WordPress 6.3 の新機能 (機能とスクリーンショット)
公開: 2023-08-10WordPress 6.3 は、2023 年の 2 番目の WordPress メジャー リリースとしてリリースされました。
この新しい WordPress バージョンには、WordPress をさらに強力で便利にするいくつかの重要なアップデート、新機能、拡張機能、バグ修正が含まれています。
この記事では、WordPress 6.3 の新機能と、アップデート後に試すべき機能を紹介します。

注: WordPress 6.3 はメジャー リリースであるため、マネージド WordPress ホスティング サービスを使用していない限り、更新を手動で開始する必要があります。 手順については、WordPress を安全に更新する方法に関するガイドに従ってください。
重要:更新する前に、WordPress の完全なバックアップを作成することを忘れないでください。
そうは言っても、WordPress 6.3 の新機能の内訳は次のとおりです。
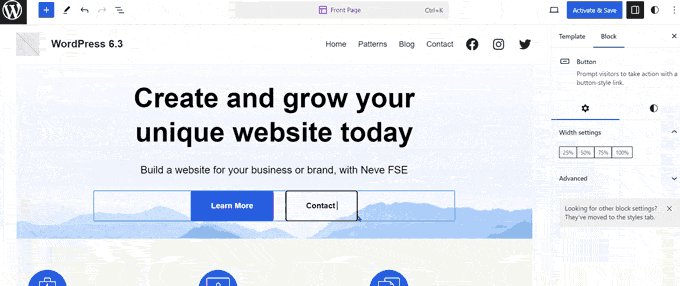
新しいサイトエディターのナビゲーション
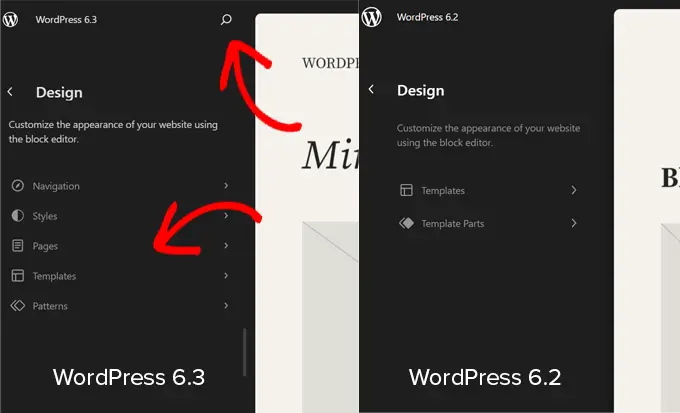
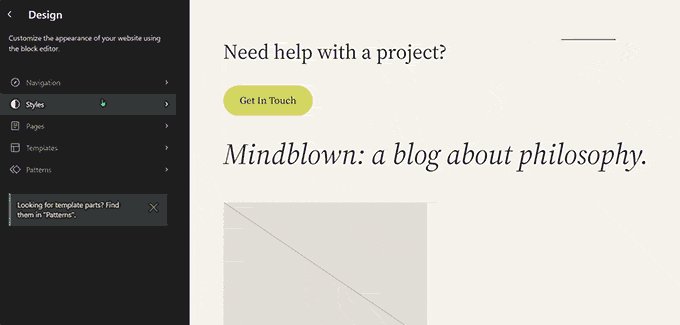
WordPress 6.3 では、サイト編集者にさらに洗練されたナビゲーション エクスペリエンスが導入されています。
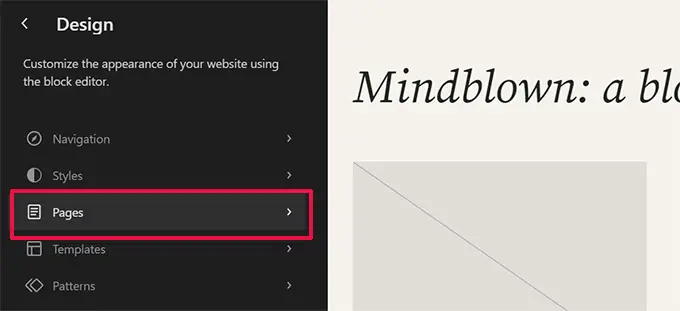
左側の列には、ナビゲーション、スタイル、ページ、テンプレート、パターンが表示されます。 ユーザーはここから編集したいセクションを簡単に見つけることができます。

新しいナビゲーション インターフェイスには、上部に検索ボタンが含まれています。 それをクリックすると、新しいコマンド パレットが表示されます (これについては後で詳しく説明します)。
また、テンプレート パーツが主要なナビゲーション項目に含まれていないことにも気づくでしょう。 これは、パターンの下に移動されるためです。
改善されたパターン管理
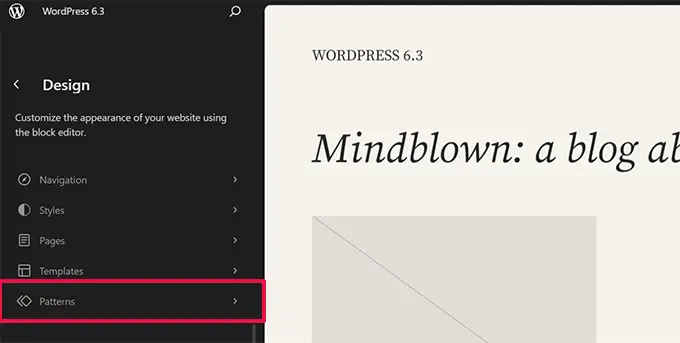
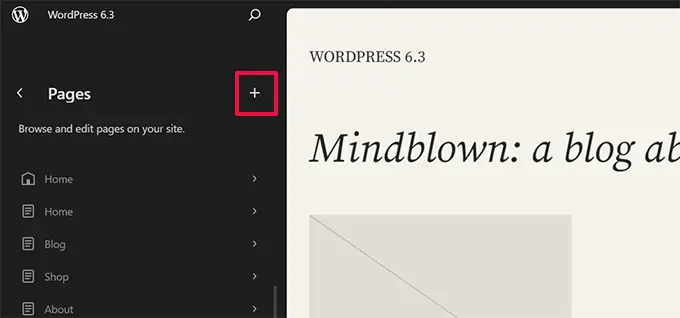
WordPress 6.3 には、サイト エディターのパターン管理エクスペリエンスが改善されました。 サイト エディターのナビゲーションから始まり、メインのナビゲーション項目の 1 つとしてパターンが追加されました。

