ウェブサイトビルダーとは? 初心者向けの使い方は?
公開: 2023-01-25ウェブサイトビルダーとは何か知りたいですか? それを使ってウェブサイトを作成する方法を学びたいですか? 次に、あなたはそれを知るのに適切な場所にいます。
簡単に言うと、ウェブサイト ビルダーは、大量のコードや技術的なスキルを学ばなくてもウェブサイトを作成できるプラットフォームとして理解できます。 これらのプラットフォームには、ドラッグ アンド ドロップ エディター、プリセット コード、デザイン、およびその他の多くの機能が付属しています。
したがって、これにより、 Web サイト作成プロセスの多くの面倒なフェーズが不要になります。 さらに、プロフェッショナルなウェブサイトを立ち上げて迅速に運用するための簡単な方法を提供します。
この記事では、Web サイト ビルダーとは何か、そのしくみ、さまざまな Web サイト ビルダーを使用してサイトをデザインする方法について説明します。 この記事では、ウェブサイトビルダーについて知っておくべきことをすべて説明します.
最後まで私たちと一緒にいてください。 早速、掘り下げてみましょう。
ウェブサイトビルダーとは? (例を挙げて説明)
それでは、記事のこの部分で、Web サイトビルダーとは何かを少し詳しく見ていきましょう。
ウェブサイトビルダーはまさにその名の通りです。 Web サイトを作成できるツールです。 正確には、多くのドラッグ アンド ドロップ機能、プリセット スタイル、および Web サイト デザイン オプションを備えたユーザー フレンドリーなインターフェイスを備えています。
コーディングはバックエンドで実行されます。 一方、フロントエンドは、わかりやすい機能を備えたプラットフォームのインターフェースです。 これにより、既製の構造を利用してゼロから Web サイトを作成できます。

さらに、技術の専門家でなくてもオンライン レジデンスを独自に作成できます。 少しの時間投資といくつかのターゲットを絞ったチュートリアルがすべてです。
今日、ウェブサイトの作成を簡単にするさまざまな一流のウェブサイトビルダーがあります.
最も人気のあるウェブサイトビルダーのいくつかは次のとおりです。
- WordPress.org は、最も強力で柔軟な CMS プラットフォームの 1 つです。
- Shopify は、最もシンプルな e コマース サイト ビルダーの 1 つです。
- 初心者向けの最もシンプルなサイトビルダーの 1 つとしての Wix。
さらに、WordPress.com、Jimdo、Squarespace などの他の Web サイト ビルダーもあります。 これらのウェブサイト ビルダー プラットフォームは、技術の専門家でなくてもウェブサイトを作成することができます。
実際、多くの Web サイト ビルダーは、Web サイトのサブドメインを使用する無料プラン オプションを提供しています。 たとえば、Wix を使用すると、サブドメインで無料の Web サイトを作成してホストできます。 「yourwebsitename.wixsite.com」のようになります。

さらに、サブドメインのないウェブサイトが必要な場合は、利用可能なプランのいずれかに簡単にアップグレードできます. また、月額料金は、プロの Web 開発者を雇うよりもはるかに安価です。
ウェブサイトビルダーにとってシンプルで理解しやすい方法で、創造性には多くの可能性があることがわかります.
したがって、Web サイトを迅速に、安価に、多額の費用をかけずにセットアップしたい場合は、Web サイト ビルダーを使用する必要があります。 これには、中小企業、フリーランサー、その他の人が含まれます。
ウェブサイトビルダーを使用する利点は何ですか?
今日、多くの著名な Web デザイナーが、WordPress などの Web サイト ビルダーを使用して Web サイトを作成しています。
もちろん、Web サイトにはかなりのコーディング、複雑な機能、および高度なセキュリティが必要になる場合があります。 このような場合、従来の Web サイト ビルダーは最適な選択ではない可能性があります。
ただし、前述のように、中小企業や新興企業の大多数にとって、Web サイトビルダーは理想的なソリューションです。 以下は、Web サイトビルダーを使用する主な理由の一部です。
i) 即座にウェブサイトを構築
中小企業は、便利で魅力的で使いやすい Web サイト以上のものを必要とすることがよくあります。 ウェブサイトビルダーはこれを一瞬で行うことができます. Web サイトビルダーは、ほんの数時間で、魅力的で実用的で使いやすい Web サイトを作成できます。

前述のように、Web サイト ビルダーを利用するために、HTML の知識や、グラフィック デザインや Web 開発の専門家である必要さえありません。
Web サイト ビルダーが提供するテンプレート ライブラリは、その重要な機能の 1 つです。 これらのテンプレートには、明確なデザイン、実用的なテクニック、色彩理論が組み込まれています。 彼らは大部分のタスクを実行するので、多くの時間とエネルギーが節約されます.
一般的にウェブサイトを構築するための推定時間について疑問に思っていますか? 次に、ガイドとしてウェブサイトの構築にかかる時間に関する記事を確認してください。
ii) 手頃な価格
Web サイトビルダーを使用して Web サイトを作成するのに、多額の費用はかかりません。 利用可能なさまざまなプレミアムプランと無料プランがあります。
プロのアシスタントを雇うのと比較して、ウェブサイトビルダーは有料プランでもかなり安価です. さらに、多くの Web サイト ビルダーは無料のホスティングとドメイン名を提供しています。

したがって、スマートなウェブサイトビルダーを使用する方がはるかに優れていることは驚くべきことではありません. あなたに代わって仕事をするためにウェブ開発者にお金を払うのではなく. さらに、かなりの金額を節約できます。
iii) 誤差許容範囲の縮小
ウェブサイトビルダーはプリコードで構築されていることをご存知ですか? これは、エラーの余地が少ないことを意味します。
追加、レイヤー、構築するコンポーネントは、相互に補完するように作成されているため、全体として機能します。
したがって、ここでは、それらがシームレスに結合することを期待して、まったく新しい「Web サイトの一部」を設計しているのではありません。 むしろ、広範なテストをすでに受けたコンポーネントをマージしています。
iv) メンテナンスが容易
Web サイト ビルダーの Web サイト レイアウトは、事前にコーディングされています。 したがって、これは、メンテナンスやメンテナンスがあまり必要ないことを意味します。
それでも、新しい情報でウェブサイトを定期的に更新する必要があります。 あなたの聴衆がそれと対話できるように。

しかし、ウェブサイトの維持にエネルギーとお金を費やす必要はありません。 特に、Web サイトのセキュリティ、パフォーマンス、速度、およびその他の技術的な部分に関して。
v) 一定のテクニカル サポート
ウェブサイトの構築に関しては、多くの中小企業の経営者やブランド デザイナーが自分で行うことを好みます。 彼らが創造的なプロセスを完全にコントロールしたいと思うのは理にかなっています。

実際、役立つハウツー チュートリアルに関するリソースやドキュメント ガイドがたくさんあります。
同時に、Wix、Shopify、BigCommerce などの Web サイト ビルダー プラットフォームが技術支援を提供します。 したがって、必要に応じて、電話 1 回で技術専門家から継続的な技術サポートを受けることができます。
ウェブサイトビルダーはどのように機能しますか?
今のところ、ウェブサイトビルダーのシンプルさにより、初心者からベテランのデザイナーまで、誰でもウェブサイト全体をすばやく開発できることがわかります. すべてドラッグ アンド ドロップ エディターを使用して。
それにもかかわらず、すべての Web サイトビルダーの機能はわずかに異なります。 プロバイダーが提供する教育リソースを調べてください。 あなたが選択した特定のウェブサイトビルダーを使用することの詳細を学ぶために.
しかし、今日市場に出回っている人気のあるウェブサイトビルダーの大半は、いくつかの機能的特徴を共有しています. それでは、ウェブサイトビルダーが実際にどのように機能するかを、次の基本的なベースで詳しく見てみましょう.
無料版を使用するか、そのプランにサブスクライブします
各 Web サイトには、完全に機能する Web サイトにするための独自のニーズがあります。
したがって、Web サイトビルダーを決定したら、そのプランのいずれかに加入する必要があります。 ほとんどのウェブサイトビルダーは、さまざまなプランを提供しています。 したがって、これらのプランにより、未使用のリソースに対して料金が発生しないことが保証されます。

