Google の INP スコアとは何ですか、そして WordPress でそれを改善する方法
公開: 2023-08-25Google の INP スコアとは何か、また WordPress ウェブサイトでそれを改善する方法について知りたいですか?
Interaction to Next Paint (INP) は、Google のコア Web Vitals 指標です。 このスコアを改善すると、Web サイトのユーザーの反応がより良くなります。
この記事では、WordPress で Google INP スコアを向上させる方法と、Google の INP スコアとは何かについて説明します。

このガイドで取り上げるトピックの概要を次に示します。
Google のコア ウェブ バイタルとは何ですか?
Google Core Web Vitals は、Google が全体的なユーザー エクスペリエンスにとって重要であると考えるウェブサイトのパフォーマンス指標です。 これらのウェブ バイタル スコアは、Google の全体的なページ エクスペリエンス スコアの一部であり、SEO ランキングに影響を与えます。
WordPress Web サイトの読み込みが速い場合でも、ユーザーにとって完全に機能しない可能性があるため、これらの指標は役立ちます。 ページが読み込まれたとしても、訪問者は必要な操作を実行したり、必要な情報にアクセスしたりできない可能性があります。
Core Web Vitals はこれを支援するように設計されています。 これにより、Web サイトがどのくらい速く読み込まれ、表示され、訪問者が使用できるようになるかを測定できます。
そのために、Google は 3 つの品質テストを使用します。
- 最大のコンテンツフル ペイント (LCP)
- 最初の入力遅延 (FID)
- 累積レイアウト シフト (CLS)
これらのテストの詳細については、WordPress 向けに Core Web Vitals を最適化する方法に関する究極のガイドをご覧ください。
ただし、Google は FID を INP (Interaction to Next Paint) と呼ばれる新しいテストに置き換えようとしています。
この変更は現在「保留中」のステータスにあり、2024 年 3 月に完了する予定です。これにより、SEO ランキングが影響を受けないように準備する時間を得ることができます。その方法については、この記事の後半で説明します。
Google INP とは何ですか?
INP は「Interaction to Next Paint」の略です。 これは、ウェブサイトでの遅延の原因となるユーザー インタラクションを測定する、新しい Google Core Web Vital 指標です。
INP テストは、ユーザーが何かをクリックするなどして Web サイトを操作してから、それに応じてコンテンツが視覚的に更新されるまでにかかる時間を測定します。 この視覚的な更新は「次のペイント」と呼ばれます。
たとえば、ユーザーがサイト上で問い合わせフォームを送信したり、ボタンをクリックしたり、ライトボックスで開く画像を選択したりする場合があります。 INP テストは、ユーザーがこれらのインタラクションを実行してから、Web サイト上で更新されたコンテンツを実際に見るまでにかかった時間を測定します。
Google テストは、ウェブサイト上でのほとんどのユーザー インタラクションの継続時間に基づいて、単一の INP スコアを算出します。 スコアは、Web サイトの視覚的な更新にかかる時間に応じて、「良い」、「改善が必要」、または「悪い」のいずれかになります。
Google が FID 指標を INP に変更するのはなぜですか?
