ウェブサイトのファビコンとは何ですか?またその作成方法は何ですか?
公開: 2024-10-07ウェブサイトのファビコンとは何ですか?ファビコンは、 Web ブラウザに表示されるWeb サイトのアイコンまたは小さな画像です。ウェブサイトをウェブ上で目立たせるためには、適切にデザインされたファビコンが不可欠です。
したがって、Web サイトのファビコンを作成して使用することは、ブランディングに大きく役立ちます。そこで、私たちはあなたのブランド認知度やユーザーエクスペリエンスを向上させるお手伝いをしたいと考えています。
この記事では、 Web サイトのファビコンについてすべてをまとめています。さらに、ファビコンを作成してサイトに追加するプロセスを、重要なガイドラインとともに示します。
早速、早速始めてみましょう。
A.ウェブサイトのファビコンとは何ですか?
Web サイトのファビコン(お気に入りアイコンの略) は、Web ブラウザー上で Web サイトを視覚的に表す、通常16 × 16 ピクセルの小さなアイコンです。ブラウザーのタブ、検索バーの結果、ブックマークなど、複数の場所に表示されます。
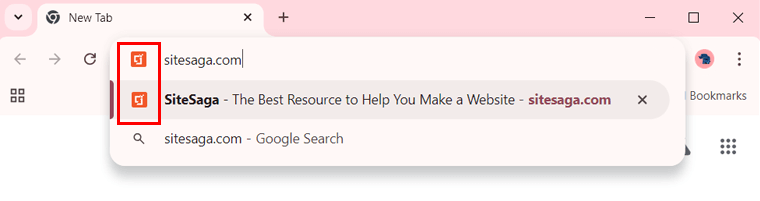
たとえば、下の画像は当社 Web サイト SiteSaga のファビコンです。

ファビコンの主な目的は、ブラウザで複数のタブが開いている場合でも、ユーザーがWeb サイトを認識できるようにすることです。したがって、この小さなグラフィックはWeb サイトを視覚的に表現したものです。これにより、視聴者はすぐに見つけて、そこからサイトに戻ることができます。
実際、ファビコンはロゴと同じではありません。しかし、企業はブランドの一貫性を維持するためにロゴの一部を使用してファビコンを作成する場合があるため、これらには関連性があります。これは、単純なデザインまたはいくつかのテキスト文字である可能性があります。
次に、Web サイトのファビコンが表示されるさまざまな場所を見てみましょう。
B.ファビコンはどこで見ることができますか?
ファビコンは、Web サイトを識別する重要な場所にあります。これには、Web ブラウザーのタブ、ブックマーク バー、よくアクセスするアプリ、履歴結果、検索バー、およびその推奨事項が含まれます。
これらの場所にある Web サイトのファビコンを視覚的に確認してみましょう。ここでは Chrome ブラウザを参照します。
1. Webブラウザタブ
サイトのファビコンは、ブラウザーのタブで Web ページ名の前に表示されます。

2. ブックマークバー
Web サイトのファビコンは、ブックマーク リストの Web ページ名の前に表示されます。

3. 最もアクセスされるアプリ
さらに、Chrome の「最も訪問したアプリ」または「ショートカット」セクションに大きなファビコンとサイト名が表示されます。他のブラウザでは、これは「ツールバー」セクションに表示される場合があります。

4. ブラウザ履歴
ブラウザ履歴に移動すると、特定の Web ページ名以外に Web サイトのファビコンも見つけることができます。

5. 検索バーとその推奨事項
さらに、ブラウザの検索バーで Web サイトまたは Web ページを検索しようとするとします。ここでも、ファビコンと Web サイトの URL が検索バーに表示されたり、すぐに開くのに役立つ推奨事項が表示されます。

ファビコンはさまざまな場所で使用されているため、ファビコンを使用するメリットは何なのか疑問に思うかもしれません。次はそれを知ってください!
C. Web サイトのファビコンを使用する利点
前述したように、ファビコンはウェブサイトにとって有益です。しかし、どうやって?見てみましょう:

- ブランド認知度の構築: Web サイトのファビコンは、ブラウザー、ブックマーク、検索結果全体でブランド アイデンティティを強化するのに非常に役立ちます。ロゴと一致するファビコンは、ユーザーにより認識されやすくなります。
- ユーザー エクスペリエンスの強化:ユーザーがファビコンを通じて Web サイトを認識すると、スムーズで効率的なブラウジング エクスペリエンスが提供されます。
- CTR (クリックスルー率) を最大化する:検索エンジンの結果で認識できるファビコンは、Web サイトの魅力を高め、ひいては CTR を高めることができます。したがって、ウェブサイトの視認性が向上します。
- 信頼を高める:適切にデザインされたファビコンは、ユーザー間の信頼性を高めます。それは、洗練されたサイトが、そうでないサイトに比べて信頼できるからです。
- SEO パフォーマンス: Web サイトのファビコンは、サイトのパフォーマンスと SEO を直接改善しません。ただし、他の要因もこれに寄与する可能性があります。
これらの利点を活かして、ファビコンを作成して Web サイトに追加したいと考えています。そうじゃない?その前に、従うべき重要なガイドラインをいくつか説明します。
D.サイトのファビコンを作成するための重要なガイドライン
ウェブサイトのブランド認知に最大限のプラスの影響を与えるためには、適切にデザインされたファビコンが不可欠です。したがって、Web サイトのファビコンは、作成時に次のガイドラインを満たす必要があります。
早速、彼らについて知りましょう!
1. 適切なサイズを選択する
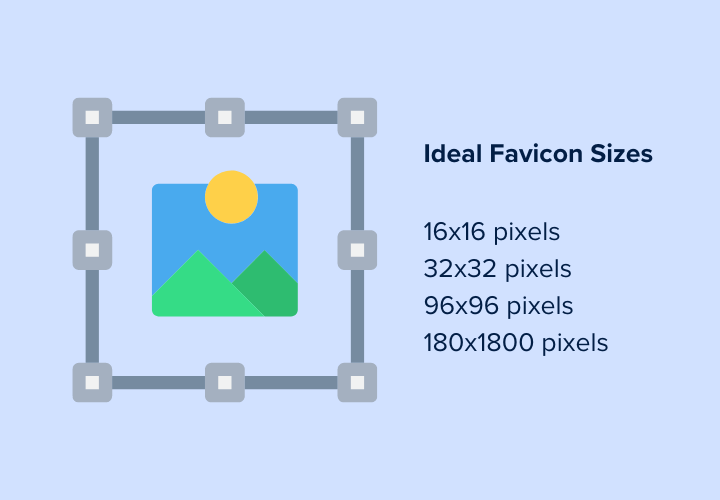
まず、Web サイトのファビコンがさまざまなプラットフォームで正確に表示されるようにするには、適切なサイズを選択することが重要です。したがって、ファビコンの最も一般的で推奨されるサイズは16×16 ピクセルになります。

なぜ?これは、ブラウザのタブ、アドレス バー、ブックマーク リストがこの標準サイズを使用しているためです。したがって、この最も安全なサイズを選択すると、すべての主要な Web ブラウザーが Web サイトのファビコンをサポートします。
何だと思う?さまざまな目的に応じて、複数のサイズでファビコンを作成することもできます。のような:
- タスクバーのショートカットの場合は32×32 ピクセル。
- デスクトップのショートカットの場合は96×96 ピクセル。
- Apple Touch アイコンの場合は180×180 ピクセル。
これらのさまざまな次元でファビコンを作成すると、それらは適切に拡大縮小されます。最終的に、ファビコンはさまざまな画面やデバイス上で鮮明に表示されます。
2. 互換性のあるファイル形式を選択します
今後は、ファビコンに適切なファイル形式を選択する必要もあります。これにより、すべてのブラウザで鮮明に表示され、正しく機能することが保証されます。
知っていましたか?最も推奨され、一般的に使用されるファビコン形式はICO と PNGです。その理由は次のとおりです。
- ファビコンとして最も広くサポートされているのはICO形式です。これは、ファイル内に複数のサイズと解像度を含めることができるためです。したがって、さまざまなプラットフォームで使用できます。さらに、さまざまなブラウザとも互換性があります。
- PNG形式は、高画質、透明度のサポート、可逆圧縮の点で適しています。全体的に、鮮明なビジュアルが得られます。

それ以外の場合は、サイズに関係なく、スケーラブルで高速かつ高品質なSVG形式を使用できます。他のオプションとしては、GIF と JPEG があります。
ただし、他の形式は画質が比較的低いか、透明ではないため、ICO と PNG が最も好まれます。
3. 適切な色を選択する
ファビコンの色は、さまざまなプラットフォーム間で目立ち、認識されるのに役立ちます。なぜ?それは、ファビコンが小さく、強く対照的な色なので、一目で識別できるからです。
したがって、視認性と明瞭さを維持できるファビコンに適切な色を選択してください。適切な色を使用する際のヒントをいくつか紹介します。
- ファビコンを複数の背景色と照らし合わせて確認してください。広く使用されているブラウザーとプラットフォームに応じて、グレー、白、または黒になります。
- ユーザーがブランドを認識できるように、色がブランドと一致している方が良いでしょう。
4. テキストがほとんどないかまったくない
次に、ファビコンのサイズが小さいため、ファビコンにはテキストをほとんどまたはまったく使用しないことが理想的です。テキストを含めることを選択した場合は、1 ~ 3 文字のみにしてください。
これは、ブランド名のイニシャルまたは略語にすることができます。さらに、テキストは読みやすく、乱雑でない必要があります。
たとえば、Quora Web サイトは、最初の文字「Q」をファビコンとして使用します。

