ウェブサイトの URL 101: 知っておくべきことすべて (でも聞くのは怖かった!)
公開: 2024-07-15Web サイトの URL とは何だろうと考えたことはありますか? 「はい」の場合、ここは正しい場所です。
URL は、Web ページに誘導する単なる文字列ではありません。 それは、あなたをインターネットの世界に接続するデジタル アドレスです。
一般ユーザーでも、Web 開発者でも、SEO 愛好家でも、Web サイトの URL を理解することは、オンラインの世界をナビゲートするために非常に重要です。 シンプルに見えるかもしれませんが、ユーザー エクスペリエンスとサイトの SEO を左右する可能性がたくさんあります。
したがって、この包括的なガイドでは、Web サイトの URL とは何か、そしてそれがどのように機能するかを学びます。
URL についてさらに詳しく見ていきましょう。
ウェブサイトの URL とは何ですか? (例あり)
URL は、 Uniform Resource Locatorの略で、本質的にはインターネット上の特定のリソースの Web アドレスです。 これは、必要な情報を見つけるためにどこにアクセスすればよいかを Web ブラウザに伝える方法です。

郵便番号がメールを特定の場所に誘導するのと同じように、URL はブラウザーを特定の Web ページに誘導します。
たとえば、アドレス バーにhttps://sitesaga.com/blog/what-is-a-website-url/と入力すると、Web ブラウザーによってこの投稿が表示されます。
ただし、「https://sitesaga.com/」と入力すると、当社の Web サイトのホームページにアクセスできます。
したがって、URL がなければ、特定のオンライン リソースにアクセスして共有することはほぼ不可能になります。
理解を容易にするために、例を使用してさまざまな種類の URL とその重要性を調べてみましょう。

- 絶対 URL:完全 URL として知られ、リソース「https://www.sitesaga.com/blog/what-is-a-website-url」を見つけるために必要なすべての情報が含まれています。
- 相対 URL: Web サイト内の現在の場所「blog/what-is-a-website-url」からの相対的な部分アドレスを提供します。
- 動的 URL:ユーザーが探しているものに基づいて変更されるカスタマイズ可能な URL です。 したがって、他のもののように固定 URL ではなく、検索クエリまたは選択したオプションに基づいて変更されます。
動的 URL についてまだ混乱している場合は、理解を深めるためにその使用例を見てみましょう。
- オンライン ショッピング:電子商取引サイトでサイズ、色、価格などの属性で商品をフィルタリングすると、動的 URL が生成されます。 この URL は、選択した条件に一致する製品のみを表示するページに移動します。
