それは何ですか?そしてそれを有効にする方法は?
公開: 2023-06-21ImageMagick または Imagick は、サイト上の画像を最適化するために WordPress によって使用されるライブラリの 1 つです。 ただし、より高品質の画像を生成すると、画像ファイルのサイズも大きくなる可能性があります。 これにより、サイトの速度が低下し、ユーザー エクスペリエンスが低下する可能性があります。 では、WordPress Imagick を正しく扱うにはどうすればよいでしょうか?
簡単に言うと、使いやすいプラグインを使用して WordPress Imagick を有効にすることができます。 そうすれば、WordPress が (他の画像ライブラリではなく) 常に Imagick を使用するようにすることができます。 一方、WordPress Imagick 設定を構成して、品質またはサイズを優先して読み込み時間を短縮することができます。
WordPress Imagick の紹介
新しい画像を WordPress にアップロードすると、プラットフォームが画像を自動的に最適化することをご存知ないかもしれません。 これを行うために、WordPress は 2 つの PHP ライブラリに依存します。
- GDライブラリ
- Imagick (Image Magick を使用する PHP 拡張機能)
どちらも、サーバー (ほとんどのホスト) にすでにインストールされている PHP モジュールです。
GD Library と Imagick を使用すると、誰でも画像のサイズ変更、トリミング、圧縮、最適化を行うことができます。 さらに、これらを使用して画像のコントラストを変更したり、明るさを上げたり、画像にテキスト オーバーレイを追加したりすることもできます。
これらのライブラリは同様に機能しますが、両方のモジュールがサーバーにインストールされている場合 ( WordPress 3.5 以降)、WordPress は通常、GD ライブラリよりも Imagick の使用を優先します。
これは、Imagick が多数の画像形式をサポートしており、通常はより高品質の画像が得られるためです。
サイトで WordPress Imagick を構成する理由
ホスティングサーバーに Imagick モジュールがインストールされている限り (ほぼすべての WordPress ホストがインストールしています)、WordPress はサイトの画像を最適化するためにすでに Imagick を使用している可能性が高くなります。
つまり、WordPress Imagick の最適化を有効にするためだけに何もする必要はありません (モジュールがすでにサーバーにインストールされていると仮定します)。
ただし、Imagick が画像を最適化する方法をカスタマイズして、より積極的な最適化 (画質が多少低下する可能性があります) を使用するか、またはあまり最適化を使用しない (より高品質の画像が作成されますが、ファイル サイズが犠牲になります) をカスタマイズすることもできます。
たとえば、写真 Web サイトを運営している場合は、ポートフォリオ画像の品質が低下しないように WordPress Imagick 設定を調整する必要があるかもしれません。
