Svg Filrとは
公開: 2023-02-19SVG は、双方向性とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年以来、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。SVG 画像とその動作は、XML テキスト ファイルで定義されます。 これは、それらを検索、索引付け、スクリプト化、および圧縮できることを意味します。 XML ファイルとして、SVG 画像は任意のテキスト エディタで作成および編集できますが、描画ソフトウェアで作成されることが多いです。
Svg ファイルは何に使用されますか?

.VNG ファイルは、2 次元のグラフィック、チャート、およびイラストを表示するために使用できる、最も一般的なファイル形式の 1 つです。 さらに、ベクター ファイルとして、解像度を失うことなく拡大または縮小できます。
Scalable Vector Graphics (SVG) は、ピクセルではなくベクトルで作成されたグラフィックです。 その結果、品質を損なうことなく、任意のサイズにスケーリングできます。 これらの画像は、ファイル サイズが小さいだけでなく、通常、ピクセル構造に基づく画像よりもサイズが小さくなります。 最新のブラウザーで広くサポートされているため、メール マーケティングと広告の両方で人気が高まっています。
一部のブラウザーはまだサポートしている可能性がありますが、ビットマップよりもリソース消費が多いため、Web で SVG を使用することはお勧めしません。 JPG ファイルは、品質を損なうことなく任意のサイズに拡大できます。 ただし、 SVG ファイルでは、画像を拡大して表示するには、より大きなファイルが必要になります。 ファイルが小さいほどブラウザーでの読み込みが速くなるため、これらのファイルは Web サイトのページ パフォーマンスを向上させることができます。
Svg ファイルは Png と同じですか?

PNG は非常に高い解像度を処理できますが、無限に拡張できるわけではありません。 一方、ベクター ファイル は、線、点、形状、およびアルゴリズムの高度なネットワークからの数学的な線、点、形状、およびアルゴリズムで完全に構成されています。 どんなに大きくなっても、解像度を失うことなく、任意のサイズに拡大できます。
SVG ファイルを使用すると、裁断機で簡単に 3D 画像を切り取ることができます。 SVG ファイルをトレースする必要はありません。 代わりに、ファイルがカットに送信されると、マシンはファイルの行を自動的に読み取ります。 Silhouette マシンと Cricut マシンは両方とも、両方のファイル タイプを処理できます。 PNG ファイルとは何ですか? Portable Network Graphic (PANG) という用語は、ポータブルなグラフィックスを指します。 SVG ファイルとは異なり、PNG ファイルにはカットラインが含まれていません。 カットに送信すると、画像には個々のレイヤーではなくアウトラインが表示されます。
レイヤーがないため(何も変更できません)、レイヤーがないため、異なる色でカットすることはできません。 それらを並べて表示すると、PNG ファイルと SVG ファイルの違いが非常に簡単にわかります。 PNG モックアップはデジタル アートに理想的ですが、PNG ファイルを使用すると、デジタル アートだけでなく、印刷やカット アンド ペーストのプロジェクトにも役立ちます。 SVG ファイル形式ではなく PNG を使用する主な理由の 1 つは、SVG ファイル形式のレイヤーと要素が適切に処理されないことです。 Club Chaos は毎月、新しい SVG ファイルとプロジェクトのチュートリアルを公開しています。 下の画像は当クラブで昇華用に作成したPNGファイルの例です。 保存する前に画像を統合するため、このタイプのファイルを使用して多数のレイヤーを作成できます。 どちらのファイルも、クラフト時にまな板の上に置きます。
Svg は Png よりも明確ですか?
Svg ファイルを使用して、ロゴ、アイコン、および単純なグラフィックを簡単に作成できます。 PNG ファイルよりもはるかに小さいため、Web サイトの外観に違いはありません。
Svgs は Png よりも重いですか?
