スクロールテリングとは? 4つの本物のScrollytellingイラストと同様に
公開: 2022-11-02スクロールテリングのイラストを探していますか?
デジタル コンテンツで仕事をこなせば、「スクロールテリング」を聞くことができたはずです。 そうは言っても、この参加型レイアウトは比較的新しいものです。 そのため、どのように機能し、どのような種類のサイトにシステムを適用できるのか疑問に思われるかもしれません.
幸いなことに、スクロールテリングは非常に明快であり、あらゆる種類の Web サイト所有者がそれを使用してユーザーの注意を引くことができます。 さらに、多数の WordPress テーマを使用すると、Web ページに設定できます。
「Scrollytelling」は、消費者がスクロールする必要がある、縦に物語を語る電子ナラティブ マシンです。 このインターネット デザインの流行は、ここ数年で勢いを増し始めています。

いくつかの追加のスクロールテリングの例を以下で共有しますが、標準的な考えでは、通常、目を引く全幅の写真やグラフィックがたくさん含まれています. その上、視差スクロール、GIF、アニメーションなどの革新的なデザインとスタイルを機能させる可能性があります。
1 ページのインターネット Web サイトでは通常、scrollytelling システムが使用されますが、複数 Web ページの Web サイトでも同様に使用できない理由はありません。 たとえば、執筆したコンテンツの残りの部分とは別に、個人的な仕事をしたい場合に実用的です。
scrollytelling の最も重要な利点は、非常に魅力的なユーザー エクスペリエンス (UX) を作成できることです。 これは、今日のデジタル環境では非常に重要です。ネット ユーザーは通常、より優れた品質の追加のマルチメディア コンテンツを期待しています。
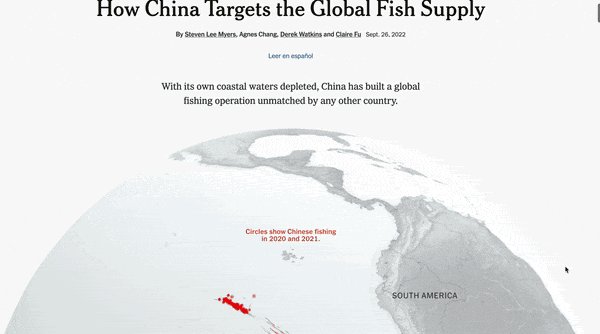
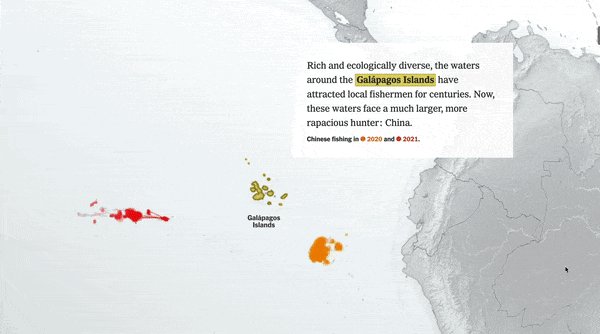
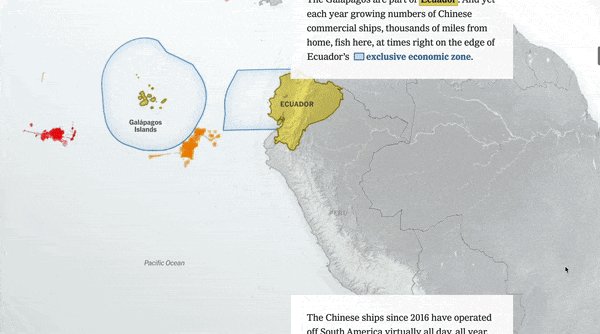
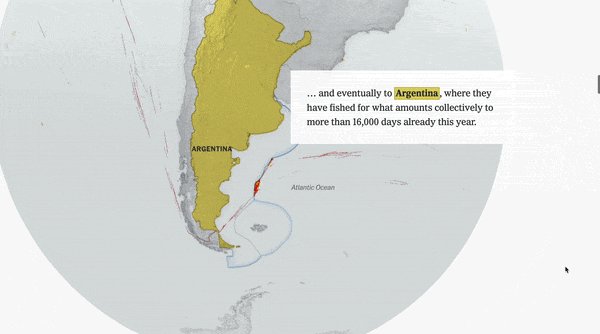
また、scrollytelling は、特定のアプリケーションに特に最適です。 たとえば、ジャーナルのオプションで一般的な非常にバラエティに富んだ編集ストーリーテリングに適しています。
また、インタラクティブなインフォグラフィックやデータの視覚化でもよく使用されます。 これにより、スクロールテリングは、洗練された研究の結果を入手可能で参加可能な方法で提示するのに優れたものになります。