幸いなことに、プラグインを使用して、好みに応じて WordPress Imagick 設定をカスタマイズできます。 次に、WordPress の速度と品質のどちらを優先するかを選択できます。
WordPress Imagick を有効にする方法 (3 ステップ)
ここで、WordPress Imagick を有効にし、ライブラリが画像を管理する方法を設定する方法を見てみましょう。
ステップ 1: ImageMagick Engine をインストールしてアクティブ化する ️
WordPress Imagick を有効にして設定する最も簡単な方法は、ImageMagick Engine のような無料の WordPress プラグインを使用することです。
このプラグインを使用すると、WordPress に毎回 GD ライブラリを介して Imagick を使用するように指示できます。
さらに良いことに、さまざまな画像サイズを速度や品質のために最適化できるため、さまざまな Web サイト所有者にとって理想的です。 また、Imagick が現在サーバー上でアクティブ化されていない場合にも、簡単に有効化できるため、優れた解決策となります。
このプラグインは完全に無料なので、WordPress ダッシュボード内で直接有効化できます。 アクティベーションが成功したら、 [設定] > [ImageMagick エンジン]に移動します。

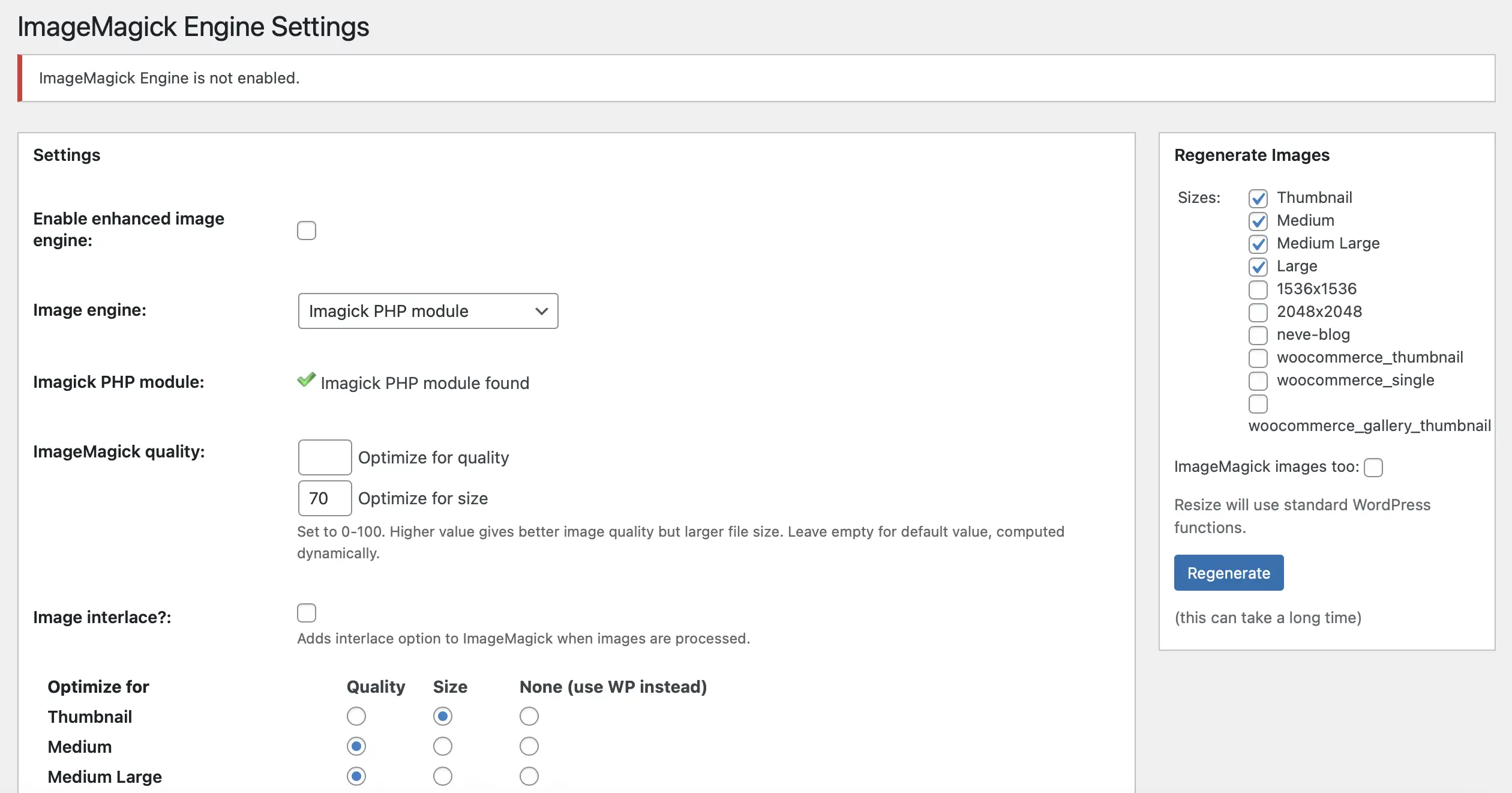
