それとは何か、および知っておくべき 8 つのベスト プラクティス
公開: 2023-10-13画像はページをより魅力的にするための優れた方法です。 ただし、賢い画像 SEO テクニックを適用することで、より多くの価値を得ることができます。 こうすることで、検索エンジン (および人々) がコンテンツを見つけやすくすることができます。
始めるのに役立つように、WordPress に最適な画像最適化戦略のリストをまとめました。 たとえば、配信を高速化するために適切なファイル形式を選択する方法や、検索エンジンがコンテンツを理解しやすくするために代替テキストを追加する方法を学びます。
WordPress 画像を最適化する理由は何ですか?
画像を最適化する最も明白な理由の 1 つは、検索エンジンがコンテンツを理解しやすくするためです。 検索エンジンがあなたの画像について持つ情報が多ければ多いほど、適切な人に画像を提示することが容易になります。
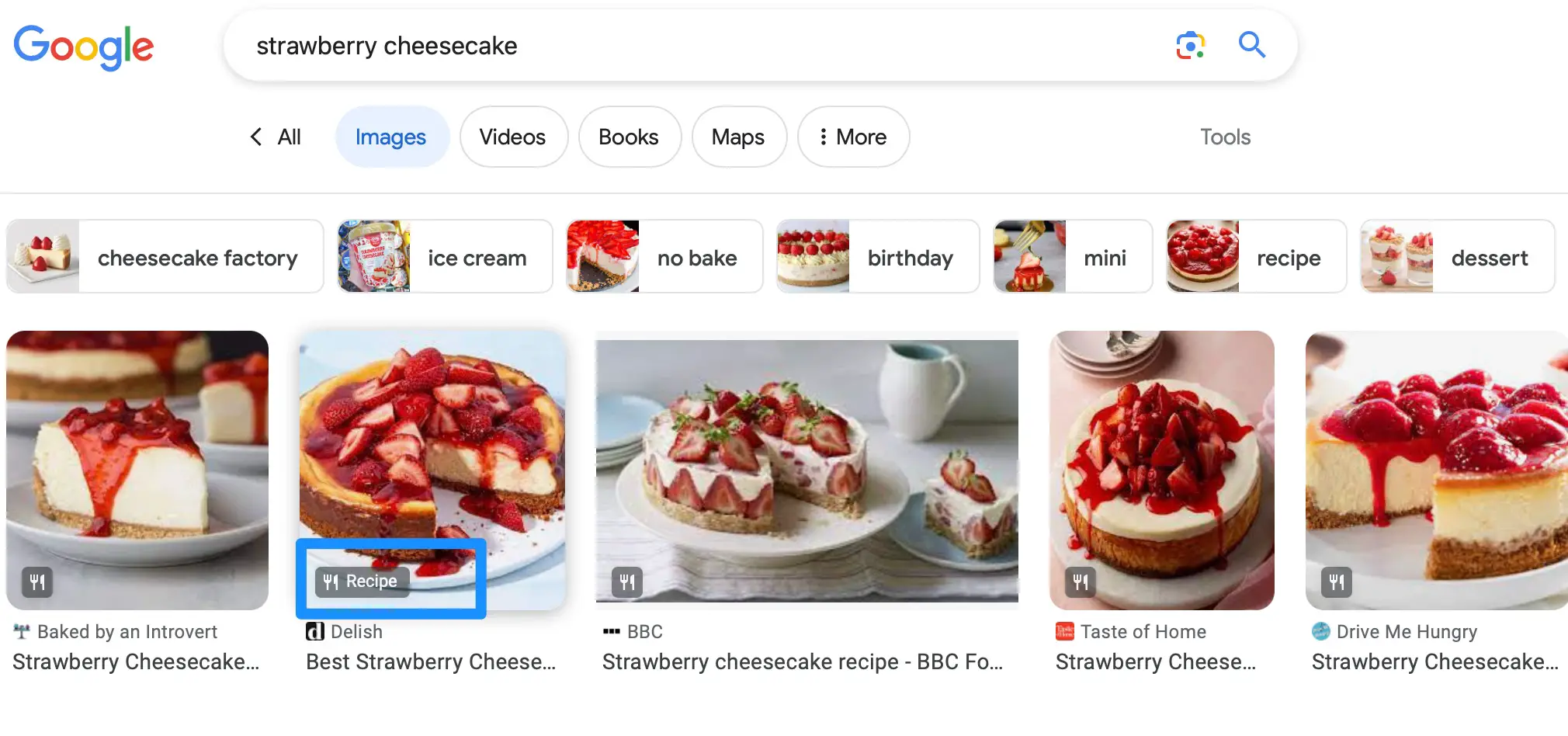
たとえば、Google 画像にアクセスすると、ページにフィルター、メタデータ、属性が表示されていることがわかります。 したがって、SEO テクニックを適用することで、Google が画像を表示しやすくなり、検索ランキングが向上します。
さらに、画像は Web サイトをより魅力的に見せますが、メディア ファイルは多くの場合非常に大きいため、サイトの速度が低下し、ユーザー エクスペリエンス (UX) が中断される可能性があります。 したがって、画像 SEO 戦略を使用して Web サイトを高速化し、コンテンツ配信を向上させることができます。
WordPress で画像を最適化する方法