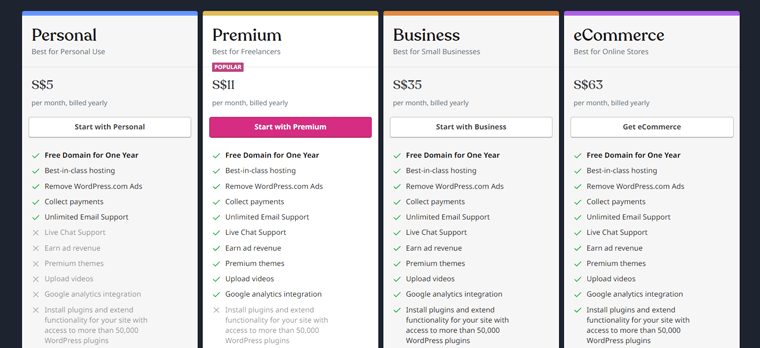
ウェブサイトビルダープランにはさまざまな価格帯がありますが、通常は月額8ドルから40ドルの範囲です.
予算が限られている場合は、さまざまな Web サイト ビルダー プラットフォームが提供するさまざまな無料バージョンを使用することもできます。 ただし、独自の欠点があります。 独立したドメイン名がない、帯域幅が限られている、機能が少ないなど。
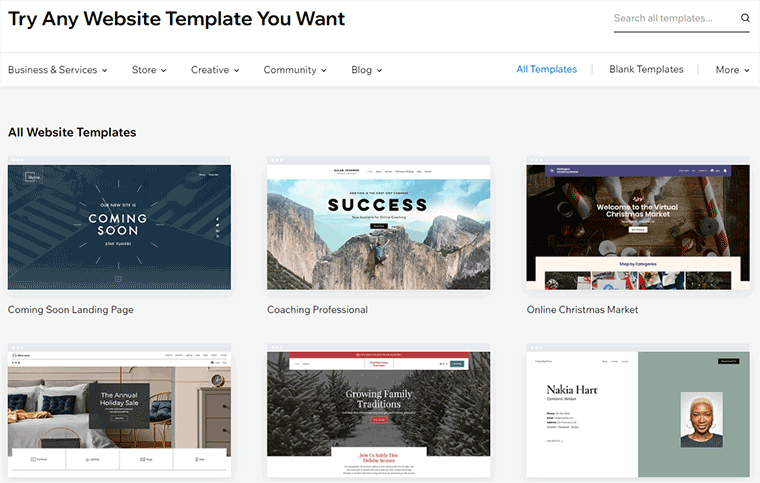
テンプレートを選択してデザインを開始
Web サイト ビルダーのプランを購読すると、次は、多数のテーマ テンプレートの選択肢が提供されます。 たとえば、e コマース、ブログ、ファッションなどのニッチごとに、さまざまなテーマ テンプレート オプションを見つけることができます。
あとは、Web サイトのすべてのニーズを満たすお気に入りのテンプレートを選択するだけです。 その後、利用可能なカスタマイズ オプションを使用して設計を開始します。 そうすることで、あなたのウェブサイトに独特の風味と味を与えることができます.

また、ビルダーの同じ特定の Web サイト テンプレートを他のユーザーが使用している可能性があることに注意してください。 これにより、設計上の競合が発生する可能性があります。
その結果、さまざまなデザイン オプションを使用して変更し、独自の Web サイトを作成できます。 同時に、これは他のウェブサイトのデザインとの重複を避けるのに大いに役立ちます.
コンテンツを追加して Web サイトを構成する
デザインの準備が整ったら、コンテンツの追加を効率的に開始できます。
- ブログ Web サイトを作成している場合は、関心のあるニッチに関連する記事や投稿を追加できます。
- 同様に、e コマース Web サイトを構築している場合は、製品の画像、説明、名前などを追加できます。
- 同様に、ポートフォリオ Web サイトを作成している場合は、関連する作品を追加できます。 それはすべて、作成している Web サイトのタイプによって異なります。
コンテンツの追加が完了したら、さまざまなツールや外部のサードパーティ アプリを使用して、作成した Web サイトを構成できます。 そうすることで、より多くの機能と機能を Web サイトに追加できます。
うれしいことに、Web サイトビルダーの大半は、機能をさらに強化するために、さまざまなサードパーティのアプリや拡張機能を提供しています。
ウェブサイトを公開する
前述の手順を正常に完了すると、Web サイトの開発はほぼ完了です。 これで、Web サイトを公開する準備が整いました。
ただし、ウェブサイトを上から下に 1 回確認することをお勧めします。 すべてが順調で、ウェブサイトにエラーがないことを確認するだけです。 さらに、それはあなたの訪問者が素晴らしい経験をすることを保証することです.

結局のところ、ウェブサイトはブランドの拡大と信頼性の基盤となります。
できることの簡単なリストを次に示します。
- 執筆プロセス中に小さなエラーが見逃されることがあるため、書いたものはすべて校正してください。
- 画像が適切に最適化されているか、読み込みが速く、見栄えが良いかを調べます。
- さまざまなツールを備えた Web サイト ビルダーを使用して、作成したばかりの Web サイトの速度を確認することもできます。
- Web サイトがすべての主要なブラウザーとデバイスで適切に機能することを確認します。
- Web サイト ビルダーの設定が正しく設定されているかどうかを確認します。 厳密なガイダンスについては、関連する Web サイト ビルダー プラットフォームのリソースを参照してください。
わーい! 自分で Web サイト ビルダーを使用して Web サイトの構築を完了しました。 最後になりましたが、選択した Web サイト ビルダーの [公開] ボタンを押して、サイトをライブにすることができます。
統計を監視して改善を続ける
Web サイトが正式に公開されると、Web サイトのトラフィックを処理する準備が整います。 そして、来訪者に様々なサービスを提供します。
しかし、ウェブサイトの所有者としての責任はこれで終わりではありません。 ウェブサイトの立ち上げは出発点に過ぎないことを理解する必要があります。

したがって、ウェブサイトの統計を注意深く監視しながら、ウェブサイトの宣伝と改善を継続する必要があります。
また、企業にとっての Web 分析の利点に関する記事をチェックして、さらに洞察を得ることができます。
そうは言っても、この記事の次の部分に進みましょう。
Web サイトビルダーと CMS – 違いは何ですか?
Web サイトビルダーと CMS (コンテンツ管理システム) について同時に多くのことを聞いたことがあるかもしれません。 それで、あなたは次のような質問をするかもしれません:
- 「ウェブサイトビルダー」と「CMS」という用語は同じ意味ですか?
- CMS と Web サイトビルダーを正確に区別するものは何ですか?
- それらが別々のプラットフォームである場合、どちらが望ましいですか?
さて、あなたはすべてを知るようになります。 したがって、ここでは、Web サイトビルダーと CMS の主な違いを紹介します。 以下の表を見てください。
| 基礎 | ウェブサイトビルダー | コンテンツ管理システム (CMS) |
| 説明 | ウェブサイト ビルダーは、ウェブサイトの構築プロセスをより効率的かつ迅速にするために作成されたオールインワン プラットフォームです。 | CMS は、Web サーバー上で実行されるソフトウェア プログラムであり、データベース内の情報を作成、保存、検索、および管理できるようにします。 |
| 例 | Wix、Shopify、Squarespace などのプラットフォームは、著名なウェブサイト ビルダーです。 | WordPress.org、Joomla、Drupal などは、Web サイトの作成に広く使用されている CMS の一部です。 |
| 使いやすさ | 基本的な機能を備えた最小限の Web サイトが必要な場合は、通常、最も簡単なオプションの 1 つです。 | まさに、CMS は洗練されたカスタマイズの可能性を提供します。 したがって、少しの技術的ノウハウが必要です。 |
| パッケージ型式 | Web サイトビルダーのサブスクリプションプランには、ホスティング、ドメイン、およびその他のサポート機能がぎっしり詰まっています。 | CMS には、ホスティング ドメインやその他のサポート機能は付属していません。 つまり、別々に購入する必要があります。 |
| 機能と機能 | Web サイトビルダーには、機能と機能が制限されています。 利用できるサードパーティの拡張機能の数は非常に限られています。 | CMS は、成長とスケーラビリティのための多くの余地を提供します。 大量のプラグイン、ツール、およびその他のソフトウェアを使用して、Web サイトの機能を強化できるため. |
| 移行 | ウェブサイト ビルダーを使用して構築されたウェブサイトは、あるホストから別のホストに移動するためにより多くの労力を必要とします。 | CMS を使用すると、いつでもホストを切り替えたり、ドメイン名を変更したり、サイトにその他の変更を加えることができます。 |
| 費用 | 一部の Web サイト ビルダーは無料のオプションを提供していますが、その大部分には目に見えるブランディングやその他の制限があります。 ただし、サイトが成長するにつれて、追加機能のためにプレミアム パッケージにアップグレードすることになる場合があります。 | 表面的には、CMS は多くの場合、Web サイト ビルダーよりもコストがかかりません。 CMS は一般的に無料ですが、ドメイン、ホスティング、サードパーティ アプリケーションなどには料金を支払う必要があります。 |
| 適合性 | ウェブサイト ビルダーは、個人のブロガー、ポートフォリオの作成者、小規模ビジネスのオーナーにより適しています。 | ウェブサイトの規模が拡大するにつれて、ウェブサイトをより高い視野に拡大したい場合は、CMS が最適です。 |
それでは、この記事の次の部分で、最適な Web サイト プラットフォームを選択する方法を確認しましょう。
最高のウェブサイトビルダープラットフォームを選択する方法?
個々の目的の違いは、まともなウェブサイトビルダーで探すべきものを大きく決定します. ある Web 開発者が「良い」と考えるものは、別の Web 開発者にとって同じではない可能性があるためです。
それにもかかわらず、ウェブサイトビルダーが共有する、彼らの卓越性を示す基本的な特徴がいくつかあります.
主な特徴は次のとおりです。
i) 使いやすさ
Web サイトビルダーを使用する目的は、使いやすさにあります。 したがって、ユーザーフレンドリーなウェブサイトビルダープラットフォームを選択する必要があります.
ほとんどの Web サイト ビルダーは、「ドラッグ アンド ドロップ」インターフェイスを備えています。 したがって、数回クリックするだけで、事前にコード化されたアイテムをページに再配置できます。 さらに、それらは WYSIWYG の概念に基づいています。 それは「あなたが見るものはあなたが得るもの」を指します。
その結果、これらすべてが、オンサイト開発に行き詰まるのではなく、コンテンツ開発とプロモーションに集中するのに役立ちます.
ii) 価格
適切な Web サイトビルダーを選択する際に考慮すべきもう 1 つの重要な要素は、その価格です。 または、関連する Web サイト ビルダーの使用に関連するコストを考えてみましょう。