同様に、多くのブランドは、ファビコンを認識できるようにするために、ビジネス名の 1 文字を使用しています。したがって、インパクトのあるファビコンが必要な場合は、ブランドのイニシャルを使用することもできます。
5. ロゴを通じてブランドアイデンティティを示す
あるいは、ロゴを部分的または全体的に使用して、いつでもファビコンを作成できます。これはブランド アイデンティティをアピールする最良の方法の 1 つです。
たとえば、WordPress には、ロゴとファビコンの両方に 1 つのイニシャルが付いています。ファビコンもそれを選択できます。

「Wix」のロゴのように短いロゴの場合は、それをファビコンとして使用できます。それ以外の場合は、小さいサイズで動作するように調整します。

どうしてそんなことが可能なのでしょうか?ロゴの重要な要素を使用するだけです。単一のイニシャルを使用する以外に、代わりに認識可能な形状を使用することもできます。ロゴのこの象徴的なシンボルは、記憶に残るファビコンを通じてブランドを効果的に表現できます。
たとえば、HubSpot は、ロゴのクリエイティブな「O」の形をファビコンで使用しています。すごいですね。

全体として、Web サイトのロゴの一部を使用すると、ブランドと視聴者との間の強いつながりが維持されます。
6.パーフェクトファビコンジェネレーターツールを使用する
何だと思う?オンラインのファビコン生成ツールの 1 つを使用して、ブランドを補完するカスタム ファビコンを簡単に作成できます。これらのツールを使用すると、デザインをさまざまなブラウザーやプラットフォームに必要な適切な形式とサイズに簡単に変換できます。
以下のリストは、推奨されるファビコン生成ツールのいくつかを示しています。
| ファビコン生成ツール | 説明 |
| ファビコン.io | Favicon.io は、画像ファイル、リンク、またはテキストからファビコンを生成する強力なツールです。ファビコンを作成し、必要なファイルをダウンロードするだけです。次に、提供されたリンク タグをコピーして、それらのファビコン画像をサイトの HTML コードに挿入できます。 |
| カンバ | Canva は、カスタム ファビコンを簡単に作成できるユーザーフレンドリーなデザイン ツールです。幅広いテンプレート、アイコン、デザイン要素を提供します。デザインの準備ができたら、PNG などの互換性のある形式でダウンロードします。 |
| RealFaviconGenerator | サイト アイコンをカスタマイズして生成できるもう 1 つのファビコン ジェネレーター ツールは、RealFaviconGenerator です。これにより、ファビコンがすべてのデバイスで適切に表示されるようになります。 |
| ファビコンジェネレーター | 今後は、Favicon Generator を使用して、さまざまなブラウザーでデザインがどのように表示されるかをプレビューできるようになります。これにより、完璧なファビコンを簡単に完成させることができます。 |
| Favicon.ico とアプリアイコンジェネレーター | 最後に、このツールを使用すると、画像をアップロードして ICO 形式に変換できます。それ以外の場合は、アイコン ギャラリーから既成のデザイン オプションから選択できます。 |
ファビコンには Canva または Favicon.io を使用することを強くお勧めします。ただし、これらのツールはすべて、ファビコンが適切に設計され、あらゆるコンテキストに合わせて最適化されることを保証します。
どのツールを使用する予定ですか?コメントで言及してください。
7. 定期的に更新または改善する
他の Web サイトのコンポーネントと同様に、ファビコンもブランドに合わせて変更、更新、または改善が必要になる場合があります。したがって、現在のブランド アイデンティティに合わせてファビコンを定期的に更新または強化する必要があります。
さらに、ブラウザーやデバイスのテクノロジーの進歩により、サイトのアイコンにも必要な改善が必要になる場合があります。数年前には機能していたファビコンが、現在ではそれほど効果的ではない可能性があるためです。

したがって、新しい画面解像度に合わせてファビコンを定期的に最適化してください。これにより、ほとんどのデバイスやプラットフォームで鮮明なまま表示されることが保証されます。
さらに、ファビコンをテストし、必要な更新を行うことも重要です。これにより、ファビコンがユーザーの共感を呼ぶモダンでシンプルなデザインに適合します。
E.サイトのファビコンを作成するにはどうすればよいですか?
このガイドの最も興味深い部分に到達しました。次に、ファビコンを作成して Web サイトに追加する方法を説明します。はい、正しく読みました!
それでは、 「Example.com」 Web サイトのプロセスを開始しましょう。しましょうか?
ステップ 1: ファビコンを作成する
まず、前に説明したジェネレーター ツールのいずれかを使用して、Web サイトのファビコンを作成する必要があります。他のツールでも構いません。
ここでは参考までにFavicon.ioとCanvaを使った手順を紹介します。
1. Favicon.ioの使用
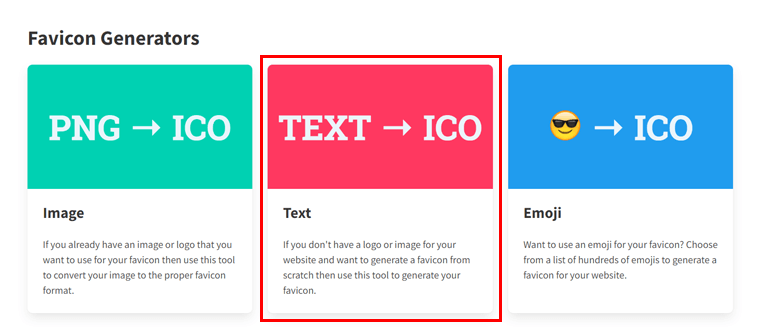
まず、Favicon.io Web サイトにアクセスします。ホームページ自体には、ファビコン生成のための 3 つのオプションがあります。