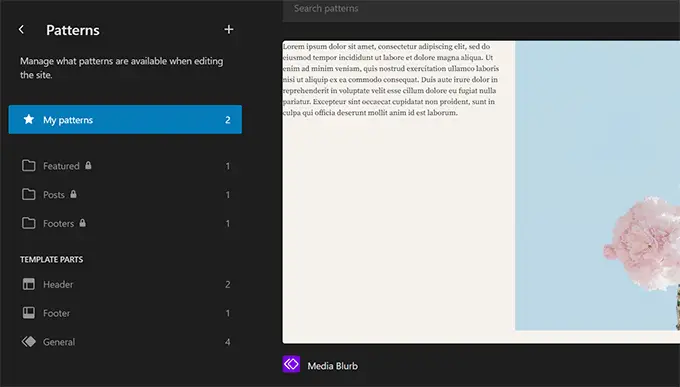
「パターン」をクリックすると、同期されたパターンと非同期のパターンがテンプレート パーツとともに表示されます。
再利用可能なブロックは、同期パターンと呼ばれるようになりました。 再利用可能なブロックは [マイ パターン] タブにあります。 これらは Web サイト全体で使用でき、変更するとパターンが使用されているすべての場所に影響します。
非同期パターンはどこでも使用できるパターンであり、変更しても元のパターンには影響しません。

[追加] (+) ボタンをクリックして、新しいパターンまたはテンプレート パーツを作成することもできます。
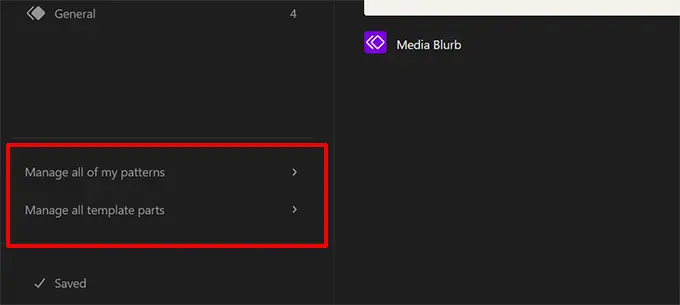
ナビゲーション列の下部には、すべてのパターンとテンプレート パーツを管理するためのリンクがあります。

サイトエディターでページを編集する
他の Web プラットフォームから来た人の多くは、Web サイトを編集するときにページを追加または編集したいと思うかもしれません。
WordPress 6.3 では、サイトエディターから直接ページを簡単に作成および編集できます。

エディターのナビゲーションで [ページ] メニューをクリックするだけで、ページのリストが表示されます。
ページをクリックして編集を開始することも、追加 (+) ボタンをクリックして新しいページの下書きを作成することもできます。

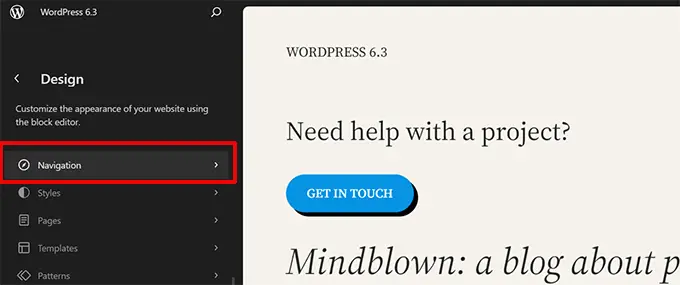
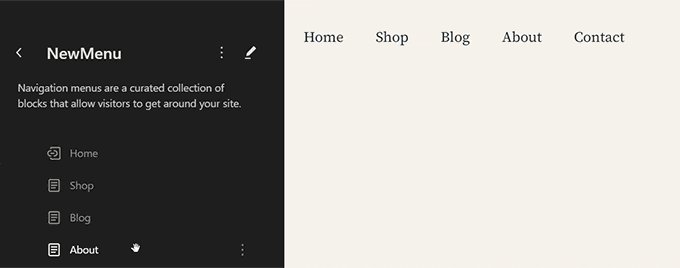
WordPress 6.3 では、サイト エディター内でナビゲーション メニューを管理する新しい方法も導入されています。
以前は、ユーザーはナビゲーション ブロックを追加してから編集する必要がありました。 ユーザーは、サイト エディターの [ナビゲーション] タブをクリックすることで、メニューを作成、編集、管理できるようになりました。