さらに、よりコンパクトな Web サイトでも、スクロールテリングを採用することで利益を得ることができます。 これは、混合メディア アート、企業の歴史、またはAboutサイトでの強力なストーリーを展示するための素晴らしいアプローチです。
充電と実用性の条件では、スクロールテリング サイトは全範囲を実行します。 必要性と情報源があれば、グラフィック デザイナーやアニメーターのスタッフを雇って、精巧なスクロールテリング事業の最初の記事を作成することができます。
一方、多くの WordPress テーマはスクロールテリング機能に適しています。 同様に、WordPress プラグインを使用すると、Web サイトにかなりの機能を組み込むことができます。 したがって、WordPress の初心者としてスクロールテリングを使用することは完全に達成可能です。
4 つのスクロールテリング イラスト
物語を会話するこの革新的な方法について少し知ったので、励ましになるようにスクロールテリングの例をいくつか紹介します! 物事を簡単にするために、スクロールテリングを採用することでメリットが得られる 4 つの異なる形式の Web サイトについて説明し、個々のスタイルの実際の例を共有します.
- 出版物
- ブランディング
- 非営利企業
- 機知に富んだ/芸術に焦点を当てた
1. 出版物
先ほど述べたように、スクロールテリングは大規模な物語に最適です。 したがって、説明ジャーナリズムや独創的な出版物ではますます典型的になり始めています。
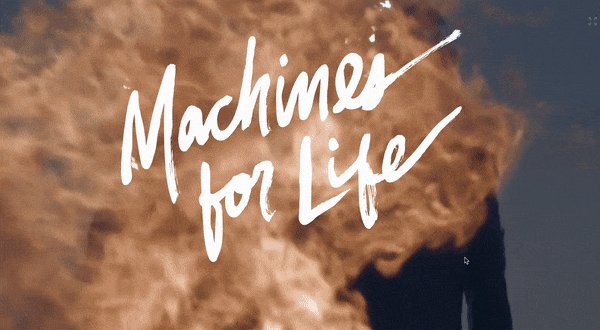
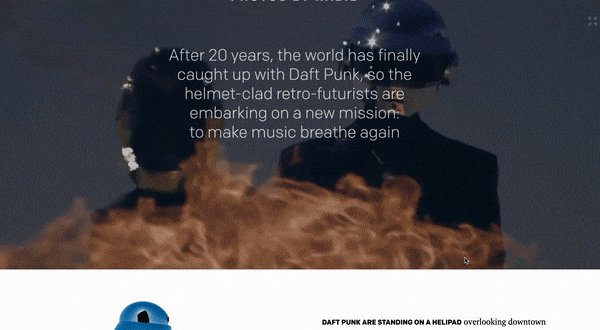
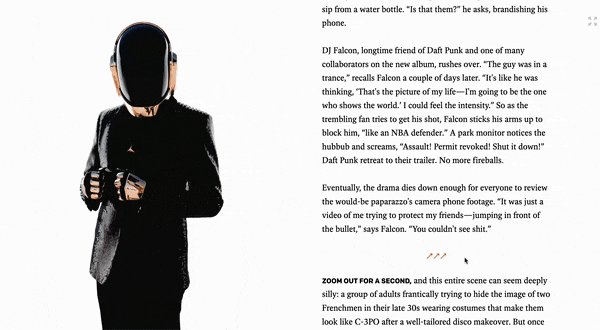
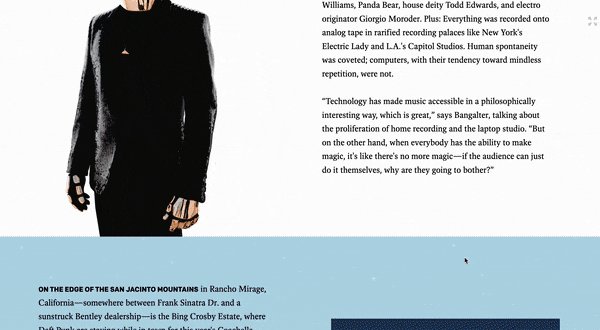
たとえば、完全に認められた音楽ジャーナルである Pitchfork は、通常、ストーリー全体を通して見事なグラフィックとアニメーションを採用しています。

前述の Daft Punk に関するストーリーのデジタル モデルは、GIF ですぐに注目を集めます。 そして、随所にちりばめられたアーティストのビジュアルが見られます。 さらに、シンプルな 2 つの柱を使用して、豪華なデザインを構築しています。
プル プライスもストーリーのさまざまな要素で目立つように表示され、アーティストの最も注目を集めるビューが強調されます。 この構造は、雑誌のスクロールテリングでは一般的です。これらの価格により、より多くの時間のストーリーがさらにスキミング可能になり、読者が「お持ち帰り」情報にすばやくアクセスできるようになるためです。
