます。
たとえば、フォーム フィールドの目的を常に述べます。 「この Web フォームは、あなたに関する詳細情報を取得するために使用されます。これにより、ニュースレターの内容をあなたの背景、経験、興味に合わせて調整できます。」
Web フォームの目的が明確であることを確認することで、ビジネスとリードの間の信頼性と信頼を構築できます。
フォームの外観を考慮してください。
フォームを整理し、魅力的でクリーンに保つことで、リードに簡単なエンド ツー エンドのエクスペリエンスを提供することもできます。
探しているものを見つけるためにテキストの長い段落を読んで時間を無駄にしたくはありません。
適切に設計されたフォームを使用すると、リードは、時間をかけて慎重にフォームを作成したかどうかを数秒で知ることができます。
Web フォームのユーザビリティを改善する必要があるのはなぜですか?
- 簡単なトランザクションを作成します。
- 信頼を築いていきます。
- あなたはよりプロフェッショナルに見えます。
- コンバージョンを増やします。
どのフォームに記入する必要があるか、なぜ特定の質問をするのかを訪問者に正確に知らせることで、訪問者が関与する可能性が高くなります。 発送フォーム、サインアップ フォーム、アンケート、クイズなど、訪問者のエクスペリエンスを簡単にする必要があります。
「顧客第一」を強調するように設計された他社の Web サイトにアクセスすると、そのビジネスがプロフェッショナルで思慮深いものであると感じる可能性があります。 同じことが Web フォームにも当てはまります。
Web フォームの使いやすさを向上させ、ポジティブなユーザー エクスペリエンスを作成すると、ビジネスはより多くのコンバージョンを引き寄せます。 たとえば、HubSpot の調査によると、フォーム フィールドの数を減らすと、コンバージョン率が向上する可能性があります。
フォームを使いやすく、明確で視覚的に魅力的なものにすると、見込み客はフォームに入力して顧客になりたいと思うようになります。
Web フォームの使いやすさを改善し、フォームのデザインとコンテキストを優先することで、ユーザー エクスペリエンスが向上します。 これにより、Web サイトの訪問者は、フォームの入力とコンバージョンに興奮するようになります。
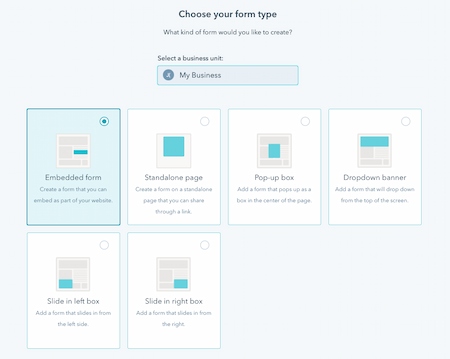
2. Web フォームの種類を選択します。
Web フォームの目的は、どのタイプを使用する必要があるか、どの質問をするか、どのように回答をフォーマットする必要があるかを示します。
ここでは、考慮すべき一般的な種類の Web フォームをいくつか紹介します。 (これらの各タイプの Web フォームの例をすぐに確認します。)
お問い合わせフォーム
お問い合わせフォームを使用すると、見込み客がビジネスに質問したり、懸念を表明したり、払い戻しの必要性を説明したりすることができます。 これらの Web フォームには通常、見込み客が名前、連絡先情報、および注文番号を記載する必要があるフィールドが含まれています。 また、見込み客が連絡を取る理由と希望する連絡方法を説明するためのドロップダウンまたはテキスト入力フィールドがある場合もあります。
リードジェネレーションフォーム
これらの Web フォームは、Web サイトの訪問者をリードに変換します。 通常、名前、会社、電子メール アドレス、電話番号などの個人情報が必要であり、場合によってはサイトに再度アクセスするためのユーザー名とパスワードが必要になります。
注文書
注文フォームはまさに期待どおりの機能を果たします — ウェブサイトの訪問者が注文できるようにします。 また、顧客に商品の支払い方法を提供し、注文した商品を直接発送してもらいます。 注文フォームには、多くの場合、クレジット カード、配送および請求情報、連絡先情報が必要なため、複数のステップが含まれる場合があります。
登録用紙
見込み客がサービスにサインアップしたい場合は、登録 Web フォームに入力します。 これは、Craigslist、Ebates、eBay などのサイトで一般的です。 見込み客がこれらのサイトのいずれかにアイテムを掲載しようとしている場合、登録フォームに記入してアカウントを作成し、アイテムを投稿します。
アンケート用紙
調査 Web フォームには、多肢選択式、空欄記入式、および長い形式の回答が含まれる場合があります。 製品やサービスに対する顧客の経験について詳しく知るのに役立ちます。 また、顧客との今後のやり取りを改善するのにも役立ちます。また、ビジネスが顧客を助ける方法についてリードを教育するのにも役立ちます。
3. フォーム フィールドを追加します。
フォーム フィールドの作成を開始するときに、見込み客からどのような応答が必要かを考えてください。
必要な答えから始めます。 次に、フォーム フィールドにタイトルを付ける方法、質問する内容、訪問者に実際に入力してもらう必要があるフィールドの種類を決定できます。
訪問者に何を尋ねているかに関係なく、個々の提出物を識別できるように、訪問者の基本的な連絡先情報 (名前や電子メール アドレスなど) を常に要求する必要があります。
次に、Web フォームを作成するための適切なソフトウェアを選択します。
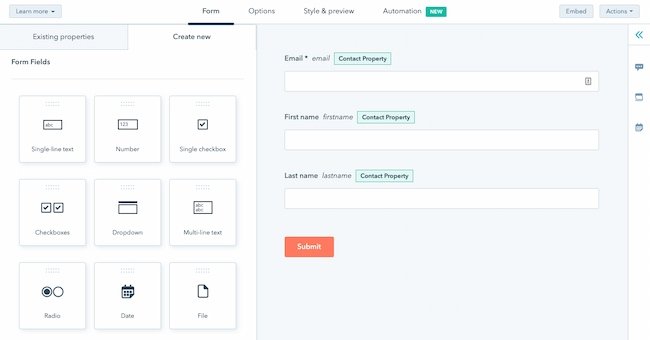
HubSpot では、ドラッグ アンド ドロップ機能により、必要に応じてフォームを簡単に作成できます。 フォーム フィールドは事前定義されています。 これは、選択してフォームに追加するオプションがいくつかあることを意味します。