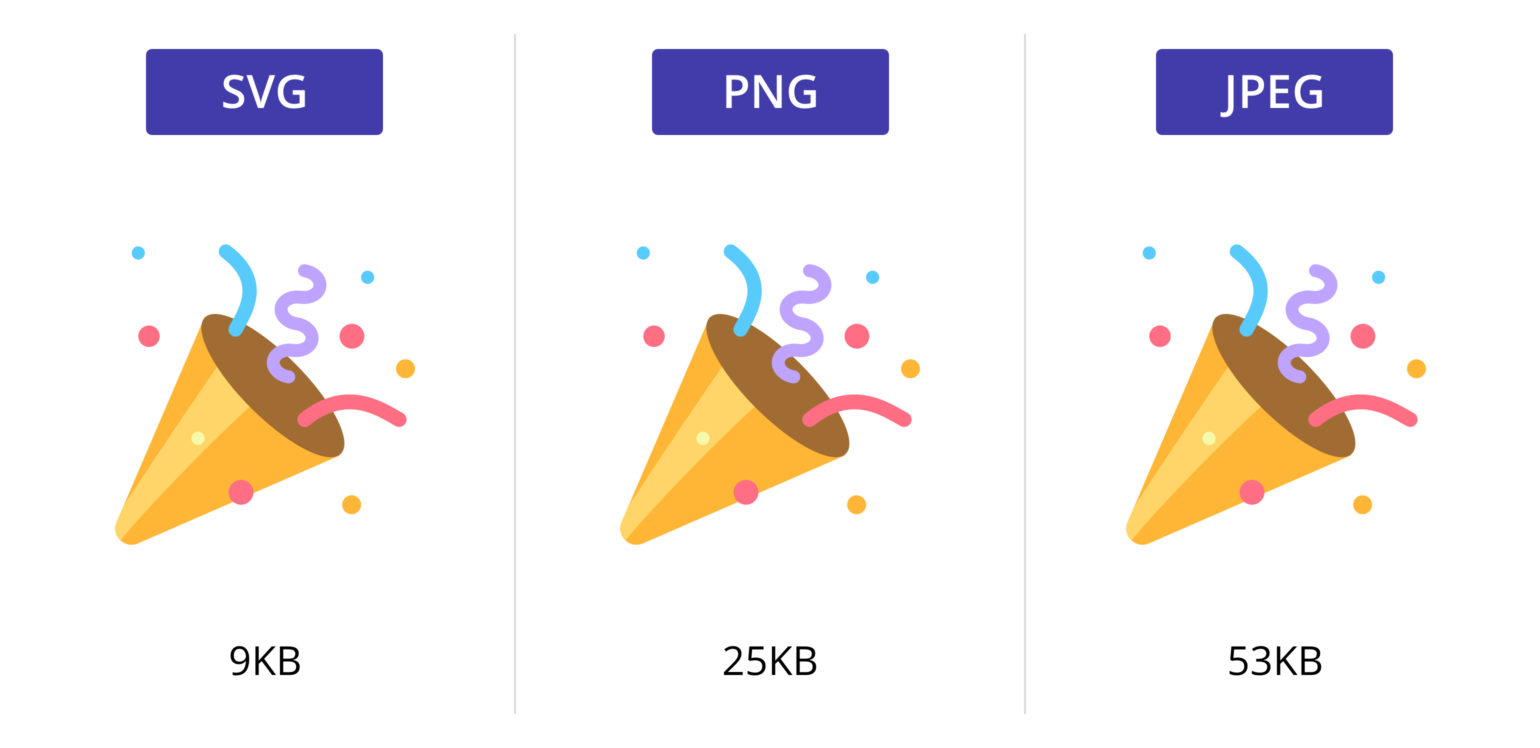
同等の PNG @1x 画像よりも大きな SVG ファイル サイズを確保するために、複雑な画像が選択されました。 これまで、複雑なパターンのファイル サイズは、同等のラスター イメージよりも大きくなることがありました。 サイズは 171KB で、PNG のサイズが 56.3KB の約 3.5 倍です。
Svg ファイルを開くのはどのプログラムですか?