今日、ほとんどの Web サイト ビルダーは、競争の激しい市場のため、費用対効果が最も高いものを提供しています。 したがって、ドメイン、SSL、ビジネスメール、eコマース機能などの無料サービスを提供しているかどうかを確認する必要があります.
そうでない場合は、中小企業の所有者に関連する追加費用を把握する必要があります。
iii) テーマ テンプレートとカスタマイズの可能性
選択した Web サイト ビルダー プラットフォームが幅広いデザインの可能性を提供することを確認してください。 より正確には、次のものがあるかどうかを確認する必要があります。
- グラフィック デザイン、レイヤリング、色、およびフォントをカバーする、完全に構成可能なデザイン スイート。
- 各テンプレートをある程度変更できる場所から選択できる幅広いテンプレートをユーザーに提供します。
- Web サイトのビジュアルが人目を引き、没入型になるようにする、統合された画像エディター。
- モバイル形式に適応することで、コンテンツをモバイル ユーザーにとって読みやすく、見栄えのするものにします。
これらはすべて、Web サイトに異なるデザインのフレーバーを追加するのに役立ちます。
iv) 分析と SEO ツール
Web サイトのオンライン パフォーマンスを監視することは、その開発の重要な側面の 1 つです。 現在、潜在的なバイヤーが Web サイトで行うすべての出会いを監視できます。 すべて正確な分析ツールと SEO ツールを使用しています。

あなたは理解することができます:
- 分析ツール:ほとんどの Web サイトは、Google などの検索エンジンで上位に表示されることを望んでいます。 したがって、Google Analytics が Web サイトに完全に統合されていることを確認する必要があります。
- SEO ツール:有名な Web サイト ビルダーの大半には、検索エンジンのランキングに合わせてサイトを最適化するのに役立つ SEO ツールが組み込まれています。 これには、単純なキーワード ジェネレーター、メタデータの統合などが含まれます。
したがって、選択した Web サイトビルダーがこれらのコンポーネントをカバーしていることを確認して、将来の成長の可能性を確保してください。
v) 追加機能
さて、e コマース Web サイトのようなもう少し洗練された Web サイトを構築する予定はありますか? 次に、ウェブサイト ビルダーに次のような追加機能が含まれていることを確認します。
- PayPal、Stripe などのさまざまな一般的な支払いゲートウェイからの支払い統合をサポートします。
- ショッピング カート、放棄されたカートの回復、および e コマース プロセスをスムーズにするその他の機能が含まれています。
- 単一の場所から在庫と在庫を追跡できるように、バックエンドを提供します。
- Web サイトをすばやく読み込み、訪問者がコンテンツやサービスに簡単にアクセスできるようにします。
- ニーズを完全に満たすウェブサイトを構築できるように、非常に柔軟でなければなりません。
- スケーラビリティも重要な要素です。Web サイトの成長に合わせて Web サイトを成長させる必要があるためです。
前述の機能は、e コマース Web サイトの基礎として機能します。 したがって、秘訣は、それぞれを簡単に組み込むことができる Web サイトビルダーを選択することです。
vi) カスタマーサポート
最後になりましたが、ウェブサイトの構築中にあらゆる種類の問題に遭遇する可能性があることは非常に好感が持てます。 このような状況では、カスタマーサポートが重要な役割を果たします。

したがって、専任のチームでまともなカスタマーサポートを提供するWebサイトビルダーを選択してください. これは、サイト構築プロセスにおけるあらゆる種類の緊急事態に役立ちます.
そうは言っても、次の部分で最も人気のあるWebサイトビルダーの使用方法を確認しましょう.
初心者向けウェブサイトビルダーの使い方
前に、Web サイトビルダーが実際にどのように機能するかを既に調べました。 それでは、最も人気のあるウェブサイトビルダーのいくつかを見てみましょう. このセクションでは、まったくの初心者向けにそれらを使用する方法について説明します。
私たちがこれをガイドするので、私たちと一緒にいてください.
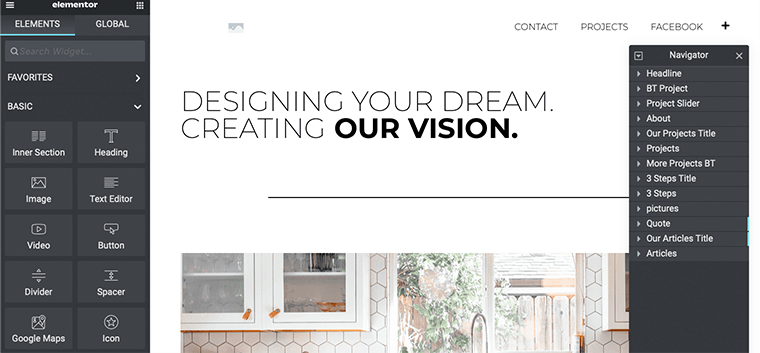
1. Elementor Cloud – WordPress サイトビルダー
Elementor Cloud は基本的に、Elementor Web サイト ビルダーとクラウド Web ホスティングを組み合わせた WordPress サイト ビルダーです。 その結果、これにより、単一の場所から WordPress Web サイトをホスト、開発、および管理することができます。

簡単に言えば、Elementor ホスティングを使用して WordPress Web サイトをホストし、Elementor Pro を使用して編集することができます。 また、使いやすいダッシュボードからすべてを制御します。
他の CMS プラットフォームでは、多くの場合、ドメイン名を購入し、ホスティング会社を見つけて、CMS を使用して配置する必要があります。 しかし、Elementor Cloud を使用すると、コーディング方法を知らなくても、すべてを 1 か所で取得できます。
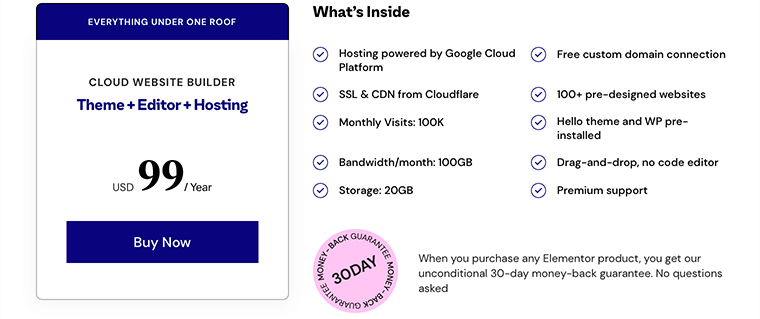
主な機能
- WordPress Web サイトのセットアップと維持のプロセスをすべて簡素化します。
- そのインフラストラクチャの構築には、Google Cloud Platform が使用されています。 その結果、市場で非常に誠実で信頼できるホスティング サービスとなっています。
- Elementor Cloud を購入すると、Elementor Pro として知られるプレミアム WordPress ページ ビルダーへのアクセスを受け取ります。
- クイック ホスティング セットアップのオプションを提供します。 プランを購入し、いくつかの情報を入力すると、プラグイン、テンプレート、およびその他の機能にアクセスできます.
- Elementor アカウントを作成するとすぐに、WordPress が Elementor Cloud Web サイトにすぐにインストールされます。
- 100 GB の帯域幅と、Web サイトへの月間アクセス数 100,000 が含まれます。 その結果、ウェブサイトのコマーシャル収益を着実に上げることができます。
費用
そのコストについて言えば、Elementor Cloud の価格は年間 99 ドルです。 サブスクリプションにより、Elementor Pro の機能や組み込みのホスティングなど、すべてを受け取ることができます。

最良の部分は、一度購入すると、別のホスティング プランや Elementor Pro ライセンスを購入する必要がないことです。
ただし、サブスクリプションごとに 1 つの Web サイトのみがサポートされます。 したがって、複数の Web サイトを持ちたい場合は、Web サイトごとに Elementor Cloud を購入する必要があります。
それを使用してウェブサイトを構築する方法
Elementor Cloud を使用して、簡単に Web サイトを構築できます。 次の手順に従ってください。
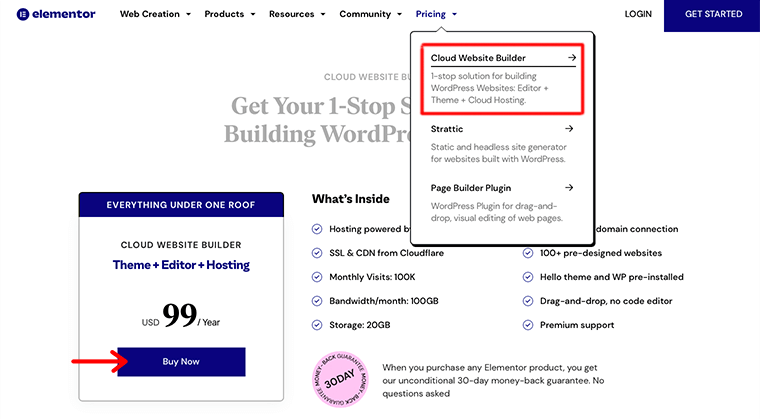
ステップ 1: Elementor Cloud Web サイト ビルダー プランを購入する
Elementor Web サイトに移動し、ナビゲーション メニューの [価格]セクションにカーソルを合わせて、[Cloud Website Builder] をクリックします。
次に、[今すぐ購入] ボタンをクリックして、WordPress サイトをセットアップするためのプランを購入する必要があります。