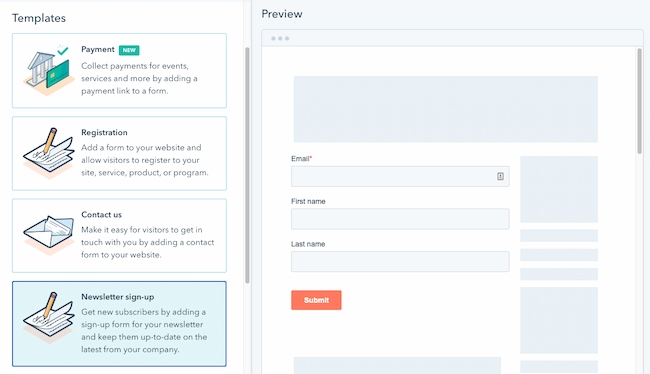
Web フォーム テンプレートを選択したら、定義済みのフォーム フィールドを確認して、フォームの作成を開始します。

詳細な回答が必要なリードの質問をする場合は、1 文または 2 段落までの短いテキストまたは長いテキストの入力フィールドを作成できます。

フォームに含めるフィールド入力タイプは他にもいくつかあります。
- 複数の選択肢
- ドロップダウン メニュー
- チェックボックス
- ラジオボタン
4. Web フォームを Web サイトに埋め込みます。
Web フォームを作成したら、フォームを公開して Web サイトに埋め込みます。 これは、Web サイトの訪問者がフォームにアクセスする方法です。 まず、フォームを Web サイトのどこに配置するかを決定します。
フォームを埋め込む場所を決定します。
Web フォームを含める Web サイトのページを決定します。 一般的な質問には次のようなものがあります。
- メールのサインアップをメインのランディング ページの下部に配置しますか?
- お問い合わせフォームがある場合、あなたに連絡したい訪問者専用のページが Web サイトにありますか?
- また、誰かが商品を購入した場合、Web フォームは理にかなった順序 (最初の配送、次に請求と支払い) になっていますか?
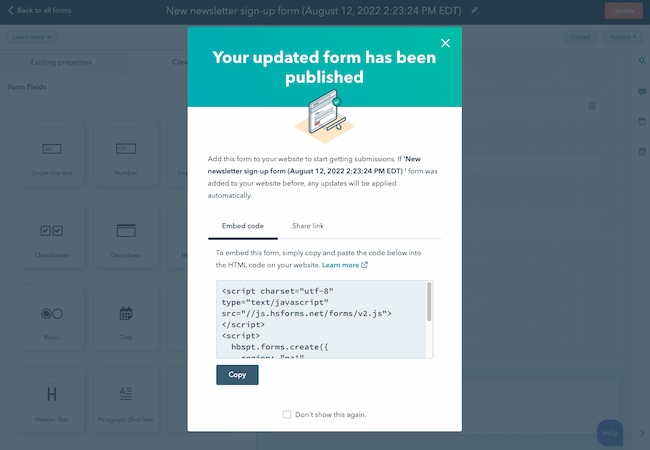
フォームを埋め込む方法
フォームを埋め込むには、フォームのコードをコピーして、サイトの目的の場所に貼り付けます。

Web フォームを埋め込んで公開すると、Web サイトの訪問者はフォームの入力と送信を開始できます。 次に、健全なビジネスを維持するために重要な見込み客に関するデータの受信を開始します。
ウェブサイト クリエーターまたは外部ウェブサイトを使用している場合でも、HubSpot のフォーム ビルダーからのコードをサイトのソース コード (ウェブサイトの構築に使用されるコードのコレクション) に埋め込むことができます。
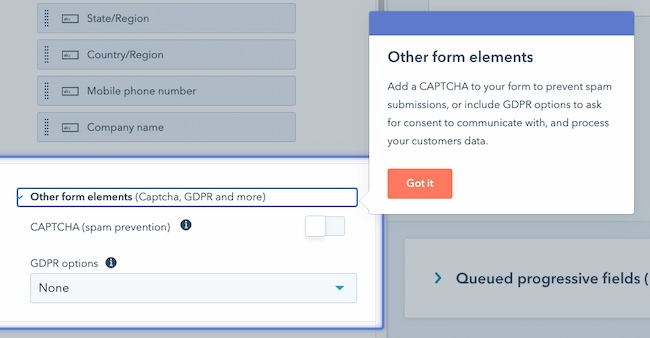
5. Web フォームを安全にします。
データ保護は、企業と消費者の両方にとって最優先事項になっています。 安全な Web フォームにより、リードのデータを確実に保護できます。 これにより、より多くの提出物が得られます。 HubSpot のフォーム ビルダーを使用すると、ビジネスとリードの両方のための安全なフォームを簡単に作成できます。
フォーム ビルダーは、電子メール アドレスの検証プロセスにより、スパムの送信を阻止します。 これにより、実際の電子メール アドレスのみが Web フォームで送信されるようになります。
HubSpot では、CAPTCHA を追加することもできます。CAPTCHA は、フォームの最後に、ロボットではないことを確認するための質問です。 これらは、スパムに対する 2 番目の保護層として機能します。