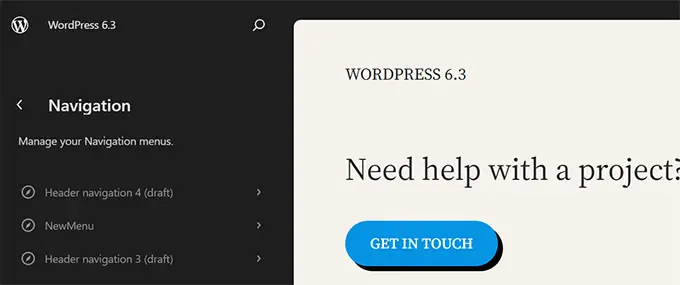
これにより、Web サイト上に作成したすべてのナビゲーション メニューが表示されます。
メニューを編集するには、クリックしてサイト エディターで開きます。

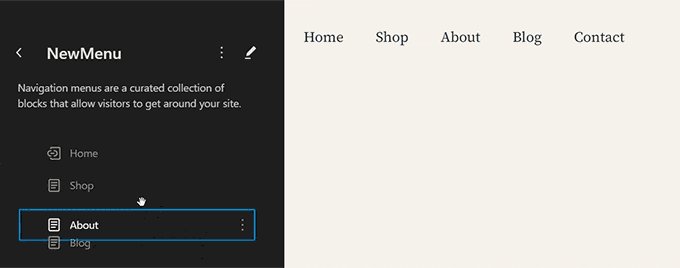
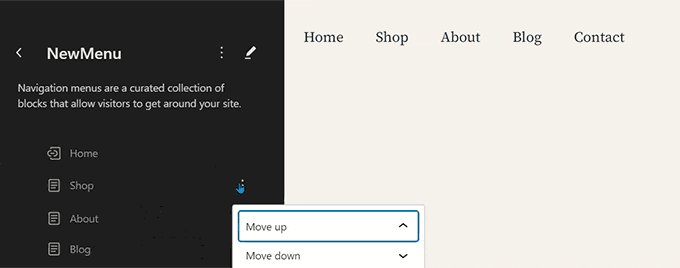
まず、ナビゲーション列にメニュー項目がリストとして表示されます。 並べ替えるだけの場合は、メニュー項目を上下に移動できます。
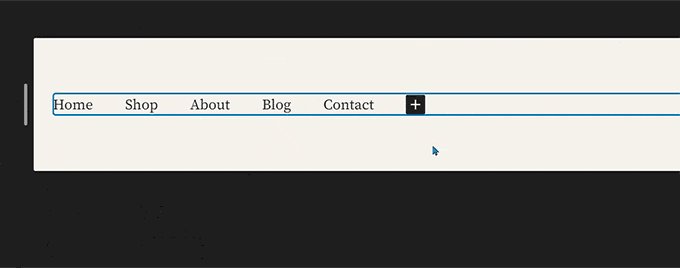
メニューを編集するには、編集ボタンまたはエディタ キャンバスをクリックし、サイト エディタでメニューの編集を開始します。

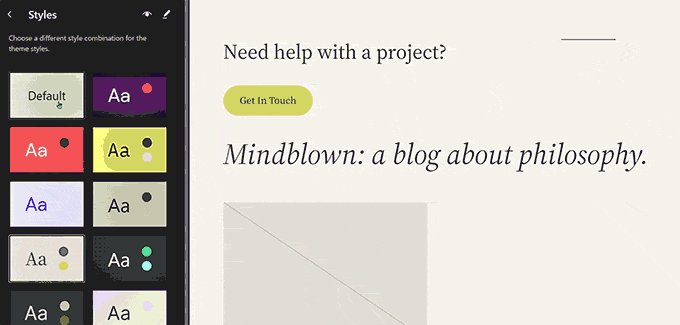
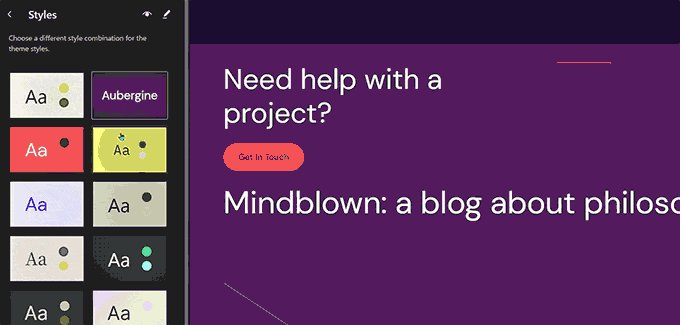
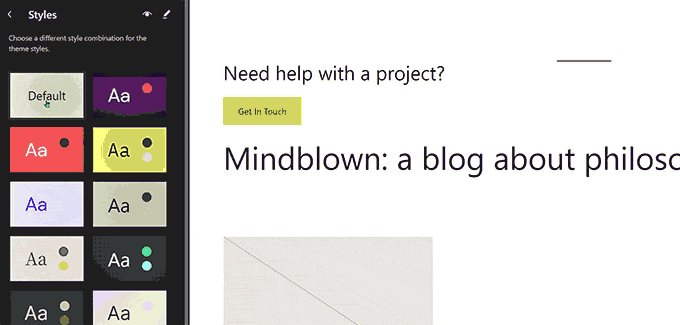
サイトエディターでテーマスタイルを簡単に切り替える
以前は、テーマ スタイルはサイト エディター内の [スタイル] パネルの下に隠れていました。 これにより、初心者にとっては少し目立たなくなりました。
ユーザーはサイト エディターのナビゲーション自体でスタイルを確認できるようになりました。 こうすることで、好みのスタイルから始めて、すぐに好みに合わせて編集を開始できます。