現在の FID テストでは、マウスのクリックやキーボードの押下など、ページの読み込み後の最初のユーザー入力に Web サイトがどれだけ早く応答するかを測定します。 これは、ユーザーからの最初の入力と、Web サイトがその入力に基づいて動作し始めるまでの時間を測定することによって行われます。
言い換えれば、Web サイトが最初に読み込まれたときの応答性と、Web サイトが実際のユーザーに与える第一印象を測定します。
ただし、この指標はそれほど役に立ちません。 FID テストには 2 つの制限があります。
- すべてではなく、最初のユーザー インタラクションのみが測定されます。
- これは、Web サイトがインタラクションの処理を開始するまでのみ測定され、ユーザーが実際に画面上で視覚的なフィードバックを確認できるようになるまでは測定されません。
そこで Google は、Web ページの全体的な応答性をより完全に把握できるようにテストを変更しました。 INP は、ユーザーがページを離れるまでの滞在時間を測定します。
WordPress で Google INP スコアを測定する方法
Google Core Web Vitals スコアをテストする最も簡単な方法は、PageSpeed Insights ツールを使用することです。 テストしたい URL を入力し、「分析」ボタンをクリックするだけです。

このツールは Web ページを数秒間分析し、テスト結果を表示します。
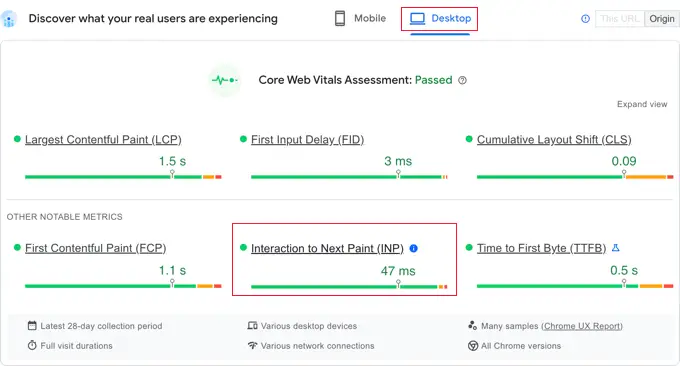
他の Google Core Web Vitals とともに、ページの Interaction to Next Paint (INP) スコアも表示されるようになりました。
モバイル ユーザーとデスクトップ ユーザーではスコアが異なります。

上のスクリーンショットでは、WPBeginner でこの Web ページを表示しているデスクトップ ユーザーの INP スコアが 47 ミリ秒であることがわかります。 緑色の点は、これが良いスコアであることを意味します。
自分のサイトのスコアが確認できたら、他の Web サイトと比較してどうなのか、改善する必要があるのかどうかが気になるでしょう。
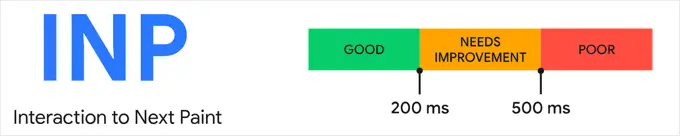
Google は、INP スコアを解釈するためのガイドラインをいくつか提供しています。
- 200 ミリ秒より高速 – 優れた応答性
- 200 ~ 500 ミリ秒 – 改善が必要
- 500 ミリ秒未満 - 応答性が低い

モバイル ユーザーとデスクトップ ユーザーの両方のスコアを必ず確認し、良好な応答性を目指してください。
その後、以下のセクションのガイドラインに従って、INP スコアを向上させることができます。
ケーススタディ: Awesome Motive の Web サイトで遅いインタラクションを見つける
ただし、最初にケーススタディを見てみるのが役立つかもしれません。 All in One SEO、MonsterInsights、WPForms などのブランド サイトの INP スコアの測定を開始しました。
私たちのチームが Web サイトの INP スコアをチェックしたとき、最初の結果は、最も人気のあるページに改善が必要であることを示しました。
Chrome ユーザー エクスペリエンス (CrUX) ダッシュボードを使用すると、次のことがわかります。
- セッションの 80% が「良い」と評価されました
- セッションの 12% が「改善が必要」と評価されました
- セッションの 8% が「悪い」と評価されました
現時点では、ページ上のどのインタラクションが遅く、最適化する必要があるのかはまだわかりません。 この情報はテスト中に Google から提供されるものではありません。