- 検索エンジン: Google に検索語を入力すると、クエリに合わせた動的 URL が生成されます。 たとえば、 「最高のコーヒーメーカー」を検索すると、 https://www.google.com/search?q=best+coffee+makersのような URL が生成されます。
- ニュース フィルタリング:ニュース Web サイトでは、ユーザーが日付、カテゴリ、またはトピックで記事をフィルタリングできます。 これらのフィルターを選択すると、設定に一致するコンテンツを表示する動的 URL が生成されます。 たとえば、「https://www.bbc.com/news/world/europe」です。
ここまでで、Web サイトの URL が何であるかを理解できたはずです。 次のパートでは、URL の各部分について学習します。
URLの主要部分の内訳
URL がどのように機能するかを理解するために、URL の主要な部分と各部分の役割を分析してみましょう。
1. スキーム
スキーム (またはプロトコル) は、URL 「https」または「https://」の最初の部分です。これはおそらく何度も見たことがあるものの、あまり考えたことはありません。 ただし、これは考えられる最も重要な部分です。
最も一般的なスキームは次のとおりです。
- HTTP (ハイパーテキスト転送プロトコル):これは標準の Web ページに使用されます。 ただし、安全ではないため、転送されたデータが傍受される可能性があります。
- HTTPS (Hypertext Transfer Protocol Secure):これは安全な Web ページに使用されます。 転送されるデータは暗号化されているため、ハッカーから安全です。 これは、最新の Web サイトで推奨されるスキームです。
HTTP と HTTPS は同じものですが、 HTTPS の方が安全です。 そのまま ブラウザとWebサーバー間で送受信されるデータを暗号化するSSL認証を意味します。
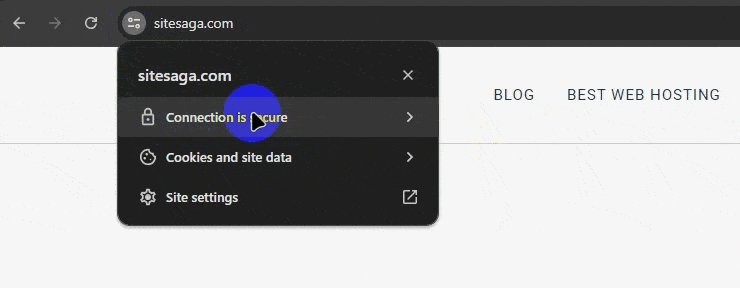
セキュリティ南京錠が設置されているサイトは数多くあります。たとえば、当社の Web サイトにもセキュリティ南京錠が設置されています。

サイトの HTTP を取得するのは非常に簡単です。 多くの Web ホスティング プロバイダーのプランには、無料の SSL 証明書が付属しています。 詳細については、無料 SSL に最適な Web ホスティング プロバイダーに関する記事をご覧ください。
2. ドメイン名
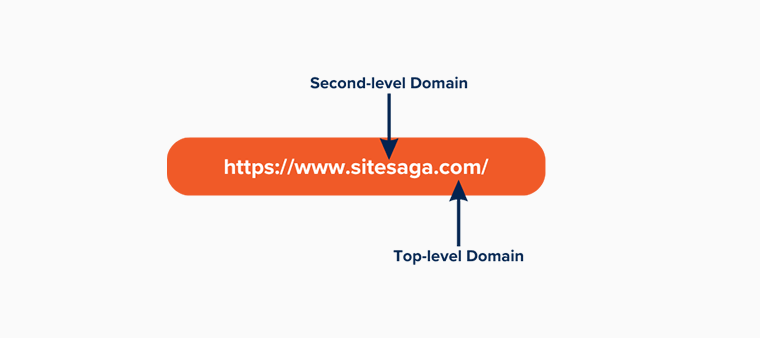
ドメイン名は、Web サイトを識別する URL の主要部分です。 https://www.sitesaga.comでは、 「sitesaga.com」がドメイン名です。

これは 2 つの部分で構成されます。
- セカンドレベル ドメイン (SLD) : この場合、 「sitesaga」が SLD です。 これは、Web サイトの所有者によって選択された一意の名前です。
