SVG クリッピング パスとは何ですか?どのように使用しますか?
公開: 2022-12-26SVG クリッピング パスは、 SVG イメージ内の特定の領域を定義するために使用されます。 クリッピング パスによって定義された領域が表示され、画像の残りの部分は非表示になります。 SVG クリッピング パスは、要素を使用して作成されます。 この要素は、1 つ以上の要素を子として受け取ります。 これらの要素は、クリッピング パスの形状を定義します。 クリッピング パスが定義されると、clip-path プロパティを使用して SVG 画像内の任意の要素に適用できます。
クリッピング パスは、表示されるものと表示されないものの境界を定義します。 一方、マスクはすべてをカバーし、表示される要素の量を制御します。 CSS クリップパスは現在、主要な Microsoft ブラウザーのいずれでもサポートされていません。 円の画像を調べて上半分を切り取ると、上半分だけが見えます。 clipPath 要素は、clipPath プロパティを使用してクリップできるパスを定義し、clipPath 要素は、clipPath を参照するために使用されます。 Clip-path プロパティを使用して、クリップ パスを特定のパスに誘導したり、特定の CSS shapeを使用して画像パスを作成したりできます。 この例では、インライン CSS を使用して SVG から clipPath を作成しました。
パスを Firefox に直接追加することはできないことに注意してください。 sva でパスをクリッピングするのは簡単です。 SVG を使用してクリッピング パスを作成する方法を知っていれば、すぐに CSS に変換できるはずです。 今後数週間で説明するように、四角形のクリッピングは単に円を隠すだけではありません。
クリッピングパスは、アートワークの一部のみがシェイプまたは作成したシェイプを通して表示されるようにするために、アートワークの一部をトリミングします。 クリッピング パスを使用して、画像フレームに接続するパスを作成することにより、画像の不要な部分を非表示にすることができます。
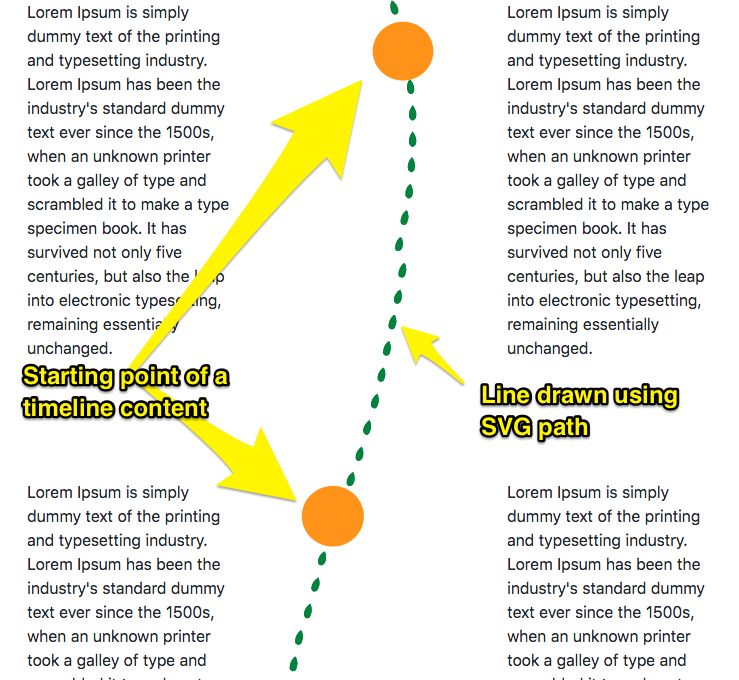
Svg パスはどのように機能しますか?