つまり、次に、独自のテストを実行して、INP スコアが低いページで遅いインタラクションを見つける必要があります。 これは詳細かつ高度なタスクであり、開発者が実行するのが最適です。
これは、改善が必要な各ページに移動し、実際のクリック、タップ、およびキーの押下による各インタラクションをテストすることによって行われます。 これらは、ツールを使用して時間を計測し、評価する必要があります。
Chrome Developers Blog には、Chrome Web Vitals 拡張機能や DevTools の Lighthouse パネルの新しいタイムスパン モードなど、テストに使用できる多数のツールがリストされています。 Web Vitals 拡張機能を使用してデバッグする方法に関する Google の記事も参照してください。
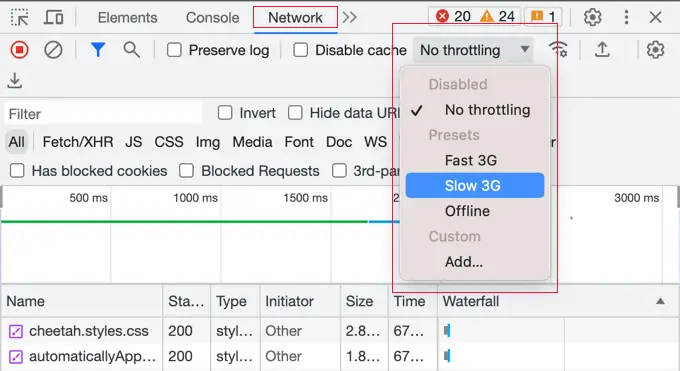
評価が低いセッションは、低速のデバイスまたは接続で発生した可能性が高いことに注意することが重要です。 つまり、テスト中はブラウザの速度を下げることをお勧めします。そうしないと、対話の速度が遅いことに気付かない可能性があります。
これを行うには、 [表示] » [開発者] » [要素の検査]に移動して、Chrome の要素の検査機能を使用します。 [ネットワーク] タブに切り替えて、ドロップダウン メニューからスロットル オプションを選択できます。

ページの INP スコアを見つけたら、このチュートリアルの次のセクションのヒントを使用してスコアを改善できます。
WordPress で Google INP スコアを向上させる方法
INP スコアの最適化作業のほとんどは開発者が行う必要があります。 これには、Web サイトで使用しているテーマとプラグインの作成者に加えて、実行しているカスタム JavaScript の開発者も含まれます。
これは、INP スコアは主に、Web サイト上で JavaScript インタラクションを実行するのに必要な時間に関係しているためです。
たとえば、ユーザーがボタンをクリックすると、ボタンのクリックによって予期される機能を実行するために JavaScript コードが実行されます。 このコードはユーザーのコンピュータにダウンロードされ、Web ブラウザで実行されます。
INP スコアを最適化するには、JavaScript ユーザー対話中に発生する遅延を減らす必要があります。 この遅延には 3 つの要素があります。
- 入力遅延。Web サイトがそのページ上でイベント ハンドラーの実行を妨げるバックグラウンド タスクを待機しているときに発生します。
- 処理時間。JavaScript でイベント ハンドラーを実行するのに必要な時間です。
- プレゼンテーション遅延。ページを再計算し、ページのコンテンツを画面上に描画するのに必要な時間です。
Web サイトの所有者として、1 番目と 3 番目の遅延を改善するために実行できる手順があります。 次のセクションでその方法を説明します。
ただし、INP スコアを実際に改善するには、コード自体の処理時間である 2 番目の遅延を改善する必要があります。 それは自分でできることではありません。
WordPress テーマ、プラグイン、カスタム JavaScript の開発者は、ユーザーにすぐにフィードバックを提供できるようにコードを最適化する必要がある場合があります。 良いニュースは、彼らがおそらくすでに2024年3月の期限に間に合うようにこれに取り組んでいることです。
この記事の後半では、開発者向けに具体的なヒントを例とともにいくつか紹介します。
Web サイト所有者が INP 向けにサイトを最適化する方法