WordPress 画像を最適化することがなぜ重要なのかがわかったので、次は 8 つの方法でサイトの画像 SEO を高める方法を説明します。
- 適切なファイル形式を選択してください
- 関連するファイル名を使用する
- 画像を圧縮する
- 画像の寸法を調整する
- 代替テキストを追加する
- 画像最適化プラグインをインストールする
- 画像をモバイル対応にする
- 構造化データを追加する
1. 適切なファイル形式を選択します
画像 SEO を改善する最も簡単な方法の 1 つは、適切なファイル形式を選択することです。 一般的なファイル形式はたくさんありますが、適切な状況で使用することが重要です。
たとえば、JPEG は、比較的小さいファイル サイズで鮮明な画像を生成できるため、大きな画像やイラストに最適です。 また、ロゴやアイコンなどの背景が透明な画像を表示したい場合は、PNG と SVG が最適なオプションです。
一方、WebP や AVIF などの次世代形式は、高品質の画像を維持しながら、より小さなファイルを生成できます。 ただし、画像 SEO を向上させるために、ブラウザーの互換性を考慮することも役立ちます。
たとえば、AVIF は現在 Chrome、Safari、Firefox でサポートされていますが、Edge とは互換性がありません。 したがって、視聴者の大多数が特定のブラウザを使用していることがわかっている場合は、それに応じてファイル形式を調整できます。
2. 関連するファイル名を使用します ️
スクリーンショットを作成したり、ロイヤリティフリーの画像をダウンロードしたりすると、ファイル名にランダムな文字と数字の文字列が含まれることがよくあります。 代わりに、WordPress で画像ファイルの名前を変更して画像 SEO を向上させることができます (「SEO 用に画像に名前を付ける方法: WordPress ガイド」プレースホルダー リンク)。