その後、アカウントを作成し、請求情報やその他の詳細を入力するだけです。 そして、購入プロセスを完了します。
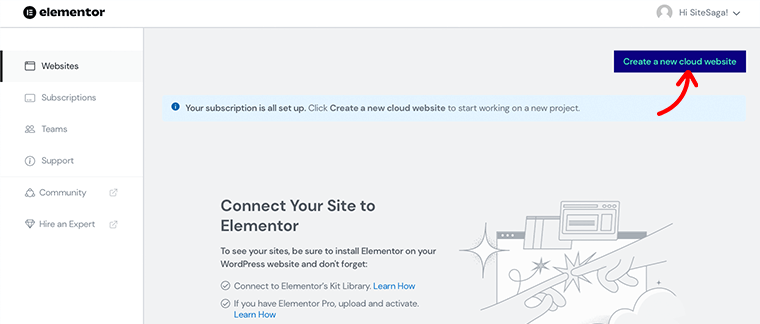
ステップ 2: Elementor クラウド ダッシュボードにログインして、新しいクラウド Web サイトを作成する
購入プロセスが正常に完了すると、 Elementor Cloud ダッシュボードへのログイン資格情報がメールアカウントに送信されます。

それを使用して、Elementor Cloud ダッシュボードにログインします。 これにより、左側のナビゲーション サイドバーにさまざまなメニューが表示されます。

一方、 「新しいクラウド Web サイトを作成する」オプションもあります。 それをクリックするだけで、Elementor Cloud で新しい Web サイトを作成するプロセスを開始できます。
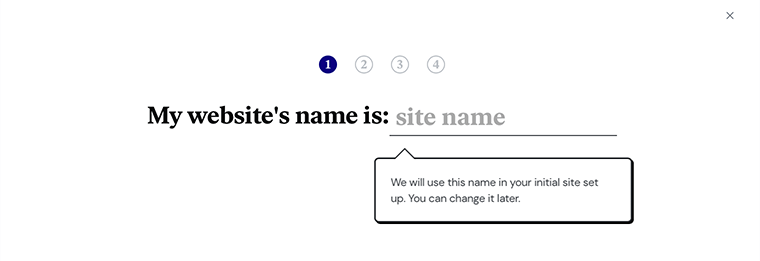
ステップ 3: ウェブサイトのドメインを設定し、ウェブサイトの詳細を指定する
次に、 「Web サイトに適切な名前を選択してください」というメッセージが表示されます。

その後、Web サイトの名前に基づいて Web サイト ドメインを設定します。 ただし、後で必要に応じて変更および調整できます。
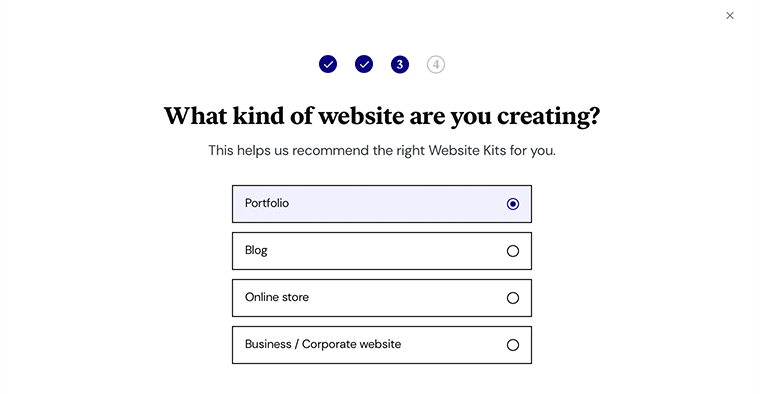
最後に、 「作成している Web サイトの種類を選択してください」と尋ねられます。 基本的に、4 つのオプションが表示されます。 つまり、ポートフォリオ、ブログ、オンライン ストア、およびビジネス/企業の Web サイトです。

作成したいものを選択するだけです。
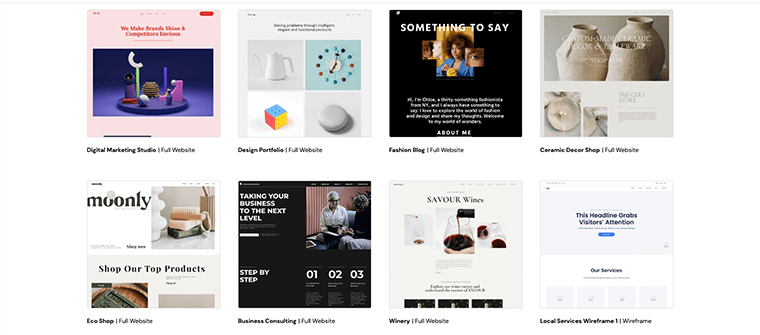
ステップ 4: ウェブサイト キットを選択する
次に、Web サイト キットを選択するよう求められます。 基本的に、Web サイト キットは、Elementor によって作成された広範な機能を備えた 80 以上の既製の Web サイト デザインのコレクションです。

お気に入りの Web サイト キットを選択すると、 [このキットで開始] オプションが表示されます。 さらに、ゼロから Web サイトを作成する場合は、 [I'd rather start from scratch] ボタンをクリックすることもできます。
ステップ 5: さらに必要な構成を行う
選択したオプションをクリックすると、 Web サイト構成ウィザードが起動します。 まもなく、Elementor ダッシュボードに送信され、そこでさらに必要な構成を開始できます。

さらに、デザイン、カスタマイズ、およびその他のコンテンツ追加プロセスを完了すると、Web サイトをライブにすることができます。
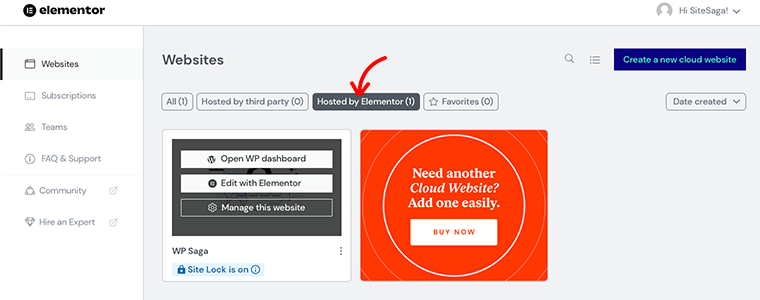
また、Elementor Cloud ダッシュボードから Web サイトを管理できます。 「このウェブサイトを管理する」をクリックして、必要な変更を行うだけです。

Elementor Cloud についてもっと知りたいですか? 次に、Elementor Cloud のレビューに関する記事をチェックして、より厳密な洞察を得る必要があります.
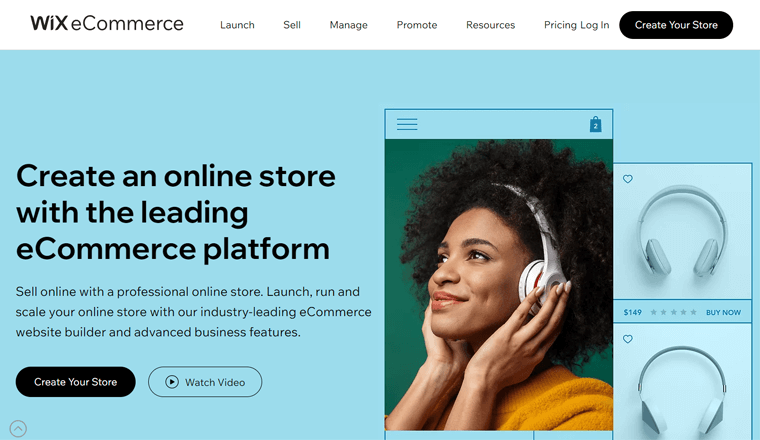
2.ウィックス
Wix は、Web サイトの構築方法を完全に制御できる幅広いツールを備えた有名な Web サイトビルダーです。 以前に技術的な経験がない場合は、それは間違いなくあなたのより良い可能性の1つです.