Web サイトの INP スコアに最も大きな影響を与えるのは、開発者がコードを最適化することですが、Web サイトの所有者ができることがいくつかあります。
特に、サイトのバックグラウンド プロセスを最適化することで、ユーザーのマウス クリックとキーストロークができるだけ早く認識されるようにできます。 また、入力に対する応答ができるだけ早く画面に表示されるようにすることもできます。
これを達成するために実行できる手順をいくつか紹介します。
1. 最新バージョンの WordPress を実行していることを確認してください
まず最初に、最新バージョンの WordPress を実行していることを確認してください。
これは、WordPress バージョン 6.2 および 6.3 でパフォーマンスが大幅に向上したためです。 これらにより、サーバー側とクライアント側で Web サイトのパフォーマンスが向上し、INP スコアが向上します。
詳細な手順については、WordPress を安全に更新する方法に関するガイドをご覧ください。
2. WordPress のバックグラウンドプロセスを最適化する
バックグラウンドプロセスは、WordPress でバックグラウンドで実行されるスケジュールされたタスクです。 これには、WordPress の更新の確認、スケジュールされた投稿の公開、Web サイトのバックアップなどが含まれる場合があります。
Web サイトがこれらのバックグラウンド タスクの実行でビジー状態になると、ユーザーがマウスをクリックしたりキーを押したりしたことにすぐに気付かず、INP スコアが低下する可能性があります。

バックグラウンド スクリプトとプラグインを構成して、実行される作業量を減らし、Web サイトへの負担を軽減できる場合があります。 そうしないと、バックグラウンドで実行したままにするのではなく、必要なときにのみ実行できる可能性があります。
詳細な手順については、WordPress の速度とパフォーマンスを向上させる方法に関する究極のガイドの「バックグラウンド プロセスの最適化」セクションをご覧ください。
3. PageSpeed Insights のパフォーマンスに関する推奨事項を確認する
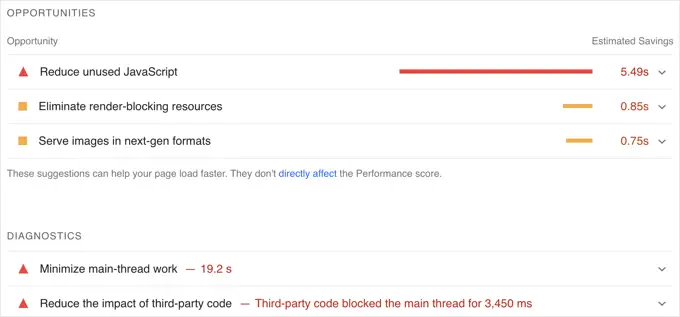
Web サイトで PageSpeed Insights テストを実行した後、テスト結果の [パフォーマンス] セクションまで下にスクロールできます。
ここでは、アドバイスに従えば、サイトのパフォーマンスを向上させるいくつかの機会と推定時間の節約がわかります。

たとえば、レンダリングをブロックするリソースを排除するための推奨事項が表示される場合があります。 これを行うには、WordPress でレンダリングをブロックする JavaScript と CSS を修正する方法に関するガイドに従ってください。
未使用の JavaScript を減らすための推奨事項も表示される場合があります。 WP Rocket など、多くの最高の WordPress キャッシュ プラグインでこれを行うための設定が見つかります。
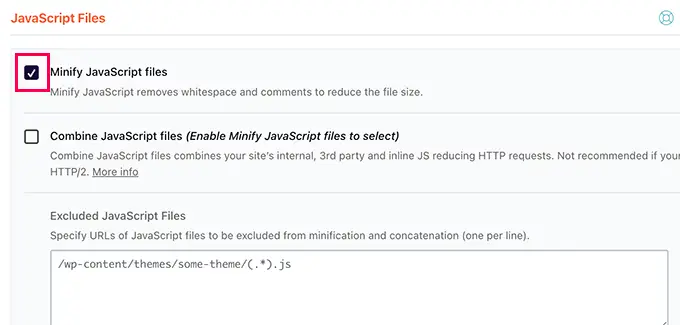
4. WordPress で JavaScript を縮小する
JavaScript は、実行する前にユーザーのコンピュータにダウンロードする必要があります。 JavaScript ファイルをできるだけ小さくすることで、パフォーマンスを若干向上させることができます。
JavaScript を縮小すると、ソース コードから空白、行、不要な文字が削除され、ファイルが小さくなります。
これはパフォーマンスに劇的な影響を及ぼしませんが、INP スコアをさらに数ミリ秒短縮したい場合には、価値があると思われるかもしれません。