検索エンジンがコンテンツを理解しやすくするために、説明的な用語を使用することが重要です。 さらに、ほとんどのシステムでは大文字と小文字が区別されるため、ファイル名を短くし、小文字を使用することもできます。
さらに、検索エンジンはハイフンをスペースとして解釈するため、ファイル名に複数の単語が含まれる場合は、ハイフンで区切ることをお勧めします。 一方、ファイル名にキーワードを入力して、コンテンツを見つけやすくすることができます。
まず、Google キーワード プランナーなどのツールを使用して、いくつかのキー フレーズを特定する必要があります。 次に、これらの用語をファイル名に含めます。
3. 画像を圧縮する
画像はページの見栄えを良くする優れた方法ですが、メディア ファイルは非常に大きくなる傾向があります。 これにより、Web サイトの速度が低下し、UX が混乱する可能性があります。 したがって、WordPress にアップロードする前に画像を圧縮することをお勧めします。
テクノロジーに精通したユーザーは、Photoshop などのソフトウェアを使用して画像を圧縮できます。 ただし、TinyPNG のような簡単なオンライン ツールを使用して、これをすばやく実行することもできます。

PNG、JPEG、または WebP 画像をページにドロップするだけで、ツールが即座に機能し始めます。 こうすることで、使用する帯域幅が少なくなり、読み込みが大幅に速くなった画像が得られます。
4. 画像の寸法を調整する
画像を圧縮すると画像の SEO が向上しますが、画像のサイズを変更して物理的に小さくすることもできます。 画像を小さい縮尺で表示することを選択した場合でも、ブラウザは画像全体を読み込む必要があるため、これは重要です。