最後に、HubSpot では、送信を受信する必要がないと判断した特定の E メールプロバイダーとドメインをブロックできます。
6. Web フォームをテストし、結果を分析します。
Web フォームを作成して Web サイトに埋め込んだら、分析を実行して、機能することを確認します。 訪問者の視点で物事を考えてください。 短いテキスト入力フィールドの質問に答えるのに十分なスペースがありますか? そうでない場合は、長いテキスト入力フィールドに切り替えて、応答がどのように変化するかを確認してください。
Web サイトの訪問者から同じフィードバックを繰り返し受け取る場合は、フォームを変更するか、別のフォーム フィールドを追加して、リードのエクスペリエンスを改善してみてください。
Web フォームを含むすべてのマーケティング戦略に関して、顧客と見込み客を最優先事項にする必要があります。
Web フォーム作成ソフトウェアで電子メール通知を設定している場合は、これらも機能していることを再確認する必要があります。
これを行うには、Web サイトの Web フォームに移動し、見込み客と同じように入力し、入力したフォームに関するメール通知を確実に受信するようにします。 うまくいかない場合は、メール通知の設定をもう一度試してください。
おめでとう! Web フォームの作成が完了しました。 ここで、Web フォームのユーザー エクスペリエンスを向上させる設計のヒントを確認しましょう。
Web フォーム設計のヒント
Web フォームを作成して確認するときは、次の設計のヒントを考慮してください。 これらにより、フォームは使いやすく、効果的で、ビジネスとリードの両方にとって役立ちます。
率直に。
Web フォームを可能な限り直接的に保つことで、見込み客のエクスペリエンスが向上します。 また、起こりうる混乱を避けることができます。 より直接的にするには、Web フォーム ヘッダーを作成し、明確なフォーム フィールド タイトルを使用し、Web フォームを意味のある Web サイト上の場所に配置し、不要な文言を削除します。
正しいフォーム フィールドを使用します。
見込み客にとって意味があり、探している答えが得られるフォーム フィールドを使用します。 見込み客がその情報を段落形式で提供する必要がある場合は、長いテキスト入力フィールドを含めます。 数語または一文だけを書く必要がある場合は、短い入力フィールドを含めます。 調査のようなものでは、複数選択の回答を追加し、複数の回答がある可能性のある質問については、チェックボックスまたはラジオ ボタンを使用します。
入力制約を使用します。
特定のフォーム フィールドに入力制限を使用することを検討してください。 たとえば、短い入力フォーム フィールドに 1 つの文しか必要ないことがわかっている場合は、リードが 1 つの文しか入力できないようにする制約を追加します。 これにより、リードとフォーム レビュー担当者の時間を節約できます。
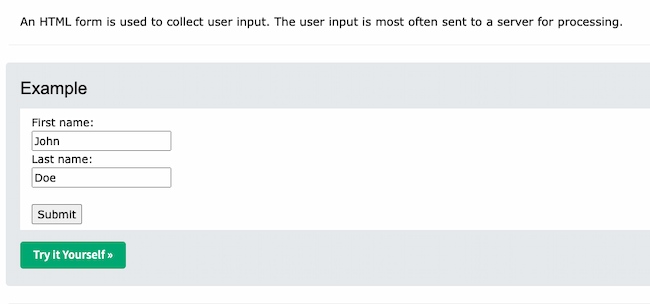
フォーム送信ボタンを追加します。

画像ソース
フォームの「送信」ボタンを追加することで、Web サイトの訪問者はためらったり混乱したりすることなく、Web フォームに記入してサーバーに送信することができます。 また、あなたとあなたの仲間の従業員が提出物を受け取り、彼らが言わなければならないことは何でも聞くことに自信を持ってもらうことができます.
フォームを整理します。
長くて詳細な Web フォームがある場合は、すべてを 1 つの列にまとめることで、読みやすく、リードを完成させることができます。 フォーム フィールドを同じ行に配置したいのは、それが読者にとって意味のある場合だけです。
たとえば、日付 (日、月、年) などの情報を 1 行にまとめます。 他のすべてのフォーム フィールドを 1 つの列にまとめることで、リードが圧倒されたり質問に押しつぶされたりするのを防ぐことができます。
フォームを視覚的に魅力的にします。
Web サイトの訪問者が Web サイトのランディング ページを見て、滞在したいかどうかを判断するのに平均 50 ミリ秒かかることをご存知ですか?