- 画像
- 文章
- 絵文字
その中で、 「Text」を見てみましょう。

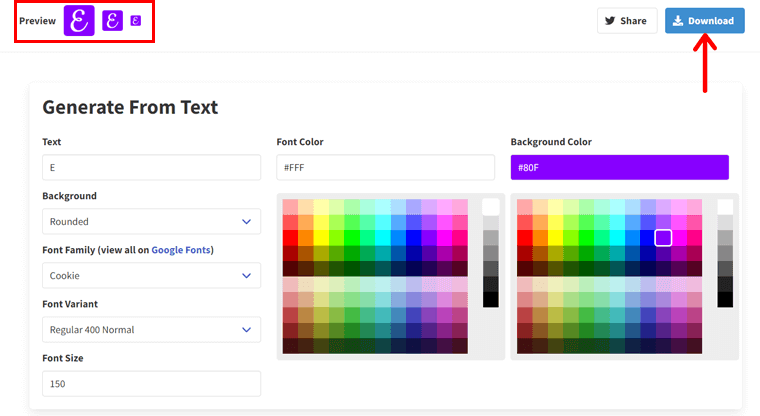
次のページで、テキスト、フォントの色、背景の色、背景の種類、フォント ファミリ、フォント バリアント、およびフォント サイズを入力または選択します。
デザインしたファビコンの上部プレビューを確認した後、正しい選択を行ってください。確認したら、 「ダウンロード」ボタンをクリックします。

それだけです!さまざまなデバイスやプラットフォーム用に生成されたこれらのファビコンを使用または追加する方法については、後ほど説明します。

さて、まずは次のツールに移ります。
2.Canvaの使用
Canvaを使用してウェブサイトのファビコンを作成するのも簡単です。まず、無料かプレミアムかにかかわらず、Canva アカウントを設定していることを確認してください。
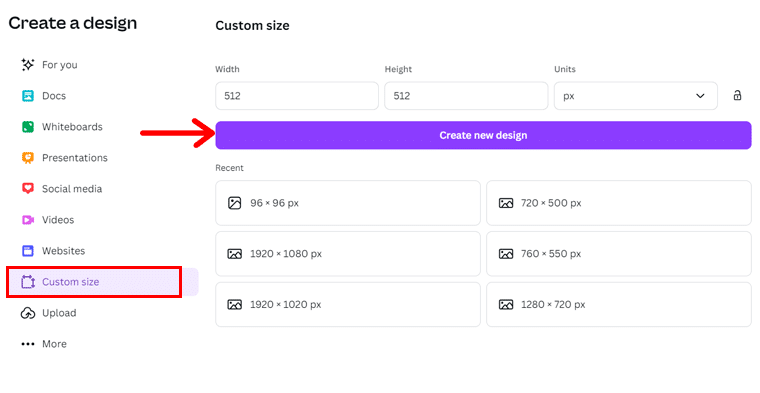
次に、「デザインの作成」ボタンをクリックし、続いて「カスタムサイズ」オプションをクリックします。
そこで、画像の高さと幅を入力します。 512×512 ピクセルでいきましょう。次に、「新しいデザインを作成」を押します。

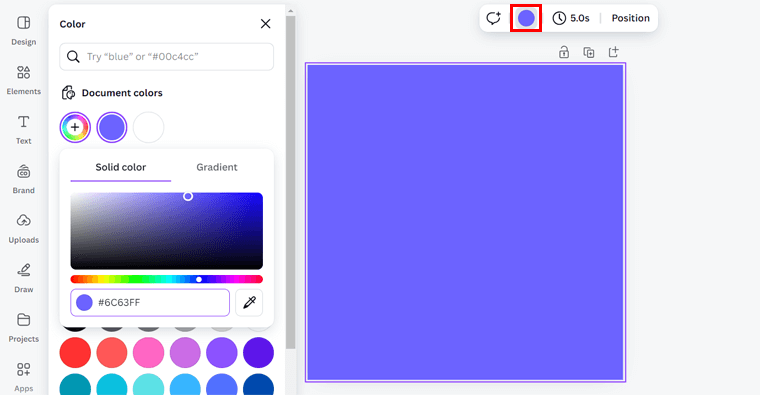
その後、まずファビコンの背景色を変更できます。ファビコンスペースを選択し、「背景色」をクリックするだけです。次に、適切な色を選択します。