たとえば、WordPress 画像を 1000 x 400 で表示することを選択できます。しかし、画像が実際には 2500 x 1500 である場合、ブラウザはそのサイズの画像を読み込む必要があります。
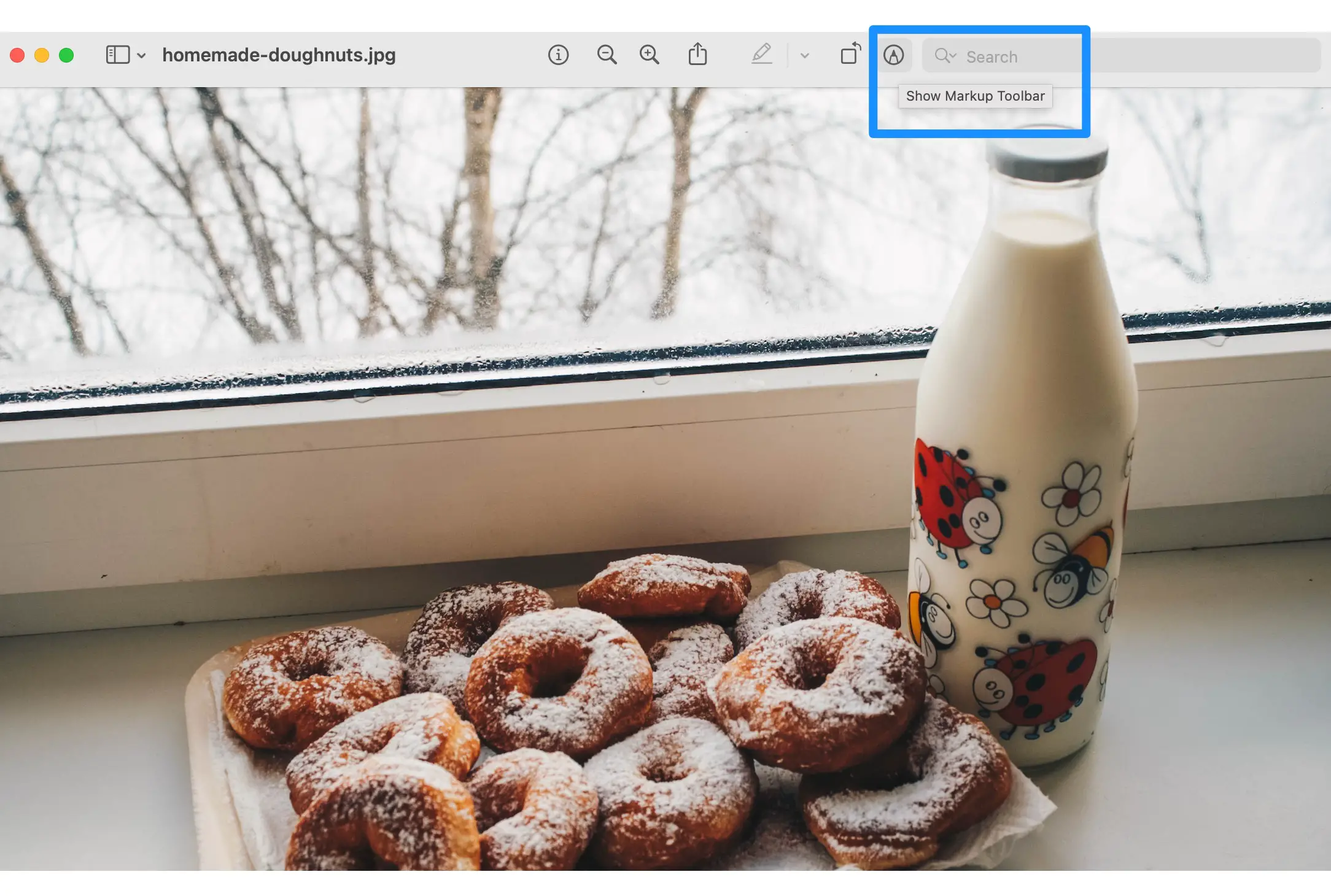
したがって、WordPress にアップロードする前に画像のサイズを変更することをお勧めします。 ほとんどのオペレーティング システムには、イメージを変更するための組み込みツールが用意されています。
たとえば、Mac で画像を開いた場合は、 [マークアップ ツールバーを表示] をクリックします。

次に、 「サイズの調整」を選択し、新しい画像の寸法を入力します。
5.代替テキストを追加する
代替テキストは「代替テキスト」の略で、画像の読み込みに失敗した場合に表示されます。 さらに、代替テキストを使用すると、Web ページ上の画像を表示できない人でもサイトにアクセスしやすくなります。
ただし、SEO に適した代替テキストを使用して画像を最適化することもできます。 これを行うには、検索エンジンが写真をよりよく理解できるように、画像を正確に説明するテキストを選択することが最善です。
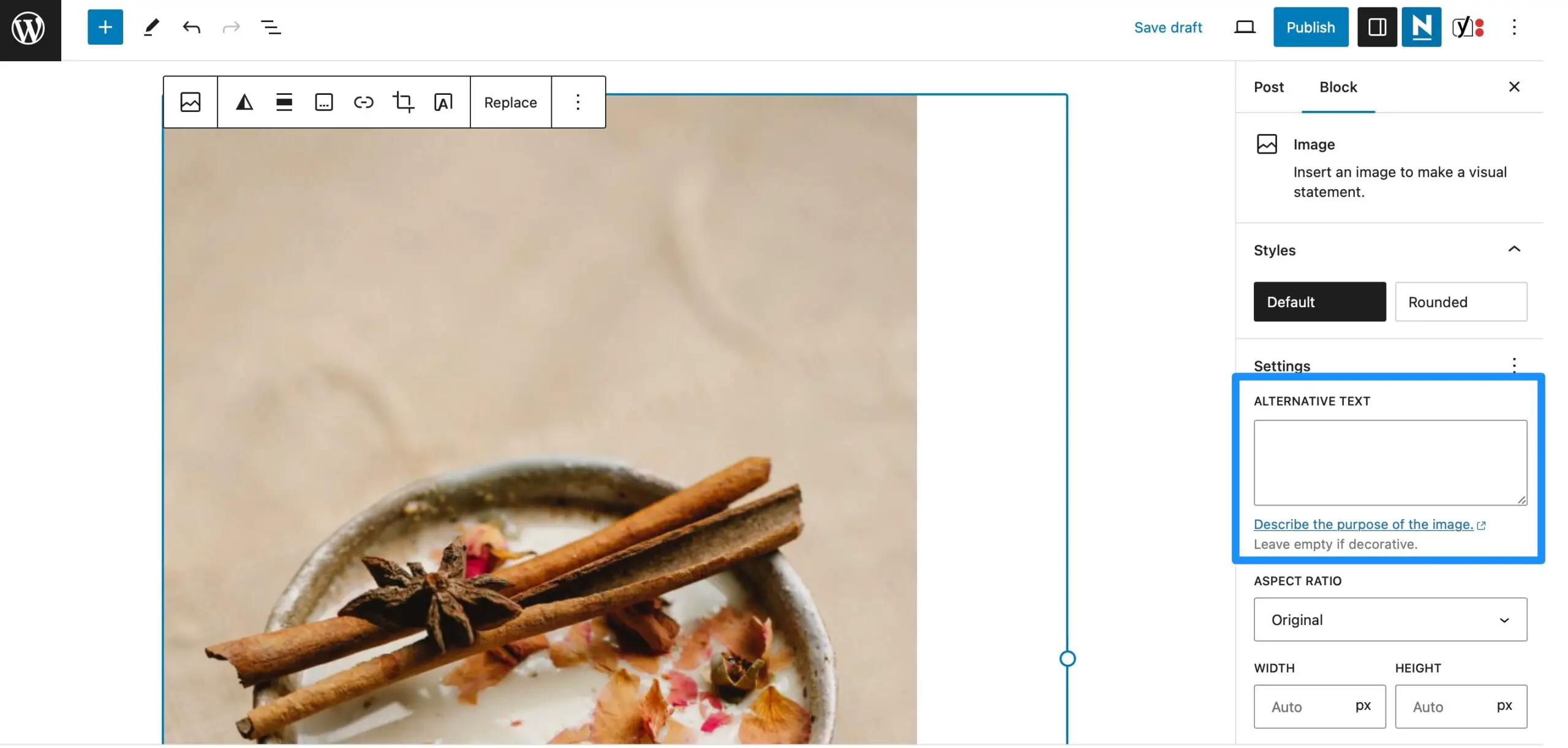
WordPress ブロック設定で代替テキストを適用できます。

さらに、alt タグ内にキーワードを実装できますが、キーワードの詰め込みを避けることが重要です。これにより、ページにスパムとしてフラグが立てられる可能性があります。
6.画像最適化プラグインをインストールする
画像 SEO のより簡単なソリューションをお探しの場合は、オールインワンの画像最適化プラグインをいつでもインストールできます。 利用可能なツールはたくさんありますが、Optimole は優れたオプションです。