2. ブランディング
会社を認識できるようにするためには、しっかりしたビジュアル モデルを開発することが不可欠です。 一般に、独自のグラフィックを使用すると、ビジネスはさらに印象的で魅力的になります。 これは、増幅された収入と安定した地位につながる可能性があります。
スクロールテリングは創造的な適応性を可能にするため、残りの部分とは別に自分のメーカーを確立するための優れた方法でもあります。 あなたの分野に関係なく、スクロール可能な構造であなたのストーリーを伝えるための独自の方法に出くわすことができます.
一例として、高級宿泊施設のBelArosa Chaletはスクロールテリングをかなり適切に利用しています。

ご覧のとおり、この素晴らしい Web サイトは、刺激的な画像をたくさん使用しているにもかかわらず、ビンテージでミニマリストなままです。 ここに記載されている BelArosa Chalet は、消費者が滞在を選択したときにどのように感じるかを説明しています。 このデザインとスタイルは、写真集のような結果をもたらします。
このサイトは、縮小してから消えるスティッキー ヘッダーを使用しているようにも見えます。 こうすることで、メーカー名とエンブレムをより覚えやすくなります。
3. 非営利団体
簡単に言えば、スクロールテリングは、参加する物語を作成したり、必要な記録を伝えたりしたいときにいつでも利用できる優れた方法です. これは、歴史的な出来事を寄付したり共有したりするよう視聴者に影響を与えようとする非営利企業にとって、素晴らしいソリューションになるのに役立ちます.

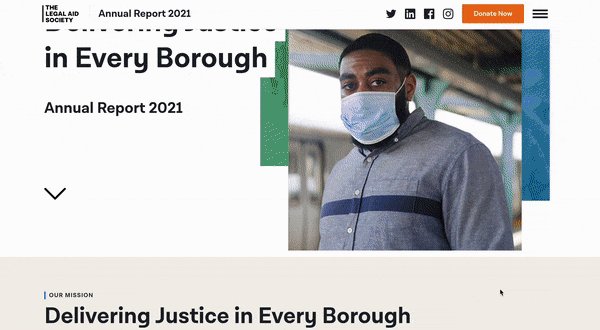
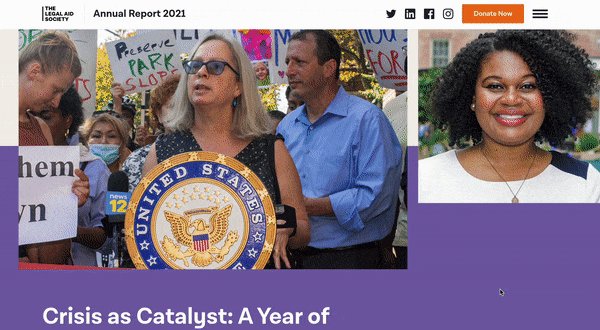
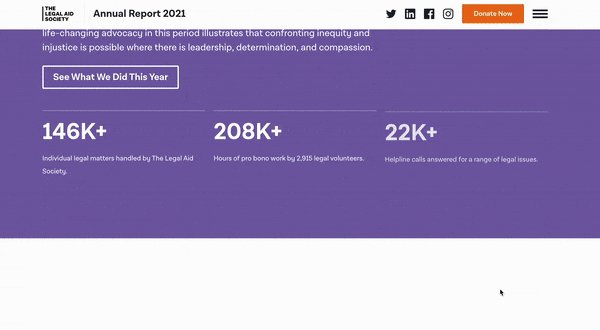
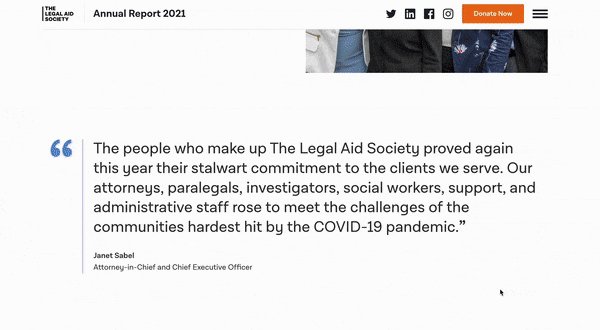
さらに、タイムラインや年次調査など、非営利団体に関連するいくつかの典型的な事務処理に最適です。 場合によっては、ニューヨークのリーガル アシスト カルチャーは、2021 年の年次報告書にスクロールテリングを適用しました[1] :

このシンプルでありながらスタイリッシュなケースには、多数のイラストや写真、重要な統計などが展示されています。 さらに、これがレポートであることを考えると、Web サイトは多くのボタンをより多くの情報に関連付けています。