Chrome、Firefox、IE、および Opera は、Google Chrome、Firefox、IE、および Opera に加えて、SVG 画像のレンダリングをサポートしています。 ベクター グラフィックをサポートするテキスト エディターやハイエンド グラフィック エディターは他にも多数あります。
「スケーラブル ベクター グラフィックス」という用語は、ベクター グラフィックスを説明するために使用されます。 画像ファイルとも呼ばれる sva ファイルは、標準を使用するコンピューター ファイルです。 シャープネスや品質を損なうことなく、さまざまなアプリケーションのニーズを満たすようにスケーリングできます。 解像度に依存しないため、任意のサイズで保持できます。 SVG ファイルを作成または編集するには、 SVG 形式をサポートするアプリが必要です。 アートワークを VNG 形式で保存できる 2 つの無料プログラムは、Adobe Illustrator と Inkscape です。 または、SVGtoPNG.com などの無料のオンライン コンバーターを使用して、SVL をラスター形式に変換することもできます。
SVG ファイルを操作する場合は、SVG ファイルをサポートする Web ブラウザーを使用できます。 Chrome、Edge、Firefox、および Safari はすべて HTMLV 表示をサポートしています。 [ファイル] > [開く] に移動し、表示する SVG を選択すると、これらのブラウザーのいずれかでビューを表示できます。 プレビュー ペインを表示すると、SVG ファイルのプレビューが表示されます。 サムネイル プレビューを表示するには、コンピューターの再起動が必要になる場合があります。
Svg ファイルの表示方法
SVG ファイルを表示するために別のソフトウェアを使用しているかどうかに関係なく、すべてのブラウザーが SVG ファイルをサポートしていることを覚えておくことが重要です。 すべてのプラットフォームで、SVG ファイルのオープンと表示がサポートされています。
sva ファイルなどのさまざまなイメージ ファイルは、リアルなイラストやグラフィックを作成するのに最適な方法です。 適切なソフトウェアのおかげで、svg ファイルを簡単に開いて編集できます。
Svg は Png より優れていますか?
特定の画像に最適な形式を決定する際に考慮すべき点がいくつかあります。 最も一般的な 2 つの形式は、PNG と SVG です。
PNG は、線画、ロゴ、色数の少ない基本的なグラフィックスなど、色数が限られている画像に最適です。 また、画像編集ソフトウェアで簡単に操作できるため、頻繁に編集する必要がある画像にも適しています。
SVG は、地図や色の多いイラストなど、多くの詳細情報を含む画像に最適です。 また、品質を損なうことなく任意のサイズに拡大縮小できるため、Web サイトで使用される画像にも適しています。
Photoshop やその他の編集プログラムでは多くのファイル形式を使用できますが、それらの違いがわかりにくい場合があります。 ブラウザーが XML ファイルを読み取ると、ファイルはベクター画像に変換されます。 SVG と呼ばれる数学的アルゴリズム ベースのファイルは、品質を損なうことなく画像を無限にスケーリングすることを目的としています。 PNG ファイルは、Photoshop などのフォト エディタを使用して編集できます。 それらをベクトル画像であるかのように編集することにより、Photoshop でラスター画像としてレンダリングできます。 SVG ファイルを使用すると、品質を失ったりぼやけたりすることなく、任意のサイズで配置できます。 ベクトル ファイルにはピクセルが含まれていないため、PNG ファイルと同じレベルの詳細は提供されません。
SVG ファイルの詳細は、PNG ファイルほど詳細ではありません。 必要なだけ多くすることができますが、詳細にはなりません。 ブラウザが消化できる以上の情報を読み取る必要がある場合、ブラウザでファイルの読み込みに問題が発生する可能性があります。 PNG ファイルは、他の種類の画像ファイルよりも色の範囲が広くなります。
PNG には、SVG と同じ汎用性がありません。 たとえば、PNG を使用してグラデーションを生成することはできません。 さまざまな方法で使用できるため、svegas は他の種類のグラフィックスよりも汎用性があります。 また、PNG はアイコンや小さなグラフィックスと組み合わせて使用できないため、アイコンや小さなグラフィックスとは互換性がありません。 サイズは小さくなりますが、SVG は見栄えがよくなります。
