それらが何であるか、それらを使用する方法
公開: 2023-02-23WordPress にアダプティブ画像を使用することを検討していますか?
オンライン ユーザーを Web サイトのコンテンツに引き付けておきたい場合は、高品質のビジュアルをたくさん使用することが不可欠です。 ただし、注意しないと、重くて固定された画像ファイルがサイトのパフォーマンスを妨げ、特定のデバイスでユーザー エクスペリエンス (UX) を低下させる可能性があります。 その結果、訪問者がページに時間を費やすのを思いとどまらせる可能性があります。
幸いなことに、WordPress のアダプティブ イメージを使用して、これを防ぐことができます。 アダプティブ写真を使用すると、静的なビジュアルが動的にサイズ変更され、各訪問者のデバイスに基づいてトリミングされる可能性があります。 さらに、常に最適なファイル サイズを取得して、サイトを常に完璧に実行できるようにします。
WordPress のアダプティブ画像の概要
WordPress のアダプティブ画像を作成する方法を説明する前に、それらが何であるかを理解することが重要です。 簡単に言えば、「適応」とは、画像があらゆるデバイスに適応して適応する能力を指します。
WordPress アダプティブ イメージ プラグインは、いくつかのことを自動的に行うのに役立ちます。
- 訪問者のデバイスに基づいて各画像のサイズを変更します。 たとえば、4K デスクトップ画面でブラウジングしている人は、スマートフォンでブラウジングしている人よりも大きなサイズの画像を見ることになります。
- ユーザーのデバイスに基づいて画像のファイル サイズを最適に圧縮し、Web サイトの速度を維持します。
- 画像をトリミングして、訪問者の画面サイズに基づいて焦点を最適化します (これはオプションであり、不要な場合はこの適応機能を有効にする必要はありません)。