無料のプラグインから始めることも、有料プランにアップグレードして複数の Web サイトでプラグインを使用することもできます。 次に、無料アカウントを作成して API キーを入力するだけです。
この時点で、独自の専用の Optimole ダッシュボードにアクセスして、最適化された画像、平均圧縮率、毎月のトラフィックを確認できるようになります。
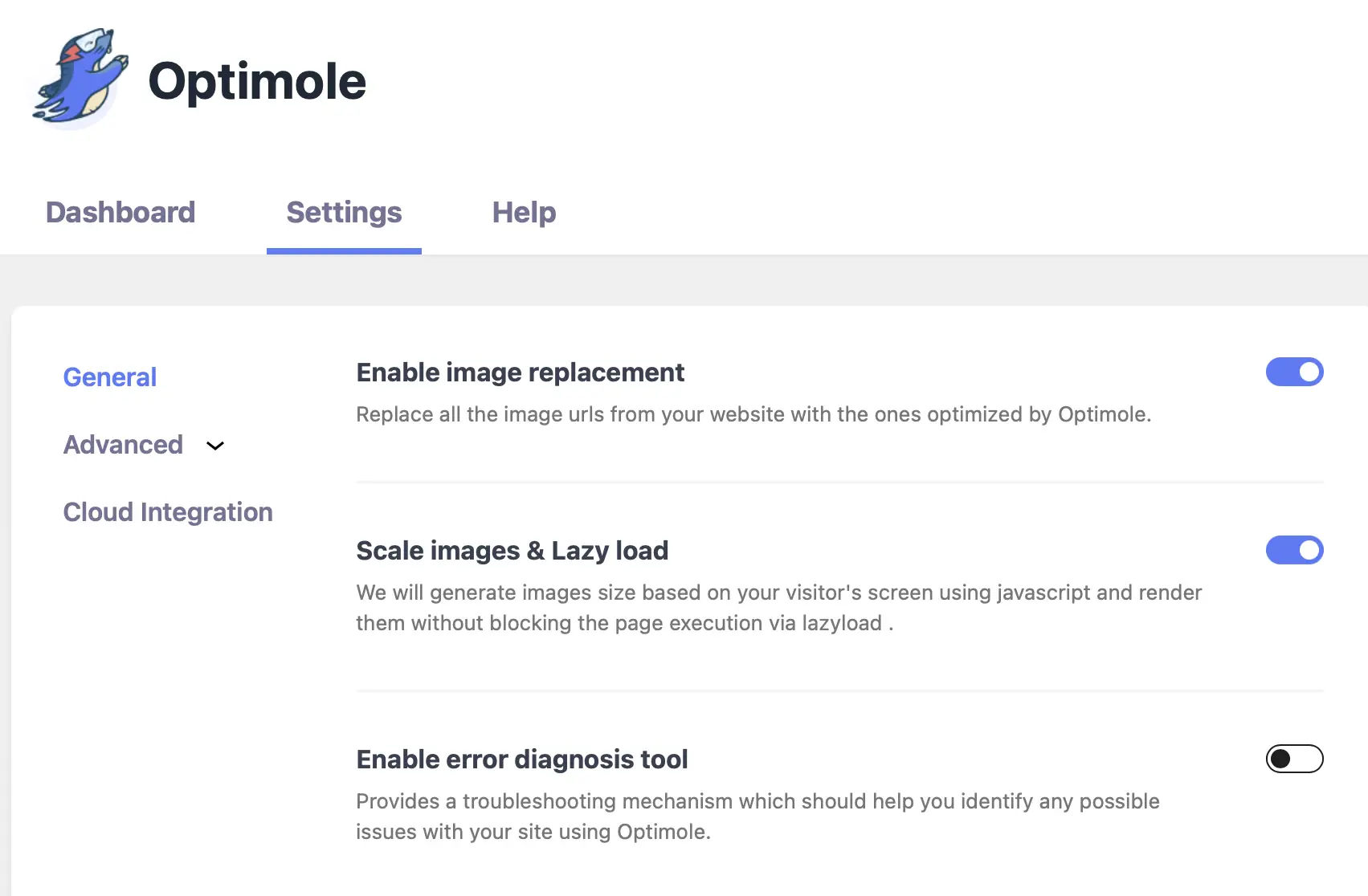
さらに、 [設定]タブに切り替えると、画像の置換や遅延読み込みなどの便利な SEO 機能を多数設定できます。

一方、詳細設定では、Optimole 独自のコンテンツ配信ネットワーク (CDN) を通じて CSS と JavaScript を提供できます。 また、AVIF 変換を有効にし、画像のサイズを制限して画像を小さく軽量に保つことができます。

7. 画像をモバイル対応にする
世界のインターネット人口の 60% 以上がモバイル デバイスを使用してオンラインにアクセスしています[1] 。 したがって、優れた UX を提供するには、画像をモバイル対応にすることが重要です。
幸いなことに、WordPress を使用している場合、画像はさまざまな画面サイズに自動的に適応します。 ただし、別のシステムを使用する場合は、写真に「 srcset 」属性があることを確認してください。
これにより、異なる画面サイズに異なる画像を提供できます。 さらに、画像を簡単に拡大または縮小したい場合は、CSS の幅を100%に、高さをautoに設定します。
8. 構造化データを追加します ️