- トップレベル ドメイン (TLD) : 「.com」が TLD です。 これは SLD に続く拡張子であり、組織の種類または地理的な場所 (.com、.org、.net、.edu、.gov、.uk など) を示すことができます。
ドメイン名は特定のサイトの識別子です。 Web サイトの最後に何も追加していない場合は、Web サイトのホームページに移動します。
また、新しいサイトをセットアップするときは、適切なドメイン名を選択することが重要です。
ユニークでキャッチーであると同時に、覚えやすいものでなければなりません。 また、当社の優先ドメイン名を取得できるドメイン名レジストラも多数あります。 最も人気のあるドメイン レジストラ会社には、Namecheap、Domain.com、GoDaddy、Name.com などがあります。
WordPress サイトのドメイン名の選択方法について詳しく知りたい場合は、記事をご覧ください。
また、 TLD が重要であることを忘れないでください。 ただし、 「.com」は最も一般的な TLD であり、多くのユーザーに馴染みがあるため、「.com」を使用することをお勧めします。 ただし、ニッチな分野や分野に合った TLD を選択することがより良い選択肢です。
3. サブドメイン
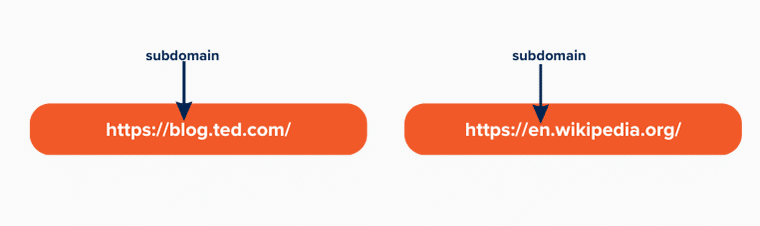
サブドメインはドメイン名の追加部分です。 Web サイトのさまざまなセクションを整理するために使用されます。 「https://blog.hubspot.com/」の「www」はサブドメインです。
他のほとんどすべての Web サイトが「www」で始まっているのを見たことがあるはずです。 ただし、必要に応じて異なるサブドメインを持つことができます。 たとえば、 Wikipedia には「https://en.wikipedia.org/」があり、そのサブドメインは「en」です。

さらに、Web サイトに複数のサブドメインを設定できます。 各サブドメインは個別の Web サイトとして機能できますが、依然としてメイン ドメインに分類されます。
たとえば、Amazon はサイトに「https://music.amazon.com/」や「https://advertising.amazon.com/」などの複数のサブドメインを使用しています。
サブドメインはどのように機能しますか?
そうですね、名前をサーバーの IP アドレスに変換すると便利です。 そして、その IP アドレスは、HTTPS リクエストの一部としてサブドメインとドメインを通過します。 どのサイトと SSL 証明書を表示する必要があるかをサーバーが認識できるようにします。
4. 道
URL 内のパスは、Web サイト上のページ、ファイル、またはリソースの正確な場所を指定します。 これはドメイン名の後にスラッシュ(「/」) で始まります。 パスは、Web サイト上の特定の目的地に導くロードマップと考えてください。
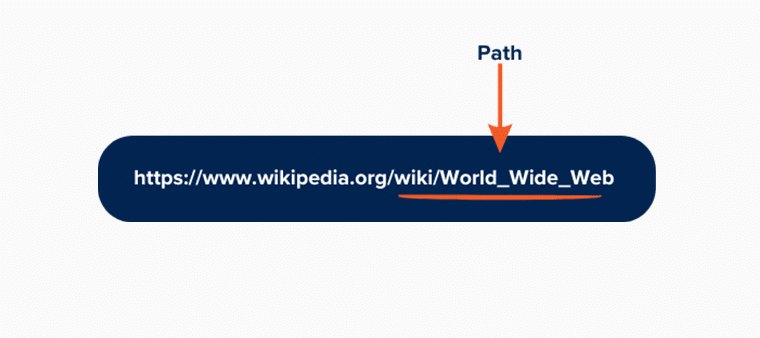
