WordPress パンくずリストとは何ですか? また、それらを Web サイトで有効にする方法は?
公開: 2022-08-28ブレッドクラムは、サイトのユーザー エクスペリエンスと SEO を大幅に改善する非常に便利なツールであるため、珍しい名前に惑わされないでください。 それらを有効にするには、カスタム コードまたはプラグインを使用すると非常に簡単です。
今日の投稿では、WordPress のブレッドクラムと、それらがどのように機能するかについて詳しく説明します。
WordPressパンくずリストとは何ですか?
ブレッドクラムは、ページまたは投稿の上部に表示されるナビゲーション リンクです。 訪問者に、目的のコンテンツに誘導する上位のカテゴリを表示し、前のページに移動します。
ブレッドクラムは、ユーザーを家に戻すためのトレイルを作成するため、この名前が付けられました。 オンライン ストアやブログに特に便利で、ユーザーは投稿、製品ページ、カテゴリ間を移動できます。
ブレッドクラムの仕組み
WordPress パンくずリストには主に 3 つのタイプがあります。
- 階層ベース: ユーザーがサイト構造のどこにいるかを正確に示します。
- 属性ベース: 主に e コマース Web サイトで使用され、ユーザーが検索した属性を表示し、表示している製品に誘導します。
- 履歴ベース: ユーザーが別のページを移動すると、元の場所に戻ります。
ブレッドクラムの各タイプは、さまざまな目的に役立ちます。 ただし、それらはすべてナビゲーションを改善し、ひいてはUXを向上させることができます.
また、SEO の観点からも非常に有益であり、Web サイトのさまざまなコンテンツ間の関係が示されるため、検索エンジン ボットが Web サイトの構造を理解しやすくなります。
これにより、Web サイトのインデックスをより正確に作成できます。 検索エンジンは、サイトのブレッドクラムを結果リストに表示することもできます。これにより、ユーザーが探していたトピックや製品に関する追加情報が提供されます。
WordPress ブレッドクラムをサイトに追加する方法
プロでも WordPress 初心者でも、いくつかの簡単な手順でブレッドクラムをサイトに追加できます。
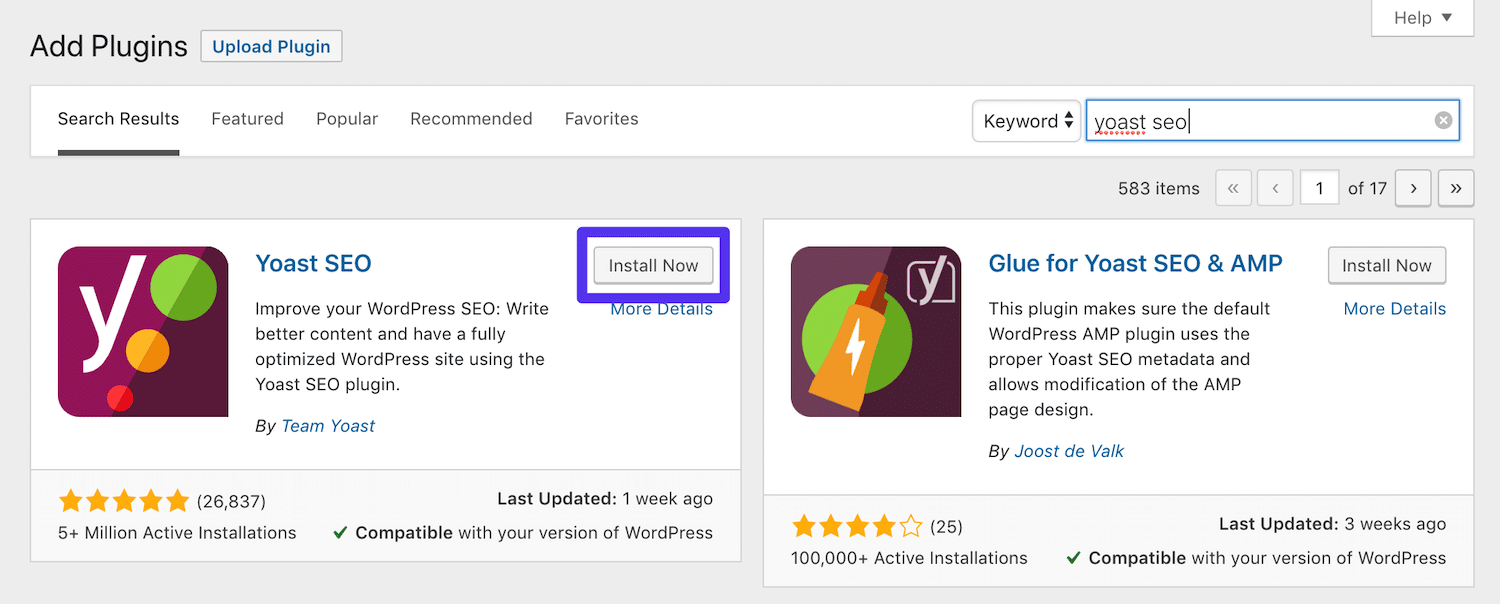
Yoast SEO

これは、ユーザーがコンテンツを最適化し、検索エンジンのランキングを概算するのに役立つ人気のあるプラグインです. ブレッドクラムでサイトの可視性を高めるなど、いくつかの追加機能が含まれています.