画像ソース
Web フォームの第一印象も重要です。 Web フォームを作成するときは、次のデザインのヒントを念頭に置いてください。
- フォームをブランド化してプロフェッショナルに見せる
- 会社の美学に合わせて、一貫性を確保し、洗練された外観を促進します
- 色、テキストのフォントとサイズ、レイアウトを考慮する
- 物を清潔に整理整頓
スマート フィールドを使用します。
ある Web サイトに既にアカウントを持っていて、同じサイトで別の Web フォームに入力しているとします。 そのフォーム フィールドが、以前の Web フォームで尋ねたのと同じ質問のいくつかを尋ねてきたら、時間を無駄にしているように感じませんか?

スマート フィールドは、見込み客が不要な作業を行わなくて済むようにするための優れた機能です。 HubSpot はスマート フィールドを使用して、顧客またはリードが以前に送信したフォーム フィールドを削除します。 スマート フィールドは、見込み客や顧客にスムーズなプロセスを提供することで、ビジネスや Web サイトをよりプロフェッショナルに見せます。 また、同じ情報を何度も入力するストレスも解消されます。
スマートなデフォルトを使用します。
現在地に基づいて郵便番号が自動的に入力される Web フォームに記入し始めたことはありますか? これは賢いデフォルトです。 この機能により、Web フォームの入力プロセスも高速化され、シームレスなユーザー エクスペリエンスが作成されます。
エラー メッセージを含めます。
見込み客が Web フォームに記入しているときに、それが正しく行われているかどうかを伝える必要があります。 存在しない市外局番を誤って入力した場合、「市区町村」フィールドに都道府県を追加した場合、または文字数制限を超えている場合は、エラー メッセージを含めます。
繰り返しになりますが、これはリードの時間を節約するだけでなく、送信されたコンテンツを確認する必要がある場合に物事をシンプルに保ちます.
これらのヒントを使用して、顧客にとって意味のあるエラー メッセージを作成してください。
特定のコンテンツを求めている理由を説明してください。
別の企業の Web サイトで Web フォームに入力していて、何も購入していないのにクレジット カード情報を求める質問に気付いたとします。 「うーん、これは大雑把だな」と思うかもしれません。 または「知らないうちに請求されるのでしょうか?」
これは、リードを失ったり、信頼性を損なう簡単な方法です。
これを避けるには、特定の情報を求めている理由を説明する情報を Web フォームに含めます。 見込み客が持つ可能性のある質問を予測することで、プロフェッショナルで思慮深く、顧客志向であることがわかります。
Web フォームの例
例は、インスピレーションを得て、独自のマーケティング手法を改善する優れた方法です。 上記の 5 つの Web フォーム カテゴリのそれぞれを示す例を次に示します。
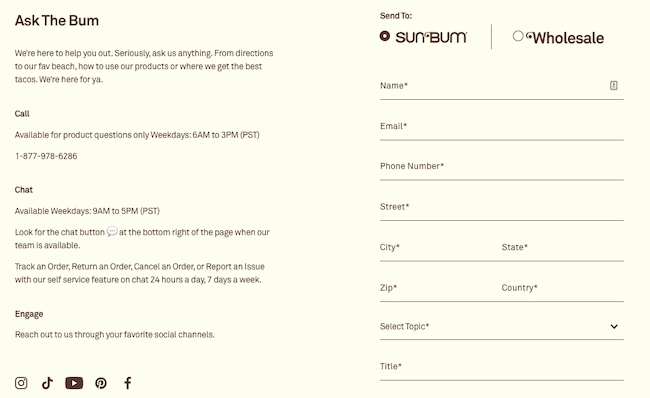
お問い合わせフォーム
サンバム

Sun Bum の Web サイトには、ユーザー エクスペリエンスを向上させるお問い合わせフォームがあります。 フォームは連絡先のランディング ページにあります。 彼らは、ブランドと調和し、ユーザーの共感を呼ぶ独自の連絡フォーム「Ask The Bum」という名前さえ持っています.
このような Web フォームが好まれる理由:見た目がきれいで整理されており、フォーム フィールドがフォームの目的に合っています。 ユーザーは、Sun Bum に連絡する理由と連絡方法を選択できます。 次に、連絡先情報を入力し、トピックを選択し、会社にメッセージを書くことができます。 また、フォーム上のコピーのトーンは、ユーザーが個性のある会社と話していることを思い出させます。
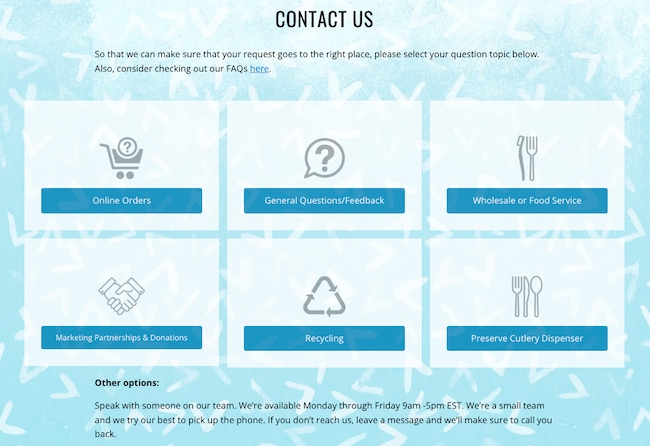
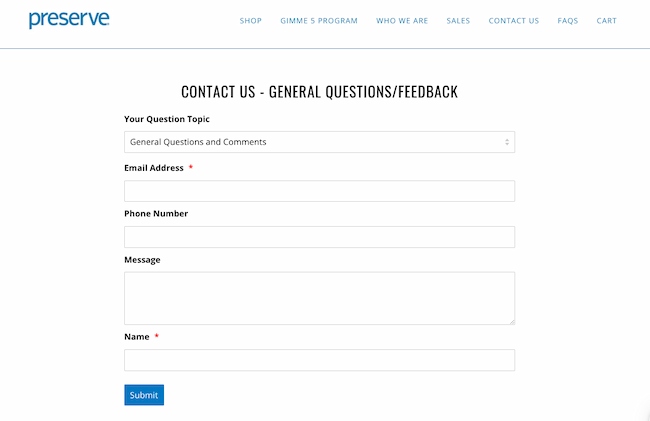
保存