これは、コンピュータ上のフォルダと同様に、ディレクトリとサブディレクトリを表すことができ、コンテンツを階層的に整理します。 たとえば、 URL https://www.wikipedia.org/wiki/World_wide_Webでは、パスは/wiki/World_wide_Webです。

道を打ち破る
パスをよりよく理解するために URL を分解してみましょう。
- https://www.wikipedia.org: URL のこの部分は、Web サイトのメイン アドレスを示します。
- /wiki/World_wide_Web:この部分は、Web サイト内の特定の記事を指します。
パスにはスラッシュで区切られた複数のセグメントを含めることができ、各セグメントはディレクトリまたはファイルを表します。
- /wiki:ブログのディレクトリを示します。
- /wiki/World_wide_Web : ブログ ディレクトリ内の特定のブログ投稿を指定します。
ナビゲーションにおけるパスの役割
パスは、ユーザーと検索エンジンの両方がコンテンツを正確に見つけることができるため、ナビゲーションの基礎となります。
それがどのように役立つかは次のとおりです。
- ユーザー ナビゲーション:特定のパスを含む URL を入力すると、ブラウザーはそのパス上にあるコンテンツを取得するリクエストをサーバーに送信します。 たとえば、 「https://www.wikipedia.org/wiki/World_wide_Web」と入力します。 World Wide Web に関する記事に直接アクセスできます。
- Web サイトの構造:パスはコンテンツを体系的に整理するのに役立ちます。 コンテンツをディレクトリおよびサブディレクトリ内に配置することで、Web サイトは論理的で使いやすい構造を維持できます。
- SEO (検索エンジン最適化):明確で説明的なパスにより SEO が強化されます。 たとえば、 /wiki/World_wide_Webのようなパスは、 /article123のような一般的なパスと比較して、情報量が多く、検索しやすいです。
パスの種類
さまざまなタイプのパスを示すいくつかの例を次に示します。
シンプルなパス
- URL: https://www.wikipedia.org/wiki/Main_Page
- 単純なパス: /wiki/Main_Page
これは、Web サイトの「メイン ページ」を指します。
入れ子になったパス
- URL: https://en.wikipedia.org/wiki/Category#Science
- ネストされたパス: /wiki/Category#Science
これは、Wikipedia サイト内の特定のカテゴリを指します。
ファイルパス
- URL: https://upload.wikimedia.org/wikipedia/commons/6/63/Wikipedia-logo.png
- ファイルパス: /wikipedia/commons/6/63/Wikipedia-logo.png
これは、Web サイト上の画像ファイルを直接指します。