グラフィックの目的に応じて、さまざまな方法で使用できます。 Web サイトでグラフィックやロゴとしてのみ使用する場合は、PNG で問題ありません。 これを使用してアイコンなどを作成する場合は、an.VS を使用することをお勧めします。
デザインのテキスト効果
テキスト アニメーション、テキスト シャドウ、テキスト配置などのテキスト機能を使用したテキスト オブジェクト。
シンボルと画像の背景画像。
Svgファイルは何に使用されますか
SVG ファイルは、ベクター グラフィック、ロゴ、イラスト、アイコンなど、さまざまな目的で使用されます。 Adobe Illustrator、Inkscape、Sketch などの任意のベクター編集ソフトウェアで作成できます。
デザインと開発者のコミュニティによる SVG の採用と適応を見るのは、私のお気に入りの 1 つです。 たとえば、SVG ファイルは次の要素で構成されます。 ファイルのサイズは幅 250 ピクセルで、青い正方形があります。 たとえば、JPG、PNG、および GIF は、一定量のピクセルを含むビットマップ イメージ タイプ (またはラスター イメージ タイプ) です。 解像度に関係なく、グラフィックはシャープなままで、無制限にスケーリングされます。 gzip を使用して圧縮することにより、SVG ファイルのサイズを縮小できます。 gzip 圧縮を構成することにより、サーバーまたは CDN から送信する必要があるバイト数が少なくなります。 XML ベースのキーワード タグと説明により、コンテンツが検索エンジンでより目立つように表示され、SVG に含めることができます。

title 属性と alt 属性はビットマップ画像が使用されている場合にのみ使用できるため、ビットマップ画像は SEO に準拠しています。 SVG を使用した CSS を使用して、その画像のスタイルを変更することもできます。 SVG はテキスト エディタを使用してアニメーション化できるため、簡単に直接編集できます。 HTML ページをキャッシュしている場合は、埋め込まれた svo をキャッシュできます。写真を探している場合は、必ずビットマップ イメージを使用する必要があります。 古い SVGにはガベージが大量にあり、維持するのにかなりの費用がかかります。 最も人気のあるツールの 1 つは、植生を最適化するための Node.js ツールです。 アイコンは、このファイル形式の概念全体に焦点を当てる場所です。
さまざまな色やサイズで使用できるアイコンは不要になりました。 これにより、設計および開発プロセスが合理化されるだけでなく、コストも節約されます。 ビットマップ バージョンではなく、SVG のアイコン セットを使用して回収できるファイルのサイズを調べることにしました。 PNG の代わりに SVG を使用すると、全体的に多くのスペースを節約できます。 特にアイコンセットに関しては、使用と管理が簡単です。 各 SVG ファイルを読み込むために HTTP リクエストを使用する代わりに、SVG のフォルダーからスプライトを生成します。このスプライトは、ページの読み込み時に 1 回だけ読み込むことができます。 管理が簡単になり、Web ページの読み込みが速くなり、ソフトウェアを定期的に更新する必要がなくなります。 Photoshop や手書きツールを使用せずに、画像をすばやく簡単にアニメーション化および変更できます。
SVG 画像形式は、コードを使用して画面上のピクセルの位置を記述する画像形式です。 これは、ユーザーが実行しているオペレーティング システムに関係なく、任意のブラウザーで SVG ファイルを表示できることを意味します。 それほど詳細を必要としないロゴ、アイコン、およびその他のグラフィックに最適です。 一方、SVG ファイル形式は、細かいディテールやテクスチャを多く含む画像には適していません。 多数の小さな要素があると、SVG のファイルがすぐに拡大され、たとえば写真の編集が難しくなります。 さらに、SVG はベクターベースのプログラムであるため、グラフィック オブジェクトの一部だけを読み取るのは困難です。 これを行うと、速度が大幅に低下します。 原則として、SVG は単純なグラフィックスの優れたツールです。 詳細が複雑な画像には最適な形式ではないかもしれませんが、多くの企業で今でも広く使用されています。
Svg ファイル Cricut とは