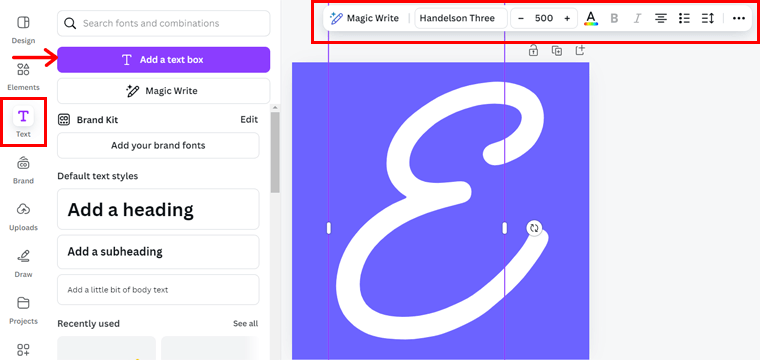
たとえば、ブランドの 1 文字を追加してみましょう。そこで、 「テキスト」オプションをクリックし、続いて「テキストボックスの追加」ボタンをクリックします。
次に、ファビコン アイコンの最初の文字を入力し、カスタマイズを開始します。これには、フォント ファミリー、フォント サイズ、フォントの色など、ツールバーのオプションの使用が含まれます。

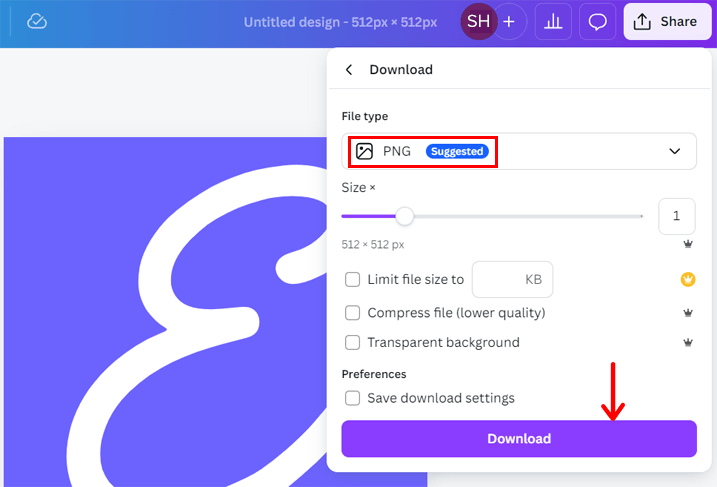
完了したら、右上の「共有」ボタンをクリックします。次に、 「ダウンロード」をクリックします。そこで、ファイルの種類が「PNG」であることを確認し、「ダウンロード」を押します。

同様に、ロゴを追加して、代わりに独自のファビコンを作成することもできます。そして、ウェブサイトの新しいファビコンが完成しました。

ステップ 2: Web サイトに追加する
ファビコンを完成させたら、それをサイトに追加します。ファビコンの作成方法に応じて、ファビコンをサイトに追加するプロセスが異なる場合があります。
HTML コードを使用してファビコンを追加することから始めましょう。
1.HTML
まず、ブラウザやその他のプラットフォームにファビコンを見つけるように指示します。そのためには、HTML ファイルの <head> セクションにコード行を挿入する必要があります。
なぜ?これは、コードを通じてファビコンへのポインターを <head> セクションで作成できるためです。ブラウザはその命令を読み取り、見つかったファビコンを表示します。
Canva などのツールを使用して単一のファビコンを作成した場合、PNG ファイルを「favicon.png」として保存したとします。それに従って、このコードを <head></head> タグの間に追加します。
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>注: ファビコンは必ず Web サイトのルート ディレクトリにアップロードしてください。別の場所に保存した場合は、href 属性内で正しく言及してください。
それを「images」という名前のサブフォルダーに保存したとします。その場合、href 値は「images/favicon.png」でなければなりません。
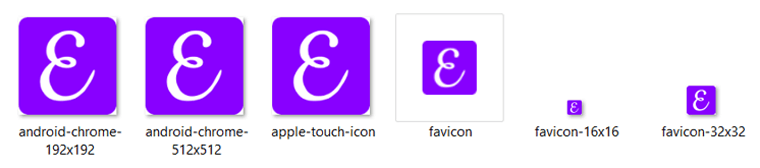
複数のサイズのファビコンを作成しましたか? Favicon.io などのツールを使用すると、異なるサイズの複数のファビコンが取得されます。その場合、<head> セクションに各アイコンのコードを追加することで、Web サイトにアイコンをロードできます。
一意のファイル名を使用し、コードに「sizes」属性を含める必要があります。
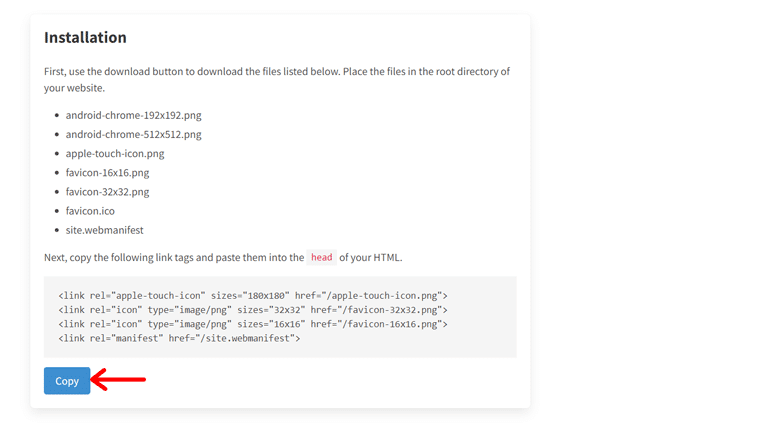
Favicon.io を使用したとします。フォルダーをダウンロードすると、Web サイトの下部に「インストール」セクションが表示されます。