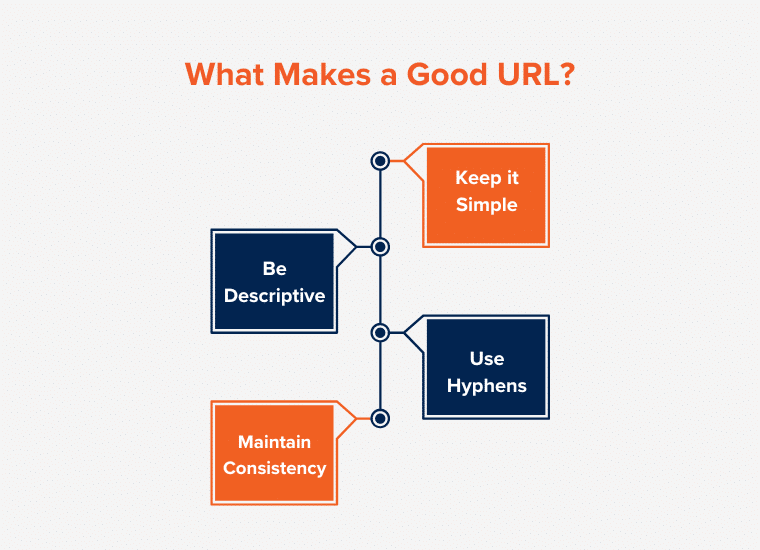
効果的なパスを作成する
Web サイトのパスを作成するときは、次のヒントを考慮してください。

- 説明的であること:コンテンツを説明する意味のある言葉を使用します。 たとえば、数字やランダムな文字を使用する代わりに、 /wiki/World_wide_Webのようなコンテンツに関連する単語を使用します。
- シンプルにする:過度に複雑なパスは避けてください。 パスが単純であれば、読みやすく、覚えやすく、共有しやすくなります。
- ハイフンを使用する:読みやすくするために単語をハイフンで区切ります。 たとえば、 /World-wide-Web は/WorldwideWebよりも読みやすいです。
- 一貫性を維持する: Web サイト全体で一貫した構造を維持します。 これにより、ユーザーと検索エンジンがサイトをナビゲートし、より深く理解できるようになります。
5. クエリパラメータ
クエリ パラメーターは、メイン パスの後に続く URL の一部であり、サーバーに追加情報を提供します。 これらは通常、Web ページに表示されるコンテンツをカスタマイズまたはフィルターするために使用されます。

これらの詳細を隠す「フレンドリー URL」の台頭にもかかわらず、今日目にするパスの多くは、舞台裏の Web サーバーによってクエリ文字列に変換されます。
クエリ文字列は「 ?」で始まります。 そして、その後に「&」で区切られたキーと値のペアが続きます。 この設定により、ユーザーはこれらのパラメータを調整することでページの表示のさまざまな側面を制御できるようになります。
たとえば、検索機能、並べ替えオプション、データのフィルタリングなどでよく使用されます。
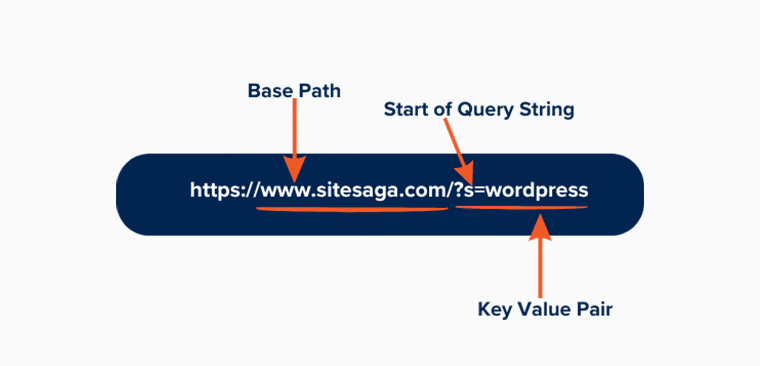
当社の Web サイトの場合、 「s」は記事を表示するためにフィルタリングしたいものを識別するために使用されます。 このリンクのように、 https://www.sitesaga.com/?s=wordpress 。

この URL では:
- 基本パスはhttps://www.sitesaga.com/です。
- クエリ文字列は「?」の後ろから始まります。
- ?s=wordpress はキーと値のペアで、 「s」がキー、 「wordpress」が値です。
パラメーターは常にキーと値のペアで機能します。
この URL を入力すると、サーバーはクエリ パラメータを処理して、 「wordpress」の検索結果を表示します。 このシステムにより、URL のコア構造を変更することなく、柔軟でユーザー制御の方法でサイトと対話できるようになります。
6. ページ内ナビゲーション
ページ内ナビゲーションは、スクロールせずに Web ページの特定の部分に直接ジャンプできる素晴らしい機能です。 ページ内ナビゲーションは、「 # 」とそれに続く識別子 (通常は HTML 要素の ID 属性) によって示されます。
ページ内ナビゲーションはどのように機能しますか?