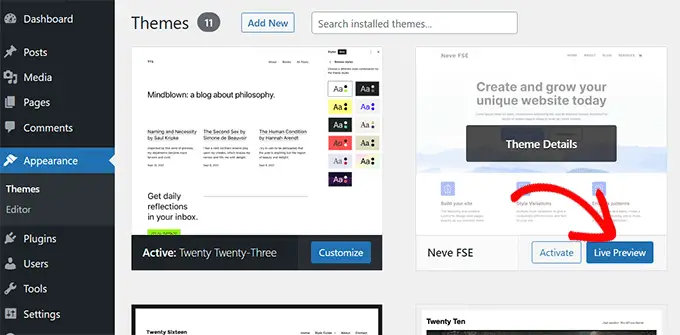
サイトエディターでテーマをプレビューする
以前は、ユーザーはテーマ カスタマイザーを使用して WordPress テーマをプレビューできました。 これにより、ユーザーは Web サイトでテーマをアクティブ化せずにテーマをプレビューできるようになりました。
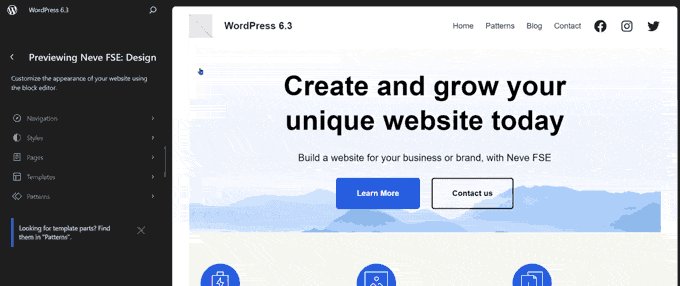
WordPress 6.3 では、サイトエディター内でブロックテーマをプレビューできるようになります。 管理エリアの「外観」ページに移動し、ブロックテーマの下にある「ライブプレビュー」ボタンをクリックします。

これにより、サイト エディターでテーマが開き、新しいテーマでコンテンツがどのように表示されるかをライブ プレビューで確認できます。
実際にテーマを選択する前に、テーマを編集したり、さまざまなスタイルを試したり、独自の色を使用したり、変更を加えたりすることもできます。 ただし、これらの変更を保存するには、テーマをアクティブにする必要があります。

注:サイト エディターのサポートがないクラシック テーマでは、古いテーマ カスタマイザーを使用したライブ プレビューが表示されます。
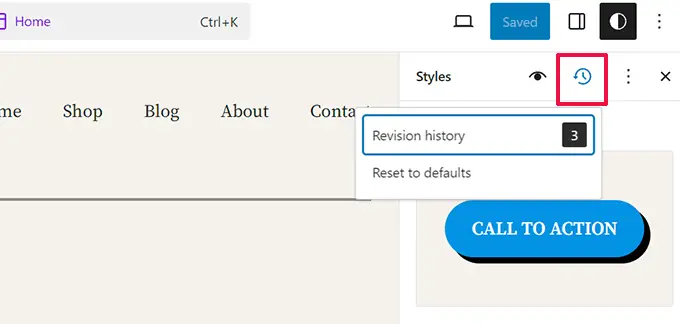
変更を簡単に元に戻すためのスタイルの改訂
WordPress は、作業中にコンテンツの複数のリビジョンを保存します。 これにより、投稿やページへの変更を簡単に元に戻すことができます。
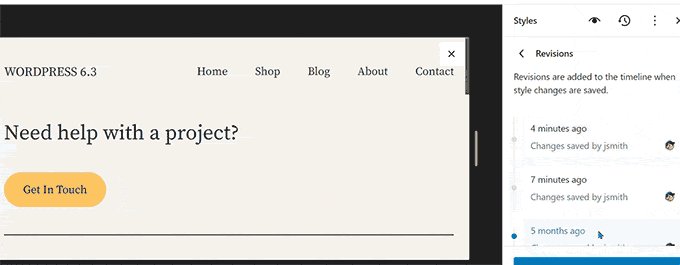
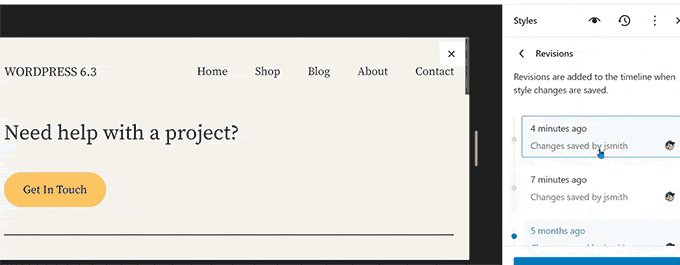
同様に、WordPress 6.3 では、スタイルのリビジョンを確認し、変更を簡単に元に戻すことができるようになりました。
[スタイル]パネルで編集したいスタイルまたはブロックを選択するだけです。 「改訂」ボタンをクリックし、「改訂履歴」を選択します。