したがって、フォルダーを Web サイトのルート ディレクトリにアップロードした後、コードをコピーして <head> セクションに入力します。
わかりやすくするために、以下のコードも含めました。
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">HTML コードを保存すれば、あとはこれですべてです。信じられないですよね?
2.WordPressウェブサイト
ウェブサイトビルダープラットフォームを使用していると仮定すると、作成したファビコンをウェブサイトに追加するプロセスはより簡単になります。コーディングなしですぐにアップロードできます。
以下は、WordPress Web サイトにファビコンを追加するさまざまな方法です。
実際、WordPress は最も人気があり、広く使用されている Web サイトビルダーです。はい、Web 上の Web サイトの43.4%以上がこれで構築されています。そこで、それを参考にしてみましょう。
このプロセスは他の Web サイトビルダーと同様です。さあ行こう!
(i) 一般設定(すべてのテーマ)
まず、WordPress Web サイトにログインし、 「設定 > 一般」に移動します。

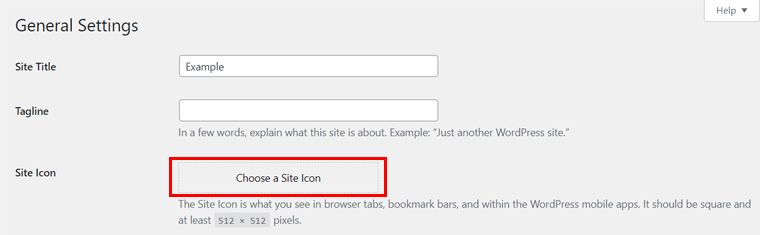
そこに「サイトアイコン」オプションがあります。そこで、「サイトアイコンを選択」ボタンをクリックします。

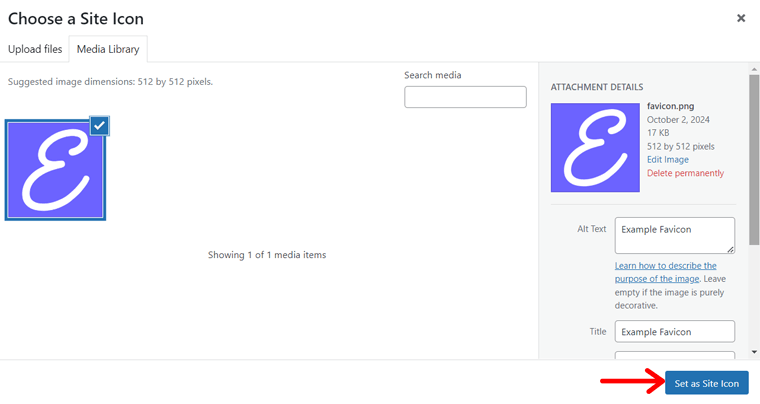
次に、ファビコンをアップロードし、 「サイトアイコンとして設定」をクリックします。

次に、画像をトリミングするように求められる場合があります。必要に応じて、 「画像をトリミング」をクリックします。最後に、「変更を保存」ボタンをクリックして一般設定を保存します。
このオプションは、任意のテーマを使用する WordPress Web サイトで使用できることに注意してください。
(ii) サイトエディター (ブロックテーマ)
ブロックテーマ、たとえばTwenty Twenty-Fourを使用しているとします。このプロセスは、ロゴとファビコンが同じ場合に最適です。
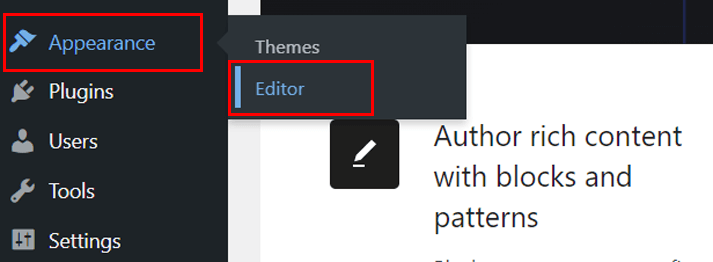
WordPress ダッシュボードを開いて、「外観 > エディター」に移動するだけです。