ページ内ナビゲーション アンカーのあるリンクをクリックすると、ブラウザは一致する ID を持つページの部分まで下にスクロールします。 これにより、大きなドキュメントのナビゲーションがよりスムーズかつ効率的になります。
例を分解して、それがどのように機能するかを見てみましょう。
URL: https://www.sitesaga.com/how-to-start-a-blog#Step_7_Start_Writing_Content_on_Your_Blogを考えてみましょう。
各部分の意味は次のとおりです。
- https://www.sitesaga.com/how-to-start-a-blog: URL のこの部分から、ブログの開始方法に関するメイン記事に移動します。
- #Step_7_Start_Writing_Content_on_Your_Blog:この部分は、ID「Step_7_Start_Writing_Content_on_Your_Blog」を持つページのセクションに直接ジャンプします。
さらに、ページ内ナビゲーションは、いくつかの方法でユーザー エクスペリエンスを向上させます。 同様に、ユーザーは興味のあるセクションにすぐに移動できるため、時間を節約し、イライラを軽減できます。
さらに、コンテンツをセクションに分割し、明確なナビゲーション ポイントを設けることで、読みやすく、理解しやすくなります。 検索エンジンと同様に、ページ内ナビゲーション リンクを使用してコンテンツの構造をより深く理解し、サイトの SEO パフォーマンスを向上させることができます。
実用的な用途
ページ内ナビゲーションはブログ投稿だけではありません。 これはさまざまな状況で非常に役立ちます。
- ドキュメント:技術ドキュメントやユーザー マニュアルには、「インストール」、「使用法」、「トラブルシューティング」などのセクションが含まれることがよくあります。ページ内リンクにより、これらのドキュメントはさらに使いやすくなります。
- FAQ:よくある質問ページでは、ページ内ナビゲーションのメリットが大きく、ユーザーは回答が必要な質問にジャンプできます。
- 長い記事:複数のセクションを含む長い記事は、ページ内ナビゲーション リンクを適切に配置することでアクセスしやすくなります。
これらの部分を理解することで、Web サイトの URL をより適切に移動、作成、最適化できるようになります。 各部分は、URL がどのように機能し、ユーザーと検索エンジンがサイトとどのように対話するかにおいて重要な役割を果たします。
SEOとURL
Web ページ内を簡単に移動できるだけでなく、URL は SEO においても重要な役割を果たします。 これは、検索エンジンとユーザーがコンテンツをいかに簡単に見つけて理解できるかに影響します。
ここでは、URL が検索エンジンのランキングに与えるさまざまな影響について見ていきます。
URL が検索エンジンのランキングに与える影響
URL は Web ページのアドレスとして機能し、ページのコンテンツに関する重要な信号を検索エンジンに提供します。 適切に作成された URL は、検索エンジンがページのコンテキストを理解するのに役立ちます。 また、ユーザー エクスペリエンスも向上し、間接的に SEO の取り組みを強化できます。
URL が SEO にどのような影響を与えるかを詳しく説明します。
URL でのキーワードの使用
最優先すべきはキーワードの配置です。 URL に関連キーワードを含めると、検索エンジンのランキングに大きな影響を与える可能性があるためです。 キーワードは、検索エンジンがページの内容をすぐに理解するのに役立ちます。
たとえば、https://www.sitesaga.com/what-is-wordpress/ のような URL (ここでは「wordpress とは」)は、そのページが WordPress に関する情報を提供していることをユーザーと検索エンジンの両方に伝えます。
この関連性により、特定の検索キーワードに対するページの可視性が向上します。 ただし、キーワードの詰め込みを避けることが重要です。 URL は、不必要なキーワードで過負荷にならず、簡潔かつ意味のあるものでなければなりません。
詳細については、Web サイトにキーワードを追加する方法に関する記事をご覧ください。
URL の構造と読みやすさ
クリーンで説明的な URL 構造は、検索エンジンに好まれます。 適切に構造化された URL は、ユーザーと検索エンジンの両方がページの内容を一目で理解するのに役立ちます。