ここで、ImageMagick エンジンが有効になっていないというメッセージが表示される場合があります。 この場合は、「拡張画像エンジンを有効にする」というボックスにチェックを入れるだけです。 ここで、 「変更を保存」をクリックします。
ステップ 2: WordPress Imagick 設定をカスタマイズする ️
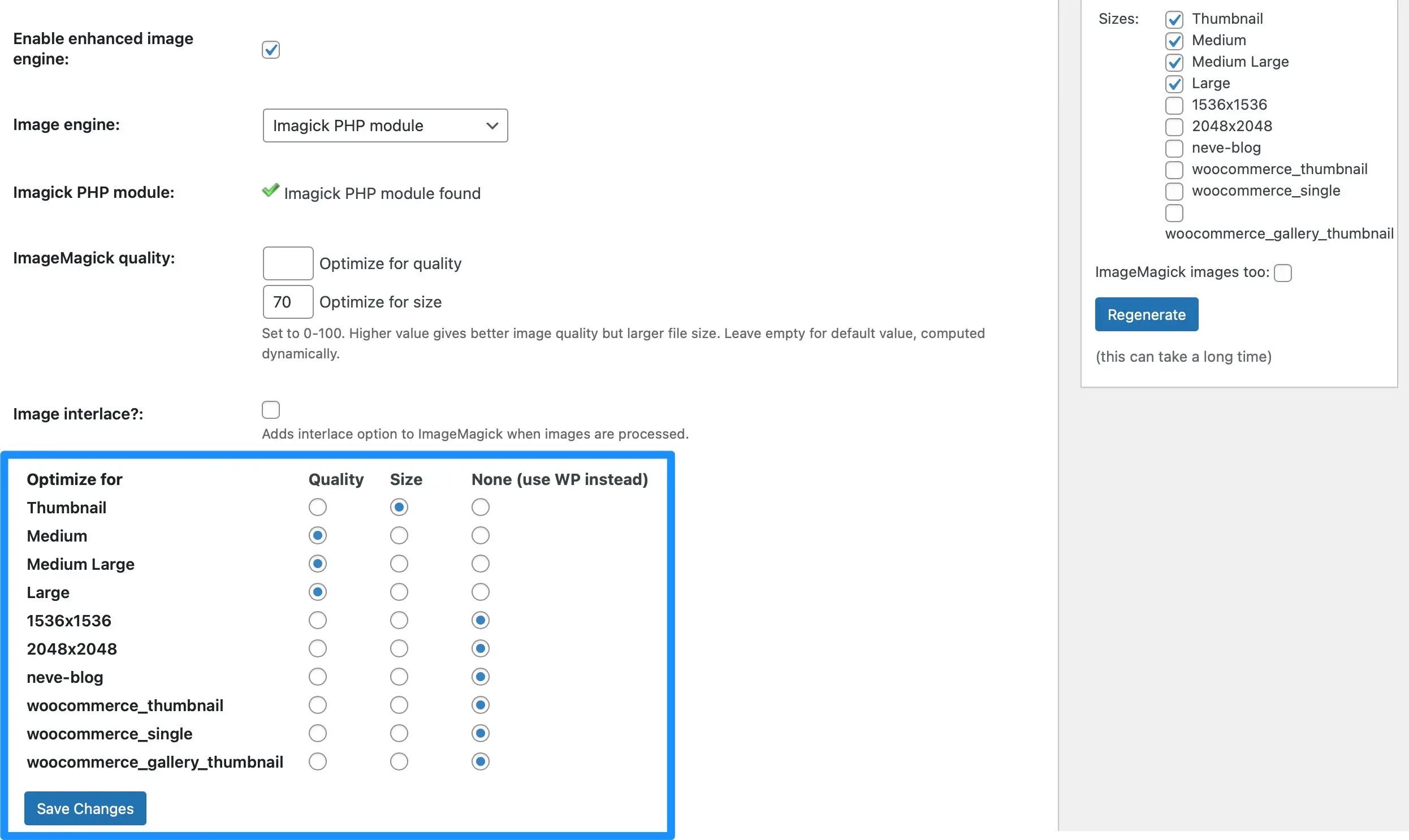
ImageMagick Engine をアクティブ化したので、プラグインの設定をカスタマイズできます。 「最適化」セクションまで下にスクロールします。 ここには、WordPress がサポートするさまざまな画像形式がすべて表示されます。

ここで、WordPress Imagick が各画像タイプの画像サイズと品質のどちらに重点を置くかを決定できます。
たとえば、Imagick がサイト上のすべてのサムネイルを処理する方法を変更したい場合があります。 [サイズ]ボックスをオンにすると、ファイル サイズは非常に小さくなりますが、生成される画像の品質も低くなります。 ただし、いずれにしてもサムネイルは非常に小さい画像であるため、この品質の低下はあまり目立たないかもしれません。
ただし、大きな画像の場合は、鮮明で鮮明な画像を表示したほうが見やすいため、より有益な場合があります。 したがって、 Largeのほかに、 Qualityを選択することもできます。
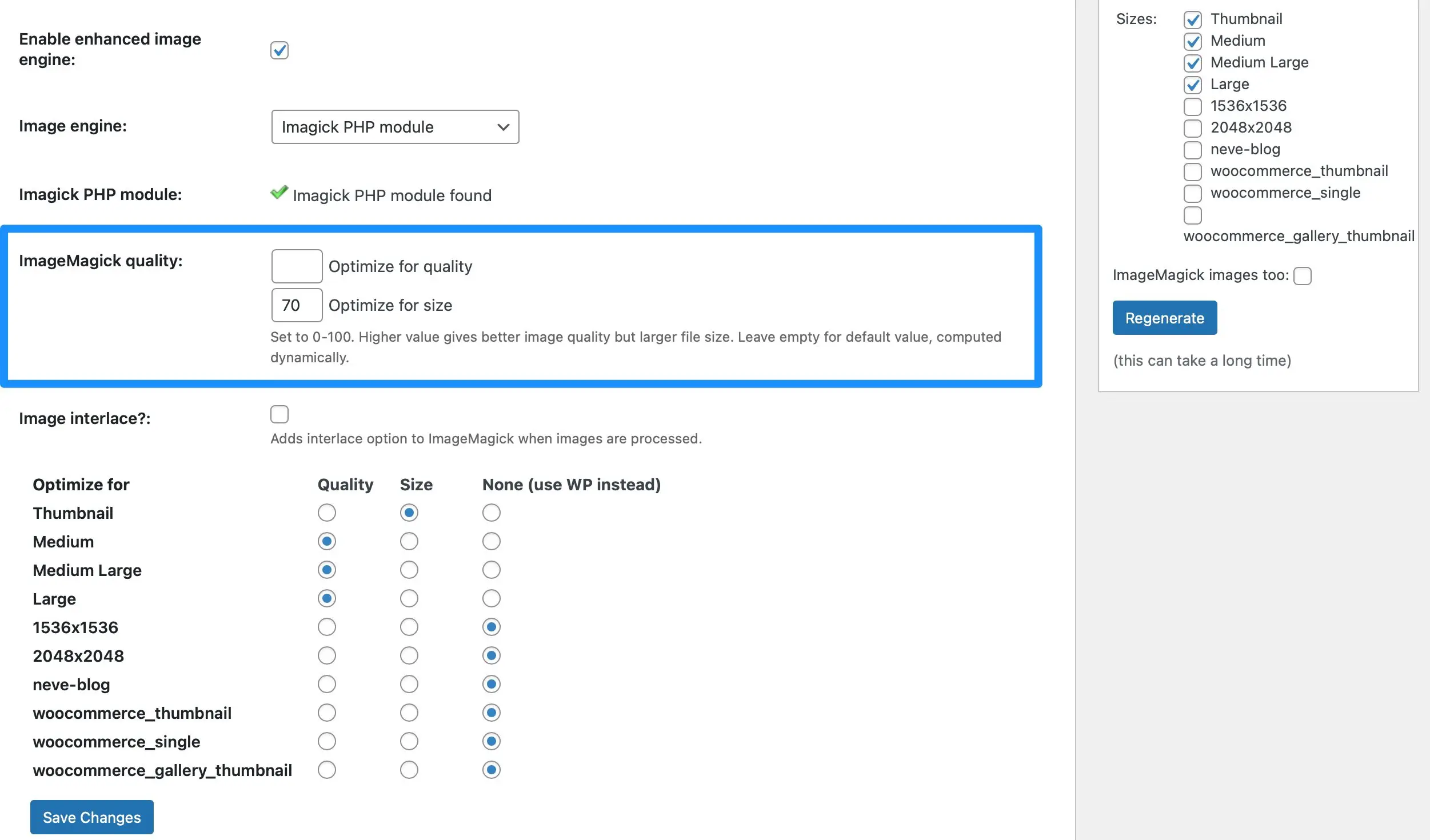
さらに、 ImageMagick の品質セクションでさまざまなサイズと品質の設定を試すことができます。