基本的な形状の標準 SVG ライブラリに関しては、この要素が最も強力です。 直線、曲線、円弧など、さまざまな効果を実行できます。 複数の直線や曲線を組み合わせて複雑な形状を作り出しています。 ポリラインは、直線のみで構成された複雑な形状に対して作成できます。
威圧的に見えるかもしれませんが、これらのSVG パスには数字と文字があちこちに散らばっているように見えます。 このレッスンでは、パスを使用して四角形を描画します。何かを描画することは、SVG パスを学習するための最良の方法です。 Codepen などでコーディングしている場合は、変更が発生するとすぐに確認できます。 私たちは進歩を遂げましたが、まだやるべきことがあります。 長方形の右側の y 軸で 200 移動しながら、x 軸で同じ場所に鉛筆を置きたいとします。 高度を得るには、負の値 -200 を追加します。 その結果、 z コマンドを使用して、行を開始点に戻すことができます。
Svg を使用してパスを定義するために使用されるタグは何ですか?
*path* は SVG ファイルのパスです。 path 要素は、パスを定義するために使用される 2 つの要素のうちの 1 つです。 パス データには、次のコマンドを使用してアクセスできます。M = moveto。 lineto は、グラフ内の線の数として定義されます。
Console.log(svgpath); Svg パス: 基本的な紹介
//* 'svg' はファイルの名前です。
Document.getElement ById = document.getElement ById(data-icon); br>. Document.getElement ById = document.getElement ById(data-icon); DataIcon.path = dataIcon.svg
Svg パスにクラスを追加できますか?
class 属性を使用して HTML 要素にクラスを追加する場合も同じことが言えます。 CSS でsvg コードをターゲットにするには、ドキュメントがインラインである必要がありますが、*img タグを使用して参照することはできません。

クリップ パスの仕組み

クリップ パスは、表示する要素の領域を指定できるようにする CSS プロパティです。 可視領域は、 SVG パスを使用して定義されたパスによって決定されます。
クリップ パス プロパティは、コンテンツが表示され、コンテンツが非表示になるクリッピング領域を作成します。 逆の値は挿入された長方形を定義し、マージンとパディングの場合と同様に 4 つのエッジを制御できます。 エッジの 1 つからインセットを変更することができます。 clip-path メソッドを使用して、Web の特定の領域を切り取ることができます。 IntersectionObserver API を使用すると、ユーザーがスクロールしている間にページのコンテンツを表示できます。 さらに、CSS calc() を CSS ビューポート単位と組み合わせて使用して、視野角をビューポート幅に調整できます。 上限値から下限値に移行する場合、下限値を 100% にする必要があります。
Clip-path を使用して、ある位置から別の位置にスケーリングするホバーおよびアニメーション効果を作成できます。 アニメーションの位置を簡単に変更するもう 1 つの方法は、アニメーションをすばやく選択することです。 領域がクリップされると、非表示の領域はポインター イベントを受信せず、他の領域はポインター イベントをまったく受信しません。 フォント サイズを基準にしてパスを配置する場合は、相対値または em または rem 値を使用できます。
写真が完成したら、グラフィック デザイナーはクリッピング パスを使用して、削除する要素の輪郭をトレースできます。 周囲の写真との干渉を避けるために、要素は分離され、個別に編集されます。
クリッピング パスに関して言えば、マルチクリッピング パスは従来のクリッピング パスよりも少し難しくなる可能性がありますが、結果の画像はよりプロフェッショナルになります。 クリッピング パスを使用すると、より洗練されたイメージを実現できます。
クリップ パスの仕組み
要素のどの部分をクリップパス CSSで表示するかを定義するクリッピング領域が作成されます。 地域の一部は内側から見ることができますが、他の部分は外側からしか見ることができません。
クリッピング パス: 画像の背景を削除するだけではありません
クリッピング パスは、テキストやオブジェクトの周囲に境界線を作成したり、写真をトリミングしたりするなど、他の目的にも使用できます。 このプログラムにより、プロフェッショナルは高品質のグラフィックスを簡単に作成できます。
Css でのクリップ パスの使用は何ですか?
CSS の clip-path プロパティを使用すると、要素を表示する特定の領域を指定し、残りを非表示 (または「クリップ」) にすることができます。 以前はクリップ プロパティがありましたが、現在はサポートされていません。 画像の場合は主に使用されますが、他のコンテキストでも役立ちます。
Css スニペット ライブラリ: レスポンシブ デザインの必須アイテム
レスポンシブ デザインの人気が高まっているため、デバイス間で一貫した予測可能なユーザー エクスペリエンスを作成するために使用できるスニペットのライブラリを作成する必要があります。 CSS スニペット ライブラリを使用すると、レイアウト、スタイリング、およびアニメーションを作成するために必要なすべてのツールとサンプルを入手できます。
クリップ パスはすべてのブラウザで機能しますか?
クリップパスのサポートは、基本的な SVG をサポートするブラウザーのすべてのバージョンで利用できます。 url() 構文は、部分サポート機能でのみサポートされています。 部分的なサポート パッケージには、インライン シェイプの URL (#foo) 構文、およびインライン シェイプと外部 SVG シェイプのサポートが含まれています。