統計によると、現在 300 万以上の Web サイトが Wix を利用しています。 現在、W3Techs によって、世界で 3 番目に人気のあるコンテンツ管理システム (CMS) としてランク付けされています。
Wix のドラッグ アンド ドロップによる Web サイト作成機能により、誰でも革新的な Web サイトをすばやく簡単に作成できます。 さらに、Wix は、他の完全にホストされたプラットフォームと同様に、独自の Web ホスティング サービスを提供します。
主な機能
- 専門的に作成された、完全に編集可能な何百ものテンプレートを提供します。 その結果、想像できるあらゆる種類の Web サイトを構築できます。
- Wix ADI として知られる独自のスマート Web サイト ビルダーを提供します。 いくつかの質問に答えて、サイトを完成させるための選択を行うだけです。
- ドラッグ アンド ドロップの Wix エディタを備えています。 これは、選択した要素を選択してドロップできることを意味します。
- 独占的なビジネスおよび電子商取引パッケージが付属しています。 eコマースWebサイトを簡単に作成するために必要なすべての機能を実質的に入手できます.
- ビルトインSEOツールを搭載。 Web サイトのページのデータ、ページ タイトル、および説明を変更できます。
- Wix チームは、サイトのセキュリティとすべてのサーバー レベルの維持管理の大部分を処理します。
費用
Wix はフリーミアムの Web サイトビルダーです。 無料 Wix プランでは、Wix サブドメインを使用して無料でウェブサイトを作成できますが、カスタム ドメイン名を持つことはできません。
ただし、最先端の機能を見逃したくない場合は、プレミアム エディションにアップグレードできます。 Wix では、2 つの異なるプランから選択できます。 次のように:
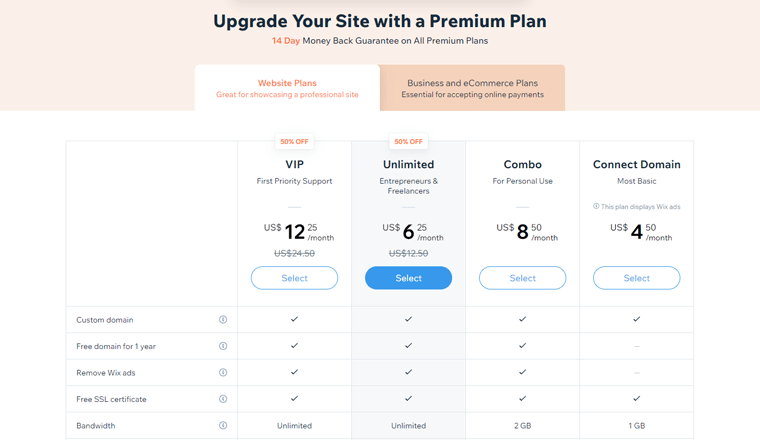
i) ウェブサイトプラン
これは、プロフェッショナルな外観の Web サイトを作成して表示するための最良のオプションです。 ここでは、次の料金体系でこのプランにアップグレードできます。

- Connect Domain:月額 $4.50 の費用がかかります。 カスタム ドメイン、無料の SSL 証明書、1 GB の帯域幅、500 MB のストレージ容量、Wix 広告、24 時間年中無休のカスタマー ケアを利用できます。
- コンボ: $8.50/月。 1 年間無料のドメイン、3 GB のストレージ容量、2 GB の帯域幅、24 時間年中無休のカスタマー ケアを利用できます。
- 無制限:月額 $6.25 です。 Wix 広告なし、無制限の帯域幅、10 GB のストレージ容量などを備えています。
- VIP:月額 $12.25 です。 35 GB のストレージ容量、5 時間の動画再生、優先カスタマー ケアが付属しています。
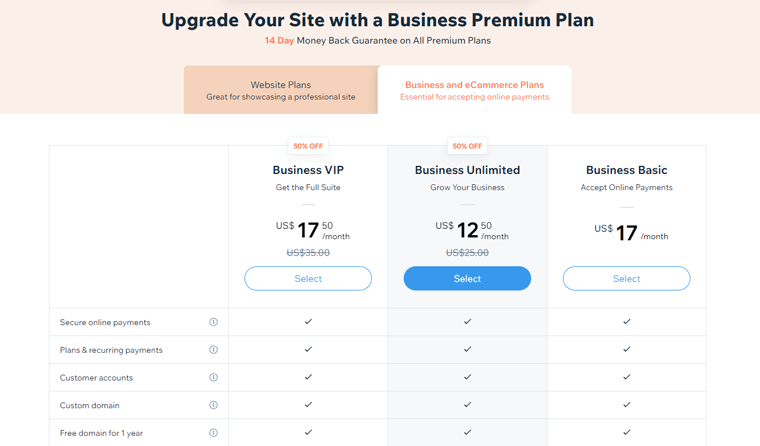
ii) ビジネスおよび e コマース プラン
このプランは、会社を立ち上げ、発展させ、成長させたい場合に適しています。 ここでは、このプランにアップグレードするための次の価格オプションがあります。

- Business Basic:月額 $17 です。 1 年間無料のドメイン、安全なオンライン決済、カスタム ドメイン、Wix 広告なしを取得できます。
- 無制限:月額 $12.50 です。 カスタム ドメイン、無制限の帯域幅、1 年間の無料ドメイン、35 GB のストレージ容量を利用できます。
- VIP:月額 $17.50 です。 追加の無制限の帯域幅、50 GB のストレージ スペース、無制限のビデオ時間、および優先カスタマー ケアが付属しています。
Wix を使用しても満足できない場合は、Wix が 14 日間の返金保証を提供します。
それを使用してウェブサイトを構築する方法
Wix Web サイトビルダーを使用して Web サイトを作成するのは、まったくの初心者でも非常に簡単です。 ガイダンスとして、次のいくつかの手順について説明します。 ガイドに従ってください。
ステップ 1: Wix.com に登録する
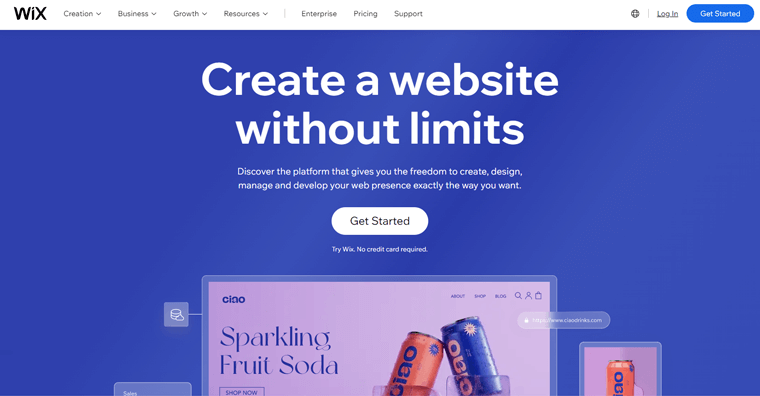
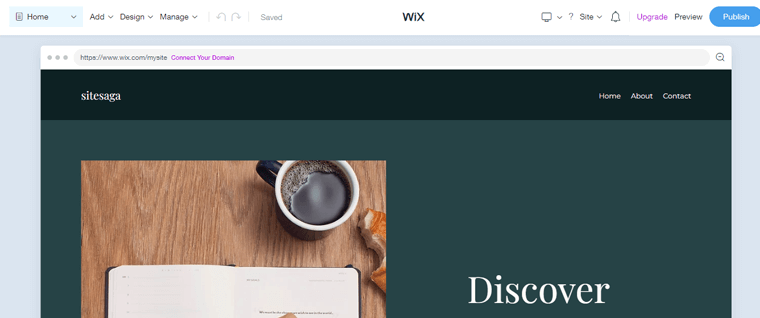
まず最初に、Wix の公式ウェブサイトにアクセスします。無料版を開始するには、 「サインアップ」する必要があります。
![[開始] オプションをクリックして、Wix でウェブサイトを構築します](/uploads/article/16219/0kD4nw26L44jF1A7.png)
必要な情報を入力するだけで、すぐにウェブサイトを作成する準備が整います。
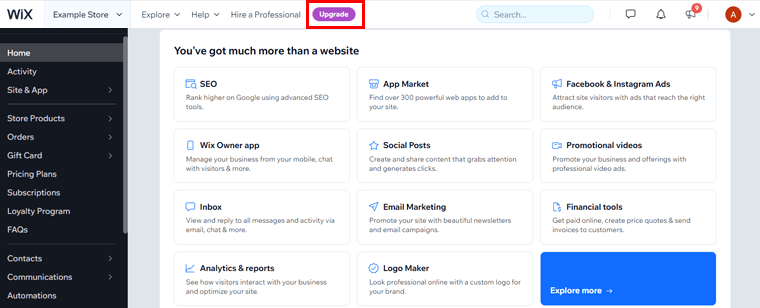
一方、プレミアム プランの購入を計画している場合は、ウェブサイトのダッシュボードから直接アップグレードできます。
左側の「アップグレード」ボタンをクリックするだけです。 次に、購入するプランの種類を選択します。 それは、ウェブサイトの計画か、ビジネスと e コマースの計画かです。

次に、支払いの詳細を入力して、購入プロセスを完了します。
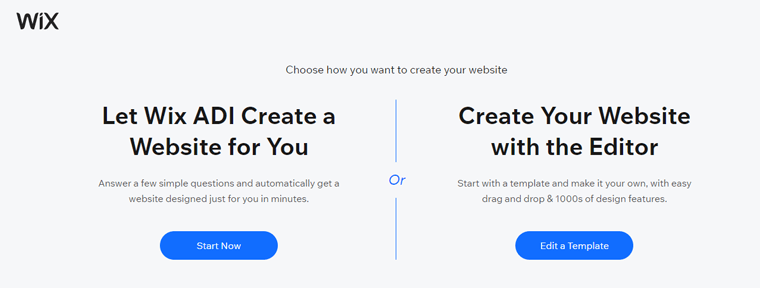
ステップ 2: Wix ADI または Wix Editor のいずれかを選択して、ウェブサイトを作成します
前述のように、Wix では、自分でウェブサイトを作成する方法が 2 つあります。 1 つは、スマートな Web サイト ビルダーであるWix ADIを使用する方法です。 もう 1 つはドラッグ アンド ドロップ エディタ、つまりWix Editorです。
Wix アカウントへのサインアップに成功すると、 「Wix ADI」と「Wix エディタ」のどちらかを選択するよう求められます。