WordPress アダプティブ画像プラグインの設定方法に応じて、同じ画像を訪問者のデバイスに基づいて異なるサイズで提供できます。 または、上記の「スマート クロッピング」機能を設定して、訪問者の画面サイズに基づいて画像を自動的にトリミングすることもできます。
では、アダプティブ スマート クロッピングとは何ですか?
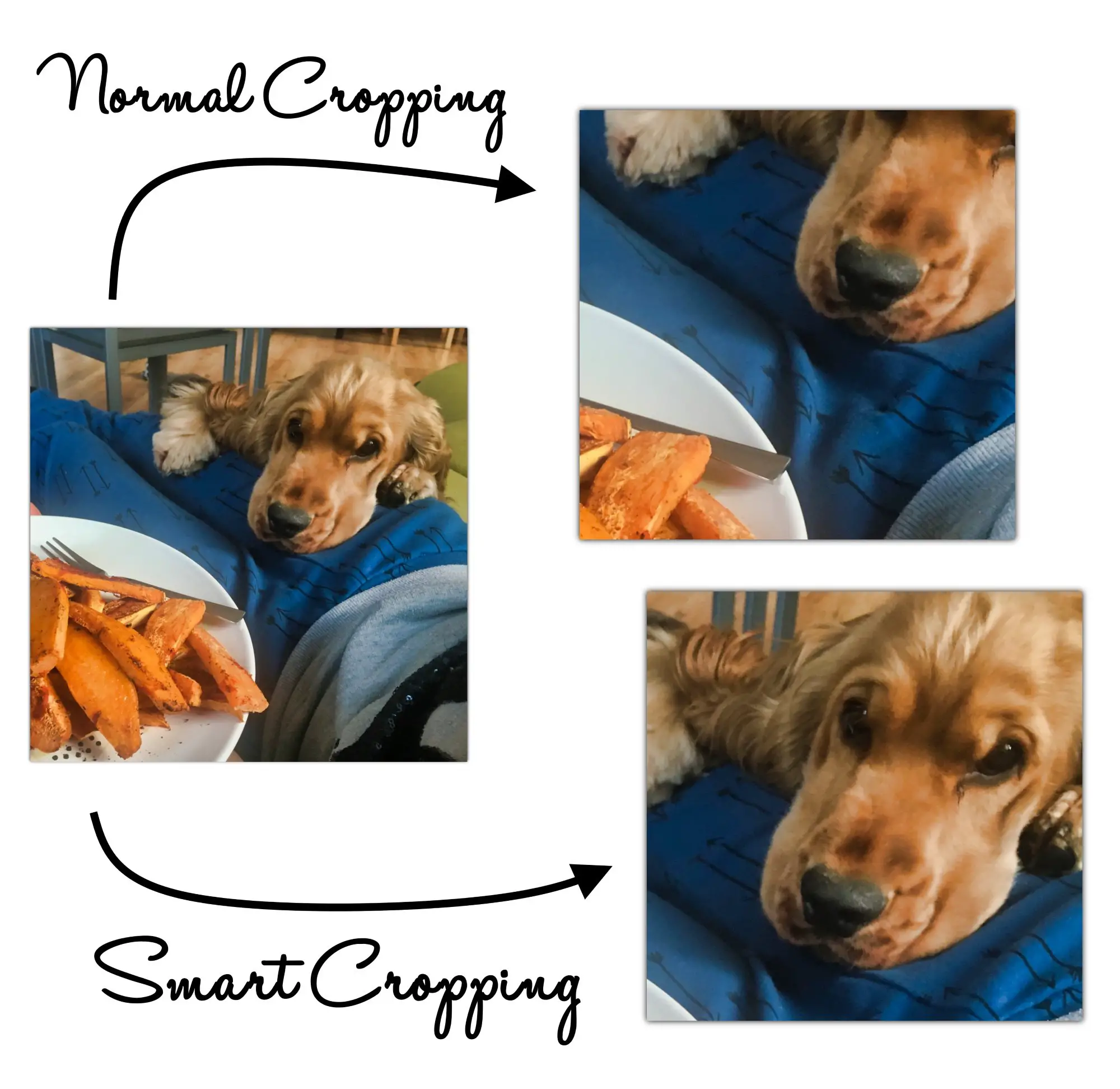
まあ、「通常の」または「非適応」のトリミングでは、画像は通常、中心に焦点を合わせるためにトリミングされるだけであり、厄介な状況につながる可能性があります.
ただし、スマート クロッピングを使用すると、画像を自動的にトリミングして最も重要な部分に焦点を合わせることができます。
アダプティブ スマート クロッピングを有効にした場合の例を次に示します。

また、アダプティブ イメージはレスポンシブ デザインのコア要素であることに注意することも重要です。 しかし、それは「適応性」と「応答性」が同じという意味ではありません。
レスポンシブ画像は、さまざまな画面サイズに単純にスケーリングされます。 対照的に、アダプティブ ピクチャは、ファイル サイズとトリミングを自動的に変更して、視覚的なエクスペリエンスを向上させます。
WordPress のアダプティブ画像が重要な理由
前述したように、WordPress でアダプティブ イメージを使用することは非常に重要です。 これは、米国のオンライン ユーザーの半数以上がモバイル デバイスでインターネットを閲覧しているためです[1] 。 さらに、この数は年々増加しているようです。
それを念頭に置いて、すべてのウェブサイト所有者はモバイルデザインを優先するのが賢明です. サイズが大きすぎたり読み込みが遅い画像がモバイル エクスペリエンスに悪影響を与えている場合、サイト (およびビジネス) にとって悲惨な結果になる可能性があります。
質の悪いモバイル エクスペリエンスは、評判と信頼性を損なう可能性があります。 さらに悪いことに、ユーザーがサイトを放棄する原因となり、売り上げやコンバージョンの損失につながる可能性があります.