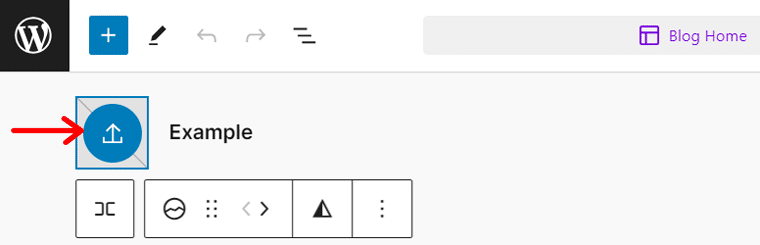
そこで、右側のインターフェイスをクリックして Web サイトを編集します。ナビゲーションには、デフォルトで追加された「サイトロゴ」ブロックが表示されます。
そこで、そのブロックをクリックして「サイトロゴを追加」オプションをクリックします。次に、画像をアップロードして「選択」を押します。

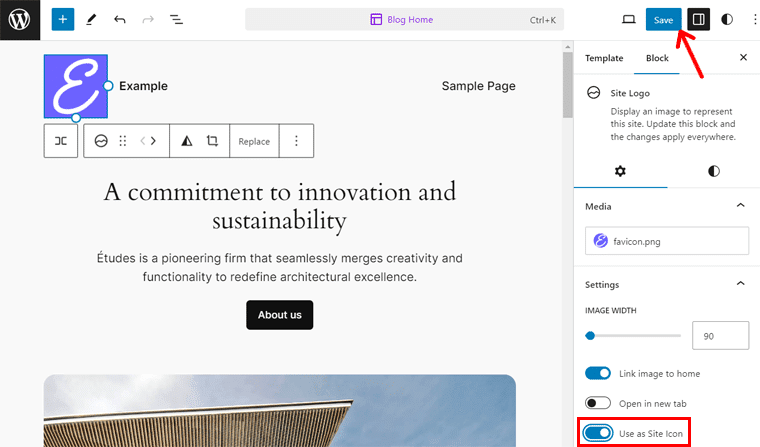
右側のブロック設定に、「サイトアイコンとして使用」オプションが表示されます。有効にして「保存」ボタンを押します。

さらに、チェックマークを使用して「アイコン」がアップロードされていることを確認してください。 「はい」の場合は、もう一度「保存」を押します。
簡単ピージー!

(iii) カスタマイザー (クラシック テーマ)
最後に、Kadence などのクラシックなテーマを使用している場合は、カスタマイザーからファビコンを調整できます。その方法は次のとおりです。
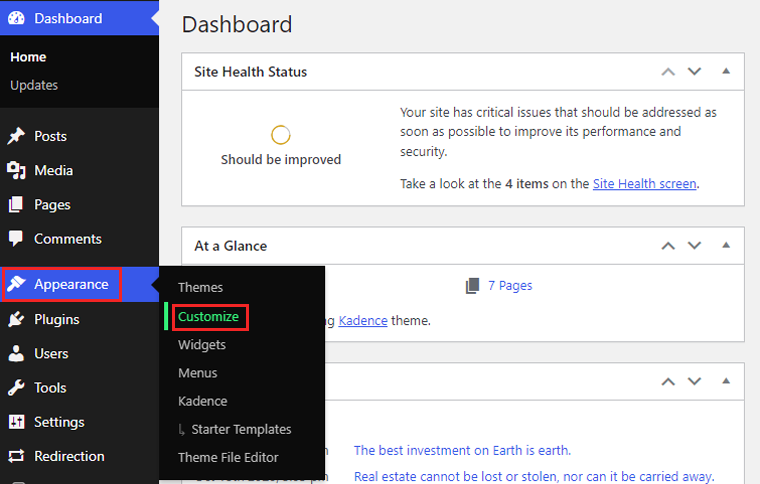
WordPress ダッシュボードで「外観 > カスタマイズ」に移動します。

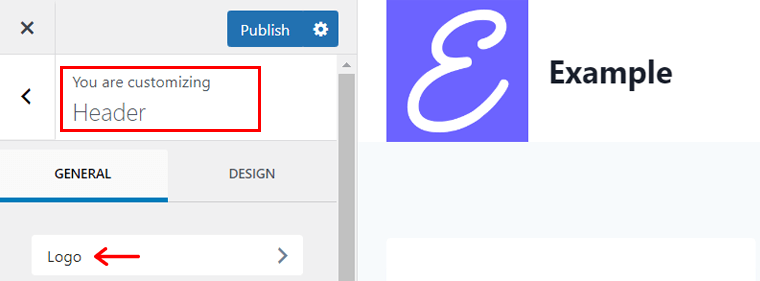
次に、「ヘッダー」メニューに移動し、次に「ロゴ」に移動します。

ロゴがすでに追加されていることを確認してください。その後、「サイトアイコン」を押します。
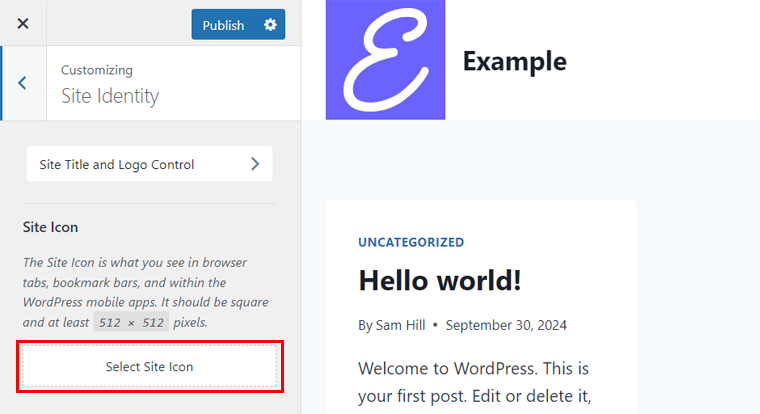
次に、「サイトアイコンの選択」ボタンをクリックします。