選択に応じて、次の手順を楽しみにしています。
ステップ 3: Wix ADI を使用してウェブサイトを構築する
Wix ADI を使用してウェブサイトを構築することを考えている場合は、[ Wix ADI]オプションをクリックする必要があります。
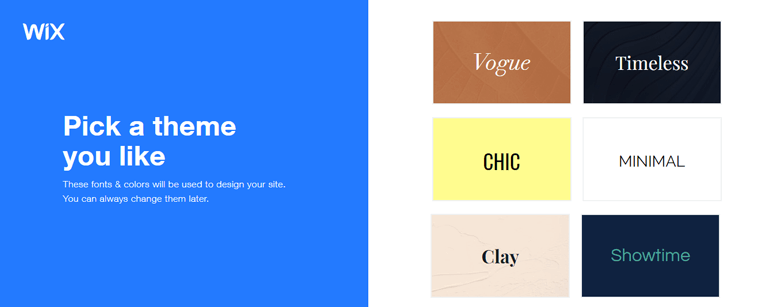
それに続いて、あなたのウェブサイトが何であるかについていくつか質問されます. これで、テーマ、ホームページのデザイン、フォントの色、その他の詳細を選択できます。

次に、いくつかのページの追加を開始できます。 これにより、システムが新しい Web サイトを作成します。 また、 「Wix ADI エディタ」にもアクセスできます。 これを使用して、ニーズに合わせて Web サイトをさらに変更できます。

編集が完了したら、 [公開]ボタンをクリックして、ウェブサイトをライブにすることができます。
ステップ 4: Wix エディタを使用してウェブサイトを構築する
Wix エディタを使用してウェブサイトを構築する予定がある場合は、ステップ 2 で Wix エディタ オプションをクリックしたはずです。
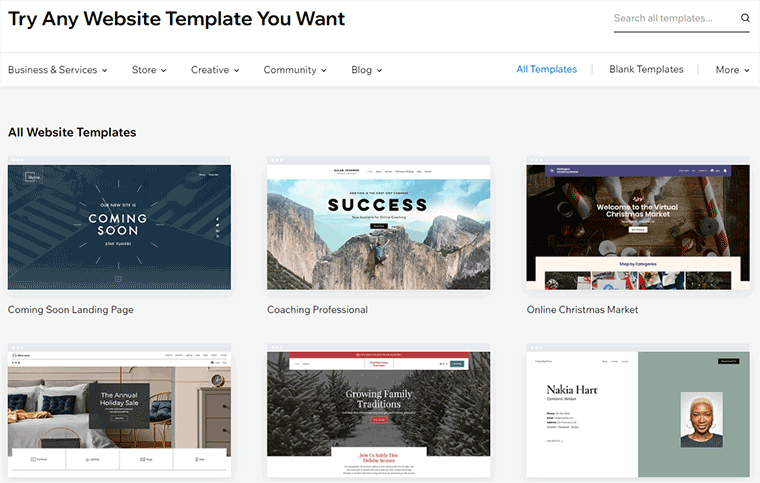
それに続いて、すべてのニッチベースのテンプレートを見ることができます. また、無料のテンプレートと有料のテンプレートの両方があります。
無料プランを利用している場合は、無料プランも使用できます。 一方、プレミアム プランにアップグレードした場合、制限はありません。

また、テーマを適切にプレビューし、決定する前に詳細を確認してください。 一度 Wix に慣れると、テンプレートを変更することはできません。
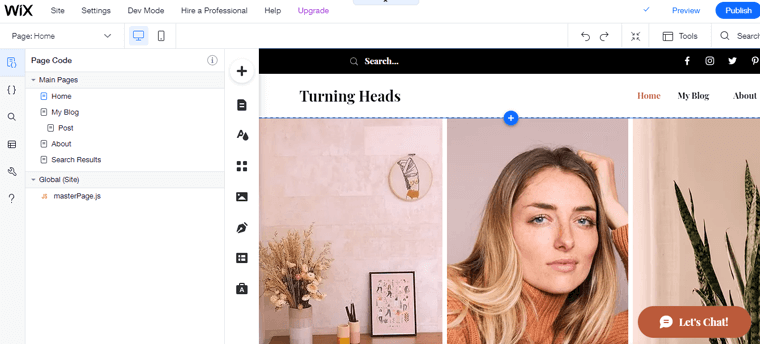
テーマ テンプレートを選択すると、Wix エディタが表示されます。 正直なところ、Wix エディタは Wix ADI よりも柔軟性があります。

それを使用すると、選択に応じて必要な詳細を調整できます。 ページの背景、ウェブサイトのトランジションなど。 すべてドラッグアンドドロップするだけです。
カスタマイズが完了したら、 [公開]ボタンをクリックして、Web サイトをライブにすることができます。
3.ショピファイ
Shopify は、オンラインストアをセットアップして商品を販売できる、人気のある e コマースビルダーの 1 つです。 これは、e コマース Web サイトまたはオンライン ストアを開始するための優れたプラットフォームです。

正確には、オンラインストアを立ち上げるために編集およびパーソナライズできる事前構築済みのオンラインストアが含まれています. さらに、製品やサービスの販売を開始します。
Shopify の主な目的の 1 つは、コーディングやデザインの知識がなくても、誰もが独自のオンライン ストアを作成できるようにすることです。 それでも、HTML と CSS に精通していれば、確かにメリットがあります。
主な機能
- Shopify テーマから多数のテーマを提供します。 これにより、好みの外観と雰囲気を店舗にもたらすことができます。
- Shopify ペイメントを統合して、オンライン決済を受け入れます。 さらに、Apple Pay、Amazon Pay、PayPal などのゲートウェイ経由での支払いを受け入れます。
- Shopify アプリストアから無料および有料のアプリを大量に入手して、ウェブサイトの機能を強化できます。
- Facebook、Amazon、Messenger、Instagram など、多くのインターネット プラットフォームで商品を販売できます。
- Shopify アナリティクスとデータにアクセスして、売上と顧客を理解するのに役立ちます。
- 無料のメッセージング ソフトウェア Shopify Ping。 そのため、ライブ チャットを行い、チームと顧客のすべてのコミュニケーションを 1 か所から管理できます。
費用
Shopify は、複数の価格帯で利用できるプレミアムプラットフォームです。 すべてのプランには、e コマース Web サイトを構築する機能以上のものがあります。 正確には、ホスティング、ドメイン登録、および維持サービスを利用できます.
Shopifyの価格オプションは次のとおりです。

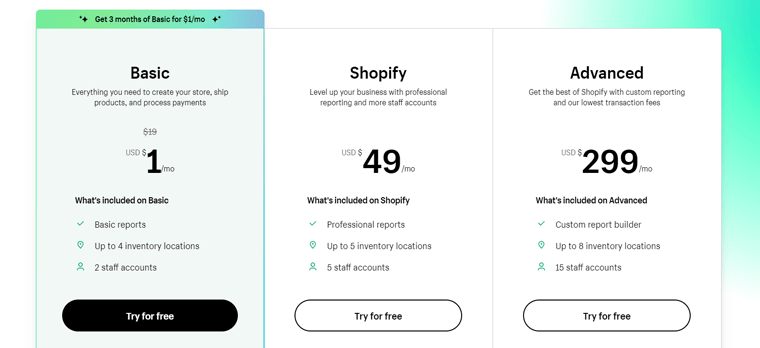
- 基本:月額 1 ドル (最初の 3 か月間) で、2% の取引手数料がかかります。 無制限の製品、2 つのスタッフ アカウント、4 つの在庫場所、基本的なレポートなどが付属しています。
- Shopify:月額 $49 で、1% の取引手数料がかかります。 すべての基本機能が含まれています。 さらに、5 つのスタッフ アカウント、5 つの在庫場所、標準レポートなど。
- 上級者向け: 0.5% の取引手数料とともに月額 $299 の費用がかかります。 すべての Shopify 機能が含まれています。 さらに、15 のスタッフ アカウント、8 つの在庫場所、高度なレポートなど。
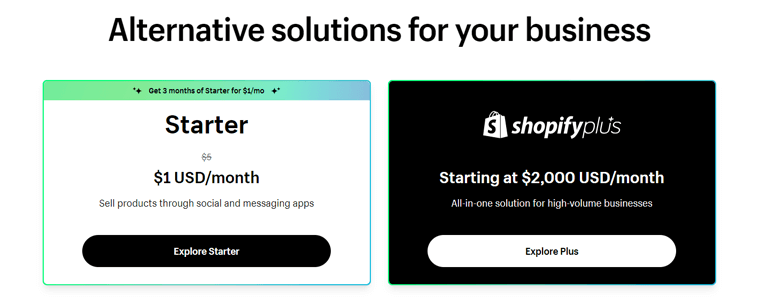
さらに、他の 2 つの個別のプランも見つけることができます。 彼らです:

- Starter:最初の 3 か月間は $1/月の費用がかかります。 このプランは、ギフトカードを提供し、カード支払いを受け入れ、財務報告などを行います。
- ShopifyPlus:月額 2000 ドル。 このプランには、60% 高速なチェックアウト、製品ページの 3D メディアなどが付属しています。
言うまでもなく、 Shopify 14日間の無料試用オプションも提供しています. このオプションを使用して、クレジットカードを使用せずにプラットフォームをテストしてから、決定することができます.
それを使用してウェブサイトを構築する方法
Shopify の Web サイト ビルダーを使用すると、e コマース Web サイトの構築は非常に簡単です。 方向性を示すために、次のいくつかの手順を説明します。 ガイドに従ってください。
ステップ 1: Shopify アカウントにサインインする
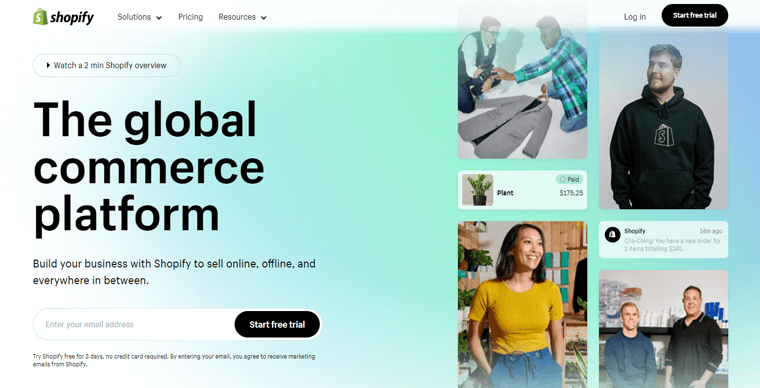
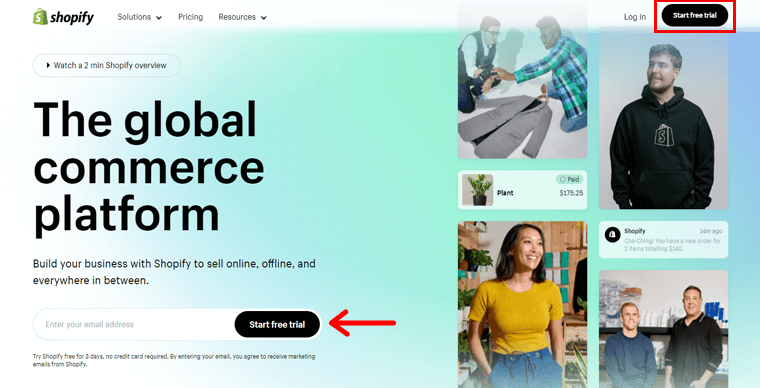
開始するには、Shopify の公式ウェブサイトにアクセスします。 前述のように、Shopify は各パッケージで 14 日間の無料トライアル スキームを提供します。 だから、それのために行くのが最善です。 そのためには、 [無料試用を開始] ボタンをクリックするだけです。

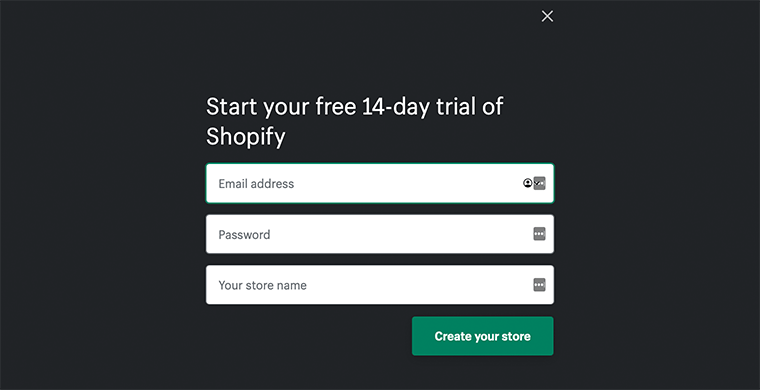
これを行うと、資格情報とストア名を追加できるフォームがポップアップ表示されます。 そして、 「Create Your Store」ボタンを押してください。

その後、サインアップ プロセスを完了するために、いくつかの個人情報とビジネス情報を追加する必要があります。
ステップ 2: Shopify ダッシュボードへのインサイト
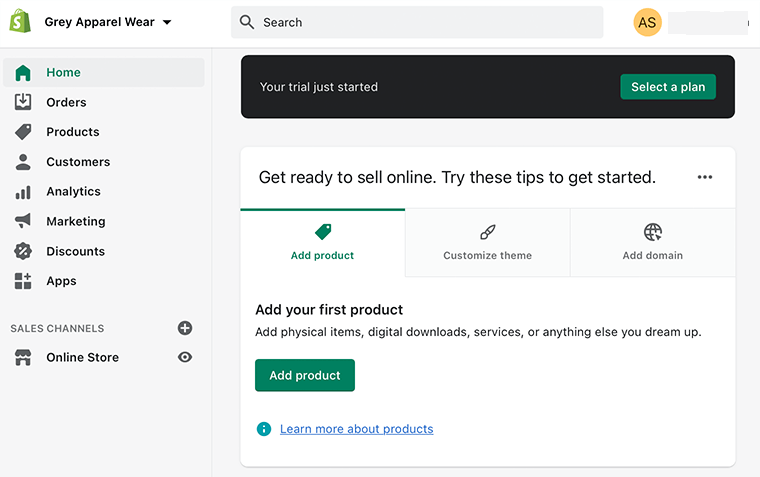
Shopify アカウントの作成が正常に完了すると、 Shopify ダッシュボードに直接移動します。
左側のサイドバーにリストされているすべての機能を備えた、洗練された現代的なインターフェイスを備えていることがわかります. いくつか例を挙げると、注文、製品、顧客、分析などです。

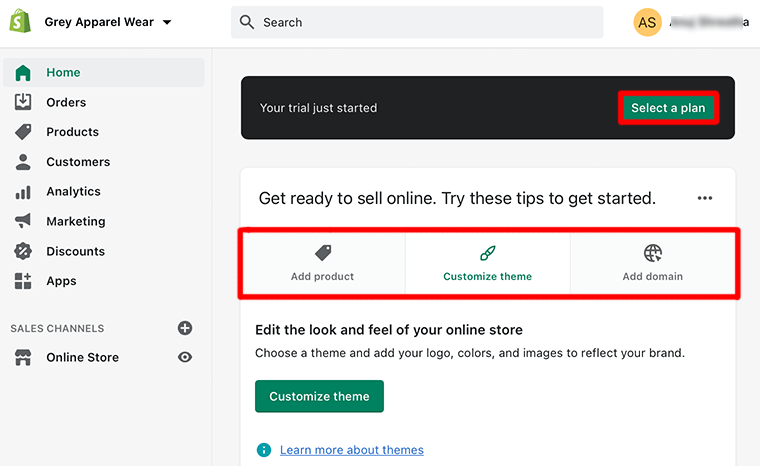
同様に、ページの右側の上部でプランを選択できます。 そこから、ビジネスの性質に基づいて利用可能なオプションを選択できます。

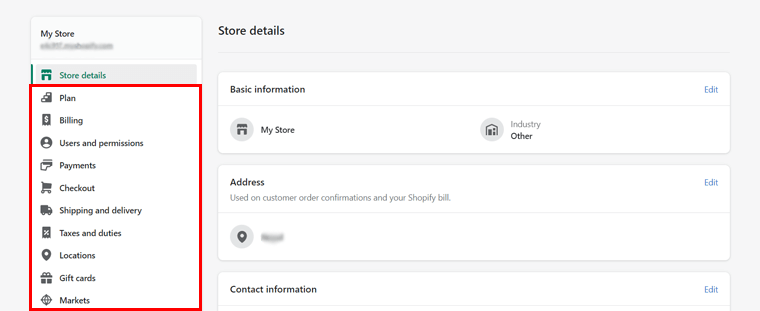
さらに、製品の追加、テーマのカスタマイズ、ドメインの追加などの選択肢がそのすぐ下にあります。 これらの頼りになるオプションを使用すると、オンラインでの販売をより簡単に準備できます。
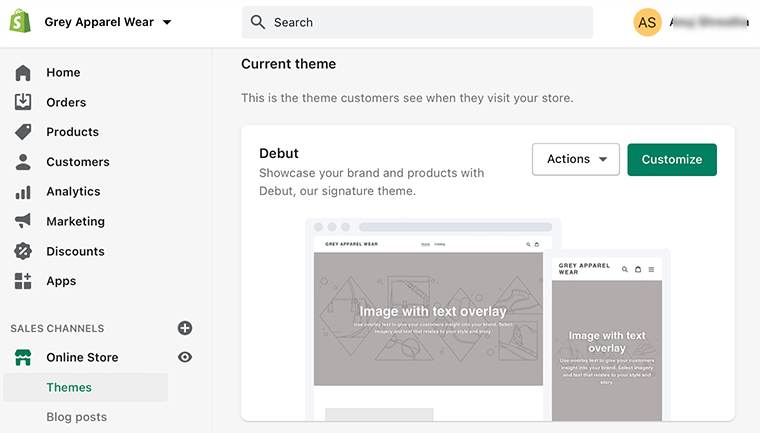
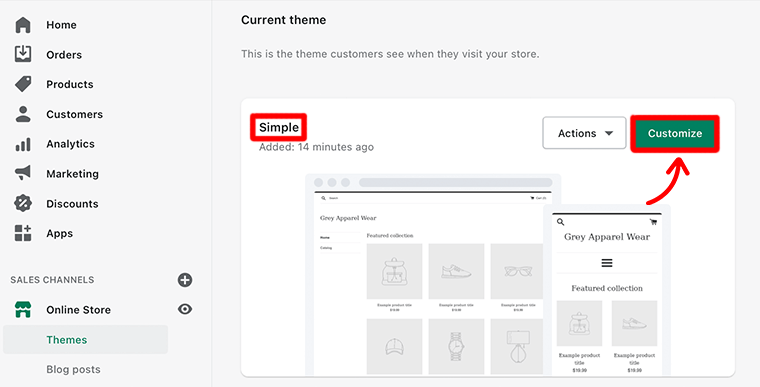
ステップ 3: 好みの Shopify テーマを選択してカスタマイズを開始する
Shopify ダッシュボードから、好きな方法でオンライン ストアの作成を開始できます。 ただし、始めたばかりの場合は、Shopify テーマをカスタマイズすることから始めることをお勧めします。
デフォルトの Shopify テーマを使用する場合は、[テーマをカスタマイズ] オプションをクリックするだけです。