その方法については、WordPress で CSS および JavaScript ファイルを縮小する方法に関するガイドをご覧ください。
開発者が INP 用にコードを最適化する方法
あなたが開発者の場合、INP スコアの最大の向上は、コードの最適化によってもたらされます。 ここではできることがいくつかあります。
1. ユーザー入力を即座に視覚的に認識する
コードの INP スコアを最適化するときに最も大きな違いを生む 1 つのことは、すべてのユーザー入力に即座に視覚的なフィードバックを与える必要があることです。
ユーザーは、自分の入力が認識され、それに基づいて動作していることがすぐにわかるはずです。 これにより、コードがユーザーに対してより応答しやすくなり、優れた INP スコアが得られます。
以下にいくつかの例を示します。
- ユーザーが要素をクリックした場合は、その要素がクリックされたことを示す何かを表示する必要があります。
- ユーザーがフォームを送信した場合は、メッセージやスピナーなど、それを確認するための何かをすぐに表示する必要があります。
- ユーザーが画像をクリックしてライトボックスで開く場合、画像が読み込まれるのをただ待つだけではありません。 代わりに、すぐにデモ画像またはスピナーを表示する必要があります。 その後、画像が読み込まれると、ライトボックスに表示できます。
何よりも、これにより、特にユーザー入力に応じて大量の JavaScript 処理を実行する必要がある場合に、INP スコアが向上します。
タスクを開始する前に必ず UI を更新してください。 その後、CPU 負荷の高い作業をsetTimeoutコールバックで実行するか、Web ワーカーを使用して別のスレッドで実行し、最終的に結果をユーザーに表示します。
それを正しく理解したら、コードを最適化するためにできることがさらにいくつかあります。
2. ブラウザが最も多くの時間を費やす場所を最適化する
次に行うべきことは、ブラウザが最も多くの時間を費やしている部分を調査し、それらの部分を最適化することです。
Google Chrome では、 [表示] » [開発者] » [開発者ツール] » [パフォーマンス]に移動すると、次のペイントをブロックしている JavaScript 関数とイベント ハンドラーを検査できます。
その知識があれば、ユーザー操作後の次のペイントまでの時間を短縮するために何を最適化できるかがわかります。
3. レイアウトを減らす
場合によっては、CPU アクティビティの多くがレイアウト作業で構成されることがあります。
そのような場合は、コード内のrelayout関数の数を減らすことができるかどうかを確認する必要があります。
4. スクロールせずに見えるコンテンツを最初に表示する
ページコンテンツのレンダリングが遅い場合は、INP スコアに影響する可能性があります。
次のフレームをより迅速に配信するために、重要な「スクロールせずに見える範囲」のコンテンツのみを最初に表示することを検討できます。
開発者向けの JavaScript コーディングの優れた実践例
悪いコードがどのように低い INP スコアをもたらすかについて、いくつかの例を示すと役立つかもしれません。
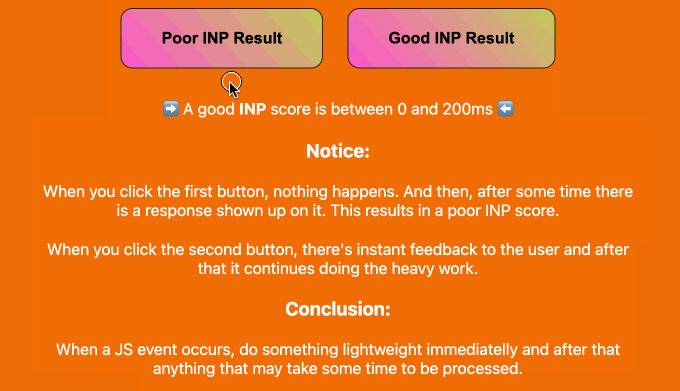
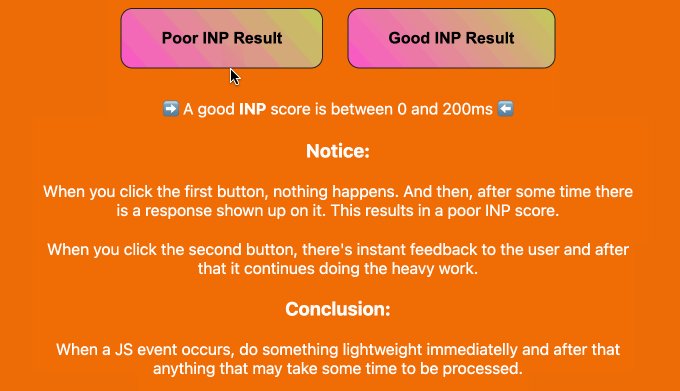
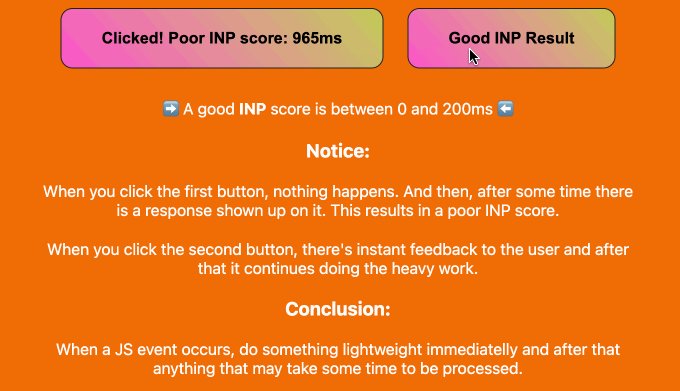
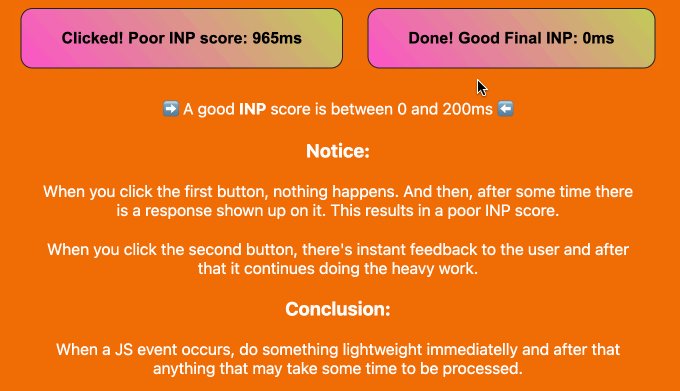
CodePen 上に実験できるサンプル プロジェクトをまとめました。 サンプル コードを調べ、短い説明を読み、ボタンをクリックすることで生じる違いを確認できます。