たとえば、https://wpastra.com/courses/skilljet-seo-foundations-course/ は、 https://www.example.com/blog/post?id=12345のような URL と比較して、より有益でユーザーフレンドリーです。 。
読みやすい URL はクリックされ、共有される可能性が高いためです。 最終的には、エンゲージメント率の向上とランキングの向上に貢献します。
注:コンテンツのインデックス作成時に検索エンジンが無視することが多いストップ ワード( 「and」、「or」、「but」など)は避けてください。 URL に不必要なストップワードを含めると、付加価値が得られずに URL が長くなる可能性があります。
URLの長さ
URL の長さも SEO に影響を与える可能性があります。 直接的な影響はないかもしれませんが、短い URL ほど頻繁に転送したりリンクしたりするのは困難です。
一般に URL が短いほど使いやすいため、読みやすく、覚えやすく、共有しやすくなります。
たとえば、数字や特殊文字を含む長く複雑な URL よりも、https://www.sitesaga.com/ のような簡潔な URL の方が適しています。
URL の長さに厳密な制限はありませんが、Web サーバーと Web ブラウザの組み合わせによって異なります。

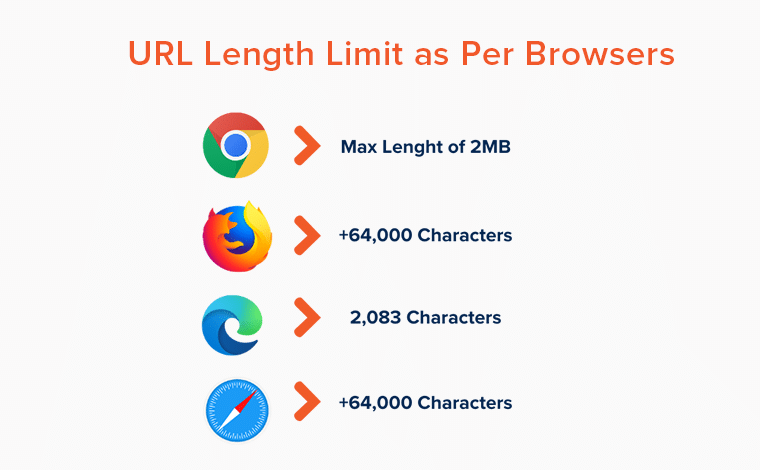
一般的な Web ブラウザーの URL の長さ制限の一部を見てみましょう。
- Google Chrome:最大長は 2MB です。
- Mozilla Firefox: 64,000 文字以上。
- Microsoft Edge: 2,083 文字
- Safari: 64,000 文字以上
さらに、基盤となる CMS に変更が加えられると、長く複雑な URL も変更されることがよくあります。 最終的にはランキングに悪影響を及ぼします。
ウェブサイト URL の最適化
ウェブサイト URL の最適化は SEO の重要な部分の 1 つです。 そして、それはウェブサイトの検索ランキングとユーザーエクスペリエンスに大きな影響を与えます。 Web サイトの URL を最適化すると、Web ページの視認性が向上し、ユーザーのナビゲーションが容易になります。
これには、Web ページのコンテンツを反映した、簡潔で説明的でキーワードが豊富なアドレスを作成することが含まれます。
その方法は次のとおりです。
一般的に URL は短い方が良いということを常に覚えておいてください。 読みやすく、覚えやすく、共有しやすくなります。 したがって、重要な情報を提供しながら、URL をできるだけ簡潔にするようにしてください。
次に、URL がページのコンテンツを正確に説明していることを確認します。 たとえば、 https://www.sitesaga.com/wordpress-主題-for-event -websites/ のような URL このページでは WordPress イベント Web サイトのテーマについて説明していると述べています。
URL にはキーワードが含まれます。 すでにご存知のとおり、これは検索エンジンが特定のクエリに対するページの関連性を理解するのに役立ちます。 たとえば、https://www.sitesaga.com/wordpress-themes-for-event-websites/ は、イベント Web サイトの WordPress テーマを検索しているユーザー向けに最適化されています。

ユーザーフレンドリーな URL は、読みやすく、理解しやすく、覚えやすいものです。 これらは、過度に複雑になることなく、Web ページのコンテンツに関する明確な情報を提供します。
以下にいくつかのヒントを示します。
- シンプルさ: URL はシンプルかつわかりやすいものにしてください。 ユーザーを混乱させる可能性のある複雑な構造や不要なパラメータの使用は避けてください。
- 読みやすさ: 単語を区切るにはハイフンを使用します。 ハイフンは検索エンジンによって単語の区切り文字として認識され、URL が読みやすくなります (例: https://www.sitesaga.com/best-social-share-plugins-for-wordpress/ )。
- 特殊文字を避ける: アクセシビリティや理解に影響を与える可能性のある特殊文字や記号は避けてください。 したがって、英数字とハイフンのみを使用してください。