この機会にスクロールテリングを選択することにより、ノンゲインは、年に一度の要約をさらに読みやすく、アクセスしやすくするのに役立ちます. したがって、消費者はその年のハイライトをすばやく完全に把握し、興味のある分野をクリックすることができます。 スクロールテリングは、 AboutまたはMission statementの Web ページにも特に便利に表示される可能性があることに留意してください。
4. クリエイティブ/アートワーク ターゲット
スクロールテリングは非常に便利であるという事実にもかかわらず、かなり実験的でもあります。 このような想像力に富んだインターネット サイトでは、この方法を使用することでメリットが得られる可能性があります。
ポートフォリオのインターネット サイトからギャラリーまで、ワールド ワイド ウェブの Web サイト ページに多くのメディアを掲載したい場合は、通常、スクロールテリングが適しています。 こうすることで、特定のモデルに限定されず、アートワークやアート プロバイダーなどのポイントをより迅速に紹介できます。
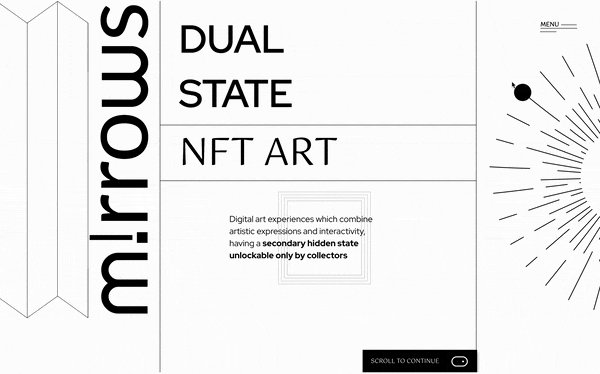
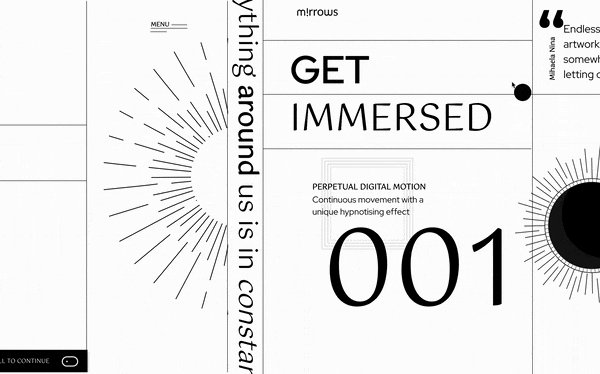
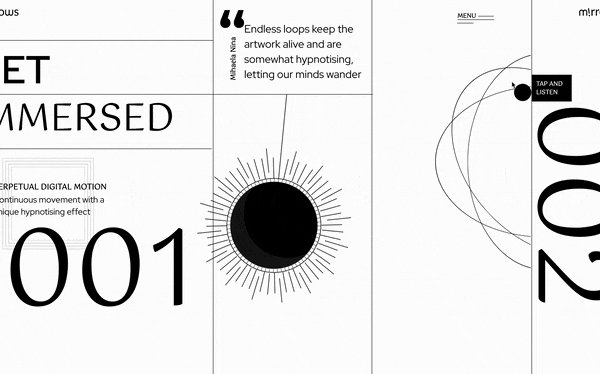
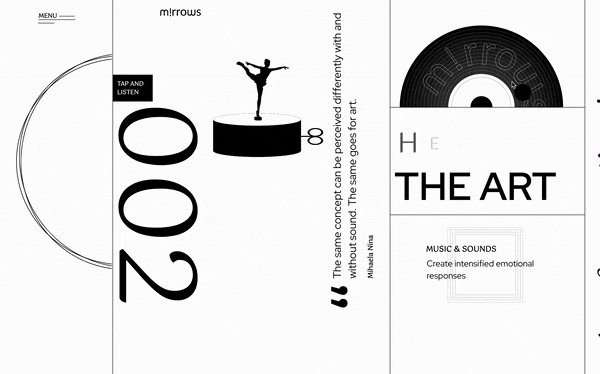
Mirrows の Web サイトは、これのさまざまな例です。

この NFT アートワーク ウェブサイトは、ワールド ワイド ウェブのデザインとスタイルの最前線にあります。 おそらく最初に目にするのは、通常の垂直方向の方法の代わりに水平スクロールを備えていることです。 これは珍しいことですが、記憶に残る消費者の作業体験をすぐに生み出すことができます。
Mirrows のインターネット サイトは大胆に感じるかもしれませんが、過激なスタイルやデザインにユーザーが決して困惑しないようにするという優れたキャリアも備えています。 人々にスクロールを指示する明確な情報を提供します。これは、スクロール可能な形式に推奨されます。
また、ページの先頭にあるそのメニューは無限ループにあるように見え、Web サイトによる旅にサインアップしています。 これは楽しい効果ですが、さらに重要なことは、常にメニュー ボタンを使用すると、他の Web サイトの Web ページに非常に簡単にアクセスできることです。
スクロールテリングに使用できる WordPress テーマは何ですか?
WordPress ユーザーにとって、テーマは Web サイト構造のかなりの部分に関与しています。 WordPress Web サイトは非常にカスタマイズ可能ですが、トピックによって、どのようなスタイル機能を利用できるかが決まります。 さらに、多くのテーマがスターター サイトで発生するため、基本的なレイアウト機能に必要な初期作業の多くを回避できます。