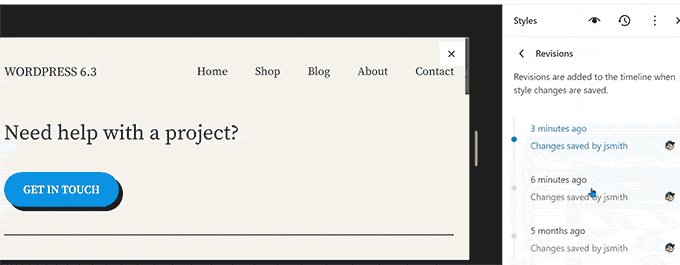
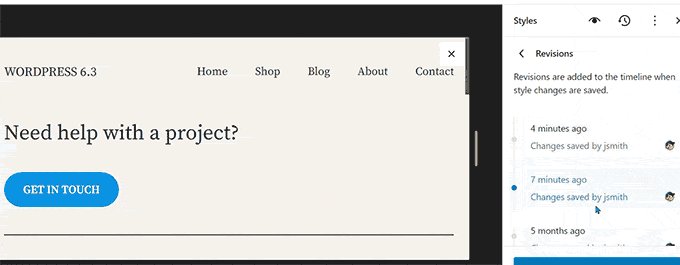
これにより、その特定のスタイルまたはブロックに加えた変更が表示されます。 異なるリビジョン間を移動して、その時点でアイテムがどのように表示されていたかを確認できます。

変更を元に戻すには、「適用」ボタンをクリックするだけで、WordPress がそのリビジョンを復元します。

新しいコマンド パレット ツールの紹介
キーボード ショートカットを使用すると、キーボードから指を離さずにすばやく作業を行うことができ、生産性が向上します。
WordPress にはすでに多くのキーボード ショートカットが付属していますが、WordPress 6.3 ではコマンド パレット ツールも追加されました。
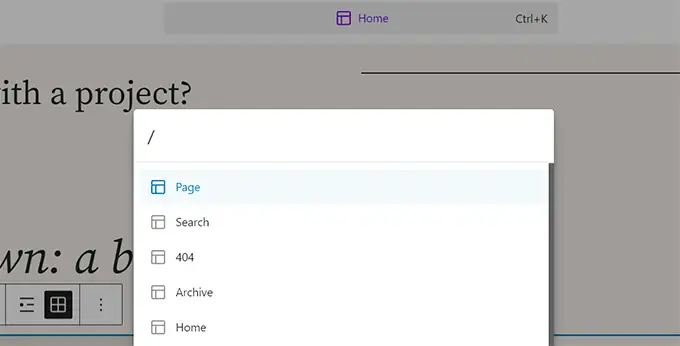
試してみるには、WordPress の投稿またはページを編集するか、サイト エディターを開きます。 エディターに入ったら、キーボードの CTRL+K キーまたは Command+K キーを押します。

検索ポップアップが表示され、パネルの切り替え、新しい投稿やページの作成、サイト エディターへの移動などを行うためのキーボード ショートカットを見つけることができます。
コマンド パレット ツールには、サードパーティ開発者が独自のコマンドをツールに追加できる API もあります。
ブロック エディターの 2 つの新しいブロック
WordPress 6.3 のブロックエディターには、使用できる 2 つの新しいブロックが同梱されています。
脚注ブロック
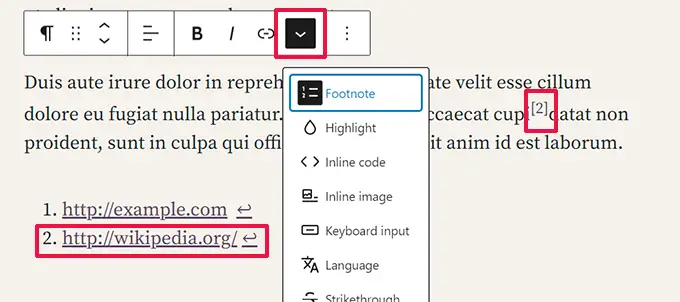
脚注は、記事の下部にあるリソースへの参照を提供する最も簡単な方法です。 ただし、WordPress ユーザーは脚注を手動で作成するか、別のプラグインを使用して脚注を追加する必要がありました。
WordPress 6.3 では、脚注ブロックを使用するだけで済みます。 ツールバーの 3 点メニューを使用して「脚注」オプションを選択するだけです。

詳細ブロック
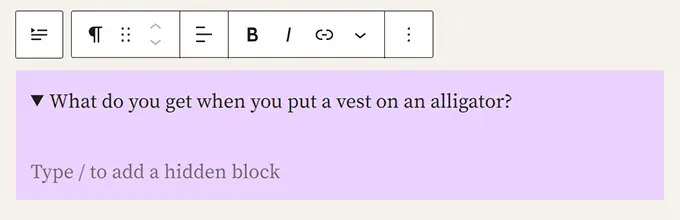
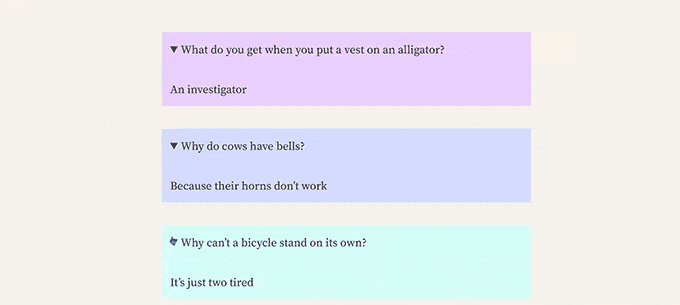
詳細ブロックを使用すると、コンテンツを非表示にすることができ、ユーザーは項目をクリックして非表示のコンテンツを表示する必要があります。
詳細ブロックを追加し、ユーザーに見てもらいたいコンテンツを提供するだけです。 その下には、ユーザーが表示されているコンテンツをクリックしたときに表示されるコンテンツを指定できます。