それでも、「モバイル ファースト」の設計アプローチを決定したとしても、デスクトップ ユーザーとラップトップ ユーザーを置き去りにすることは、同様に悲惨なことになる可能性があります。 そのため、適応することが最善の策です。 こうすることで、どちらの層も犠牲にする必要がなくなり、できるだけ多くの人にリーチできます。
多くの WordPress テーマはデフォルトで「レスポンシブ」になっています。 つまり、メニューや画像などの要素は、特定の画面に合わせて調整されます。 ただし、これらのテーマは通常、画像を真に適応させるために画像をトリミングまたは最適化することはできません。
WordPress のアダプティブ画像を作成する方法
WordPress のアダプティブ イメージを設定する最も簡単な方法として、フリーミアムの Optimole プラグインを使用できます。
️ Optimole の主な機能の一部を次に示します。
- アダプティブ画像の完全な自動化
- 自動画像圧縮
- ユーザーのデバイスに基づく最適化
- Amazon CloudFront を利用した組み込みのコンテンツ配信ネットワーク (CDN)
- すべての画像タイプのサポート
- 画像ファイルサイズの最適化
- スマート クロッピング
- 遅延読み込み
これらはハイライトにすぎませんが、プレミアム Optimole プランにアップグレードすると、さらに多くの機能にアクセスできます。 それでは、このプラグインを使用して WordPress 用のアダプティブ イメージを作成する方法を見てみましょう。
ステップ 1: Optimole に接続する