[品質の最適化]ボックスと[サイズの最適化]ボックスに 0 ~ 100 の数値を入力するだけです。 [品質を最適化]ボックスの値を大きくすると、画像ファイルが大きくなる可能性があることに注意してください。
何を達成したいかまだわからない場合は、ボックスを空白のままにしておくことができます。これは ImageMagick によって自動的に決定されます。 ここで、 「変更を保存」をクリックして、WordPress Imagick 設定を更新します。

ステップ 3: WordPress Imagick 設定を既存の画像に適用します ️
この時点で、ImageMagick Engine プラグインは、構成された WordPress Imagick 設定をアップロードする新しい画像にのみ適用します。 ただし、サイト上の既存の画像に Imagick 設定を適用したい場合があります。
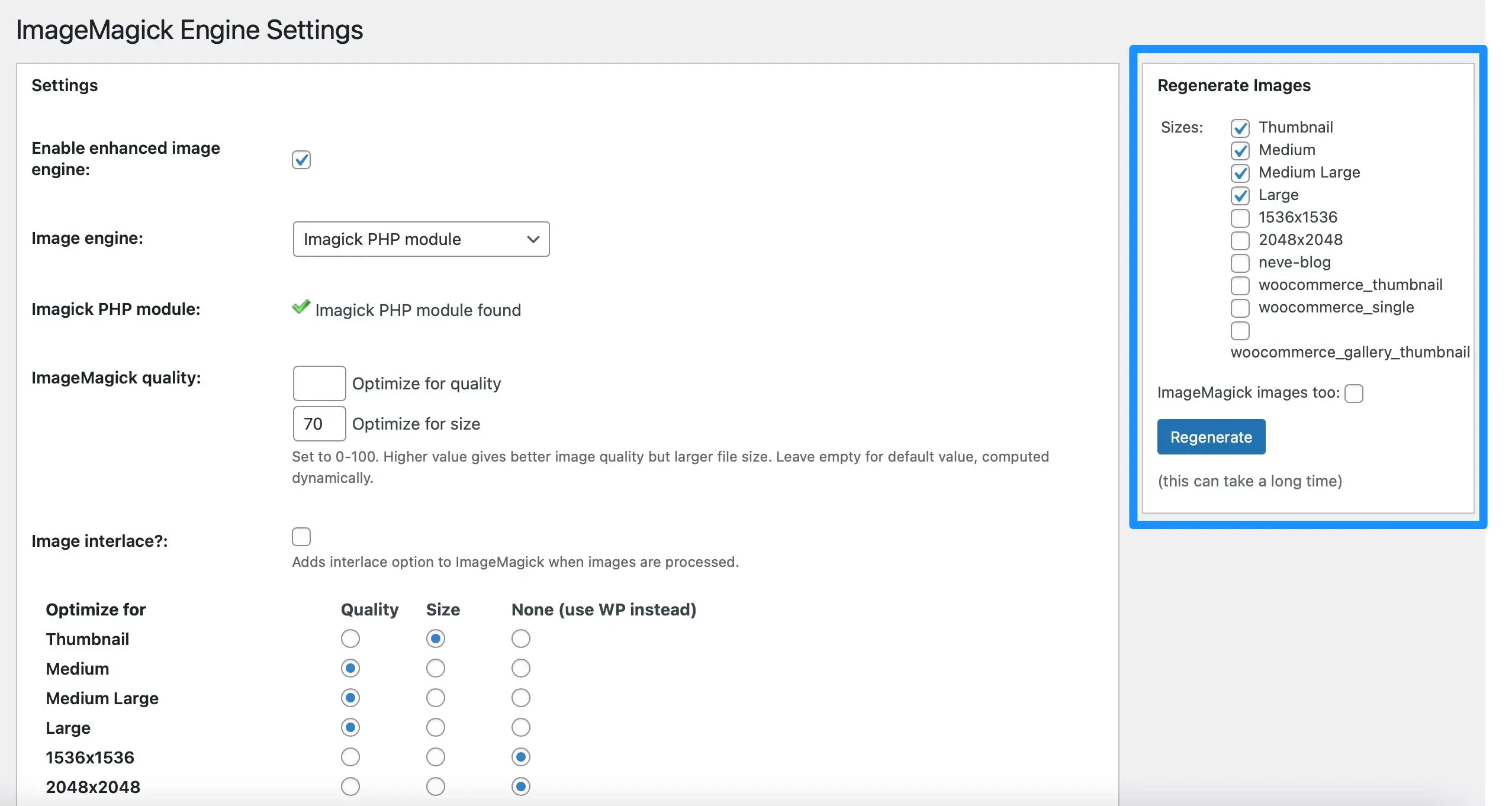
これを行うには、既存のイメージを再生成する必要があります。 これを行うには、 [設定] > [ImageMagick エンジン]に移動します。 次に、画面の右側にある[画像の再生成]セクションに進みます。

ここで、ImageMagick 設定を適用するすべての画像タイプにもチェックを入れます。 次に、 「再生成」をクリックします。 これで、サイト上のすべての画像が特定の WordPress Imagick 要件に従うようになります。
「ImageMagick PHP モジュールが見つかりません」というメッセージが表示されましたか?