インストールは、ダッシュボードから実行できます。
次のステップでは、次のコードを追加する必要があります。
<?phpif ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb( '<p>','</p>' );}?>ブログ記事にブレッドクラムを追加したい場合は、single.php テンプレート ファイルで行うことができます。
また、header.php ファイルの最後に貼り付けることもできます。これにより、Web サイト全体にブレッドクラムが追加されます。
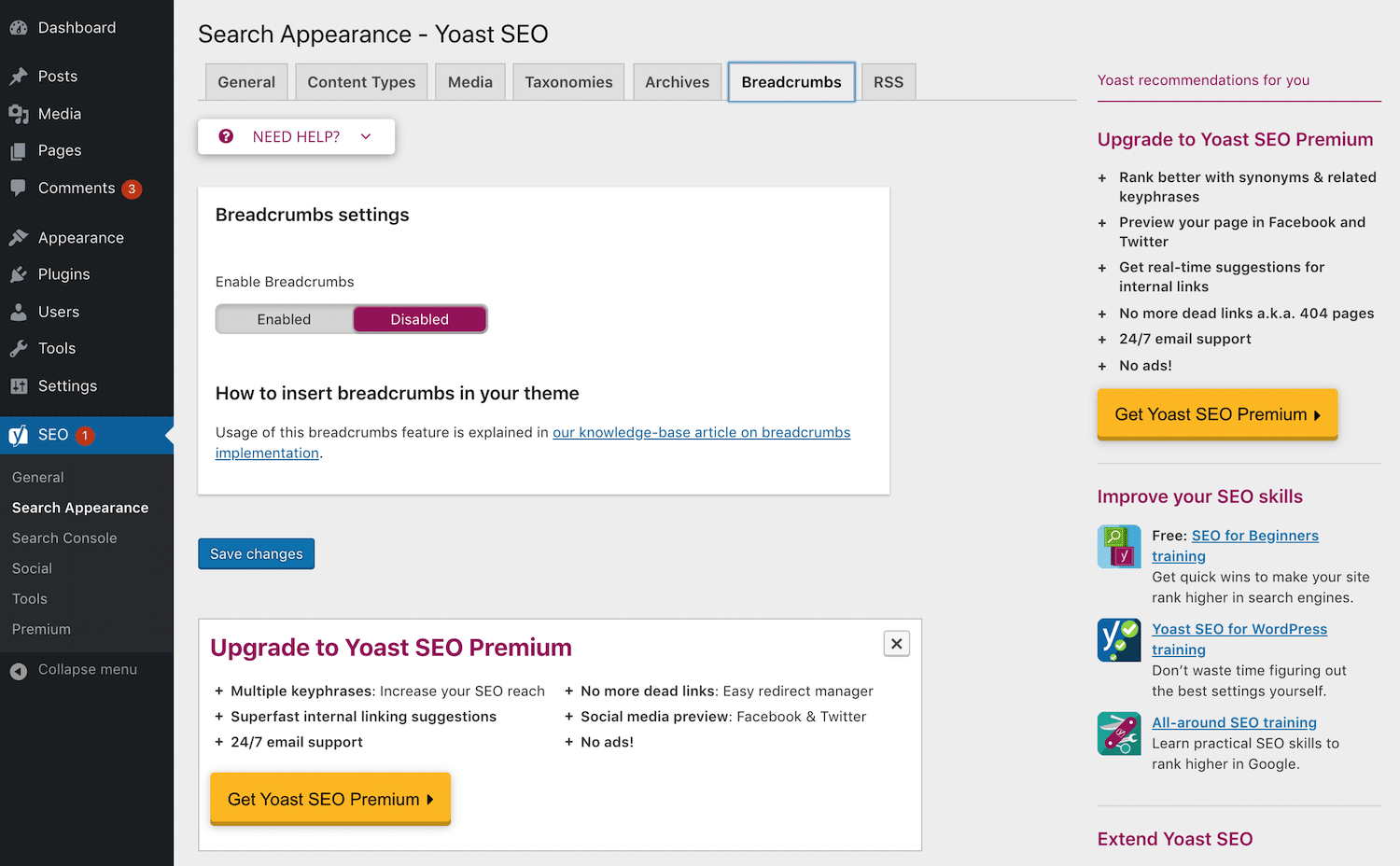
今後のテーマの更新により、コードが上書きされる可能性があることに注意してください。 この場合、これを回避する方法の詳細については、テーマの開発者に連絡することをお勧めします。 コードを配置したら、SEO – 検索の外観 – パンくずリストに移動します。

設定を [有効]、[保存して投稿] に設定します。
WordPress ブレッドクラム プラグイン
すでに Yoast を SEO の目的で使用している場合は、それにパンくずリストを追加すると便利です。 ただし、コンテンツを最適化する別のプラグインを好む場合は、いくつかの役立つ推奨事項を以下に示します。
ブレッドクラム NavXT
これは、パンくずリストをサイトに追加するための最も一般的な選択肢です。 フッターやツールバーなど、任意のウィジェット領域に追加できるブレッドクラム ウィジェットを提供します。 非常にカスタマイズ可能で、トレイルに表示するカテゴリとページを選択できます。 また、SEO 改善のためのスキーマ マークアップも含まれています。
柔軟なパンくずリスト
Flexy Breadcrumb は、WordPress のパンくずリストを追加するための最も評価の高いプラグインです。 ダウンロードしてアクティブ化したら、ショートコードを使用してパンくずリストを Web サイトに追加できます。 これにより、トレイルを表示したい場所の柔軟性が高まります。 色、フォントサイズ、アイコンを変更することもできます。

WooCommerce ブレッドクラム
すべてのオンライン小売業者にとって、これはユーザーがサイトの製品ページをナビゲートするための簡単なオプションです。 WooCommerce プラグインを使用している場合は、これが最適なオプションです。 ブレッドクラムを製品ページにアクティブ化して、カスタマー エクスペリエンスを向上させることができます。
ブレッドクラム
Breadcrumb は、ショートコードを使用してパンくずリストを追加できる非常に軽量なプラグインです。 テンプレート ファイルの 1 つに追加して、フッター、ヘッダー、またはその他の場所に組み込むことができるコード スニペットが提供されます。
ブレッドクラムでテーマを使用する
テーマの主な目的は、サイトの外観を制御することですが、それ以外にも機能に影響を与えます。 これを行う方法の 1 つは、パンくずリストをページに追加することです。