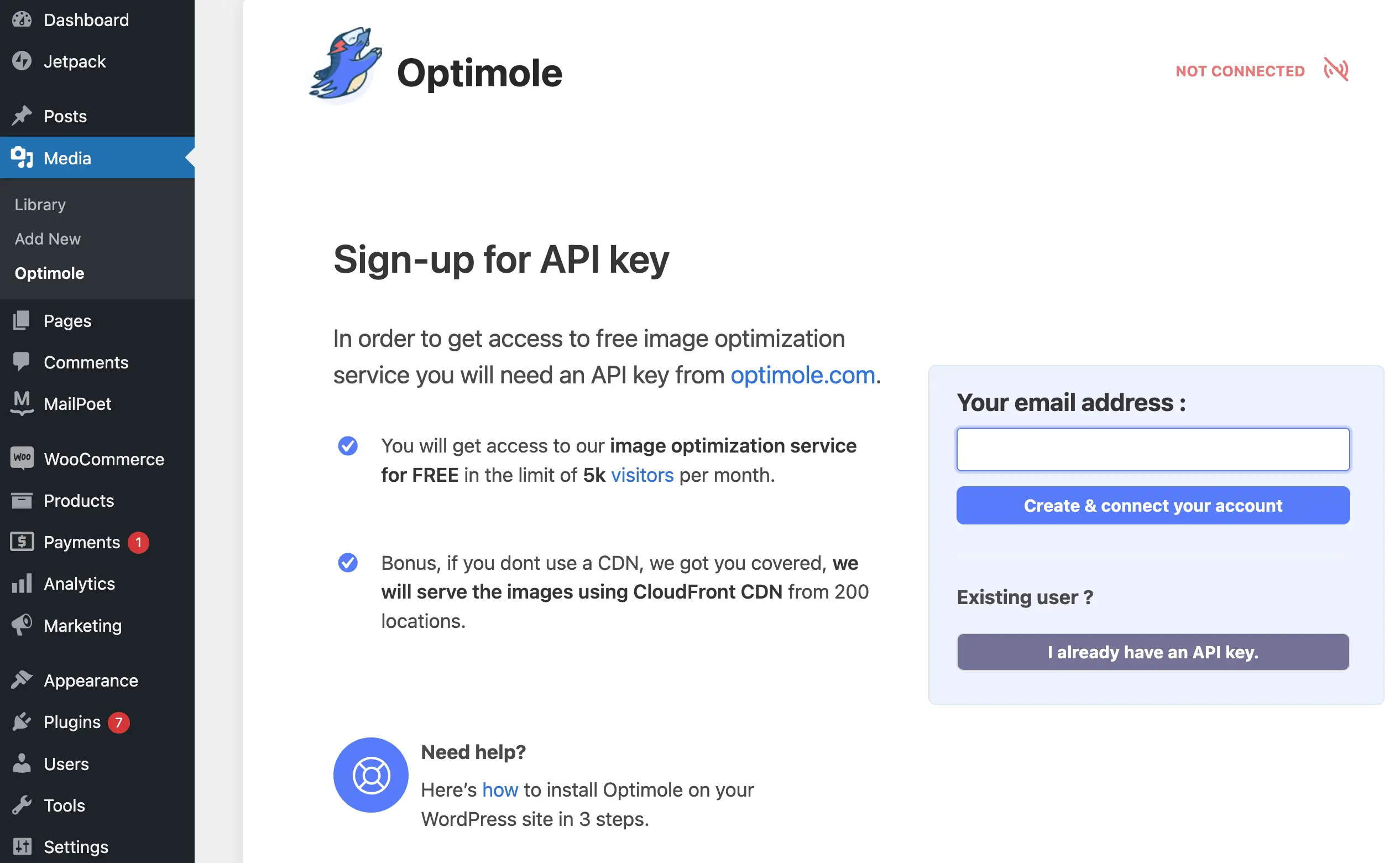
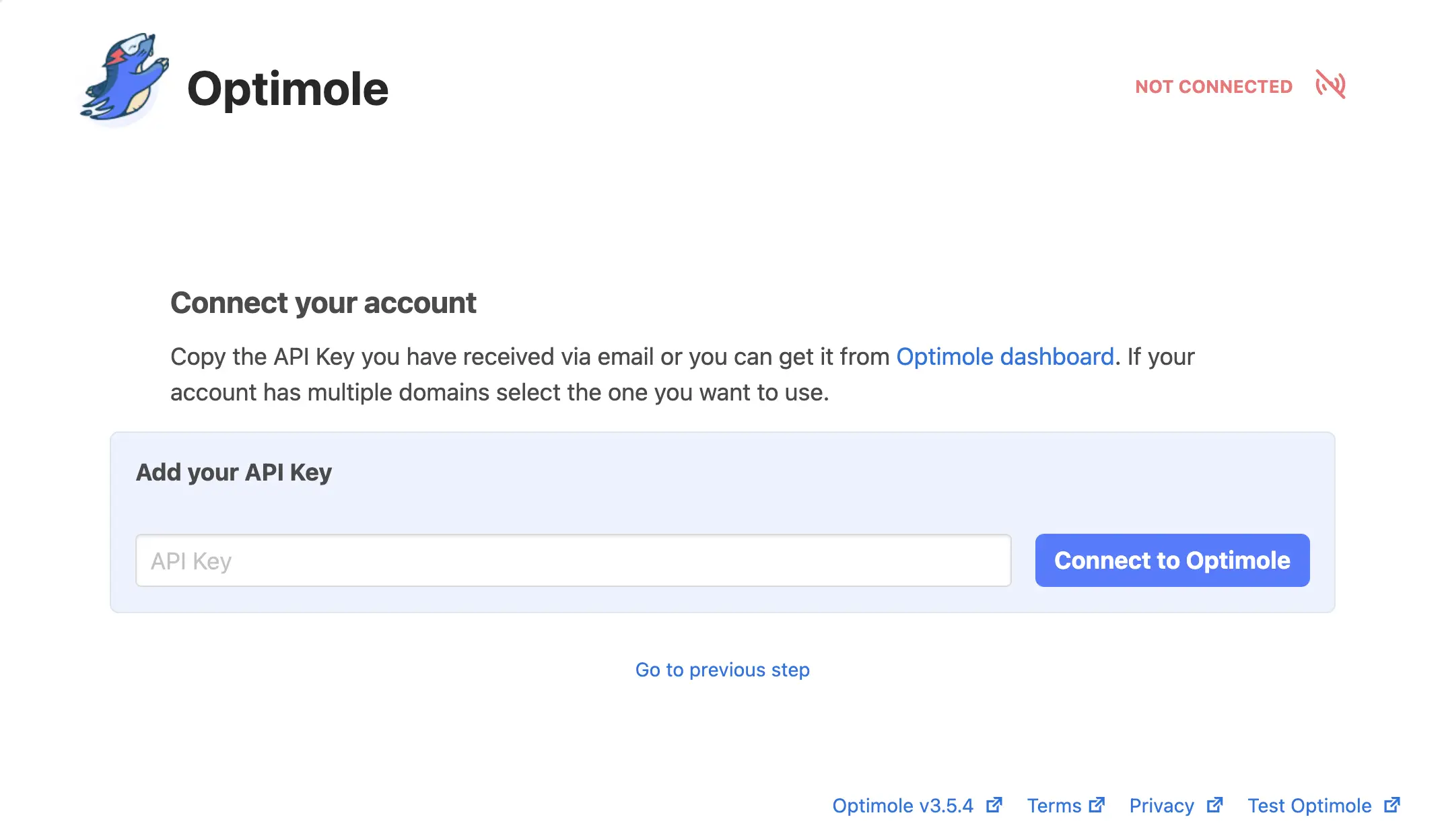
WordPress ダッシュボードに Optimole をインストールしてアクティブ化すると、次の画面が表示されます。

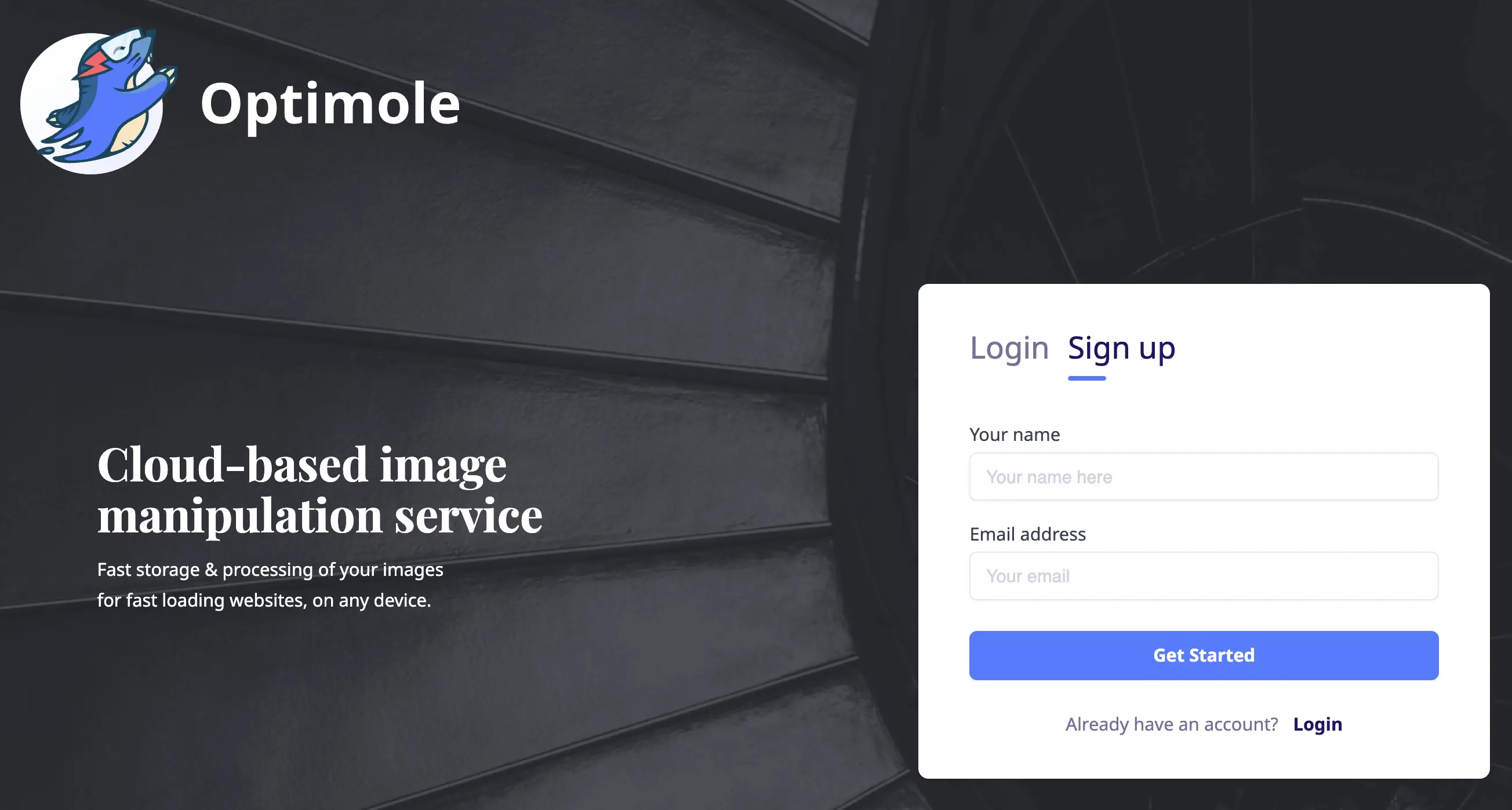
[Create & connect your account]をクリックするか、ボタンの上にあるこちらのリンクから Optimole 登録ページに直接移動します。

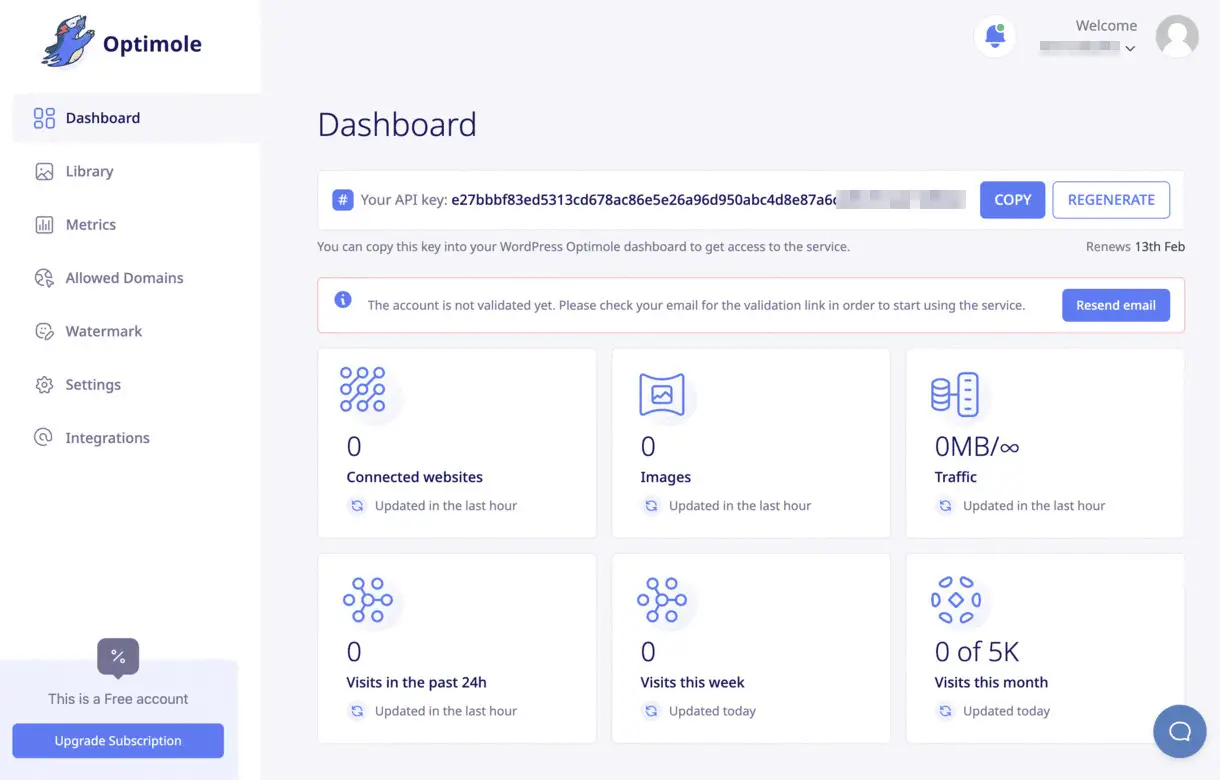