これは SEO に役立つだけでなく、サイト内を移動するユーザーのエクスペリエンスも向上します。
URL 構造のベスト プラクティス
効果的な URL 構造を作成することは、Web サイトの最適化の重要な要素です。 ベスト プラクティスに従うと、URL がユーザーにとって使いやすいだけでなく、検索エンジンにとっても使いやすいものになり、サイトの SEO が大幅に向上します。
最適な URL 構造を作成するためのベスト プラクティスのいくつかを次に示します。
- URL に関連するキーワードを使用すると、検索エンジンがページのコンテンツを理解しやすくなります。
- URL が短いと、読みやすく、覚えやすく、共有しやすくなります。 したがって、明確さを維持することを目指してください。
- ハイフン (-) は検索エンジンによって単語の区切り文字として認識されるため、読みやすさと SEO が向上します。
- URL をクリーンでアクセスしやすい状態に保つために、英数字とハイフンを使用してください。 「@」、「#」、「!」 、 「&」などの特殊文字は避けてください。
- URL には必ず小文字を使用してください。 大文字は一部のサーバーで問題を引き起こし、コンテンツの重複の問題を引き起こす可能性があります。
- Web サイトの構造を反映するようにURL を整理します。 たとえば、https://wpastra.com/guides-and-tutorials/upgrade-elementor/ は、このページがガイドとチュートリアル セクション、特に Elementor のアップグレードに関するセクションの一部であることを示します。
- HTTP の代わりにHTTPSを使用することは、セキュリティと SEO の両方にとって不可欠です。 HTTPS はブラウザとサーバー間のデータを暗号化し、ユーザー情報を保護し、信頼性を高めます。
これらのベスト プラクティスを考慮すると、ユーザー エクスペリエンスを向上させ、サイトの SEO の可能性を最大化する URL 構造を作成できます。
適切に最適化された URL 構造は、検索エンジンがコンテンツをより効果的に理解してランク付けするのに役立ちます。 さらに、訪問者のナビゲーションとエンゲージメントも向上します。
よくある質問
1. Web サイトに安全な (HTTPS) URL を設定することが重要なのはなぜですか?
HTTPS により、Web サイトとユーザーの間で送信されるデータが確実に暗号化されます。 これにより機密情報が保護されます。 また、検索エンジンのランキングも向上し、訪問者との信頼を築きます。
2. 重要な情報を失わずに長い URL を短縮するにはどうすればよいですか?
URL 短縮ツールや、元のページへのリダイレクトを維持しながら URL を短いバージョンに圧縮する Bitly などのサービスを使用します。 重要な情報とキーワードが表示されたままであることを確認します。
3. URL と URI の違いは何ですか?
URL ( Uniform Resource Locator ) は、インターネット上のリソースのアドレスを指定する URI ( Uniform Resource Identifier ) の一種です。 すべての URL は URI ですが、すべての URI が URL であるわけではありません。
4. Web サイトの URL を公開後に変更できますか? また、どのようなリスクがありますか?
はい、URL を変更することはできますが、適切に管理しないとリンクが切れたり、SEO ランキングが失われる可能性があります。 これらのリスクを回避するには、301 リダイレクトを使用して古い URL を新しい URL にポイントします。
結論
さて、今のところはここまでです! この記事では、 Web サイトの URL とは何か、またその仕組みについて説明しました。
このガイドが Web サイト URL の秘密をすべて理解するのに役立つことを願っています。 情報を見逃している場合は、以下にコメントしてください。
さらに、この記事に関してご質問やご提案がございましたら、以下のコメント欄でお知らせください。
また、SEO を自分で行う方法や SEO に AI を使用する方法など、他のチュートリアル ガイドもご覧ください。
この記事が気に入ったら、友達や同僚と共有してください。 Twitter と Facebook も忘れずにフォローしてください。