段落、画像、メディア、プラグインによって追加されたブロックなど、あらゆる種類のブロックを非表示に追加できます。
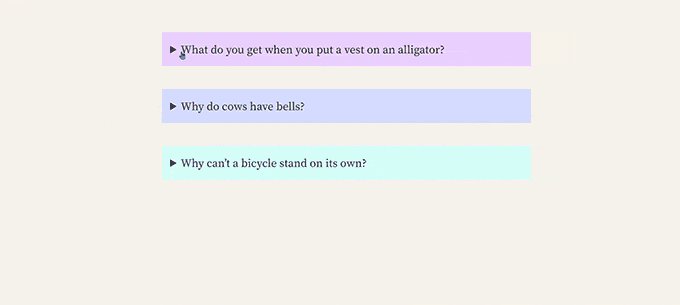
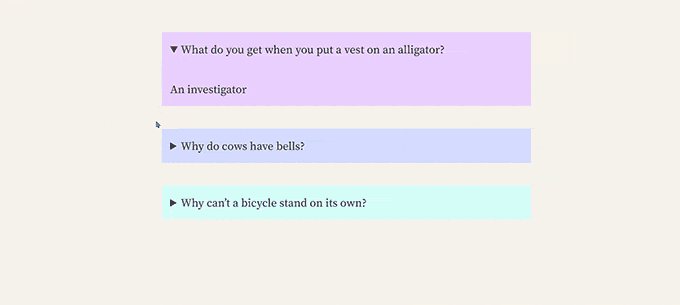
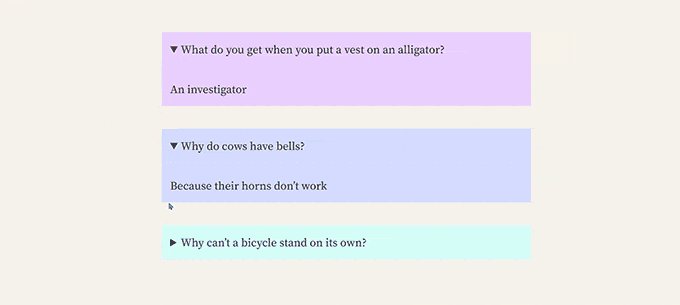
複数の詳細ボックスを一緒に追加して、FAQ セクション、トリビアの質問、情報パネルなどを作成することもできます。

より優れたパディングおよびマージンツール
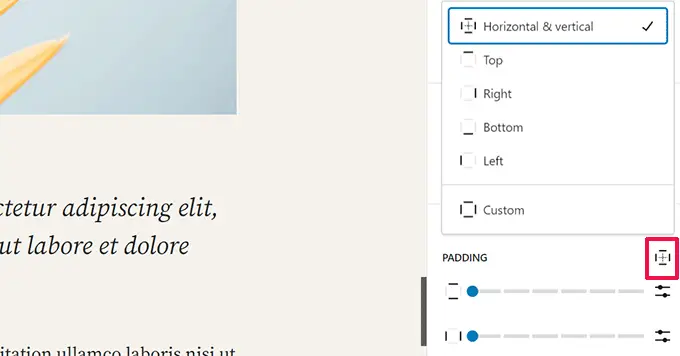
以前は、ユーザーがパディング ツールとマージン ツールのリンクを解除すると、多くのスペースが占有されました。
新しいパディング ツールとマージン ツールは、占有スペースが大幅に減り、より使いやすくなりました。

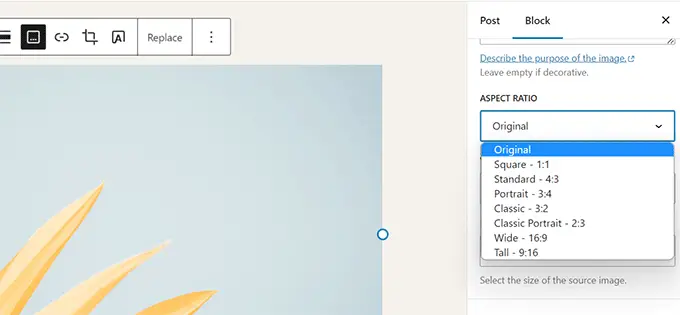
画像のアスペクト比を選択してください
WordPress 6.3 では、ユーザーが画像を表示するアスペクト比を選択できます。 画像のサイズ変更やトリミングの代わりに、ユーザーはさまざまなデバイスで見栄えの良いアスペクト比を選択できるようになりました。

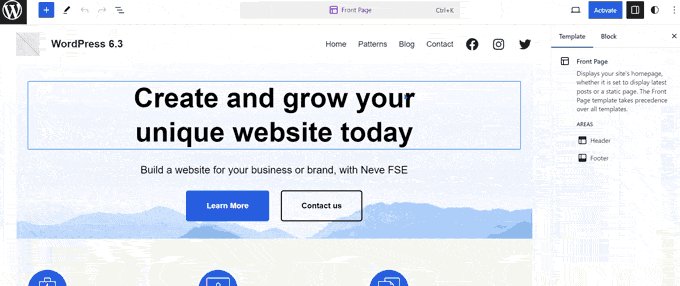
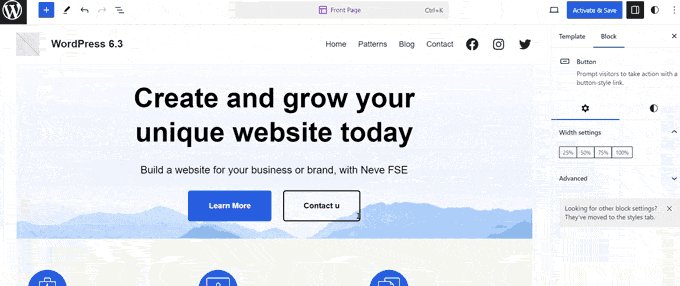
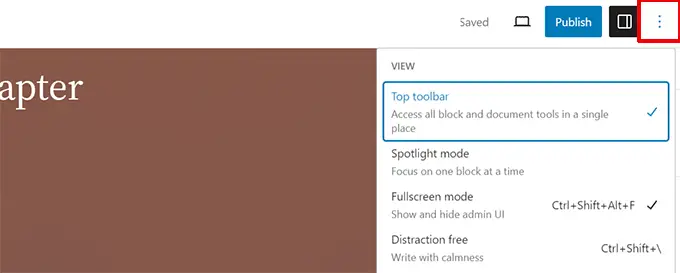
改良された上部ツールバー
WordPress では、投稿エディターで作業しているブロックの上にツールバーが表示されます。
よりクリーンな編集エクスペリエンスを実現するために、ツールバーを上部に移動するオプションもあります。