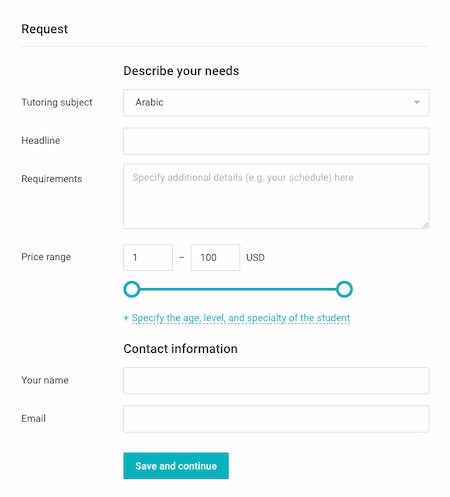
Preserve でのコンタクト エクスペリエンスは、ユーザーが質問が適切な人に届くように、質問がどのトピックに該当するかを理解するのに役立つ、スキャンしやすいページから始まります。 シンプルなアイコンと明確なダイレクト コピーにより、ユーザーは会社の規模と焦点を理解することができます。

トピックをクリックすると、その Web フォームがポップアップします。 また、簡単なリクエストがある場合でも、より複雑な質問をする必要がある場合でも、すばやくスキャンして完了することができます。
この Web フォームを気に入っている理由:複数の Web フォームを使用することで、顧客は一度に 1 つのステップを踏むことができます。 この 2 段階のプロセスは、顧客に正しい回答を迅速に提供することが重要であることもユーザーに示しています。 また、この Web フォームは、質問の主なトピックを強調し、小規模なチームの可用性について説明するコピーによって、明確な期待を設定します。
リードジェネレーション Web フォーム
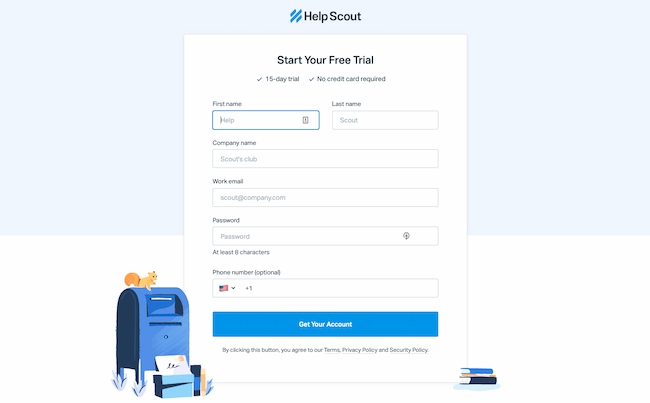
スカウトを助ける

Help Scout のサイトには、リードがすぐにアカウントを作成できるリード生成フォームがあります。 Web フォーム ヘッダーには、フォームの目的が記載されており、アカウントを作成するために必要な個人情報 (会社、名前、パスワード、および勤務先の電子メール) がいくつかあります。
この Web フォームが気に入った理由:この Help Scout Web フォームは、ユーザーにとって見栄えの良いレイアウトで、すべてのフィールドが 1 つのボックスに含まれています。 フォーム フィールドのレイアウトも理にかなっています。リードの姓と名のフィールドは横に並んでいて、残りは列形式になっているため、訪問者はフォームを段階的に操作できます。
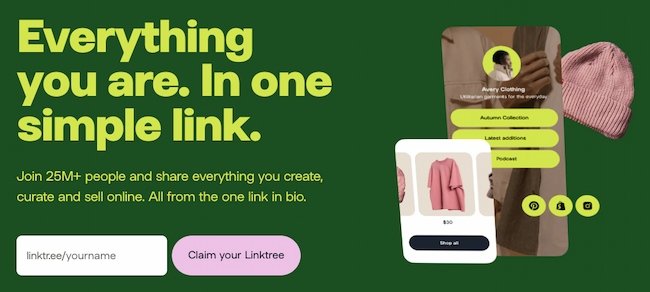
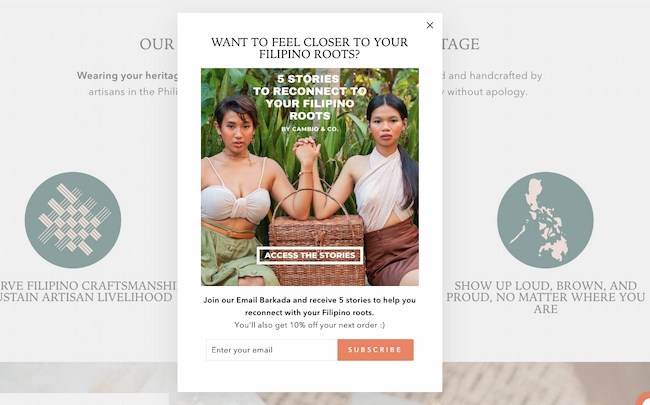
カンビオ&カンパニー