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 これらは、Adobe Photoshop、Illustrator、Inkscape などのデザイン プログラムでよく使用されます。 また、Cricut などの切断機でも使用されています。
PNG、JPG、GIF など、Cricut で使用できるファイル形式は多数あります。 Cricut DesignJet プラットフォームのユーザーは、Scalable Vector Graphics (SVG) 形式を選択します。 ベクトル形式を使用すると、品質を損なうことなく 2D デザインを拡大できます。 このセクションでは、無料の SVG プロジェクト ファイルをダウンロードするのに最適なサイトのリストをまとめました。 2,000 を超える無料のデザインをダウンロードして、最小の切断機で使用できます。 これらのファイルは個人使用のみを目的としており、商用環境では使用できないことを確認してください。 Bird の SVG は、鳥に関するプロジェクトの説明や作成に最適です。
Love Paper Crafts サイトは、スクラップブッキングやカード作成などのペーパー クラフト用の無料の SVG ファイルを入手するのに理想的な場所です。 HelloSVG の最も特徴的な機能は、シンプルでありながら様式化されたシルエットです。 Cricut プロジェクトやその他のクラフト プロジェクト用の無料の SVG ファイルを探している場合は、Love Paper Crafts で見つけることができます。 このサイトでは、ウォール アートから熱プレス転写デザインまで、ほぼ 1,000 点の無料のグラフィックを利用できます。 ハロウィーンから宇宙まで、このリストには誰にとっても何かがあります. 数百の無料の Creative Fabrica デザインから選択できます。 また、サインアップ後 24 時間は無料でコンテンツをダウンロードできます。 このサイトには多数のプレミアム有料オプションもありますが、無料オプションに簡単に絞り込むことができます.
SVG 形式
SVG は、無損失の画像圧縮を可能にし、無限のスケーラビリティをサポートするベクター グラフィック画像ファイル形式です。 GIF と JPEG は多くの色を含む写真や画像に最適ですが、SVG はベクターベースのグラフィック、ロゴ、イラスト、およびアイコンに最適です。
この記事の画像は、SVG と呼ばれるデジタル形式を使用する画像ジェネレーターを使用して作成できます。 検索エンジン向けに最適化されており、動的なアニメーションを表示できますが、他の形式よりも小さいことがよくあります。 このガイドでは、これらのファイルとは何か、いつ使用する必要があるか、svg の作成を開始する方法について説明します。 aaster 画像は解像度が固定されているため、サイズが大きくなるほど画像の精度が低下します。 ベクトル グラフィック形式を使用すると、イメージを点と線のセットとして表示できます。 デジタル情報の交換を可能にするマークアップ言語である XML は、これらの形式を作成するために使用される言語です。 SVG ファイルでは、画像を構成するすべての形状、色、およびテキストを指定できます。
XML コードで表示すると、視覚的に魅力的であるだけでなく、Web アプリケーションや Web サイトにも力を与えます。 品質を損なうことなく、SVG を任意のサイズに拡大または縮小することができます。 sva グラフィックに関しては、画像サイズと表示タイプの区別はありません。 はるかに詳細なラスター イメージとは対照的に、SVG にはそのような詳細はありません。 SVG の外観は、デザイナーや開発者の影響を大きく受けます。 これは、World Wide Web Consortium によって作成された Web グラフィック ファイル形式です。 プログラマーは、SVG などのテキスト ファイルを使用して XML コードを見ると、すばやく簡単に理解できます。
CSS と JavaScript を使用すると、SVG の外観をリアルタイムで変更できます。 スケーラブルなベクター グラフィックスは、さまざまな状況で役立ちます。 グラフィック エディターを使用してグラフィックを作成するのは、シンプルで多用途です。 各プログラムの制限と学習曲線はそれぞれ異なります。 いくつかのオプションを試してから、無料プランまたは有料プランにコミットする前に、どれが適切かを判断できます.