Optimole アカウントにサインアップすると、確認メールが届きます。 受信トレイに移動してメッセージを見つけ、アカウントを確認します。 その後、Optimole ダッシュボードにアクセスできます。

次に、新しい API キーをコピーして、WordPress ダッシュボードに戻ります。 キーを貼り付けてConnect to Optimoleをクリックします。

それが完了すると、Optimole は自動的に画像の最適化を開始します。

ステップ 2: Optimole の設定を構成する
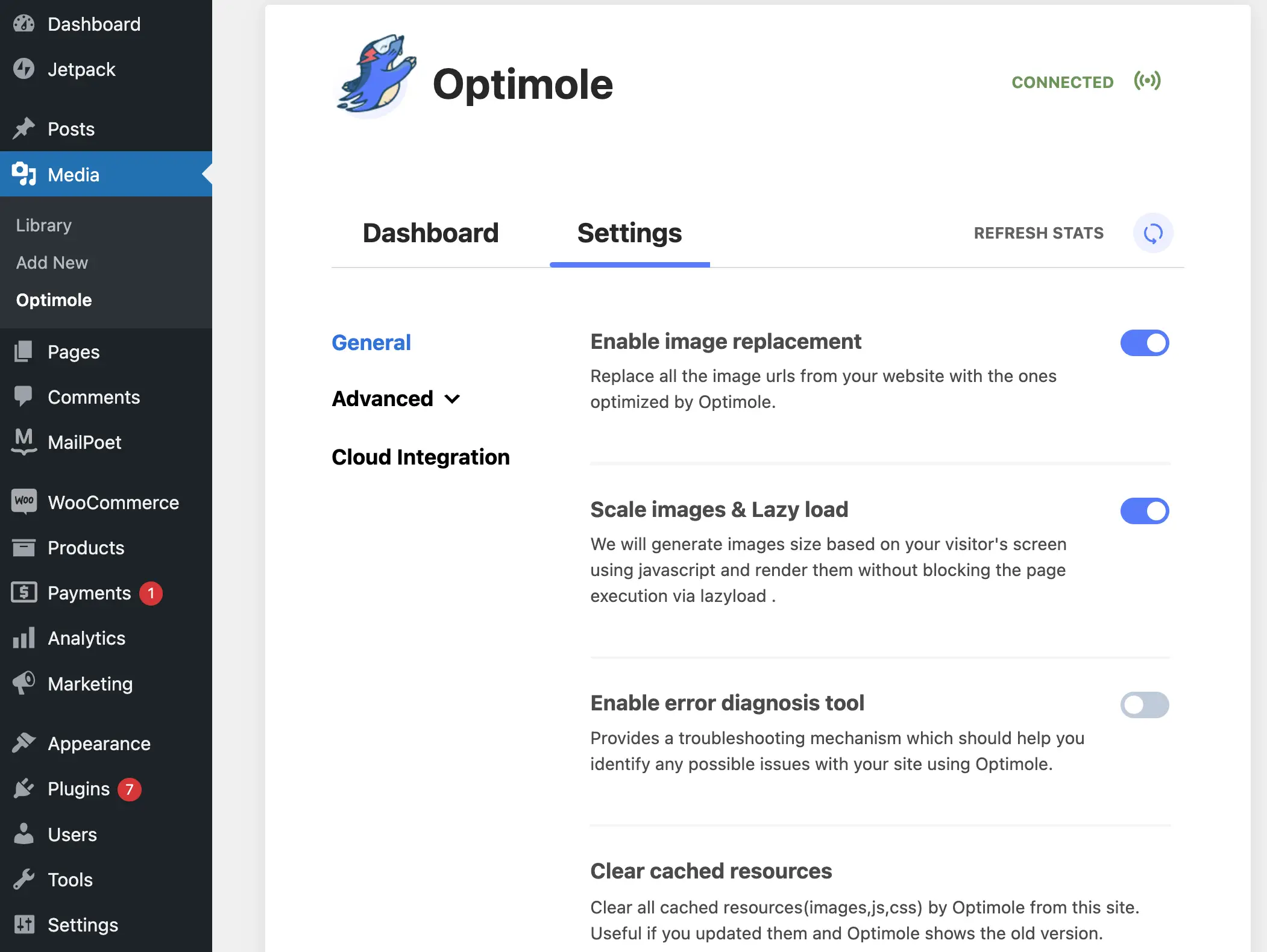
Optimole はすぐに機能します。 ただし、仕様に合わせてプラグインを構成することをお勧めします。 これを行うには、Optimole設定タブに移動します。

[一般]で、オプションを調べて、有効にする追加設定を切り替えます。 [変更を保存]をクリックします。