そのため、スクロールテリングに使用できる WordPress テーマを考えているかもしれません。 非常に良い情報は、最終的には、最も適切に設計された応答性の高いテーマは、多くの非常に洗練されたスタイルとデザインの側面に対応できるということです.
scrollytelling に含まれるすべてのメディアが Web サイトの速度を低下させる可能性があるため、高速で軽量なテーマが必要になる可能性が高くなります。 さらに、視差スクロールに適したコンセプトが必要になるでしょう。 さらに、ストーリーを伝えるために単一の Web ページの Web サイトを開発することに興味がある場合は、1 ページのスターター Web サイトでコンセプトを取得するのが実用的です。
スクロールテリングに興味があるなら、Neve は素晴らしいフリーミアムの選択肢です。

それは単に、高速で、作成されたパララックス スクロール機能が組み込まれているためです。 このコンセプトを入れて有効にした直後に、ビジュアルアピール → Neve Solutions → See demosに移動して、これらの属性を簡単にプレビューできます。
Neve は、洗練された WordPress 背景のような視差プラグインとシームレスに統合します。 さらに、Professional モデルでは、通常はスクロールテリングに役立つスティッキー ヘッダーを作成できます。
さらに、Elementor Web サイト ビルダーには、パララックス機能に関して多くの機会があります。 Neve では Elementor で編集できるため、スクロールテリングのための貴重なオプションのロックを解除できます。
今すぐスクロールテリングを検討してください
スクロールテリングは、インターネットデザインの世界全体で非常に一般的になりつつあります. ただし、この流動的な電子ストーリーテリングの戦術に到達すると、学ぶべきことがたくさんあります.
ウェブサイトの起業家は、スクロールテリングを使用して、自分のブランドについて説得力のある物語を作成し、アクセスしやすい方法で情報を提示できます。 WordPress を使って試してみたい場合は、Neve が最適です。 視差スクロールとスティッキーヘッダーに対応しています。 さらに、それは非常に高速であるため、優れたグラフィックスとマルチメディアの側面を抑える必要はありません。
scrollytelling またはこれらの scrollytelling の例について質問がありますか? 下の備考欄でお知らせください!