欠点として、このプロセスにはサイトの外観の変更が含まれます。 すでに高いブランド認知度と確立された存在感を持っている場合、それは最良の選択肢ではない可能性があります.プラグインを使用することをお勧めします.
一方、WordPress サイトを始めたばかりの場合、または古いサイトの再設計を行っている場合は、ブレッドクラムが組み込まれたテーマを使用すると時間を節約できます. いくつかの無料オプションから選択できます。
オーシャンWP
これは、最も人気のある多目的テーマの 1 つです。 ブレッドクラムをウェブサイトに簡単に適用するためのショートコードが含まれています。
アストラ
同様に、このテーマを使用すると、パンくずリストをサイトに簡単に追加できます。
ブレッドクラムを手動で追加する
テーマとプラグインが、WordPress をユーザーの間で非常に人気のある選択肢にしているのは事実です。 ただし、場合によっては、少し制限されることがあります。 コードは創造的な要素を提供し、独自のブレッドクラムを自由に作成できるようにします。
サイトに手動で追加するには、2 つの手順に従う必要があります。
- 関数を有効にするには、functions.php ファイルに関数を追加します。
- ブレッドクラムを表示するテンプレート ファイルを呼び出します。
これはサイトにブレッドクラムを表示するだけで、デザインに合うようにスタイルを設定しないことに注意してください。 それを実現するには、いくつかの CSS にも浸る必要があります。
WordPress ブレッドクラムのスタイリング
あなたがブレッドクラムをコーディングしているのであれば、それらをスタイリングすることは絶対に必要です。 プラグインやテーマを使用している場合、非常に便利です。 これらのデフォルトのスタイルは、あなたのサイトには合わないかもしれません。その場合は、少し調整する必要があります.
カスタム CSS を追加して、テーマのスタイルシートまたは追加 CSS 領域でブレッドクラムのスタイルを設定することもできます。
パンくずリストのサイズ、フォント、色を変更することは、サイトに合わせてパンくずリストをカスタマイズする多くの方法の 1 つです。 パディング、マージン、アイコン、ボーダーなどの要素も使用できます。
ブレッドクラムのスタイル設定に使用される CSS の例は、次のとおりです。
.breadcrumb { パディング:8px 15px; margin-bottom: 20px リストスタイル: なし; 背景色: #f5f5f5; border-radius: 4px;}.breadcrumb a { color: #428bca; テキスト装飾: なし; }CSS の可能性は無限大です。 目的の効果が得られるまで、ある程度の時間と実験が必要になる場合があります。
結論
強力な SEO と UX は、サイトを成功させるための重要な要素です。 WordPress Web サイトでブレッドクラムを有効にすると、訪問者のエクスペリエンスとコンテンツ内の移動方法が改善されると同時に、ページのインデックス作成が改善されます。
パンくずリストを使った経験と、パンくずリストによってオンライン プレゼンスがどのように向上したかを共有してください。