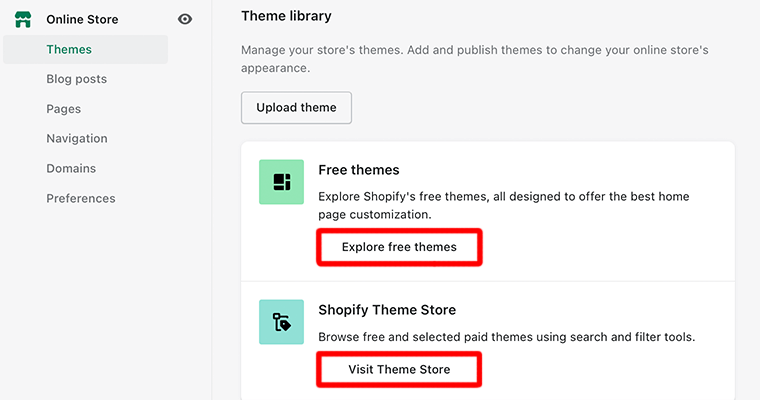
または、 「テーマ ライブラリ」セクションからお気に入りのテーマを選択することもできます。

気に入ったテーマが見つかったら、それをクリックするだけです。 これにより、テーマに関するその他の詳細がさらに開きます。 テーマ スタイルを選択し、その他の必要な変更を加えることができます。
さらに、デフォルトのテーマに置き換え、[カスタマイズ]オプションをクリックして必要なカスタマイズを行います。

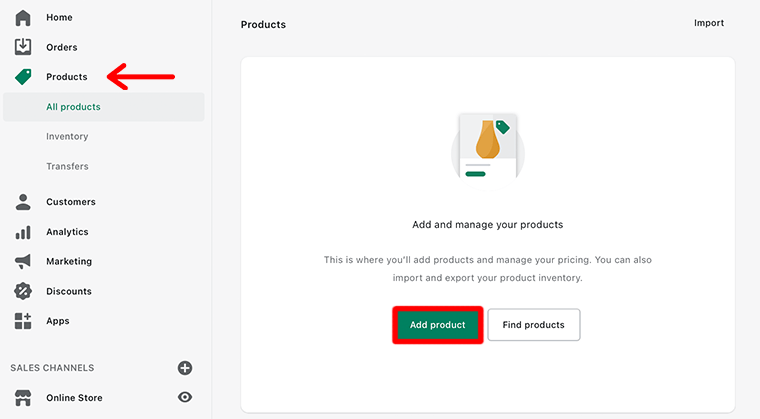
ステップ 4: オンライン ストアに商品を追加する
さあ、オンラインストアに製品を追加する時が来ました. そのためには、[製品] タブに移動し、[製品を追加] オプションをクリックする必要があります。

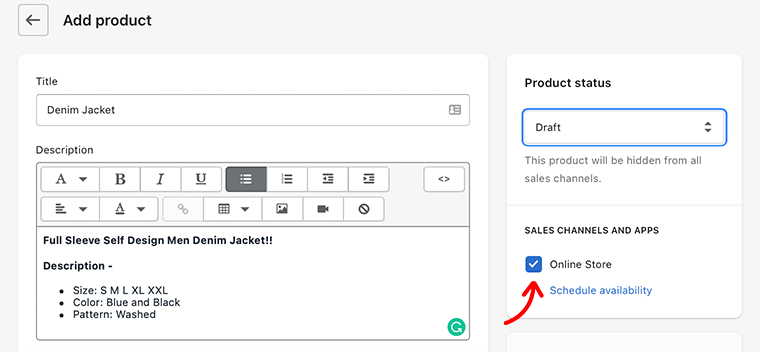
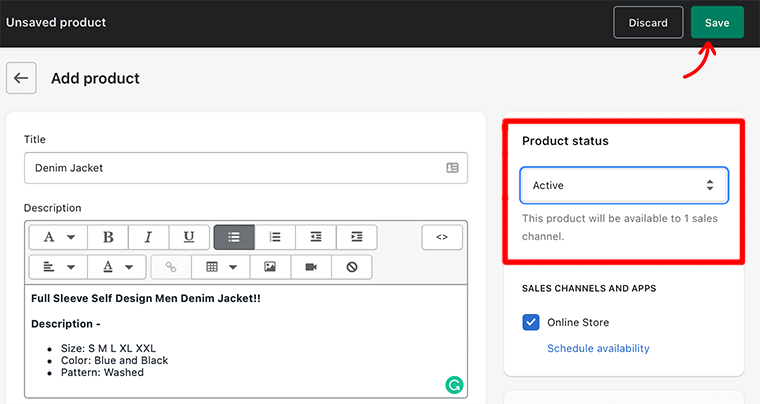
そうすると、 「製品」ページが表示されます。 ここでは、商品のタイトル、説明、価格、画像、その他の詳細などの商品情報を追加できます。

すべてが完了したら、[保存]ボタンをクリックして、ストアでの製品追加プロセスを完了できます。

ステップ 5: その他の e コマース設定を構成する
次に、 [設定] タブでさまざまな e コマース設定を見つけることができます。 支払い、販売チャネル、チェックアウトなど。

各 e コマース設定を行うだけで、必要な構成をすばやく行うことができます。
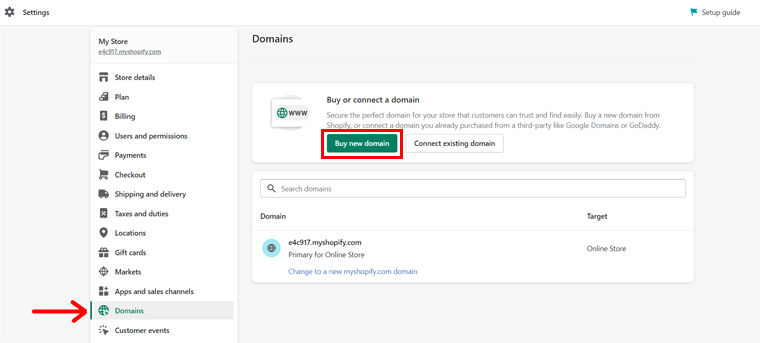
ステップ 6: ドメインを選択してストアを立ち上げる
最後になりましたが、myshopify.com サブドメインを含まない、よりプロフェッショナルに見えるドメインが必要な場合は、新しいドメインを購入する必要があります。
これを行うには、[ストアの詳細]に移動し、[ドメイン]オプションを選択して新しいドメインを購入します。

Web サイトの仕上がりに満足している場合は、それを「公開」して公開することができます。 ただし、まず、Shopify プランが用意されていることを確認してください。 ということで、ここまで頑張ってきたお店をついにお披露目です。
Shopify eコマースウェブサイトビルダーについてもっと知りたいですか? 次に、Shopify とは何かに関する記事をチェックして、より包括的な洞察を得る必要があります。
結論
それはすべての人々です! ウェブサイトビルダーとは何か、初心者向けの使い方についての記事はこれで終わりです。
この記事が、ウェブサイトビルダーについて知っておくべきことをすべて理解するのに役立つことを願っています. それには、その重要性、作業プロセス、選択時の考慮事項などが含まれます。
ウェブサイト ビルダーのドメインについて質問がある場合は、下のコメント セクションに遠慮なくご意見をお寄せください。 混乱を解消させていただきます。
ランディングページとは何か、Instagramの個人ブログとは何かなど、他の同様の記事も気に入るかもしれません.
ウェブサイトビルダーとは何か、初心者向けの使い方についてのこの記事を友人や家族と共有してください.
最後に、私たちのソーシャル メディア (Facebook と Twitter) で私たちを「いいね」してフォローし、今後の記事に注目してください。