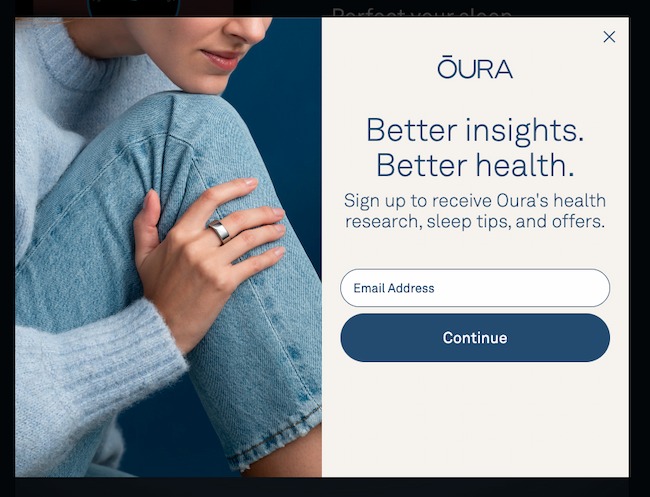
このリード ジェネレーション フォームは、魅力的な見出し、印象的な画像、2 つのオファーの簡単な概要で際立っています。 最初のオファーはブランド ストーリーを強化し、ユーザーにつながる機会を提供します。2 つ目は魅力的な割引です。
このような Web フォームが好まれる理由:このポップアップ Web フォームは、1 つのフォームに多くの価値を詰め込んでいます。 コピーは簡潔ですが便利です。開始するには、1 つのフォーム フィールド、電子メール アドレスのみが必要です。
注文フォーム
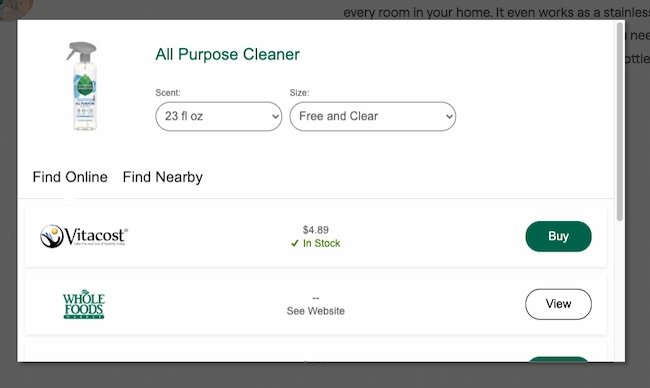
第七世代

お客様がセブンス ジェネレーション製品を購入できるさまざまな場所があります。 たとえば、ガラス クリーナーのような製品をオンラインで検索する場合、そのクリーナーを購入できる地元の店舗を探している場合や、購入して発送してもらいたい場合があります。 この Web フォームは、複数のユーザーのニーズを予測し、それらすべてを 1 つのシンプルなフォームにまとめています。
この Web フォームが気に入った理由:このフォームは明確で理解しやすいです。 製品のさまざまなサイズとバージョンを選択する機会が与えられ、対面およびオンラインの両方でさまざまな場所で購入できます.
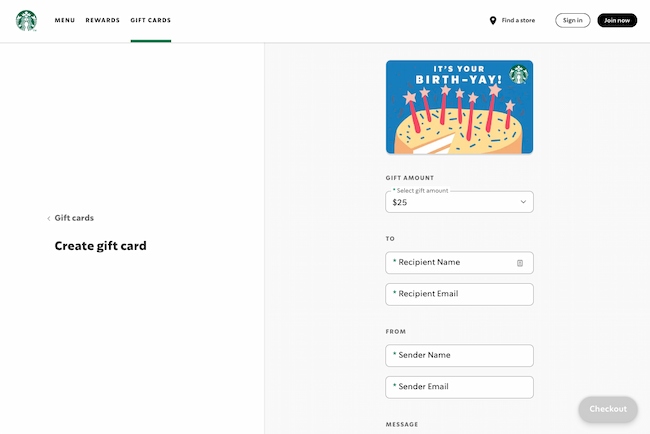
スターバックス

Starbucks には、顧客がギフト カードを送信するときに入力するオンライン注文 Web フォームがあります。 最初のステップは、スターバックスが提供する幅広いギフト カードを表す明るい画像の選択です。 ギフト カードをクリックした後、顧客はギフト カードの金額、受取人、差出人、およびオプションのメッセージの空白の短いテキスト入力フォーム フィールドに入力します。
その情報が送信されると、ユーザーは自分のオンライン アカウントにサインインするか、ゲストとしてフォームに記入することができます。 次に、請求情報を追加または更新します。
このような Web フォームが好まれる理由:このプロセスは明確であり、複雑なプロセスになりがちな作業をすばやく簡単に行うことができます。 Web フォームのデザインとフォーム フィールドは簡単です。 それらには明確な見出しがあり、スターバックスが顧客の電子メールや受信者の電子メールなどの特定の情報を必要とする理由が述べられています。
登録フォーム
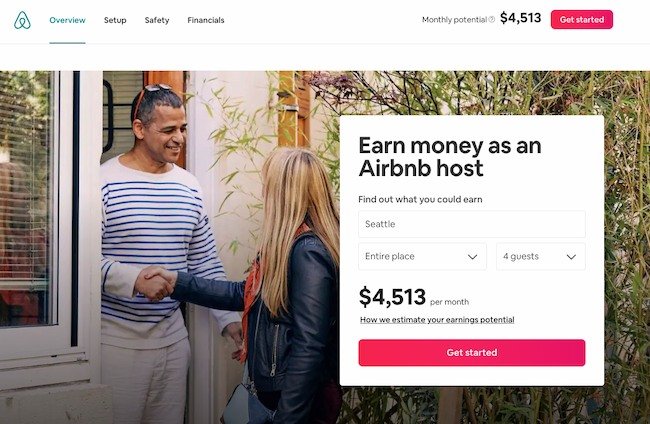
Airbnb