ただし、上部のツールバーは上部のツールバーのすぐ下に表示されます。
より多くのスペースを占有し、見た目も良くありませんでした。
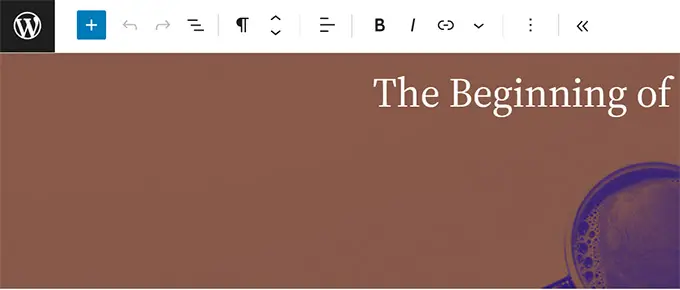
WordPress 6.3 には、より簡単かつ迅速にアクセスできるように、上部パネルに改良されたツールバーが含まれています。

レイアウトと色のオプションを備えたカバーブロック
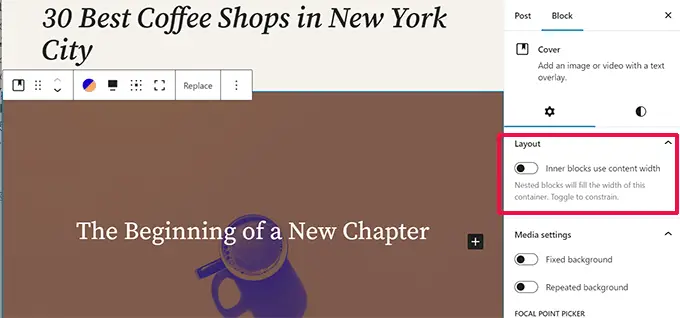
Cover ブロックも WordPress 6.3 で改良されました。
グループ ブロックと同様に、ユーザーはカバー ブロックのレイアウトを選択できるようになりました。

また、ブロック設定パネルにはさらに多くのデザイン オプションが含まれています。
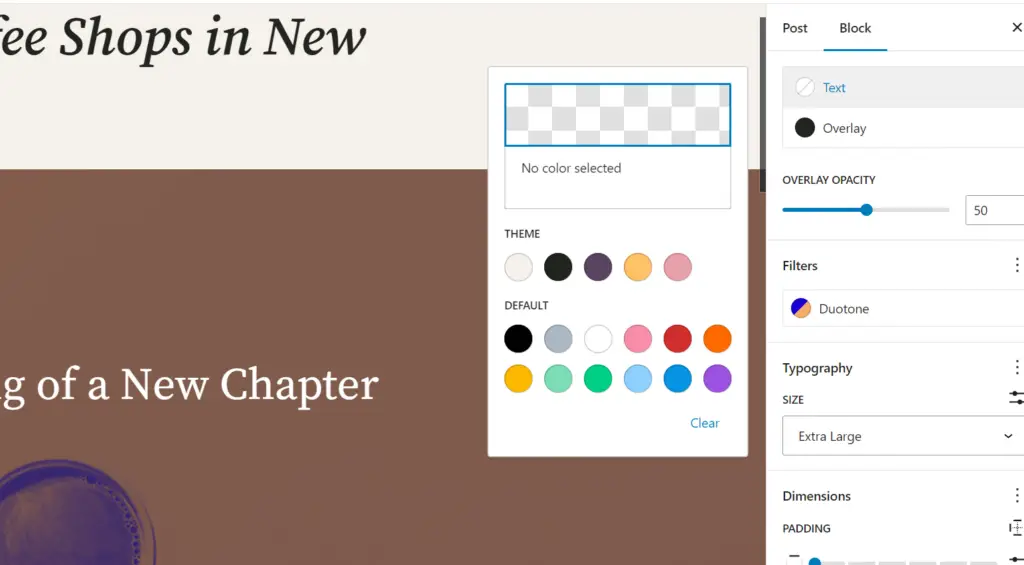
Image ブロックのような Cover ブロックで Duotone フィルターを使用することもできます。