WordPress で画像 SEO を改善する最後の方法は、写真に構造化データを追加することです。 こうすることで、Google のリッチリザルトに掲載される可能性が高まります。
ただし、検索エンジンがより具体的な画像リストを表示するのにも役立ちます。 たとえば、食品ブログを運営している場合は、構造化データを追加して、画像がレシピに属していることを訪問者に知らせることができます。

商品の画像や動画に構造化データを追加することもできますが、Google は従う必要がある厳格なガイドラインを提供しています。 たとえば、画像は、その画像が掲載されているページと関連している必要があります。
一方、構造化データで指定された URL はクロール可能でインデックス付け可能である必要があります。 これは、URL 検査ツールを使用して確認できます。
結論
画像を使用するとページの見栄えが良くなりますが、Web サイトが肥大化して遅くなる可能性があります。 また、速度は Google のランキング要素であるため、より高い検索ランキングを獲得するには画像 SEO テクニックを適用することが不可欠です。
要約すると、ランキングを向上させるために画像を最適化する方法がいくつかあります。
- 適切なファイル形式を選択してください。
- ️ 関連するファイル名を使用してください。
- 画像を圧縮してサイズ変更して小さくします。
- 画像の寸法を調整します。
- コンテンツにアクセスしやすくするには、適切な代替テキストを使用します。
- コンテンツ配信を改善するには、Optimole などの画像最適化プラグインをインストールします。
- 画像をモバイル対応にします。
- ️ 構造化データを追加して、検索エンジンのリストにさらに多くの情報が含まれるようにします。
WordPress の画像 SEO についてご質問がありますか? 以下のコメント欄でお知らせください。