プラグイン設定のImagick PHP モジュール行の横に「ImageMagick PHP モジュールが見つかりません」というメッセージが表示された場合は、Imagick モジュールがサーバーにインストールされていないことを意味します。
残念ながら、これを修正するのは少し難しいです。
WordPress ホスティングプロバイダーを使用している場合は、そのプロバイダーに連絡して、モジュールをインストールできるかどうかを確認することをお勧めします。
それ以外の場合は、SSH 経由でサーバーに接続し、コマンドを使用してモジュールをインストールすることに慣れておく必要があります。 通常、これはsudo apt-get install php-imagickのようなものです。
WordPress をより細かく制御 Imagick
デフォルトでは、WordPress は Imagick を使用して、メディア ライブラリにアップロードするすべての画像を最適化します。 ただし、その最適化がどのように機能するかを制御する方法はありません。
したがって、WordPress Imagick を有効にして設定をカスタマイズし、Web サイトのパフォーマンスを向上させることをお勧めします。
要約すると、WordPress Imagick を有効にする 3 つの手順は次のとおりです。
- ImageMagick Engine プラグインをインストールしてアクティブ化します。 ️
- WordPress Imagick 設定をカスタマイズします。 ️
- WordPress Imagick 設定を既存の画像に適用します。 ️
WordPress Imagick についてご質問はありますか? 以下のコメントセクションでお知らせください。