WordPress 6.3 でのリンク制御の強化
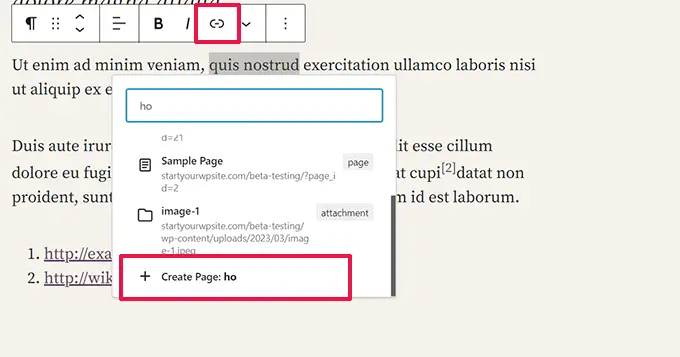
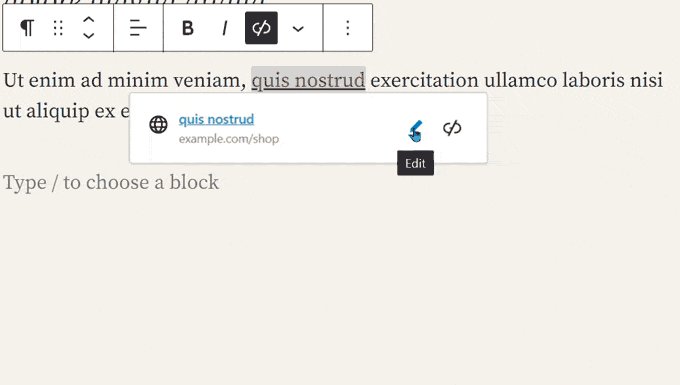
リンク コントロールは、ブロック エディターがリンクを追加するために使用するツールです。 WordPress 6.3 には、リンク制御設定が改善されました。
たとえば、リンク コントロールのポップアップから直接ページを作成できるようになりました。

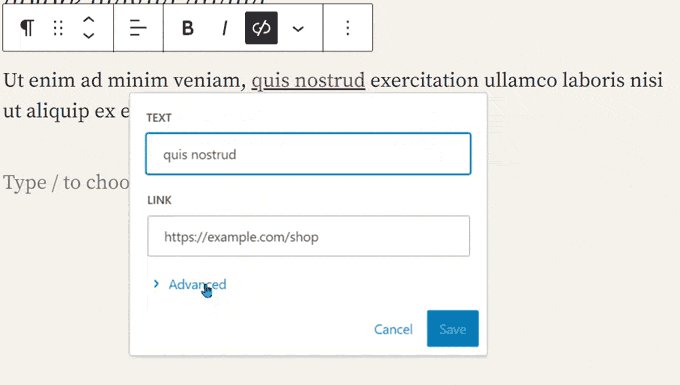
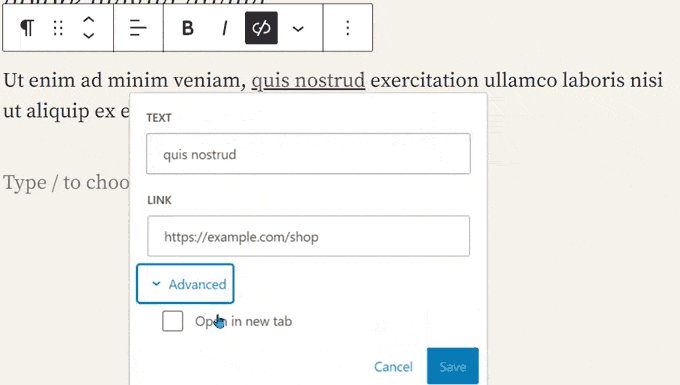
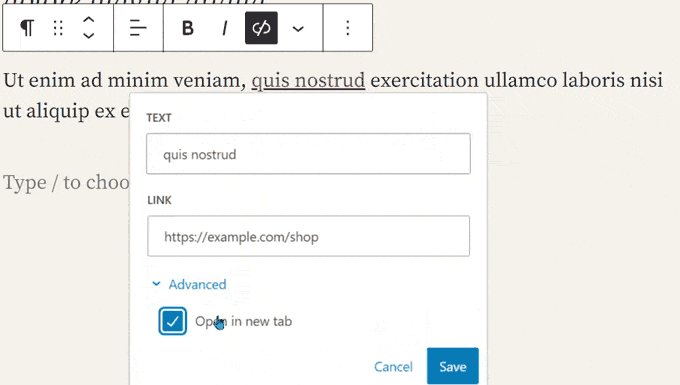
WordPress 6.3 では、リンクを新しいタブまたはウィンドウで開くためのトグルも移動しました。
リンクを追加すると、詳細設定の下に表示されるようになりました。

内部の変更点
WordPress 6.3 には、開発者向けの変更もいくつか含まれています。 ここでは、最も重要な内部的な変更をいくつか紹介します。
- 画像パフォーマンスの強化により、ページの読み込み速度が向上し、LCP のレンダリングやユーザーのビューポートでの画像の優先順位付けなど、Web 上で重要な一般的な重要な問題のいくつかが解決されます。 (詳細)
- 絵文字スクリプトのロードにかかる時間を短縮するために絵文字ローダーが改善されました。 (#58472)
- WP Scripts API に遅延と非同期のサポートが追加されました。 (#12009)
- 画像に対するフェッチ優先順位のサポートが追加されました。 (#58235)
- クラシック テーマのループ外の画像の遅延読み込みをスキップします。 (#58211)
- 失敗したプラグインとテーマの更新のロールバックを試みます。 (#51857)
- get_posts() と get_pages() をマージします。 (#12821)
この記事が WordPress 6.3 の新機能と、どの新機能を試してみるのがよいかを知るのに役立つことを願っています。 私たちは、サイト エディターのすべての変更点とパフォーマンスの向上に特に興奮しています。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