Airbnb に自分の家を掲載したい場合、まずアカウントを登録する必要があります。 Airbnb には、ホストが自分のスペースをサイトに掲載することにワクワクするような簡単な登録 Web フォームがあります。これにより、潜在的なホストは、掲載によってどれだけの収入が得られるかを知ることができます。 毎月 4,000 ドル以上余分に稼ぎたくない人はいますか?
この Web フォームが気に入った理由: Airbnb は、潜在的なホストにいくつかの Web フォームを使用してもらい、彼らが自分のペースでプロセスを進められるようにします。 Web フォームも視覚的に美しく、会社の外観とスタイルにマッチしています。 続行ボタンと送信ボタンも、フォームがデスクトップ上にあるかモバイル デバイス上にあるかに関係なく、ページ上で目立つように太字になっています。
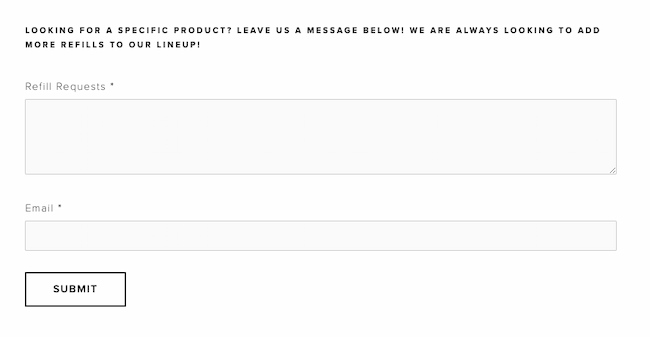
より多くの廃棄物を埋めます

お気に入りの会社の最新情報を簡単に登録できます。 しかし、サインアップしたときに得られる価値を知っていれば、さらに良いでしょう。 Fill More Waste Less は、環境意識の高い顧客向けに洗剤、ヘアスプレー、シャンプーなどの詰め替え可能なアイテムを提供することで廃棄物を削減します。 この Web フォームは、これらの顧客に、詰め替え用の新製品を提案する機会を提供します。
このような Web フォームが好まれる理由:オファーを明確に伝えながら、サインアップを促進する行動を促すフレーズを作成するのは困難です。 このフォームには 2 つのフィールドしかなく、すばやくスキャンできます。 これにより、探しているものが見つからない新しいサイト訪問者が、リクエストを送信する可能性が高くなります。
調査 Web フォーム
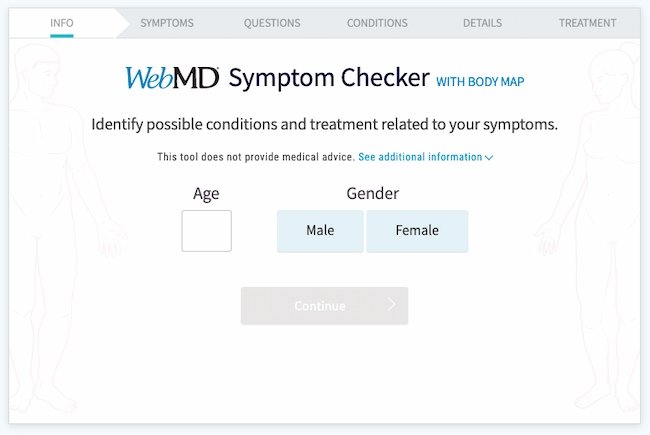
WebMD

WebMD には、Web サイトの訪問者が一連の質問を通じて自己診断できる症状調査があります。 アンケートには、さまざまなフォーム フィールドを持つ複数の Web フォームが含まれています。 最終的な Web フォームの送信により、患者は可能な診断を含むランディング ページに移動します。
このような Web フォームが好まれる理由:これらの Web フォームは、患者が探している回答を得るための効率的かつ効果的な方法です。 このフォームでは、視覚補助とチェックリストの両方を使用して、症状を考えられる状態や治療法に関連付けるプロセスを合理化しています。
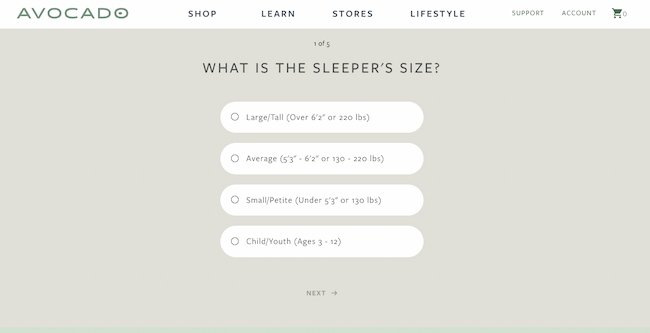
アボカドグリーンマットレス