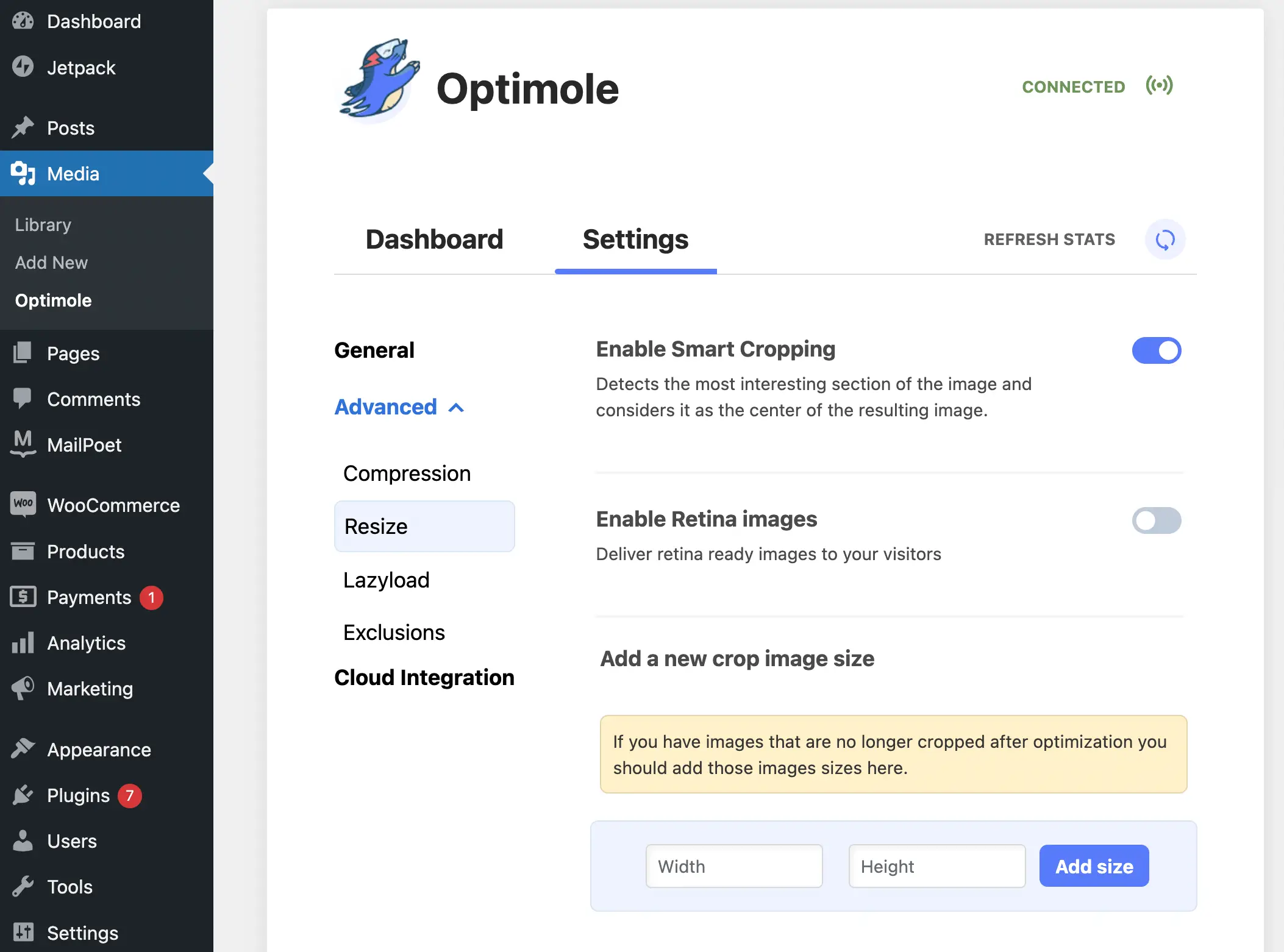
次に、 [詳細]メニューに移動します。

ここでは、少なくとも[サイズ変更]タブに移動して、スマート クロッピングをオンにすることをお勧めします。 この機能により、トリミング時に画像の「最も興味深いセクション」が使用されるようになり、さまざまなデバイスに適応できるようになります。
すべての設定が完了したら、それらを保存して、さまざまなデバイスでサイトをプレビューしてみてください。 それでおしまい!
WordPress のアダプティブ イメージの使用を開始する
オンラインの訪問者は、ラップトップ、スマートフォン、さらには従来のデスクトップ コンピューターなど、さまざまなデバイスを使用してサイトにアクセスできます。
ただし、Web ページにこれらの異なる画面サイズに適応しない静止画像が含まれている場合、ひどいユーザー エクスペリエンスを生み出している可能性があります。
幸いなことに、WordPress のアダプティブ イメージを使用してこれを回避できます。 この設定により、写真のサイズが変更され、場合によってはトリミングされるため、すべてのデバイスで見栄えがよくなります。 さらに、ファイル サイズを最適化して、サイトのパフォーマンスを最大限に高めることができます。 さらに良いことに、Optimole のようなプラグインを使用して、このプロセス全体を自動化できます。
WordPress のアダプティブ画像について質問がありますか? 以下のコメントセクションでお知らせください!