これはその CodePen プロジェクトのアニメーションです。 最適化されていないサンプル コードでは、INP スコアが 965 ミリ秒という低い値になっていることがわかります。 ボタンを押すとユーザーは遅れを感じます。
対照的に、最適化されたコードではボタンのテキストがすぐに更新され、可能な限り最高の INP スコアが得られます。

INP スコアを最適化するためにコードを改善する方法の 4 つの例を読んでください。
例 1: 重い CPU タスクを実行する前に画面を更新する
CPU に負荷のかかるタスクには時間がかかるため、適切なコードを作成しないと INP スコアが低下する可能性があります。 この場合、そのタスクを実行する前に画面を更新することをお勧めします。
これは、重い CPU タスクの後にユーザー インターフェイスが更新される悪い例です。 これにより、INP が高くなります。
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
この改良された例では、ボタンがクリックされるとすぐにユーザー インターフェイスが更新されます。
その後、負荷の高い CPU タスクがsetTimeoutコールバックに移動されます。
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
これにより、ブラウザは遅いタスクを開始する前に画面を更新できるようになり、良好な INP スコアが得られます。
例 2: 緊急でない処理のスケジュールを設定する
また、ユーザーが期待する応答が遅れる可能性がある場合は、スクリプト内の緊急または必須ではない作業をすぐに実行しないようにする必要があります。
まずはページをすぐに更新して、ユーザーの入力を確認することから始めてください。 その後、 requestIdleCallbackを使用して、フレームの終わりに空き時間があるとき、またはユーザーが非アクティブなときに残りのスクリプトをスケジュールできます。
以下に例を示します。
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
これにより、Web ページのユーザーへの反応が向上し、INP スコアが向上します。
例 3: 次のペイントの前に実行する関数をスケジュールする
requestAnimationFrameを使用して、次の再描画の前に実行される関数をスケジュールすることもできます。
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
これは、ユーザー操作に応じたアニメーションや視覚的な更新に役立ちます。
繰り返しますが、ユーザーの入力をすぐに認識して、ユーザーにフィードバックを提供する必要があります。
例 4: レイアウトのスラッシングを回避する
レイアウト スラッシングは、DOM (ドキュメント オブジェクト モデル) の読み取りと書き込みを繰り返し行うと発生し、ブラウザーがレイアウトを複数回再計算することになります。
以下はレイアウト スラッシングの例です。
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
これは、読み取りと書き込みをバッチ処理することで回避できます。
これはより良い例です。
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
このチュートリアルが、WordPress で Google INP スコアを向上させる方法を学ぶのに役立つことを願っています。 WordPress SEO の究極ガイドや、専門家が選んだ最高の WordPress SEO プラグインとツールもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