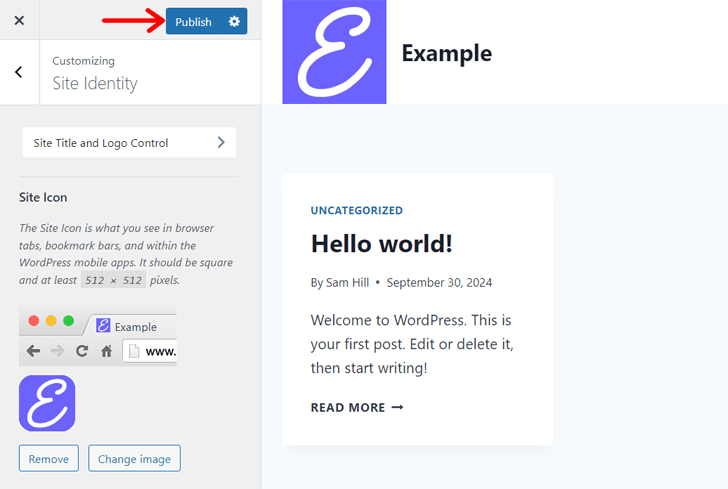
そこで、ファビコン画像をアップロードし、「選択」をクリックします。これで、WordPress の要求に応じて、「画像をトリミング」または「トリミングをスキップ」することができます。
最後に「公開」ボタンを押します。それだけです!

あなたのウェブサイトに独自のファビコンが追加されましたことおめでとうございます!
ウェブサイトの作成方法に関する完全なガイドを必ず読んでください。
F.よくある質問 (FAQ)
ここでは、Web サイトのファビコンとは何かについての質問に対する回答をいくつか示します。ぜひチェックしてみてください!
1. ロゴとファビコンは同じですか?
ファビコンは、Web サイトの名前またはアドレスの横に常に複数の場所に表示される小さなアイコンです。その主な目的は、Web ユーザーが Web ページを識別できるようにすることです。ただし、ロゴはすべてのマーケティング チャネルにおいてブランドを表します。
2. Web サイトのファビコンは SEO にとってどのように重要ですか?
ウェブサイトのファビコンは、ユーザーエクスペリエンスを向上させ、ブランド認知度を向上させるため、SEOにとって非常に重要です。全体として、ユーザーがサイトに戻ってきてサイトに関与する可能性が最大化されます。これにより、Web サイトの SEO が向上します。
3. ウェブサイトのファビコンとして任意の画像を使用できますか?
技術的には、任意の画像を Web サイトのファビコンとして使用できます。ただし、表示されるサイズを小さく設計するのが理想的です。そのため、画像がシンプルかつ大胆であり、より低い解像度でも鮮明に表示できるように互換性のある形式で保存してください。
4. Web サイトの公開後にファビコンを更新できますか?
はい、もちろん、ウェブサイトの公開後はいつでもファビコンを更新できます。サーバーまたはウェブサイトビルダープラットフォーム上の既存のファビコンファイルを置き換えるだけです。場合によっては、プロセスを高速化するためにキャッシュのクリアが必要になる場合があります。
5. デバイスごとに異なるファビコンが必要ですか?
全体として、デバイスごとに異なるサイズのファビコンを使用することをお勧めします。多くのサイトでは、どの解像度でも鮮明に見えるようにするために、いくつかのファビコン サイズを使用しています。
6. Web サイトのファビコンを使用する際の課題は何ですか?
Web サイトのファビコンを使用する際の課題には、デザインスペースの制限、セキュリティ、Web サイトの速度、アクセシビリティ、互換性の問題などがあります。ただし、これらの課題にもかかわらず、Web サイトのファビコンを追加することをお勧めします。
結論
ウェブサイトのファビコンとは何かを理解するために知っておくべきことはこれだけです。
すべてを理解し、作成する準備ができていることを願っています。ファビコンを作成して Web サイトに追加するためのガイドラインと手順を参考にしてください。
さらにサポートが必要な場合は、以下にコメントしてください。必ずご案内させていただきます!
さらに、Web サイトの目的と Web サイトの URL に関する役立つ記事を読むことをお勧めします。
最後になりましたが、重要なことです。 Facebook、Twitter、LinkedIn、Instagram で私たちをフォローしてください。