さまざまな理由が考えられるため、PDF ファイルは .sva に変換できます。 ベクター形式であるため、適応性と拡張性が必要な設計に適した形式です。 ほとんどのブラウザーはデフォルトの画像形式として PNG を使用しますが、EXIF データよりも高速にレンダリングされます。
ブラウザでファイルを表示するだけの場合は、変換する必要はありません。 ブラウザを起動したら、表示するファイルを選択します。 ブラウザを開くと表示されます。
Png に対する SVG の利点
PNG ファイルは非常に大きな解像度を処理できますが、無限に適応できるわけではありません。 ベクトル ファイルは、SVG ファイルと同様に、数学的な線、点、形状、およびアルゴリズムのコレクションで構成されています。 どのサイズでも、解像度を失うことなく拡張できます。 どのプログラムで svg ファイルを開く必要がありますか? SVG 画像を生成できる一般的なブラウザは、Google Chrome、Firefox、IE、および Opera です。 CorelDRAW などのハイエンド グラフィック エディタで SVG ファイルを使用することもできます。 svg ファイルを作成するにはどうすればよいですか? さらに、テキスト エディターを使用して、SVG ファイルを開いて作成および編集することもできます。 円、長方形、楕円、または 2 つの要素間のパスなど、他のSVG 形状とパスを使用して SVG 要素に一致させることができます。 さらに、さまざまな JavaScript ライブラリを使用して、SVG ファイルを描画し、Web ページ上で操作することができます。
SVG カット ファイル
SVG カット ファイルは、カッティング マシンを使用してさまざまなプロジェクトを作成するために使用できるデジタル ファイルです。 これらのファイルを使用して、デカール、ステッカー、衣服などを作成できます。 SVG カット ファイルの優れた点は、サイズを変更して繰り返し使用できることで、あらゆる種類のプロジェクトに最適です。
Silhouette Cameo または Cricut を使用して、最初から最後までカット ファイルを作成します。 PNG、SVG、DXF、JPEG など、さまざまな画像形式を使用してデザインを変換できます。 SVGS に関して言えば、ほとんどの人はカット ファイルを意味すると考えています。 無料で利用できる他の電子カッターや刺繍ソフトウェアは知りません. Cricut Design Space には、背景スペースを削除できる機能が含まれています。 DXF の各セクションは、エンジンによって個別にカットされます。 これは、デザインを重ねるのに最適な素材です。
それにもかかわらず、カット ファイルを設計するための多数のオプションがあります。 Canva、PicMonkey、Adobe イラストレーターなど。 私の画像は、INKSCAPE プログラムを使用して SVG (および DXF) に変換されます。 アプリを使用する前に、コンピューターにアプリをダウンロードする必要があります。 これらを個人的な目的でのみ使用する場合は、フォルダーを作成して保存するだけです。 ご覧のとおり、これには 2 つのオプションがあります。 カットファイルは直接アップロードする必要があります。
5 つのファイルをアップロードすると、Etsy で販売できるようになります。 PNG、JPG、SVG、および DXF はそれぞれ個別にアップロードされます。 圧縮されたファイルは、使用するストレージ スペースが少なく、受信者のコンピューターにより迅速に送信でき、送信前に再度圧縮することができます。 ファイルを切り取ったら、zip ファイルに保存できます。 ファイルは圧縮 (zip) され、Google ドライブによってコンピューターにダウンロードされます。 それらを電子メールで送信することにより、ダウンロード、Web サイトなどに含めることができます。
Svg カット ファイルとは
svaカットファイルとは? カッティングマシンは、デザインされ保存されたデジタル画像であるカットファイルを使用できます。 Scalable Vector Graphicsの略である SVG ファイル形式は、ファイルの切り取りに最も広く使用されているファイル形式です。
SVG の利点
その結果、品質を落とさずに拡大または縮小できる画像形式が必要な場合は、SVG が最適です。 SVG をサポートするカッティング マシンを既に使用している場合、別のファイル形式に切り替える理由はありません。 ファイルの見栄えと機能が向上します。変更する必要はありません。