マットレスを選ぶプロセスには多くの変数があります。 これにより、選択肢を絞り込むことが難しくなります。 このフォームは、気さくで思慮深いコピーを使用して、買い物客を適切なマットレスに誘導します。
この Web フォームが気に入った理由:デザインとテキストがよくデザインされていて、すばやくスキャンできます。 同時に、質問と回答が十分に詳細に説明されているため、このクイズに記入する価値があります。 また、この Web フォーム調査は、この会社に独自のセールス ポイントを強調する機会を与えてくれます。
さらにインスピレーションが必要な場合は、これらの Web フォームとフィードバック フォームの例をご覧ください。
独自の Web フォームを作成する方法と、学習できる例を確認しました。 次に、必要な Web フォームの作成に役立ついくつかのツールとプログラムを確認しましょう。
Web フォーム ツールとソフトウェア プログラム
企業が見込み客から情報を取得するために使用できるオンライン フォーム クリエーターやソフトウェア プログラムは数多くあります。 無料のフォーム ビルダーもあれば、サブスクリプション料金が必要なものもあれば、さまざまな種類のフォームやビジネスに対応する機能を備えたものもあります。
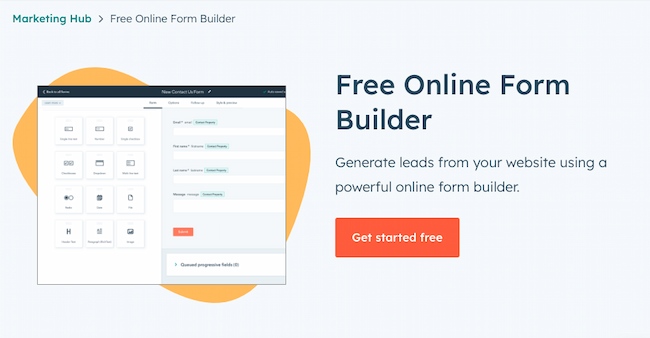
ハブスポット

HubSpot のフォーム ビルダーには、使いやすいドラッグ アンド ドロップ機能があり、理想的なフォームを効率的に作成、埋め込み、公開できます。 HubSpot のフォーム ビルダーに固有の機能の 1 つは、プログレッシブ プロファイリングを使用することです。
プログレッシブ フィールドを使用すると、同じフォーム フィールドに何度も入力する必要がなくなります。 これは、あなたのビジネスが重複した回答を得ていないことを確認するのに役立ちます. フォームビルダーを使用するリードとビジネスの両方にとって、物事を可能な限りシンプルかつプロフェッショナルに保ちます。
ジョットフォーム

JotForm は、使いやすい Web フォーム ソフトウェアです。 これは、企業が Web フォームを作成して埋め込むだけでなく、フォームを完成させるたびに電子メールで通知を受け取ることができる無料のオンライン フォーム ビルダーです。 JotForm を使用すると、誰でも目的のカスタマイズされた Web フォームを数分で作成できます。
フォームスタック

Formstack を使用すると、企業は Web フォームを作成して追跡し、変換ツールを使用してフォームから受け取ったデータを分析できます。 企業はフォームをブランディングし、ワークフローを制御するために使用している他のアプリ (MailChimp、Google スプレッドシート、PayPal、Hubspot など) と統合することができます。
WPフォーム

WPForms は、WordPress のお問い合わせフォーム プラグインです。 このプラグインには、連絡先フォームをプラグインから Web サイトに簡単に移動できるドラッグ アンド ドロップ機能があり、利用可能な最も簡単な連絡先フォーム ビルダーの 1 つになっています。
複数の連絡先フォーム テンプレートから選択できるため、企業はニーズに合ったフォームを作成できます。 プラグインは、リードがフォームを完成させ、モバイルフレンドリーなデザインを持ち、他の多くのアプリと統合したときにも通知します.
Drupal

Drupal は、Webform と呼ばれる Web フォーム作成モジュールを備えたオープンソースの CMS (コンテンツ管理システム) です。 このモジュールを使用すると、Drupal ユーザーはアンケートやフォームを作成し、スプレッドシート アプリケーションで結果を管理できます。 このモジュールには基本的な統計レビュー機能も備わっているため、企業は何が機能していて、何を変更する必要があるかを追跡できます。
タイプフォーム

Typeform を使用すると、企業は Web サイト用のフォーム、アンケート、クイズなどを作成できます。 このソフトウェアには、特定のサイト全体のすべてのフォームからのデータと結果を追跡する洗練された方法もあります。 これらの Web フォームは簡単に作成できるだけでなく、すばやく埋め込むことができ、すべてのデバイスと互換性があります。
独自の Web フォームを作成する

HTML、CSS、Php、または Javascript を使用して独自の Web フォームを作成することもできます。
優れた Web フォームを作成する
Web フォームは、オンライン リードの追跡、クライアントや見込み顧客のフォローアップ、購入者のペルソナについての理解を深めるのに役立ちます。 ユーザー エクスペリエンスを向上させ、見込み客が探している情報、サービス、製品を提供します。
では、ビジネスの成長とネットワークの拡大に役立つ Web フォームの作成を始めてみませんか?
編集者注: この投稿はもともと 2018 年 10 月に公開されたもので、包括性を高めるために更新されています。

![]()
